购物商城微信公众号交互设计

由于微信公众号轻应用的设计需要在微信的结构框架中进行,信息架构和导航布局需要基于微信的开发接口和架构来做,项目开始时微信针对公众号的导航框架刚好有做出调整,在进入公众号里面的页面后可以逐级返回上一级页面,而不是之前直接返回到公众号首页。在微信改版之前,也做了一套微信轻应用交互模板,由于轻应用导航栏的调整,页面留出了更多内容显示空间,页面操作也流畅了许多。

图1可以看出,如果在轻应用页面上要返回上一级页面,需要设计一个单独的导航条,这样和微信已有的导航栏并在一起形成了双导航栏,页面显得鸡肋,出了占用屏幕空间外,操作起来也很累赘,还容易导致点击错误。
所以在新设计的轻应用,去掉了先前的导航栏,增加了页面空间。
项目需求
某商城需要创建自己的微信公众号,用户能在公众号上购物、注册成为会员、绑定会员卡、会员卡充值和积分兑换。(购物第一期不做)
需求分析
分两个角色——商家和会员(消费者),两个场景——商城和会员卡。对于商家来说:通过商城为消费者(会员)提供购物消费场地;对于会员(消费者)来说:进入商城就是消费者,购物消费就是会员,消费轨迹储存在会员卡
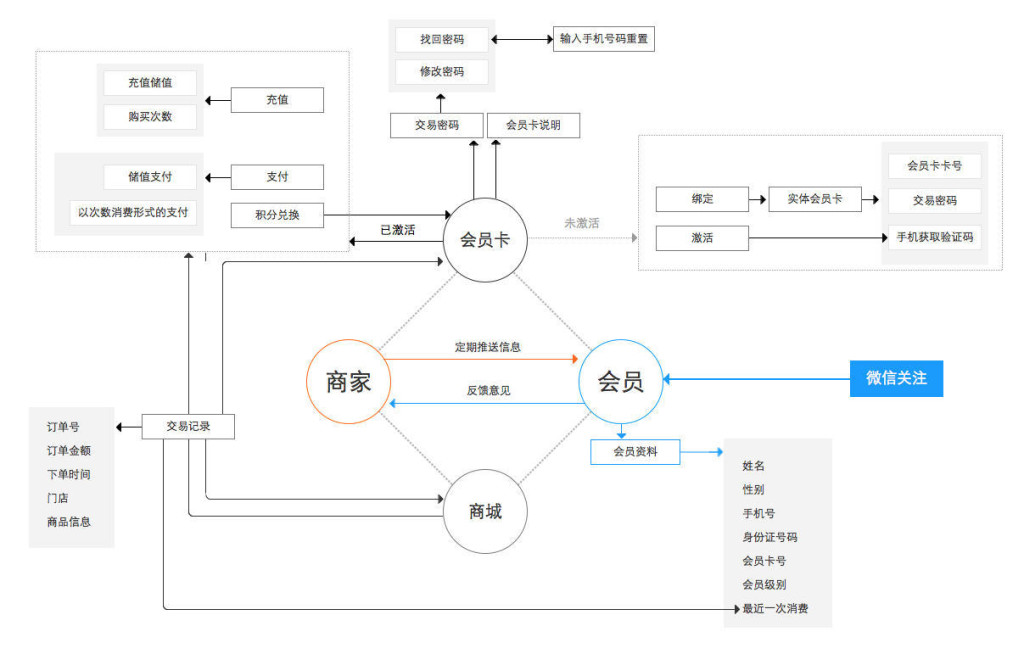
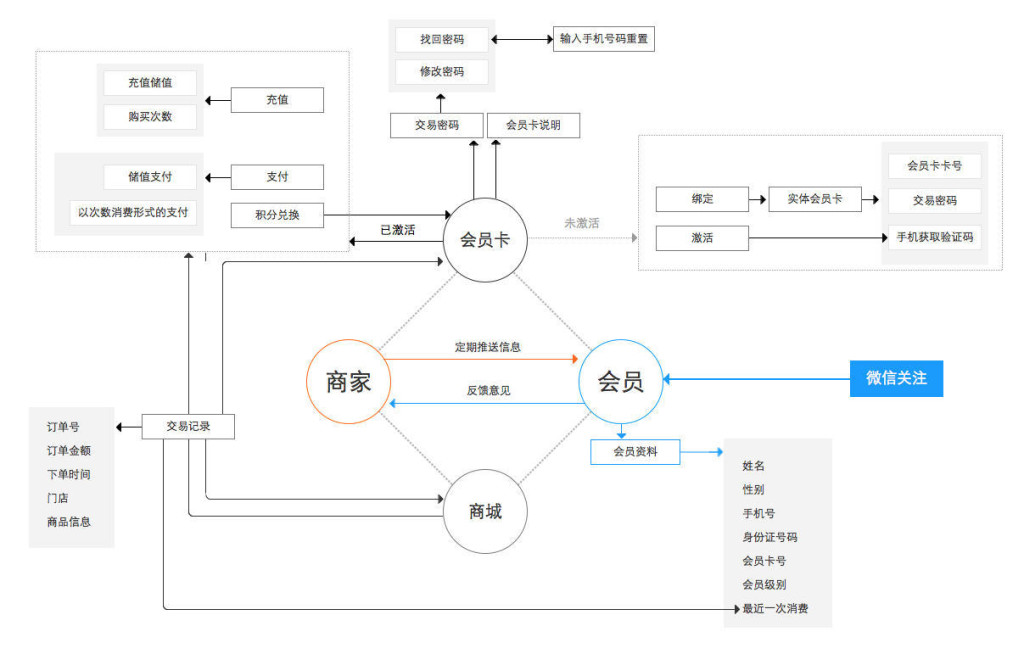
由于第一期商城不做,分析会员卡的使用场景绘制了流程图,生成信息架构图

