弹窗发展简史
弹窗,按照功能定义可以分为Alert、Confirm、Prompt三种,这是在PC端和移动端都适用的一种功能性分类方法。

PC端软件和移动端应用中的弹窗是它们和用户之间进行信息交互的重要方式之一,也是GUI(Graphical User Interface)重要的组成部分。
在最早的 CLI(Command Line Interface-命令行界面)界面时,囿于文字的表现形式和交互形式的单一性,并没有弹窗的界面元素,但已经有了类似的提示信息,但不是模态的,用户很容易忽略。

CLI的模仿弹窗效果
在GUI交互方式诞生后,在操作系统里和在浏览器上,逐渐出现并完善了三种基本的弹框类型,这三种弹窗类型分别针对三种不同的使用场景,这些弹框都是模态的,如果用户不对当前的弹框界面元素做出反馈,就不能进行后续操作,这三种弹窗形式分别是:
一、Alert弹窗
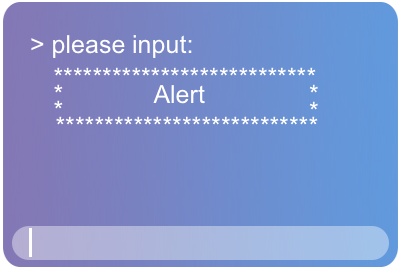
Alert弹窗是用模态方式阻止用户当前操作,并告知用户相关信息。

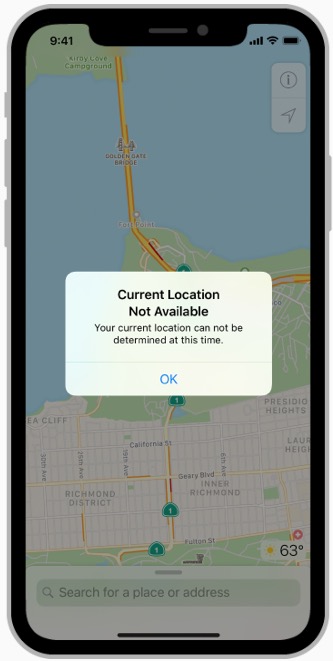
Alert弹框
Alert弹窗仅仅单向通知用户某个信息,不能收集用户的反馈信息,系统仅仅侦测判断用户被动接收到信息并点击了“确定”按钮,系统就会解散弹窗并继续进行后续操作。
Alert弹窗的交互特点是:模态地阻断用户当前和界面的其他交互,强迫用户点击“确定”按钮来确保用户明确了解当前发生的状况,Alert弹窗只是线性流程上的一个断点,一个安全阀,本身除了返回是否执行的状态,不返回任何其他值,所以也不可能在点击“确定”按钮后提供不同支路。
所以Alert弹窗最适合的使用场景包括:强出错提示、强知会通知、新手引导、系统反馈等等不需要用户给出选择,只需要用户单向被动接收系统信息的使用场景。

Alert 弹窗的交互流程
Alert弹窗在IE和Chrome等浏览器上可以用Javascript代码快速实现,你可以在浏览器地址栏输入“javascript:alert();”查看效果。
Alert弹窗以其简单易用、可递归使用、可本地调用等特性而受到开发者青睐,成为最广泛使用的一种交互控件,然而也正是因为其这种使用简单的特性而成为垃圾代码、恶意代码的重要工具。
日本刈谷市警方近日质询并指控了一名13岁的女学生,起因是她将一段恶意代码的链接放到了在线公告栏上,广泛传播代码。
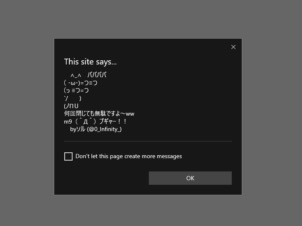
这段有问题的恶意代码是弹出警告消息的无限循环,每当你点击“确定”就会立即显示新的消息,这种恶意代码就是利用了Aert弹窗的简单易用的特性。

恶意代码展示效果
而这段代码只有短短几行:
for ( ; ; ) {window.alert(“ ∧_∧ ババババn( ・ω・)=つ≡つn(っ ≡つ=つn`/ )n(ノΠUn何回閉じても無駄ですよ~wwnm9(^Д^)プギャー!!n byソル (@0_Infinity_)”)}
为了抗议日本警察将国中女生当做罪犯以及将分享链接定性为犯罪的荒谬行径,东京的程序员Kimikazu Kato在GitHub上发布了一个名为Let’s Get Arrested快来抓我啊的项目。将只包含上述代码的项目托管到GitHub网站上,并呼吁大家一起分享,将犯罪行为置于警方触手可及的显眼位置。
这可以说是Alert弹框使用场景和被滥用可能的最佳代言了。
无论是在PC操作系统还是移动端操作系统上,系统自带的Alert弹窗都渐渐无法满足产品设计者和开发者的不断增加的用户体验提升要求和功能需求,所以产生了很多种形式的自定义样式。

