Material Design 深色主题设计组件规范
今年谷歌开发者大会新增Dark theme并更新了Material-Design Color章节,Dark theme 内容非常翔实,详细指导设计师一步一步适配Dark theme,大量案列说明包括一整套设计组件规范,以下,分享给大家~

深色主题是一种低光环境UI,主要显示黑色界面。

用法:
深色主题在大部分界面显示黑色。它常常作为产品默认主题的备用选项。
深色主题降低了设备屏幕发出光的亮度,但是色彩仍然能满足最低对比度。它们有助于改善视觉人体工程学,减少眼睛疲劳,根据当前照明条件调节亮度,同时节省电池电量,并在黑暗的环境中延迟屏幕使用时间 。具有OLED屏幕的设备可以随时关闭黑色像素点,已达到节能的特点。
原则

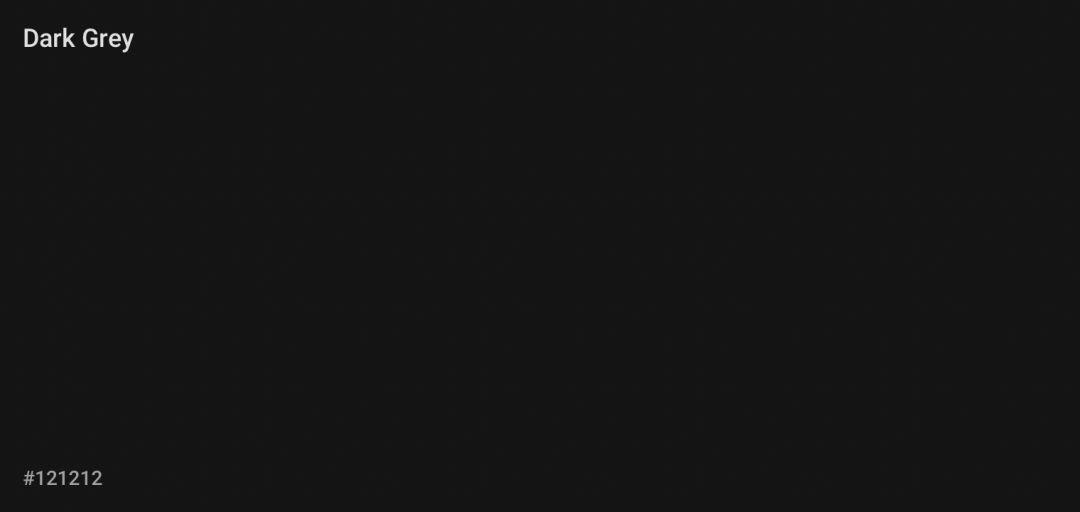
深灰色
在黑暗的环境中,使用深灰色 – 而不是纯黑色 – 来表达的界面的高度和空间。

