让用户秒懂的页面引导是什么样的?
互联网产品中常见的页面引导,到底应该怎么设计?

一、为什么要做页面引导?
几乎每个互联网产品,不论是Web还是App都会做一些页面引导。有些是页面交互引导;有些是为了介绍产品的新功能;有些是功能的转移和改名的提醒,也有些是引导用户去参加营销活动。
最重要的是在用户需要的时候适量做一些引导,培养用户正确的使用习惯。
二、页面引导有哪些类型?又该如何运用?
功能性引导
功能性引导又分主功能引导、新功能引导和功能转移或改名引导。
①主功能引导
此类引导几乎都是产品主要功能的引导,如交互复杂的工具型产品;也有一些会使用在一级页面主要功能上,当用户不知道这个按钮可以干嘛,此时可适时引导用户。

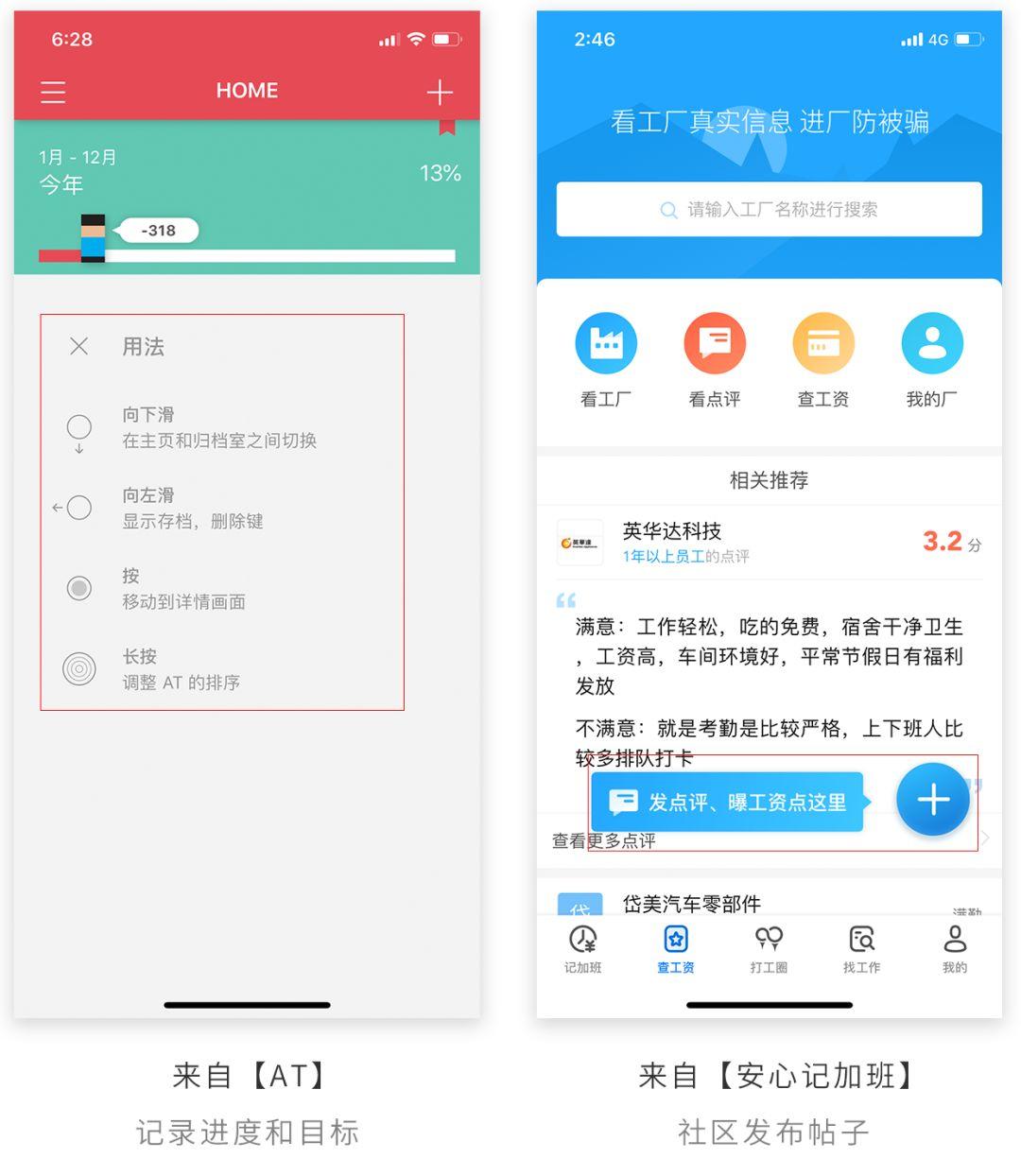
【AT】做了主要功能的引导,因为此类工具性产品的交互比较复杂,此引导会长期显示在页面上,用户点击了“X”按钮后,此引导就不再显示;
【安心记加班】在按钮旁做了引导,让用户明白此按钮是干嘛的,且能够给用户带来什么,直到用户点击一次后引导才消失。
②新功能引导
产品需要推一个比较重要的新功能,这个时候可以做些页面引导。但并不是每个新功能做需要引导,很多功能入口深,并不是很重要,而且用户也有自己的探索欲,可适时留给用户去发现。

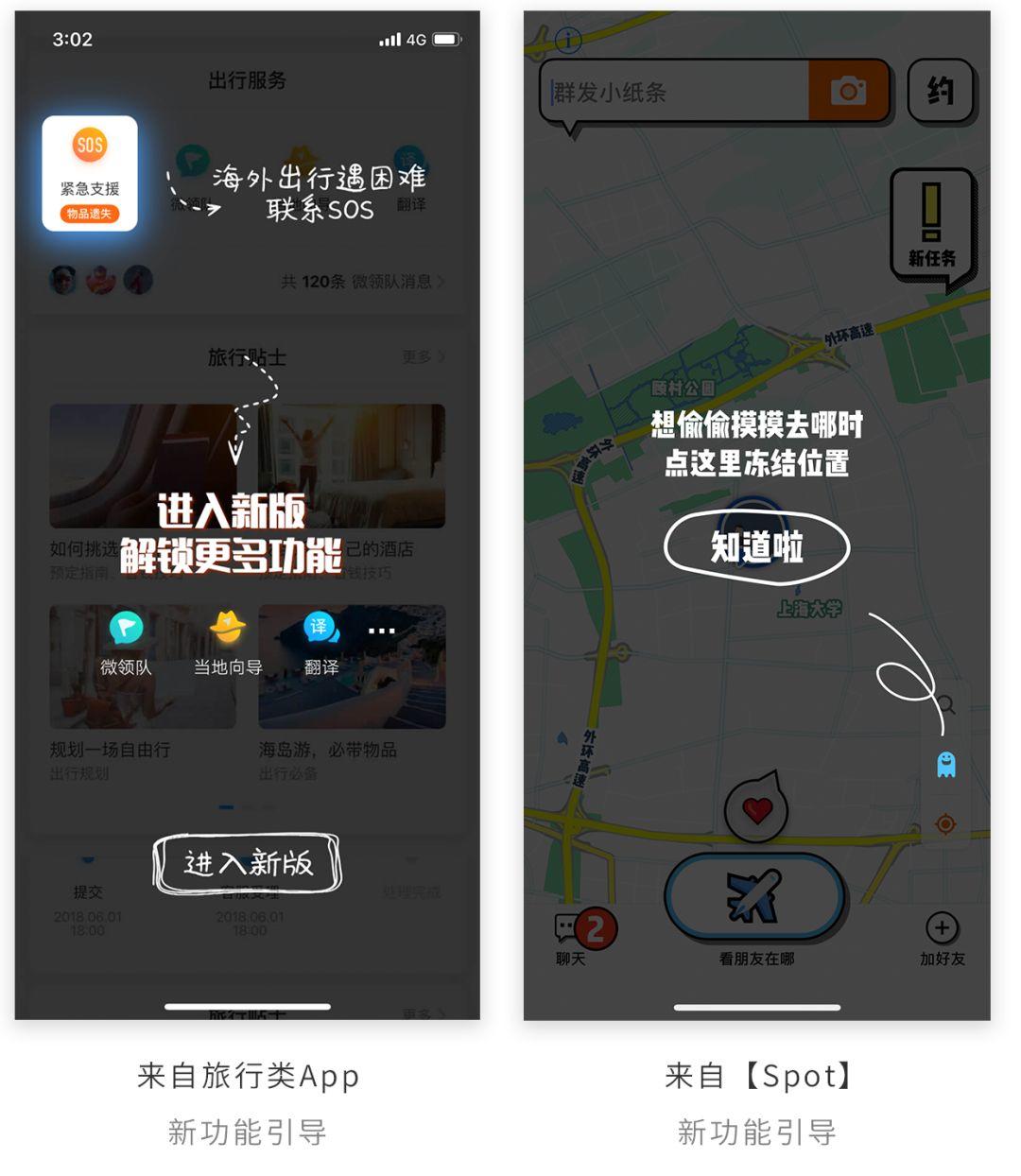
