物流产品案例分享:B端网站如何设计导航?
Web导航设计在平时的网页或者系统设计中是最基本的设计,它关乎着整个网站或者系统最基础的用户体验。

解释:文章中图片全部围绕导航的视觉形式,即大的框架,实际上细节信息是非必须的。
写在前面
McGovern曾说过“相比于直接搜索,用户更喜欢用导航,因为导航是让用户做选择题,而搜索是填空题”,由此可见导航在产品中的重要性。
目前苏宁物流研发中心所负责的产品多数都是面向自身业务人员或者商家使用,因此平时参与设计的B端系统较多。
而通常情况下,由于B端产品本身的业务就比较复杂,所以当重新设计或者改版一个系统时,在了解当前业务背景的情况后,需要构建整个系统的框架时,选择一个合适的导航设计形式就显得尤为重要。
所以,在此结合实际工作中接触到的各类系统产品,总结了一些有关于导航设计的原则以及规范,方便沿用在日常的实际工作中。

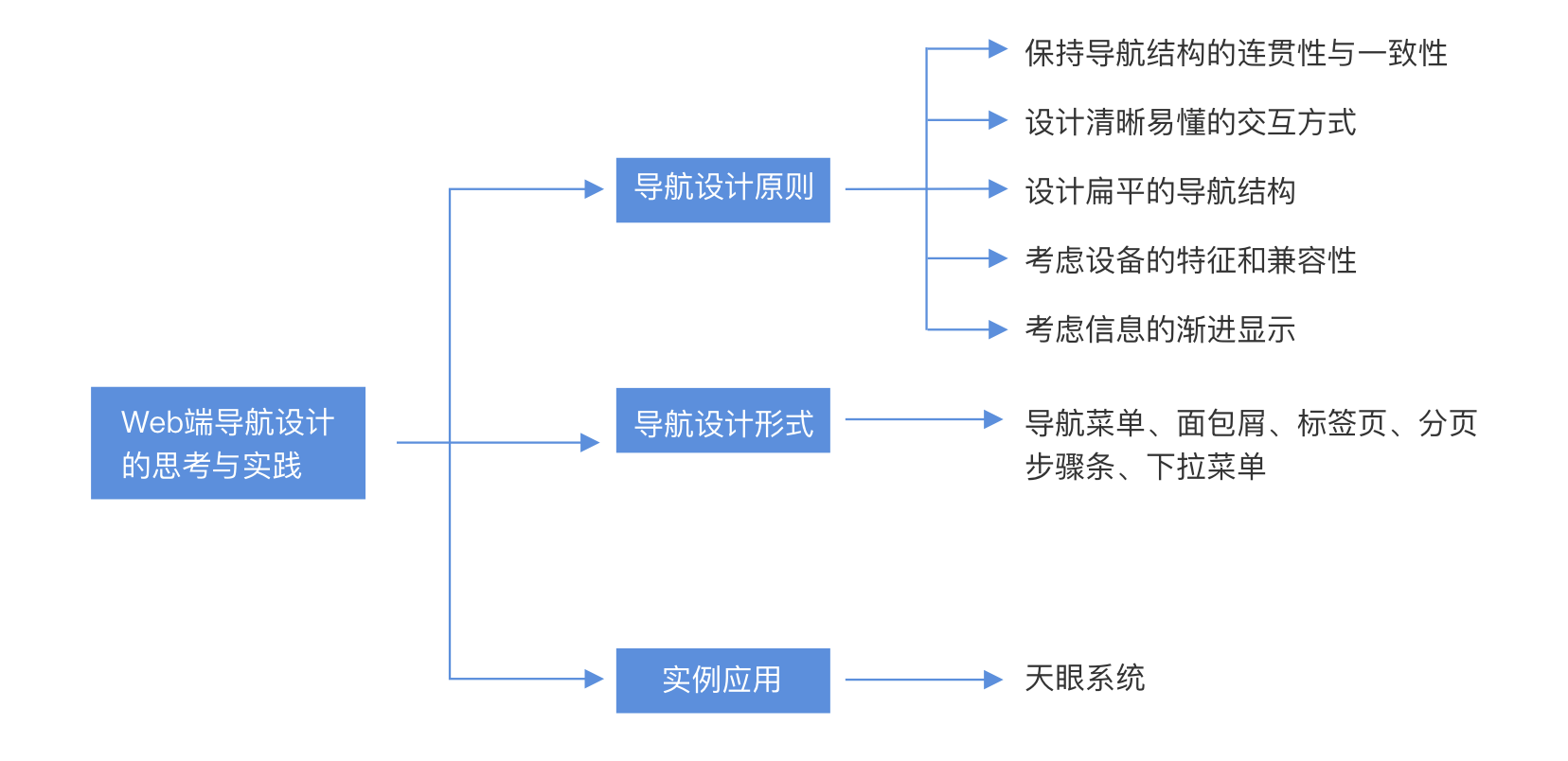
◆ 本文大纲
01 导航设计原则
1. 保持导航结构的连贯性和一致性
这里的连贯性主要表现在通过某些设计形式让用户清楚的知道每个菜单中是否有子层级,不要出现如果不展示或者设计不够明显,导致用户误认为没有更多内容的导航菜单。
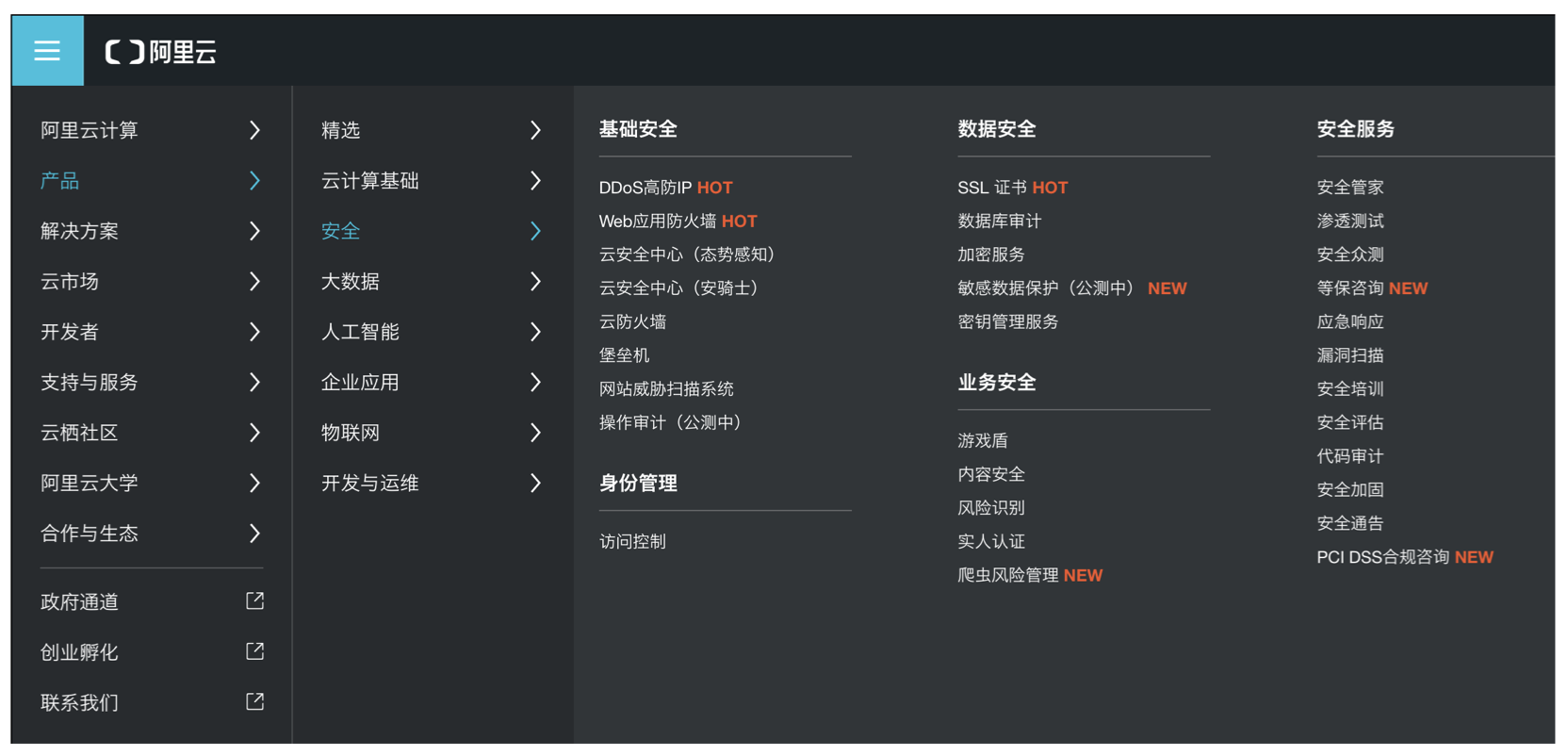
阿里云的侧边栏逐层渐进的导航形式,能够支撑庞大的业务内容,同时带给用户清晰明了的导航体验。

