产品设计:如何为开发人员量身定制设计平台网站?
本文笔者将通过需求分析、用户分析、平台特点分析、竞品分析等板块来与大家分享:如何为开发人员设计平台网站?

近段时间,在为公司设计开发者平台网站,目前很多公司已经有开发者平台网站供我参考。在这个项目中,我主要是通过分析开发者人群的使用习惯和特点,并在已有竞品的通用交互模式和原则基础上,根据平台的特点和功能做设计。
一、需求分析
1. 分析产品需求和用户需求
参考阿里TXD团队写的一篇文章:http://www.woshipm.com/pd/2113084.html
可以使用里面提到使用5W2H模型:
- WHAT: 要做的研发工具是什么?(是什么?)
- WHY:为什么要做?(需求涞源&背景)
- WHO:给谁用的?(核心用户)
- WHEN:用户什么时候用?(工作习惯&接触点诉求)
- WHERE:具体的接触点是什么(使用场景)
- HOW:产品逻辑如何实现?不做会怎样?做了又会怎样?(用户研发模式有何差异?)
- HOW:要做成什么样?达到什么目标?(项目目标、用户诉求、设计目标)
在这个项目中,我分析出该项目的产品目标和用户目标:
产品目标:前期目标:让合作伙伴成功使用我们的技术。
最终目标:销售技术,让更多开发者付费使用我们的技术和平台。
合作伙伴用户目标:快速学会使用平台,了解使用规范并成功将技术使用到自己的应用中。
潜在合作伙伴用户目标:找到自己需要的技术,判断平台是否是自己需要的。
2. 了解业务内容
开发者平台中会有很多专业名词,需要去了解这些名词的含义,以及所涉及到的业务内容,比如:SDK、API key。
关于这些内容是具体怎么使用的需要了解清楚,可以通过做用户调研,与开发人员沟通了解专业名词的含义和内容,并观察开发者使用平台的行为和习惯。
二、了解用户使用习惯、特点

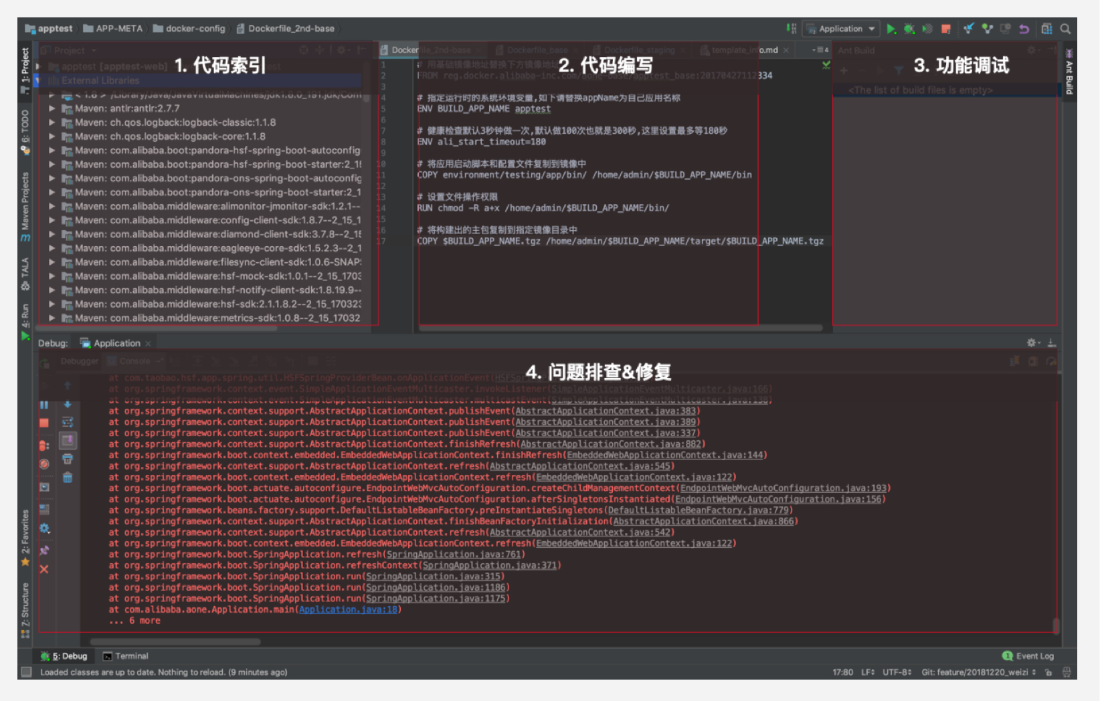
来源:http://www.woshipm.com/pd/2113084.html

