原创译文:以用户为中心的设计(Jive Circle案例学习)

作者参与设计了自家公司产品Jive Circle后,总结出以用户为中心的设计步骤,配以实际案例,能让读者深刻体会到如何从需求分析开始,快速将一款产品到推向市场。很值得参考和学习。
我们刚发布了Jive Circle,一款全新的企业通讯录app,自年初开始,我们一直为它奋战着。对于这款app,我感到非常兴奋,因为我们能采用“以用户为中心”的思路来设计它,从而确保我们开发出既有用又可用的产品。在这篇文章中,我很乐意分享一些我们的设计流程,以及作为一个团队我们所学到的经验教训。
所以,让我们从每个产品都会经历的地方开始——用户需求。
从头说起:用户需求
Jive Circle是我们为企业办公app贡献的第3款产品。第一个(Jive Daily)和第二个(Jive Chime)在今年早些时候已发布。通过对这些app做的市场调研,调查小组发现了一个亟待解决的新痛点:企业通讯录。
人们一般会在一天中多次访问企业通讯录,而这一过程会带来很糟糕的体验。通常人力资源系统或内网系统能满足需求,但调研显示,人们很少会用这些系统(原因很多,既可能是因为难用,也可能是因为忘记密码又懒的找回)。相对的,他们会采用从“Microsoft Outlook”中寻找通讯录这种体验极差的方式来满足需求。
企业通讯录中,最常用的找人方法有以下几步:
- 在Outlook中撰写一封新邮件
- 敲出对方的邮件地址
- 右键点击他们的名字
- 去他们的个人信息页
- 复制想要的信息
- 关闭未送出的邮件
这完全不是一种理想的方法。于是我们看到了机会,用Jive Circle来解决这个问题。
行胜于言:原型解决方案
最开始,我们就想要一个正确的设计流程。我们团队内部达成一致,希望在早期就随时能收到用户反馈,此外,我们会尽可能快地产出一个可用原型,并从此启动迭代。
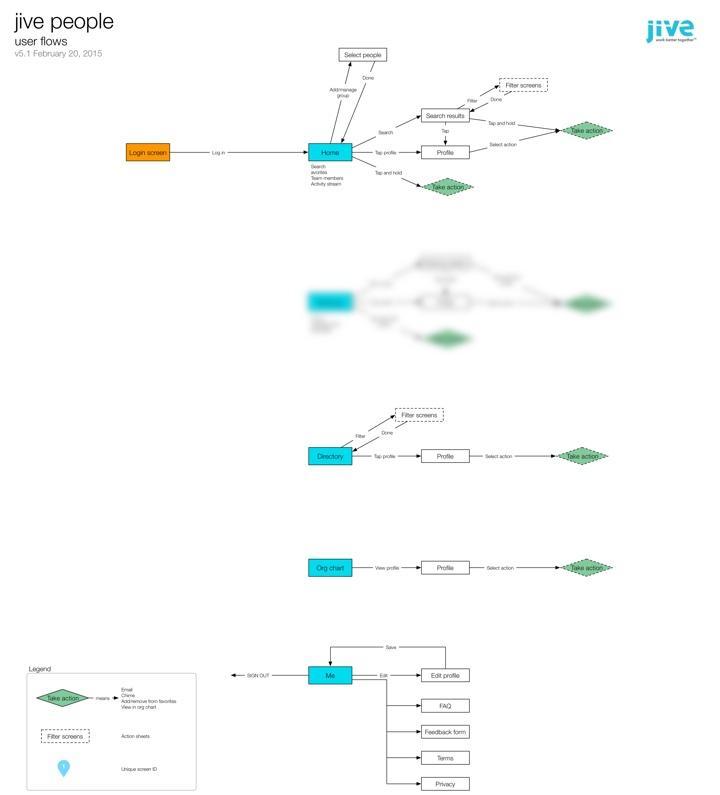
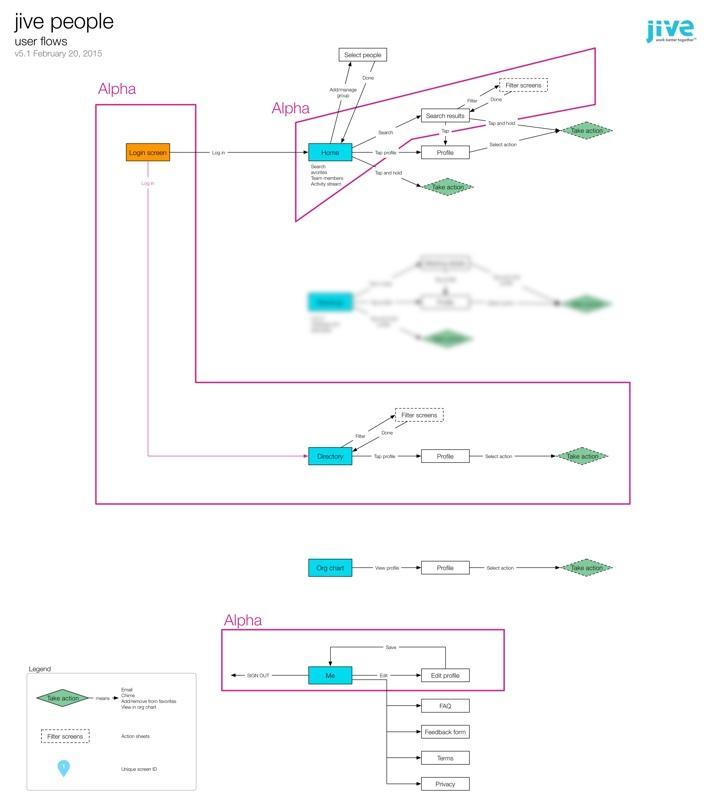
在开始进行任何设计工作前,首先我想要团队清楚基本的用户使用流程和信息架构。我们花费了几个星期梳理正确流程,但在v5.1版本才敲定了最终方案(很抱歉下图中我模糊了一部分模块,这些是我们即将推出的新功能,还不能告诉你们哦~)