两个角色:商家(商城)和用户,两个场景(节点):商城和会员卡
绘制界面
公众号首页

首页有消息推送和两个入口(商城、会员中心),消费者在实际购物中,就是带上钱包(银行卡)走进商场挑选自己喜欢的商品,也就是说,如果消费者要成功购买到商品,有两个必须具备的,一是有商场,二是有钱(很重要)。所以把商城入口和会员中心放在首页。会员中心包含:“会员卡” “我的资料” “问题反馈” ,这里的会员卡实质涵盖了钱包的功能,在第一次关注成功后,系统会推送一条欢迎加入的消息,提供 “激活会员卡”入口,也可以直接点击会员中心〉会员卡〉激活会员卡
(1.0版本完成会员中心模块的设计,2.0版本完成商城模块的设计)
会员卡激活流程
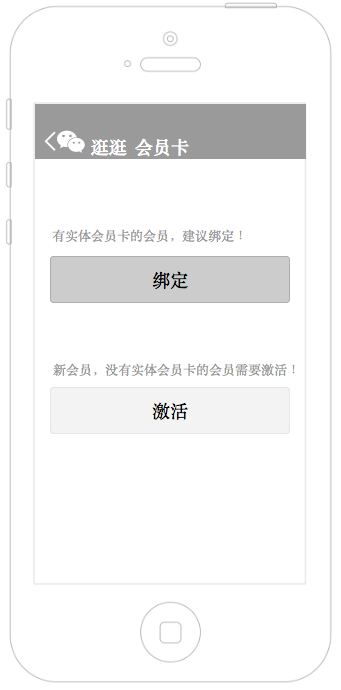
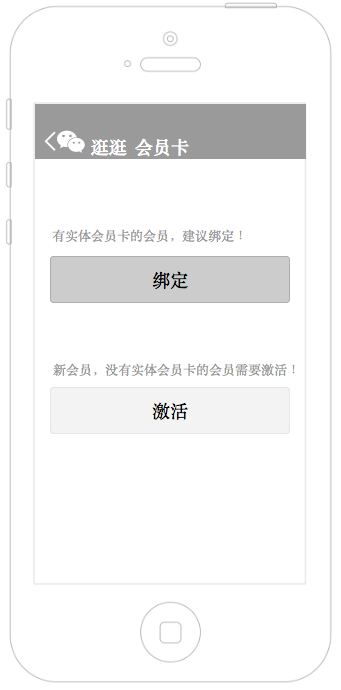
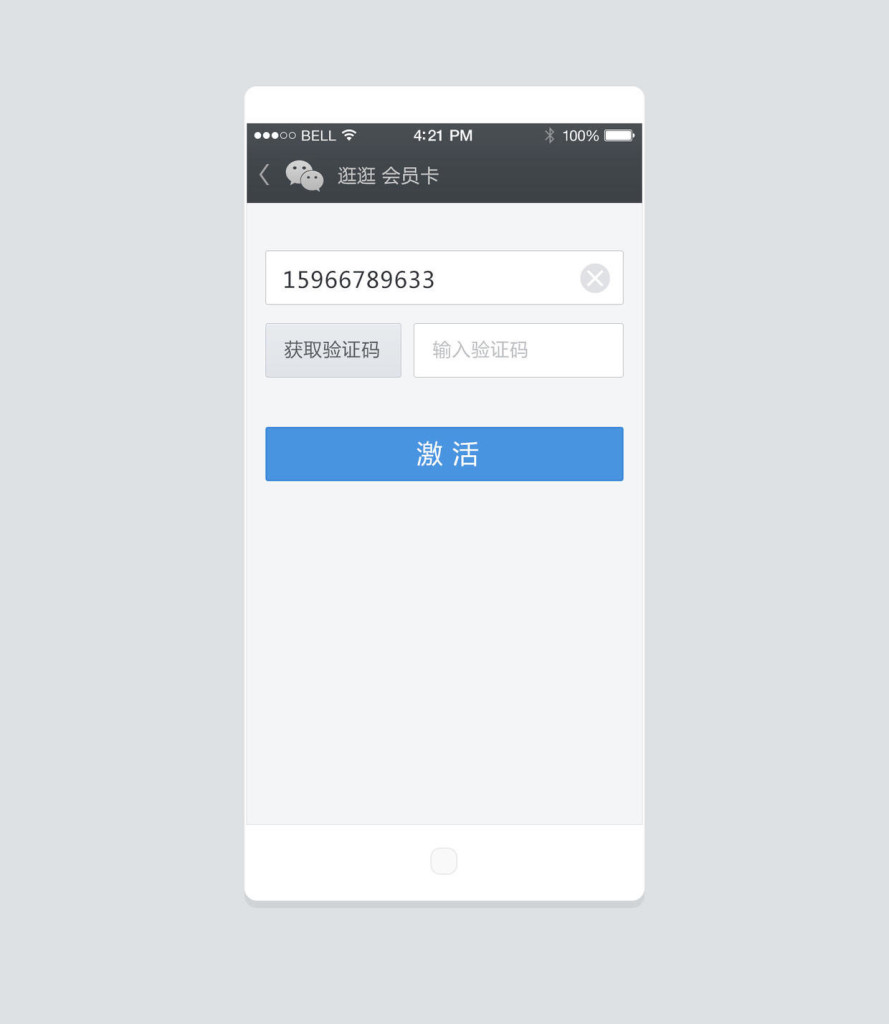
由于要考虑到线下已办理会员卡的用户,在第一次设计的时候,分了两个的入口,有会员卡的选择绑定,输入会员卡号码,新会员选择激活,输入手机号码

