一文详解B端产品web列表设计
列表是一种数据项构成的有限序列,即按照一定的线性顺序,排列而成的数据项的集合,在这种数据结构上进行的基本操作包括对元素的的查找、插入和删除。

一直设计列表都是从脑子里面固有的惯性出发,比如:之前的列表怎么设计的,新列表也这么设计好了,对自己的决策很少产生怀疑或思考,毕竟感觉是个简单的列表。
后来某次评审被领导点拨:这个筛选项做成那样是不是更好,列表那样展示是不是很好,一脸羞愧,发现自身存在很多问题,比如无法确认哪些元素该有,哪些元素该没有,想到一个放一个,纯属凭感觉自由发挥,自此决心要研究下列表页设计。

看了很多别人写的文章,有一定的收获,发现列表页设计看着简单,其实也有大学问,找时间梳理了下,希望对大家都有帮助 (基本覆盖了设计列表时可能遇到的问题)。
什么是列表?
这里是百度百科对“列表”的解释:列表是一种数据项构成的有限序列,即按照一定的线性顺序,排列而成的数据项的集合,在这种数据结构上进行的基本操作包括对元素的的查找、插入和删除。
列表设计的原则
虽然列表设计没有统一的方法论,但是设计任何产品的时候,最好心里把握一定的原则,这样能保证有个主心骨,也不至于走偏,基于多年设计经验,我总结了下列表设计需要遵循的三大原则(对所有列表适用):
- 基于业务:任何产品都是基于业务、基于场景而产生的,并不是空想出来的,这是大前提。
- 追求效率:效率是指用户能够快速地找到自己想要的数据。
- 辅助决策:保证列表所展示的每项信息对于用户而言都是有用的,能够起到帮助用户决策的作用。
B端产品web列表应如何设计
下面具体讲讲B端产品web列表应该如何设计,主要从其包括的几个模块(筛选、排序、列表、操作项、分页)分别说明:
1. 筛选
提取哪些内容作为筛选条件:
(1)能定位到用户想要的数据的(不一定需要ID)
即通过筛选条件,用户能筛选到自己想要的数据,这里要特别说明的是,很多产品设计列表的时候可能会习惯性地放一个ID作为筛选条件,但其实不是所有场景下用户都会使用ID搜索列表。
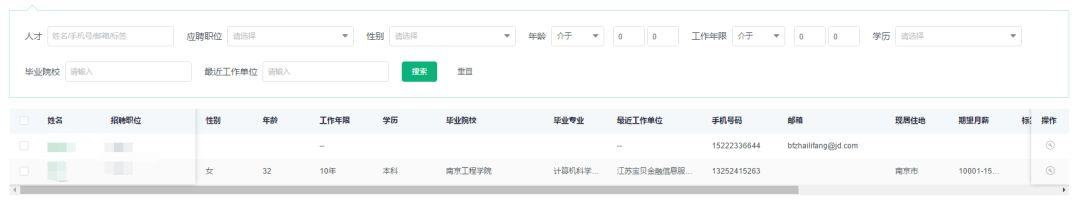
天猫商家可能需要通过商品ID去搜索商品,那是因为商家有精确找到某条商品数据的需求,且这个需求只能通过商品ID的搜索满足(商品名称很大概率上筛选出来的结果是多条);但是像对于人才库(见下图),一般用户通过姓名、手机号、邮箱就能定位某条数据,ID就没有作为筛选条件存在的必要了。

