如何做好PC端产品设置页的设计?
PC端向移动端发展成为主流趋势,越来越多的人关注于移动产品的设计,而缺少对PC端产品设计的重视。

产品的“设置”页面是每个产品必备的,提供账户信息的更改或个性化设置功能。
在移动端,由于有iOS这个大家公认的典范,大多数app的设置页面交互比较一致。但是在PC端,经笔者研究,各个产品设置页的页面布局和交互是多种多样的。
本人现在负责一个PC端产品的设计,可能由于现在移动端是主流趋势,各家对于PC端产品就都不太重视了,发现设计得好的又比较主流的PC端产品少之又少。最终在研究中选择的产品主要为邮箱类(Gmail、QQ邮箱、163邮箱)、社交类(微博、Facebook)和浏览器类(Chrome、火狐)。
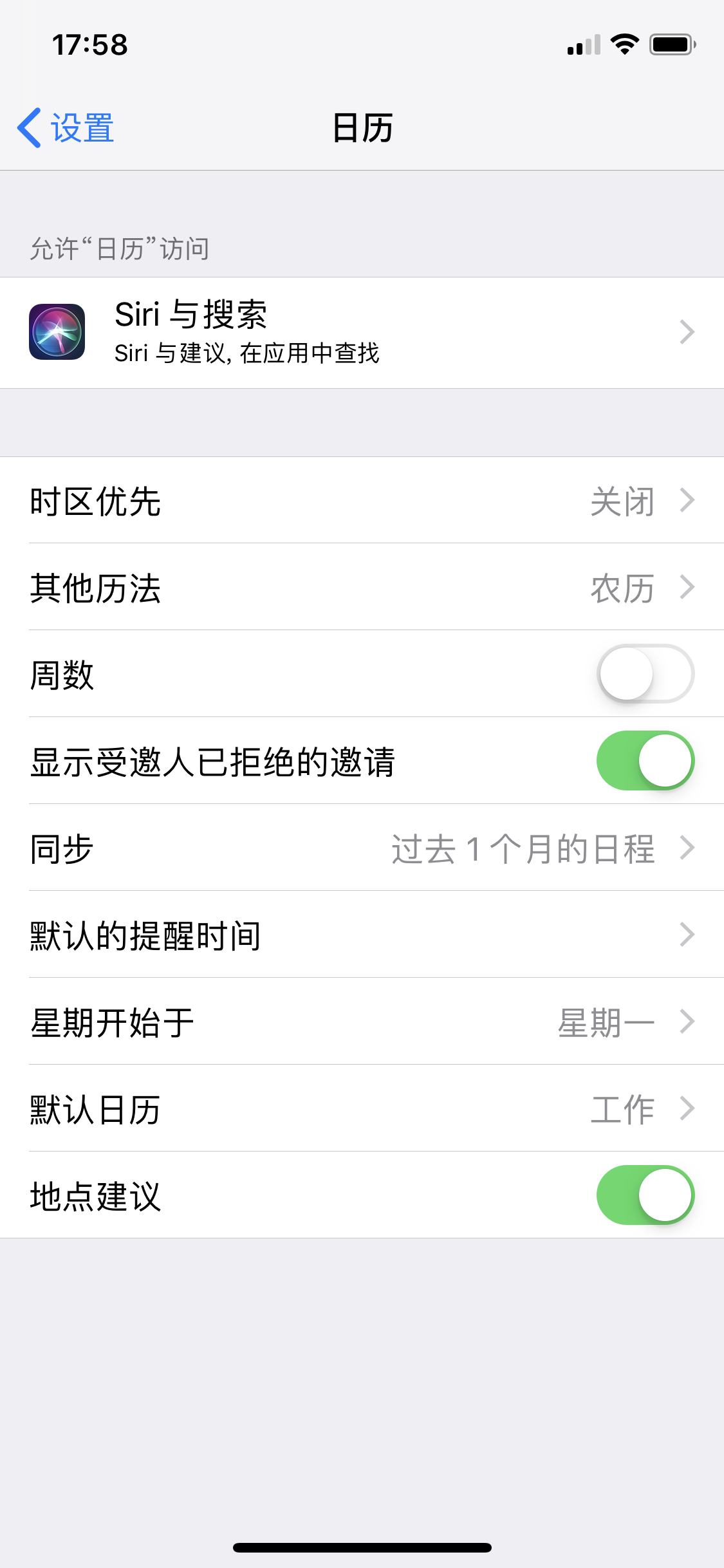
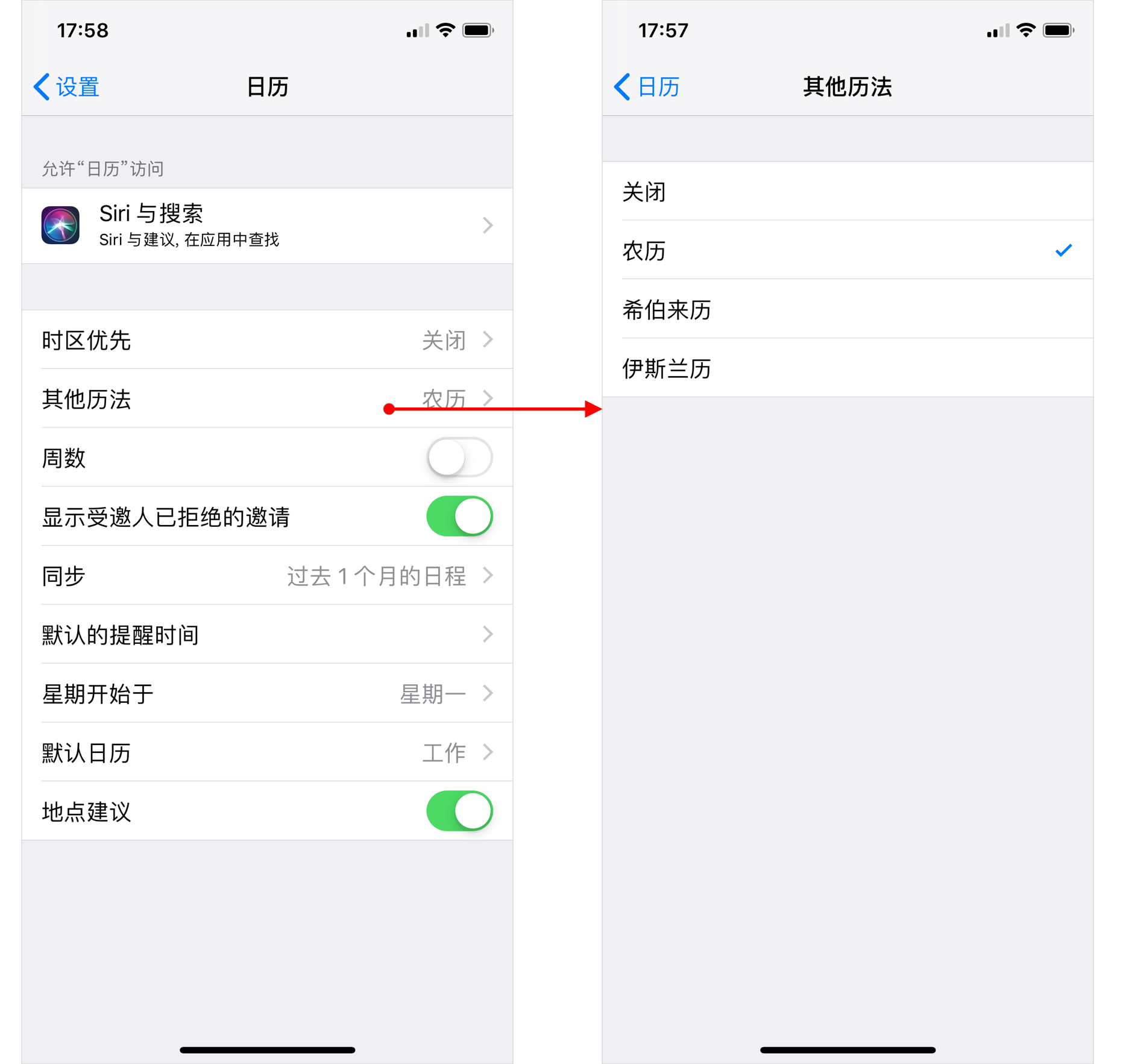
首先看看移动端产品的设置页交互:

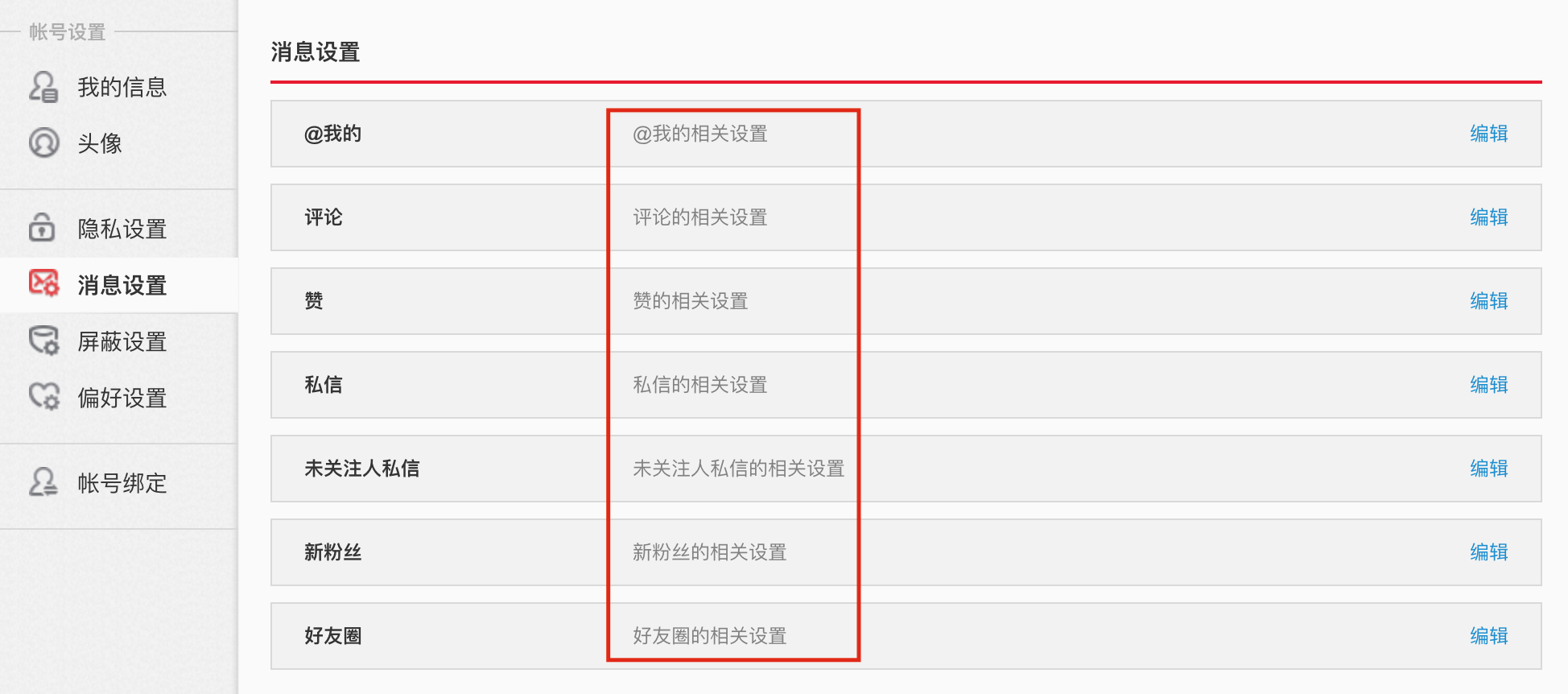
第一层级的页面中显示所有设置项目,左侧为项目名称,右侧为该项目的设置结果(用户未设置过且无默认值的,右侧为空)。开/关型或者说是/否型设置项,直接可以在一级页面中更改,其他类型设置项,需跳转二级页面更改,即使只有三四个选项的选择型设置项,也是跳转二级页面:

在PC端,各家产品的设计各有不同。需要考虑的主要问题有以下3点:
1. 进入设置页时,默认是查看状态还是修改状态?