设计出来后,感觉让用户去选择入口激活,用户容易出错,而且体验不流畅
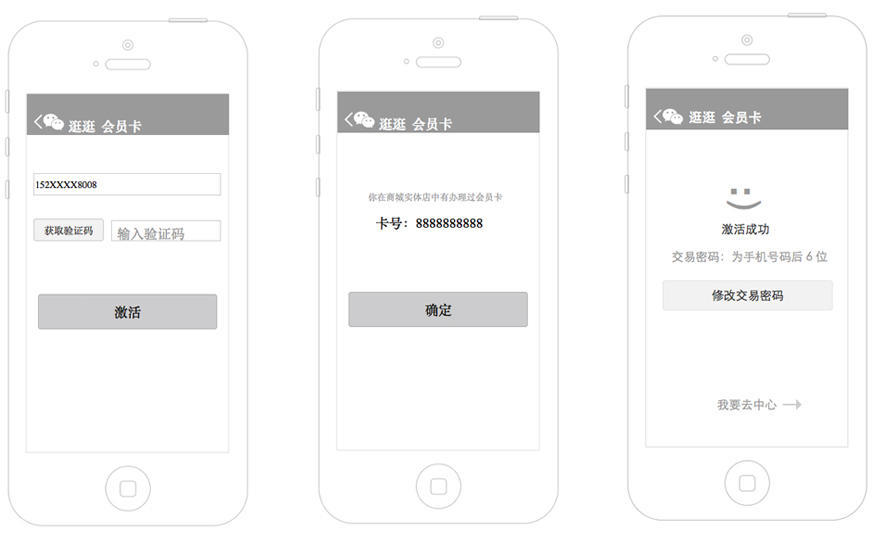
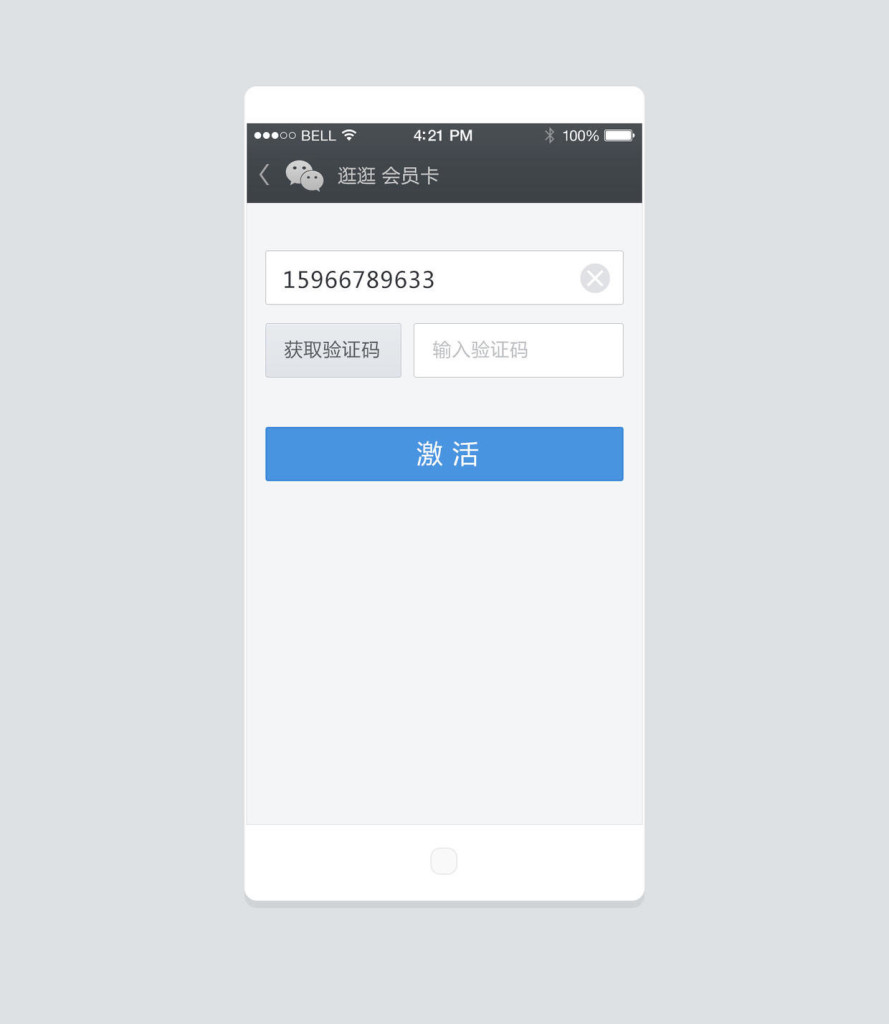
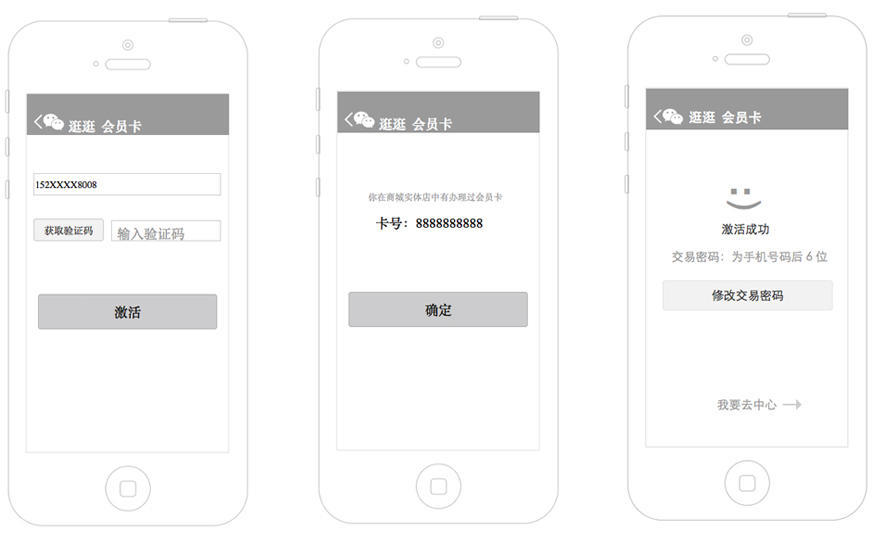
最后和需求的小伙伴沟通,问了商城业务人员,其实消费者在线下办理会员卡时,需要填写手机号码,这一点很重要,因为新会员激活时也需要手机号码,于是统一使用手机号码来激活,如果已有在实体店办理会员卡,会给出提示再进行线上激活,如果之前没有办理,默认手机号为会员卡号,直接激活,然后修改交易密码

