Web端如何构建通知体系及系统化思维模型?
通知的设计从业务上包含两个维度,即紧迫性和重要性,在设计上有三种表现形式,即界面层次、视觉效果和回收机制.

Web系统中通知体系的设计通常相对分离于系统的交互操作,在根据业务需求进行体系化的系统功能构建的时候很容易忽视掉,关于通知的设计在现阶段的形式有很多,例如Toast,Modal,Noticebar等等以及每种通知形式的用法,每个通知形式都有前人总结出来很好的使用方式,但有两个弊端:
第一、每种形式都是深入思考总结出来的规律如果不了解其中背景及背后的思路历程很难真正将知识融入到个人的思维体系中;
第二、各种通知形式之间有太多的交叉点,信息分类不够独立,如果只留于表面去用在日常的交互设计里,很容易被这些碎片化知识所淹没。
所以触发我思考的动力也是这篇文章的目的是:
一、建立体系化思维,在这些前人总结出的知识里,帮助个人的思维模型中构建每种知识之间连接。
二、从全新的角度去整合分类这些信息通知的设计,找出知识之间相对独立的规律,从而在使用过程中能针对每次不同业务特点的输入,快速的输出相对系统完善的通知设计方案。
本文旨在和大家探讨,我也非常高兴能有不同观点之间进行碰撞,这样才能将思维模型构建的更清晰完善。
01
第一章包含两块部分,第一是文章的使用范围,思考的边界;第二是关于通知设计体系的思维模型的介绍。
使用范围
Web端交互/视觉设计(其他端也有参考意义).
边界
这篇文章的边界在于,我所说的“通知”是指系统对用户进行单向的信息传递,即信息的流向为“系统”到“用户”,包括大家理解的消息,提示,告警,通知等等一类,只要属于系统对用户具有时限性的信息传递都在这个规律内,但是不包含“用户”到“系统”的信息反馈过程。
下文中对通知进行规律总结的基础源于交互界面中“层”的概念。
什么是“层”
在现阶段真实的产品生态中,我们大部分的操作界面都是在一块平面的屏幕显示器上,所有的界面都可以看成是的压缩在一个平面中(VR/AR界面除外),在我做设计的过程中会尽量理清各个界面层之间在空间上的分布关系以及归类各个层的特点,如果用一句话概括就是界面元素之间的遮挡关系。
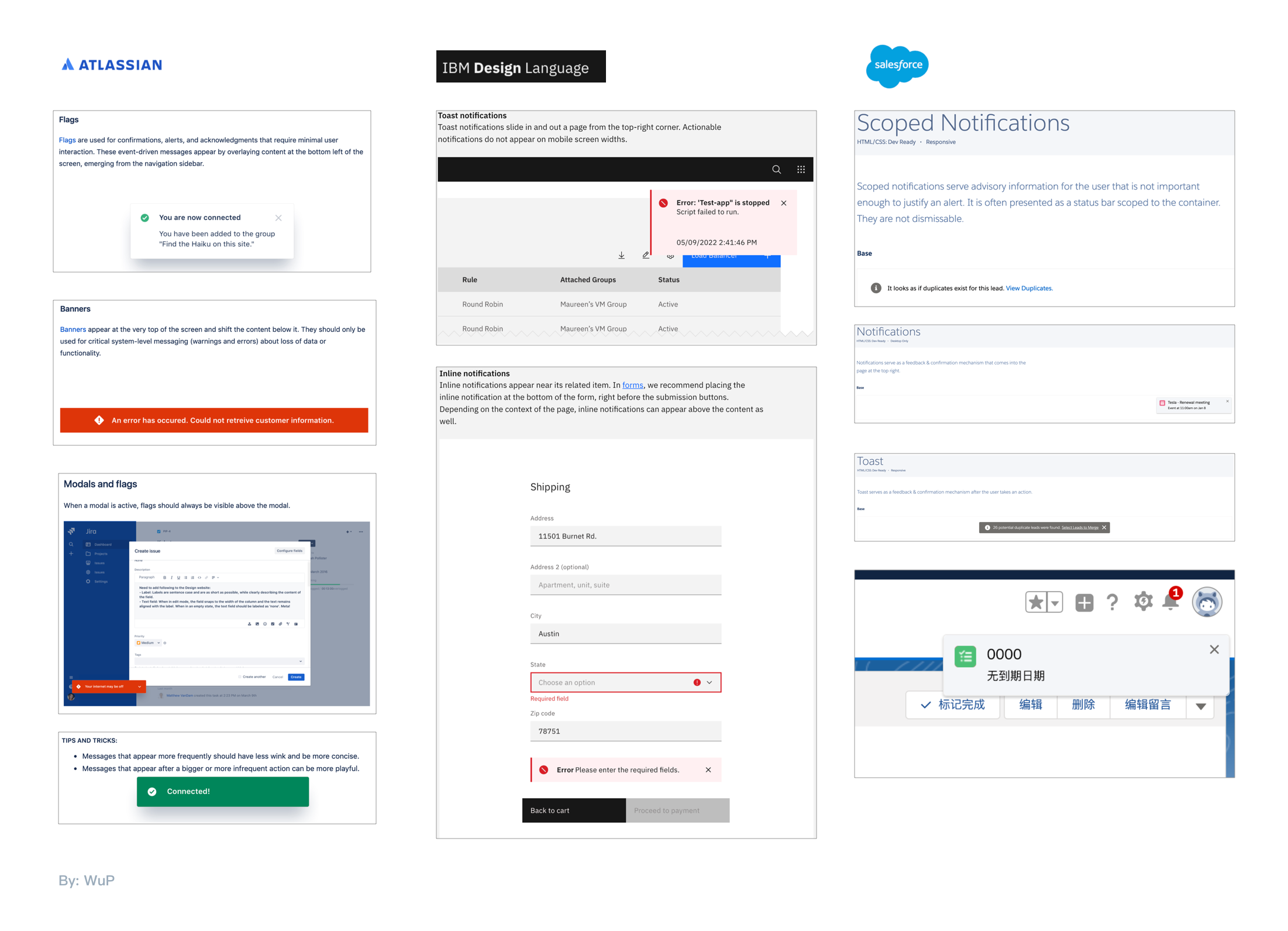
