用户界面设计:为什么动效重要?

在2015年澳大利亚CSSConf上 ,Benjamin De Cock,一个在动效设计上有优先权的交互设计师,分享了多年来的洞见 。他现在是一个在Stripe工作的用户界面设计师,Stripe是一个非常流行的、支付处理平台。Benjamin De Cock,提供了超越UI设计的领域,他拓展和提供了动效设计的最佳练习。
提供最好的练习
在早期我们探索过用户界面的过于浮夸的动效后,De Cock 开始欣赏沉稳的设计传递出来的力量。这是那些发现动效设计有趣的人非常熟悉的过程。最初,你想让一切动起来,却从来不问问自己是否应该动。
好的动效设计当然是经过交互经验专业的打磨,De Cock 相信,动效UI设计的重要性有两大主要原因:
- 动效设计帮助用户了解控件之间的交互关系。
- 动效设计能让你的程序感觉更快、更流畅。
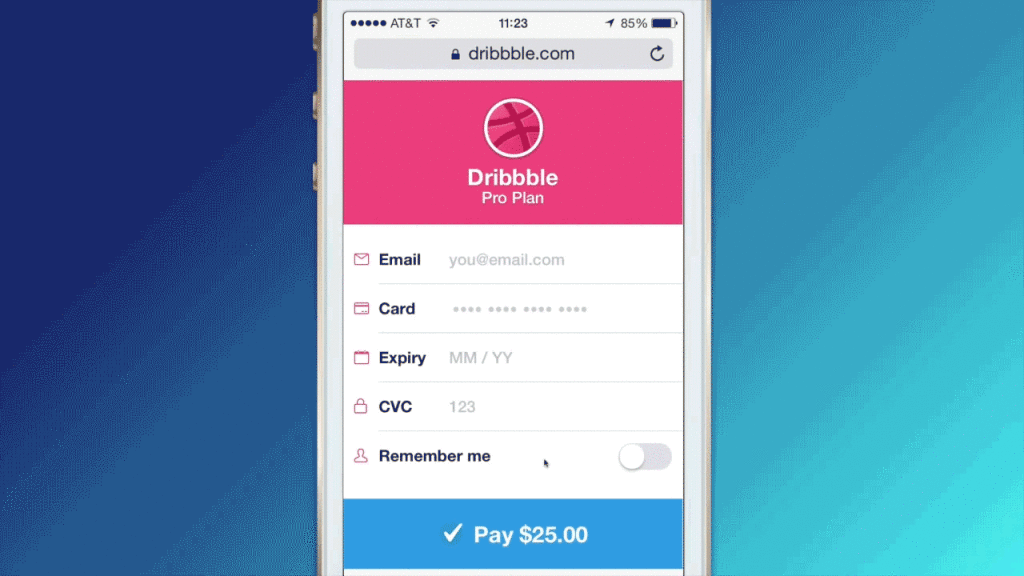
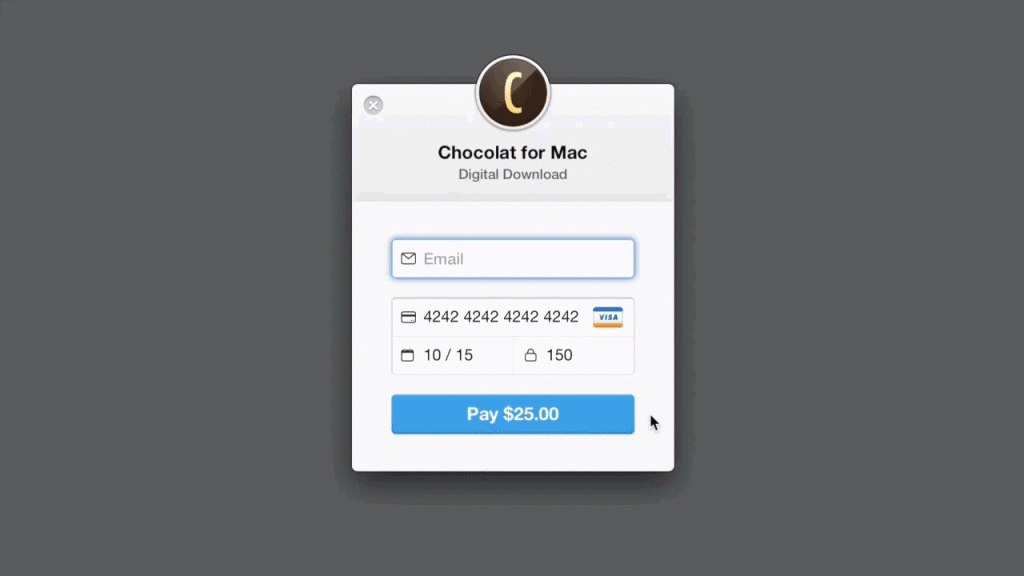
在Stripe结账APP 中,点击“记住我”,会激活一个全新的界面设计,De Cock 非常谨慎的设计每一个UI控件,以确保用户没有迷失在激活前和激活后这两个界面中。
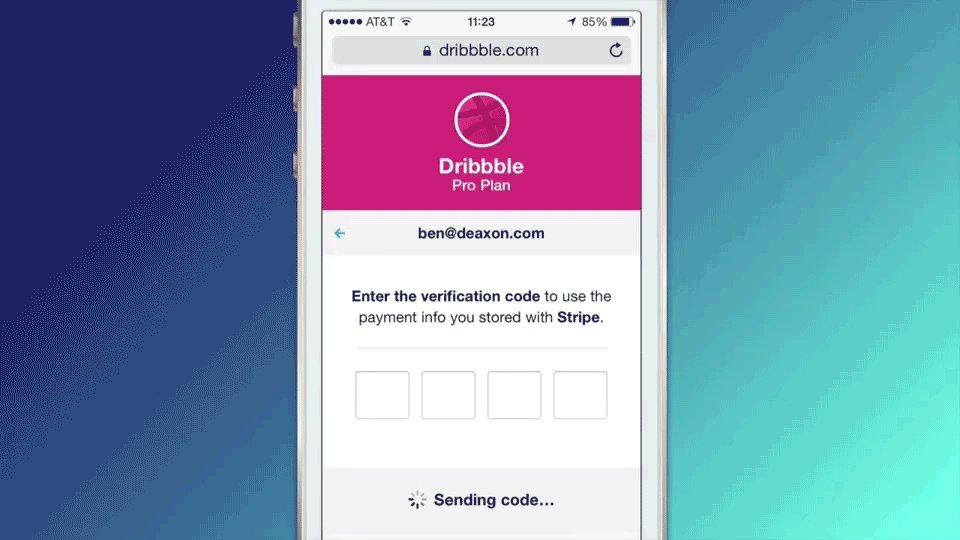
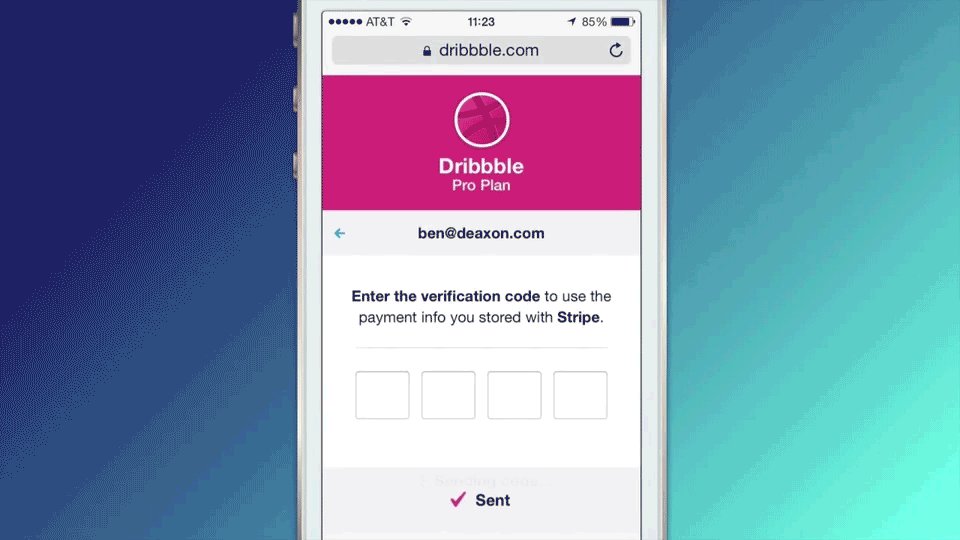
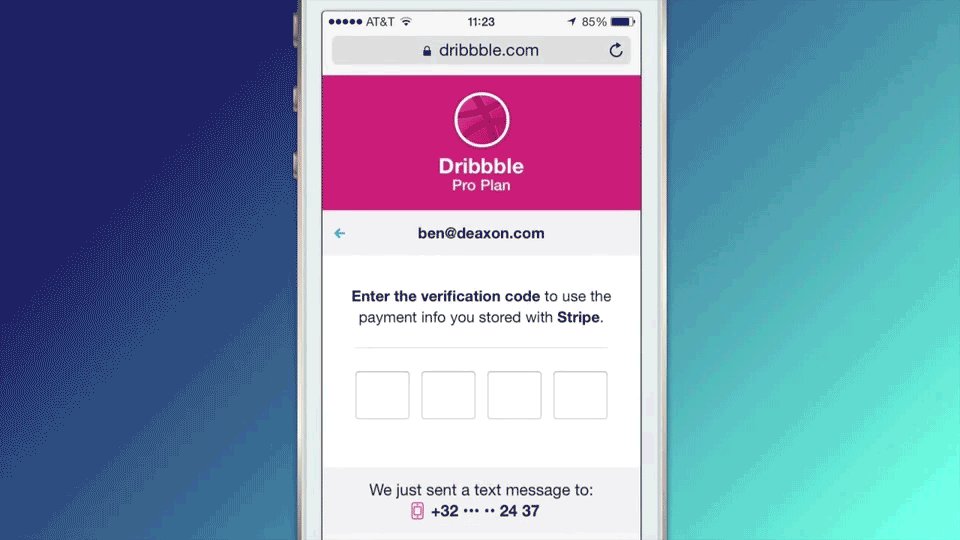
