表单设计 | 十个错误提示设计指南
表单设计中的错误提示的作用在于帮助用户修复表单中的错误,并给出他们如何避免更多错误的建议。以下笔者将与大家讨论设计错误提示的有用指南,enjoy~

在最近的项目中做了一些表格设计,其中牵涉到了一些错误提示的内容。于是笔者在下班时间找了一片关于错误提示的外文文章,利用空闲时间把它翻译过来,希望能够帮助大家在之后的表单设计中有一定的帮助。
错误提示是帮助用户明确识别错误的地方和内容,并允许用户轻松地访问和纠正错误内容。
表格是许多app和网站的必要组成部分,我们使用它们登录、购物、发送反馈、并输入我们的个人信息。想想你使用网站时,你输入了多少次信息?你遇到了多少次的错误?这些错误如何惹恼你?如果你有这些体验的话,那不妨看看下面。
错误信息是系统状态的提示:它们让用户知道遇到了一个阻碍,并给出解决方案。
所以,为了使错误信息有效,人们需要看到它们,理解它们,并且能够很容易地对它们采取措施纠正它们。
系统状态的可见性是由JakobNielsen提出的10种可用性启发式方法之一。它指的是如何将系统的状态传达给用户。理想情况下,通过在合理的时间内进行适当的反馈,系统应该始终让用户了解正在发生的事情。
用户在使用app时,难免会犯错误。而错误流是用户为了纠正错误而必须经过的步骤,经过深思熟虑的错误流允许用户轻松地修复错误并继续执行他们的任务。
在设计纠错流程时应遵循三个主要原则:
- 错误信息应易于注意和理解。
- 错误的字段应该很容易定位。
- 用户不必记住修复错误的说明。
这些指导原则几乎不需要解释:首先,如果用户不知道他们的输入有问题,他们将无法修复它。第二,人们不必通过表单寻找错误。最后,他们不应该记住如何在解决问题的同时记住错误说明。
在本文中,我们将讨论设计错误的有用指南,学会了这基本的十个错误提示,之后的表单设计相对来说就轻而易举了。
一、尽可能进行内联验证
理想情况下,内联验证的目标是所有验证都应该是内联的。
也就是说,一旦用户填写完字段,如果字段包含错误,则应该在附近做出提示,这种类型的错误消息很容易被注意到。
此外,在字段完成后立即修复错误需要用户最少的交互成本:他们不需要定位或导航到字段,也不需要从新字段切换上下文才能返回他们认为已经成功完成的旧字段。当然,在某些情况下,内联验证是不可能的,用户输入的数据需要发送到服务器进行验证。
二、指示复杂字段的成功条目
对于复杂字段的成功条目,内联验证也可以用来表示成功完成。
例如:如果用户必须创建唯一的用户名、绿色复选标记和用户名可用的消息,则让用户知道他们可以继续下一步。
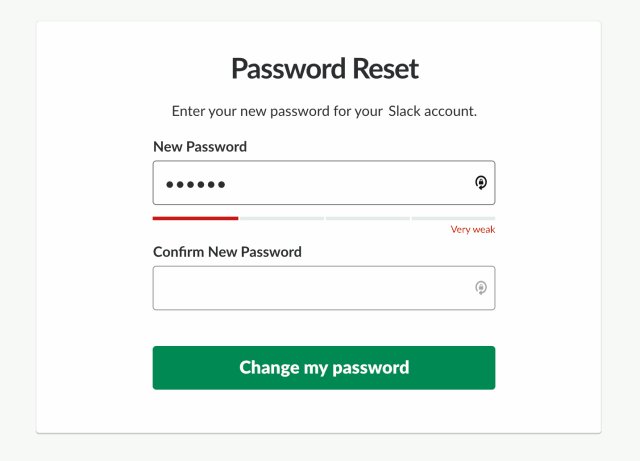
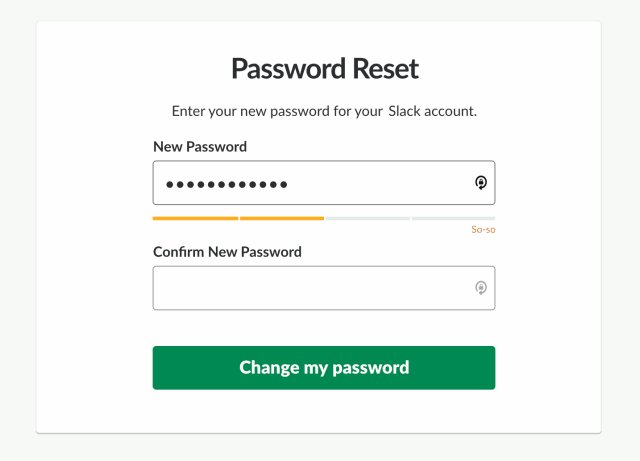
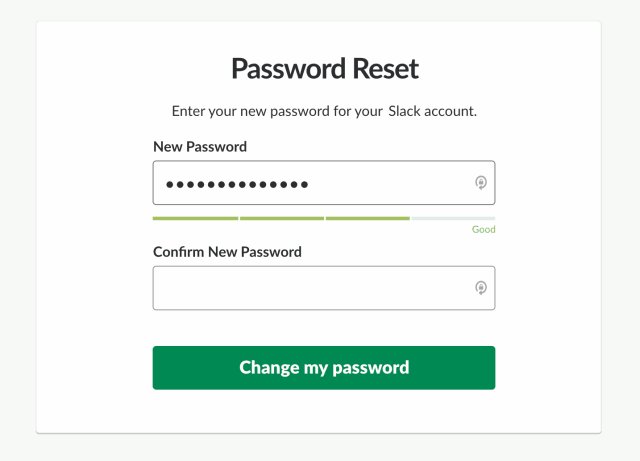
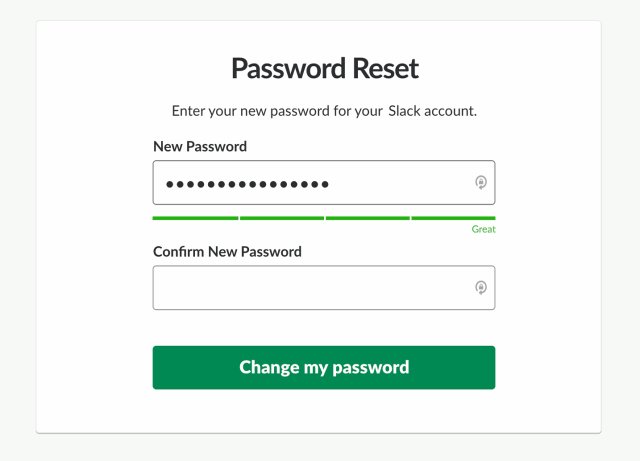
遵循防止错误的指导方针:为字段值提供建议,将输入限制为合法值,并通过允许键入、缩写或不同的输入格式来灵活处理。对于新密码等复杂输入,如果用户输入的内容符合系统设置的准则,则即时内联验证(在输入字段值时出现)将防止用户多次猜测或检查。
在下面的示例中,密码强度指示符在用户键入时会发生变化,并帮助用户确定到目前为止输入的字符串是否足够好或需要添加更多字符。