◆阿里云侧边栏导航
一致性主要表现在保持子页面在网站系统各个版块导航结构中层次的一致性,不要在这个版块处于一级导航,而在另一个版块却是二级导航。
此外,所有的导航菜单,其交互形式都要保持一致,如果都是作为下一层级展开的触发点,那就都是这样,如果点击后有承载页去实现页面跳转,那就全部都要有承载页。
苏宁易购首页的商品分类导航,每个一级品类既可点击跳转至该品类的承载页面,也可鼠标hover展示出二级品类,主要通过鼠标获取的焦点状态来区分,在这里所有的一级导航其交互形式都是一致的。

◆ 苏宁易购品类导航
此外面包屑导航也可以很好的保持网站层级的连贯性和一致性,可以很好的引导用户,让用户明白当前浏览页面在整个网站结构中的位置。并能通过面包屑导航快速切换至另一个页面,这种引导对那些从外部链接跳转至深层级页面的用户尤为重要。

◆ 苏宁易购面包屑导航
2. 设计清晰易懂的交互方式
2.1 交互的可视化

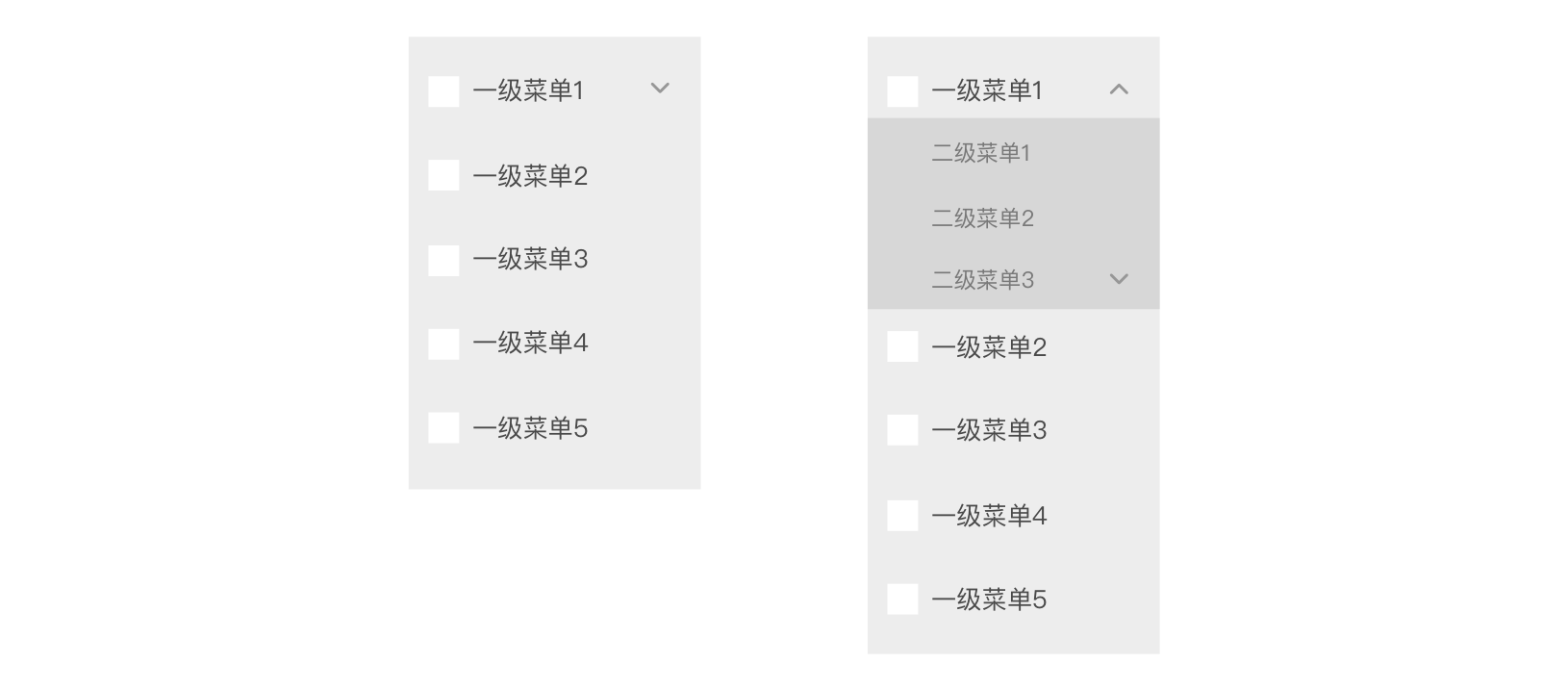
◆ 导航交互的可视化
用户通过导航菜单中的箭头方向的切换来预知操作的结果,既是一种功能的可视化引导,也是一种操作反馈。
2.2 视觉的差异化

