Web端辅助信息设计
本文将辅助信息分为两大类:重要或查看频率较高的信息内容和重要程度或查看频率较低的信息内容,以这两方面为主对Web端辅助信息的设计进行了详细地介绍。

Web端设计中存在很多辅助信息内容,这部分的设计看似很简单,直接在相应的部分添加辅助信息即可,但深入思考后,其实是有很多值得探究的地方,包括辅助信息的位置,出现的时机及样式等。
下面我将辅助信息按照重要程度和查看频率来划分,将其分为两大类:第一类是重要或查看频率较高的信息内容,第二类是重要程度较低或查看频率较低的信息内容。
一、重要或查看频率较高的辅助信息
这类信息是希望用户注意到的,相对来说比较重要的内容,一般会直接显示出来。
1. 重要的辅助信息提示

谷歌开发者平台

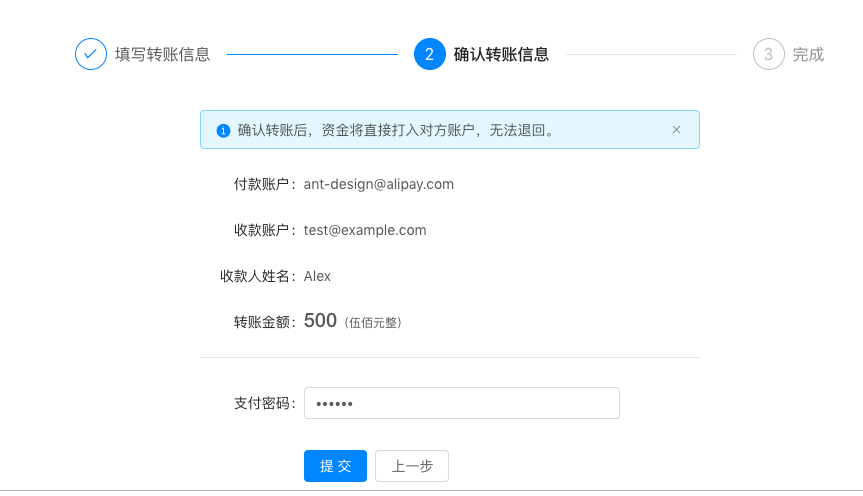
Ant Design
这类信息非常重要,必须要让用户知道,一般带有警示/提示的符号,位于操作内容的上方,用颜色区分并凸现出来,让用户能够一眼就能注意到。这种控件相对于弹出框对用户的干扰性较弱,但是又能让用户注意到。这种控件还可以带有操作,例如查看详情,关闭提示等。
2. 表单辅助信息

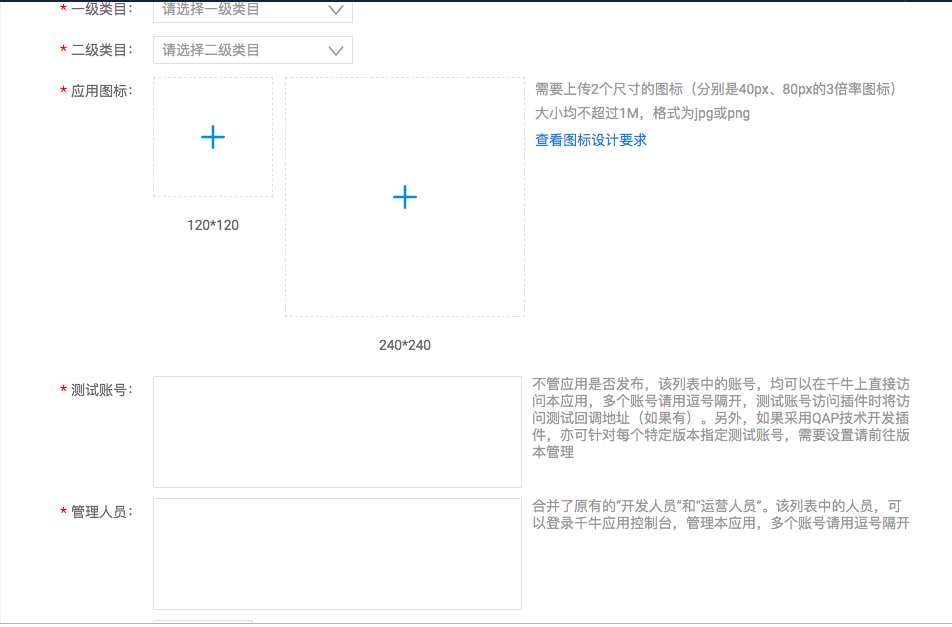
千牛应用平台

Ant Design
常见于表单题目的辅助说明信息,文字内容较少的情况位于题目下方,文字内容较多的时则位于题目右侧。用户在完成表单时,遇到有问题的时候就可以直接查看相关的辅助说明信息,提高表单完成的效率。
3. 内容较多的辅助信息