多种多样的自定义Alert 弹窗
但万变不离其宗,Alert弹窗基本的交互特点:单向通知、无需用户选择、模态显示等等可以让我们在林林总总的交互控件中,一眼就认出这种使用最频繁、交互最简单的弹窗控件。
二、Confirm弹窗
上文讲的是软件交互的三大弹窗类型之Alert弹窗,下面要讲的是三大弹窗类型的第二种:Confirm弹窗。又叫确认弹窗、确定弹窗。这种弹窗也是模态打断用户当前操作,需要用户在Yes和No之间做出一个选择,然后再根据返回的布尔值来进行后续的交互。
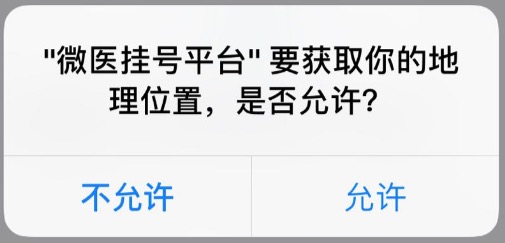
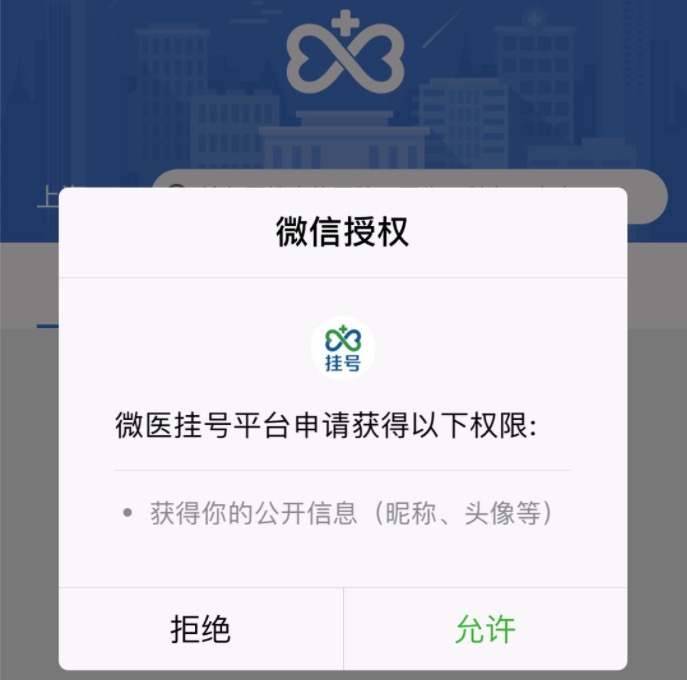
Confirm弹窗的使用场景是需要用户在“Yes”和“No”之间做一个抉择,以决定后续支路流程的进行,同时如果需要,用户选择后产生的布尔值结果可以保存至云端,所以Confirm弹窗的后续流程是一个多支路可选的、可云端存储的流程,特别适用于二次确认重要操作行为、协议签署、允许系统调用传感器、退出时提醒保存等场景。

普通的Confirm弹窗
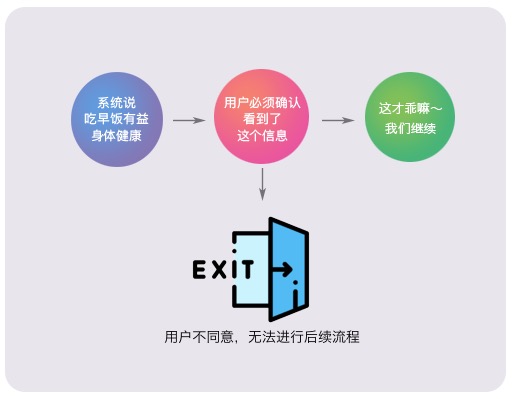
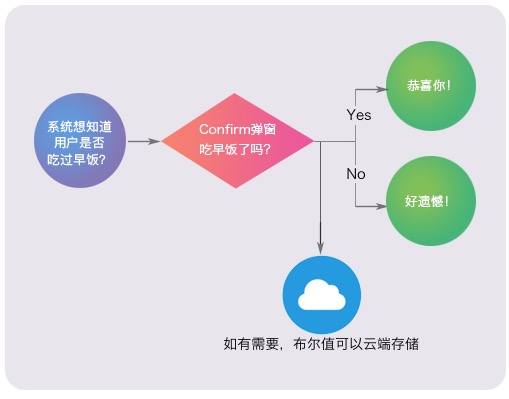
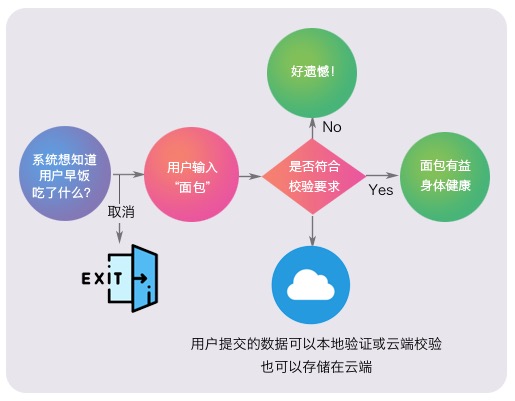
我们举一个简单的例子,假如系统需要确定用户是否吃过早饭,并会根据用户的回答给出不同的系统反馈,同时把用户的选择结果记录到云端,交互流程如下:

Confirm弹窗的交互流程
你可以在浏览器地址栏输入如下代码来体验一下这个过程:
javascript:if(confirm(“早饭吃了吗?”)){alert(“恭喜你!”)}else{alert(“好遗憾!”);}
在移动操作系统iOS和安卓中,也引入了这个基本的弹窗控件,并保留了其基本形式,并在提示文字的基础上,新增了一个标题的文字区域。

移动端Confirm弹框有标题和正文文字区域
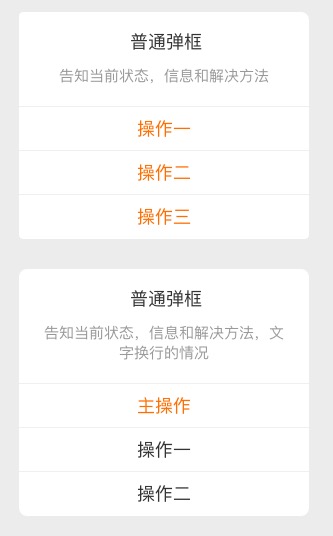
同时iOS和安卓等移动操作系统在普通Confrim弹窗控件的基础上,还新增了多选弹框,这就极大程度上拓展了Confrim的使用场景和应用范围,毕竟有很多时候,我们需要做出的选择不是“Yes”和“No”,而是“选择一”、“选择二”……“选择N”。

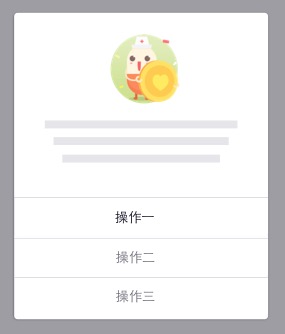
多选Confirm弹窗
当然在使用这种多选的弹窗控件时,返回值也不再是一个布尔值,而是一个UInt(unsigned integers)数值。系统会根据返回的Int数值决定后续流程的展现和记录到云端的工作。
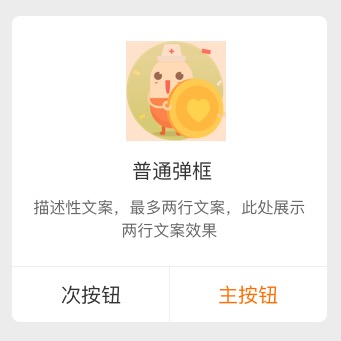
和Alert弹窗一样,产品设计者和开发者也发现了原生的Confirm控件有时候无法满足用户和应用更美观、更易用等要求,于是自定义Confirm弹窗控件也就应运而生了。

自定义控件
自定义控件的好处是产品设计人员开发者可以随意定制Confrim弹窗上的任何元素,包括标题、正文样式、“确定/取消”按钮的文字、新增其他字段,甚至还可以增加图片和改变弹窗的外观。这样就可以根据设计者的不同要求定制不同的Confrim弹窗,让Confrim弹窗的使用范围更加扩大化。

自定义的布尔值Confrim弹窗

多选的Confrim弹窗
但不管Confirm弹窗的形式怎么变化,我们还是很容易就能凭借它的特点把它从众多的交互控件中辨认出来,那就是Confrim弹窗会模态地阻断用户当前其他交互并强制用户在几个选项中做出选择,系统能够根据用户的选择给出的选择提供不同的后续流程。Confirm弹窗和Alert弹窗一样,已经成为了GUI界面上最最基础的交互控件。
三、Prompt弹窗
Prompt弹窗是在1995年javascript诞生时和Alert弹窗、Confirm弹窗一起出现的三大弹窗方式之一,但命运轨迹却完全不同。