人才库
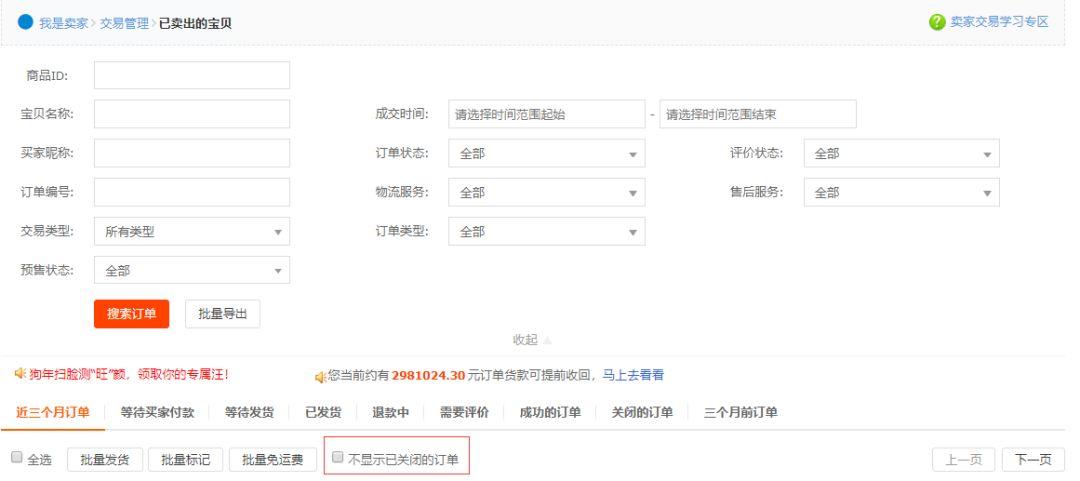
(2)符合用户真实需求场景的
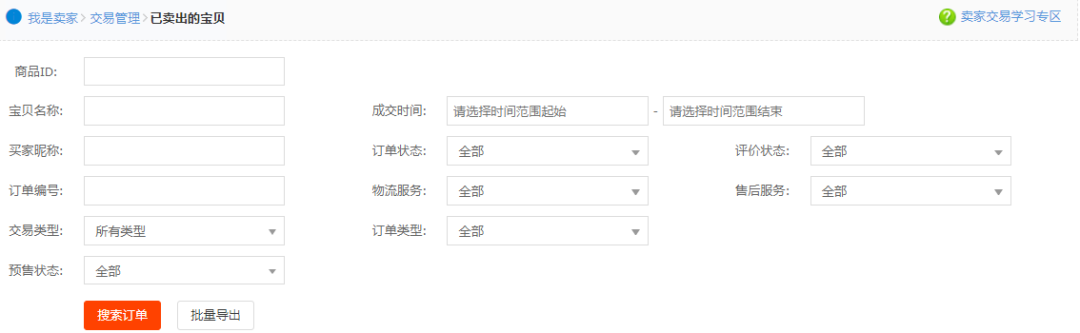
当前列表所在的表单可能包括的字段有很多,不是每一个字段项都需要拿来作筛选条件,评估能作为筛选条件的标准即为:符合用户真实需求场景,就是说用户真实场景下会使用这些条件去搜寻自己想要的数据,用户在当前列表用不到的可以不作为筛选条件,天猫商家后台“已卖出的宝贝”筛选条件中并没有价格区间,商家筛选价格区间应该是在客户运营的时候,而不是在订单列表,所以此处无需提供价格区间筛选条件。

天猫>已卖出的宝贝
各筛选条件的位置应如何设计?
(1)按用户使用的频率由高到低呈现
按频率呈现的好处在于:用户频繁使用的筛选条件能一眼找到。
(2)符合用户使用的习惯(从上到下,从左到右)
筛选条件过多时(个人觉得超过两行),像上面的“天猫>已卖出的宝贝”遵循先从上到下,再从左到右的摆放顺序,但是如果筛选条件≤两行时,可以遵循先从左到右,再从上到下的顺序,比较符合肉眼查找的顺序,如上图的“人才库”。
筛选分类:
(1)文本类(名称或ID等)
这是最常用的一种筛选条件,比如商品名称、商品ID等。名称类的一般支持模糊查询,ID类的一般支持精确查询。文本输入框内最好有提示文案,普通的如“请输入商品名称”,集合多种查询条件的如“姓名/手机号/邮箱/标签”,一来方便用户输入时再次确认当前要输入的内容,二来提醒当前输入框支持输入的内容,三来提醒用户需要的操作(输入/选择)。最后,需要提供回车执行搜索功能。
(2)固定选项类
一般为下拉选项,选项过少时,可平铺展开(如下图,可将处理状态直接平铺展开),平铺展开的好处是用户能直接看到选项内容,方便用户识别选项,且提高了用户筛选的效率(节省了筛选操作)。
此类选项一般不提供“勾选即执行搜索”功能,理由:用户可能还需要综合其他筛选条件一起查询,执行搜索的过程(动画或加载时长)可能分散用户精力或打断用户刚才的输入。

天猫>异常包裹列表(原)