然而,不要在成功指标上过份。成功指标不应分散用户填写表单的注意力,而只应在附加上下文有助于更快或更准确地完成表单时才使用。例如:当字段中唯一的要求是填充成功消息时,不需要显示成功消息,因为该消息不会为用户提供更多的附加上下文。
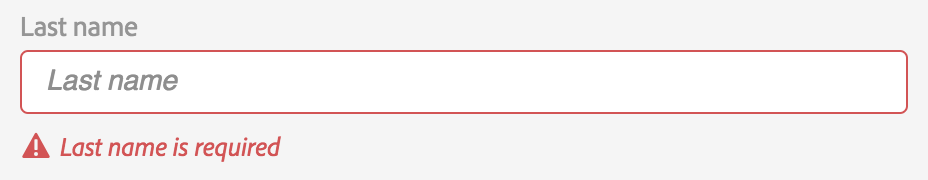
三、将错误消息显示在字段旁边
将“错误消息”显示在“字段旁边使用内联验证”,错误消息自然显示在错误的字段旁边。但是,即使字段没有内联验证,也会在问题字段下方或旁边显示可操作的错误消息,以帮助用户修复错误。
该消息应遵循错误消息准则:应明确、人可读、礼貌、精确,并应提供建设性建议。在错误字段旁边保留错误消息可以最大限度地减少工作内存负载:用户可以在修复错误时看到错误消息,而不必记住它。
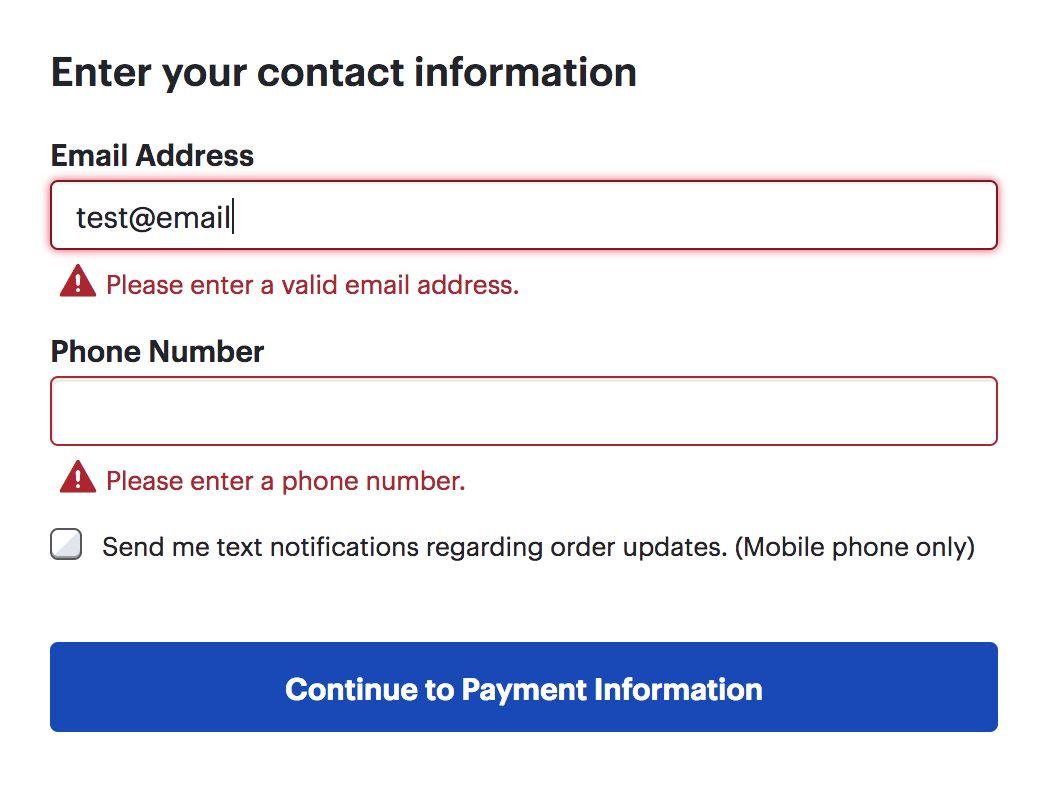
四、使用颜色将错误与正常字段状态区分开来
红色是与错误最相关的颜色,橙色或黄色表示警告,绿色或蓝色表示成功。确保验证文本的颜色与表单的其他部分突出,这样用户就会迅速注意到它。将相同颜色的半透明背景添加到错误字段,使其在具有多个窗体字段的长页上突出显示。
五、添加图像或精细动画以便于扫描
与颜色一起,一个图标左边的错误信息或验证总结将提请注意的错误,并帮助用户谁是色盲。当用户扫描表单时,图标将脱颖而出,并将目光吸引到需要修复的地方。