强调色
大部分UI界面都使用深灰色,但是会使用少量的主色或高饱和的颜色突出强调重点。

节约能源
在需要高效率的产品(例如带有OLED屏幕的设备)中,通过减少光像素的使用来延长电池寿命。

提高易读性
如果要考核非常规的深色主题用户(如视力较低的用户),需要满足颜色对比度标准。
属性
Material Design深色主题由以下属性定义:
- 对比度:深色界面在100%白色正文文本的对比度至少为15.8:1
- 深度:在较高的高度水平下,组件通过显示较浅的界面颜色来表达深度
- 去饱和:原色去饱和,因此它们在所有高度级别都通过了至少4.5:1(与正文一起使用时)的Web内容可访问性指南(WCAG)AA标准
- 颜色有限:界面大范围的使用深色颜色,使用少量的强调色(浅色、去饱和色和明亮的饱和色)
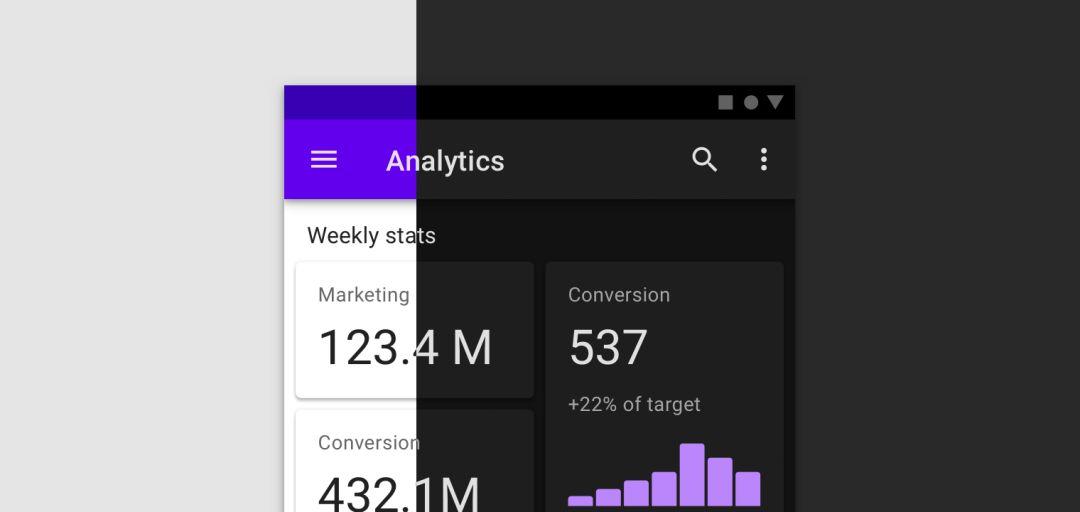
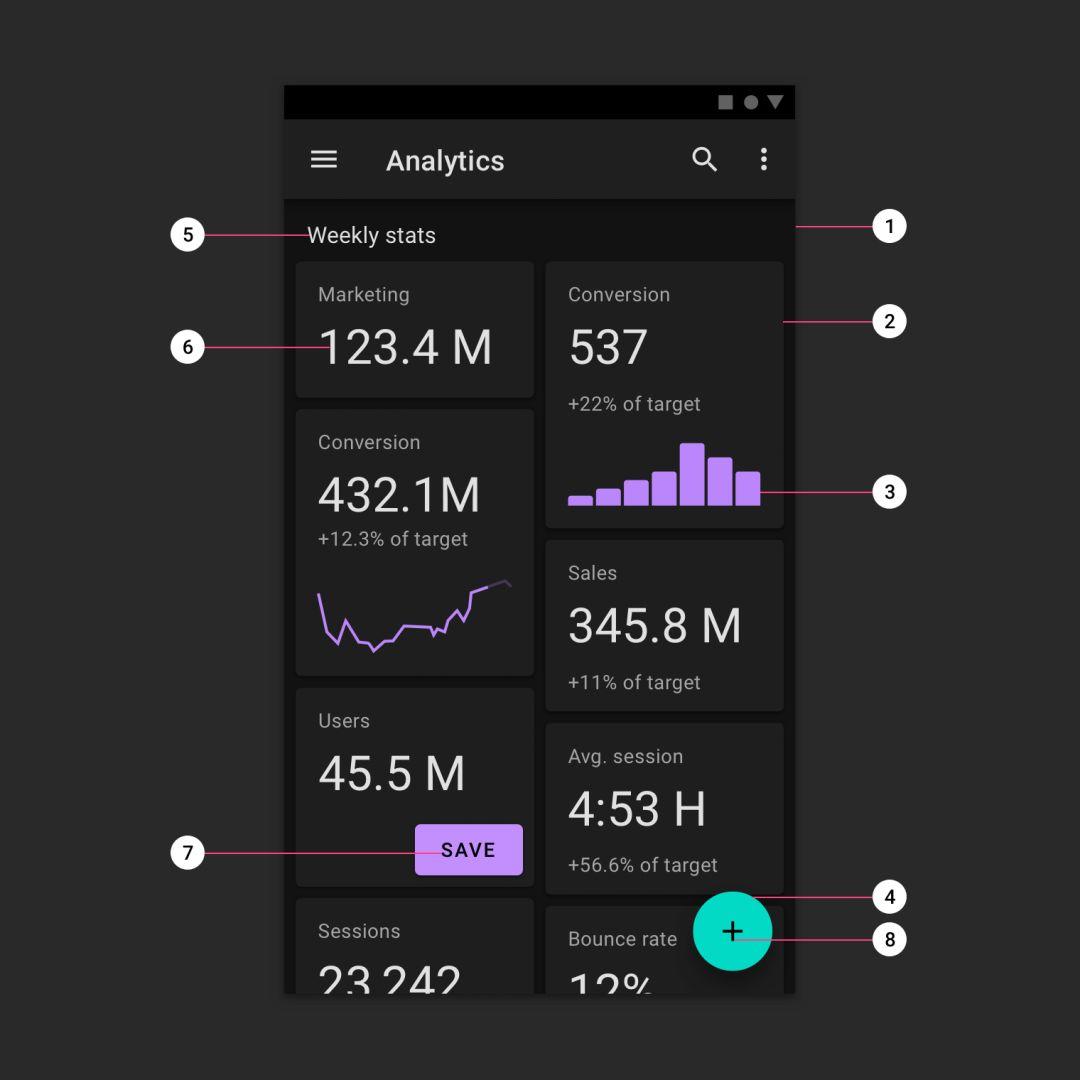
深色主题界面结构
深色主题主要使用深灰色,其它颜色较少。它们发出的光线很少,同时需要保持高标准的可用性及可读性。

1. 界面底层颜色(0dp界面高度)
2. 卡片颜色(1dp界面高度)
3. App主色
4. App辅助颜色
5. 底层文字颜色
6. 卡片文字颜色
7. 主色文字颜色
8. 辅助文字颜色
行为
可以使用以下两种方式打开(或关闭)深色主题:
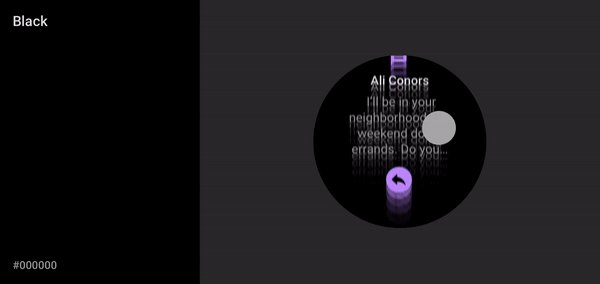
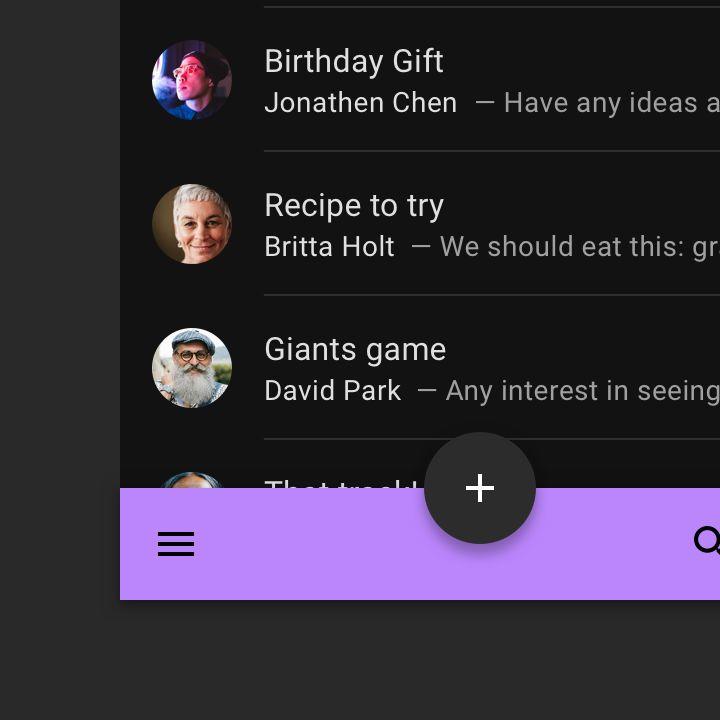
- 着重的突出深色主题,使用图标切换来打开或关闭深色主题
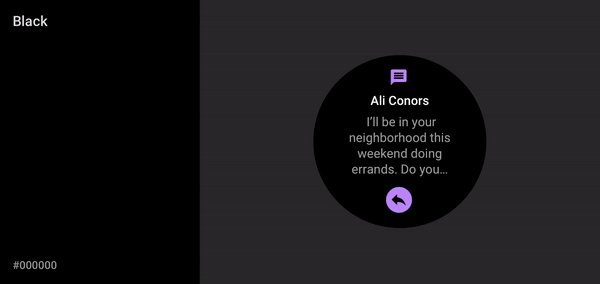
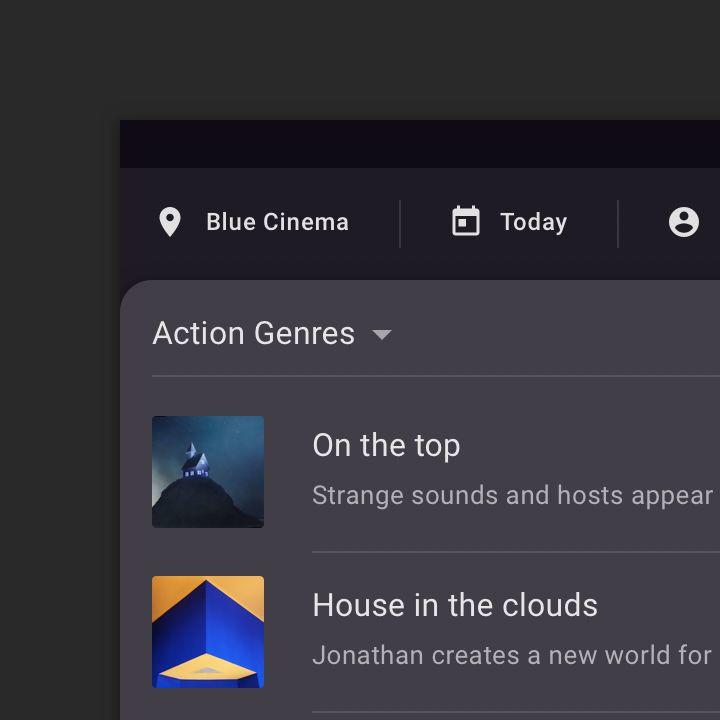
- 通过在菜单或应用程序的设置中放置一个切换项,可以降低对用户的干扰