通知案例收集
下面收集了一些国际上比较有影响力公司的界面案例,因为重在总结出我的规律,所以对于案例我就不详细与大家介绍。
有没有发现,即使是同样的界面表现形式,每个公司团队对于它们的理解/命名/用法都不一样,国内关于这类的文章现状也是这样,我们可以先暂时抛开对名字符号的记忆,只要我们将背后的语义达到共识,但如果有更好的名字符号能准确的表达语义欢迎告知。

通知在操作维度上相对独立于系统当前的交互操作,我们只需依据业务诉求设计页面通知方式来达到的目的,那么当输入的是不同的业务诉求,我们需要给出的输出是什么时候用什么界面通知形式,和构建怎样的界面通知体系。
首先,通知的设计从业务上包含两个维度即紧迫性和重要性,在设计上有三种表现形式即界面层次、视觉效果和回收机制。
这里我构建的知识之间的连接规律:紧迫性影响界面层次,重要性影响视觉效果和回收机制。
在紧迫性维度上:

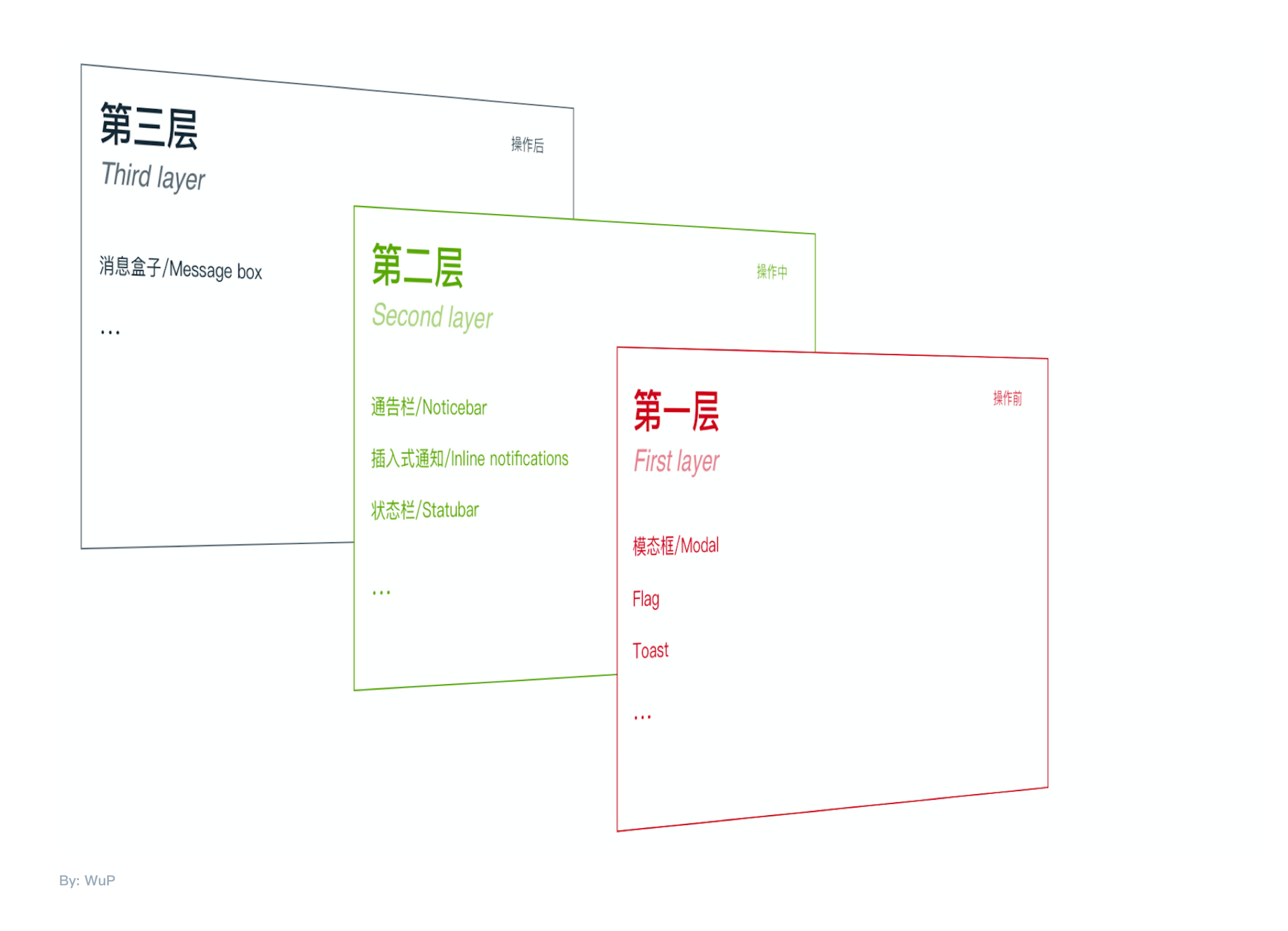
紧迫性影响的界面层次再分为三个层次,分别是操作前、操作中和操作后,从而将系统中的“通知”分为三个层级。处理的是多个界面间的分布关系。