天猫>异常包裹列表(优化后)
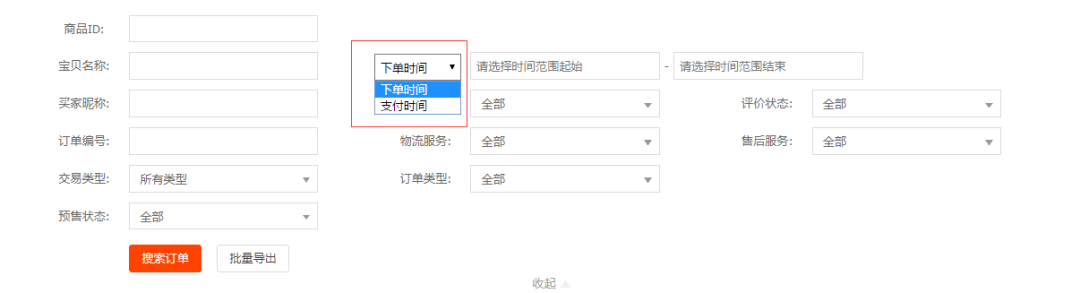
(3)时间类
时间类有两个特殊的地方:
1)存在多个时间筛选条件的情况时,需区分好彼此之间的关系(互斥或可共存)。
没有找到合适的案例,画了下大概的样式,为互斥关系时可以采用如下的样式,为可共存关系时,直接将多个时间筛选条件列举出来即可 (不过一般可共存的关系是可以满足互斥的搜索场景的,不确定真实有没有仅使用互斥场景的)。

时间相互之间为互斥关系
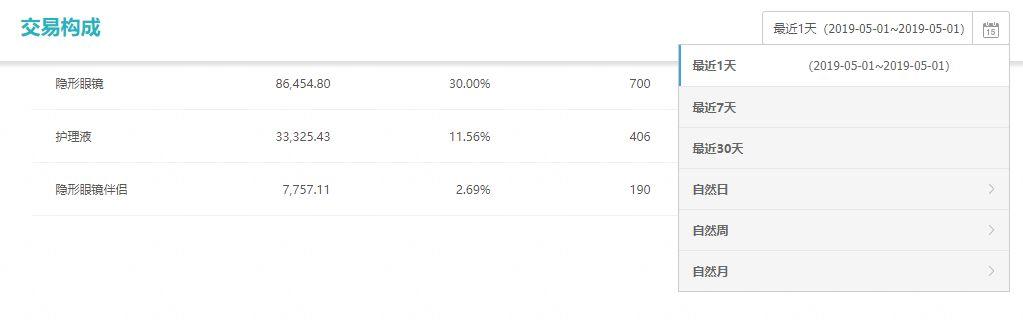
2)提供快捷选项(根据需求场景确定要不要提供)
时间类的快捷选项包括:昨天、最近七天、最近30天、本年等等,一般报表类的会使用比较多,像下图的生意参谋,本质上是提高用户查找数据的效率,还是那句话,具体要不要提供还是要看真实的场景需不需要。

生意参谋
(4)快捷筛选类
一般会提供几个常用的快捷选项方便用户直接筛选出想要的结果/过滤不想要的结果,如“天猫>已卖出的宝贝”提供过滤已关闭订单的快捷选项。
用户使用此类选项的场景一般是在正常筛选条件之后,也就是说它是作为一个辅助选项,因此快捷选项点击后需要同时执行搜索操作,查出用户想要的结果。
具体是否需要提供快捷筛选,还是看实际场景是否需要。