这两个引导的都是全屏大面积引导用户,此类引导有利有弊。好处是用户对于功能介绍有个更清晰的了解,坏处是用户可能会对新功能完全不感兴趣,增加用户操作负担。因此这类引导需要慎用,如有必要在页面上可设计一个可关闭的按钮(但实际应该设计成点击屏幕任意区域关闭引导)。
③功能转移或改名引导
很多产品在迭代过程中会根据数据和用户反馈,把一些功能进行组织和转移也有些产品会修改某个功能的名字,告知用户。
此时都需要用引导的方式提醒用户,重要功能为强提醒,次要功能为弱提醒,且用户都可轻易关闭提醒。

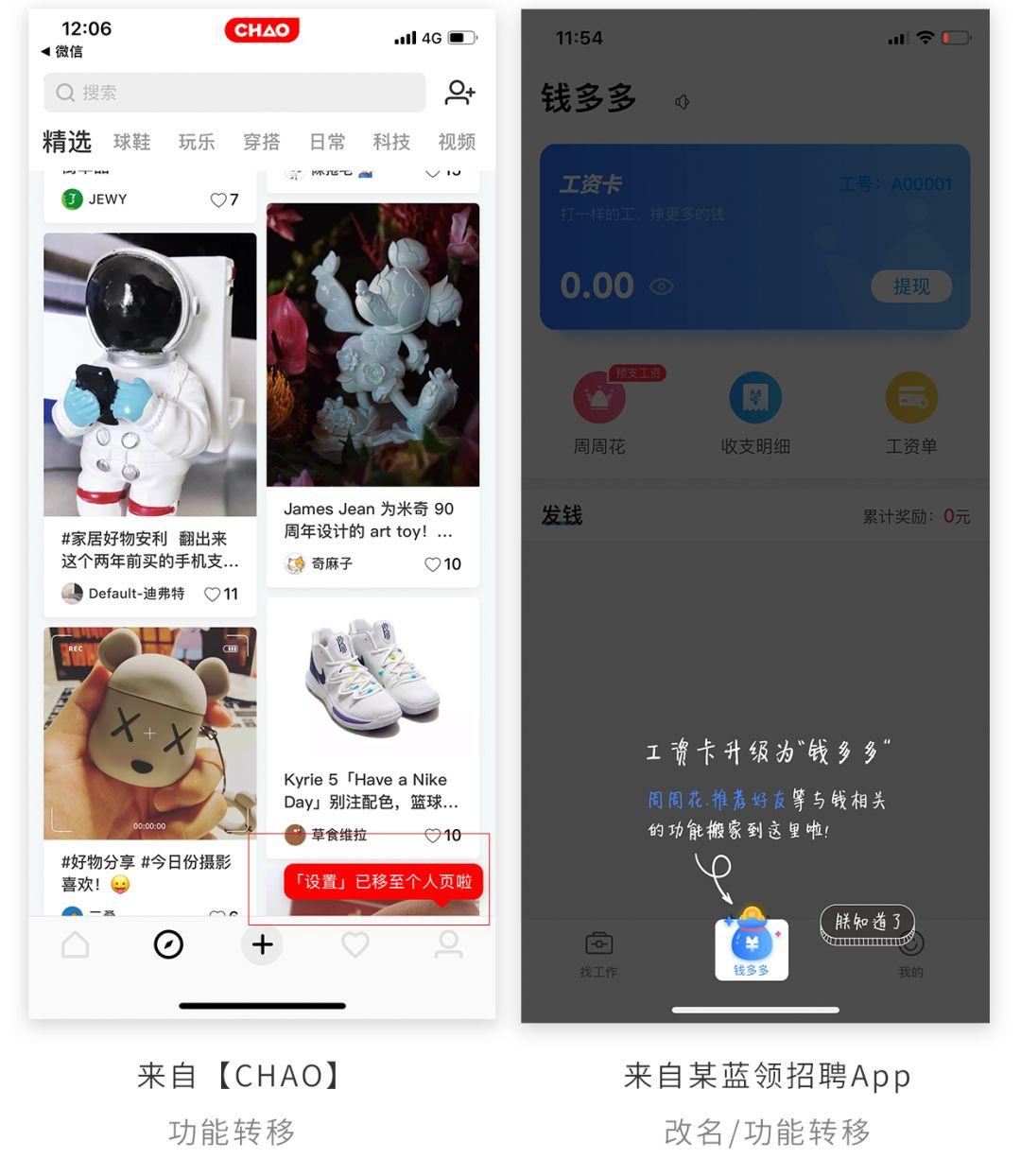
由于设置里的功能点击率较低,因此【CHAO】用了比较轻量级的引导,提醒用户设置的功能已转移蓝领招聘App