第二稿的设计智能化了,体验流畅很多
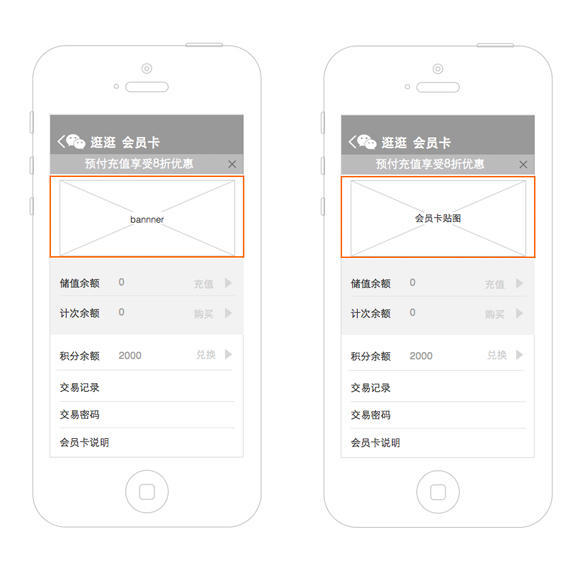
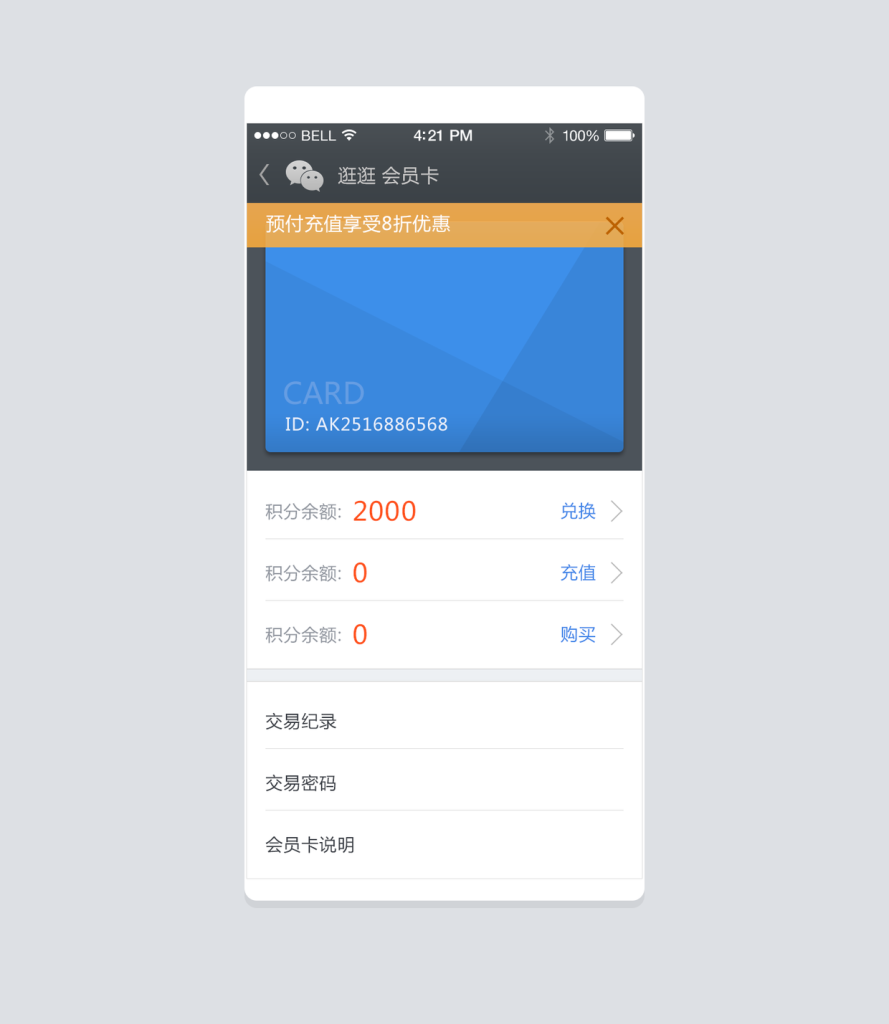