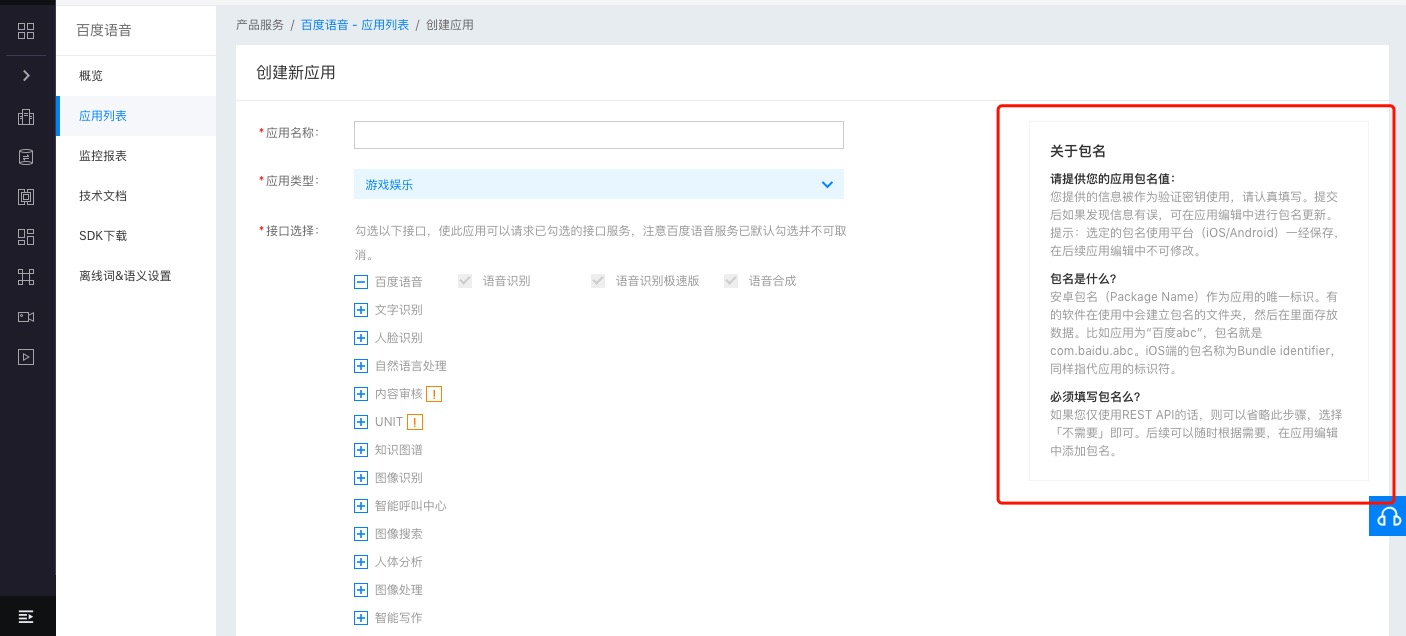
百度开发者平台

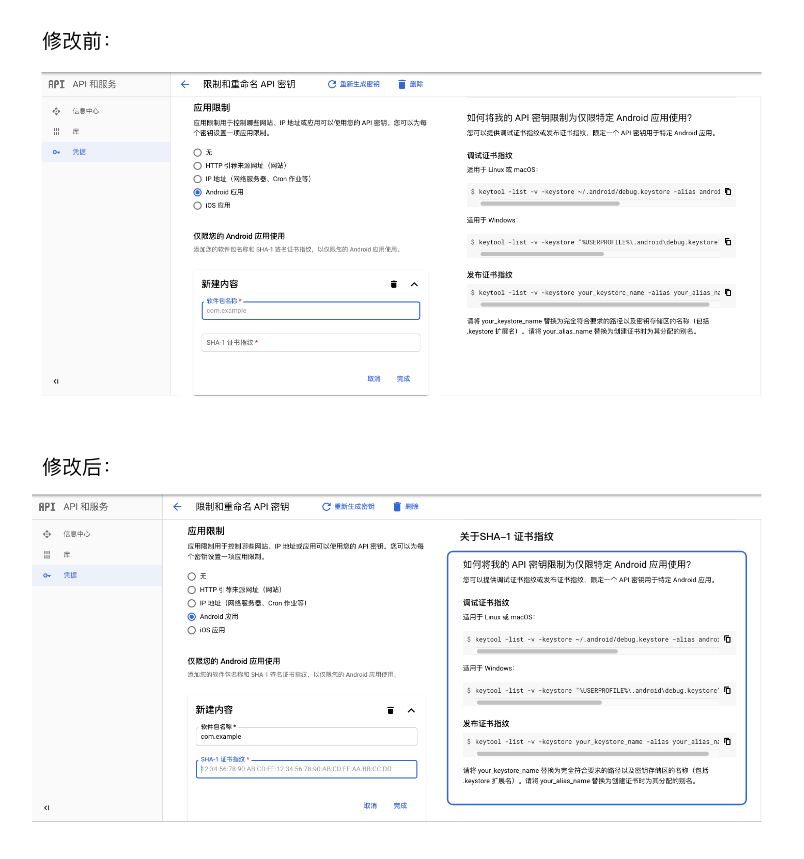
谷歌开发者平台
对页面中某个模块的辅助说明,一般说明内容较多,被置于页面右侧,但是我发现目前各个网站中对这类说明信息的位置及控件形式处理的不够细致。
百度开发者平台中,将辅助信息放置于页面右侧顶部,这个辅助信息会让人感到疑惑,这部分内容究竟是对哪部分内容的说明?实际上这部分信息是对页面下方的内容说明,这就存在一个问题:用户看辅助信息还需要滑动页面到顶部查看信息,看完之后再滑动页面到下方填写内容,若又遇到问题了,又需要滑动到顶部查看,这样连续地上下滑动页面查看内容其实是很不好的体验。
谷歌开发者平台中的辅助信息也存在类似的问题,虽然辅助信息的位置位于题目右侧,但并没有说清楚是关于对哪个部分的辅助说明,如图中有两个文本框,那这个辅助信息是对哪个文本框的内容说明呢?如果页面中有更多的内容,像这类辅助信息应该如何表示其与页面中相关内容的联系呢?