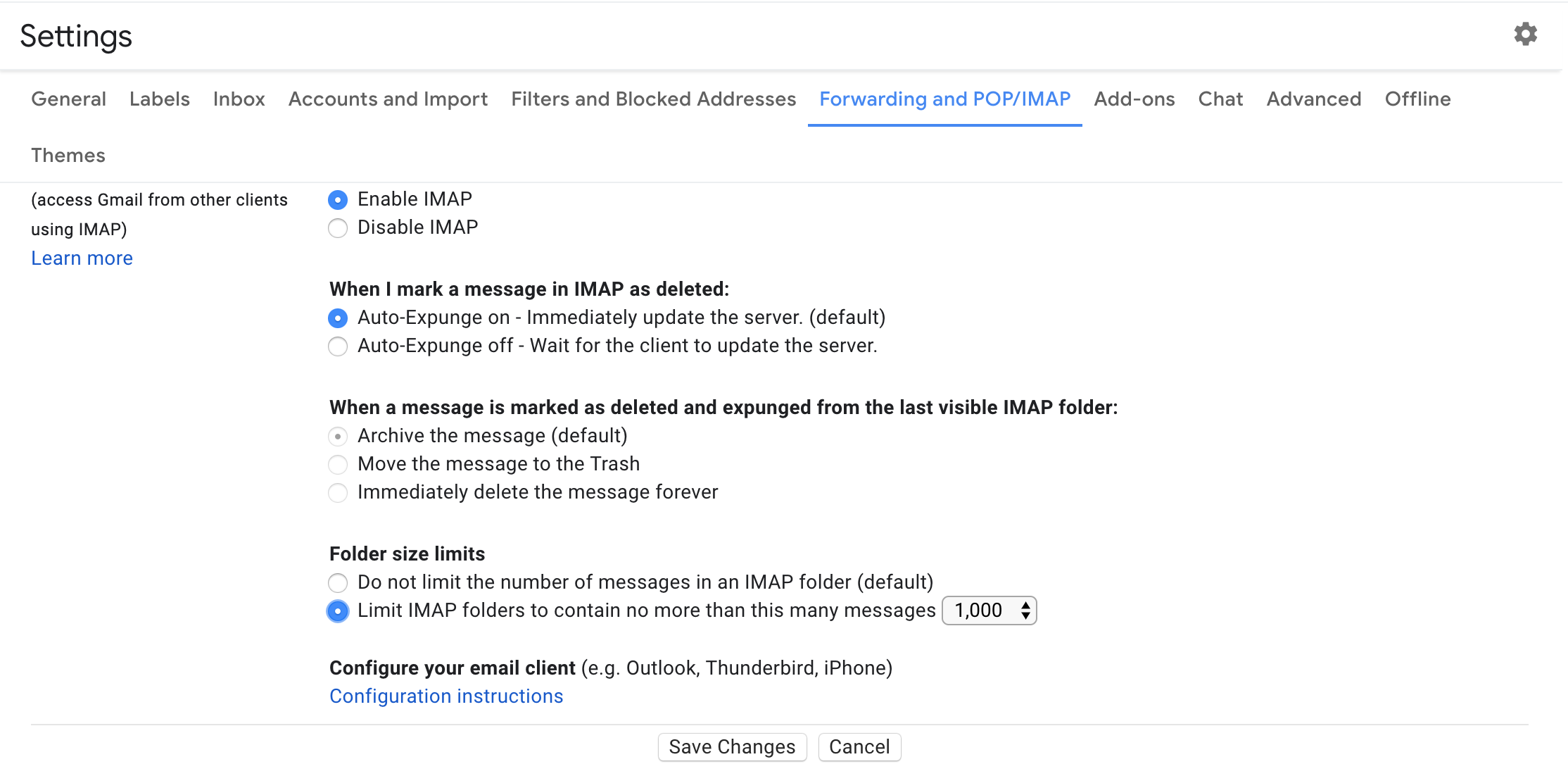
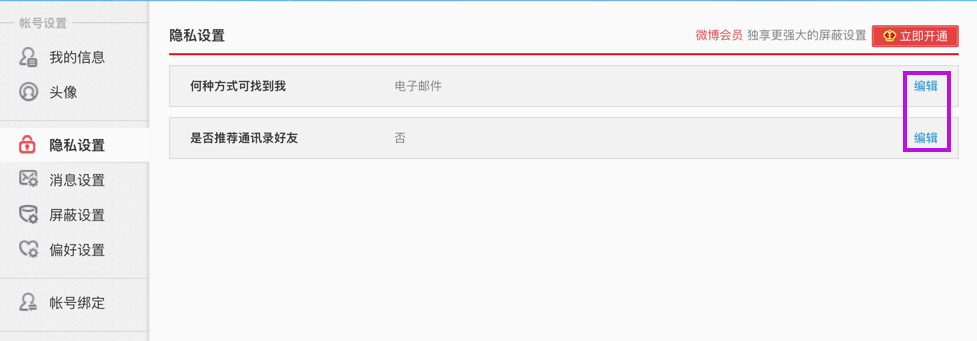
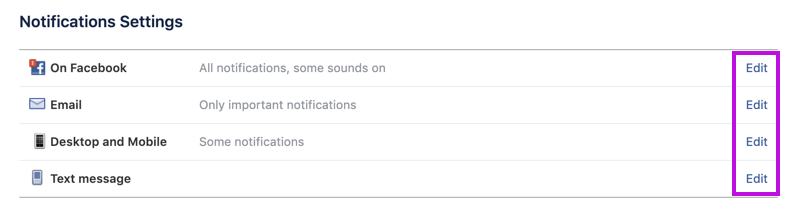
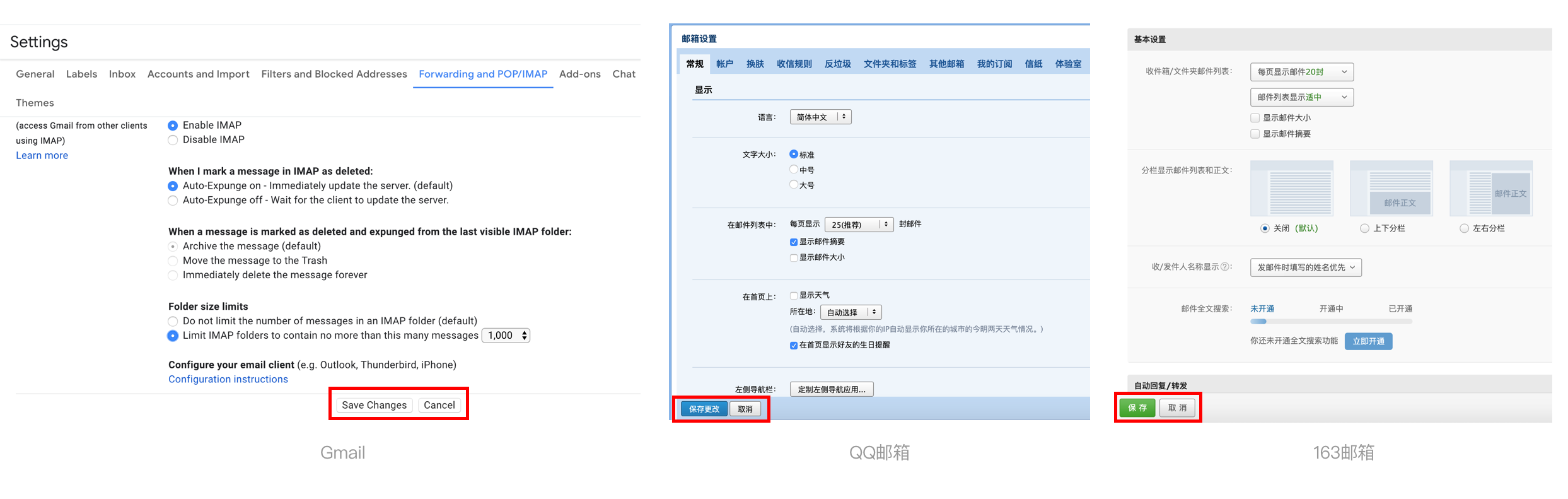
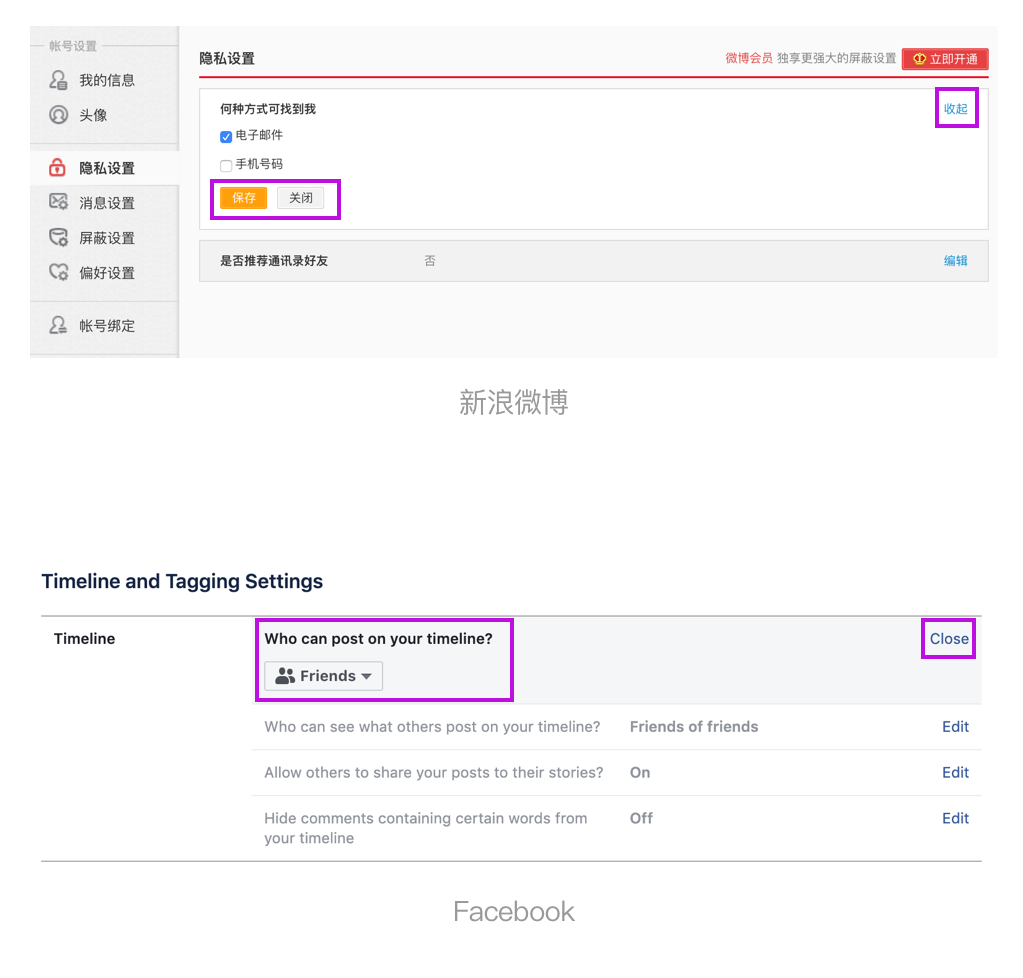
QQ邮箱和Gmail的设置页默认是修改状态;微博和Facebook默认是查看状态,即需要点击“编辑”才进入修改状态:

QQ邮箱

Gmail

新浪微博

可能有些读者会认为这与产品属性有关——邮箱类产品属于工具型,用户进入设置页的目的就是更改设置,而社交类产品中会有很多隐私设置或者个性化设置,用户进入设置页可能只是确认一下设置结果,不一定会做更改。这是一个可能的理由。
笔者认为,默认进入修改状态会有误操作的风险,可能无意中更改了某项设置,导致了全局的改变;而默认进入查看状态也需要注意在该状态中设置结果的显示,要保证在不进入编辑状态下能准确完整地展示出设置结果。
如下图中微博的“消息设置”中露出的设置结果,没有任何信息量,必须点击“编辑”才能看到设置结果。

在能展示完整设置结果的前提下,个人更倾向于默认进入查看状态。
2. 更改完成立即生效,还是需要用户主动保存?