◆ 美团官网图标视觉差异化
通过视觉,将不同的入口进行差异化设计,比如美团网把那些功能性图标和信息类图标做视觉上的差异化。
3. 设计扁平的导航结构
3.1 限制导航层级
导航结构的层级数量最终是由网站的信息层级决定的,理想状态下,用户需要点击的导航层级越少,那么用户到达他们的目标页面也就越快越清晰,信息层级越深,则用户越容易被误导。
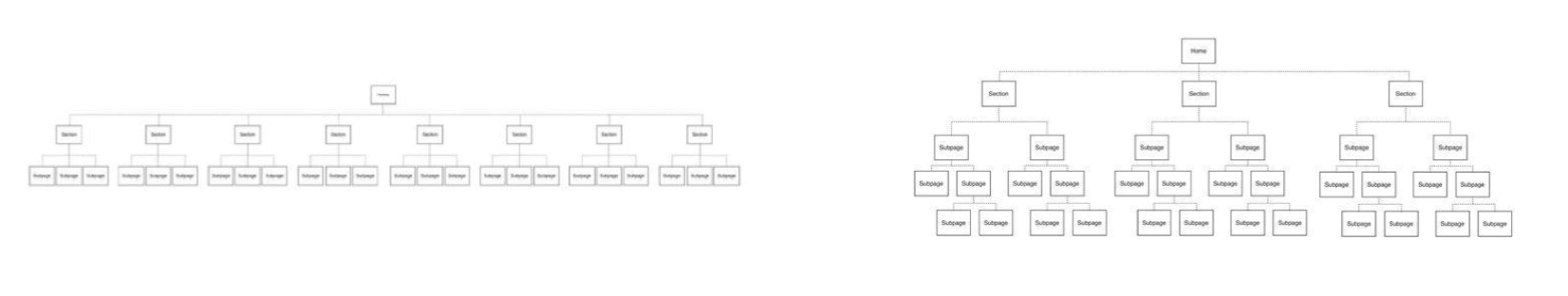
在这里要注意的是:网站导航的目标是为了让用户快速找到自己所需的内容,不能一味的追求扁平的导航结构,使得整个网站的信息分类混乱。所以,要根据情况综合考虑信息分类的广度与深度,对于信息的分类,常见的可以通过卡片分类法来进行划分。

◆ 扁平化导航和深层级导航
3.2 为每一层级设计独特的视觉
利用视觉设计上的统一性来划分每一个层级,这样用户能够快速浏览理解导航信息,知道哪些链接是属于哪个层级的导航项目。
通常可以通过以下方式来区分信息层级:字体样式、字体大小、字体权重、背景色、对齐等等。下面拉勾网的导航信息层级通过字体大小、颜色、间距来区分。

◆ 拉勾网职位类别导航
4. 考虑设备的特征和兼容性
4.1 移动端没有hover态*
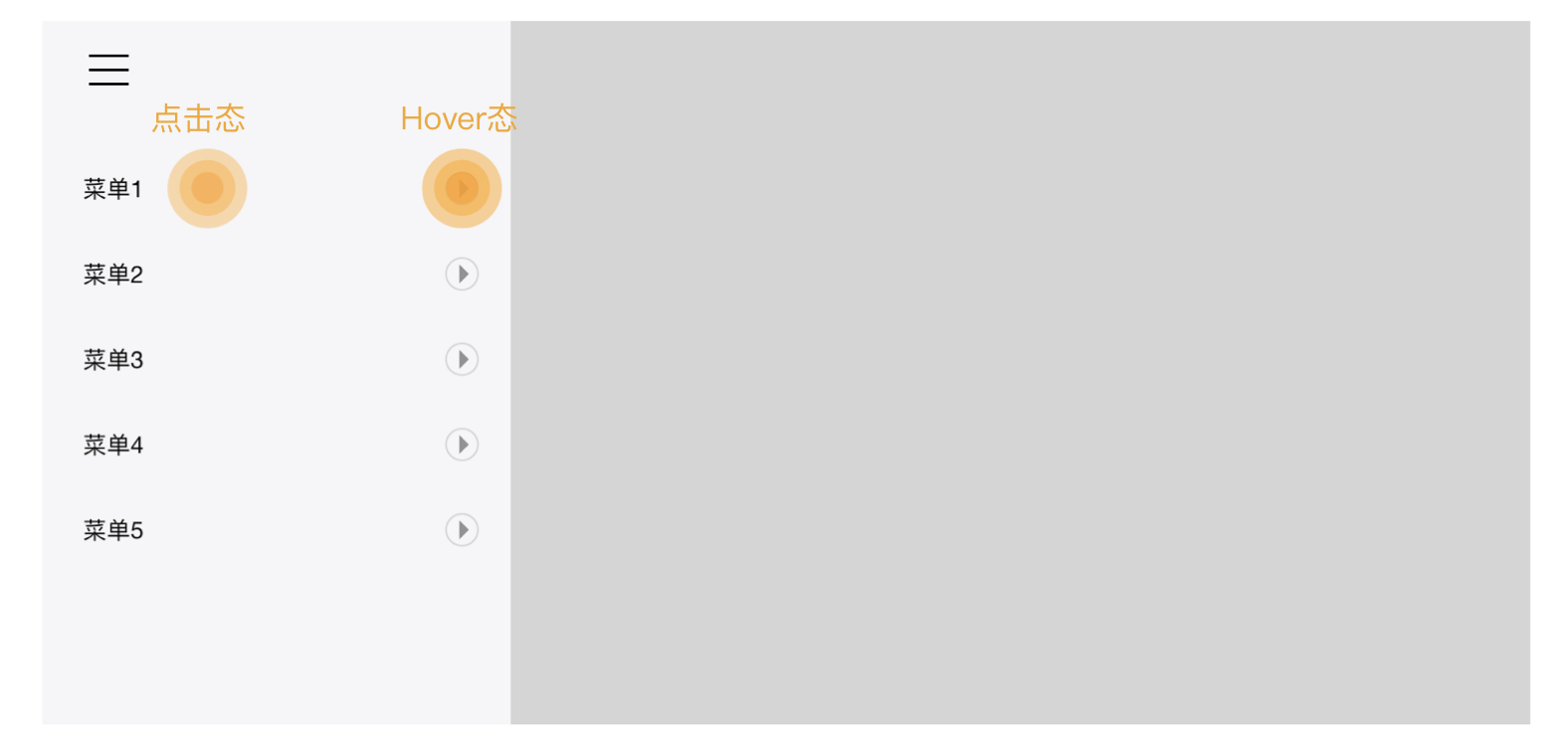
PC端用户可以hover主导航项目时显示次导航链接,而移动端没有hover态,直接触发点击效果,如果想将两种交互形式用在一个内容链接上,可以通过设计成点击不同的位置产生不同的点击效果。