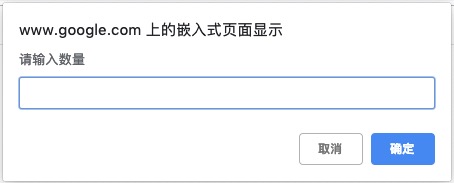
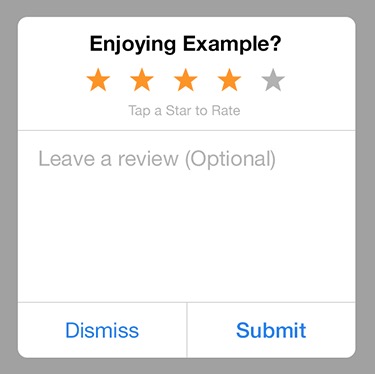
Prompt弹窗的基本形式
我们先来分析一下Prompt弹窗不同于另外两种弹窗形式的主要特点:Prompt弹窗也是模态阻断用户其他交互行为,要求用户首先完成当前弹窗的任务,输入系统要求的信息,或选择不输入任何信息,选择“取消”按钮解散弹窗。Prompt弹窗的运行机制如下:

Prompt弹窗运行机制
要测试Prompt控件的运行效果,可以在浏览器地址栏输入如下代码:
javascript:if(prompt(“早饭吃了什么”)==’面包’){alert(“面包有益身体健康”)}else{alert(“很遗憾”)}
相较于另外两种弹窗形式的不可或缺和应用广泛,Prompt弹窗似乎难以逃避消亡的最终命运,在PC端的Native Software和浏览器里,基本上已经难觅其踪迹,在移动端除了一些操作系统级的交互上偶尔可以见到这个控件之外,移动App里基本上已经难觅其踪迹。

原生Prompt控件
除了这种原生控件,我们还能见到很多类似的变体,都算是Prompt控件的延伸和扩展:

Prompt控件的扩展

Prompt控件的延伸
造成Prompt弹窗逐渐消亡的原因很多,初步分析下来主要有以下几个因素导致Prompt逐渐式微:
1. 原生的Prompt弹窗应用场景很少,而大部分可以使用的场景都可以被其他形式的交互控件替代。
随着移动互联网技术的发展,几种主要的移动应用类型已经基本定型,同时这些应用内部的流程页面也已经基本标准化,登录、注册、设置、购买、预订、添加、删除都已经有标准的UI控件支持,在这种情况下,强提醒、模态显示的Prompt就很难再有用武之地了。

2. 原生的Prompt弹窗校验机制比较弱,很难控制用户输入信息的类型,造成脏数据和服务器被hack风险。
Prompt控件的先天不足决定了用户输入数据很难被控制,虽然可以进行简单的本地校验,但这种开放性输入框的用户体验非常差。

系统很难控制用户输入数据格式
3. 弹窗形式的不断发展和变化拓展和模糊了几种弹窗形式的边界。
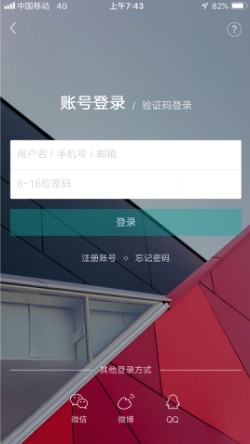
下面这个登陆界面和验证码弹窗,是否属于Prompt弹窗的延伸,还是其他控件的延伸?这些界定已经随着弹窗形式的不断发展变化越来越模糊,很多时候我们只是拿这些界面的功能来标注和称呼,如“登录弹窗”,“验证码弹窗”,而不再考虑它是从那种基础弹窗形式衍生出来的,又或者,从这几大类弹窗形式诞生之初,这种分类方式就不是按照很科学的方式来界定的。

登录弹窗

验证码弹窗
4. iOS通过使用Prompt弹窗来界定系统级交互和App级交互的区别
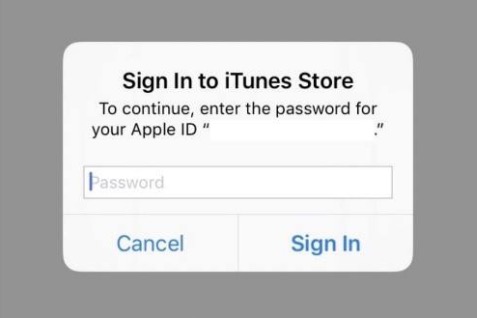
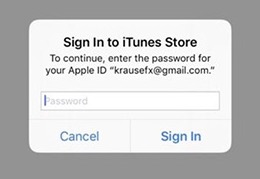
iOS使用原声的Prompt弹窗样式来隐喻系统级的交互,但这种方式也开始受到黑客和钓鱼应用的模仿,目前已经出现很多钓鱼网站模仿iOS原生Prompt弹窗控件样式来获取用户账号密码,而用户之所以中招,很大程度上也是因为受到这种形式隐喻的暗示影响,所以苹果要么加强监管审核,要么可能就要考虑更加安全可控的交互方式,毕竟这种原生的Prompt弹窗的伪造成本太低了。

