并不简单!帮你提升表单使用效率的四个界面设计技巧

编者按:作为世界最著名的客户关系管理软件巨头,Salesforce 在CRM软件设计上有着深入的了解和过硬的设计和开发经验。诸如CRM这类企业级的软件中,表单类的界面非常多,这也促成了今天的这篇文章。一个优秀的表单到底要具备怎样的素质?如何提高表单的用户体验和使用效率?看看Salesforce 的团队是怎么做的。
Salesforce 用户每天都在和表单打交道,无论他是销售人员、主管还是经理。所以,对于Salesforce而言,能否无缝地添加、编辑、删除信息就是确保企业生产力的核心因素和驱动力所在。这也是为什么Salesforce的UX团队将表单设计和编辑作为新产品 Lightning Experience的核心。
1、标签&字段的对齐
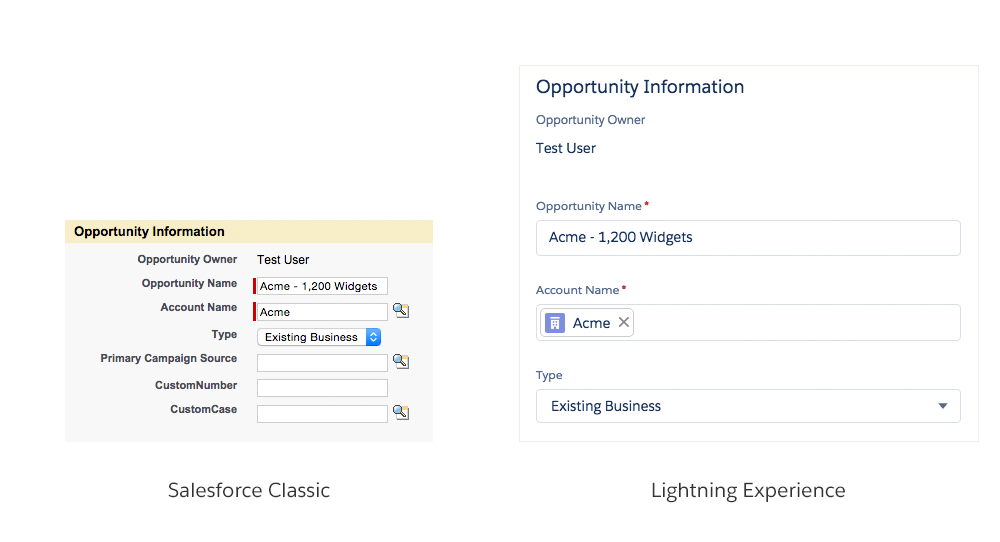
在Lightning 中,表单里的标签和它所对应的输入字段是一起左对齐的,并且标签处于输入框的上方。这种设计方式可以让用户操作更加省心高效,和之前的版本相比,用户在浏览和操作的时候,只需要进行上下眼动就可以搞定一切,无需左右扫视。

一切都是左对齐的
虽然新的设计会在垂直方向上占用更多的空间,但是标签和字段的匹配会让整个界面在视觉上更加易用清晰。为了让用户在输入的时候看得更清楚,成对的字段和标签会更加靠近,两个不同的组之间的间隙会更大。无需左右扫视之后,用户可以更加顺畅地填写表单。
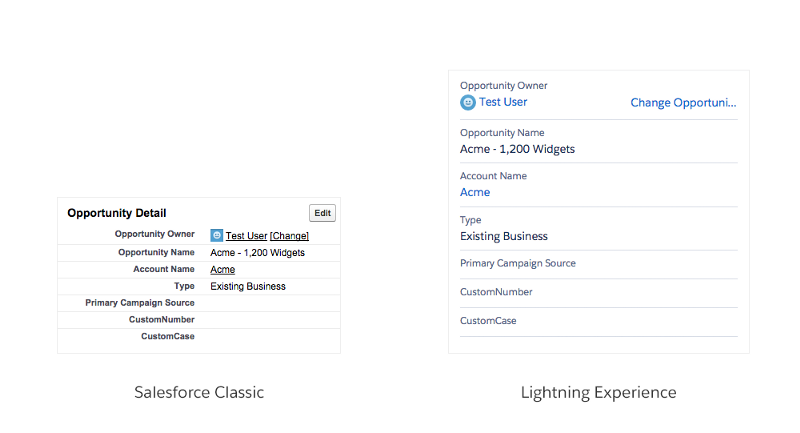
在视图模式之下,我们采用了相同的原理来设计,这样使得信息的层次结构更优秀,同时确保了整体的可读性。