与错误对应的图标上的微妙脉冲或弹跳动画可以进一步吸引用户对错误的注意。然而,不要滥用动画,如果有多个错误,许多动画图标可能是压倒性的。不要动文字-动画错误信息很难读懂。
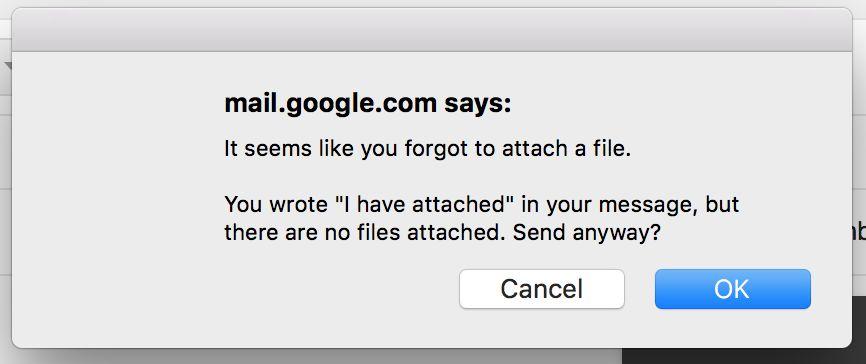
六、谨慎地使用模式或确认对话框
当您需要特别注意潜在的错误时,您可以使用模态或确认对话框来解释细节并帮助用户解决问题。
然而,谨慎地使用这种对话框有两大缺点:
- 它们具有破坏性;
- 错误信息是在一个窗口中显示的,为了修复错误需要排除该窗口,因此任何复杂的指令都必须存储在用户的工作记忆中,从而增加他们的认知负荷。但是,如果错误消息很简单,或者表单仍然可以按原样提交,它们就可以了。

