基础组件之一:登录注册组件,基础但必不可少
不论客户端是PC端还是移动端,不管系统业务涉及政务、电商还是教育,登录注册都是系统不可少的组件。当然,对外宣传门户、信息品牌网站除外(信息型产品,较少涉及个人业务需要登录验证)。本文笔者将为大家讲述:To B产品的登陆注册组件的内容形式、元素设计。

组件意义
登录注册组件,几乎是每个系统的必备组件。而这组件有什么意义?将从用户、平台两个角度来分析。

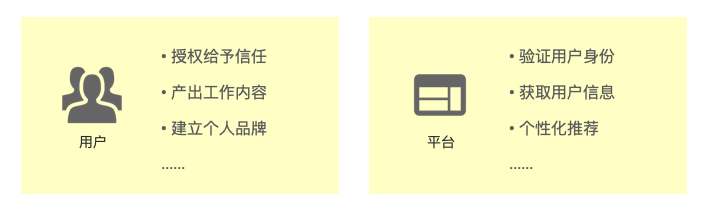
用户:
- 授权给予信任,在用户登录到平台的动作时,相当于将自己身份信息授权于平台使用,是对平台一种信任的体现。
- 产出工作内容,部分业务系统(如政务审批系统、电商管理平台等)是将部分工作线上化,产出个人相关工作内容与结果(如审批意见、物品管理清单等),又或用户产品UGC内容。
- 建立个人品牌,登录即是对个人身份的映射,登录后用户的角色、身份、信息、创造的内容即可建立个人品牌。
- ……
平台:
- 验证用户身份,平台业务往往涉及用户隐私、涉密等不便对外公开的内容,此时便需通过登录对访问用户进行身份验证。
- 获取用户信息,在用户授权后,平台可获取用户身份信息,运用在业务系统上。
- 个性化推荐,在用户授权登录后,可对用户进行标签化,针对用户喜好、身份进行个性化推荐。
- …….
组件内容
登录注册组件的内容形式有好几种,这里只列举 toB 常见几种方式:
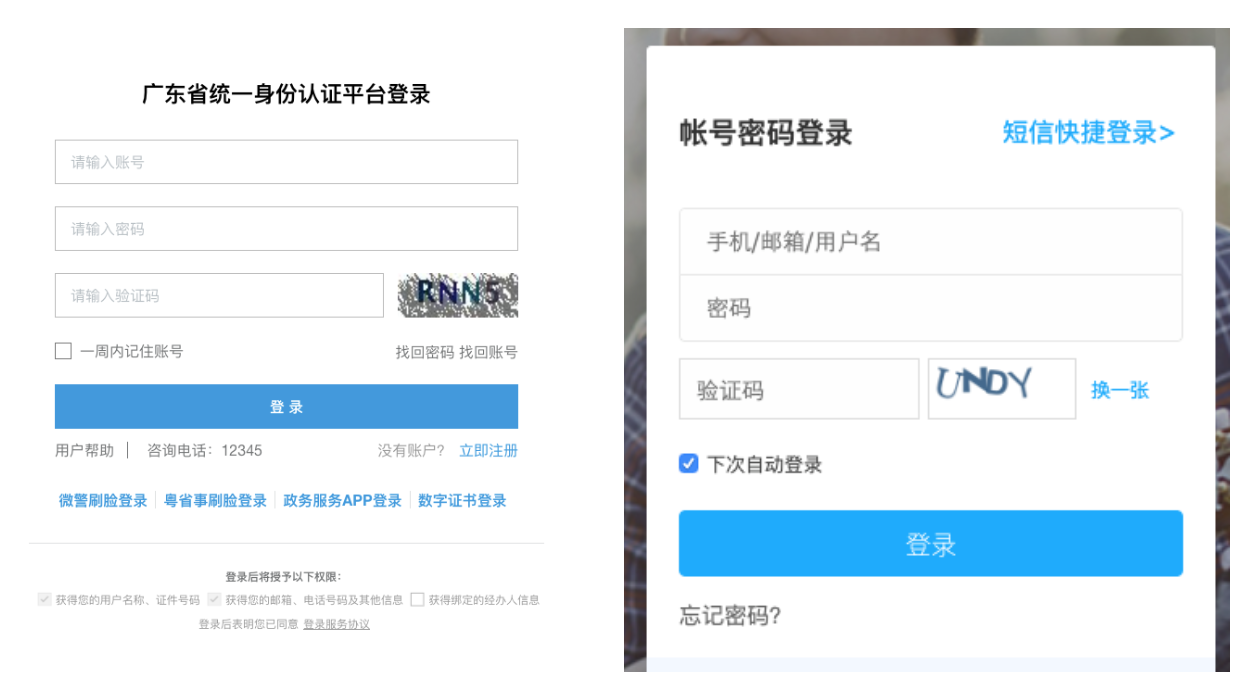
1. 账号+密码
“账号+密码”方式是最常见的登录方式,其中,账号也包括好几种形式:
- 用户名:每个用户都有自身唯一标识的用户编码与用户名(一般由英文或英文+数字组成),这也是后台系统常见的方式。
- 手机号码:考虑方便消息通知、召回用户等运营手段,很多系统使用手机号码来进行注册新用户。
- 邮箱号:如上,考虑方便消息通知、召回用户等运营手段,部分系统使用邮箱来进行注册新用户;又或企业内部可采用企业邮箱方式做通讯工作。