天猫>已卖出的宝贝
(5)筛选tab
我们经常看到列表上有提供tab筛选的功能,如“待付款、待发货、退款中”等,这些tab位置有可能是在正常筛选条件之下,有可能是在正常筛选条件之上,那么什么时候在上,什么时候在下呢?
基于业务,基于场景。
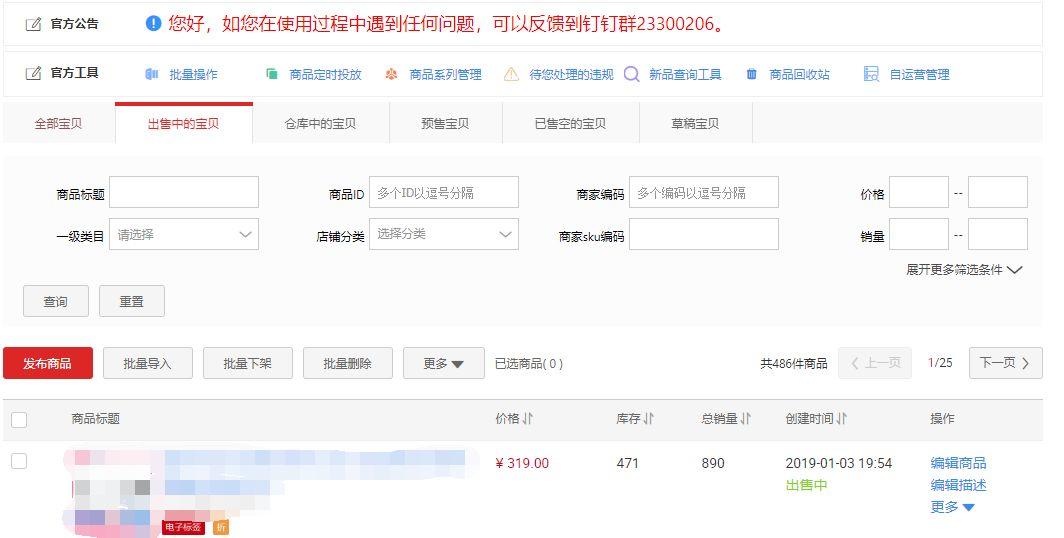
tab在上的情况:
用户需要一眼能看到所有的概况并且很明确自己想要查找的目标在哪个tab(想查找数据时,会直接到对应tab下查找,不用思考)下时,tab在上,这个时间只需要告诉用户查询出来多少最终结果即可,如天猫>宝贝管理。

天猫>宝贝管理
tab在下的情况:
需要看到查询的结果在各tab下的分布情况时,tab在下,如2号人事>候选人筛选。

2号人事>候选人筛选
tab上是否要展示当前tab下的项目数:
看用户对当前列表是否有按数字汇总的需求,像待办事项或想知道概况这种需要提供数字汇总结果,比如人事需要知道目前正式员工,试用员工多少;买家需要知道当前待付款的有多少,待发货的有多少。
其他:
- 筛选条件什么情况下需要提供保存功能:可能反复多次会使用多个相同筛选条件组合起来查找数据,该种情况下需要保存筛选条件,如人才库的搜索;
- 筛选条件什么情况下需要提供重置功能:大多数情况下需要通过多种条件(个人觉得≥2)匹配才能找到自己想要的结果,人才库也是个很好的例子;
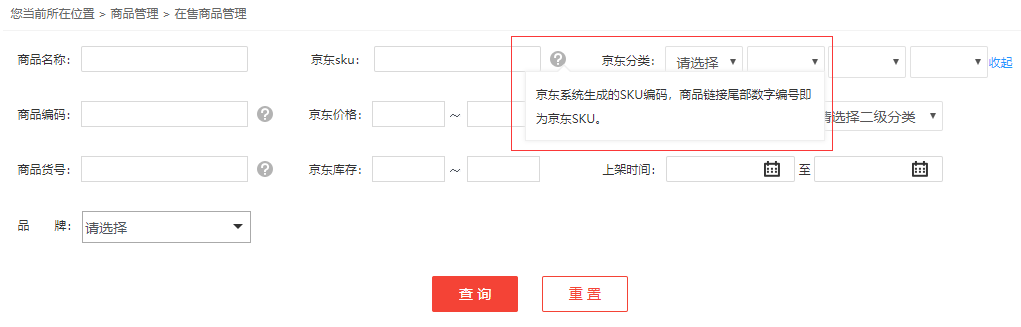
- 筛选条件什么情况下需要隐藏部分条件:筛选条件过多(超过两行),且部分条件很大概率情况下用不到,展示起来反而干扰大多数用户搜寻其他筛选条件,可以将大概率用不到的条件先收起到,用户需要时自行展开。
- 筛选条件什么情况下需要问号提示:筛选文案会让人产生疑问时需要提示问号解释说明。

