基础组件之二:列表组件,细节不容忽略
在 Web 端后台产品设计中,列表组件是最常见的组件,也是后台产品设计中的基础设计。有时,后台平台中可高达70%的页面都是由列表页组成。结合以往经验,今天将列表组件相关内容整理如下。

一、组件意义
在 Web 端后端产品中,列表是一种将存储在数据库中的数据以“拟物化”的方式有序呈现的载体,方便用户进行管理、统计。
在数据库中,数据以结构化形式存在。当数据载入列表这个载体中,一行数据则可代表着一个任务、一份公文、一个用户、一个商品等等。用户在理解列表物化后,在操作平台上直接管理数据。

二、组件内容
列表组件,往往由标题、筛选区域、列表区域、分页,搭配组成。

1. 标题
简单明了的标题,给人一眼就得知这表格要代表的事物以及信息。
2. 筛选区域
筛选区域,是辅助列表做信息筛选定位。列表信息往往数量很多,用户可通过筛选项迅速定位某一类、某一条信息。对于信息项简单、数据量少的列表,筛选区域并非必要。
3. 列表区域
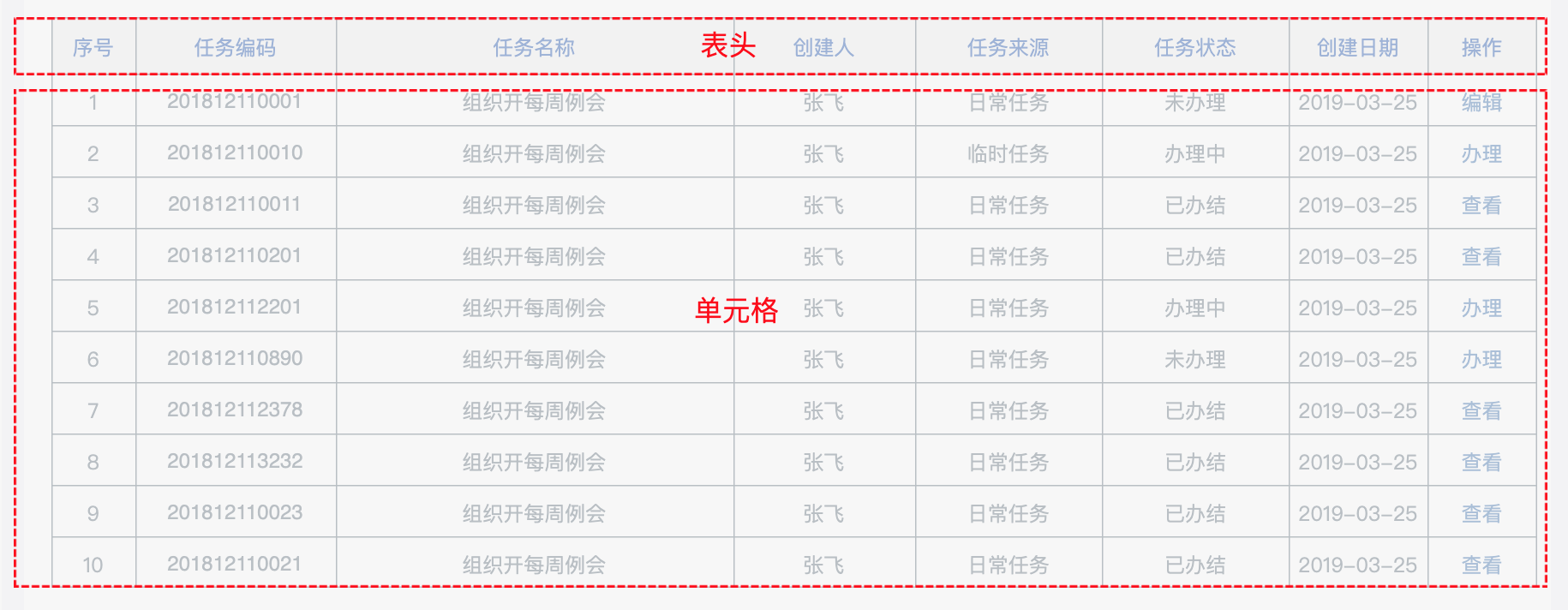
列表区域,是由表头、单元格、尾部组成,将列表数据整齐有序地展示出来。
表头,由事物的属性组成,也是每个数据结构中的信息项组成。
单元格,则是每个事物具体属性的数据与操作。