在顶部应用栏中的切换深色主题

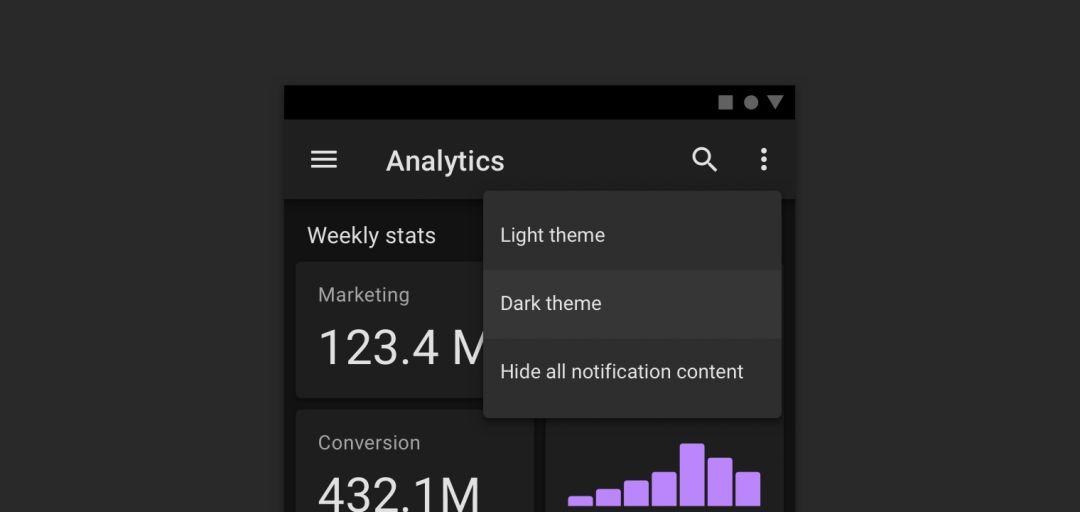
在下拉菜单中切换深色的主题

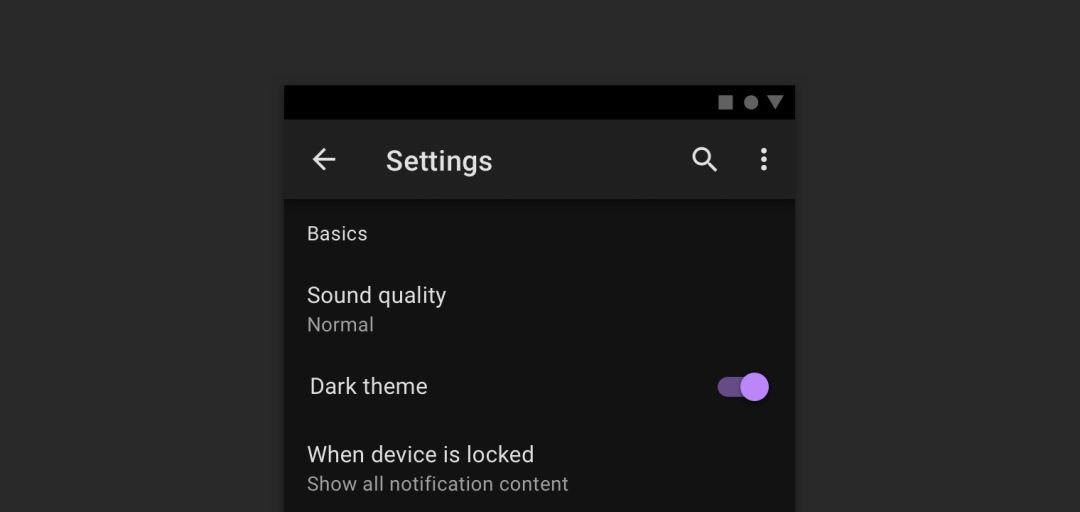
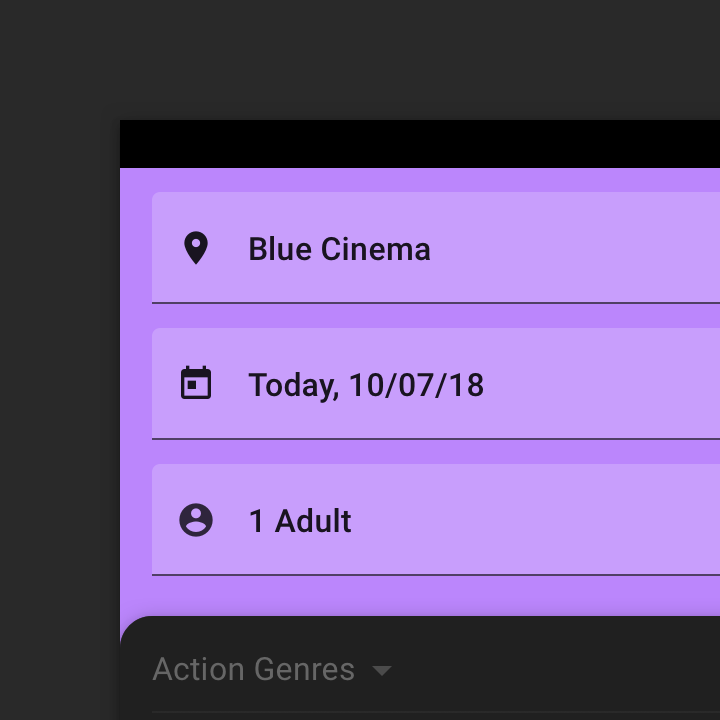
应用程序的设置中切换深色主题
属性
黑深色主题使用深灰色而不是黑色作为界面及组件主要颜色。深灰色适用性很高,可以表达更广泛的颜色、高度和深度,因为在灰色(而不是黑色)上更容易看到阴影。
深灰色表面也可以减轻眼睛的疲劳,因为在深灰色表面上的浅色文本比在黑色表面上的浅色文本对比度更小。

