淘宝实例分析:常见的七种app加载样式设计
本文笔者将以淘宝数据加载为例,来分析常见的七种app加载方式。

数据加载发生在用户触发特定操作后,客户端向服务器发送请求,服务器处理并返回数据给客户端的过程。
该过程中由于网络异常、解析出错或服务器异常等问题常常会导致数据加载失败或延时。而用户是没有耐心的,这时候需要产品在前端进行一定的设计来缓解用户等待焦虑,并在加载失败时给出一定的反馈提示,防止用户由于漫长等待时间而离开。
下面将通过淘宝的加载实例,来分析一些常见的数据加载方式,体验设备:iPhone 8 v12.3。
目录
- 启动页
- 下拉刷新加载
- 分页加载
- 全屏加载
- 占位加载
- 模糊加载
- 模态加载
补充:关于加载的一些细节设计、总结
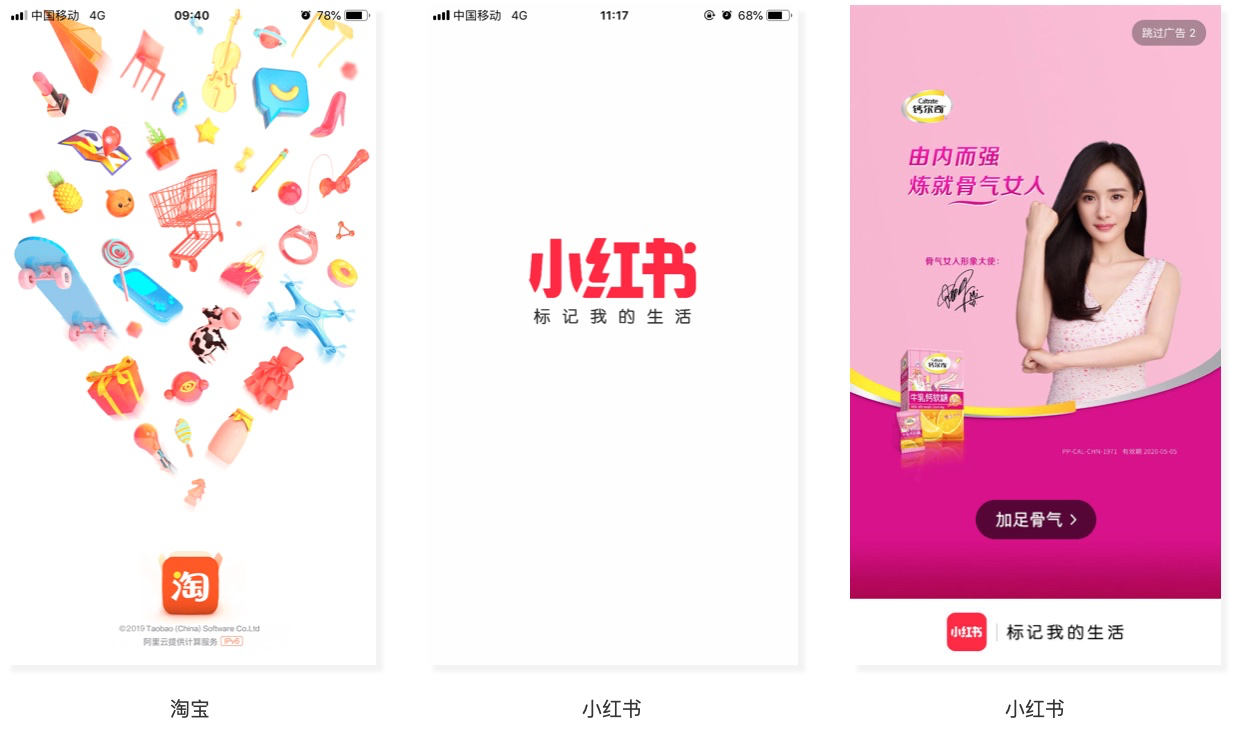
一、启动页
启动app时需要进行初始化工作,基本所有产品都会设置启动页来缓冲用户的等待时间,提升用户体验。
通常有以下几种:
- 展示产品logo和slogan,宣传定位。
- 展示具有品牌形象和产品情怀的封面图,建立品牌认知。
- 更多的是两者结合,利用展示logo和slogan的时间加载广告或活动页,同时继续初始化app界面。

二、下拉刷新加载
常用于内容可变的界面或列表,顶部刷新属于用户的主动行为,比起常见的文字提示,更多app都是采用比较有趣的设计,提高趣味性同时展示产品形象。
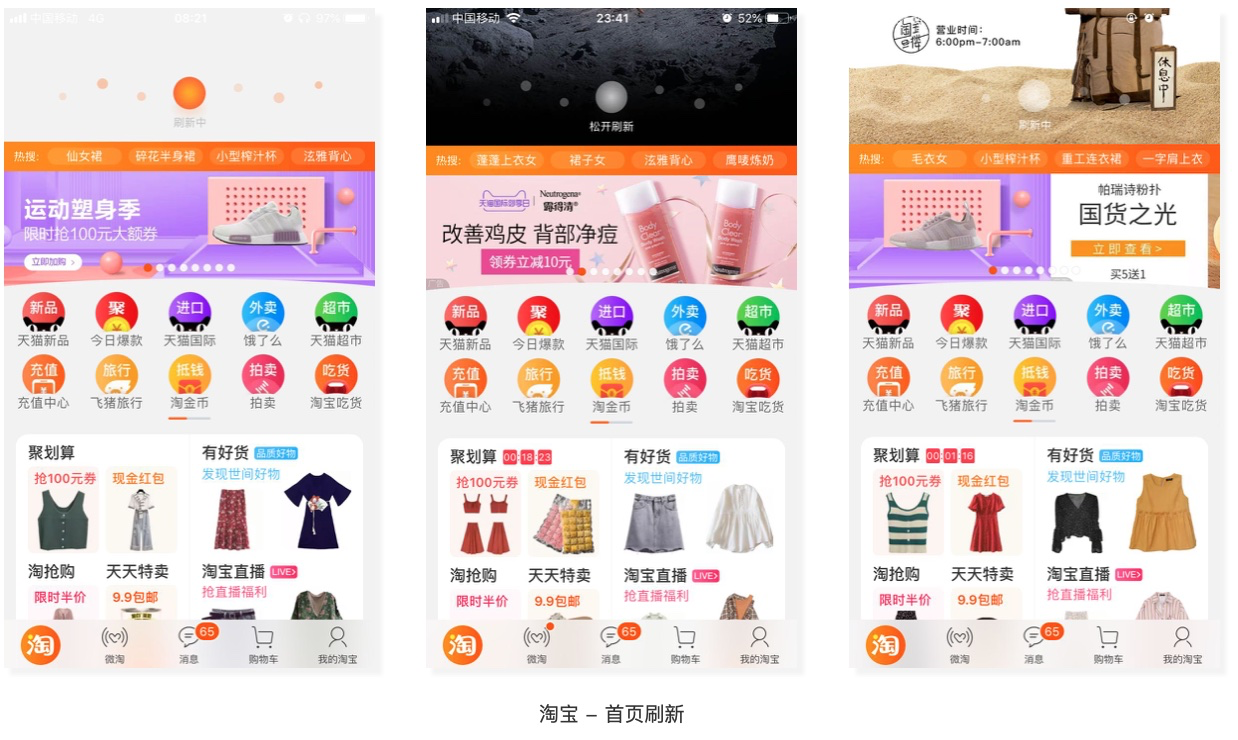
淘宝首页刷新使用动态悬浮圆圈样式,每次刷新除了展示商品的变化,还伴随广告展示。
同样在下拉刷新展示广告的,还有爱优腾之类的视频播放软件:

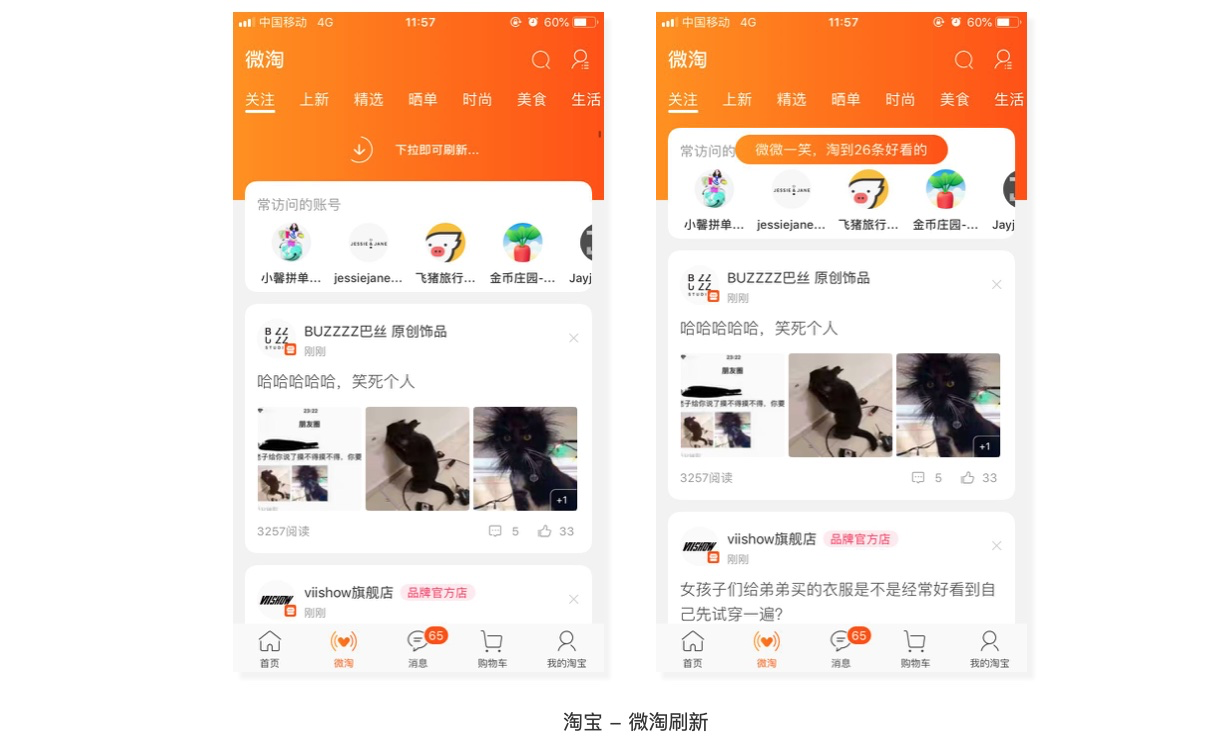
首页以外的页面刷新频次不高,采用了简单的文字刷新提示,刷新成功会有对应的 Toast 提示,给予适当的反馈:

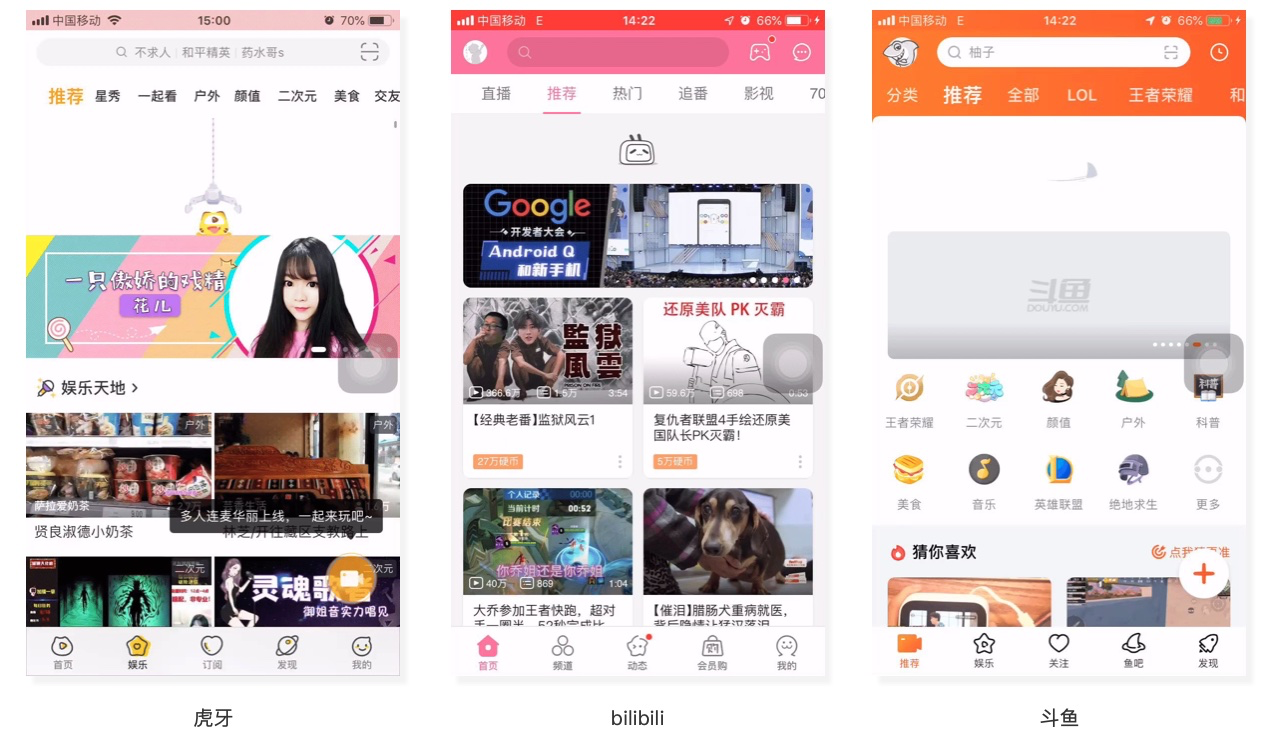
像斗鱼、虎牙、B站等偏娱乐的app采取的则是比较有趣的动画,让用户忍不住盯着看,有效缓解用户等待过程的无聊感:

Gif效果图:

斗鱼下拉刷新.gif

虎牙下拉刷新.gif

bilibili下拉刷新.gif
三、分页加载
当当前页面的数据量太多时需要对数据进行分页,每次只加载一页的信息呈现给用户,分为:自动加载、手动加载、翻页加载。
1. 自动加载
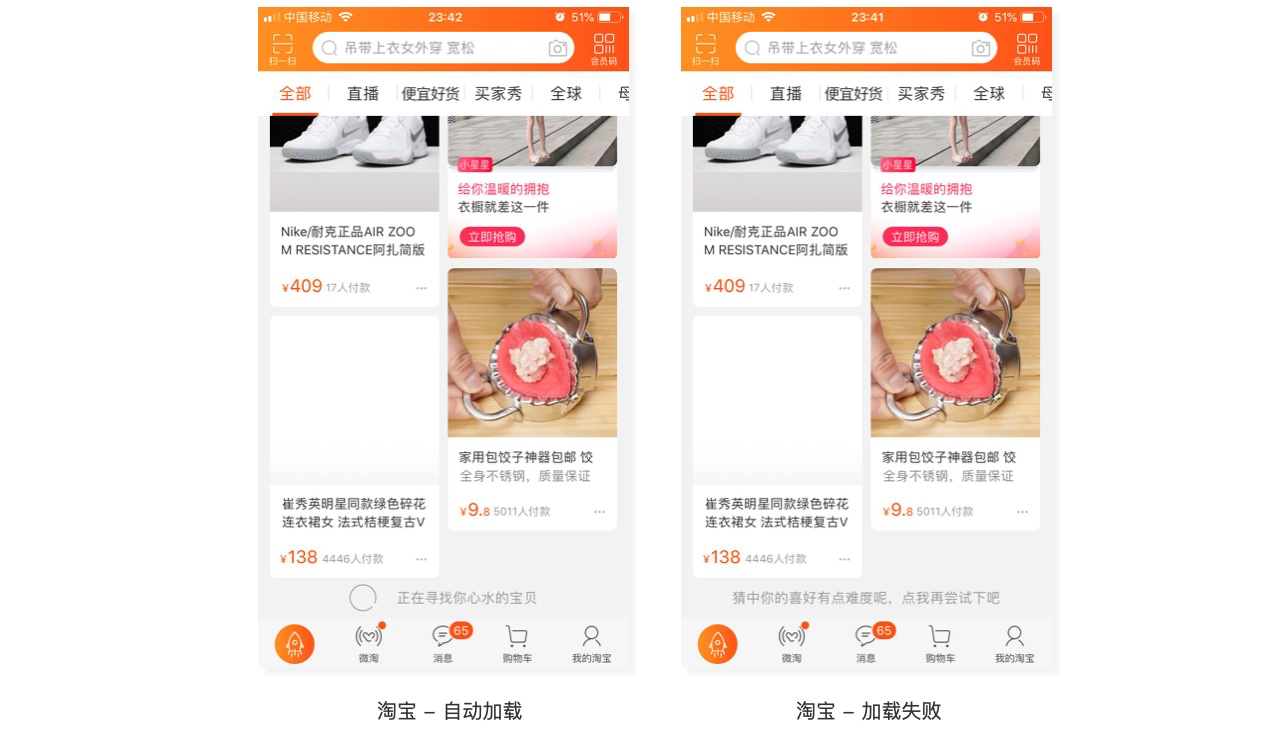
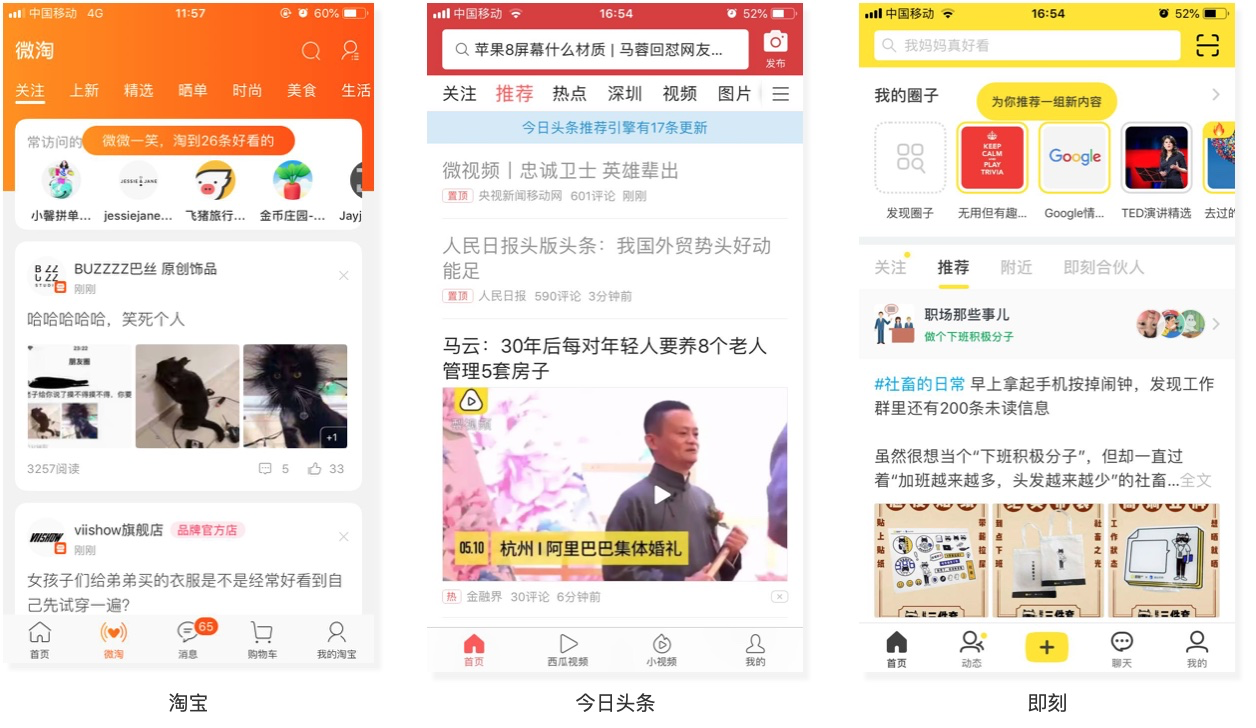
滑动到列表底部时会自动加载下一页数据,这种加载方式不会中断用户操作,应用场景多为沉浸式体验的信息流列表。
自动加载通常在上一页浏览结束前就开始预加载,用户基本察觉不到加载过程。因此不需要做过于复杂的样式,大多数 app 都采用加载圆圈和文字提示的方式。