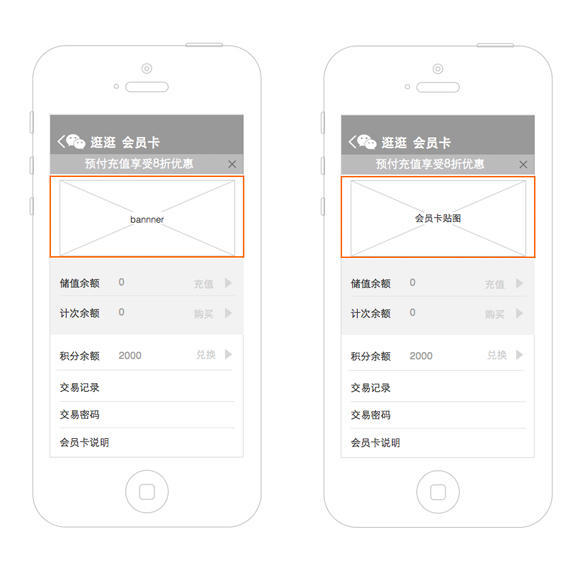
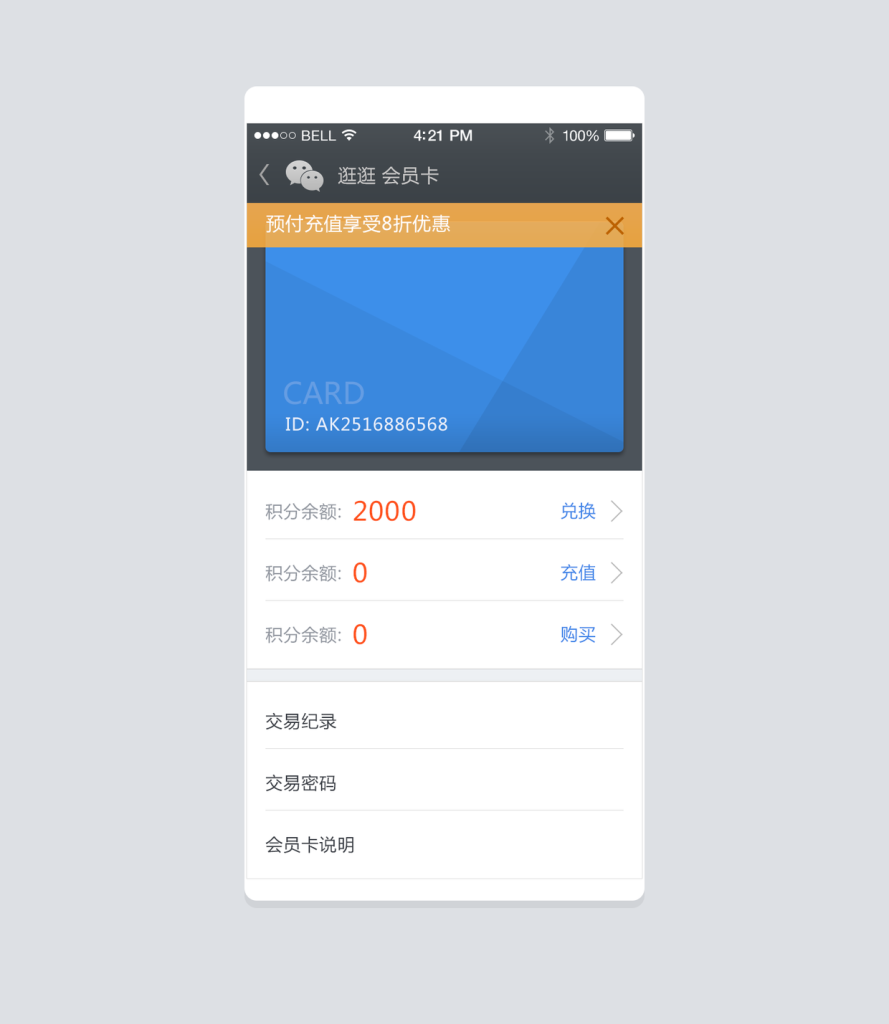
会员卡页面