◆ Hover态与点击态
*注:hover态指鼠标未点击时的悬停状态。
4.2 响应式设计
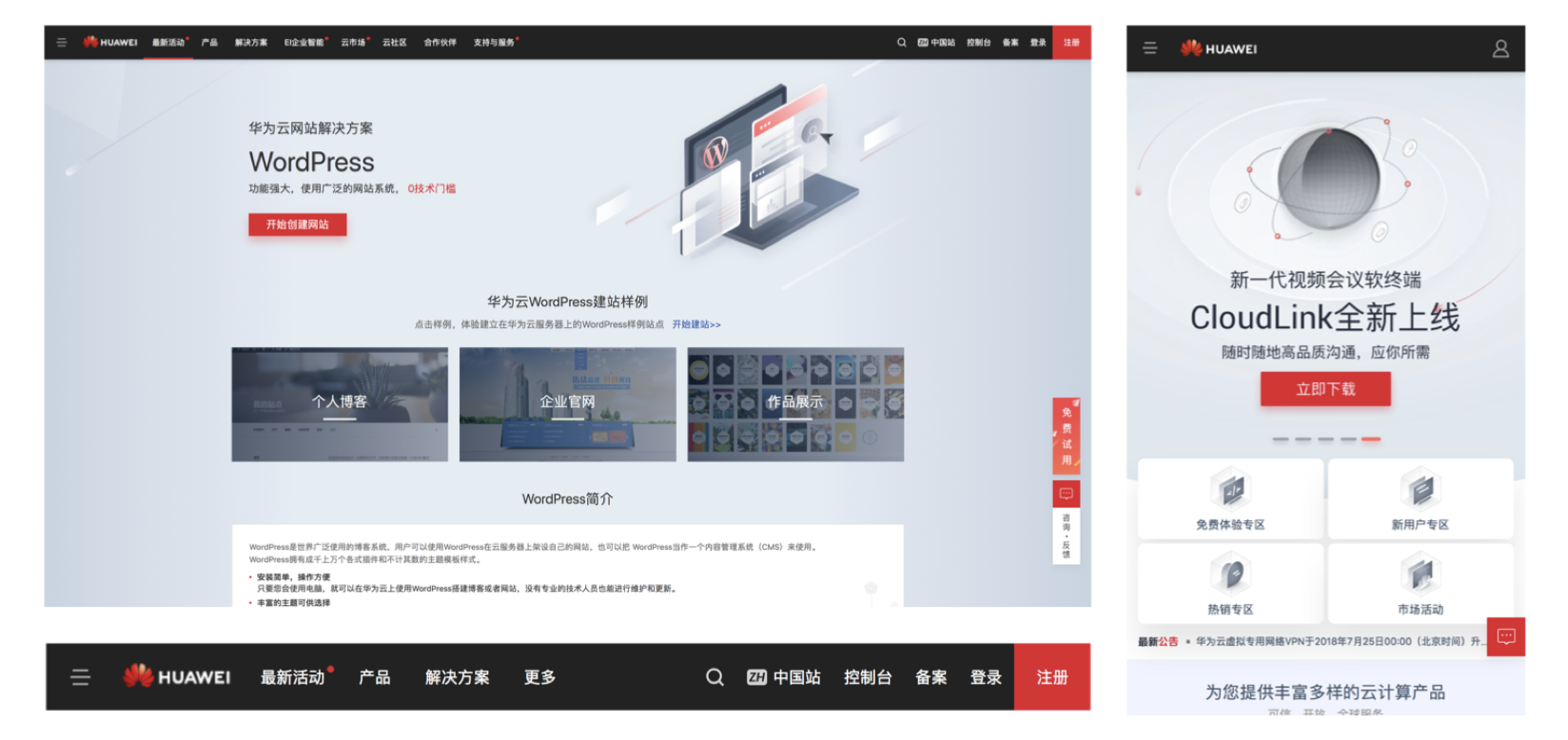
根据平台的特性自适应页面,比如:华为云官网的响应式设计,PC端采用了顶部导航的形式,移动端采用了侧边栏导航。

◆ 华为云官网响应式设计
5. 考虑信息的渐进显示
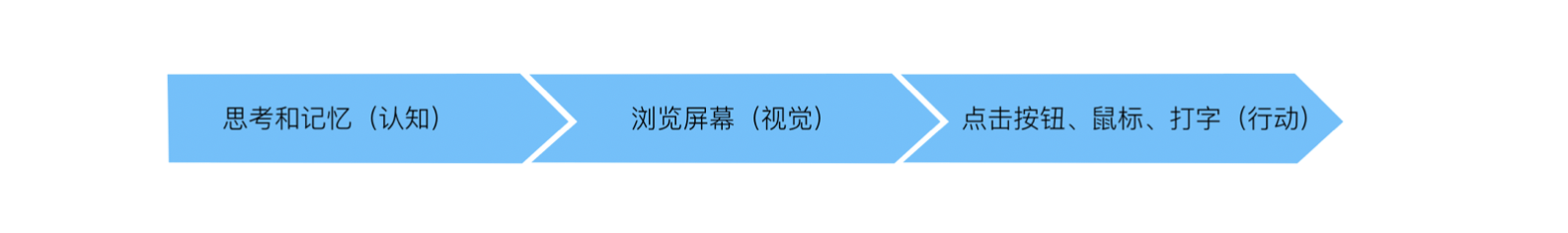
用户进入网站或者系统后,大致流程如下:

◆ 用户进入网站的大致流程
其实在这个过程中包含有三种负荷,由大到小分别是:认知负荷>视觉负荷>行动负荷。
研究同时表明:当认知负担小(用户可以不需要怎么思考就知道怎么点击),行动上的操作负荷可以忽略不计。
- 认知负荷:对导航归类的理解,每次进行某项任务时需要思考属于哪个导航分类;
- 视觉负荷:导航够不够简洁,视觉布局是否易辨认;
- 行动负荷:不同页面之间跳转切换的操作负荷。
是否需要渐进显示,根据情况而定:
- 当信息分类界限非常明确,符合大多数人的认知,可以考虑信息渐进隐藏式的导航,这样能够减少视觉负荷,同时符合用户认知使得用户能够在无意识状态下完成,行动负荷几乎没有;
- 当信息分类界限比较模糊,需要用户记忆,学习且量较大,可以尝试信息的全部平铺式的导航。

◆ 阿里云的渐进式导航
阿里云的官网的侧边栏导航采用了渐进式与平铺式两者结合的方式,一级与二级菜单的业务分类界限相对比较明确。同时阿里云官网本身涉及的业务范围很多,所以把很多业务进行整合分类,同时对于细分业务领域,又通过平铺形式进行展示,这样用户方便用户迅速找到自身所要浏览的业务板块。
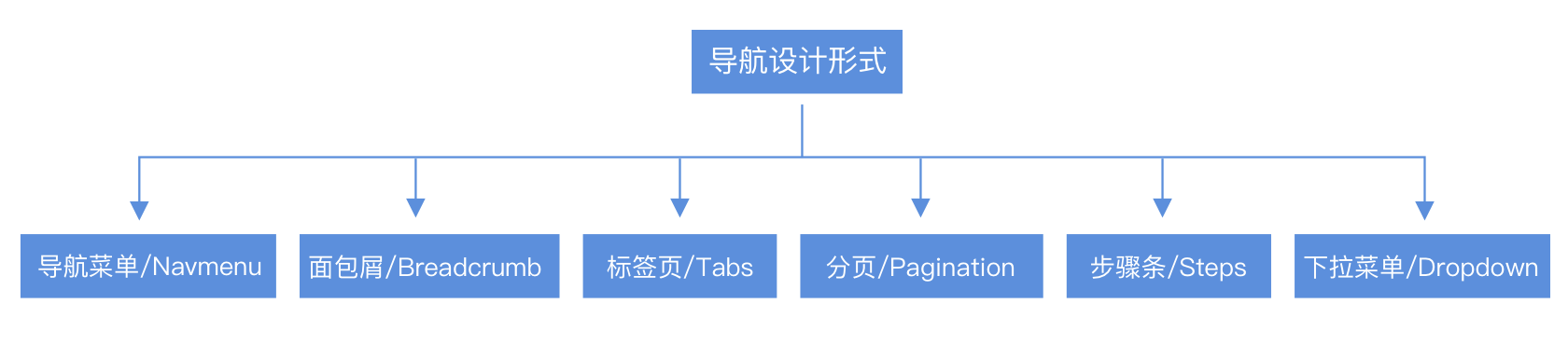
02导航设计形式对于Web端的导航,可以分为六种形式,分别为:

◆ 导航分类
1. 导航菜单/NavMenu
将网站信息进行分组分类并以某种形式展现给用户,以便用户快速获取信息,主要用于网站的流量分拨和功能聚合。
常见的可分为:顶部导航、侧边栏导航、混合式导航三种形式。
1.1顶部导航
最常见的导航形式,一般包含logo、菜单、个人中心三个部分,二级菜单一般聚合在下拉菜单里,鼠标hover出现二级或者更多级菜单。
优点:
- 符合用户认知习惯,用户能容易上手;
- 符合用户横向阅读习惯,更易读;
- 给页面预留的版面大,带给用户的沉浸感更强,适合于横向通屏的页面,多见于公司官网;
- 在导航的深度上可扩展性较强,在下拉菜单中可根据业务需求灵活的增加层级和版块。
缺点:
- 由于横向幅度有限,所以对一级菜单的标题字数有较高的限制要求;
- 此种导航形式对一级菜单数量也有限制,一般为4~6个,这样随着业务的扩展,广度上就会受限。

◆顶部导航
1.2 侧边栏导航
多用于二级导航,将功能分组,默认展开,为节省区域空间,有的侧边栏会提供点击收起左侧栏功能。根据一级标题是否有承载的页面,没有的话通常置灰,点击无交互事件。
优点:导航标题字数放宽,菜单的广度上有所提升(菜单导航数量放宽,局部可以自定义)
缺点:
- 垂直的设计形式减弱了阅读性,用户不容易识别组别的划分;
- 菜单深度上有所局限。

◆ 侧边栏导航
下面是微信公众平台的导航设计,采用的是扩展形式3,其导航中有一个“添加功能插件”的自定义版块,可以对二级菜单进行自定义扩展。

◆ 微信公众平台
1.3 混合式导航
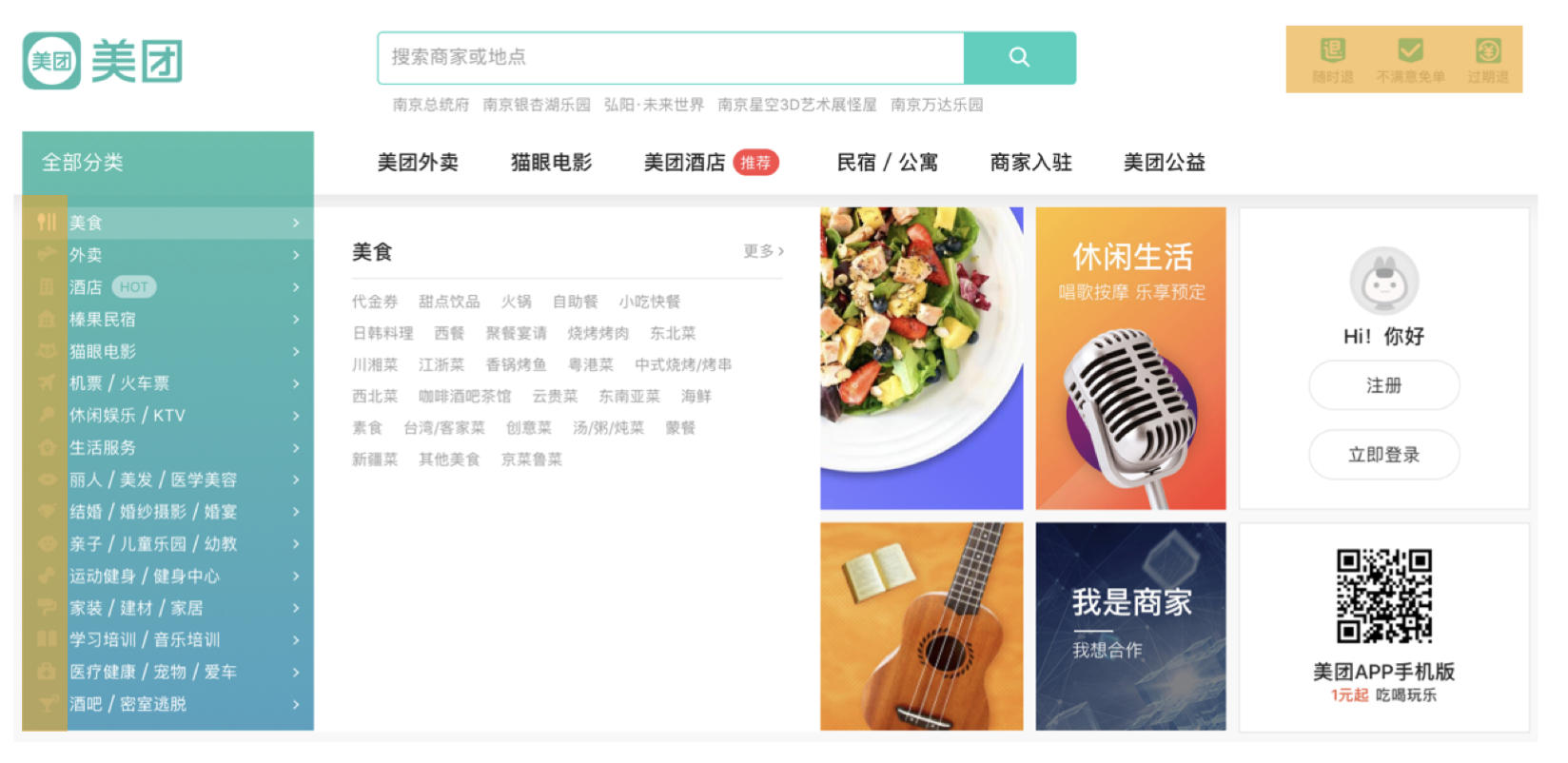
一般用于复杂的多类目的网站结构,鼠标hover一级分类,出现对应的下一级分类。具有代表性的网页比如淘宝、美团等业务或者品类较多的网站。
2. 面包屑/Breadcrumb
面包屑一般用于显示当前页面在信息架构中的路径和位置,并提供能够快速跳转其他页面入口。
主要在以下场景中使用:
- 在系统层级结构较深,通常是2个层级以上;
- 需要告诉用户当前浏览页面所处的层级关系;
- 灵活的在各个路径层级中切换跳转。

