写给设计师看的 Framer JS —— 制作原型前的准备

- 本系列文章将直接从实践角度出发,本着「写完一篇文章再砍掉一半」的原则,不必要的解释和说明没有展开。
- 阅读前请精读 Framer JS 官网的 Learn 并在阅读中配合官方文档实时查阅。
- 本系列文章将不定期连载,最终制作成电子书,名为《写给设计师看的 Framer JS》
1. 不要上传带有 Artboard 的 Sketch 文件。
- Artboard 过大可能引起 bug(Framer 自身暂时的原因)
- Artboard 会天然限制画幅范围
- Artboard 会让后天调整损失灵活性
具体解释一下第二点原因,Framer Studio 上传 Sketch 文件的逻辑是:
- 当文件有 Artboard 时,会上传所有 Artboard 的图层并按照各个图层相对于其所属 Artboard 的坐标定位(x, y)
- 当文件没有 Artboard 时,会上传文件所有图层并按照其坐标定位
需要注意的是:Framer Studio 只会上传 Group 文件,Group 中的 Group 则会自动分好父子级。
举个例子:原型文件中有一个 backgroundLayer,只是一个纯色矩形。如果不为这个矩形 Group Layer 那么它就不会被上传到 Framer Studio。
回到原因解释上:Framer Studio 会将 Artboard 当做 Mask,所有在 Artboard 之外的图层都会被截断。
举个例子:制作横划四页的原型,若有 Artboard 则需将其宽度拉伸至四页的宽度之和,否则就会截断。
这个例子也相应的解释了第三个原因,若后期想更改为横划五页,那么不光要加页,还要相应的调整 Artboard 的宽度。
故,当需要上传文件时,推荐以下流程:
- 将 Artboard 去除,选择 Keep Layers
- 全选所有图层,Group All Layers
- 将此 Group 的 xy 设为零
- Ungroup Layers
2. 规范命名并有序管理 Groups。
- 减少操作(时间)成本
- 减少维护成本
- 形成良好逻辑思路
- 更加优雅
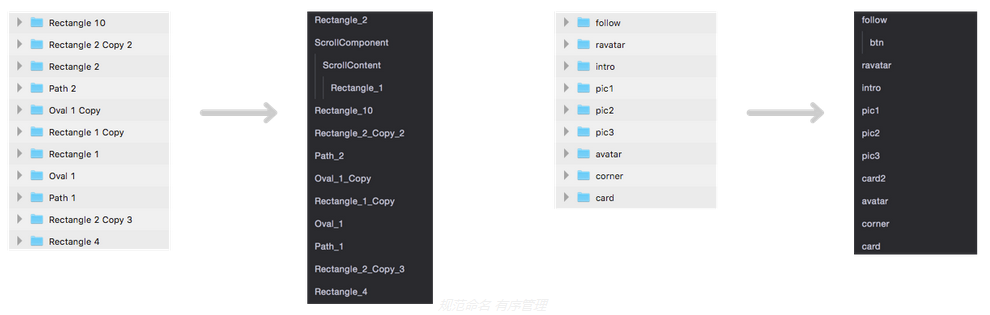
先看一张图:

Framer Studio 会自动将图层名中包含的空格转换为下划线,当没有遵从良好的命名规范时(如左边情境),所需的精力和脑力显而易见。
遵从良好的命名规范(如右边情境),不仅让操作(指向)变得简单,而且有利于整理细分思路,形成良好的逻辑。
Framer JS 基于 CoffeeScript,CoffeeScript 三大件:
- Assign(赋值)
- Dot(点)
- Indent(缩进)
关于这些必要知识点,请移步 Melodie 写于知乎的答案:Framer 如何入门?
3. 上传后的准备工作
- $
- Utils.globalLayers XXX
- Code Comments
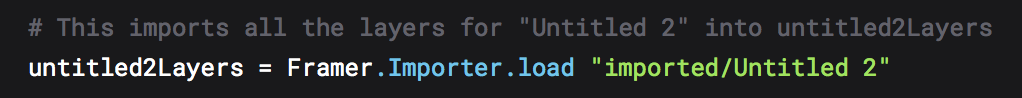
对于大部分情况下,我们上传的 Sketch 往往是特意为 Framer Studio 准备的,所以,上传完都会是这样:

这个时候,如果需要指向图层的话,需要输入 untitled2Layers.XXXLayer,十分麻烦。我们需要为它起个尽量短的好名字,来减少不必要的输入,此时就要祭出大杀器 —— $。美刀符号在 CoffeeScript 中是 international-friendly 的,不会影响到任何代码,故,我们可以将第一行代码改为:$ = Framer.Importer.load "imported/XXX",这样,指向图层只需输入 $.XXXLayer 即可。
但这样依旧不够优雅,最理想的指向输入应该是只需输入该图层的名字即可。此时需要祭出第二个大杀器 —— Utils.globalLayers XXX。这一行代码的意义就是抛弃一切指向前缀,直接指向所需图层,至此,只需输入 XXXLayer 即可指向该图层。
此时又会遇到第二个尴尬的问题,每次上传都需进行以上的操作,这不够有效率,所有的重复劳动都有更好地解决办法。Framer Studio tool bar 上的 Snippets 便是为此而生,通过 Snippets 我们可以自定义代码片段,每次需要用到的时候,都可以直接粘贴到编辑器中,非常方便。
至此,使用 Framer Studio 制作原型的准备工作已经结束。下一篇文章,将讲解基本的物理操作实现。
作者@Acmenyz 来源@简书
原文链接:http://www.jianshu.com/p/7be03bd8dde6
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益