- 业务身份码:部分系统的用户拥有着自身唯一的业务码,如企业用户的社会统一信用代码、公民的身份证号码、执法人员的执法证件号码。

2. CA 认证
部分系统对信息安全性、涉密性要求较高(如政务领域),则可采取 CA 电子认证服务,通过验证数字证书信息来实现验证用户身份,从而进行登录。

3. 人脸识别、指纹认真
部分系统有用户人脸信息库、指纹信息库,采取人脸识别、指纹认证等智能登录方式。
组件设计
登录注册组件的设计,可因业务不同、需求不同,而选取不同设计方式、内容。
这里列举几种常见的相关设计:(注:并非每个登录注册组件都要包含所有设计,看场景看需求)
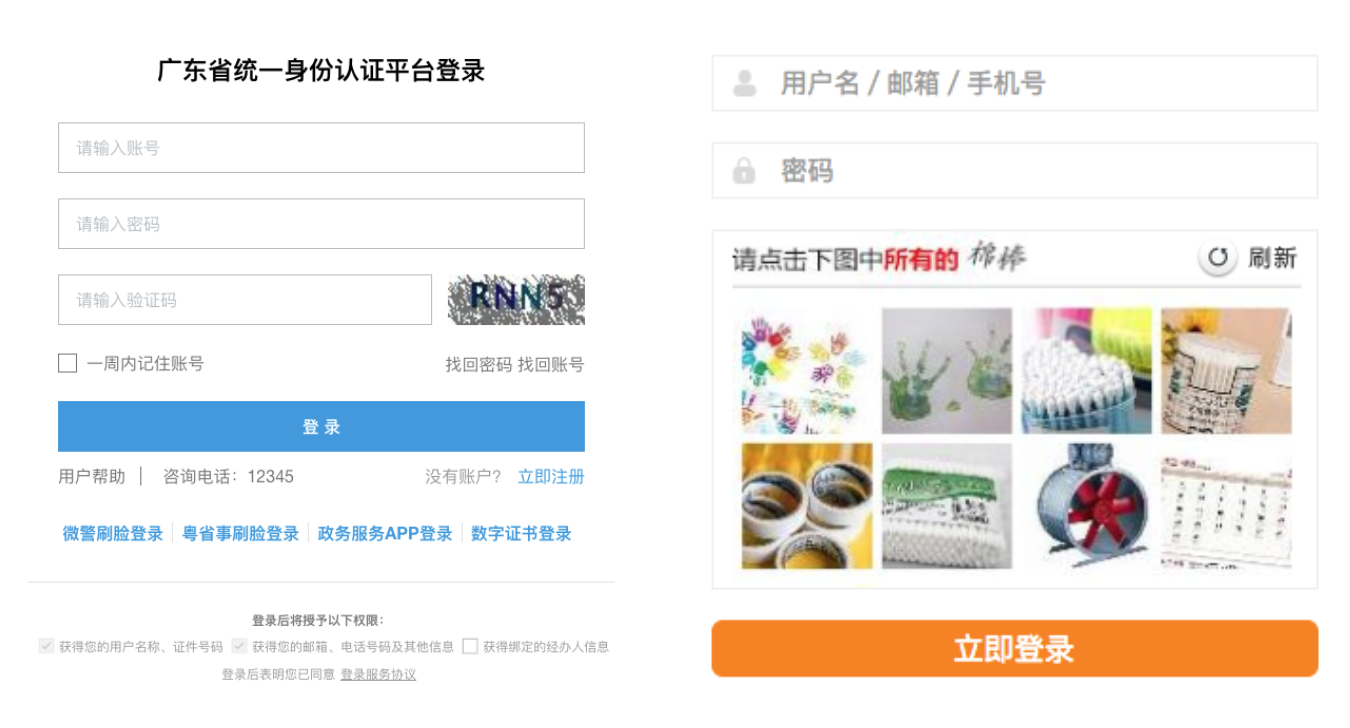
1. 验证码
验证码是验证当前操作是人为还是机器行为的方式。登录注册组件上,防止对密码进行暴力破解。
表现形式:有几种,“数字、字母、中文的组合”、图片辨别、滑块、手机短信、手机语音等形式。


2. 忘记密码
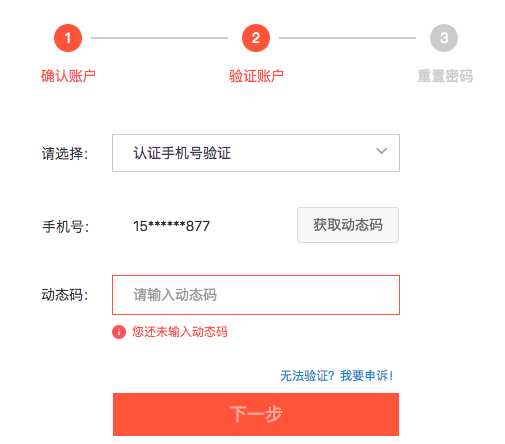