我对谷歌开发者平台里的内容做了一个小的改进:
第一,给辅助信息添加了大标题,说明是关于哪部分内容的辅助说明;
第二,当对应的文本框处于hover及选中状态时,相应的辅助说明信息也高亮,若用户对该文本框的内容有问题时,就能清晰地知道应该是看哪部分辅助说明。

增加大标题

增加hover状态

修改前后对比
二、重要程度较低或查看频率较低的信息内容
这类辅助信息重要程度较低或者查看的频率不高,被隐藏起来,当用户需要的时候通过点击或鼠标悬停在上方时显示辅助信息。
1. 提示

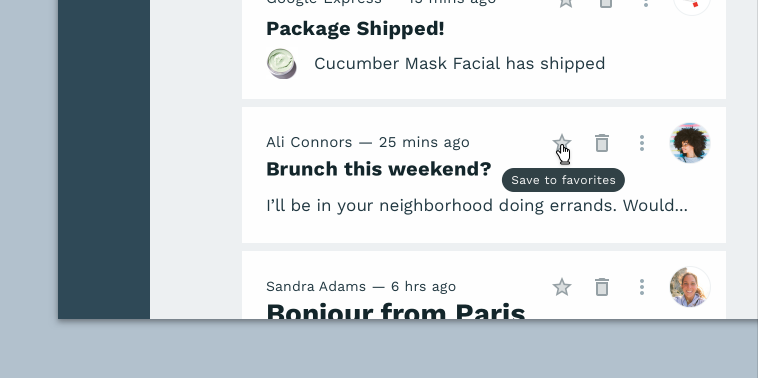
Material Guidelines

Ant Design
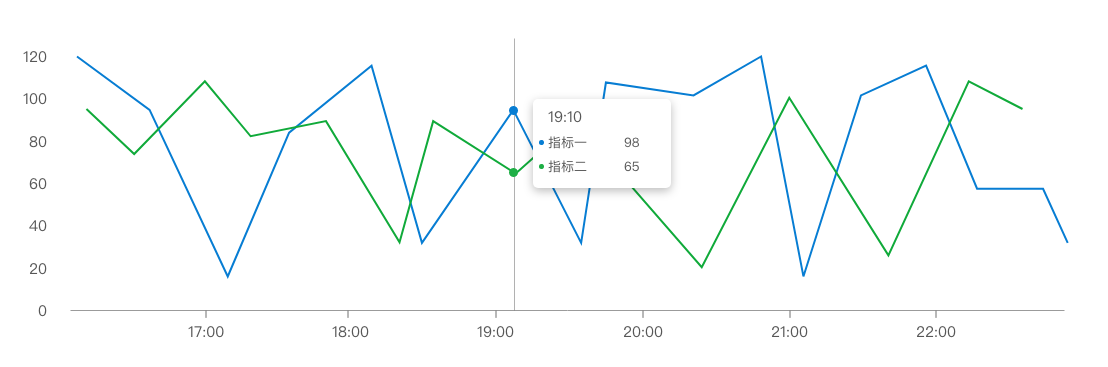
这一种控件是最为常见的,鼠标悬停时出现辅助说明内容,例如对某个概念的解释,对某个icon的说明,以及最常见的图表中对某一点的数据说明。这种控件一般用于辅助信息内容较少的情况,若信息内容较多则不适合这种控件。
2. 侧边栏