2. 手动加载
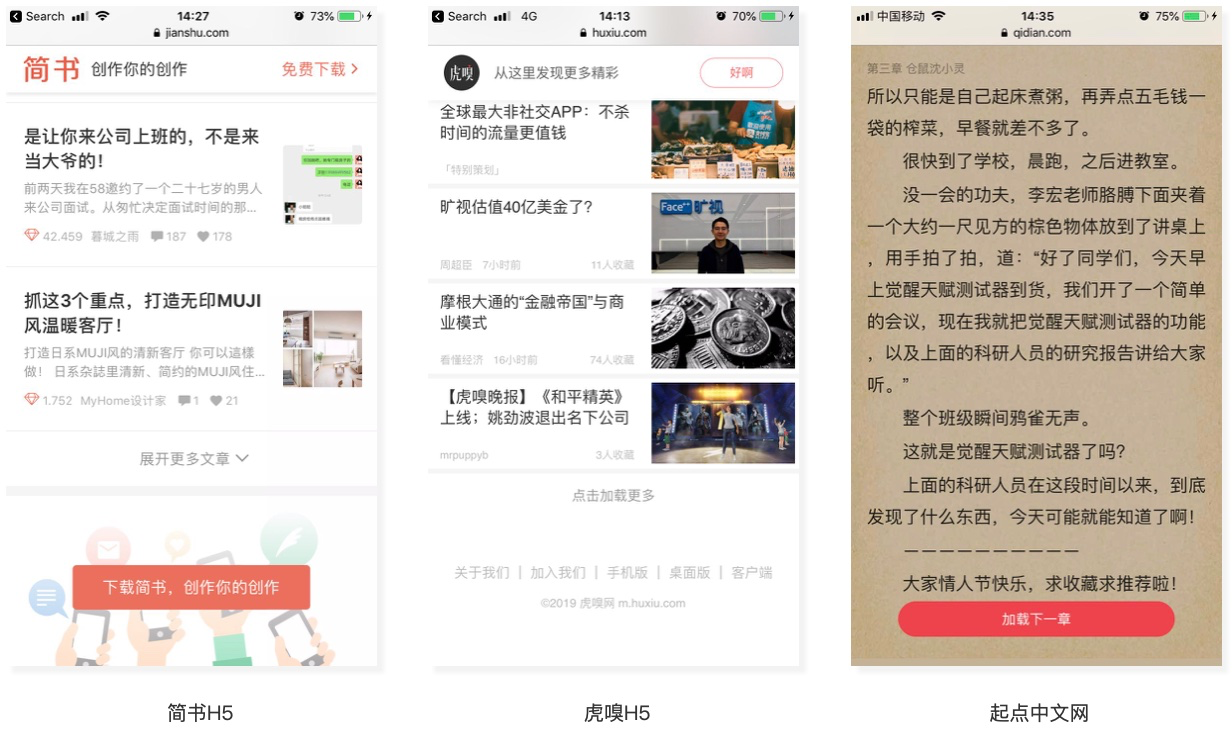
需要用户手动点击加载才拉取下一页的数据,这种加载方式多应用于移动端H5页面。
好处是用户对页面有掌控权,能知道当前浏览进度,不会因为被动接收源源不断的列表信息产生负面情绪,而且如果页尾有重要信息提供时不会因为列表自动加载而一直无法被浏览到。
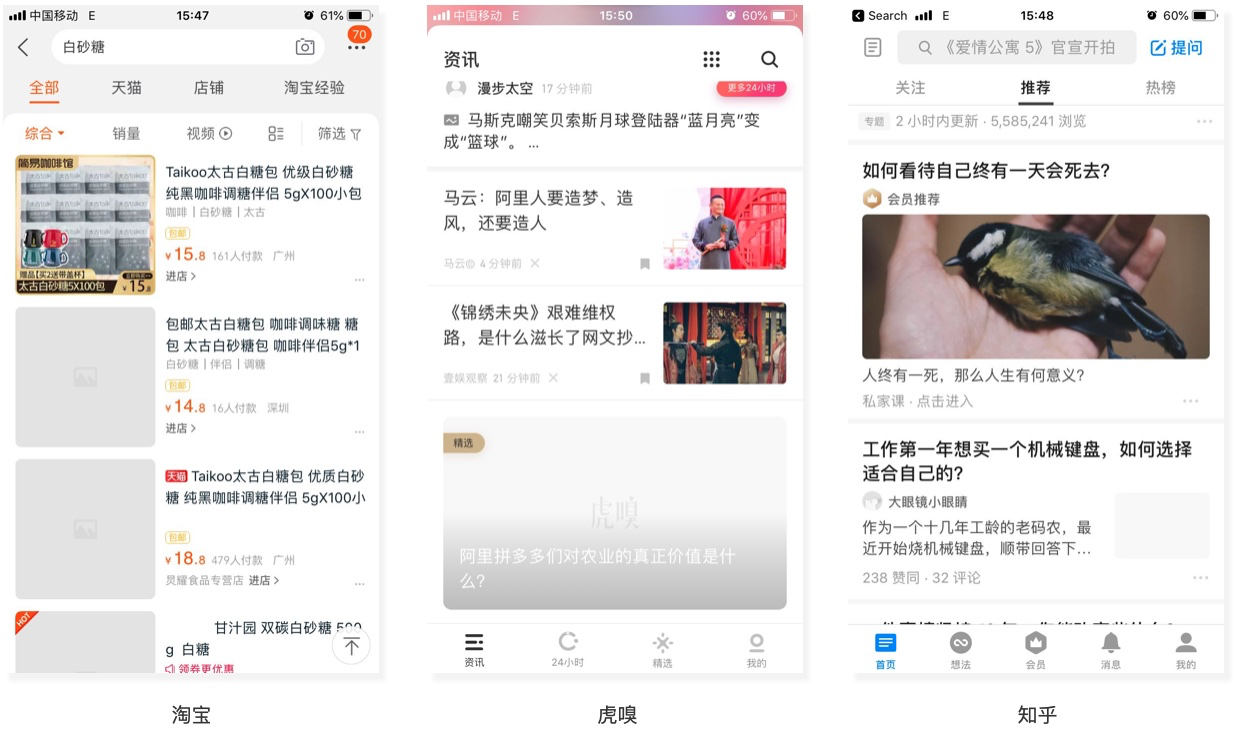
淘宝H5页面采取了客户端的形式,以商品展示为主,并没有用手动加载。采用手动加载的大部分都是以资讯、在线阅读等文字信息为主的产品,如虎嗅、简书、起点中文网。

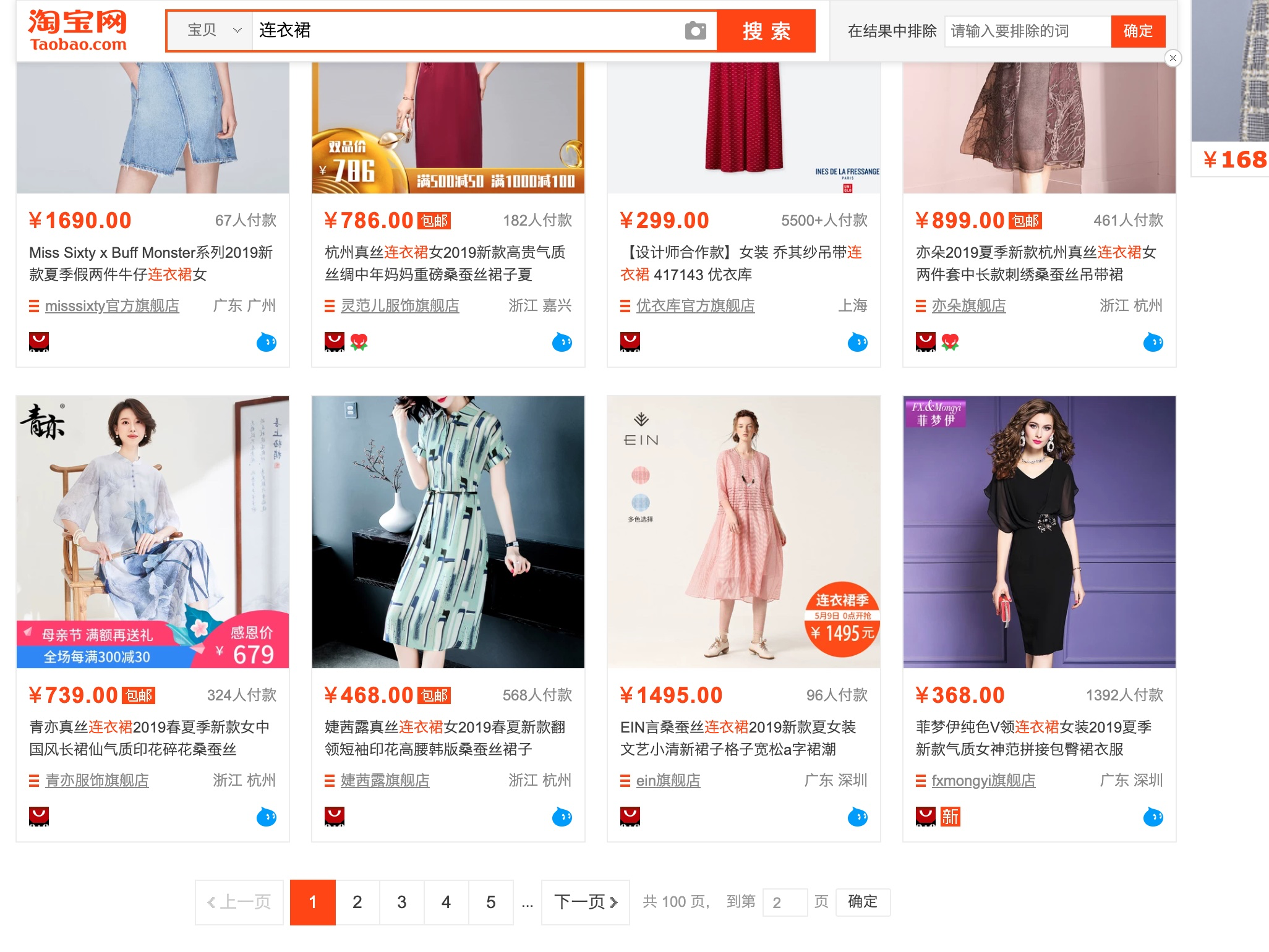
3. 翻页加载
翻页加载可以理解为另一种形式的手动加载,不同之处在于其通过页数告知用户信息量大小,且用户对当前浏览位置有清晰的认知,可以自主选择跳转浏览的页面。
这种方式在移动端较少见,常见于PC端产品:

无论列表尾部采取何种加载方式,看似对用户影响不大,相信大部分用户在浏览列表时都是自动加载完就接着看,看到提示点击就点一下,但当长时间集中注意力于页面内容却不知道浏览的进度,或者一次次阅读到文章底部又自动加载出一大段文字时,难免会出现焦躁感。
这时候就需要产品在细节处下功夫,给用户提供用户本身都没有意识到的需求。
四、全屏加载
当页面内容过于单一或布局多变时,可以在数据全部加载完毕时再显示,但这个过程中页面是空白的。因此,加载过程最好配合趣味性设计,可以缓解用户无聊情绪,还可以结合产品形象设计,提升好感度。
全屏加载可细分为:进度条加载和白屏加载。
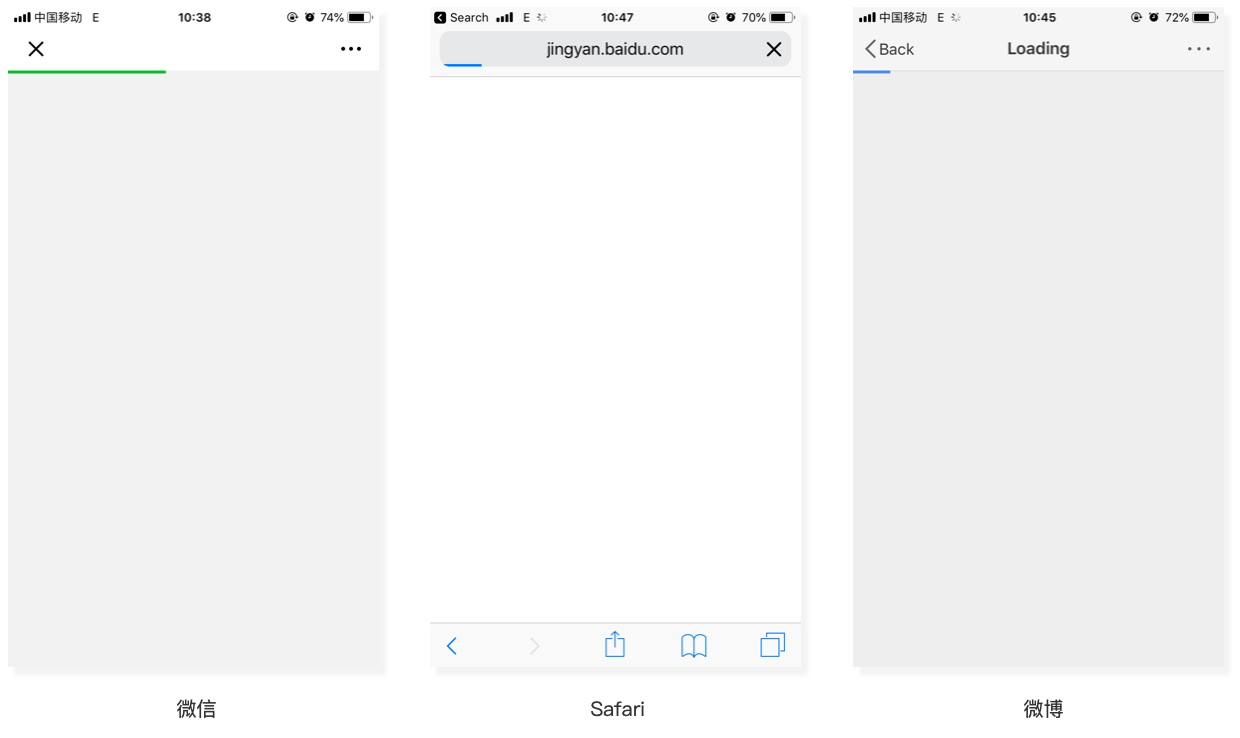
1. 进度条加载
网上大多数说法是先快后慢的进度条是用户感知最快的加载方式,我找了很多资料也没找到有力的论据验证这一说法。
根据个人体验,普遍做法是“快 – 匀速 – 快”,这个过程在心理感受上也是比较流畅的体验,重点在于不要一直卡在一个点不动,等待久了接收不到任何反馈,用户就会因为急躁感而离开。
淘宝、Safari和微博在弱网情况下会在一开始就卡住很长一段时间,而对比之下,微信公众号先快后匀加速加载的方式体验起来要更流畅一些。


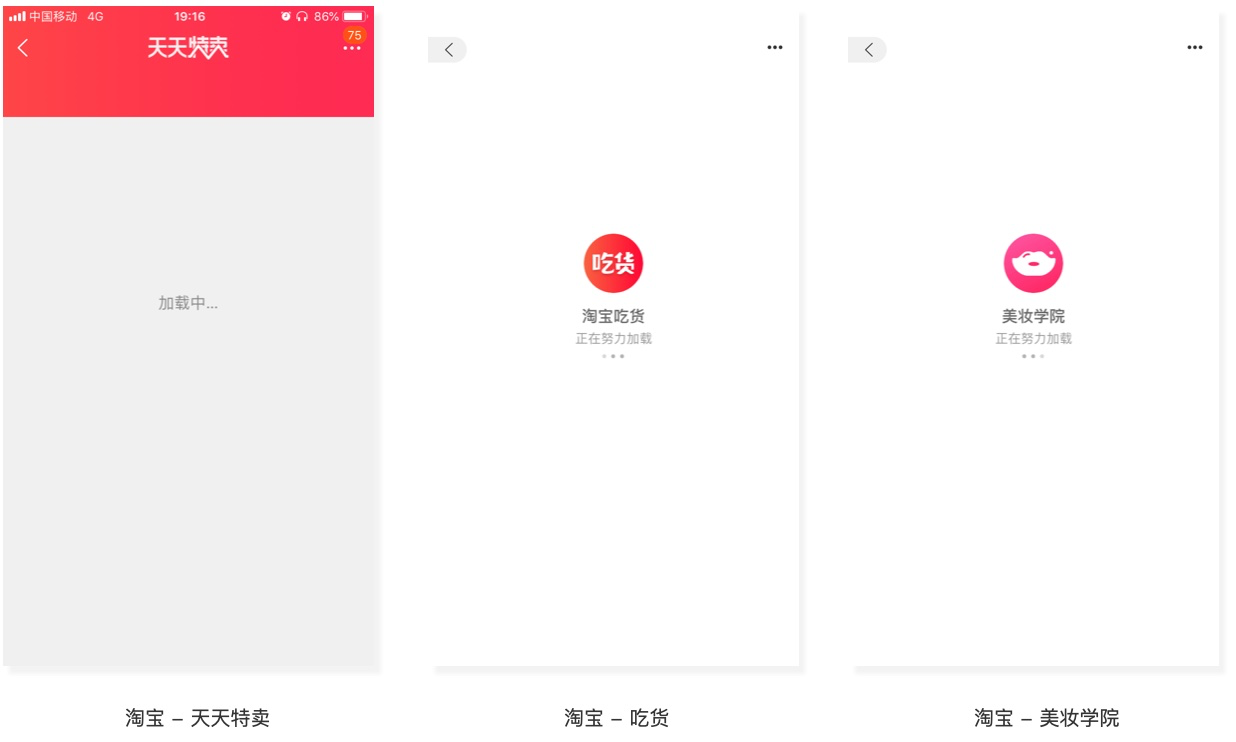
2. 白屏加载
比进度条加载趣味性更强,一般会配合图像和动画进行设计,缺点是无法知悉具体加载进度。
淘宝的加载设计比较中规中矩:

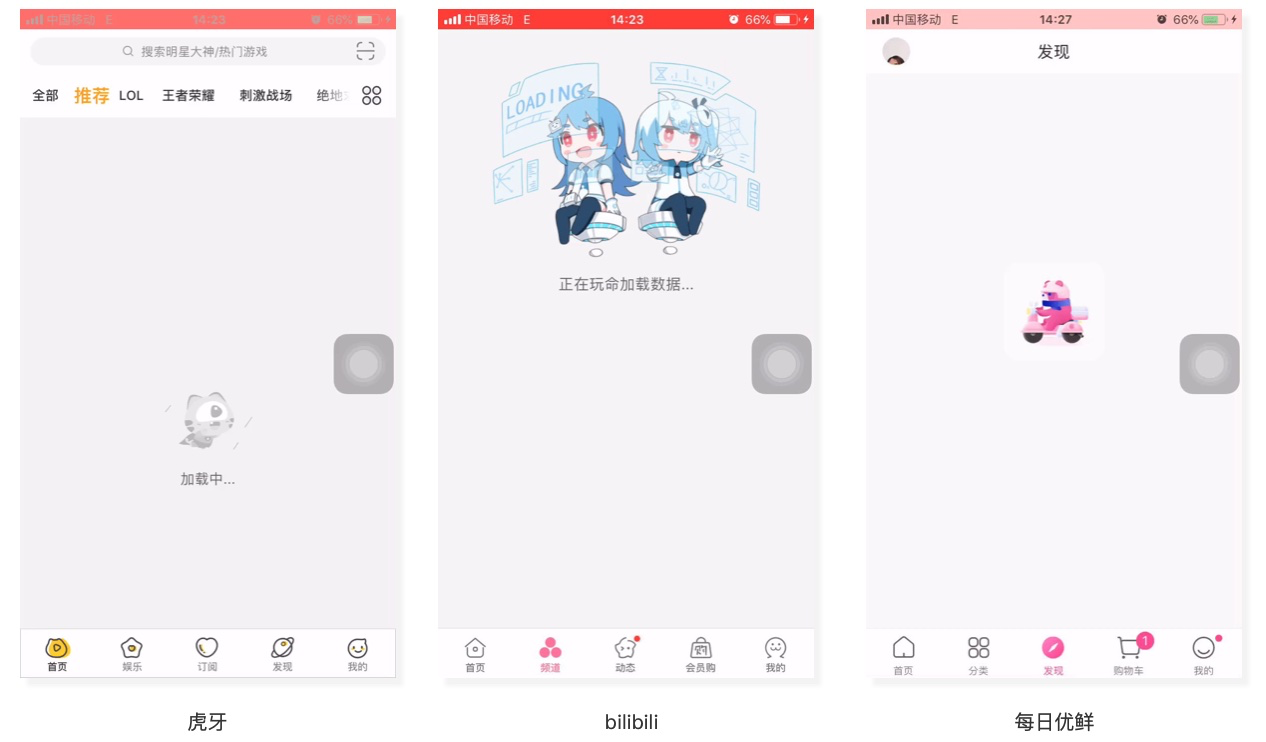
做得比较好的有虎牙、B站、每日优鲜,加载动画有趣生动,且十分贴合产品形象:

Gif效果图:

虎牙页面刷新.gif

bilibili页面刷新.gif

每日优鲜页面刷新.gif
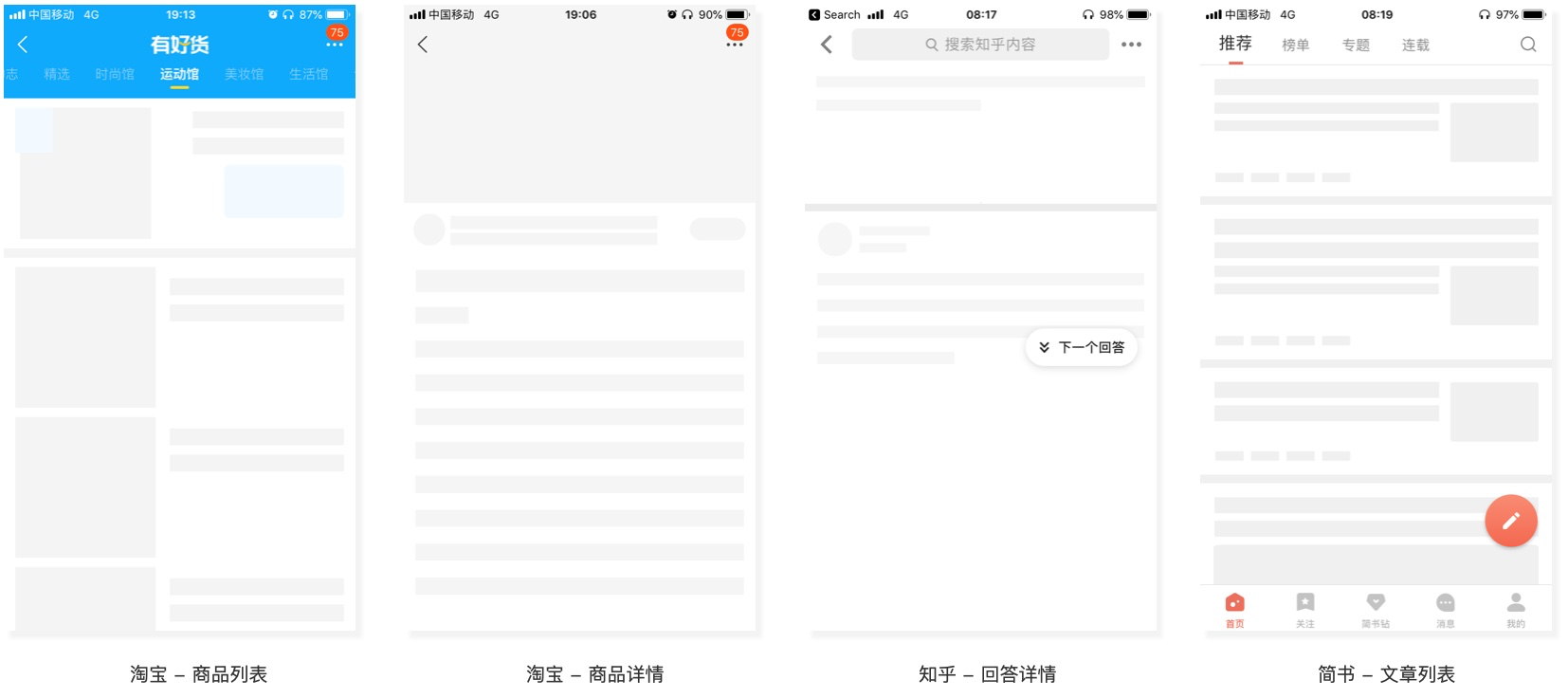
五、占位加载
使用矩形色块代替未加载完成的数据,一般用于页面布局固定的H5设计,如信息流列表、资讯详情页等,加载过程中用户可以提前看到即将展示的界面框架,有个心理预期。

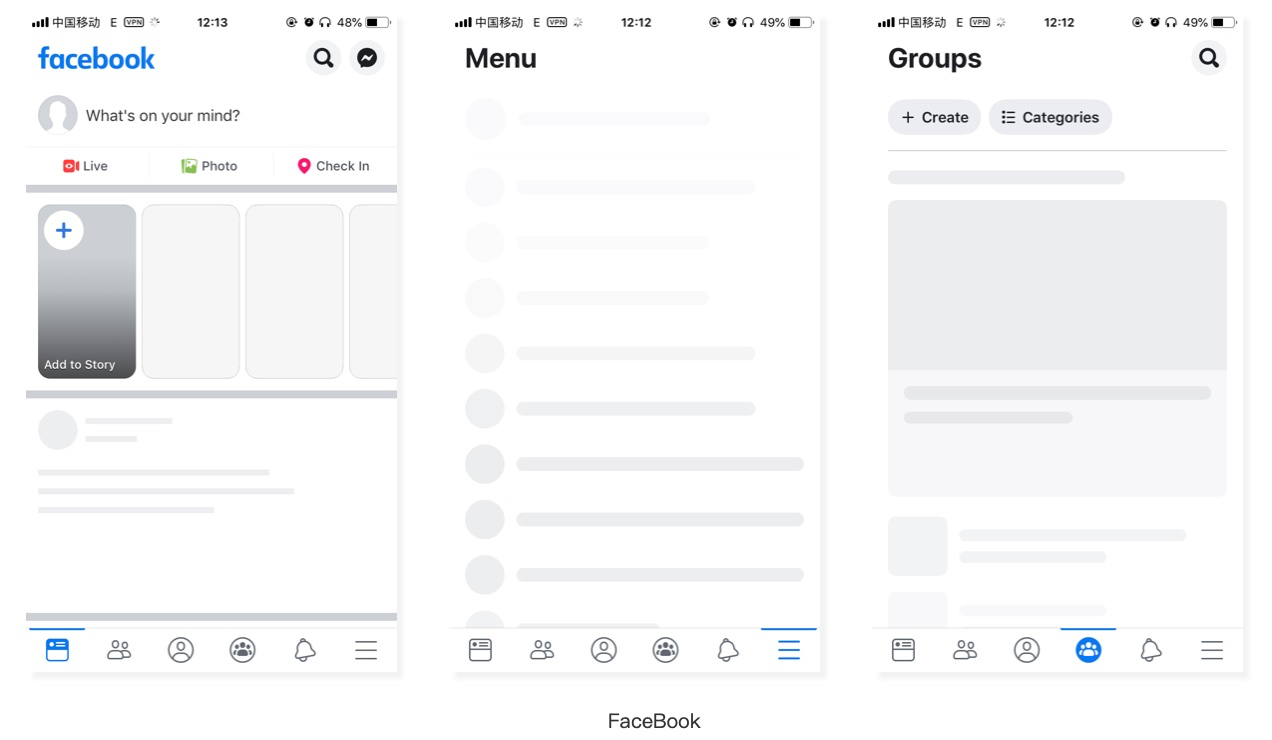
经典且比较出色的占位加载产品莫过于FaceBook了,按模块细分进行不同占位加载,而且加载过程中色块有渐变效果:

Gif效果图:

FaceBook占位加载.gif
不过对客户端来说,采用这种加载方式对性能要求较高,可能会出现加载慢或不流畅的情况。
还有一种占位加载是优先加载文字和框架,针对加载较慢的图片、视频进行占位加载,多用默认色块或者缺省图进行占位:

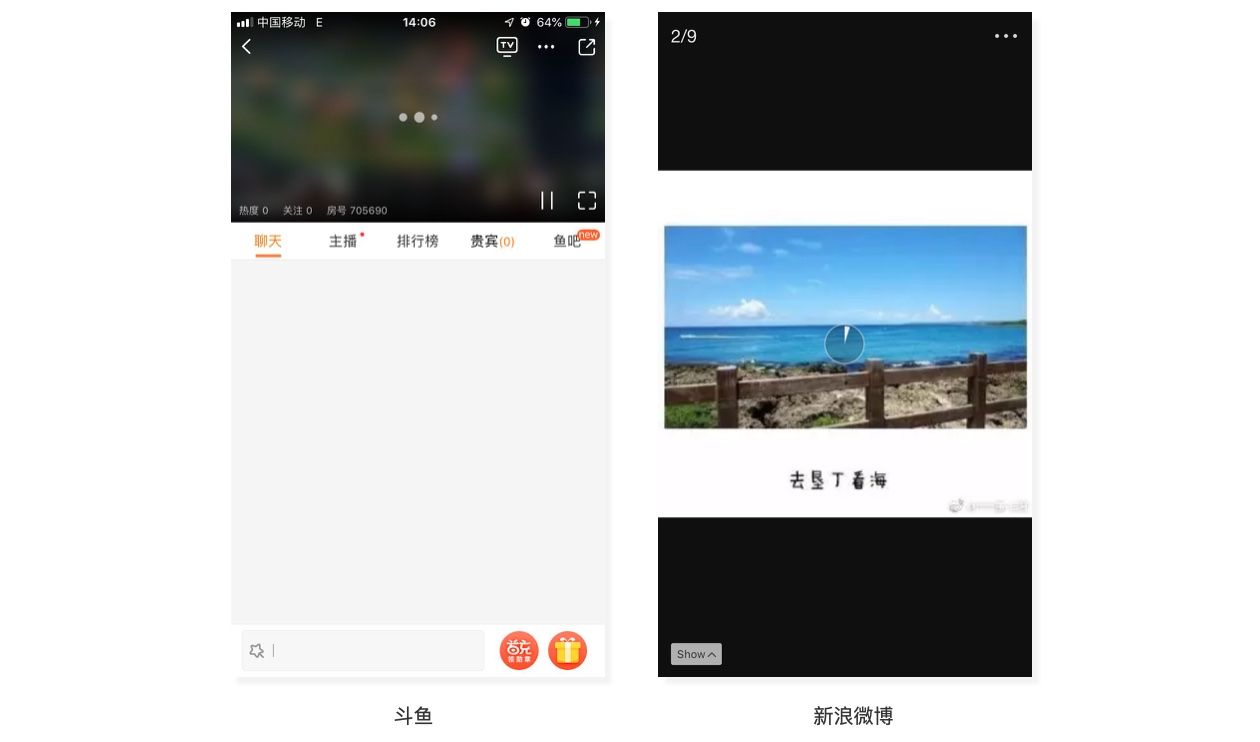
六、模糊加载
适用于图片较多的界面,加载完毕前先展示模糊处理的图片,用户能大致看清图片轮廓,等待意愿更强,过渡效果也比使用缺省图或黑色画布更自然。

七、模态加载
客户端对话框设计中可分为模态和非模态对话框,模态对话框是指在用户想要进行下一步操作时,必须先对该对话框进行响应。顾名思义,模态加载也会阻断用户操作,除了终止或返回上一页,必须等待当前加载完毕才可进行下一步动作。
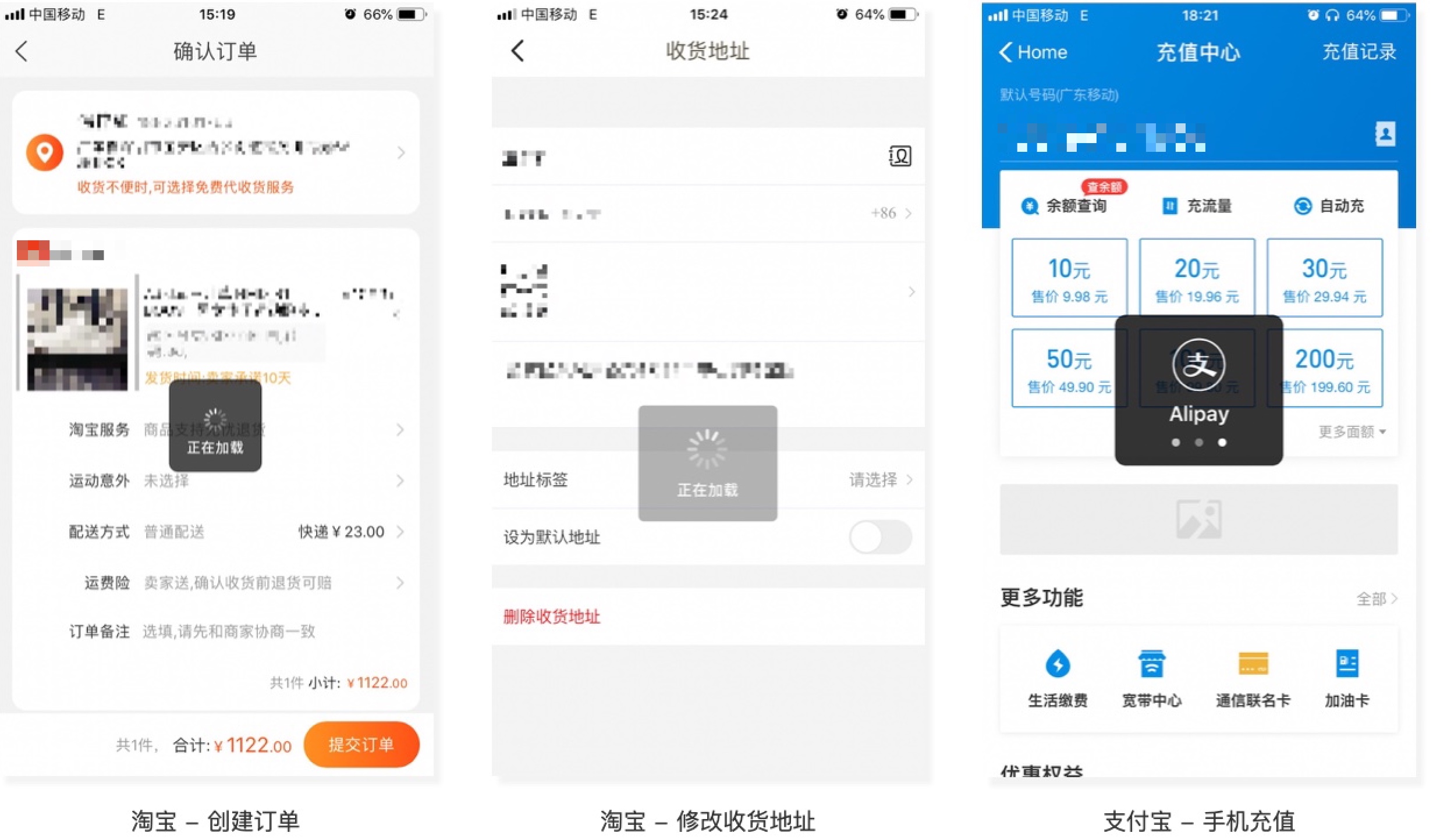
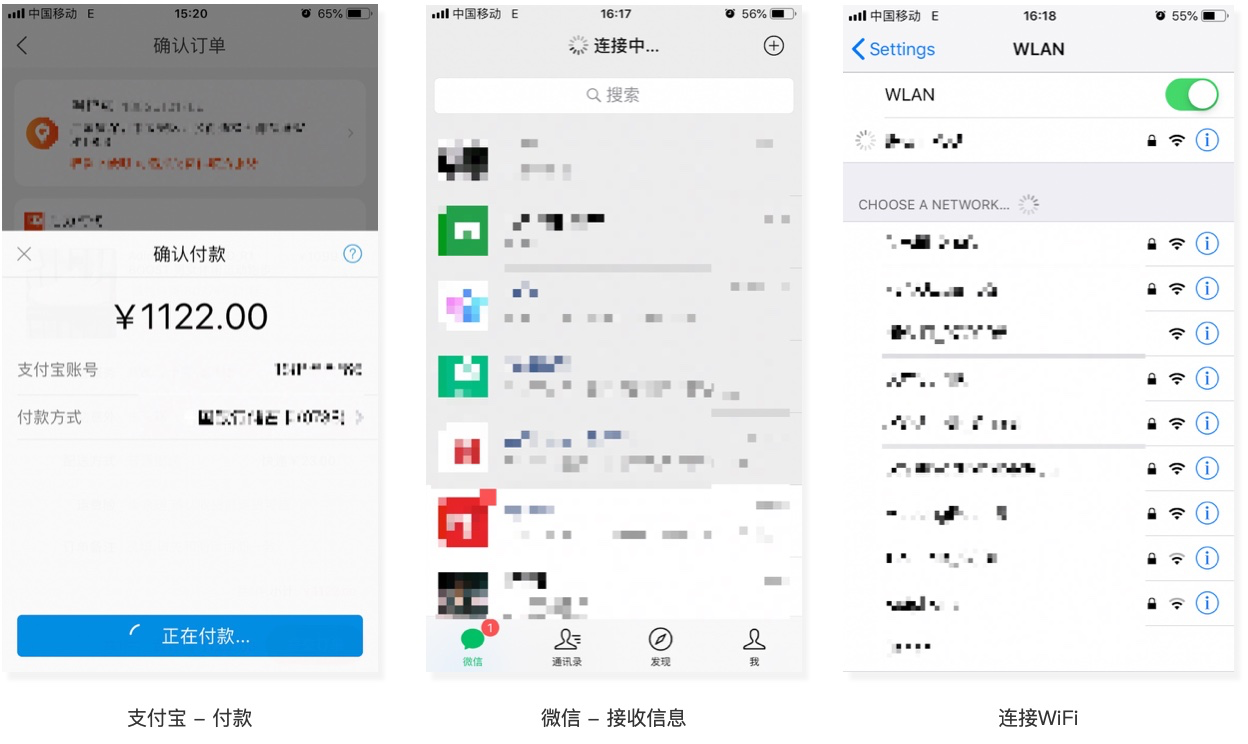
模态加载主要用来限制一些关键性操作,如创建订单、支付、提交信息等,多以Toast结合图案的形式展示:

补充:关于加载的一些细节设计
1. 选择合适的加载方式
为了更快让用户看到信息,通常会对加载页面的设计配合技术层面的数据加载方式来提高加载速度,最常见的为懒加载、预加载、智能加载和分步加载。
(1) 懒加载
当内容出现在界面区域时再进行加载,节省用户流量同时适当减轻服务器压力,很多信息流产品都采取这种加载方式,一般只针对加载较慢的图片和视频进行懒加载。

(2) 预加载
用户在浏览当前页面的时候,预先加载下一级页面的内容。应用场景多为资讯类,通常在用户浏览列表的时候就已经加载好了资讯详情的内容,这样即使突然网络异常也不影响用户查看文章。
采取预加载时需要结合实际场景,预测用户行为,如果用户浏览当前页面的时候就已经离开了,会造成流量的浪费。而且为了适当节省流量和减轻服务器压力,通常只针对用户当前浏览的界面进行预加载。
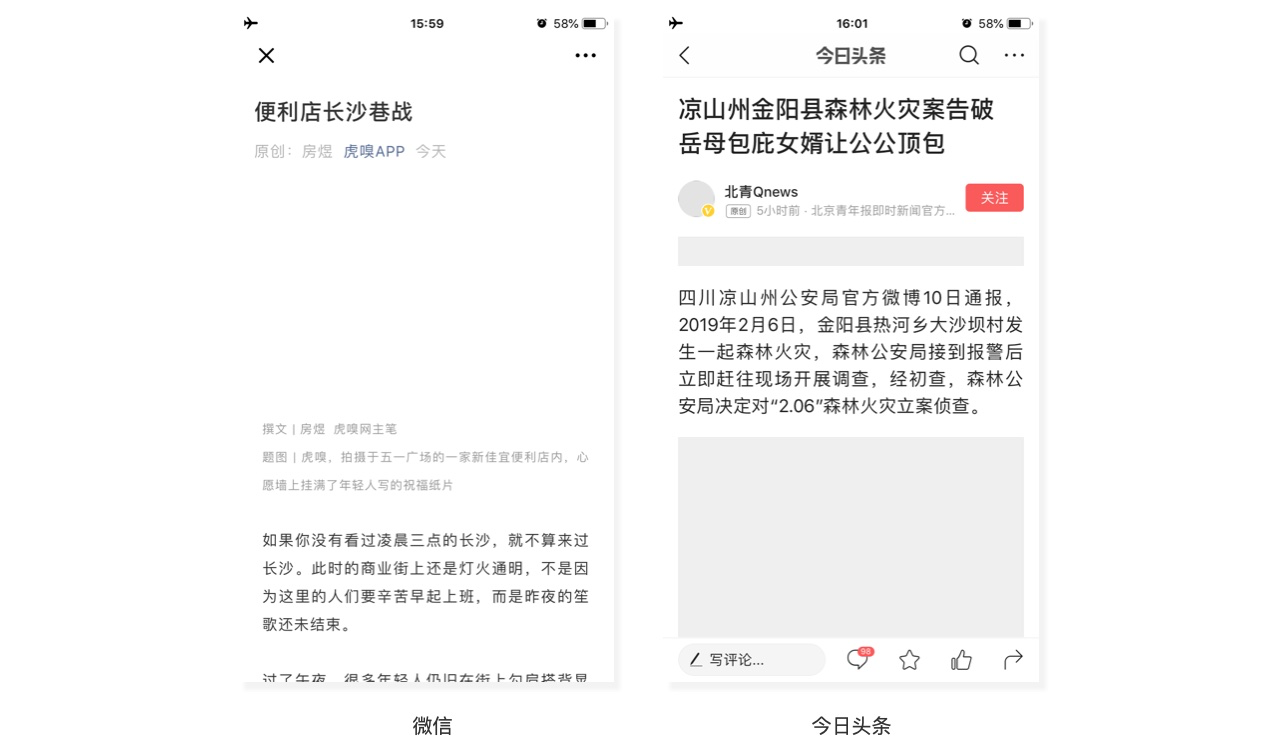
微信公众号和今日头条都采用了预加载方式:

(3) 智能加载
针对不同网络情况采取不同的加载方式,比如:
- 观看视频时,3G/4G情况下默认选取低分辨率画面节省流量,WiFi情况下则选取高清模式。
- 非Wifi情况下浏览信息时,不加载图片/视频或需要用户手动点击加载。
(4) 分步加载
对重点模块或加载速度较快的内容进行分步加载,优先级一般为界面布局>文字>图片>视频,具体表现形式跟前面提到的占位加载有些类似。
2. 后台加载
加载过程中用户退到后台时,是否继续加载? 再次返回客户端时是否重新加载?是自动重新加载还是手动?
3. 不那么起眼的加载
你可能没有留意到:有的加载提示并不会采用明显的方式,目的是尽量不影响用户操作和注意力,通常直接在按钮上改变文字或在文字旁添加一个小菊花加载图标来提醒用户加载的状态。

4. 异常提示
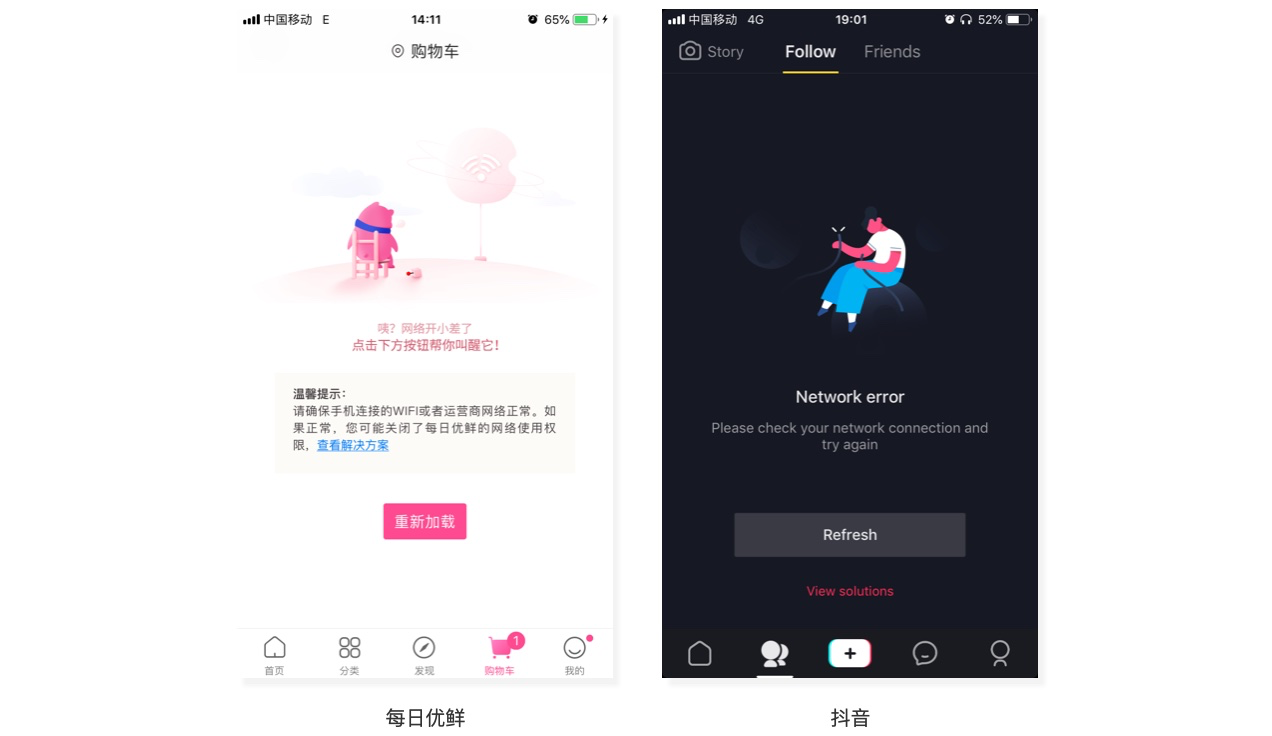
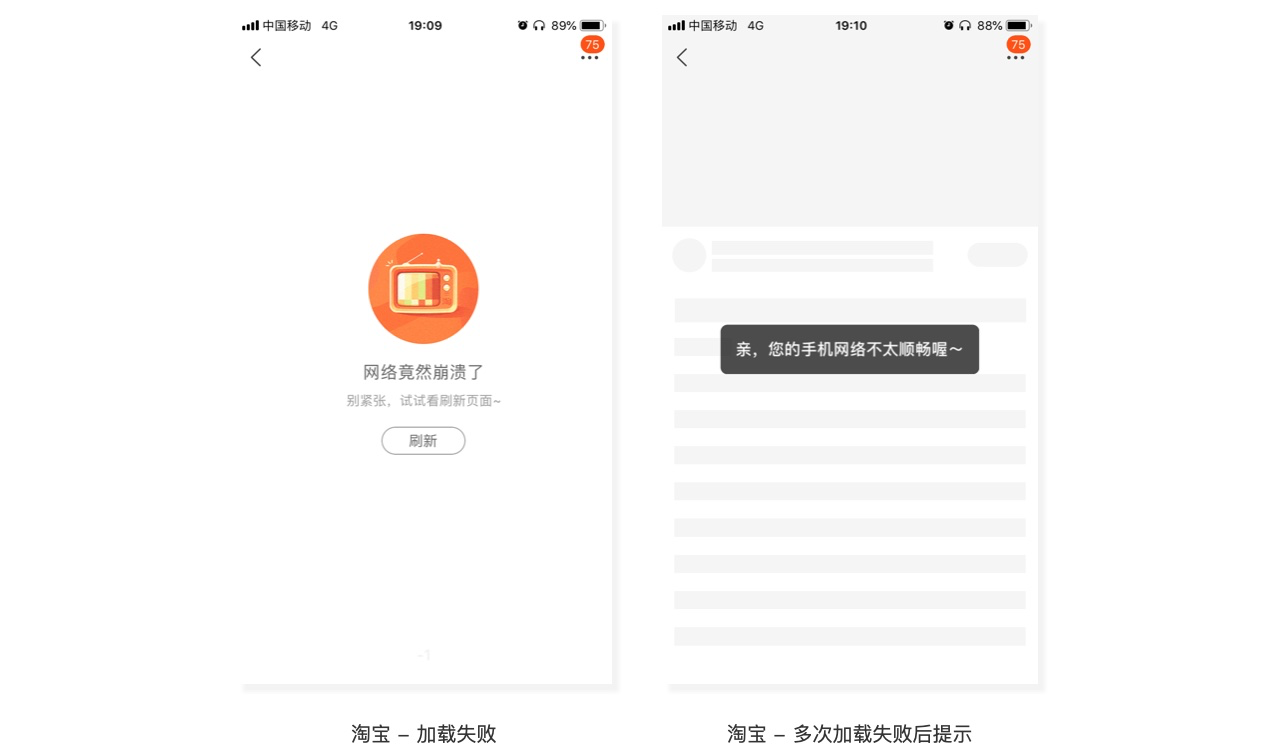
根据著名的「尼尔森十大可用性原则」中的容错原则和人性化帮助原则,在设计加载样式过程中应当考虑加载异常的情况,加载时间过长或断网导致加载失败都应及时给予用户反馈,并尽可能提供说明引导和解决方案。