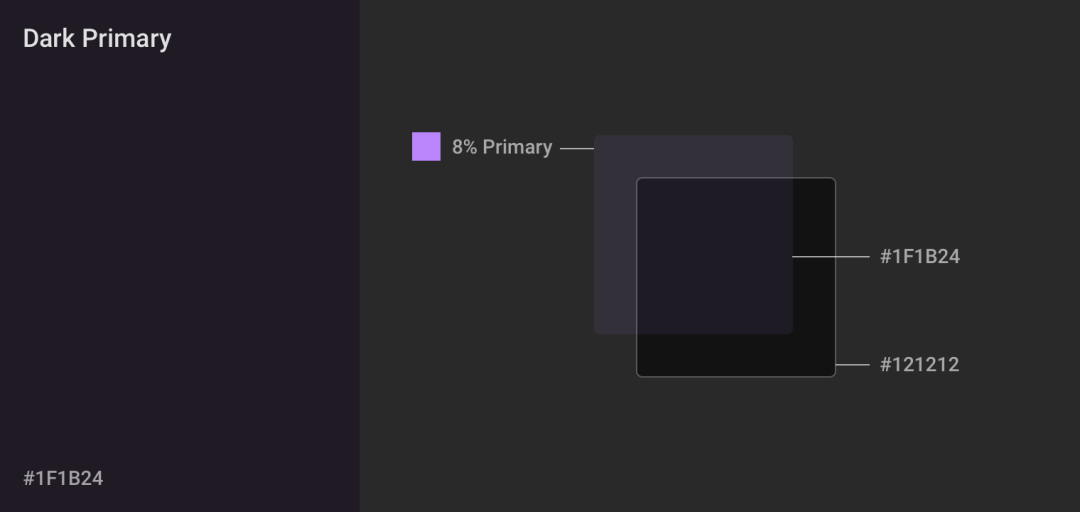
推荐的深色主题表面颜色为#121212
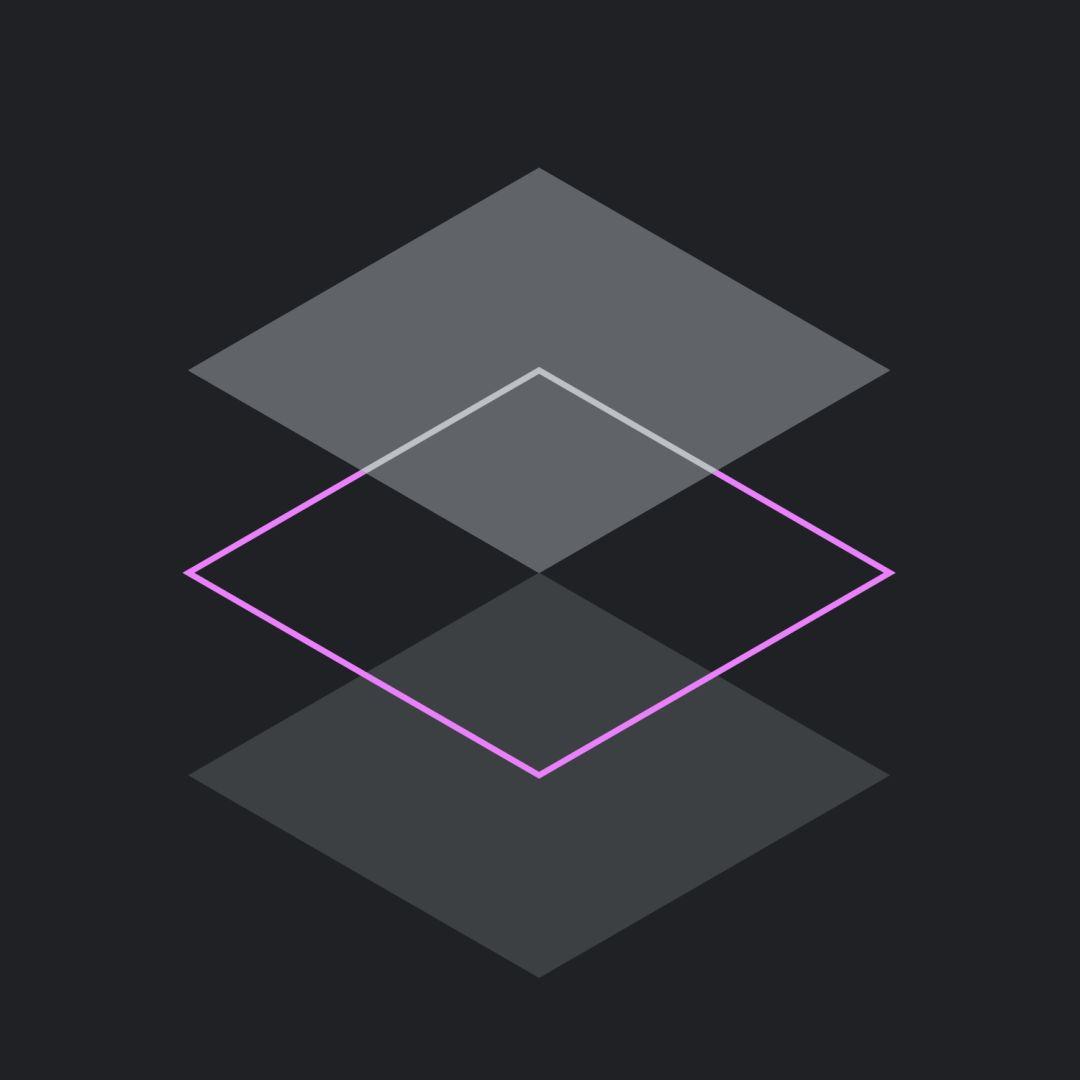
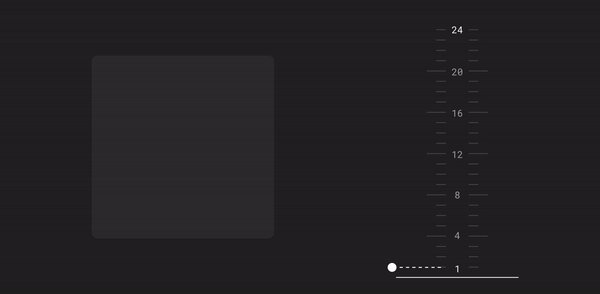
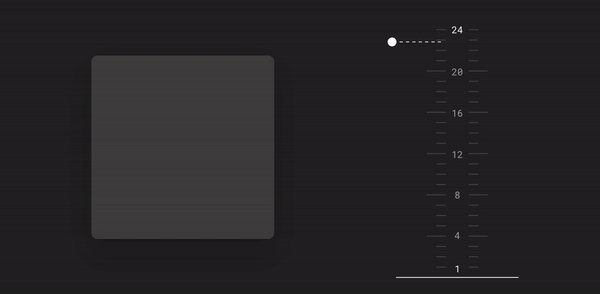
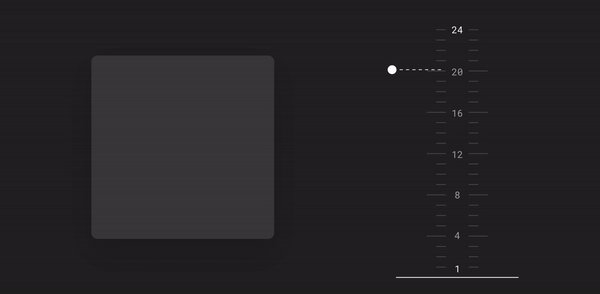
高度:
在深色主题中的组件高度和阴影与默认主题中的组件一致。然而,在深色主题中,不同高度的表面亮度不同。