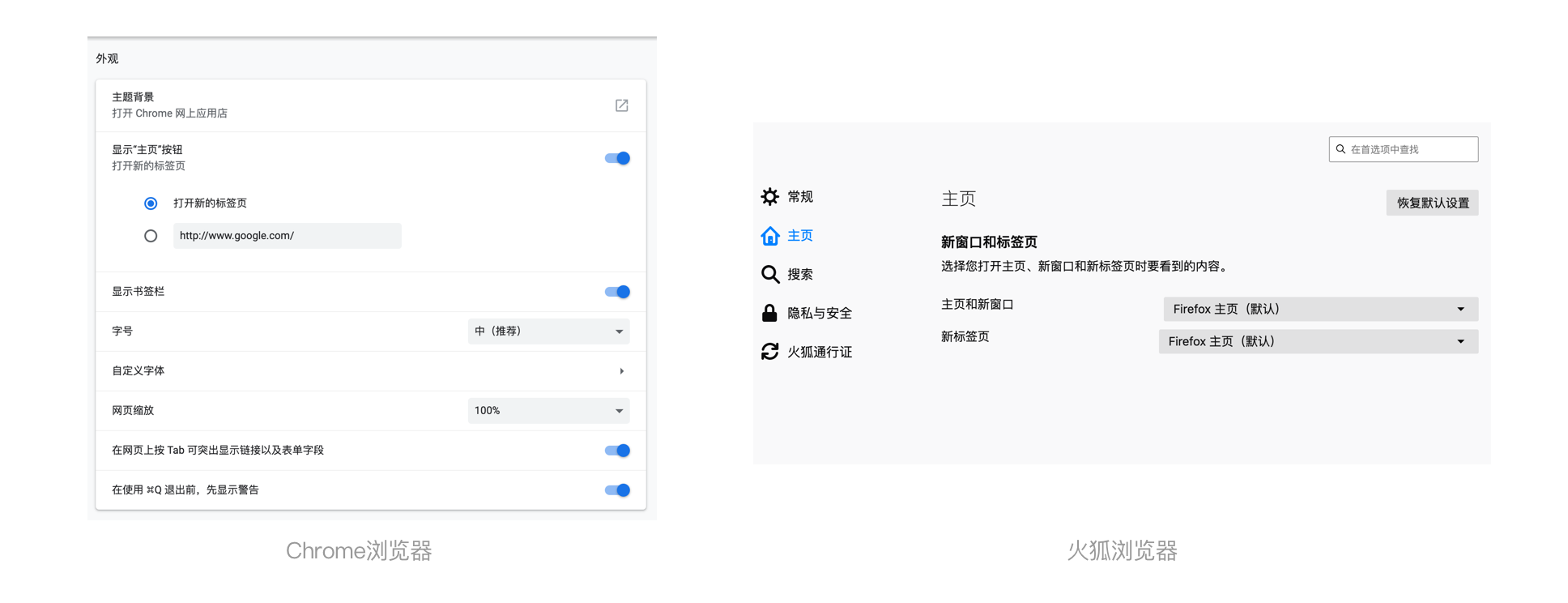
邮箱类和浏览器类都是默认进入修改状态,而其中邮箱类的三个产品,均有“保存”按钮,用户更改设置后需要主动保存才生效;浏览器类的两个产品,均是更改后立即生效。


默认为查看状态的两个产品中,在进入修改态后,两个产品均局部展开,局部的右上角有“收起”按钮。微博做完更改后是需要用户主动保存的,Facebook是修改后立即生效:

此外,笔者还研究了macOS版本的应用程序,包括苹果电脑的系统设置及一些第三方应用程序的设置页,发现基本都是更改后立即生效。笔者的看法是:应用程序的设置项目分为本地的和需要与服务器交互的两种。应用程序的本地设置项居多,或者即使暂时网络中断,也可以在本地保存设置结果,等有网时再与服务器交互。所以应用程序的设置页大多设计为更改后立即生效。
而网页版的产品,每一个更改都需要与服务器交互,即使如Facebook这种做成了更改后立即生效的效果,实际上也是进行了一次用户没有感知的服务器交互。而用户在使用网页版产品的过程中已经被教育出了进行任何操作均需手动提交的习惯,所以,可能提供主动保存的按钮,才会让用户心安,觉得更改确实生效了。或者,如果设计产品时想免除用户手动提交的麻烦,那么应该用户每做一次更改后都出现一次toast提示,给予用户操作的反馈。
3. “是否”类问题用开关、复选框还是两个单选项?