淘宝加载失败的情况还有个小细节,如果点击重新加载几次后依然加载失败,会增加Toast再次强调提示,这时候用户更容易意识到:可能是手机网络真的有问题,不会因为一遍又一遍刷新失败而感到焦躁。

5. 加载完毕的交互
数据加载成功后是直接显示,还是渐变或其他过渡效果?是否伴随另外的提示信息?这些都是需要考虑的。
应用场景多为信息流app列表刷新后顶部提示:

6. 多种加载方式结合
采取某一种加载方式来设计页面的局限性较大,而且表现形式单一,因此更多的app采取的是多种加载方式结合的设计,这样加载更加灵活高效,用户体验也更完善。
多种加载方式的结合非常多样化,下面只列举两种比较常见的:
(1)列表尾部:自动加载和手动加载结合
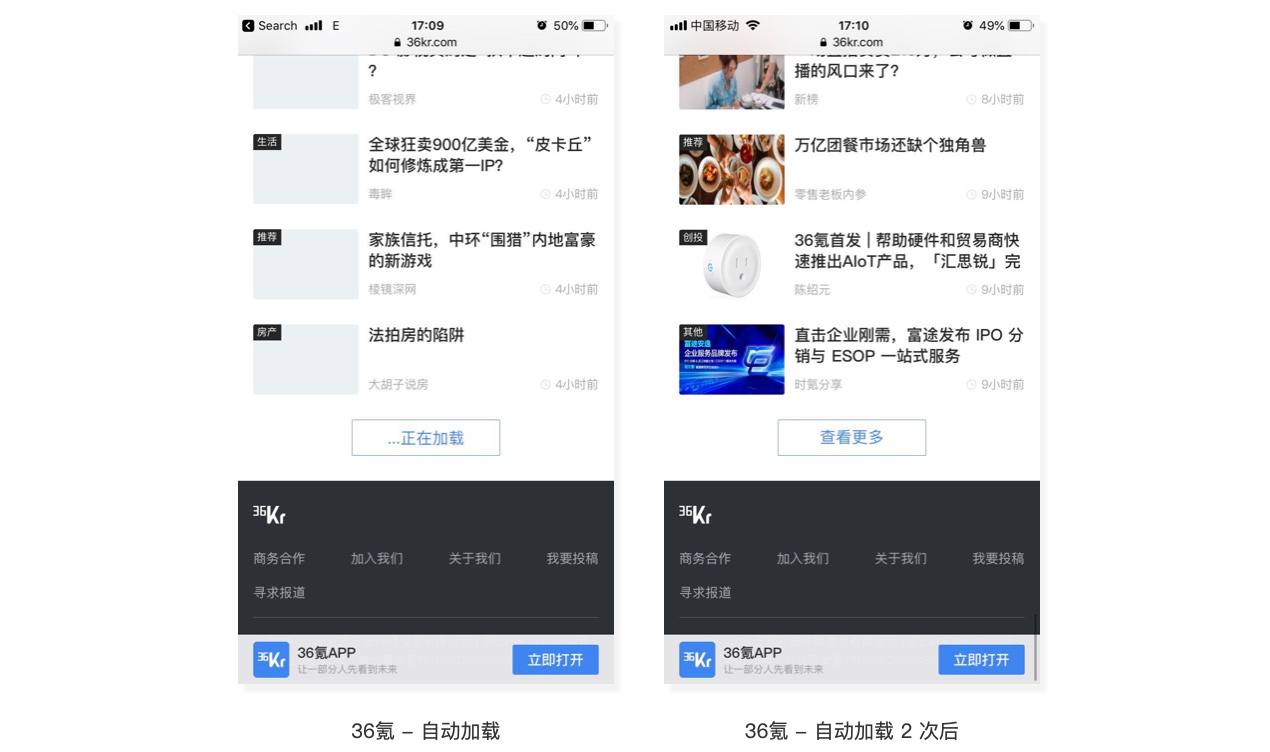
前面提到过手动加载多见于网页端产品,对于移动端H5目前仅发现36氪采取该加载方式。

这是一种比较折衷的方式:在用户刚开始浏览的一段时间采用自动加载,专注于被动接受信息的沉浸式体验;当用户连续浏览了一定的页数,说明到达了一定的使用时长,可能会产生注意力不集中和视觉疲劳的感觉,这时候把加载的主动权交回用户手上,不仅能缓解服务器加载压力,也能有效避免用户由于长时间不断接受信息而出现负面情绪。
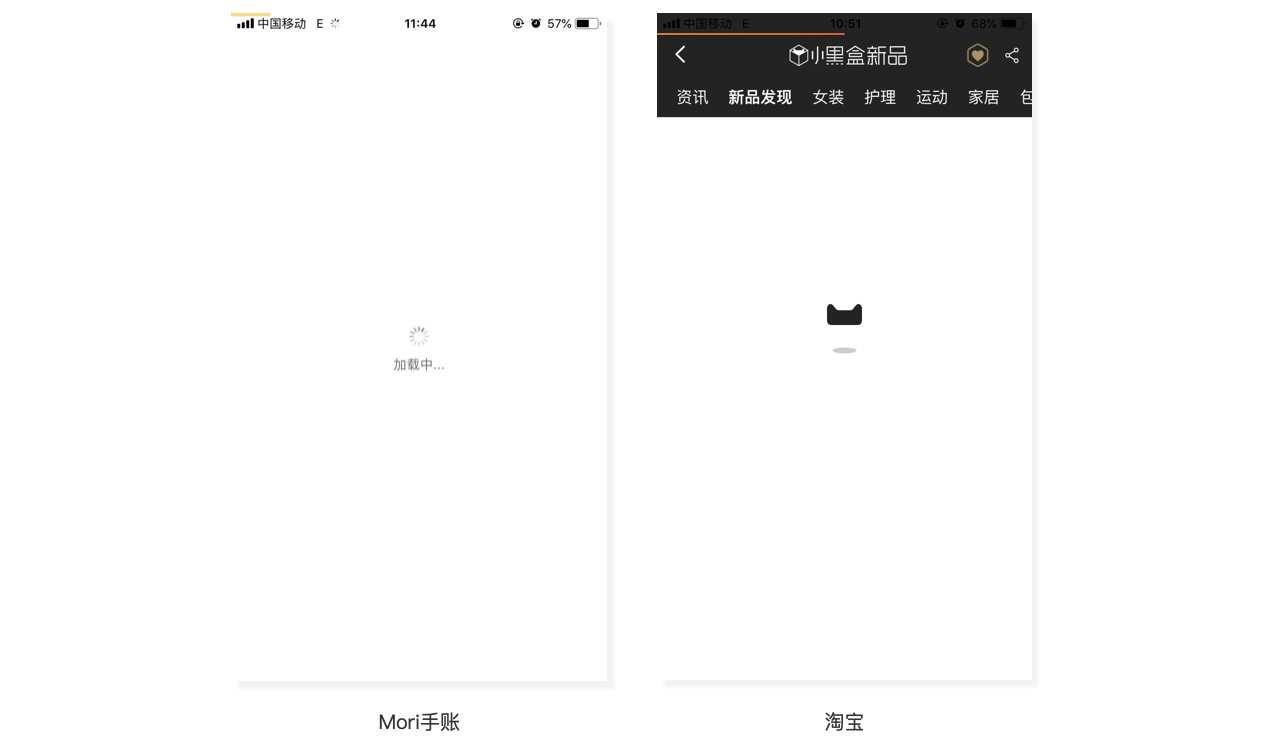
(2)页面加载:进度条加载和白屏加载结合
由于白屏加载时页面是没有内容的,就算配合动画转移注意力,用户仍然无法知悉加载的进度,所以把进度条加载和白屏加载结合的情况也十分常见,比如:Mori手账和淘宝,而且可以看到结合情况下对进度条加载做了弱化处理,放在了导航栏甚至状态栏的上方。

总结
关于数据加载采取哪种加载方式和样式并没有严格的限制,重点在于以用户为中心,灵活运用适合的加载方式,以尽可能快的速度和流畅的效果给用户呈现出完整的数据。
本文由@给予 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








很优秀的文章…
还在学习进步当中 一起加油 😳
谢谢分享那么多的专业知识,发现自己还是一无所知的小白
最近负责的版本涉及加载,所以花了一些时间去学习、思考和总结,最终产出这篇文章,而在这之前我对加载设计也是只有模糊的概念。因此只要不断学习、思考,总会有进步,有收获,从小白进阶的。
学习了,不断学习&不断思考,产品经理要一直一直坚持做的事情。
自我提升就是一个不断“认知-学习-实践-反馈-内化”的循环过程
没想到小小的加载项有这么多学问,谢谢作者费心整理😄🤩🤩
只是简单梳理了一下 还需要进行更深入的思考,共勉 😳
很是优秀
😆
优秀