user flow
该版本后,此流程几乎从未变过。相比那些仅做了视觉稿,然后自求多福的方法,从梳理用户流程开始,对产品设计而言极其有帮助。在做信息架构时我们遇到了很多问题和争议,而在这一阶段就解决掉它们,比起开始做设计后再解决,要更有效地多。
确定好基本流程,就可以开始进行(原型)设计了。我选择Proto.io来做初始原型。当然,也有很多其他选择,但Proto.io是最能满足我需求的工具(包括提供“长按”手势操作,这是其他工具那时还没有的功能)。
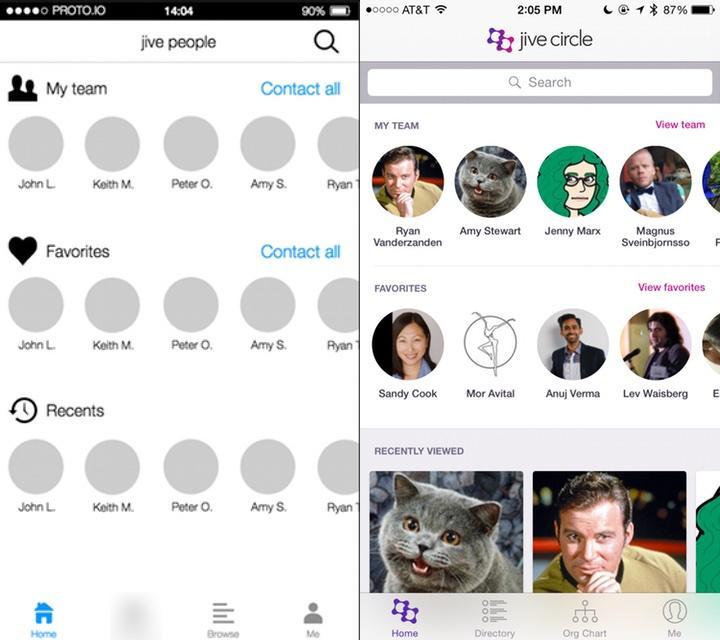
现在再回顾那时的原型,我很吃惊地看到从第一版原型到我们第一个的Alpha测试版本的进化。一些元素改变很大,另一些则保持大部分不变。这里有个例子,首版原型Home页面,和今天Beta版本的页面对比:

home-evolution
更突出的搜索框,更专业的“team”模块,以及底部基于卡片化的信息呈现,所以的改变都直接基于可用性测试——但更多的改变是在那之后。
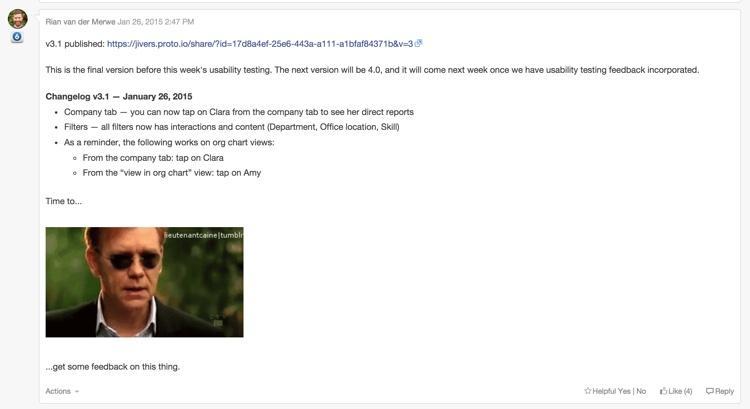
每隔几天,我都会基于团队反馈发布一个新版原型,上面列出所有改动点:

change log
就像你在上图中看到的,此时我们发布了v3.1版本,我们意识到在进行下一步之前,是时候该将它推到用户面前了。
节省时间和计划:可用性测试
对这款产品,我们非常有必要做至少2轮可用性测试:一轮针对原型,另一轮针对首个alpha测试版本。所以利用v3.1版本原型,我通过可用性测试更好地了解到人们当时是如何使用他们的企业通讯录的,以及我们推出的方案做的如何。
像往常一样,这个做法效果很好,那场早期反馈做出的改变,对软件的功能和可用性产生了很大影响。如果我们等app推向市场再去发现问题……那时,我们将会付出严重代价。
我们从中收获的2个最大发现:
- 获取用户位置、时区和当前状态十分重要,此外,还需要提供找到该用户所需的所有联系方式。所以这些已经成为这款app的核心功能。
- 我们很吃惊地发现人们经常想在组织结构图中查找用户——尤其是在大型公司。这意味着我们要把它设计成一个核心模块,而不只是为通讯录子菜单提供一张组织结构图。
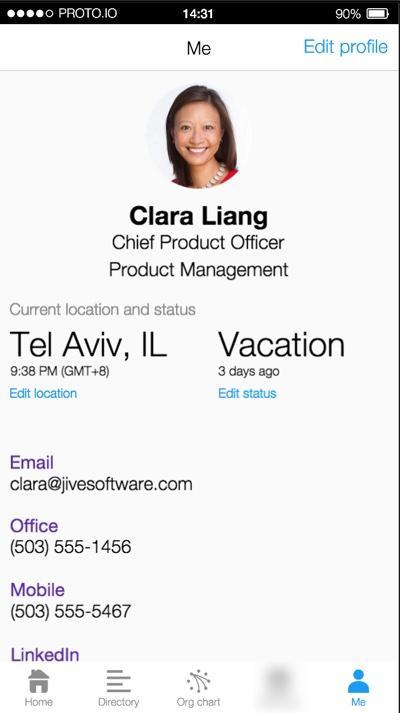
利用手上所有的测试结论,我们持续在对原型进行优化,直到v5.1。此时就该开始视觉设计和开发了……

profile
实现它:从原型到视觉设计和开发
早在开发进行前,我们就做了一些我认为很重要的事情。我们打算采用“垂直”而非“水平”的方式开发第一版app。解释下,“水平”方式指你在第一版app中就加上所有功能,然后再改进它们。这样做的问题在于你会开发出一堆半成品功能,如果你在发布日期前用完了时间,你就完蛋了。
如果你采用“垂直”方式开发,就要挑出最优先想要的功能,从头到尾完成它,并确保功能运行完好。第一版可能只有少量功能,但这些功能都是精心打造的,因此你会收获一款有用的app。然后你就可以在后续版本中添加更多功能,这有时被称为产品开发的蛋糕理论。对于我们,这意味着专注于某个全团队认可的,非常具体的功能集:

Circle IA – Alpha
这个时候,我们的视觉设计师开始为Alpha版本设计主视觉稿和动画,而开发团队开始搭建后台。我们采用高度协作的方式进行开发。那个时候真是种挑战,因为开发团队在特拉维夫,而产品和设计团队都在美国西海岸。但得益于我们的内部协作软件、大量的视频通话,以及几个星期的面对面交流,我们做到了。
那个时候团队发布了Alpha版本,我们都非常兴奋。Alpha版本也是一款让人吃惊的产品,我们迫不及待地想将它交到用户手上。所以我们进入了下一阶段……
抛光钻石的粗糙:更多的可用性测试
我们对Alpha版本做了2件事:
- 发布了内部Alpha版本,并交给自家公司的一组用户使用,以便于他们能尝试打破它,帮助我们修正错误。
- 做了另一轮可用性测试,如果有必要,还会进行一些最后的流程修正(当然,我们确实有必要)
此外,我们也开始把app做的更好玩——那些额外的标题动画和交互会让app显得更特别。我们的视觉设计师和开发工程师出色地实现了动画的细节部分。
发布上线:知道什么时候你该行动了
我们可能会一直持续下去,但市场不等人,所以是时候准备面对发布上线日了。
时间用尽时,我们只完成了所有功能的一半。如果采用“水平”方式,现在就是个杯具。但因为我们会在进行下一步前完成每个功能点,那种情况就不是什么问题。这就是我们采用“垂直”方式进行开发后的回报。我们只需把那些未完成的功能从初始发布版本中去掉,而在接下来几个月的更新版本中再加上就好了。
所以现在我们就等着8月31号——我们官方的发布日期!今天提交了app store,所以接下来会跟进上线进展。总的来说这是我经历过的最喜欢的项目。团队很靠谱,过程很高效,我已经迫不及待地把它拿出来,并开始添加更多有用的功能。
最重要的是,我很兴奋我们能够在设计过程中进行原型设计,可用性测试和快速迭代。它帮助我们专注于以用户为中心,我相信这节省了我们几个月的开发时间。
经验总结
从项目中我总结了几条很重要的经验。
- 异地团队(合作)很难。我们都知道这一点,但有时我们会低估它的难度。我只发现了2条能够方便远程团队合作的经验:
- 强化沟通
- 尽可能坐到一起。
- 原型真的是最好用的方法。我并不是说线框图已死——实际上,我想说的恰恰相反。但如果时间和预算允许,一个可交互原型对团队沟通和用户反馈而言是不二之选。
- 企业软件能以现代化方法设计和开发。整个团队都采用用户为中心的设计流程,而这么做让一切都变得不一样了。不要认为因为你在一家大公司工作,就必须一直用BDUF(Big Design Up Front,设计先行的软件开发流程)、缓慢的、瀑布流的方式工作。
由于所有的功能都和设计相关,这款app还差的很远。但我对我们的流程有充足自信,对这一流程的效果也很有自信。我知道当收到用户反馈后,我们会持续改进,因为从最开始这就成为了项目的基石。那么,对产品设计师而言,还能要求更多什么呢?
译后感想
自上一篇译文以来,时隔已久,皆因空闲时间有限,无暇顾及其他。但此篇文章结构清晰、行文流畅,所述内容对移动产品设计开发团队参考意义很大,特花费4个多小时,撰写3000多字完成此文,尤其希望小而美的团队试下文章提到的敏捷流程,应该能对产品开发迭代有很大帮助。感谢阅读~致礼!
译者:s2dongman申悦
来源:简书
原文链接:User-centered design in the enterprise: A case study of Jive Circle


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















挺好的译文,如果能附图片译文就更好了。感谢译者。