会员卡页在第一稿设计的时候,顶部为banner区域,商品广告向用户推送,但最后和需求小伙伴讨论后,决定不放广告推送,理由是这个轻应用中已经有独立的商城入口,消息推送也会涉及到商品的推送,轻应用本质就是轻,作为用户来讲,钱包里(会员卡)更希望是私人的,比较有安全感,但可以保留,给商城方自己来决策。
于是把banner区域换成一张会员卡贴图,根据会员级别(由消费情况、积分、年限来决定)的不同显示不同的贴图,就如线下的白金卡、vip卡同理,出了享受的折扣、服务不一样外,也是会员身份的象征。
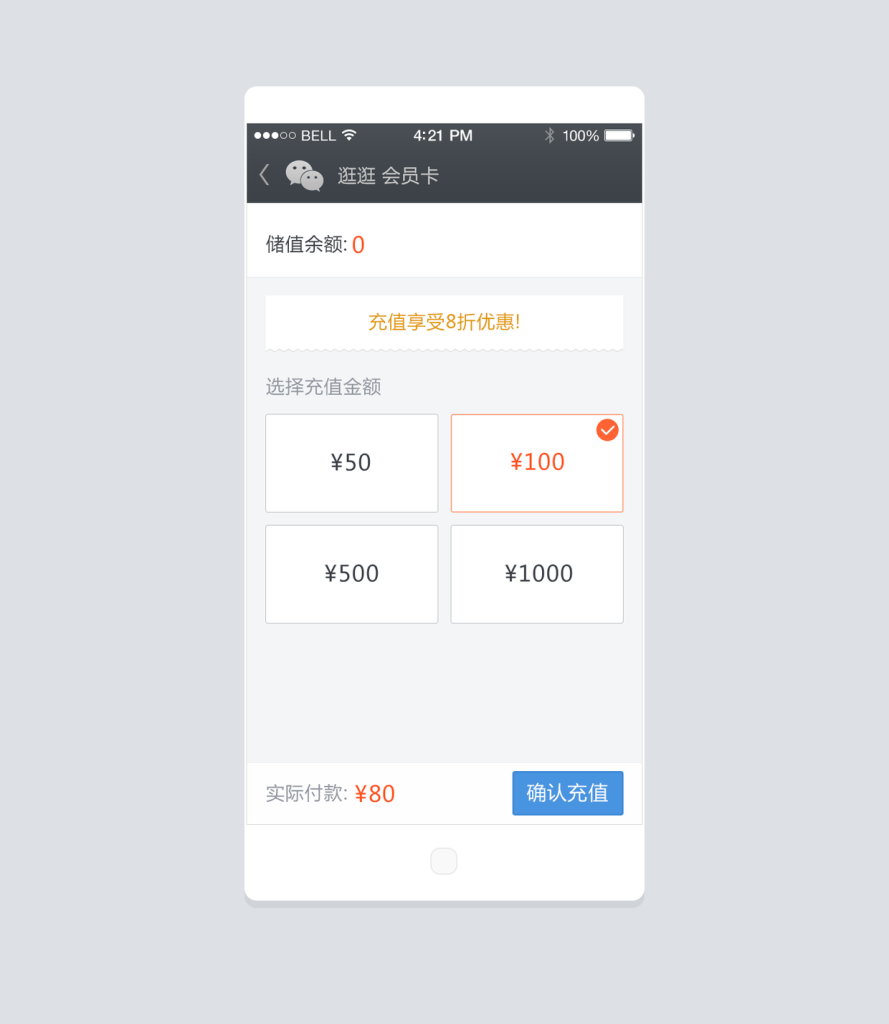
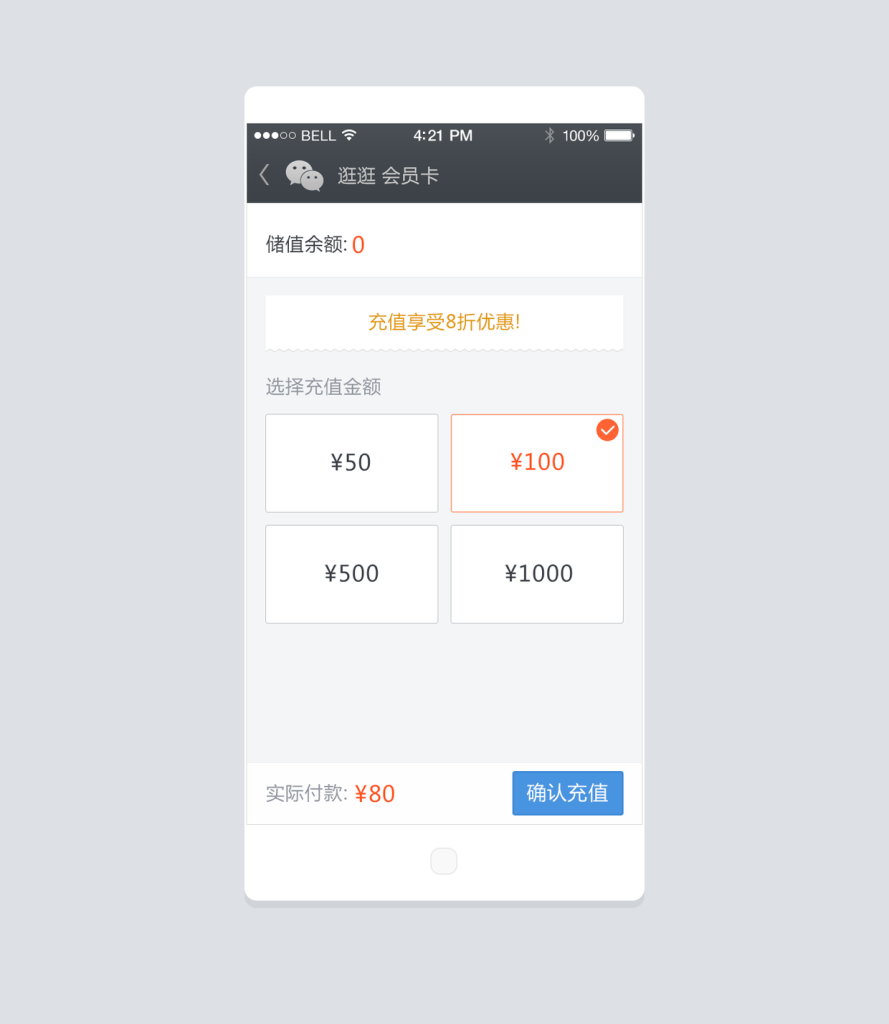
会员卡充值