七、输入完成前不要验证字段
在大多数情况下,避免在用户完成字段并移到下一个字段之前显示错误。在获得完成打字的机会之前看到错误消息可能会很烦人。

八、不要使用验证摘要作为错误的唯一指示
验证摘要显示在表单的顶部,并让用户知道页面上存在需要修复的错误,无论这些错误是在视图中还是在折叠下面。
验证摘要可以使用户全面了解表单中的所有错误,但不应用作唯一的错误指示形式,因为它迫使用户在错误中搜索字段;此外,当用户到达错误字段时,错误消息可能不再出现在视口中,从而迫使用户在修复问题时记住错误消息。

九、不要使用工具提示报告错误
工具提示有时用于指示错误。警告图标通常显示在错误的字段旁边,然后,一旦用户悬停在该图标上或移动该字段中的焦点,就会出现包含错误消息的工具提示。
通常,我们建议不要使用这种信令错误的方法。
首先,一些警报图标很难被注意到;第二,用户可能想知道这个字段有什么问题,而不知道如果他们采取额外的步骤,他们实际上可以看到错误消息;第三,为什么让用户更多地工作(即悬停或移动焦点到字段)以查看错误消息?

十、为重复错误提供额外帮助
如果相同的错误重复发生(通常在一次表单填充尝试中发生3次或更多次),这通常表明用户界面中存在严重问题。很可能,您的错误消息没有足够的帮助,但是设计和用户需求之间也可能存在另一种不匹配。
和往常一样,请记住,当用户出错时,这不是他们的错。
你的设计太容易出错。我们建议检查分析数据的重复错误,然后审查(或测试)的设计,试图改进它。重写错误消息通常是尝试的第一件事。作为一个更多的创可贴解决方案,您还可以显示一个链接到更详细的帮助信息或文档后,用户已多次犯同样的错误。
结论
错误流的设计应该帮助用户修复表单中的错误,并建议他们如何避免犯更多错误。确保用户能够轻松地检测错误,了解如何修复错误,并在更正相应的错误时看到错误消息。消除猜测,让用户继续执行他们的任务。
本文由 @潘强 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







这翻译,太难受了
朋友就算你是转载翻译件,也麻烦先自己读一读是否通顺好么
“与颜色一起,一个图标左边的错误信息或验证总结将提请注意的错误,并帮助用户谁是色盲。”
2
原来一个提示里面还有这么多的分类。赞
对滴~