忘记密码是为丢失或忘记密码的用户提供找回密码的方式。一般流程是 “验证身份 – 设置新密码” 。
验证身份的方式有几种,常见有:手机验证码、邮箱验证、安全问题验证、人工客服找回或重置。

不同场景需求,选择的验证身份方式会不同。需注意,研究表明近80%的用户有忘记密码的经理,故密码重置是个常见需求,需多关注用户体验。
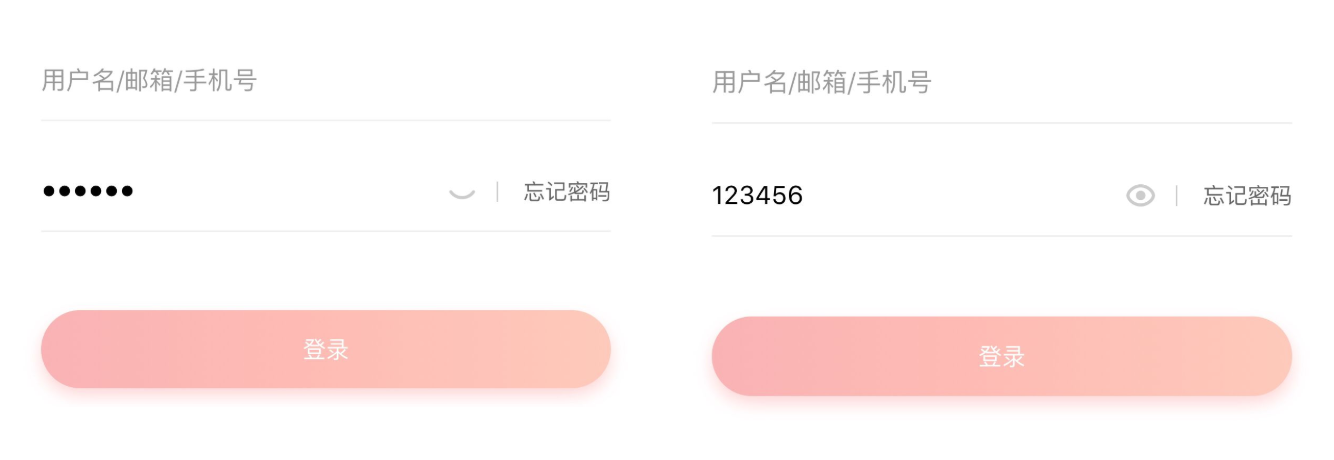
3. 密码明暗文
密码明暗文,是指登录注册组件中隐藏 / 显示密码。
为满足高安全性,系统会在用户注册时,要求用户设置的密码强度较高,密码组成要求的复杂度也高。
该场景下,密码明文可方便用户在设置密码时输入不符时,一眼定位问题。而在用户登录时,不论是手动输入密码,或自动记住密码,密码暗文都可从保密性、隐私性给用户良好的体验。


4. 结果反馈
登录注册组件的流程不复杂,但清晰的操作结果反馈,可以让用户体验更好。

5. 账号绑定设备