京东>商品管理
2. 排序
哪些字段需要提供排序功能:需结合具体场景具体分析,需理解排序背后的用户场景。一般来说,数字(如价格、销量等)、权重(商品列表的综合排序等)、时间(创建时间、入职时间等)这类字段需要提供排序功能,提供正序、倒序排序功能即可。
默认排序:需考虑用户第一次进入列表的初始化状态,保证用户刚进入页面时大概率能直接看到自己想看的东西(毕竟筛选只是辅助功能)。
3. 列表
提取哪些内容展示在列表:
- 首先明确当前列表所要描述的主体,如商品、活动规则、订单;
- 其次提取最能简单描述这个主体的字段,如商品缩略图、商品名称、商品价格….
- 最后提取用户期望从当前列表能直接看到的信息(大概率)。
各字段的位置应如何设计:
- 编号一般前置(不一定所有编号都需要展示,具体需要看编号有无业务使用场景);
- 能直接代表所要描述的主体的字段前置,如商品名称、活动规则名称;
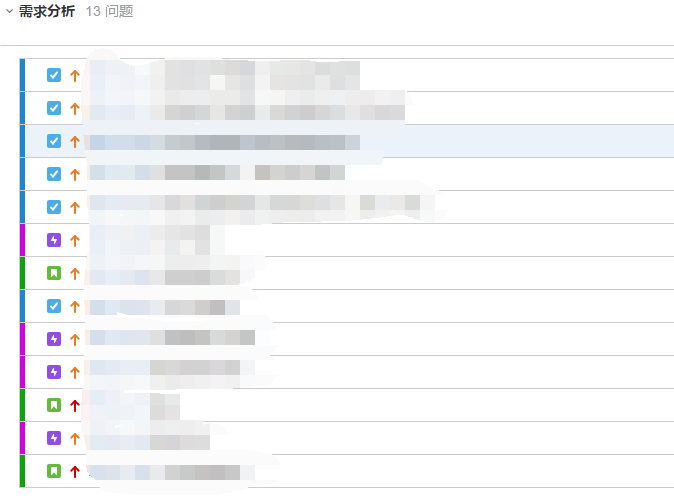
- 特殊的,比如优先级、类型或状态(可以采用图标表示的)可以前置,方便一目了然,如JIRA>Backlog;

JIRA>Backlog
- 按用户关注度由高到低呈现;
- 符合常规思维逻辑。
即符合正常思考或看事物的逻辑,以“天猫>店铺宝规则列表”为例,活动编号、活动名称点据1、2列后,紧接着是“活动详情”,“活动详情”可以算作是对“活动名称”的补充,“活动详情”+“活动名称”结合可以使用户大概了解这个活动是干嘛的了,再接着是这个活动哪天开始,哪天结束(活动时间),当前活动的状态(状态与活动时间是相对应的,在活动时间之后比较顺理成章)。

天猫>店铺宝规则列表
一页展示多少条合适:
常规的像excel一样的列表,一页最好能在一屏展示,避免用户来回上下滚动,比如固定为展示10条;
特殊的像订单列表,两三个订单可能就能占据一屏,而且每条的高度不确定,这种情况下不适用以上规则,一页可能展示10条/20条,都可以。
列表可以有哪些展示形式:
- excel样式:设计列表时一般都会不自觉地向excel的样式靠拢,这的确也是大多数列表会采用的样式;
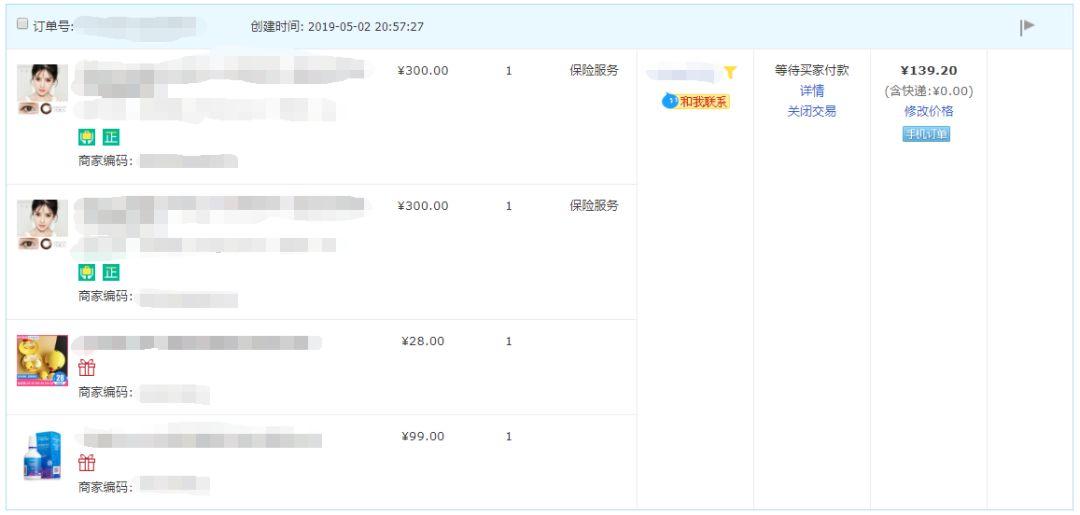
- 信息聚拢式:没有人规定一列仅能展示一个信息,因此为了高效地利用列表,也为了信息集中化,方便用户集中浏览,可以将相同的信息聚拢,将列表灵活化,如商品列表、订单列表。

