如何设计一个优秀的电子商务产品详情页

电子商务网站的产品详情页面无疑是设计师和开发人员关注的最重要的网页之一。产品详情页面是客户作出“加入购物车”决定的页面,也是搜索引擎的结果页面。和我们一起去探索什么样的伟大元素可以设计出一个成功的产品详细页吧。
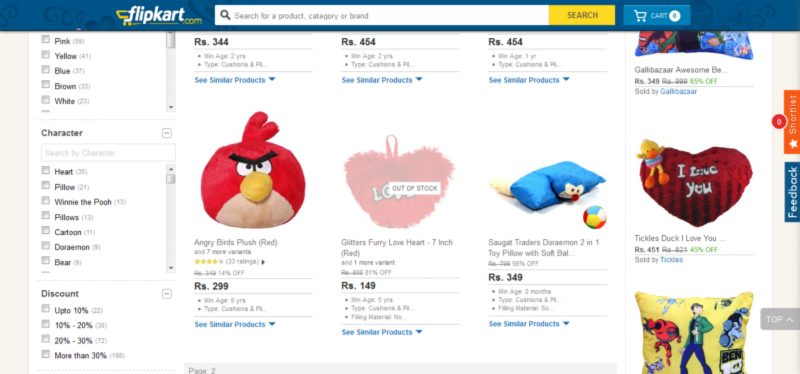
电子商务产品详情页设计(E-commerce Website Design)
设计,可用性和搜索引擎营销的工作对于一个电子商务项目是紧密相联的。是时候开始了,让我们看看网页的外观。用户只需要几秒钟的时间,来决定他们是否想留在页面上或离开。一开始页面的设计可以吸引访客是很重要的,虽然这些设计要点似乎是常识,但我们还是列出了一些,如:
- 价格
- 折扣
- 上市/没有上市
我们的定制的电子商务网站确保电子商务网站的设计包含的元素有:
- 大而详细的产品照片
- 品牌名称和标识
- 客户评论/星级评价
- “添加到购物车”按钮
Must-have for E-Commerce Product Page
令人惊讶的是,很多网站都没有加入这些元素,网站的转化率受到很大的折磨。因此需要检查您的网站和电子商务数据,以确保电子商务项目可以提供以上元素的承诺。

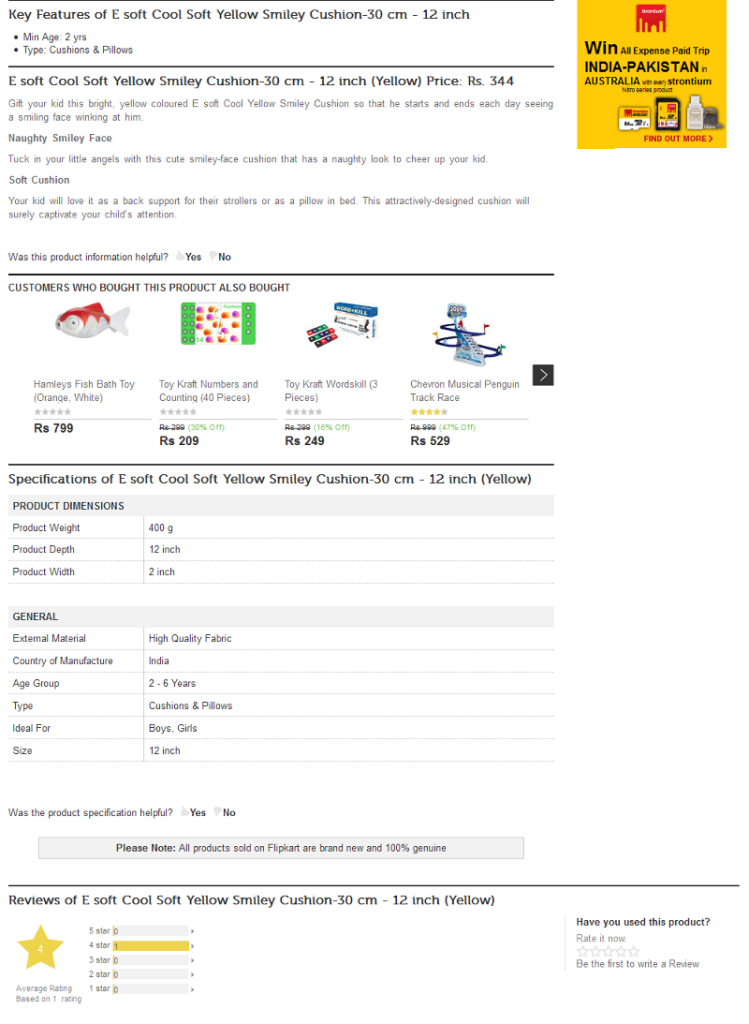
所有的元素都包含的网页
从一般的电子商务网站设计的角度来看,设计师不必过于看重创意。我们需要更多的关心网页可用性部分,但需要设计一个更清晰的产品详细页面,最终让用户可以清晰的寻求信息。网页的目标就是让用户在几秒钟内完成从感兴趣到搜索的转变。
可用性(Usability of Details Page)
总的可用性往往被忽略,设计师可能已经将他的技能发挥出来,但也许前端开发人员没有发挥他们的强大的技能。你要检查这个网页的功能,因为它需要很快的被使用。
附加标签,如“附加详细信息”或“相关产品”,这不应该导致页面重新加载。这种浪费访客的时间,是令人沮丧的。
当客户点击“星级评价”或“写评论”时,客户不应被带到另一个页面。好了,将产品的评论添加到产品页面的底部。当客户点击“阅读评论”,它应该自动滚动到该节。
不要将巨大的图片缩小的太小,这增加了加载时间。

在同一页面底部的产品细节
搜索引擎营销(Search Engine Marketing)
搜索引擎营销最重要的一个方面就是要帮助你实现页面转换。根据不同的行业,搜索者会寻找一个特定的产品。重要的是要优化谷歌第一页的页面排名,让自己的网页被发现,并有商业上的机会。开发产品详细页面必须考虑这几个因素:
- 产品的名称必须有一个适当的标题标签,比如H1。这是良好的前端开发的一部分(HTML / CSS),帮助谷歌知道页面的重点是什么。
- 确保网页的内容是HTML开发的。有时,开发者可以使用Ajax或其他技术来获取内容,但这会伤害SEO。
- 包括制造商的SKU数量是很重要的(如果你进入的行业,SKU是被经常搜索的)
为电子商务网站的每一页开发强大的标题标签是很重要的,但开发人员忽略了产品页面。在标题里面,产品名称,产品和其他有价值的关键词必须存在。可以使用根据产品动态生成您的标题标签的工具,如下图。(http://unified-infotech.blogspot.in/2015/01/seo-for-e-commerce-what-you-need-to.html)

现在,电子商务网站是如何在开发者的电脑中工作的,你的开发者给出了尽最大的努力来提供上面提到的所有这些功能吗?
原文链接:https://medium.com/@MoumitaDasgupta/designing-a-great-e-commerce-product-details-page-1e14f4da18fd
本文系人人都是产品经理团队@邹烨 翻译发布,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