在安全性要求高的系统上,移动端的登录注册设计组件上,可设计账号绑定设备的方式,限制用户账号在多台设备上登录。实现方式可通过用户在第一次登录时绑定设备号,往后登录都校验设备号是否符合。变更设备可申请管理平台取消绑定。
6. 记住密码
记住密码是在用户登录后将用户账号密码信息存储,方便下次登录时免输入。部分系统设计是会将记住密码与自动登录并在一起,而下次登录时直接实现自动登录。但该设计在安全性要求高的系统上,需要再考虑。
7. 清空账号信息
清空账号信息是用户抹去该设备记录的账号密码信息。该设计需在有记住密码设计的前提下。但在 toB 的产品系统上,考虑安全性设计上,也考虑业务用户只持有一个账号的设计上,该设计使用场景很少。
组件体验细节
良好的细节,更好的体验。在此记录一些组件体验细节注意点:
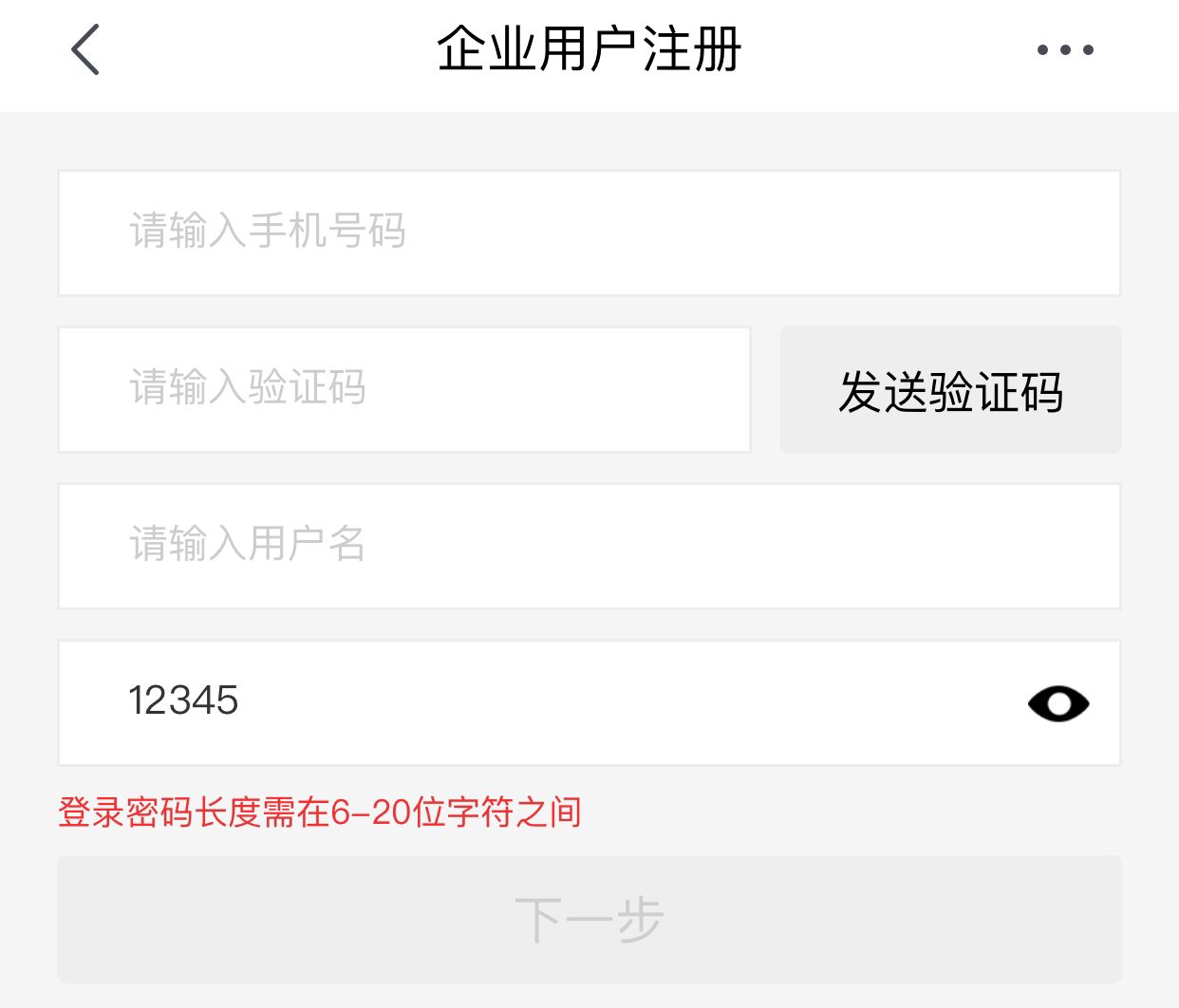
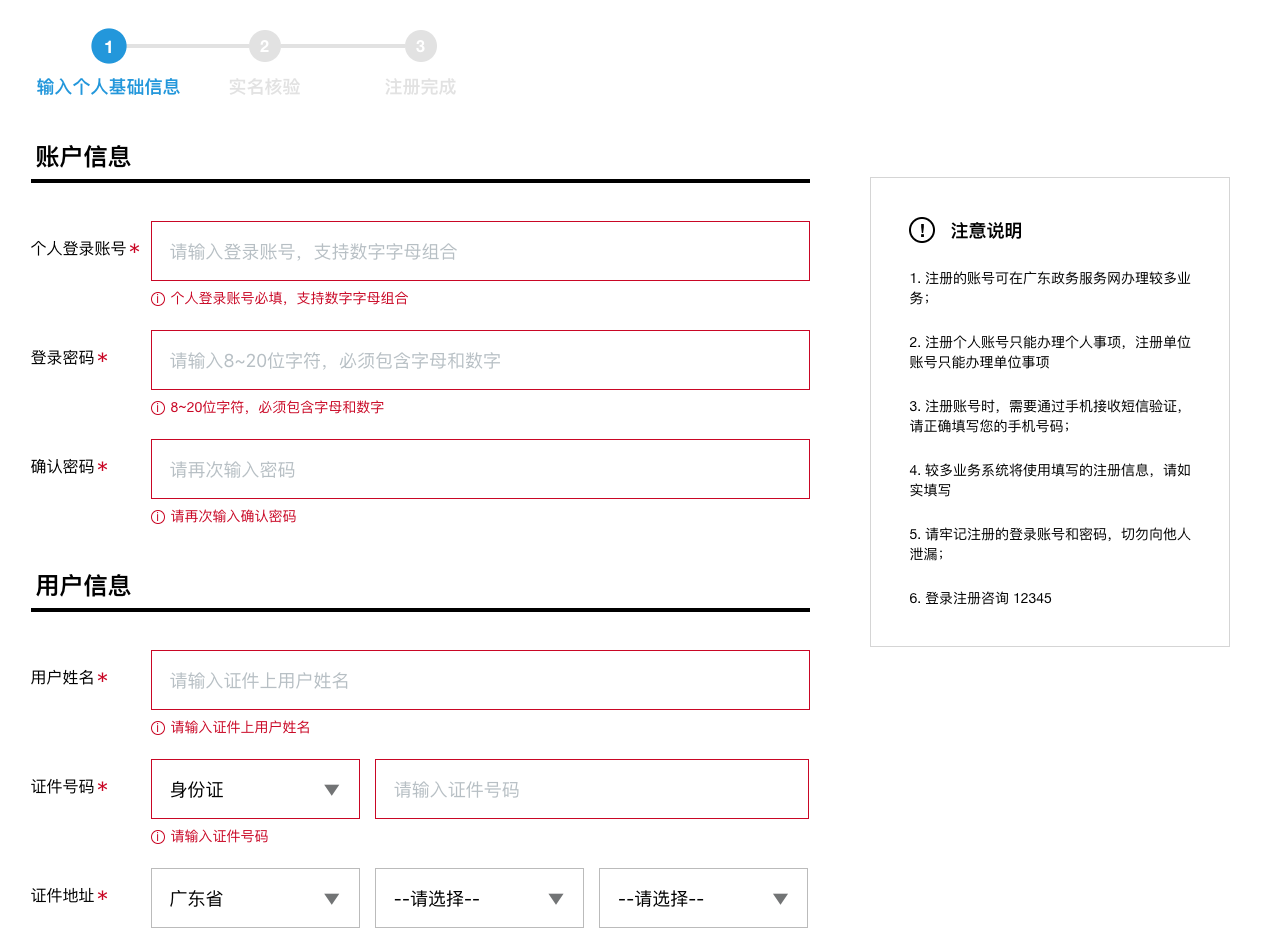
1. 要求提示清晰
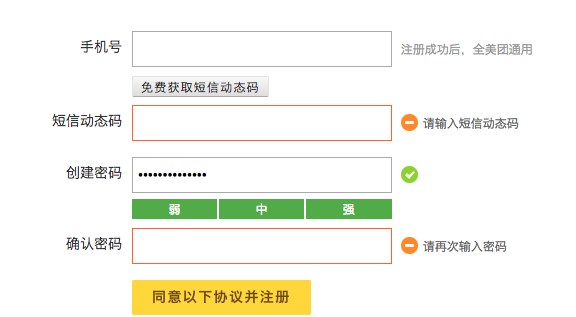