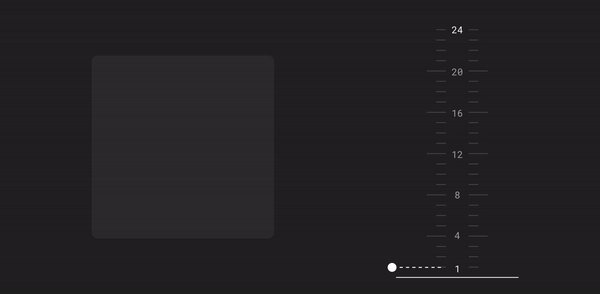
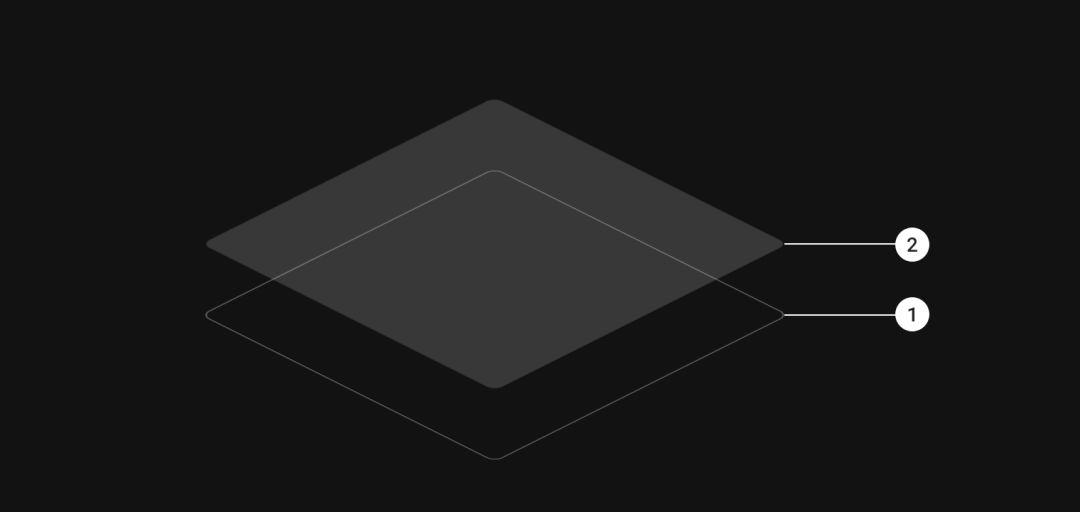
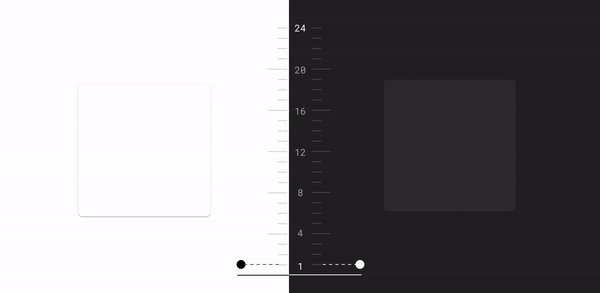
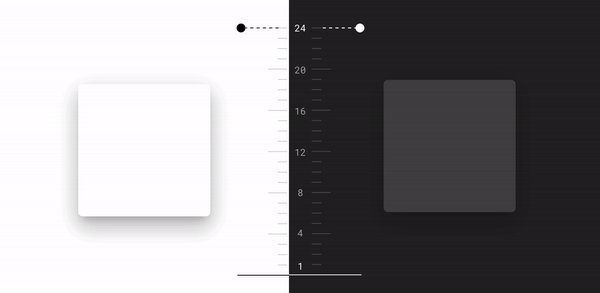
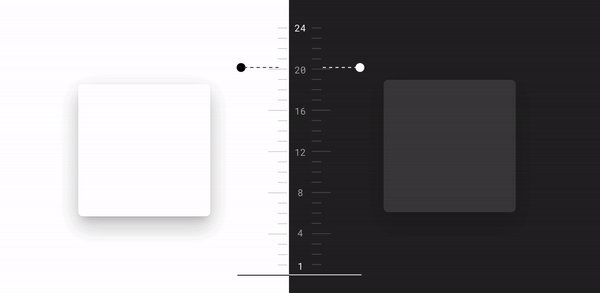
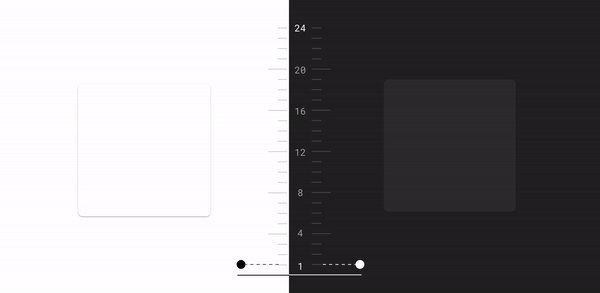
高度越高,界面越亮:
表面高度越高(越接近隐含光源),表面越亮。通过应用半透明白色覆盖表面来表达这种轻盈剔透的感觉。