- 第一层为操作前,是指用户在界面操作时覆盖在当前操作界面层上的一层,通常表现为紧迫度最高,系统需要用户立即了解的信息。典型的界面交互表现形式有:Modal、Flag、Toast 等等。
- 第二层为操作中,是指用户在界面操作时的界面层,紧迫性上为中,系统需要传递给用户的信息没有那么紧迫。典型的界面交互表现形式有:Noticebar、Inline notification、Statubar等等。
- 第三层为操作后,是指用户在界面操作时置于当前操作界面层下的一层,通常表现为紧迫度最低,系统不需要用户立即了解的信息。典型的界面交互表现形式有:Message box等等。
在重要性维度上:
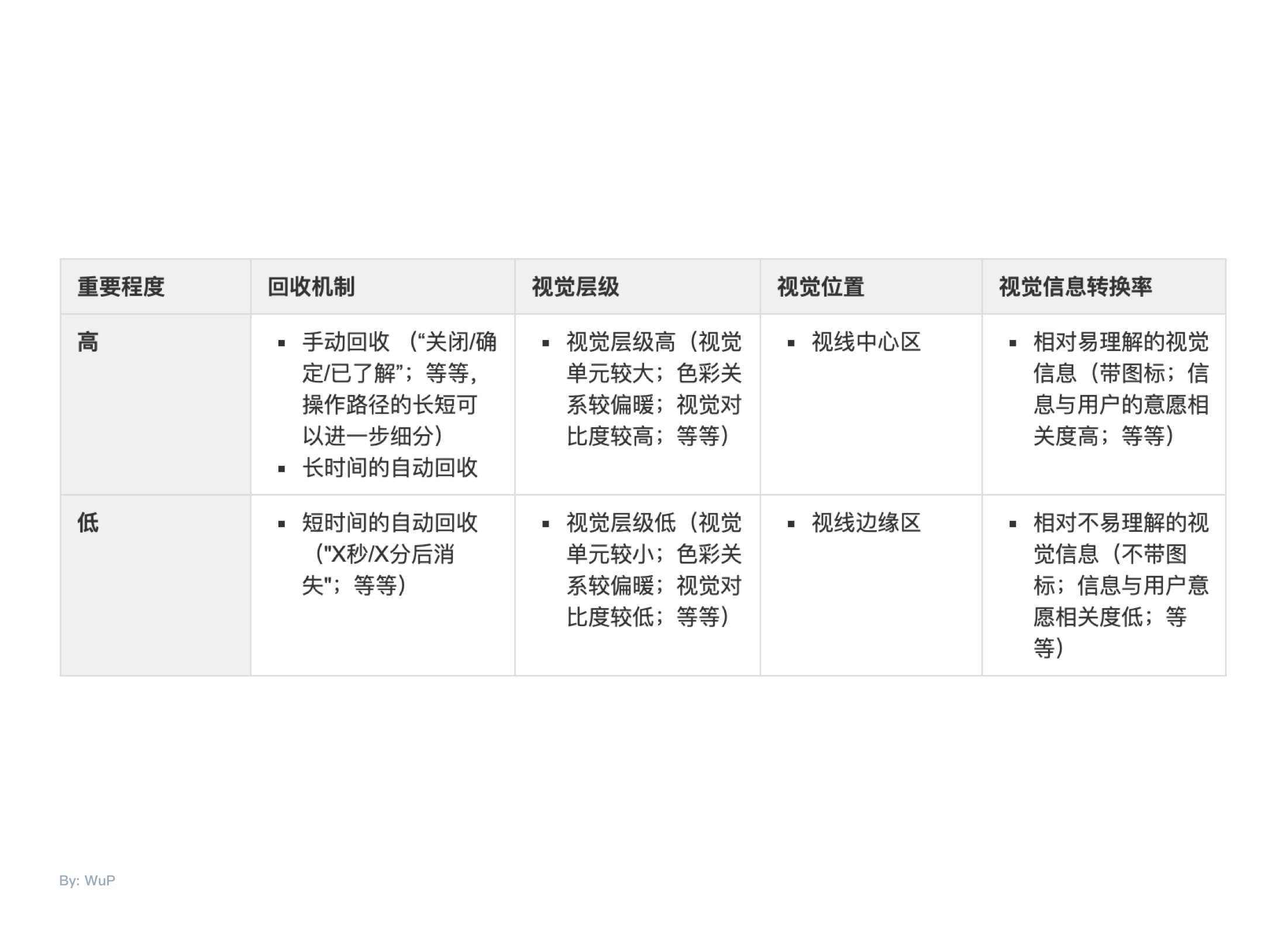
重要性影响的视觉效果包括:视觉层级(视觉对比、元素大小、色彩冷暖、等等)、视觉位置(相对于上一项操作的视觉焦点的视线中心/边缘区)、视觉信息转换率(易理解的视觉信息、信息与用户意愿相关度等等)。处理的是一个界面内的分布关系。
重要性影响的回收机制包括:手动回收、自动回收。