钓鱼网站模拟原生样式获取用户Apple ID
所以,从某种意义上来说,也可以认为Prompt弹窗并没有式微,而是随着技术发展和需求提升以多姿多彩的扩展和变异的形式生存下来,只是这些控件都不再以Prompt为名,但他们身上都有着Prompt弹窗的某些特点和烙印。
移动操作系统弹窗定义
前面简述了PC时代产生的和沿用至今的三种基本弹窗类型,在移动互联网迅速发展的今天,这几种基本类型的原生形态的使用场景逐渐弱化,而衍生和扩展出的其他类型弹窗形式层出不穷。但万变不离其宗,我们在见到这些弹窗的时候,还是可以很容易地把它们归类到那三种基本类型里,但移动端用户界面已经不会再简单按照这种方式进行分类了。
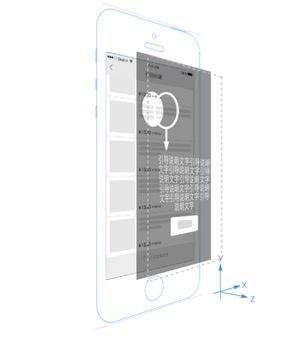
1. 移动端的显示界面特点决定了很多原来在PC端不需要弹窗显示的控件,在移动端囿于分辨率和物理尺寸局限性而不能沿X轴和Y轴横向扩展,只能在Z轴纵向扩展,异化为弹窗展示。

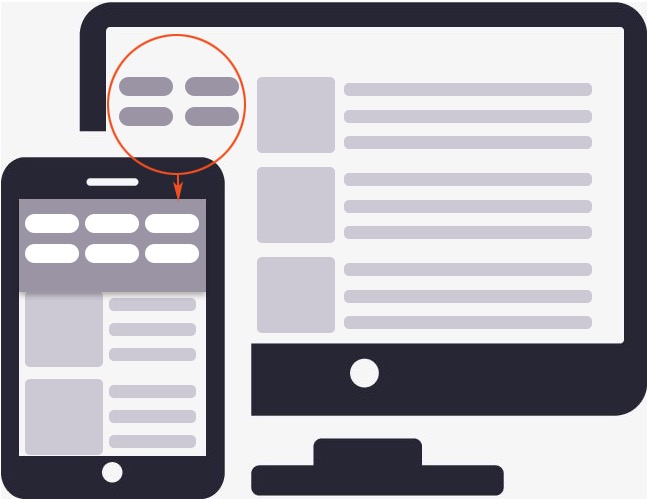
移动端很多控件由于空间限制只能层级扩展
如PC端的排序和筛选控件,在空间足够的前提下,最早是侧边栏显示的控件,后来伴随着UI风格的演化,部分出现在列表上方折叠/展开显示,但在移动端有限的空间里,只能采用侧边滑出弹窗的方式来展示。

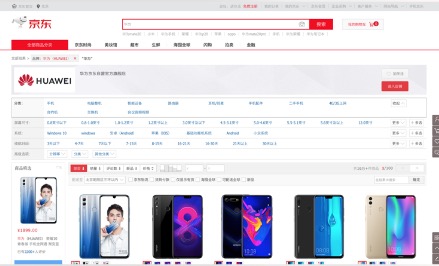
筛选排序UI控件在PC端的展示
2. 弹窗在移动端的具体分类方式也因操作系统不同而有不同的分类方法。
在移动端的不同的操作系统上,弹窗有不同的分类方式,有些甚至连命名都已经完全改变。
在iOS操作系统上,在组件层级上,弹窗被归为“Alerts(警示)”,而苹果是这样解释的:
Alerts convey important information related to the state of your app or the device, and often request feedback. An alert consists of a title, an optional message, one or more buttons, and optional text fields for gathering input. Aside from these configurable elements, the visual appearance of an alert is static and can’t be customized.