随着组件升高,颜色变亮。

通过应用半透明白色覆盖层,表面变得更亮。
1. 界面位于底部
2. 提升高度后半透明覆盖
界面上的半透明白色层叠加还可以更轻松地区分组件之间的高度与阴影。叠加增加了表面和阴影之间的对比,使每个界面的边缘更加明显。

默认主题使用阴影来表示高度,而深色主题也通过调整组件表面颜色来表示高度。
这些界面覆盖值旨在最大限度地提高易读性,同时确保不同的高度水平彼此可辨别。

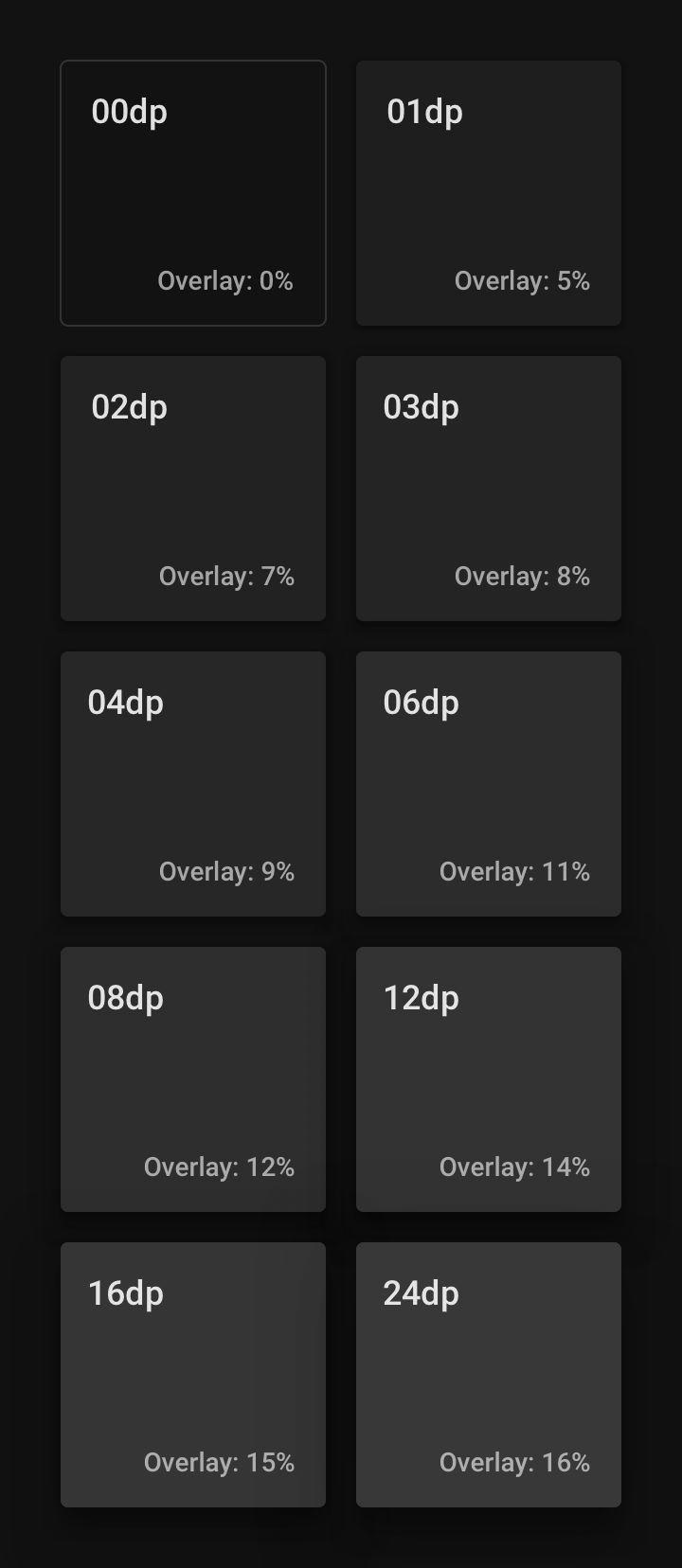
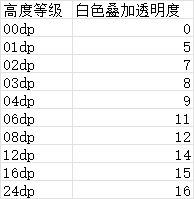
半透明覆盖层透明度范围从最低级别的0%到最高级别的16%表示不同的高度等级。