在使用的时候,只需根据业务诉求,判断系统对于用户传递信息的紧迫性和重要性两个维度的特征上去设计或者使用相应的界面表现形式,去构建自身系统的界面通知体系规则。
02
第二章是具体介绍运用这种思维模型如何在实际的产品设计中进行从0到1的构建通知体系,也就是从这里构建的世界观所用的方法论工具
第一步:细分层级。目标-创建业务适配的不同等级;
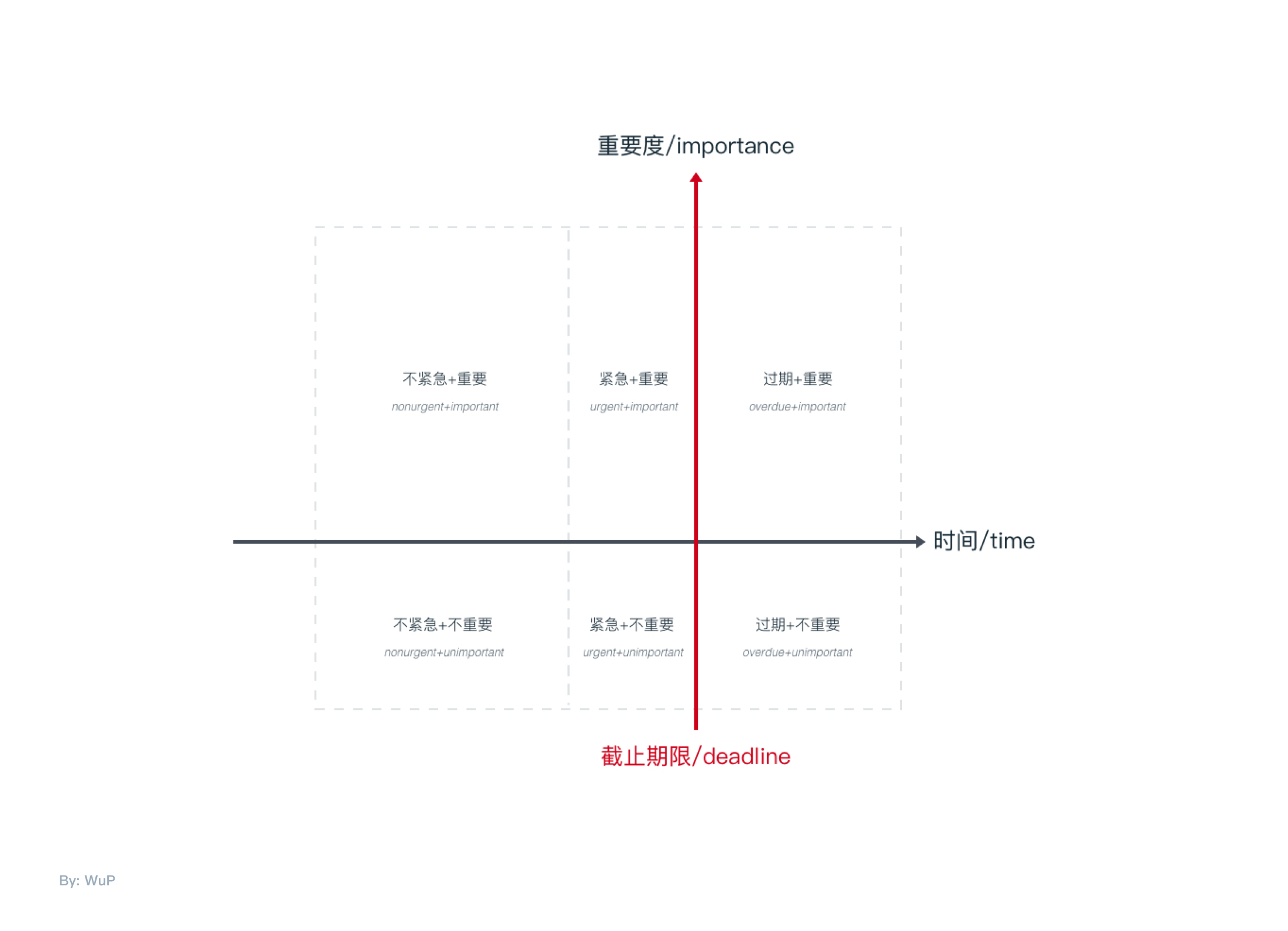
根据第一章所构建的思维模型所得出的工具如下:

在上图中,Y轴为重要性,X轴为时间轴代表紧迫性。(因为对于时限性消息来说,过期的消息和没过期的消息在对于用户/系统来说是特点比较独立的两种类别,所以再细分了一下,以Y轴再代表一下一个重要时间节点,即截止期限Deadline)
当一个业务输入时先判断系统传递给用户这个时限性消息的紧迫性是哪个等级的,我这里先根据界面的三个层次操作前,操作中,操作后,将紧迫性(Urgency)分为四个级别(你也可以根据你的业务场景将紧迫性细分为更多级别或是更少):
未过期的消息:
U1 紧急(操作前层);
U2 紧急度适中(操作中层);
U3 不紧急(操作后层)
已过期的消息:
Us 过期消息(在哪个层级可根据业务来决定)
然后判断重要性的等级,你同样可以根据自己系统的需求构建几个重要性等级,比如我这里设置了三个重要性(Important)等级:
- I1 非常重要
- I2 重要
- I3 不重要
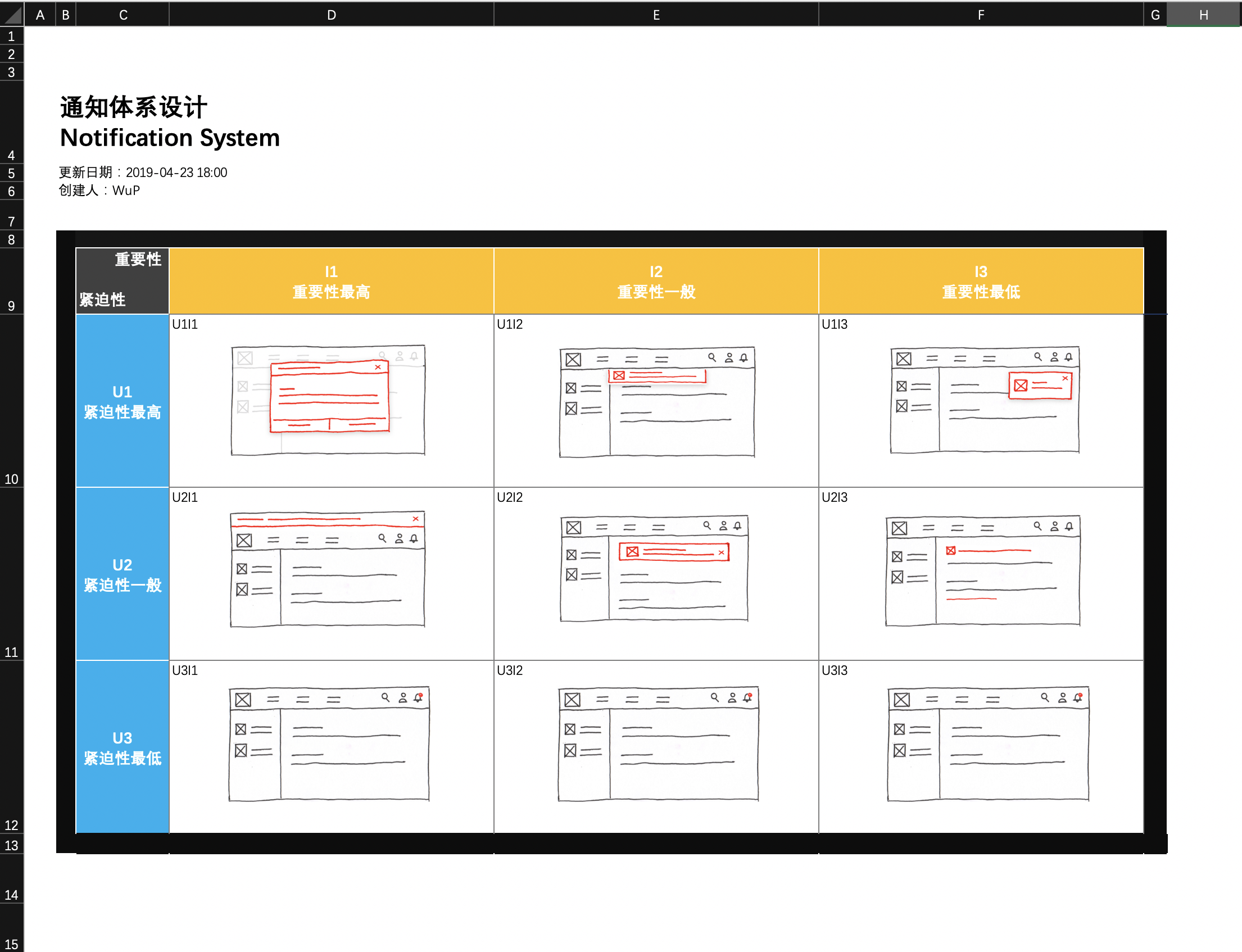
第二步:建立关联。目标-形成你的通知体系模型;
统计现有常见可用的交互形式,并根据交互形式表现出来的结果,将你构建的紧迫性,重要性等级对应起来。下图是我收集的常见和对我可用的一些交互形式
(提示,希望大家看以下我收集的常见交互形式时,大家只从交互形式所表现出来的结果来思考,而不要想起目前见到的常见的用法,我们从表现的结果角度来探讨,我把样式的名称去掉了,并且用手绘的方式表现了一下,这样能更少的受到其他因素的干扰)

在构建这个模型的时候大家可以根据形式表现出来的特点,想第一章里描述的一些影响紧迫性和重要性的规则来构建,大家可以仔细看其中的遮挡关系以及页面中放置位置的关系,你可以尝试在你的业务系统或是大公司的界面方案中进行分析里进行验证。