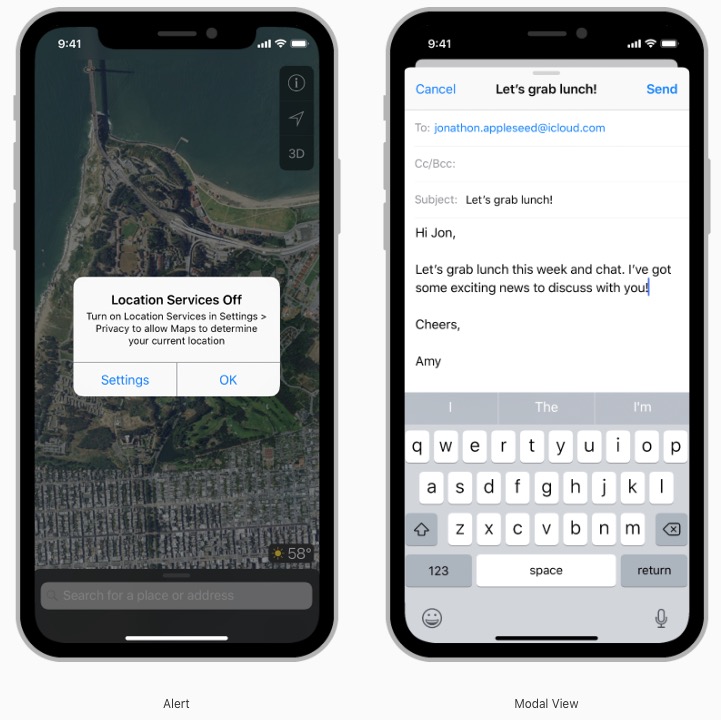
Alerts
其中Confirm的多按钮,Prompt的输入框都变成了Alert弹窗的可选元素,三种弹窗形式都合并入“Alert”弹窗,可谓是“三分归晋,天下一统”了。
当然苹果也意识到了仅从表现层(View)定义Alert弹窗还不够,还从结构层(App Architecture)上定义了模态(Modality)的表现形式,这个是比较贴近我们所说的广义的“弹窗”概念的。
Modality creates focus by preventing people from doing other things until they complete a task or dismiss a message or view. Action sheets, alerts, and activity views provide modal experiences. When a modal view appears onscreen, the user must make a choice by tapping a button or otherwise exiting the modal experience. Some apps implement modal views, such as while editing an event in Calendar or choosing a bookmark in Safari. A modal view can occupy the entire screen, an entire parent view, such as a popover, or a portion of the screen. A modal view typically includes completion and cancel buttons that exit the view.

iOS的模态展示
这种分类形式,基本上就涵盖了所有的弹窗形式,跟本文所阐释的“弹窗”涵盖范围基本上一致,即“仅限于模态的Z轴上的不同视觉层级”,所以并不包括气泡和Tooltips、Toast、Snackbar等虽然Z轴方向上层级不同,但并非模态显示的那些控件。

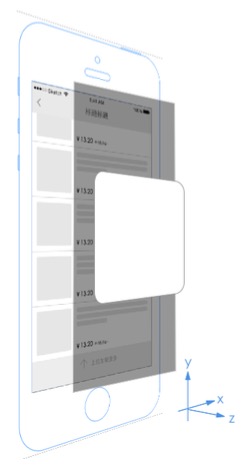
弹窗三维解剖图
而安卓系统的Material Design关于弹窗的定义在展现层上更加细碎,Material Design把主要的弹窗展示类型归入“Dialogs”控件,但又有很多特例归入了其他的控件形式如抽屉式导航、Sheets:Bottom、Sheets:side、等其他控件。
Dialogs inform users about a task and can contain critical information, require decisions, or involve multiple tasks.