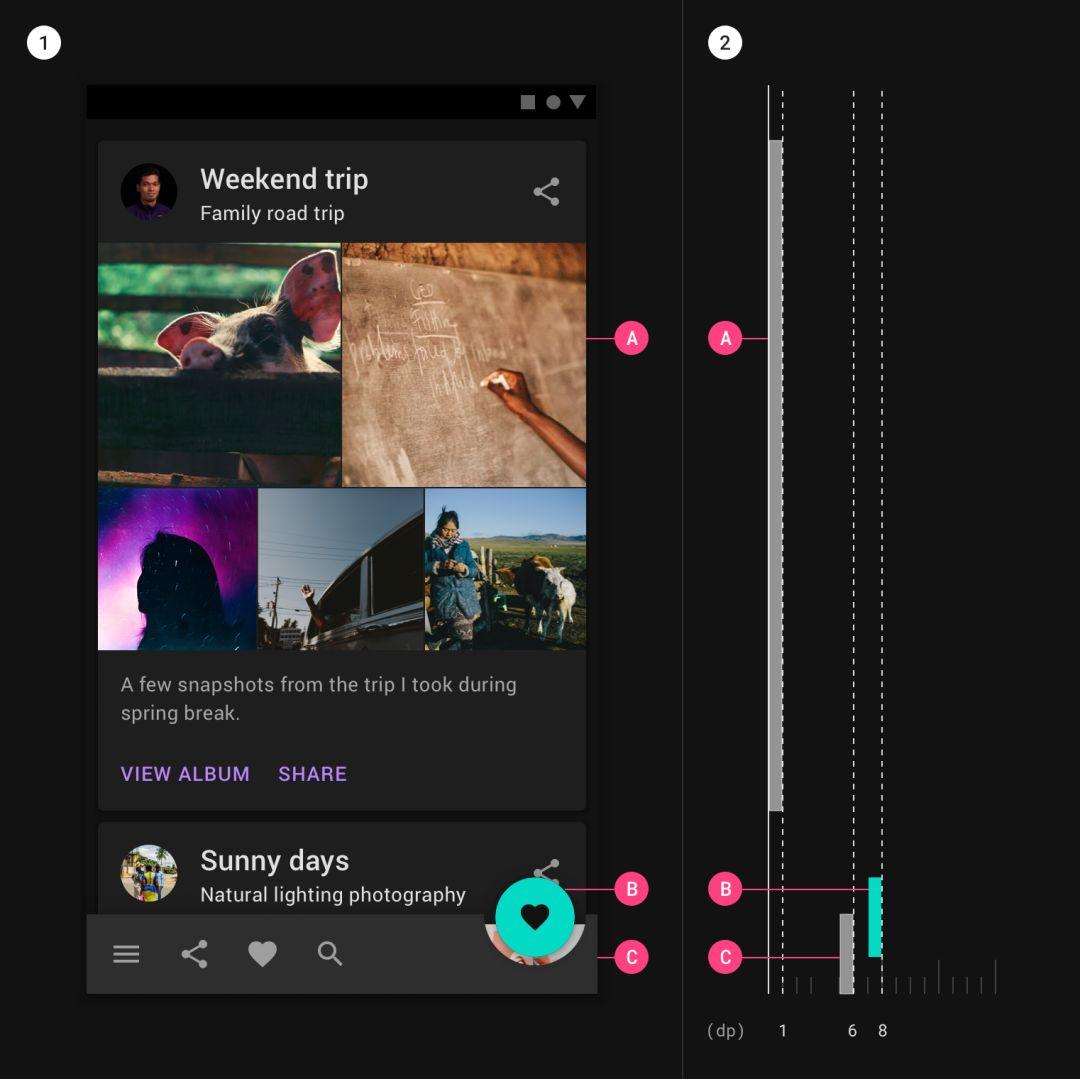
半透明覆盖层阐明了组件之间的高度差异。

A. 1dp高度,5%覆盖的卡片
B. 6dp的浮动交互按钮,使用不带半透明覆盖层的辅助色
C.高度为8dp的底部应用程序栏,覆盖率为12%
半透明层的覆盖不应该应用于使用了主色调或辅助色的组件界面来表示高度。在深色主题中,阴影的颜色色值需要够深,能够准确地表示投射阴影。