2、设置默认值
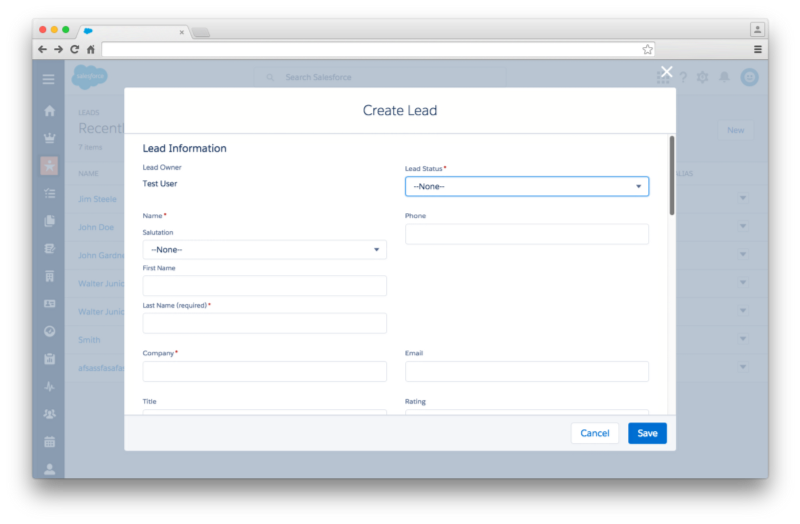
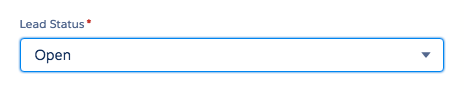
如果你是一名销售人员,你的工作内容可能涉及到同潜在用户进行沟通(也就是“Leads”)。如果你想在Salesforce中跟踪这些潜在用户的信息,那么通常你得先创建一个相应的档案。如果要这么做的话,可能会创建下面的这种Lead 表单:

在Salesforce中创建一个新的Lead 表单
看起来很简单,是吧?但是如果我们仔细看看,就能逐渐找出这种表单在设计上的门道。第一个可编辑的字段是“Lead 状态”,它包含了以下选项:无联系、有联系、开放状态、合格、不合格。

研究表明,设置一个默认值会引导许多人在多种不同的语境和环境下选择默认选项。好了,回到最初的问题,如果你是一个销售人员,在同新的潜在用户的沟通的时候,第一次填写这个表单的时候,你可能会更倾向于选择“开放状态”而非空着不填写。