4. 分页
尾部,常见是分页设计。列表数据量往往过多,在 Web 端设计时很少一页无尽展示到底,内容冗长且体验感差。而分页设计,既让用户对浏览内容有预期,得知当前位置以及确切的内容数量。
三、组件设计
在解释完组件的内容后,接下来说说列表组件的设计与样式。
1. 筛选区域
筛选区域,由筛选项、操作按钮组成。
筛选项的样式多样,由文本搜索、选项(级联选项、标签选项)、时间控件、日期控件等。
筛选项的信息内容,来源列表数据。列表数据项都可作为筛选项的信息进行筛选定位。考虑实用性与空间问题,一般会根据需求做取舍。
- 考虑事物的唯一标识、编码,方便用户迅速定位某条信息,如任务编码、用户编码、案件编码;
- 考虑事物容易记忆的的信息项,相比数字串,文本更方便记忆,如商品名称、任务名称;
- 考虑事物的分类类型,方便用户迅速定位某一类信息,如商品类别、任务状态;
- 从事物性质与需求考虑,挑选专有的信息项作为筛选项。时效性强的事物,可用时间控件、日期控件作筛选;地域性相关的事物,可用行政区域级联选项作筛选。
当然,若事物的属性分类多,不同用户有着不同的筛选需求,则可提供基础筛选项,用户可自定义添加需要筛选项。
筛选区域一般带有“查询”、“重置”的操作。
筛选的交互设计,是在做出筛选项选择、搜索后(多项并查),点击“查询”,对列表数据进行筛选定位;筛选后,点击“重置”可清空筛选内容。
2. 列表区域
列表表头的信息项可按重要性排序。重要属性可参考阅读习惯,由左到右进行排序。
考虑到事物的属性多,用户有着展示不同信息项的需求,可提供自定义表头。列表默认展示基础信息项,一般在表头附近提供自定义表头,可进行表头信息项的选择、排序。
若列表有操作列,一般放置于列表最右边。
单元格的列表样式多样,可根据数据结构选择适合的样式。
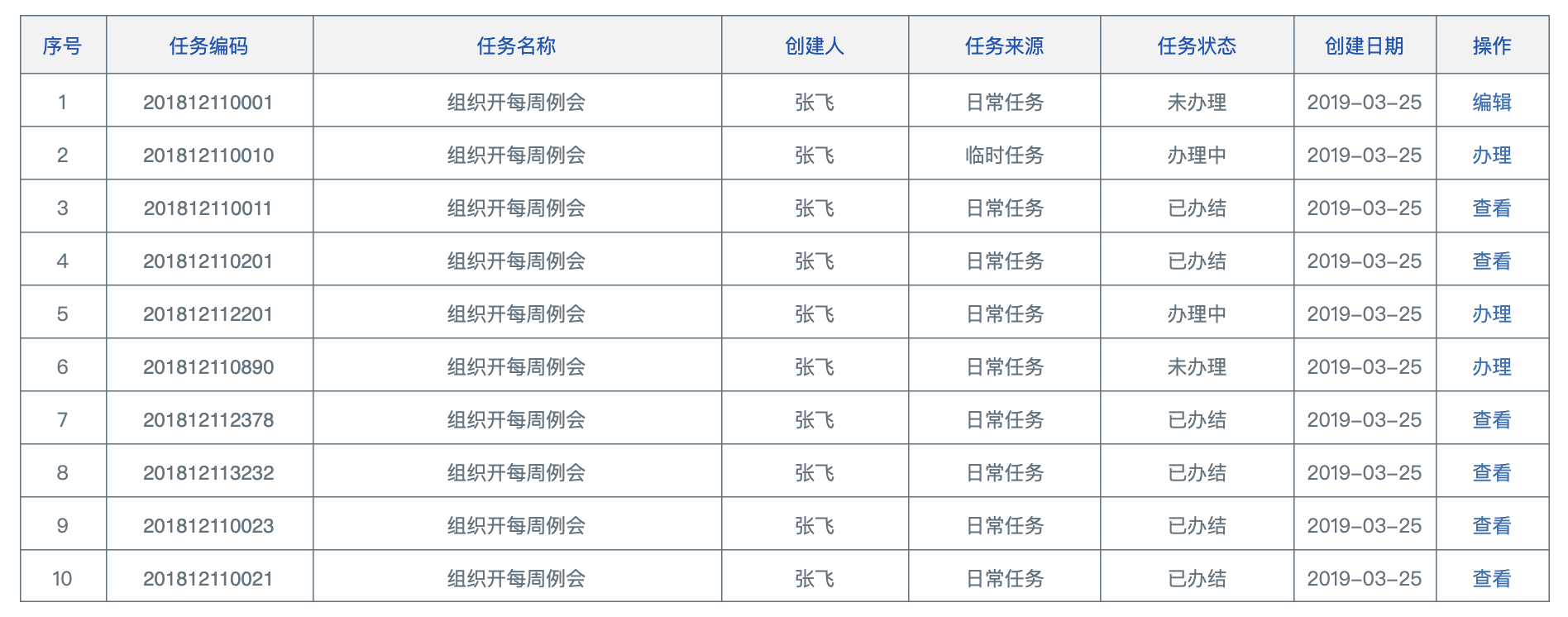
(1)普通样式
常见样式,每行数据都代表着独立的一个事物数据。