◆ 面包屑

◆ 苏宁易购面包屑导航
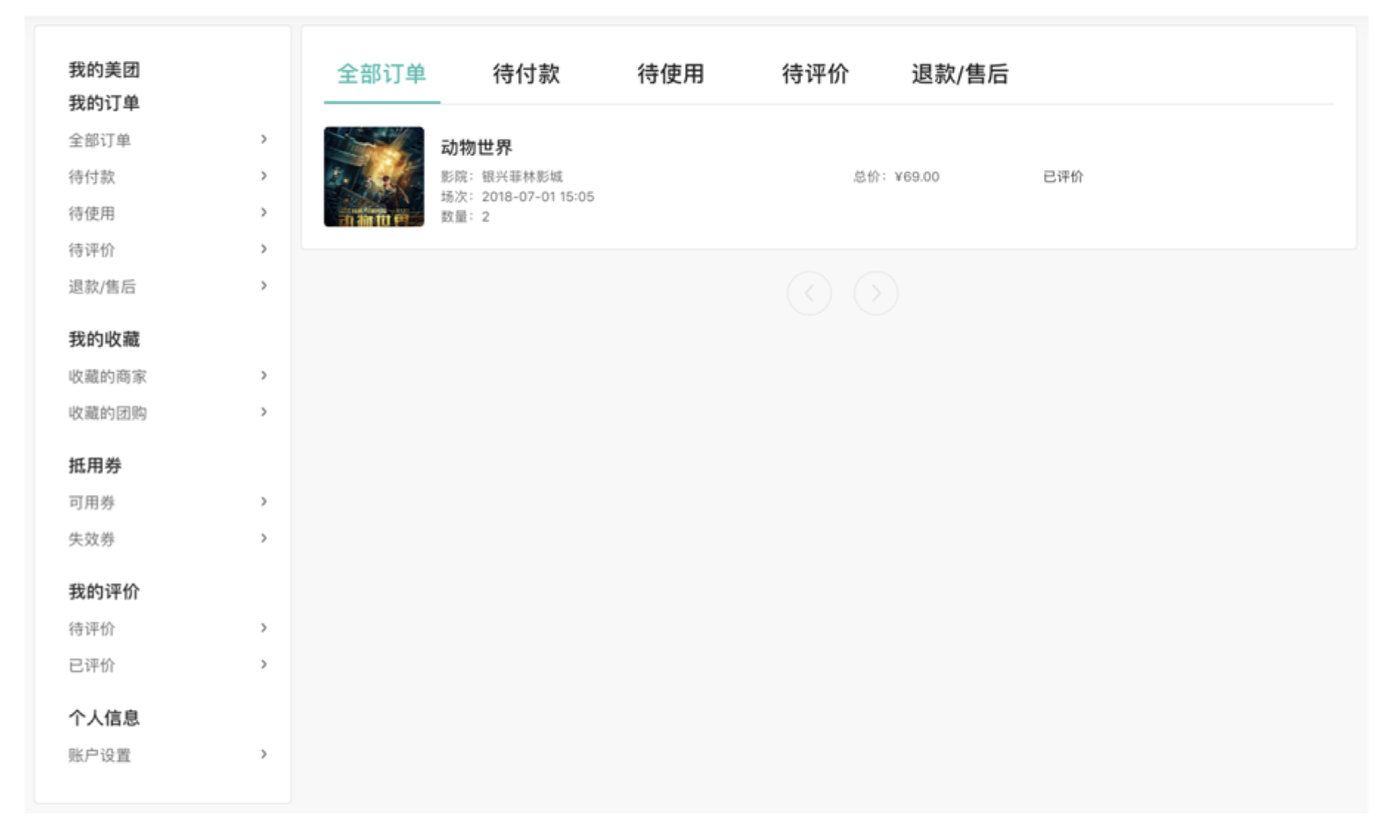
3. 标签页/Tabs
标签页在网站和后台系统中主要是一个用于并列层级切换的导航组件。
主要在以下场景中使用:
- 某个模块二级并列内容的切换;
- 系统平台的视图切换。

◆ 标签页

◆ 美团标签导航
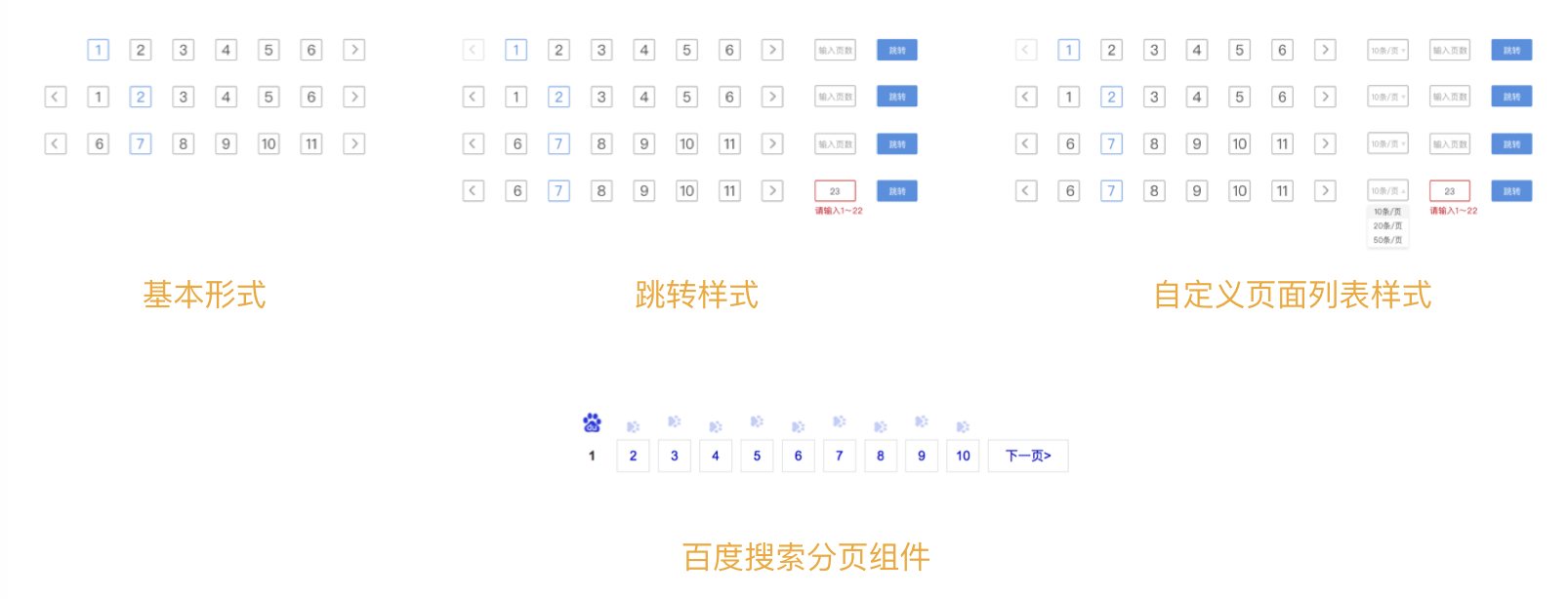
4. 分页/Pagination
分页组件也属于导航形式的一种,主要是用于列表、feed流分步加载的组件,考虑到有的时候信息量过大,加载时间过长,同时方便切换已加载部分,从而采用分页形式。
基本的分页形式仅提供分页,在数据量很大的情况下,还提供跳转和自定义功能。
最常见的比如:浏览器的搜索结果一般都会采用分页形式(下图百度的搜索结果页),这样不需要一次性加载全部信息,减少用户等待时间,且用户可以在搜索结果不同页面间进行切换。

◆ 分页
5. 步骤条/Steps
步骤条可以算作一种引导用户按照流程完成任务的导航形式,一般用于需要用户完成较为复杂的任务,将一个任务拆开分步完成,减少用户记忆负担,且通过步骤条来显示任务完成进度,为用户提供心理预期。

◆ 步骤条
6. 下拉菜单/Dropdown
下拉菜单是一个将功能菜单或者动作入口聚合并隐藏的导航形式,一般在网页或者系统中将操作聚合,鼠标点击或者hover状态下展开。