登录注册组件中,尤其在注册环节,用户需按规定填写个人信息。填写信息越多,用户耐心越低,信息填写规则、格式要求更要清晰到位。
尽量避免用户不知情况下,屡次出错而被要求多次重录,挑战用户耐心。如:标明信息必填项、提示密码规则、显示密码强度、注册流程提示(注册环节复杂的设计)

而若有条件限制,也在相应位置需要标明清楚条件。如:错误密码5次锁住设备、限制一天只可输错5次密码。
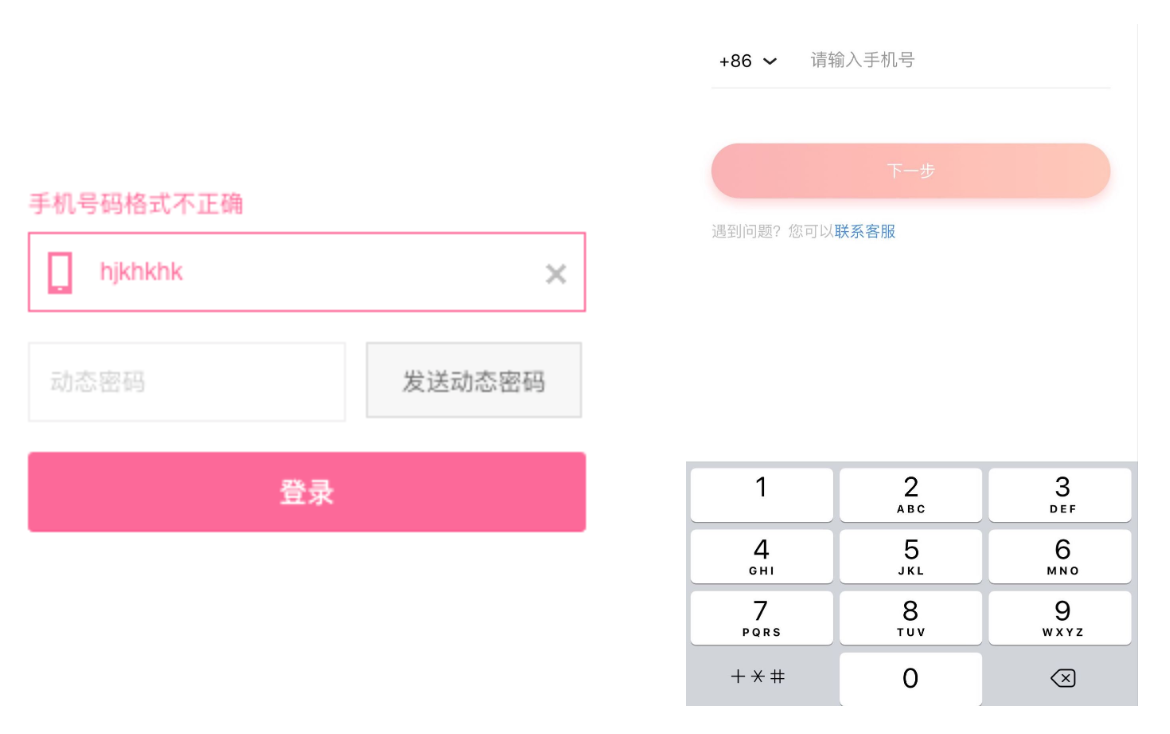
2. 要求操作结果及时反馈
部分输入框可考虑实时数据校验反馈,移动端可通过定制键盘类型来规避部分问题出现。如:账号形式是手机号码,PC端可实时校验是否符合手机号码格式,移动端可定制该输入框的键盘为数字键盘。

操作结果反馈清晰,成功失败的视觉效果区别明显,文字描述要简洁易懂。信息项多时,问题点鲜明标出,光标定位于问题处,方便迅速定位。
根据信息项类型,提供便捷操作。如:账号为邮箱格式,可提供自动补全邮箱后缀。
3. 搭配清空输入框按钮
搭配清空按钮,在输入框有内容时显示,方便一键清空输入框。
4. 信息显示格式
信息项可根据需要找到适合的显示格式。如:账号为手机号码,则输入框可采用用户熟悉的 334 格式。密码则根据场景定初始化为明暗文,附上切换按钮。
5. 品牌宣传
登录注册组件,业务清晰,内容元素简单,可在背景图上做品牌宣传。

总结
登录注册组件,是个基础组件。在 toB、toC的不同产品上,内容形式、元素设计上会有所不同。好比 toC 产品上会有第三方账号注册登录的方式,而 toB 则有 ca 数字证书认证方式。本文是个人在 toB 上的总结,故暂未考虑 toC 方面。
toB 部分产品中,用户账号来源于用户管理,由管理员在管理平台上初始化账号并分配角色、权限。部分业务复杂庞大的系统,还会涉及统一用户、统一认证等。等晚些有时间一并梳理,故本文虽说登录注册组件,但涉及登录的内容篇幅较大。
个人经验输出,若有建议或问题,欢迎提出,谢谢。
本文由 @Cherie 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