天猫>订单列表
- 拟物式:如银行卡列表的设计,相较于普通的excel样式,设计成微信>银行卡(手机端)的样式会更直观,当然Web端也可以采用类似的设计。
列表需要展示的字段太多怎么办?
- 上面提到的信息聚拢是一种办法;
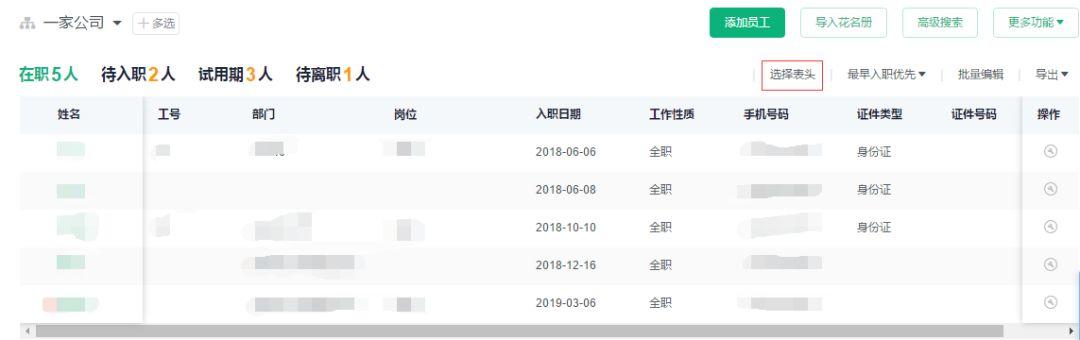
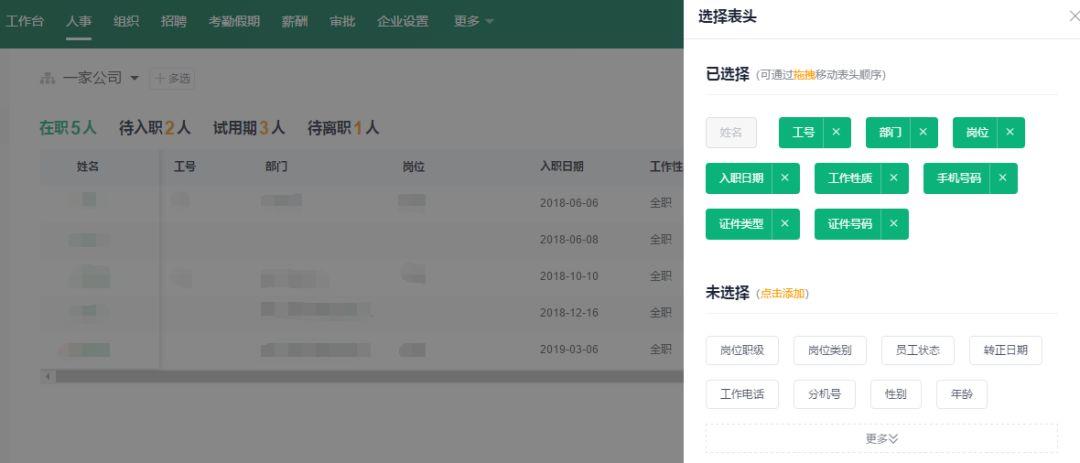
- 提供自定义表头功能(仅限用户可能需要的字段很多的情况),默认展示用户关注度最高的字段内容,如2号人事>花名册;

2号人事>花名册(未选择表头)