◆ 下拉菜单

◆ 苏宁易购顶部下拉菜单
03 实例应用
目前在苏宁物流研发中心的相关产品中经常会对之前老版的系统进行体验改版,体验改版的目标多数都是因为无法满足现有的业务需求或者是之前的老版系统交互体验需要提升。
在这里分享一下苏宁物流的大数据运营和管理平台——天眼。
天眼系统目前一方面是整合所有的苏宁物流数据,并参与社会数据置换;另一方面涵盖全流程监控、风险预警、产能调节、管理报表,经营及运营指标等职能,实现数据化管理、数据化运营,同时构建内部运营和外部服务的数据管理体系,提高服务透明度,提升服务水平。
天眼系统由于是整合所有的苏宁物流数据,所以总体来说业务板块较多,同时层级也较深,信息架构上横向和纵向都较为复杂。
老版系统在导航设计上,采用的是F型导航的形式,用户需要在横向和纵向上来回切换,容易引发视觉错乱。此外,导航板块占用整个界面太多面积,使得数据看板的界面占比仅有56.3%,这在一般的笔记本界面,很难能够看全整个数据表格。

◆天眼老版系统界面
本次的对于天眼的设计改版,设计目标主要有两方面:
- 需要统一交互和视觉体验,让数据可视化和信息层级化,提高日常物流数据的运营和管理;
- 随着苏宁物流业务板块的增长,包括苏宁小店的调拨运输、苏宁冷链的相关数据,需要一个系统框架结构去支撑和扩展以满足更多业务需求数据的展示。

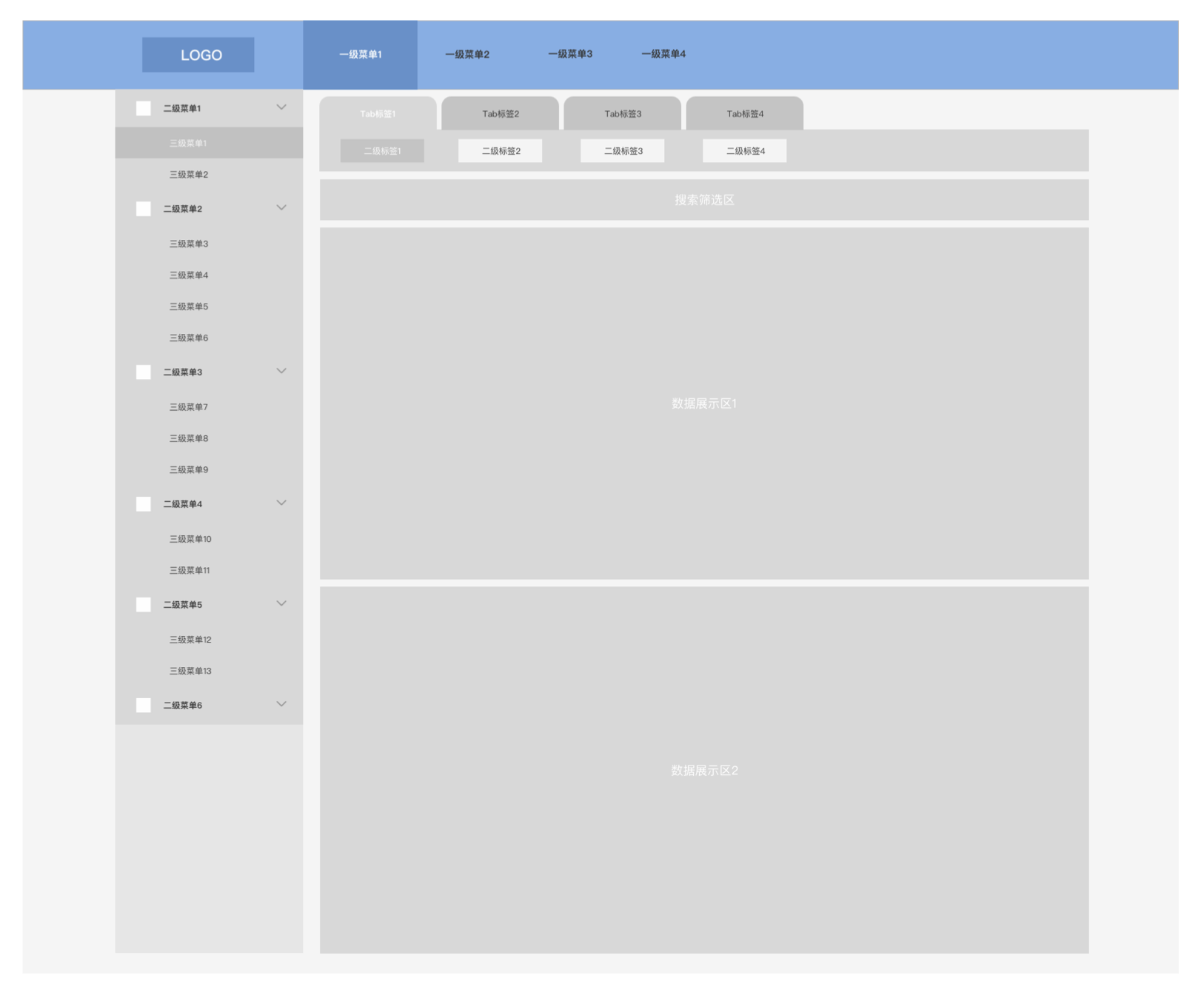
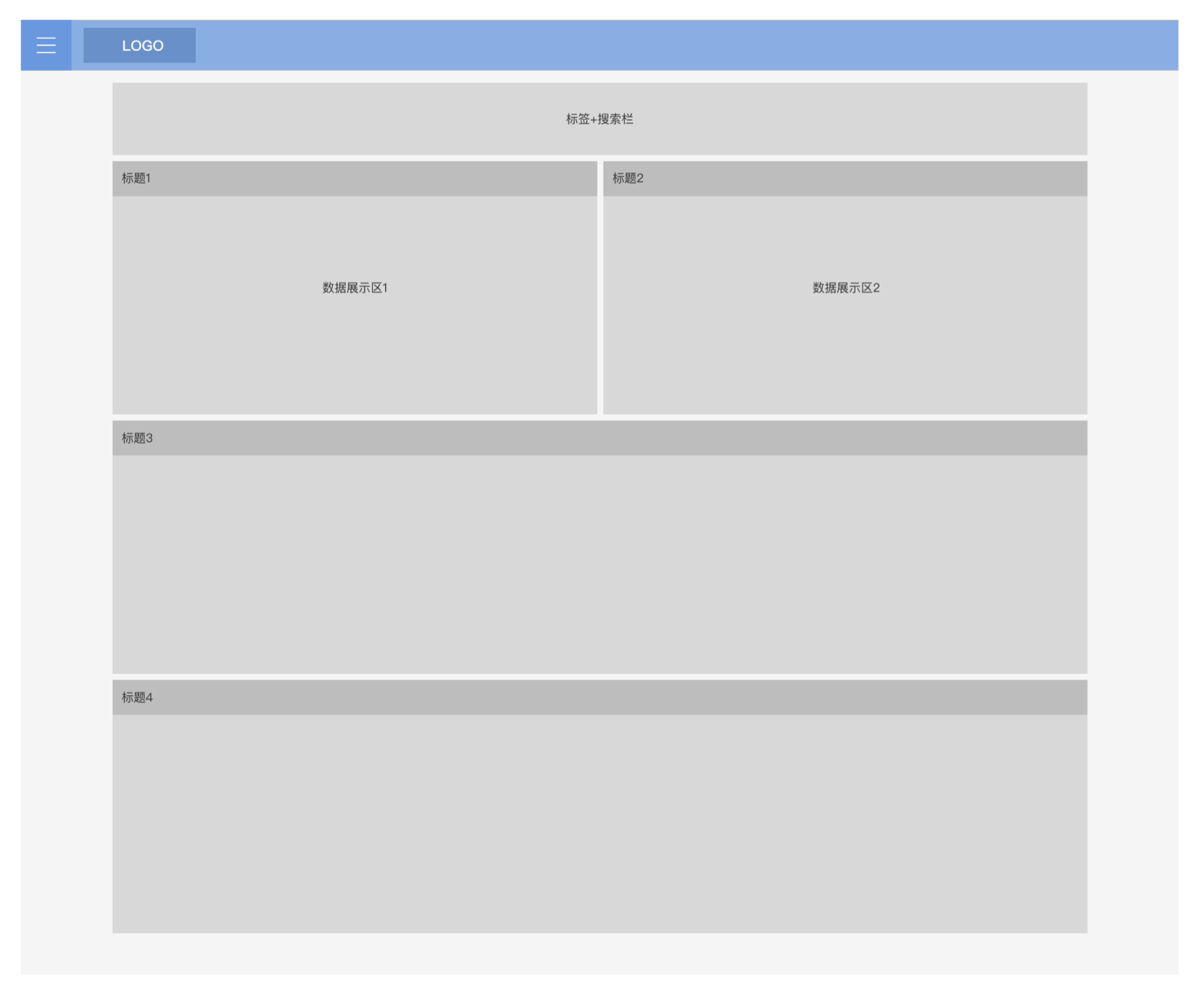
◆ 天眼改版后系统界面布局

