移动端设计总结

东东导读:常在河边走哪有不湿鞋的,比喻环境对人的影响!做了五年的产品就算不刻意的去学习,也多少耳濡目染的了解其它角色的“语言”!
常在河边走哪有不湿鞋的,比喻环境对人的影响!做了五年的产品就算不刻意的去学习,也多少耳濡目染的了解其它角色的“语言”!
下面就做下关于移动端设计方面的总结!
iPhone使用字体:
iOS9使用的西文字体由Helvetica Neue变更为San Francisco,
iOS9中文字体由此前的黑体-简变更为苹方黑体
现在常用的几种设计尺寸
1.640*9604时代的尺寸,刚接触APP设计用的是这个尺寸,拟物盛行的时代(现在用这个尺寸设计的应该比较少了吧);
2.640*11365/5S/5C,IPhone更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;
3.750*13346目前我做设计稿的设计尺寸,IPhone6的尺寸,向下可以适配4,5,向上可以适配6 plus;我记得IP6推出后,我问总监应该用什么尺寸设计,他说用IP6的吧,好适配,切出来就是@2x了,改一改上下都能照顾到。
页面标注(参考)
需要标注的内容有:
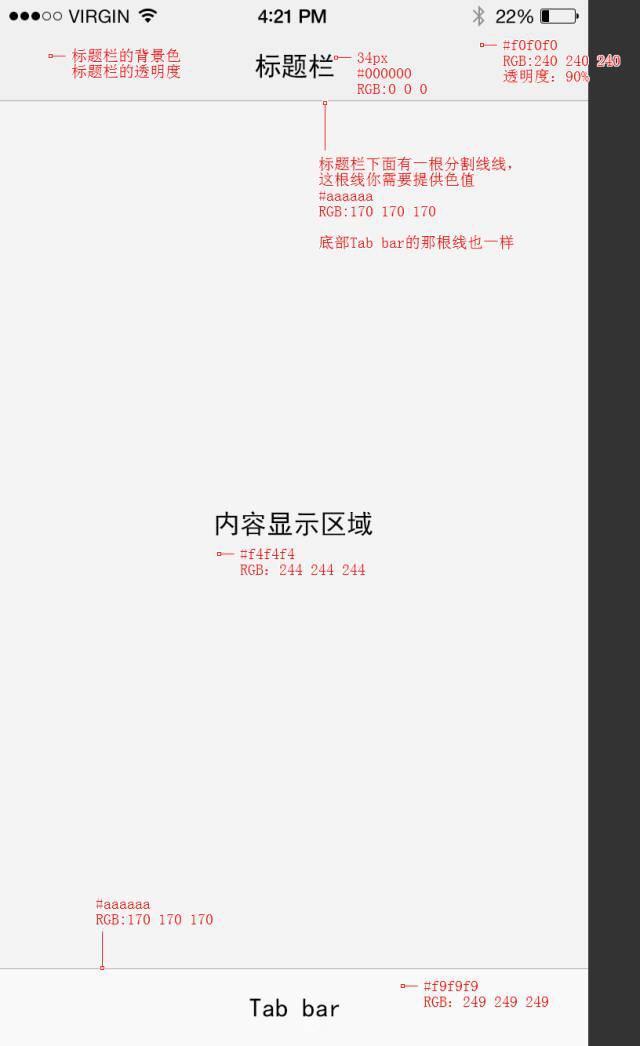
1.文字需要提供:字体大小(px),字体颜色;
2.顶部标题栏的背景色值,透明度;
3.标题栏下方以及Tab bar上方其实有一条分割线,需要提供色值;
4.内容显示区域的背景色(如果是全部页面白色,那就和工程师说一句就行);
5.底部Tab bar的背景色值。
因为页面的种类成千上万,我想每种页面都讲一下,但是不现实,希望可以举一反三。
下面的是一个比较普通的首页页面,但是基本上一款APP中应该标的元素都有了
一般页面你需要标注这些地方:
所有元素统一距离屏幕最左24px(全局性的数据可以直接和工程师沟通,也可以标注,推荐标注出来)
1.标题栏:背景色,标题栏文字大小,文字颜色(不再赘述);
2.Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了;
3.菜单图标:
图标的大小和图标的可点击区域不一定一致
也就是说,图标可以做的很小,但是为了保证点击的准确性和流畅性,工程师可以把可点击区域设置的很大,这样标注和切图的时候就要注意,标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上,否则图片会模糊。
在设计的时候就要考虑可点击区域的范围,比如X宝购物车页面左侧的小圈,可点击区域要比实际小圈尺寸大很多。
这种类型的图标需要标注图标点击区域大小,图标距离屏幕最左最右以及上下的距离。至于图标的间距,因为有些时候可能设计师不能完全做到1px不差,所以我基本不标,交给工程师让他们去处理,其实等距排列的图标不需要标间距,因为工程师还要动态适应不同的屏幕,标了间距也是白标(还是要和你的搭档沟通怎么去标注);