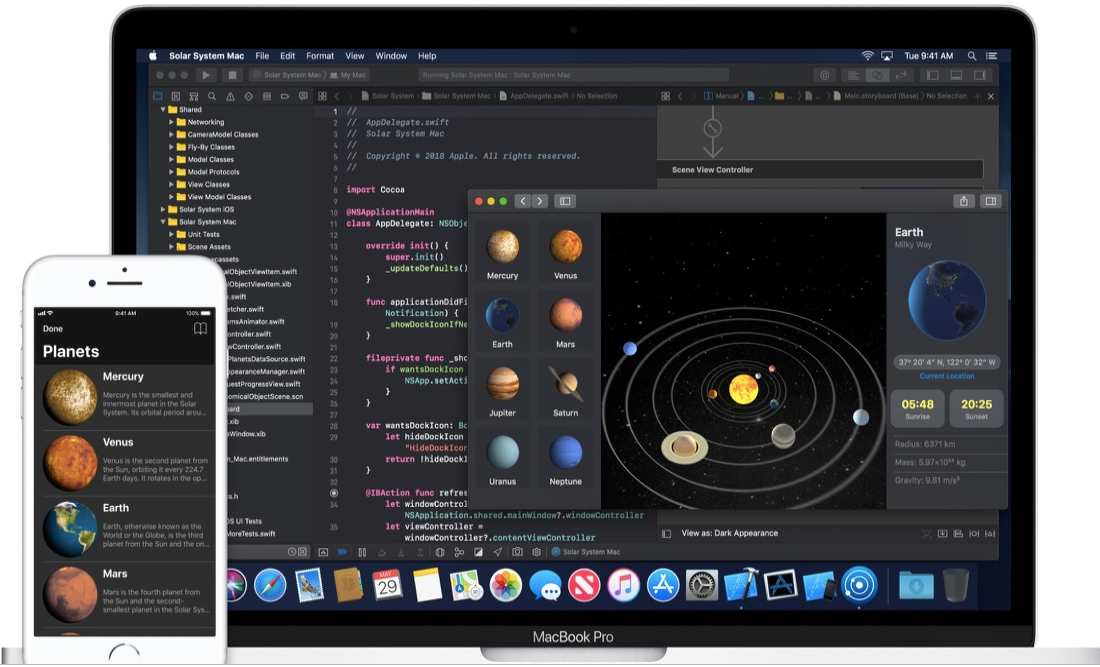
来源:https://developer.apple.com/
来源:https://developer.apple.com/
首先分析开发人员日常使用的工具特点:
- 多窗口——提高效率,注重功能的齐全;
- 深色底色,不同颜色区分:红、绿、蓝、白;
- 排列整齐 —— 表格排列;
- 左侧索引、文件目录;
- 错误提示;
- 输入代码提示;
- 长时间使用

其次,分析开发人员环境特点:多屏幕使用;长时间工作。
以及开发人员的性格特点主要是:清晰的思维技巧;快速的阅读速度和理解能力;专注和创造力。
三、了解平台特点
这里引入《《About face4交互设计精髓》的第九章内容:独占姿态和暂时姿态。
独占姿态是指:长时间占据用户注意力的应用、网站等。
主要的设计原则有:锁定中级用户、慷慨试用屏幕空间、使用保守的视觉风格、丰富的视觉反馈、支持丰富的输入方式和以文档为中心。
开发者使用的工具就是独占姿态,开发者会花大部分时间在开发者工具上。
而开发者平台网站只是开发者暂时使用的平台,开发者只有在需要的时候到网站上去查看文档,创建应用,获取APP key和SDK。一般不会在网站上花太多的时间和精力,属于暂时姿态,设计原则有:明亮而清晰、保持简一、记住用户的选择。
结合开发者使用工具特点、环境特点、开发者性格特点以及开发者使用工具及开发者平台的区别总结:
- 开发者注重效率,逻辑,习惯多窗口、多屏幕使用,注重功能的齐全。
- 开发者有耐心,有快速学习和理解的能力,愿意花时间学习使用。
- 开发者平台只是一个开发者短暂使用的平台,遵循暂时姿态网站的设计原则。
四、竞品分析