2号人事>花名册(选择表头)
- 提供左右滚动功能,左右滚动时,需要固定列表最前面的几列,方便用户识别当前信息归属哪个主体。
其他:列表上下滚动时,标题栏需要固定,方便用户识别某个内容的含义。
4. 操作项
哪些操作项应该放在列表:
通过列表所能提供的信息就能做的决策性操作,如修改商品名称、修改商品库存,大多数操作属于这一类;相关信息的链接功能,如卖家通过点击旺旺昵称可直接与买家对话;点击【详情】可直接查看对应信息的详细信息。
操作项的位置应如何设计:
- 一般在最后一列操作项;
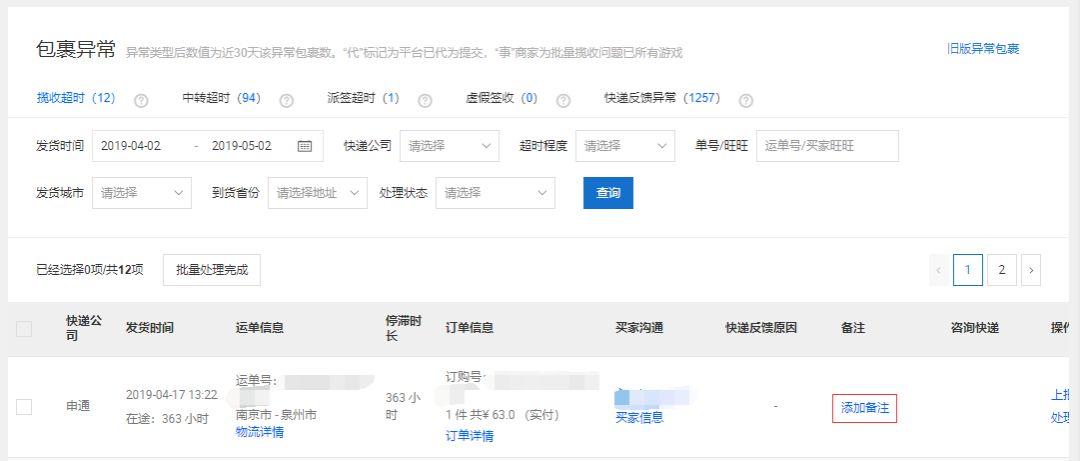
- 与某列相关的操作可直接放置在该列中,目标清晰,节省操作列的位置,也方便用户操作,不用到最后一列找操作项,如上下架,添加备注。

淘宝>异常包裹管理
操作项太多怎么办:
一般操作列放两个常用的操作出来,同行或同列展示,剩余的操作(特别是敏感性操作,如删除)隐藏起来,点击【更多】进行展示。

淘宝>宝贝管理
批量操作:
- 是否所有的单个操作都需要提供批量操作?不一定,看真实业务场景需要。
- 有了批量操作是否可以不提供单个操作?不冲突,毕竟批量操作还多一个勾选操作。
5. 分页
分页需要展示哪些信息:
- 当前结果页的结果总条数;
- 当前页所在的位置;
- 快捷跳转至某页的功能。
总结
不是每一个列表都会覆盖以上说的所有的东西,做产品不能简单的拿来主义,要思考别人那么做背后的意义以及自己产品的真实业务场景,任何东西都是适合自己的就是最好的。
以上,讲的不一定是对的。
作者:青柠,微信公众号:一只进化中的产品汪(pm_move_forward),欢迎交流。
本文由 @青柠 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。










赞,很清晰实用,提到的很多点刚好在上个月的新功能中也用到了
作者介绍的很详细,有收获
固定选项里第二段是不是描述不太准确啊,应该是一般不提供“勾选即执行搜索”功能吧,这样才和后面的理由对应啊
敬认真的读者
比较实用
详细,点赞
学习了,总结的非常棒。有两点期望有机会探讨或分享:
1.数据导入及导出
2.查看详情按钮应该放在操作栏中,还是信息列某个标题中。比如人才库简历详情。点击人名进入详情和点击查看详情按钮进入详情的区别
受益匪浅 十分感谢
挺好
条理清晰且实用
不错
很棒的分享,赞!
另,同学有没有关于数据批量导入导出的心得呀,也属于列表上下游的东西,期待分享。
干货 正在纠结后台相关设计 感谢分享
怎么能看到天猫和京东的后台呢?
这是WEB版商家端(B端),自己开个店铺就可以看了。
占公司光,公司开店铺了
感谢~~有得~~
操作太多是否可以考虑使用右键菜单
Web端不实用,很多用户根本不知道,因为按照操作习惯,右键出现的菜单会是网页的选项,而不是B端选项
很好的分享
谢谢支持哟
看到了用户体验
是夸奖嘛