好了,在绝大多数的情况下,新建一个Lead 表单的时候销售人员会选择“开放状态”。而在之后每次新建这类表单的时候,在这个字段上耗费一两秒来进行选择。但是如果这种表单的数量非常多,比如有几百份,那么这个修改成本就非常之高昂了。这就是为何要为一些字段设计默认值。
3、预填写相关字段
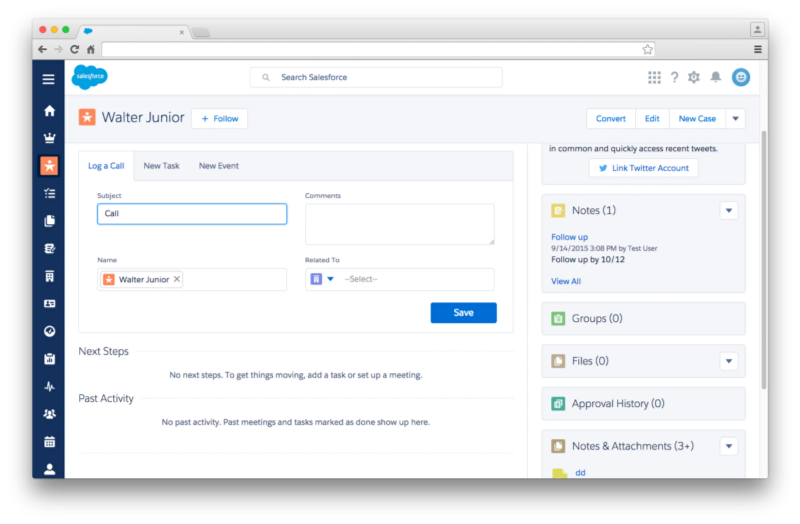
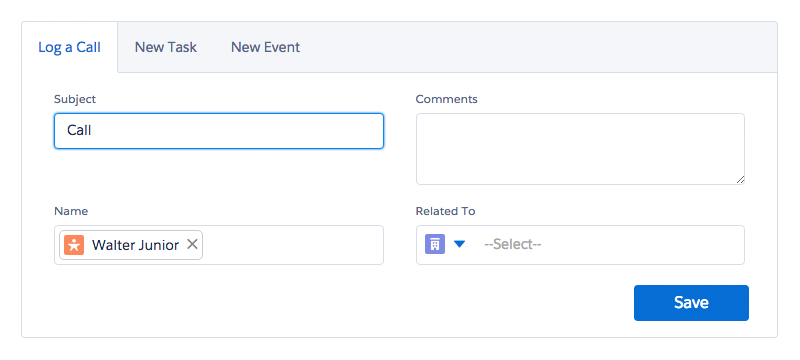
许多记录的相关页面会根据“发布者”来执行一些预制的操作,比如创建新的任务和事件(我们在淘宝下单的时候,系统会帮你填写预制的默认收件地址、收件人和联系电话,这种机制与之类似)。那么我们看看下面的页面:

发布者登录之后触发的操作

系统会自动填写发布者信息
在理想的状态下,用户会认真填写每一个字段的详细信息,然而事实上用户并没有这么做。
在这个案例中,这个Lead 表单是关于一个名叫Walter Junior的人,并且这是执行一次调用之后显示的界面。这个用户相关的信息包含了四个字段,而其中“姓名”和“项目”两个字段都被预先填写,由于这是一个调用信息的界面,所以项目中默认填写的是“Call”,而相关用户的名字也无需填写,直接填写进去了。
在理想的状态下,用户会“勤勉”地填写所有字段,并且详细地描述每一个细节和相关的信息。然而实际上,人是有惰性的,操作者总会详尽办法偷懒。每一个新增加的字段,都是用户完成表单的巨大屏障。为了解决这个问题,我们作出了一个妥协方案:系统预先填充一些相关的关键内容。当用户填写的表单涵盖这些预制信息的时候,系统会帮用户填写预制的信息,这样一来,这个有四个字段的表单中,用户需要填写的仅仅只有2个字段(请继续脑补淘宝下单的时候,自动添加收件人信息的机制)。
4、让表单拥有更好的可访问性
在设计新的Lightning Experience 的时候,我们对于它的可访问性设计就有一个基本的构想。由于键盘输入还是目前我们用户的主要输入方式(考虑到我们这是一个企业级软件),所以一定要对键盘有良好的兼容和适配,必须确保用户仅用键盘就可以执行全部的操作。为此,我们为每个表单组件建立了特定的键盘交互模式,而且这些模式的构建是遵循W3C的规则来设计的,这也确保了这套交互的准确和广泛的适配性。

这是一个日期选择器组件,旁边是W3C中推荐的设计模式
然而上述的全部规则并不是刚好合适的,真正的重度用户倾向于更高频度地使用键盘,而他们也会从真正高度一致的键盘输入体验中收益。如何评判整套键盘交互的易用和可靠性呢?一个真正为核心用户设计的日期选择器可以让他们完成全部的日期选取、必要的编辑,而双手无需离开键盘。
结语:更多的问题
对于Salesforce的UX团队而言,Lightning Experience 是一个里程碑,不过要做的事情还有很多。比如我们需要提升输入体验,引入行内编辑功能。
不管你在团队中处于什么样的地位,是设计界面还是编写代码,无论是要设计复选框还是要制作更为复杂的CRM程序,表单的设计至关重要。在许多情形下,用户需要同这些表单进行长时间、大范围的交互和操作,任何效率上的提升都会带来体验的极大优化。请务必记住,精心设计的界面不止是要保证形式上的漂亮,方便和高效的设计也是造福用户的重要手段。
来源:优设
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