在另一个例子中, De Cock 揭示了一个谎言,那就是Stripe 告诉用户,他们什么时候检查了自己的账户。
虽然它看起来很像服务器进行了处理信息,并且通过验证成功发送了短信,在现实中,是动效设计支付了这个时间。
Stripe没有任何渠道可以知道短息是不是已经收到了,只是把动效的时间设置的足够长,长到短信已经被接受的概率很高的时候。
四条网页设计规则
对于用户界面设计来说,性能和速度就是一切。就像De Cock 说的那样:
如果你的动效设计有一部分,没有以每秒60帧的速度运转,这基本上会毁了整个动效的流畅感——不要只为了特殊的部分做动效。很不幸,人类的眼睛对这些不流畅是极度敏感的。
De Cock 已经拓展出UI动效设计的四条简单规则,他照顾到了现有的实时渲染的局限性。
动效设计包括不透明度和其他属性转换的设计(动效的其他属性,像是宽高,要求很多控件推动力量,并且可以降低控件速度)
- 保持动效迅速(一般大约300ms)
- 保持动画独立性
- 保持使用自定义曲线
- 最后一条规则可以应用于所有一般的动效设计中, De Cock建议避免使用保存在软件中自带的动画曲线,取而代之的是你自己创造的动画曲线。在播放动画设计的世界中,精通图形编辑(在任何动效包装中,不仅仅是AE),并且学习如何从数学上掌握你的动效,这是突破普通动效设计技巧的关键。
拟物化设计和动效
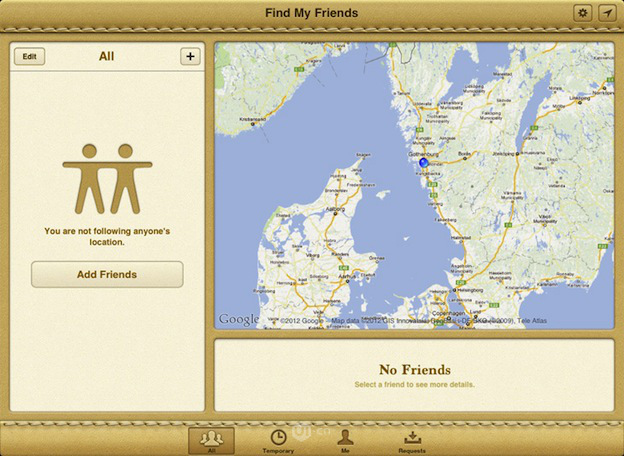
拟物化设计是在数字界面中,模拟现实世界物品的外观和感觉的实践。Apple 曾经有很长一段时间对拟物化设计十分青睐,在早期设计中,像日历和找到我的朋友的app设计就是证据。