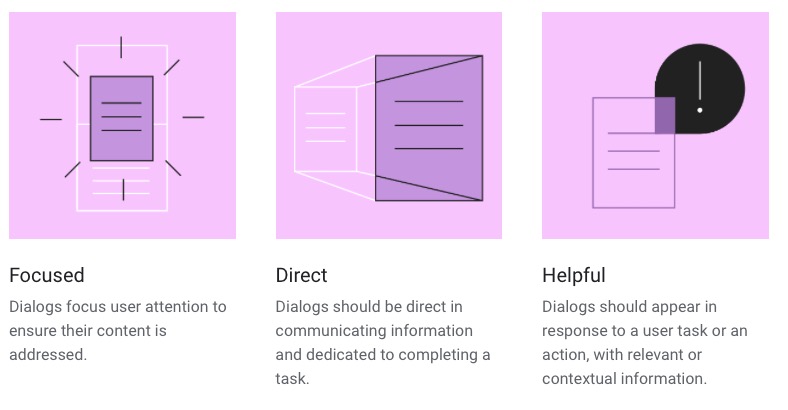
Material Design对Dialog的定义
可以看到,这种定义比较暧昧,非常笼统且缺少指导意义。
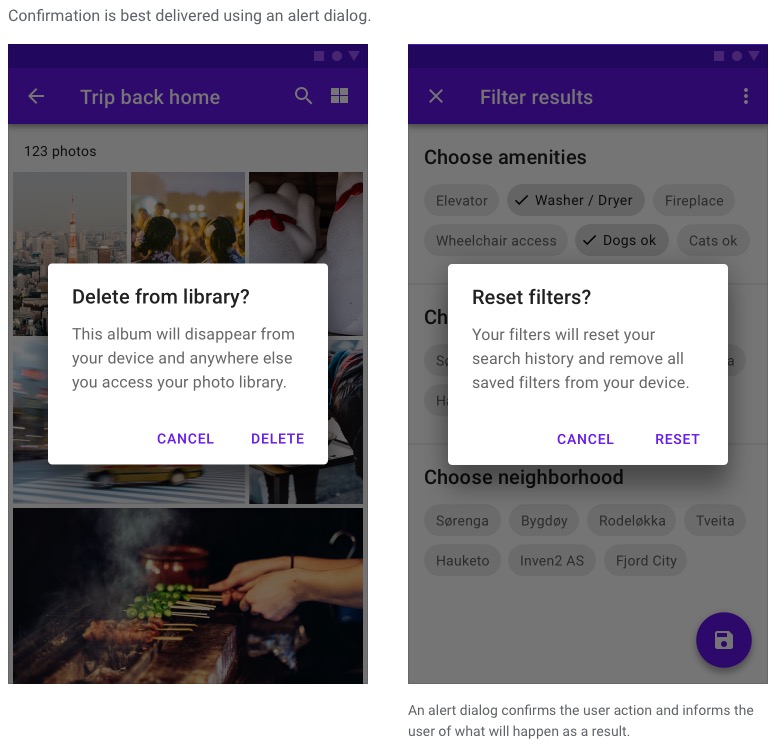
而在更高的交互层级描述中,Material Design把这些弹窗控件归入了“Confirmation”部分,当然Confirmation部分基本对应了iOS系统的模态分类,但Material Design基本没提模态交互这回事。
When a UI requests confirmation from a user, it asks if they want to proceed with the action they just took. It may be paired with a warning or critical information related to that action.Confirmation isn’t necessary when the consequences of an action are reversible or negligible. For example, if a check mark shows an image has been selected, further confirmation is unnecessary.

Material Design对Confirmation的定义
所以总体来看,iOS和安卓操作系统对弹窗都从交互层面和展现层面来进行了定义,但相较而言,iOS的关于弹窗的定义则更清晰明确,更有指导意义一些。
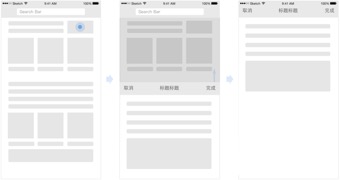
移动端弹窗的几种表现形式
弹窗,或者严格意义上来说,模态弹窗,在前面按照功能定义分为Alert、Confirm、Prompt三种,这是在PC端和移动端都适用的一种功能性分类方法,在移动端,可以依据它们的表现形式不同而分为如下几种,当然其中有些依据不同的分类方法可以归入蒙版、浮层等不同的分类,但也可以作为弹窗的表现形式:
1. 引导弹窗(引导浮层/引导蒙版)
引导弹窗(Coach Marks)是弹窗的一种特殊应用形式,其主要目标是引导新用户快速了解和掌握应用的新功能和操作方式,所以部分蒙板遮罩位置会镂空把要描述的元素露出,同时配合文字描述和操作按钮,以达到帮助用户快速上手的目标。

引导弹窗
引导弹窗是唯一的把当前场景(Context)结合到弹窗里合并显示但仍保持模态交互方式的弹窗形式。
2. 全屏弹窗
全屏弹窗是指浮层从下方滑入并覆盖整个屏幕的浮层样式,一般这种弹窗比较容易同切换页面相混淆,用户处于当前界面的分支流程而非下一步流程时较多使用,用户会有一种还停留在当前页面的心理认知,一般使用关闭或取消按钮解散弹窗而非返回以暗示用户此时仍处于当前场景中。

全屏弹窗
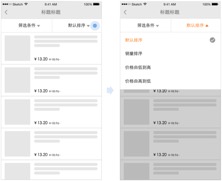
3. 侧边弹窗
此类弹窗一般由屏幕上端或下端切入并覆盖部分屏幕,主要用来作为选择、输入项的辅助展示界面,因被覆盖的界面部分只有局部且此浮层主要由用户主动触发,所以用户并无明显的被打断和跳出的感觉。用户点击蒙板区域或选择操作项后解散弹窗。