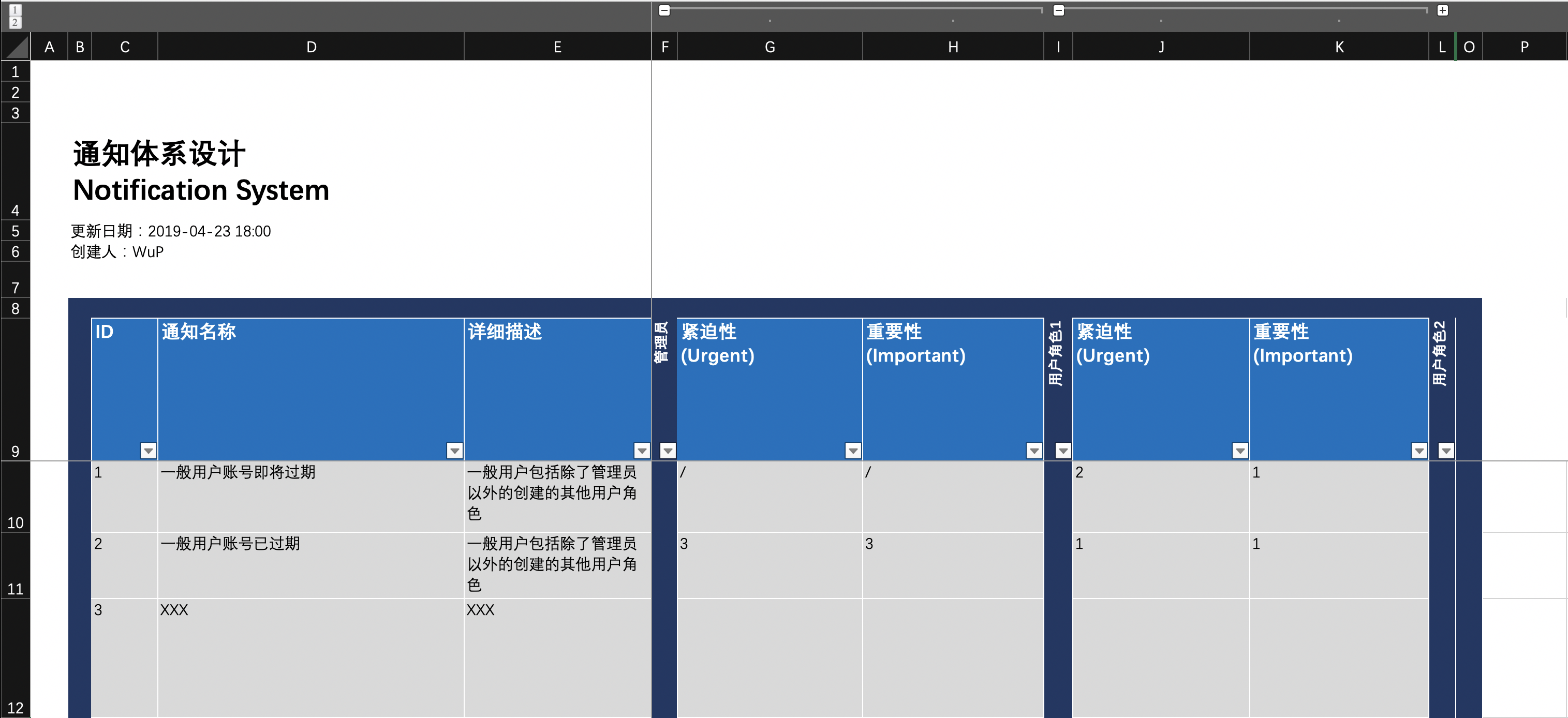
第三步:业务评估。目标-输入业务达到快速输出交互形式;
收集你的系统内所有通知类型,构建一个Raw的通知体系框架,然后不断的调整细化等级和调整规则,下图是我在使用的时候的做法。

比如有一条通知是“用户的账号即将过期“,对于我这个系统的业务中,首先分不同角色,因为同一个通知对于不同人的重要程度和紧迫程度是不一样的,所以对于管理员来说,一个临时用户的账号即将过期,对于管理员来说紧迫性和重要性接近为0,但对于用户角色1来说,即将过期在紧迫性上为比较紧迫的(U2),在重要性上为最重要的(I1)。
第二条为“用户的账号已过期”,对于管理员来说为U3I3,对于这类的通知我会在消息盒子里进行分类和处理尽量和它本身消息盒子里的业务通知区分开,对于用户角色1来说为U1I1,我会用形式最强烈的模态框来通知。
最后一个提示,如果你的某个通知业务在页面中的表现形式在常见的里不能满足,你完全可以依据这个思路创新一个新的交互形式满足你的需求,并且将其融入进这个体系中,不要把自己的思路限制在现有各个公司所使用的交互形式里,创新能力对设计师很重要。
总结,通知体系的设计很容易在分析业务的时候忽略掉,如果能在一个局部业务里开始对整体体系的思考,我觉得一定是对系统整体的解决方案是有提升意义的,另外这个方法还有一个边界的限定,就是对于离线的通知,离线的通知在整个通知体系里也很重要,这里只覆盖了在页面内的交互和通知,离线通知在思考的时候也可以试着在这个逻辑内思考,总之通知体系只要去思考解决一个本质问题就是:系统用最合适的方式将一个时限性的信息传递给用户。只要这个方向把握住,运用怎样的方法都只是其次,我这里总结的模型也只是一种,我们只要能朝着这个结果去思考,把问题定义清楚,对于通知来说应该就没有什么解决不了的问题。
作者:WuP,公众号:WuP的想法
本文由 @WuP 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














非常感谢,从此文章中学到了一些想了解的设计基础
赞