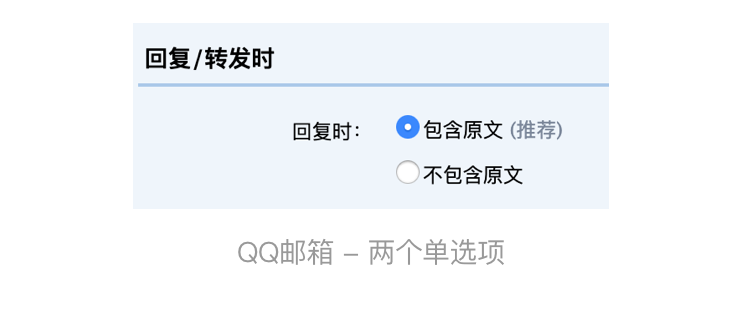
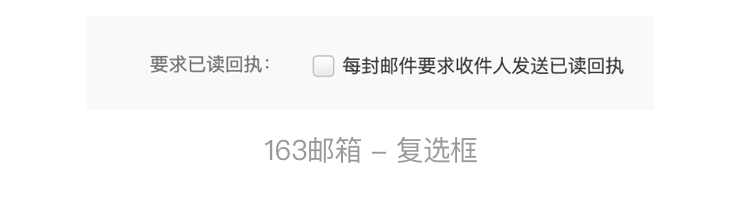
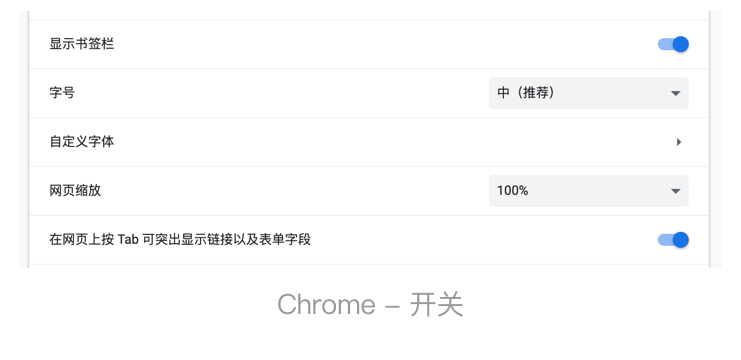
在设置页中,最常设置的一种问题类型就是是否启用某项功能。笔者研究的PC端产品中,对这种问题的处理有三种方法:两个单选项、方形复选框、和与移动端相同的开关:

首先看两个单选项的设计:两个选项只有一字之差,未免累赘了;并且有些产品提供的两个选项字数很多,理解成本还比较高。

再看复选框的设计:“复选”顾名思义,就是可以多选。复选框这种控件,多用于可以多选的问题。而一个设置项目,只有一个选项,用复选框未免和真正可以多选的设置项有所混淆。

个人比较推荐的是开关这种形式。一方面开/关比阅读两个单选项的理解成本低,另一方面,开关这种形式与移动端主流的形式一致,适用于跨平台的产品。
结语
本文分析了PC端产品设置页两个关键的交互逻辑和一个最常见的设置项目的设计。
以上均为个人观点,欢迎读者们参与讨论。
本文由 @哆啦易梦 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益













总结的超棒~
不错不错,很好的一篇文章
挺好,三个点。