作为商城方,希望消费者充值更多的钱到会员卡中,增加在本商城的消费额度,留住消费者,于是提供了充值即享受折扣的消费策略,来刺激消费者充值,采用类似于购买购物卡的充值方式设计,这里边有包含消费者消费行为的考虑,一般在购买商品的时候,商品的价格出现整数的情况比较少,如果采用整数充值,能够保证会员卡上有余额,谁会愿意浪费自己的钱呢?
消费者作为应用的用户,操作越简单,花费时间越少越好,这种设计也避免了用户输入,直接选择面值即可充值(微信支付)
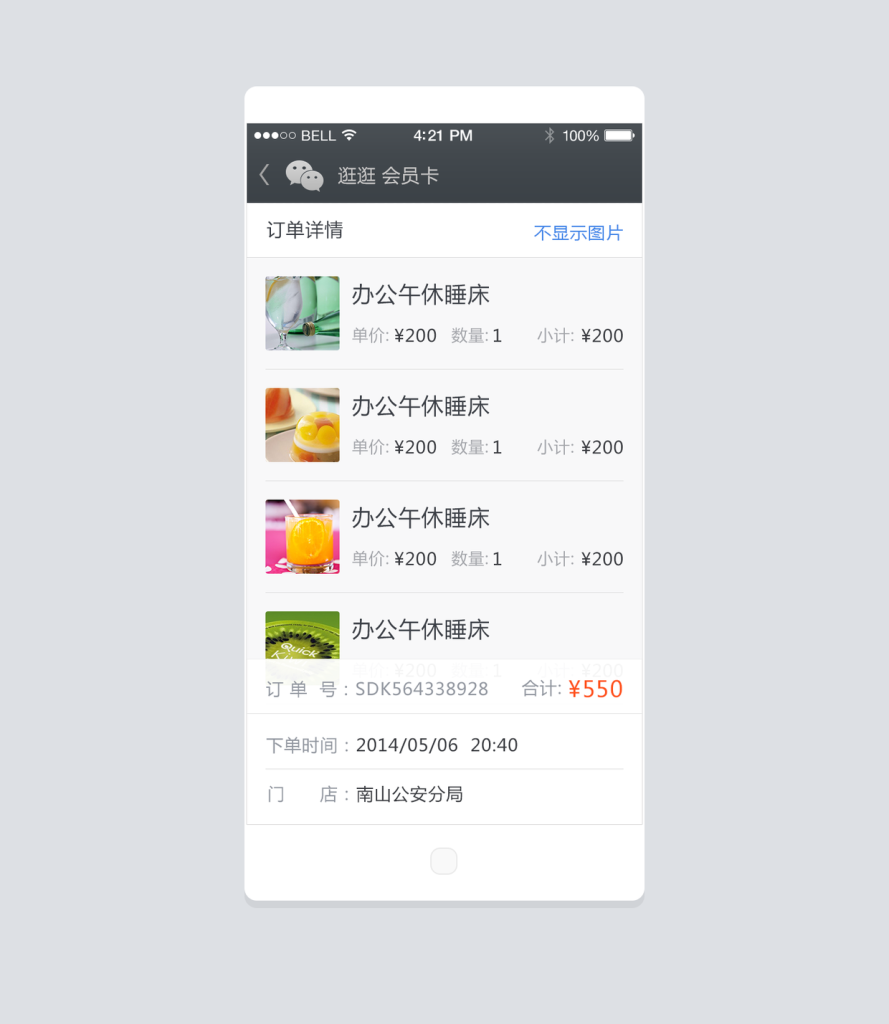
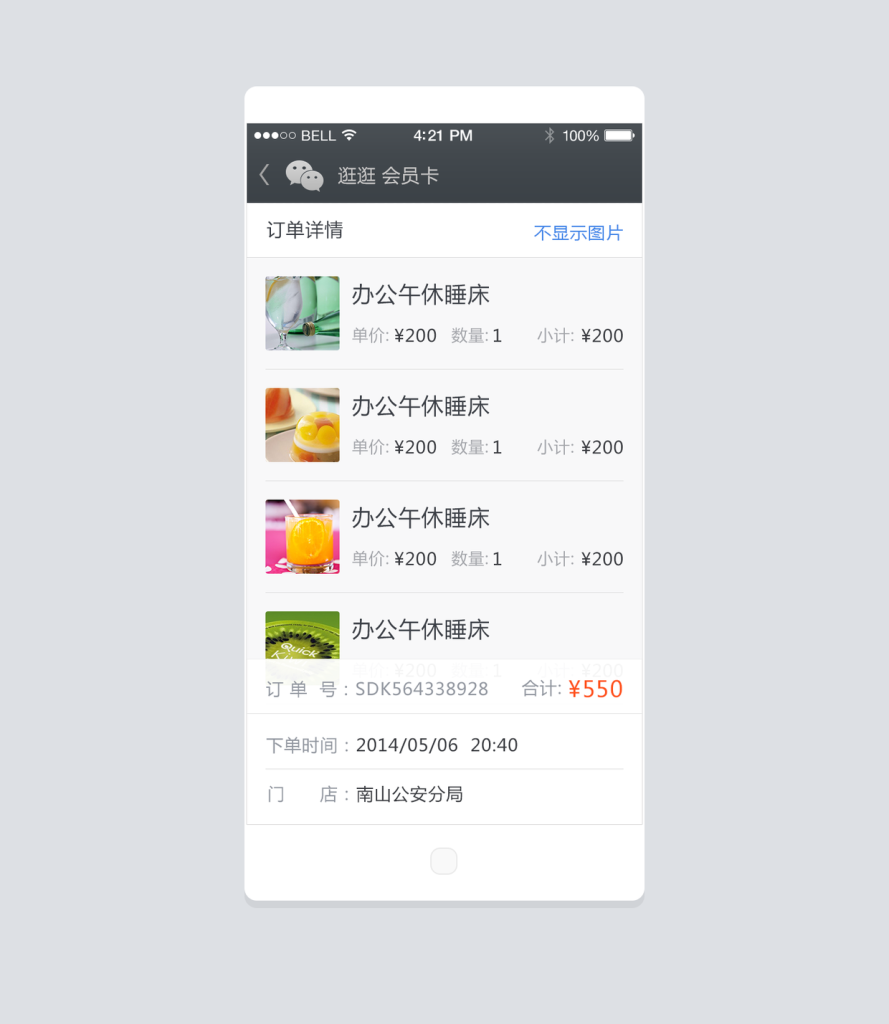
订单详情页面

订单详情页的设计主要考虑在不同网络环境下查看详情,默认为图文显示,如果是网络环境较差,加载很慢时,也可以主动切换到文本显示查看,缩短用户等待时间,提升用户体验。
视觉设计
视觉设计师小哥超帅了,给我的感觉是他一稿就通过的(哈哈),最后的效果也是棒棒哒(点赞),上图…

会员卡激活成功

会员卡中心

会员卡充值

订单图文详情
微信公众号在14年10月份上线,不论是消费者或合作方反响都很好,也使我们顺其自然地拿到了二期商城开发的合约
虽然是个轻应用,项目不大,在设计的时候,思考的地方不少,是一个不断协调的过程,和需求、视觉、开发的小伙伴也讨论很多,做平衡不容易,每个设计师都会有自己不同的设计思维和方法,目标都是解决问题并推动项目向好的方向发展。第一次把做过的项目经历发布出来,表述有很多不足之处,希望指正,一起交流 🙂
最后,感谢视觉小哥的供图 thx!
作者:村边火车
来源:http://www.jianshu.com/p/cb1ec701d61b














 起点课堂会员权益
起点课堂会员权益








公众号叫啥啊,我想看看 0.0
嗯嗯