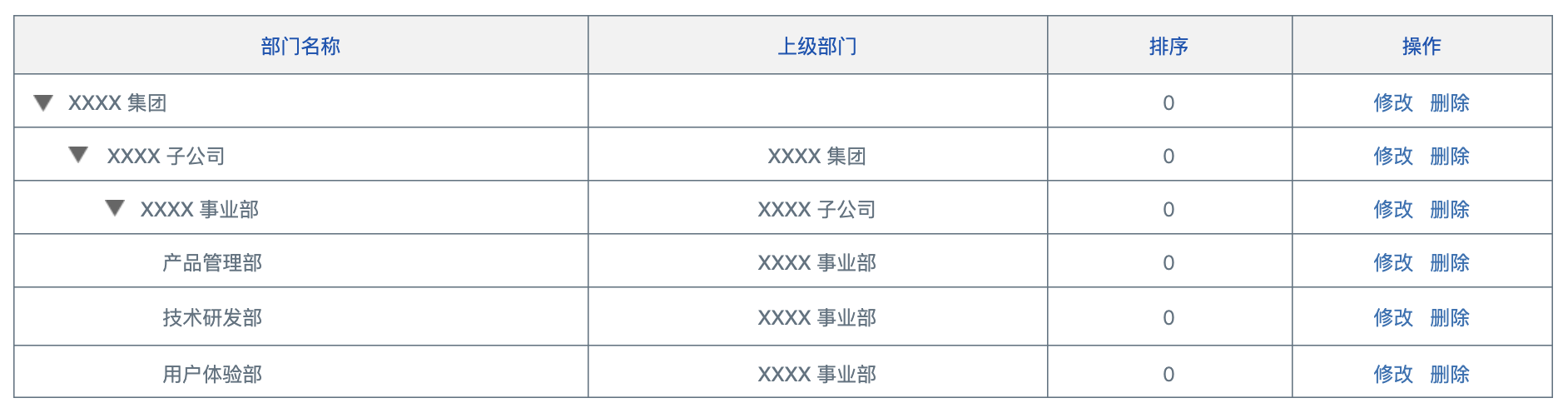
(2)层级样式
主要用于有从属关系的数据列表展示,但不建议层级过多,一般控制在3层左右。

3. 分页
分页,常见由4种基本元素组成:上页+页码+下页(首页+上页+页码+下页+尾页)、总页码、跳转页、“确认”按钮。根据这些基本元素在不同的场景会有不同的组合。
![]()
- 上页、下页、首页、尾页:方便用户中途快速定位;
- 页码:一般展示5个连续页码,考虑一般用户最多连续查看的频率在于5页左右;
- 总页码:标明总数,给用户心里预期;
- 跳转页:提供定位某个页面操作,支持输入并提供确定按钮。
四、组件体验细节
1. 筛选展开/收起
当筛选区域内容过多时,可展示第一行的筛选项,其余收起。

2. 列表对齐
列表信息对齐,可带来视觉上的整齐与清晰,更方便阅读。
对齐方式可根据产品的设计统一,可为左对齐、居中对齐等。列表信息项类型多样时,还可针对类型调整对齐方式进行区分。
- 文本信息:左对齐,符合从左到右的阅读习惯;
- 数据信息:右对齐,方便数字进行直观的对比;
- 固定内容:居中对齐,更好的信息呈现及表格空间的节省;
- 表头与信息内容对齐方式一致,一致性以达到简化,降低视觉噪音。

3. 列表操作反馈
带操作的列表需考虑操作反馈设计。
列表编辑数据等操作,在操作后,无论成功与否,都需对应的操作反馈(操作提示、跳转页面、弹窗处理等)。
列表选择操作,选中列表行可采取高亮或有底色的反馈。

4. 列表信息项过多时
事物的属性过多时,由于屏幕宽度限制,无法全屏展示所有信息项。可考虑2种处理方式。
(1)仅展示基础信息项(核心信息项)
根据需求,若事物的属性并非都是核心数据,可考虑只展示核心的、有价值的信息项。
(2)超出屏幕部门,进行滚动处理
若展示数据超出屏幕宽度,可考虑滚动条滚动设计,但由于滚动条设计隐藏性较深,设计时可按重要性从左排序。

而操作列可固定在屏幕最右侧位置,或提前到表格左侧。

5. 单元格信息内容过多时
单元格内容过多时,可针对表格样式进行处理。
若表格样式为固定行高,则信息超出单元格部分以“…”省略,可在鼠标 hover 时浮动展示完整的信息内容,或进入详情页查看完整信息内容。

若表格样式为最小行高,则设计信息量多的单元格进行换行撑开,但该设计在信息量参差不齐时,容易影响美观。

五、总结
列表组件,看似个简单罗列数据的工具,但实际要做出一个高效的、便捷的列表,需要产品们去思考很多细节与设计。本文也仅从 Web 端后台产品来聊列表组件,而在移动端、Web 门户等都有着不同设计与细节,希望后续有机会补充。
个人经验输出,若有建议或问题,欢迎提出,谢谢。
本文由 @Cherie 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








为什么没文字了?机器人读的听不习惯
层级样式的列表看起来总感觉会特别乱,觉得如果非要对数据进行层级分类的话非得等到到表里再分吗?在前面的层级架构或者筛选条件里分可以吗,总觉得这样在列表中的层级关系并不是一个好的设计,求教作者在平时工作中这样的案例见的多不多,以及您是持什么样的看法
多层级的数据结构,并非一定要用层级样式列表,要看具体业务与场景。若层级结构层数多且可拓展的,也可把层级设计提到表外,避免操作复杂。
挺好