4.模块间隔:这个位置其实不是太重要,我习惯标注上这里,麻烦能少则少。
5.图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。
图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软件里除了横屏撑满的图,基本上所有的图片都要标注宽高。
图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,标题文字以及说明文字,需要单独标出。
Tab Bar:
这个位置其实比较特殊,你可以单独标注图标大小+文字大小;还可以图标文字算作一个控件,整个切出来;
我们工程师的习惯是用整个的,也就是图标+文字算作一个ICON,所以我基本不怎么标注单独的图标(这里可以和你的搭档去沟通一下,看他是什么开发习惯)。
图标该切几套?
举个例子
ico_car.pngIPhone2G,3G,3GS使用(好像没人用这手机了吧)
ico_car@2x.pngIPhone4,5,6优先加载此尺寸图片(不是必须使用这个尺寸,是优先加载调用这个尺寸)
ico_car@3x.pngIPhone6 plus使用的尺寸
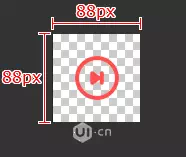
图标触击区域:
IOS人机指导手册里推荐的最小可点击元素的尺寸是44*44 point(点),在设备上1 point等于1像素,所以转换成像素就是44*44像素,换算成物理尺寸大概是7mm左右吧(人机工效学研究中得出的结论:用食指操作,触击范围在7mm左右合适;用拇指操作,范围在9mm左右合适)。据说这个尺寸下,不容易出现误操作,误点击;小于这个尺寸,点击就会变的有些不太准确,一向注重用户体验的苹果公司定义这个最小点击尺寸也不是没根据的……
图片图标的不同状态:
每种图标或者图片如果有不同状态,每一种不同的状态都需要进行切片输出。
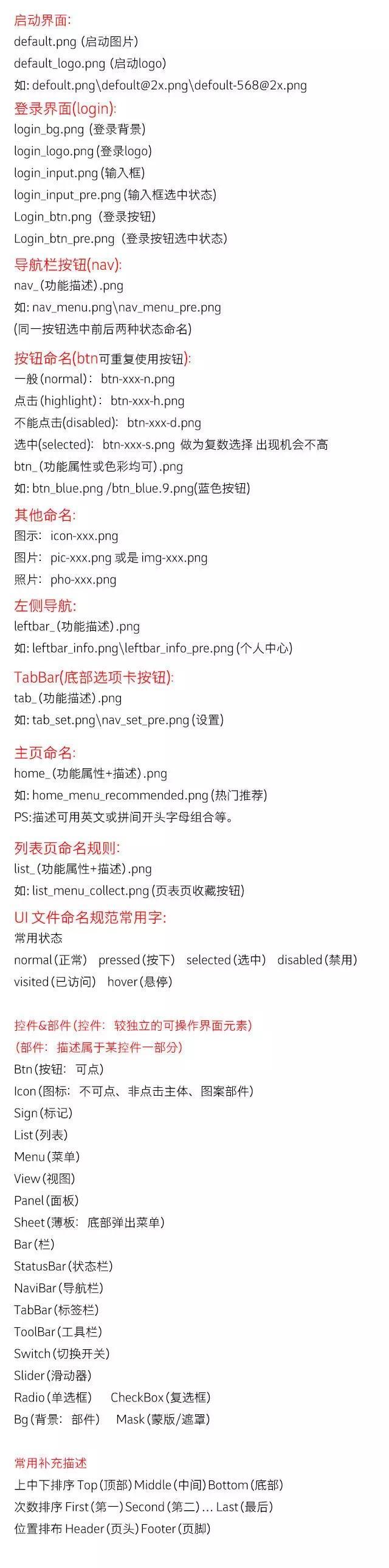
文件命名规范:
字体使用:
关于字体大小的问题
顶部操作栏文字大小34-38px
标题文字大小28-34px
正文文字大小26-30px
辅助性文字大小20-24px
Tab bar文字大小20px
多了解一些,便于沟通!
原文标题:Mr_二狗[自修+总结杂记]移动端设计
本文作者:Mr_二狗;来源:简书


 起点课堂会员权益
起点课堂会员权益













感谢作者,对于我这种刚踏入产品行业的人来说,这种内容最实用!希望能多找些关于基础参数介绍的文章!
这可真是老歌听不腻,很久之前的文章了
非常有用!
一些图片贴错了