仿皮革纹理和照片般逼真的拼接都是拟物化设计的元素,他们试图在数码环境中创造模拟现实世界材质的错觉。而在最近几年,设计师已经拒绝拟物化设计,像谷歌的Material Design, 转移到“扁平化”的设计语言中。
但是De Cock 警告我们说,我们不应该不分良莠,好坏一起丢掉。
在现实世界中,显然没有什么是平坦的。而我认为在软件设计中,丢失这种元素是一种十分可惜的过度简化。
3D实际上帮助了实际上有助于理解对象的行为以及它们之间的相互关系。因此,拟物化设计用来激发我们现实世界中的灵感,以构建我们的界面设计,似乎是一个很好的办法。
优秀的UI动效设计可以是固有的拟物化设计,他可以达到用户熟悉的感觉,因为它使用的是真实世界的物理学原理。而物理是永恒的——不是一个路过的风格。
举个例子,当你操作错误的时候,在Stripe中这种微妙地3D侧旋的交互响应,就像是现实世界中一个人在摇头一样。当你使用拟物化设计的时候这几乎是潜意识的为APP植入人性化动效,在潜意识层面增加和蔼和友善。
掀开这层迷纱
如果你想了解CSS动效的真相,你可以观看整个演讲。大约在10分钟左右,他开始讲解产生微妙地、有效的动效,如何通过具体的代码操作,以达到最好的性能展示。他同时呼吁要拥抱JavaScript ,JavaScript 协调基于CSS的呈现,并且作为触发扳机和事件框架。
来源:产品中国
作者 :JUSTIN CONE
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等