产品设计原则:3秒、3次原则和费茨定律

当用户折服惊叹于Paper的优雅设计,当Instagram的瀑布流风格被越来越多的网站采用,我们会发现在移动互联网时代,产品设计正扮演起一个越来越重要的角色。
那么如何才是好的产品设计呢?其中又有哪些值得大家借鉴和吸取的原则呢?今天摘选黄彦鸣产品笔记中关于产品设计的知识和各产品经理分享产品设计的一些基本原则。
3秒钟原则
现代人的生活节奏都很快,网页间的切换速度也越来越快。所谓“3秒钟原则”,就是要在极短的时间内展示重要信息,给用户留下深刻的第一印象。当然,这里的3秒只是一个象征意义上的快速浏览表述,在实际浏览网页的时候,并非真的严格遵守3秒。

据《眼球轨迹的研究》得出,在一般的新闻网站,用户关注的是最中间靠上的内容,可以用一个字母F表示,这种基于F图案的浏览行为有3个特征:首先,用户会在内容区的上部进行横向浏览。其次,用户视线下移一段距离后在小范围再次横向浏览。最后,用户在内容区的左侧做快速纵向浏览。
遵循这个F形字母,网站设计者应该把最重要的信息放在这个区域,才能给访问者在3秒钟的极短时间内留下更加鲜明的第一印象。因此,在设计互联网产品的页面时,用户等待时间越少,用户体验越好。合理的运用这种阅读行为,对于产品设计会有很好的启发意义。
3次点击原则
根据这个原则,如果用户在3次点击之后,仍然无法找到信息和完成网站功能时,用户就会放弃现在的网站。这个原则给我们的启示是,产品应有明确的导航、逻辑架构。
在网络探索的过程中,点击的次数往往是无关紧要的,我们需要在产品中给用户暗示:他们总是能知道现在在哪里、以前去过哪里、以后可以去哪里。
7+2原则
根据乔治米勒的研究,人类短期记忆一般一次只能记住5-9个事物。7+2原则,即由于人类大脑处理信息的能力有限,它会将复杂信息划分成块和小的单元。这一事实经常被用来作为限制导航菜单选项到7个的论据。这对于页面布局的参考意义如下:
- 避免喧宾夺主,将页面需要完成的主题功能,放在页面首要主题位置。对于那些有必要但不是必需的功能,应尽量避免强行抢占主体位置,以避免影响用户最常用、最熟悉功能的使用。
- 一个页面的信息量应恰到好处,在提供给用户阅读的区域,尽量不要超出其承载量。
费茨定律原则
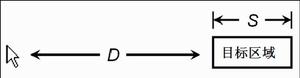
费茨定律对于互联网产品设计具有很好的启发意义。这个定律提出使用指点设备到达一个目标的时间同两个因素有关:设备当前位置和目标位置的距离(D)、目标的大小(S)。在互联网产品的互动环节,用户和鼠标的移动应该是非常密切的。黄彦鸣和大家一起来设想,要从A点移动到B点,如何在有限的距离放置内容、以更实用的方式最大化内容可及性、快速提高内容点击率,对于用户体验的价值是非常重要的。

在互联网产品中,产品经理经常会遇到类似的问题。比如,在WEB页面中经常要使用分页功能,这本来是一件给用户带来视觉享受的事情。但是,许多分页的页码数字特别小。费茨公式为设计交互提供了一个依据,设计一些粗大、感性的分页页码数字,让用户快速命中目标,也就是说在一个有限的范围内,要让目标尽可能无处不在,带给用户舒适的体验。
这些都是比较实用的互联网产品原则。产品经理在欣赏的过程中,也需要尝试用这些原则去挖掘、归纳,这样更容易领略产品带来的无穷美感。
本文由 @黄彦鸣 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








7+(-)2有实验支撑,并不是说的仅仅是miller的研究报告,不过后期确实有更深入的研究:排除其他信息源的影响,短时记忆对这个7模块的支持大概只有2~4个模块。不过实际上并不能排除所有信息源不是么~~
7+(-)2原则是个Bug,这个已经被证实了,用户的短时记忆只有4项,详见《设计师要懂心理学》第20章
没错,作者就随便找找以前的理论,也不考证,甚至7+-2原则字都没打对就来混
你有好好看文章吗?开头就说的很清楚了,是把以前的笔记拿出来写。请尊重劳动果实,你不喜欢就不用看,或者你太牛,就自己去写书、再不济就写文章去。
我刚才在人人上搜了一下你的文章,清一色的别人已有的理论,或者就是写个几百字索然无味,拜托,有什么意思?没点自己的思想
还有就是刚说了你不考究不科学,这么快就把我判定为只会说说的人啊,啧啧,可以去人人,早读课产品XX去搜搜我,另外我11月还有2场讲座…..不过不好意思都是付费的呢,你找得到的话就欢迎缴费来呀
不学无术,不思进取