侧边弹窗
操作按钮列表是iOS系统的原生控件,也是此浮层的一种特殊表现形式。

操作按钮列表
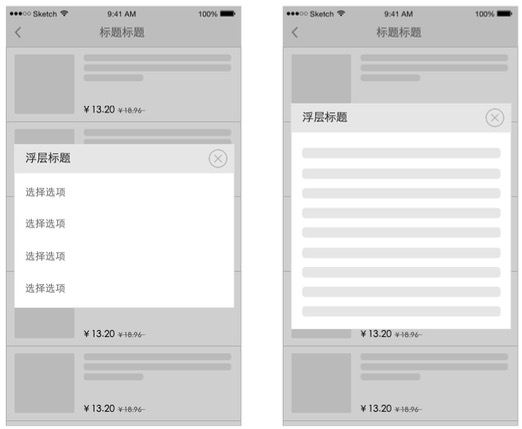
4. 居中弹窗
居中弹窗是平台使用较多的一种表现形式,弹窗中心点位于屏幕正中,既是视觉焦点,也便于用户操作。各种消息框、信息简介都属于这种形式。用户点击关闭按钮或蒙板区域解散弹窗。

居中弹窗
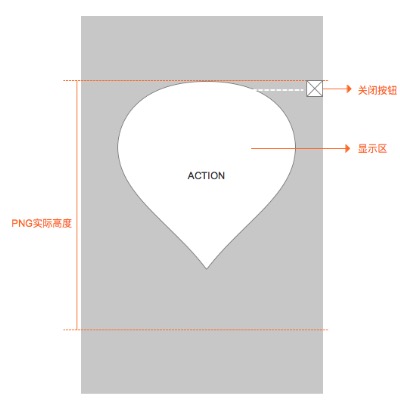
5. 运营弹窗
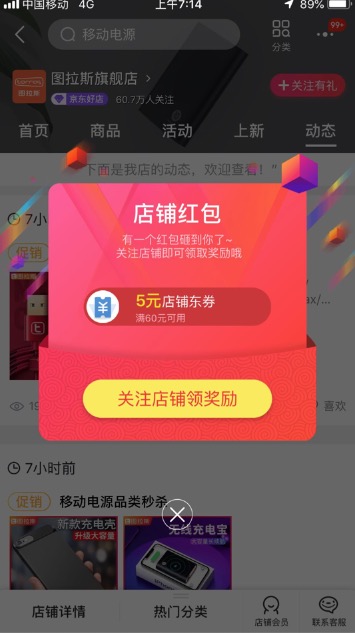
运营弹窗是以营销活动展示为目的,浮层以竖向中心点为基点居中对齐,内容区域主背景可以设计为异形,即图片以PNG格式保存,透明的部分镂空。以增加设计自由度。有操作按钮和关闭按钮便于用户查看活动详情或解散按钮。

运营弹窗
因为用户习惯于在看到运营弹窗时视线向右上方寻找关闭按钮,所以有些App为了增加点击率而把关闭按钮放在其他位置。

运营弹窗
以上就是弹窗的几种不同表现形式,一般来说每种表现形式都有自己擅长表现的使用场景如全屏弹窗适合于表单较多的分支任务或图片、文件选择,侧边弹窗适合于筛选和排序定义等,重要的是,用合适的载体来应用于合适的场景中,才能发挥最佳效果。
本文由 @德升 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








您好~关于弹窗的分类,个人感觉不是很严谨。
参考iOS设计规范,可以了解到:“…An alert consists of a title, an optional message, one or more buttons, and optional text fields for gathering input. …”,即Alert是可以包含多个按键,也可以有输入操作的。iOS设计素材库中,将“Confirm”和“Prompt”归类到了Alert下面,并命名为“Views/Alerts/One-Button,Views/Alerts/Two-Button,Views/Alerts/Three-Button,Views/Alerts/Prompt View”。因此想了解一下,就弹窗的分类,是否有更严谨的方式。可以是从功能上,也可以从交互方式、内容、使用场景等方面。
以上只是个人意见,希望可以进一步深入交流。
iOS设计规范地址链接:https://developer.apple.com/design/human-interface-guidelines/ios/views/alerts/
感谢!特别喜欢这种“知其然,还要知其所以然”的讲解
有个疑问,运营弹窗和居中弹窗在表现形式上是不是没有差别呀?主要是使用场景不一样
“运营弹窗”和“居中弹窗”的命名方式,个人感觉两个命名维度就不一样,运营弹窗也可以居中弹出吧。
感觉就弹窗的命名方式,业内还没有很好的统一规范。不仅弹窗,很多设计控件、交互方式等的名称,也只在小范围流通,没有规范化和学术化。
希望国内的设计行业可以进一步成熟,让我们这种小白可以快速系统的进行学习。
纯个人想法,可以共同讨论。
个人觉得Alert弹窗不太适合用于新手引导,新手引导并不是用户必须经历的,它的提示应该没有那么强烈,应该用更温和的方式去引导用户~个人见解。
是的,甚至蒙版浮层引导都要尽量克制。好的设计是自解释的。