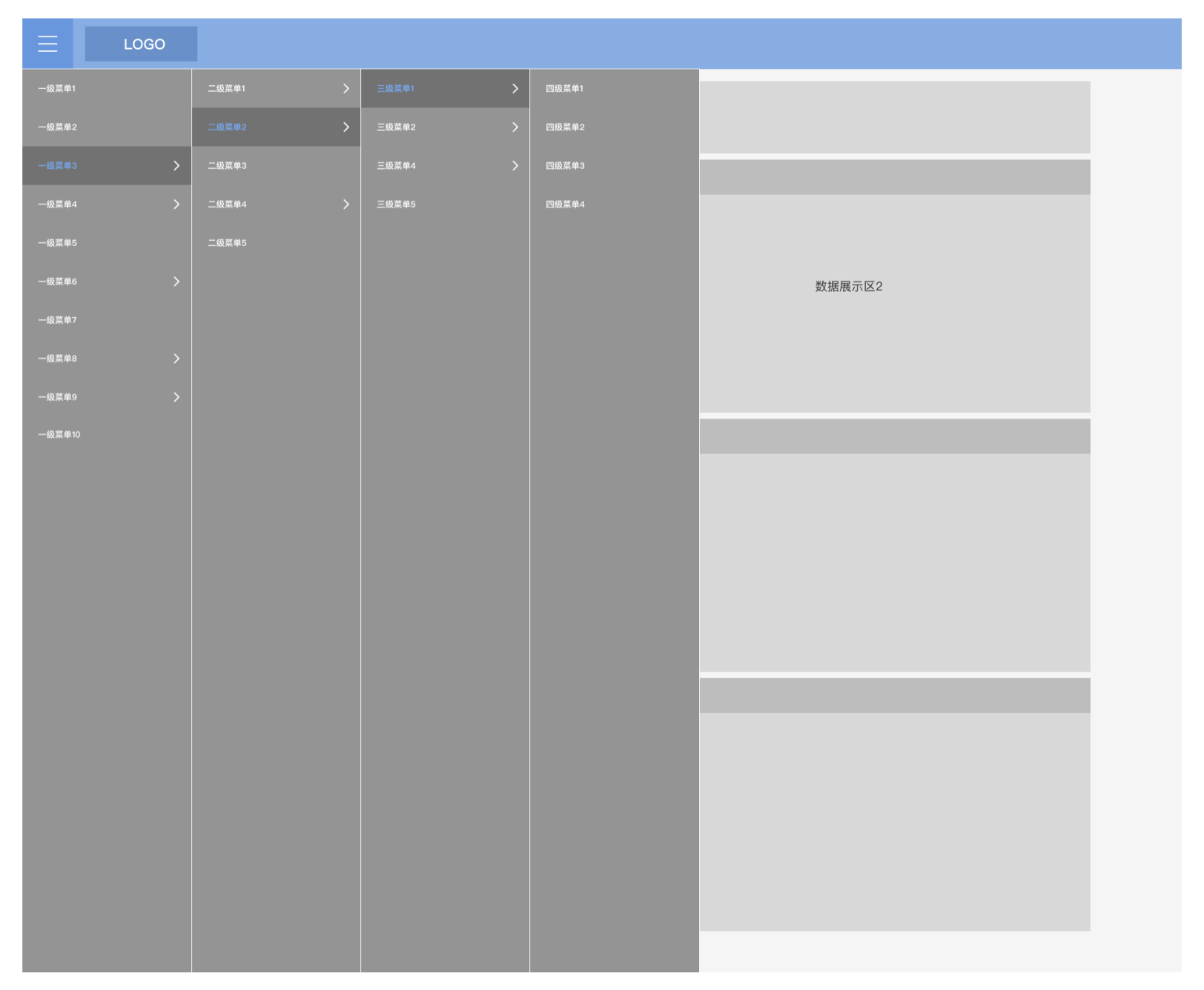
◆ 天眼改版后系统界面导航
改版设计中,我们将导航菜单归纳整理成一个版块,考虑到使用天眼的多数为业务人员,监测数据都是对应到自己负责的版块,各个版块之间的独立性较强。因此,在进入相应页面后很少会来回的切换页面,所以采用渐进式侧边栏导航形式,同时还可以将其隐藏至左上角菜单导航按钮。
这种导航的设计形式,不仅能够满足后续业务版块的扩展需求,同时导航收起的形式也能够使得数据展示的界面占比高达90%以上,这样用户进入某个版块页面查看对应数据时,能够最大程度的在屏幕上看到整体数据情况,提升数据运营管理的体验和效率。
04 总结
Web导航设计在平时的网页或者系统设计中是最基本的设计,它关乎着整个网站或者系统最基础的用户体验。
对于用户而言,是否好用易用,是否能够快速的找到自己想要浏览的内容和页面,是否能够明白自己从哪里来又去向哪里?对于产品本身而言,是否能够支持业务内容,是否具有后期的可扩展性?
以上诸多问题都是需要在导航设计中着重考虑的,所以分析和总结各种导航形式,思考它们的适用场景,是很有必要的,仅以本文与同行们共同探讨。
参考文献:
- 公众号吴轶:Web端设计组件篇——导航类
- 人人都是产品经理:导航设计,4个要点教你设计更好的导航
作者:王康,苏宁物流研发中心交互设计师
本文由@王康 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自@Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








全部折叠了不是更不好找吗?单纯的请教
全部折叠了不是更不好找吗?
很有价值!
值得学习~~
写的真棒!!!
万师傅
写的很详细了
非常感谢您的支持,欢迎继续关注哦~
👍
非常感谢您的支持,欢迎继续关注哦~
苏宁UED官方公众号:苏宁易购用户体验(snygued)
苏宁UED官方公众号更名为:苏宁设计