,不仅转移了部分功能,还将APP内的一个重要功能改名,此处用全屏的引导更为合适,可强制用户去看。(但此处不建议用暗色文字)
运营型引导运营型的引导,一般的目的都是促活,引流,以及新的运营活动的引导提醒,运营型引导的形式非常多样,用的比较多的是弹框,但这次不讨论弹框,只讨论比较轻量级的引导。

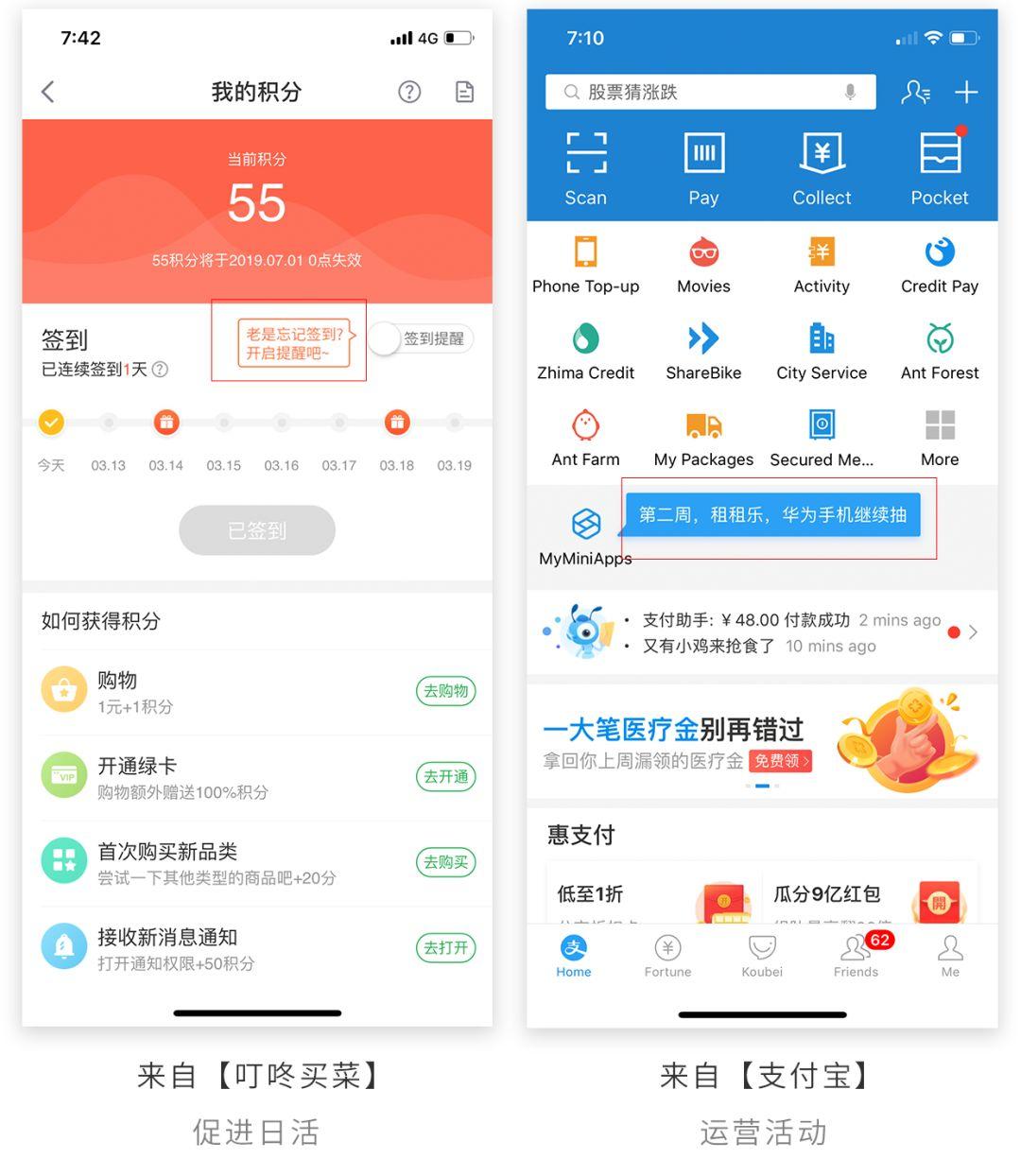
【叮咚买菜】用比较轻量级的引导提醒用户开启签到提醒,以此来提高产品的日活而【支付宝】则用轻量级的引导,为了提高活动的参与度,提醒用户有新的活动可参加。
这两种引导可以特定的形式关闭,比如签到提醒可以在开启签到提醒后自动关闭引导。而有些运营活动在不过分打扰用户的前提下可以设置成在活动期间常显示。