百度开发者平台

华为开发者平台

友盟
分析竞品时发现,不同平台的应用管理界面都有一个特点,就是工作台的排列都是多模块排列,和开发者使用的工具特点一致——多窗口,而且工作台的左侧都为导航,和开发者工具的左侧索引一致。
我在做这个项目的时候,遵循用户的使用习惯,保持多模块排列和左侧导航的排列方式,再根据平台的特点和功能做差异化设计。
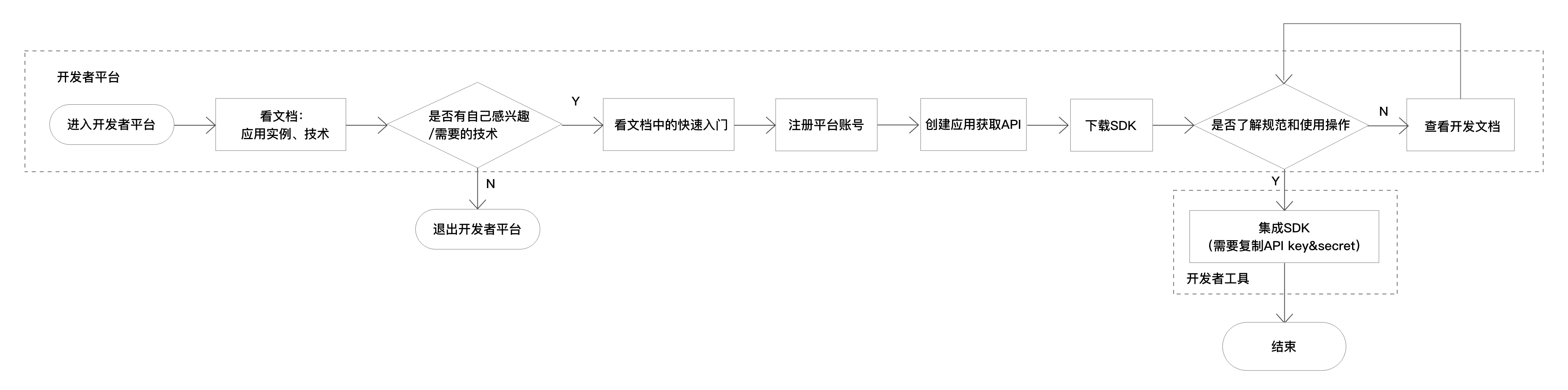
五、分析用户使用流程、行为

根据用户使用流程,可以从中提炼出用户的习惯和一些机会点。例如在这个项目中,我发现:
1)用户目的性很强:使用平台的原因主要是该平台有他需要的技术。所以首页要展示平台能提供的技术,这点和大部分开发者平台网站都比较相似。
2)文档是一个比较重要的板块:不管是刚开始使用还是使用一段时间后,用户都会反复去看文档,了解其中的一些技术操作。所以文档的入口应该明显,让用户能快速找到并进入,并且文档内容的设计也应该是有逻辑,有目录,能够帮助用户快速定位需要的内容的。
3)用户创建完应用后,主要会有几个不同的操作:
- 去下载SDK;
- 复制key到开发者工具中,集成SDK;
- 查看开发文档。具体需要依据用户的习惯和使用场景而定,所以在应用创建成功页面,我给出不同的操作入口,包括:复制key、下载SDK和查看开发文档以及返回应用列表,用户可以根据具体的情况去选择操作。
总结
最后总结整个设计过程:
- 分析需求了解业务内容;
- 了解用户使用习惯和行为,可以通过用户调研和观察法去总结。
- 了解平台的特点,文中提到两种类型的姿态,具体的可以去查阅《About face4交互设计精髓》的第九章内容。
- 竞品分析,主要是去了解并总结竞品的通用交互模式和原则。
- 分析用户使用过流程、行为,总结并根据分析的结果再去做设计。
本文由 @Joya 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









不好意思没看消息,可以的。加我joyyyya交流
看了以后受益匪浅,很多时候只知道抄人家的页面但不知道为什么这样做。最近在做开放平台,可以交流一下吗