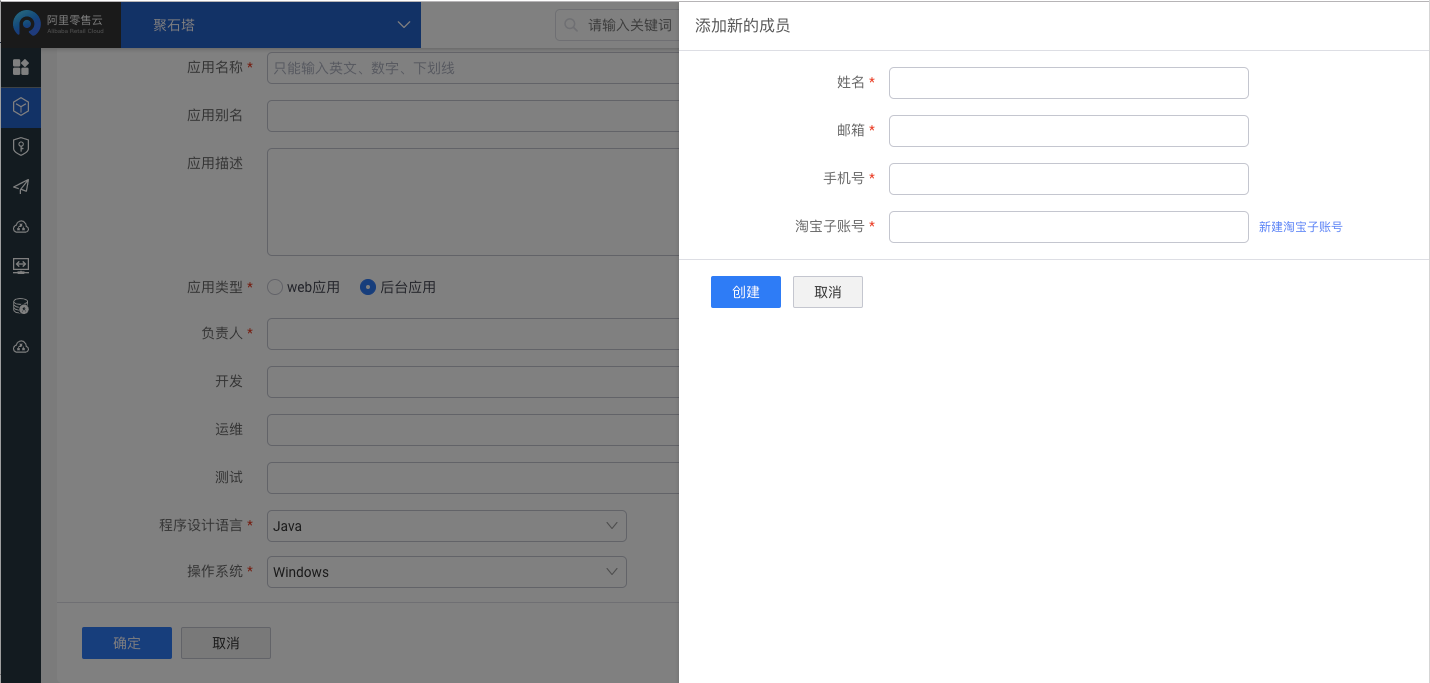
阿里零售云

蓝湖
第二种为侧边栏,在触发某个操作后侧边栏从右侧出来,这其实是安卓中的一个控件,点击侧边栏外的部分或侧边栏中的关闭按钮可关闭侧边栏,在安卓的控件规范里提到该控件的主要用法用:
1.显示影响屏幕主要内容的操作列表,例如过滤器;
2.显示补充内容和功能。
在阿里零售云平台中采用侧边栏提供补充内容的填写,在蓝湖中采用侧边栏显示元素的具体信息。这类控件能包含较多的内容,但被隐藏起来,用户不容易发现,若是重要的信息则不应该使用该控件。
总结
本文总结了Web端辅助信息的设计,按照重要程度和查看频率将其分为两大类:第一类是重要或查看频率较高的信息内容,第二类是重要程度较低或查看频率较低的信息内容。
在网页设计中涉及到辅助信息的设计时,需要考虑用户使用场景,使用频率,信息的重要程度选择合适的控件,其次考虑控件的位置和样式,要让用户能快速找到。
参考文献:
本文由 @Joya 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