三、设计页面引导如何避雷?
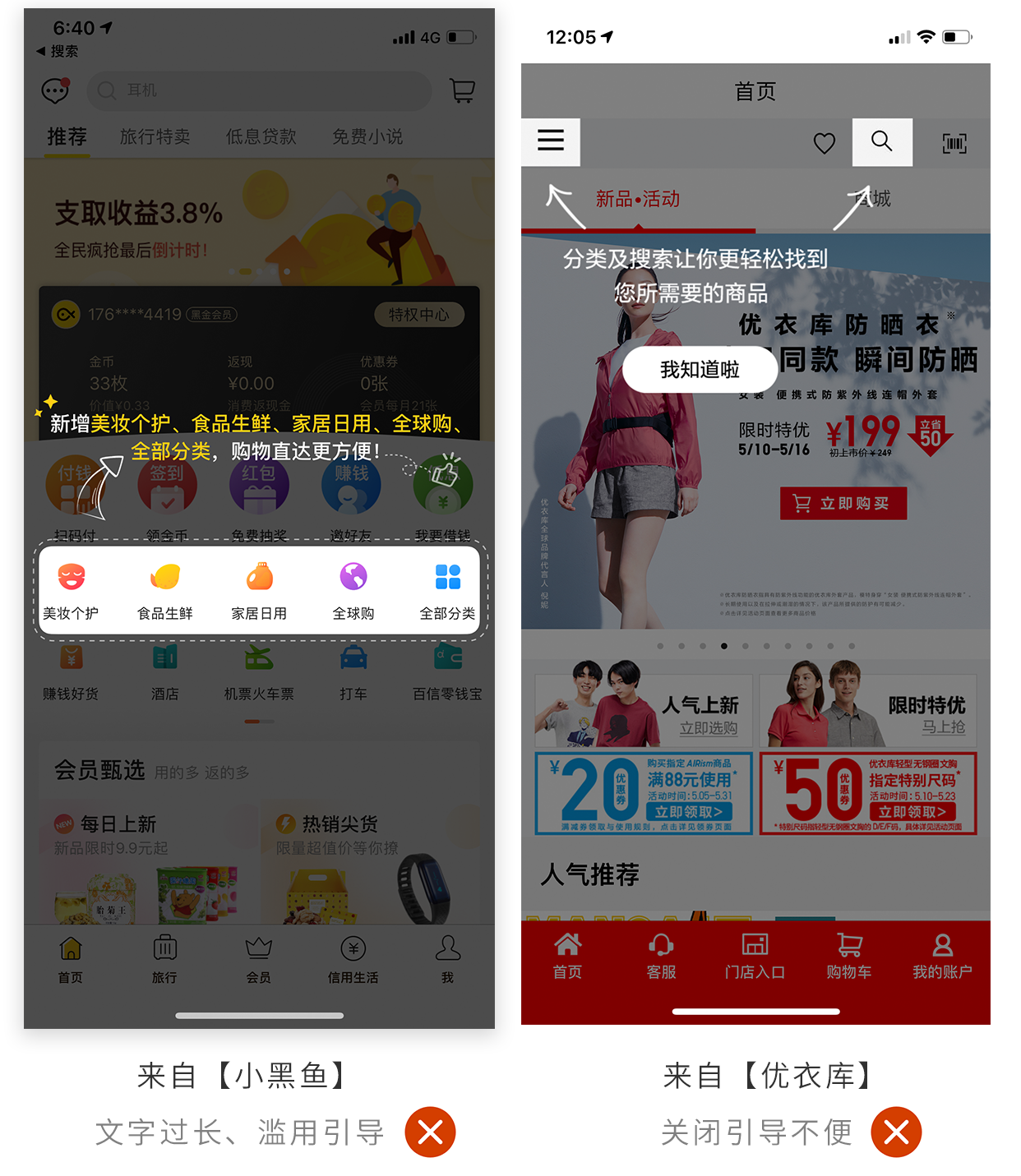
引导不可滥用,也要正确的去使用

【小黑鱼】在用户首次进入app时就强迫用户看一堆引导,这一类引导没有意义,不引导用户也知道这个是干嘛的,同时文字也过多,一般此类引导用户都只瞄一眼,太多文字反而不利于用户阅读。
【优衣库】的引导用的恰当,但是交互却不是很方便,必须要点击“我知道啦”才能关闭引导,对于用户并不是那么友好,如改为点击屏幕任意区域关闭引导更为合适。
总结
引导类型:
1. 功能性引导
- 主功能引导
- 新功能引导
- 功能转移或改名引导
2. 运营型引导
设计引导需要注意的点:
- 引导性文字不宜过长
- 全屏引导的文字颜色需使用亮色,且最好不超过两种颜色
- 引导中适量加入一点图案可帮助用户理解
- 关闭引导的操作必须是便捷的
- 不要滥用引导
- 设计前需思考设计引导的目的是什么?设计轻量级引导还是重量级引导
- 全屏重量级引导最好有引导关闭的按钮
回到最初设计引导的目的,发现有些引导还可以用其他的形式代替,比如启动APP时的引导页、帮助页面等当然了,话又说回来,在某些情况下,最好的设计是不需要引导的。
本文由 @Eddy? 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益




















非常棒