禁止。
避免对已经使用主色或辅助色的组件界面进行半透明层覆盖。

禁止。
不要使用环境色来代替阴影颜色来表示高度,因为它们不能准确地表示投射阴影的高度。
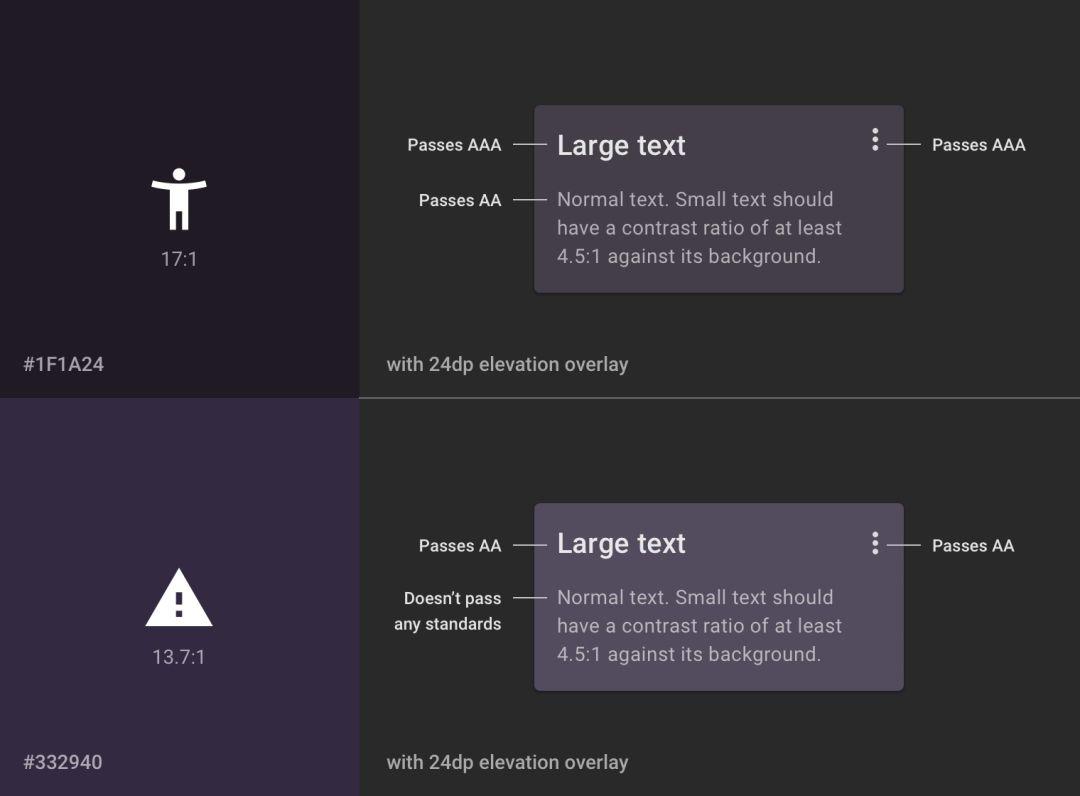
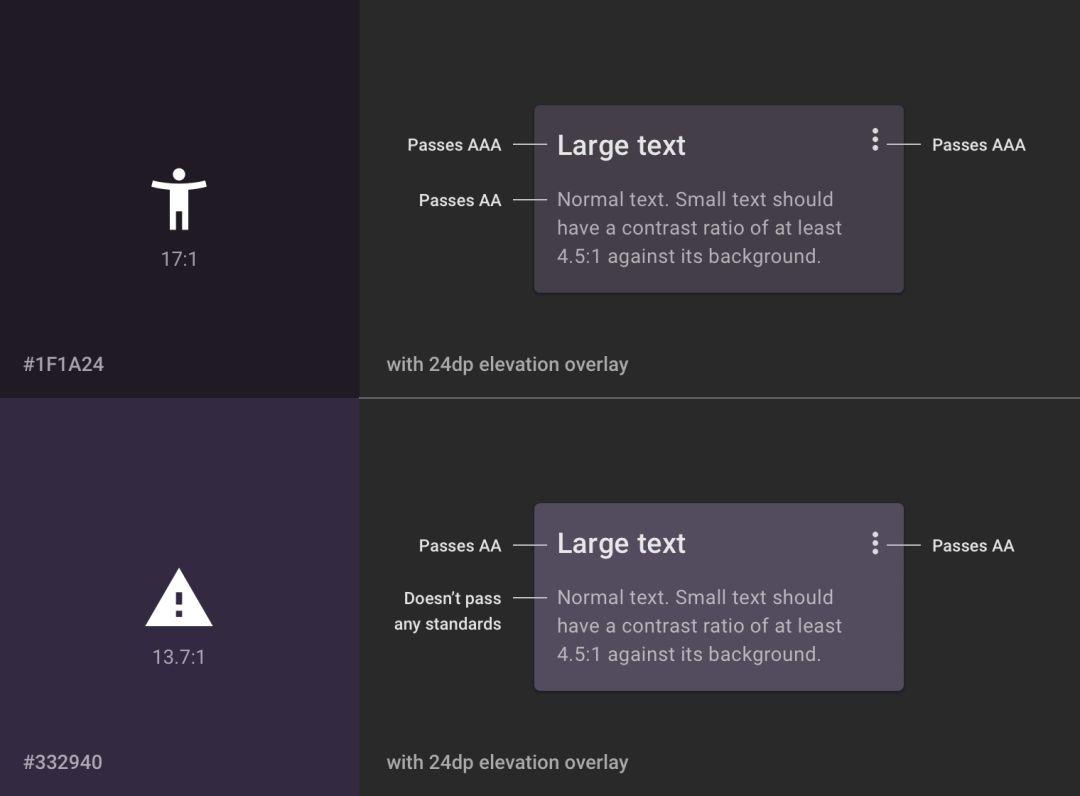
可访问性和对比度
深色主题界面必须足够深,以显示白色文本。他们应该使用文本和背景之间的对比度至少为15.8:1。这确保正文文本在应用于最高(和最低)高度的界面时,正文文本至少能通过4.5:1的WCAG AA标准。

如果要创建品牌深色界面,请在官方建议的深色主题界面颜色(121212)上以较低的透明度覆盖品牌颜色。颜色1F1B24是深色主题颜色121212和8%原色组合的结果。
如果背景颜色不够深,则无法满足白色文本和界面之间达到至少15.8:1的对比度,会导致界面在最高(和最低)高度时文本将无法通过4.5:1标准。


警告。
确保界面颜色足够深,以使正文在最高的表面(24dp)上达到至少4.5:1(AA)的对比度。
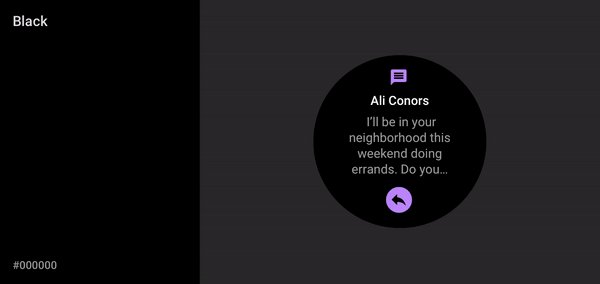
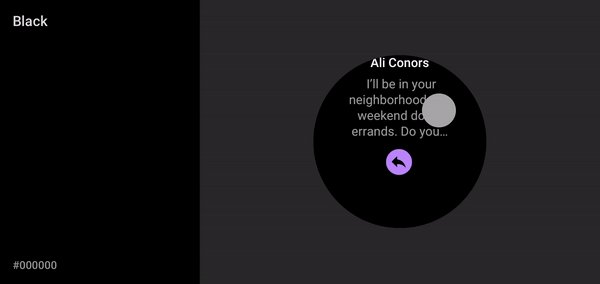
需要高效使用电池的用户,界面可以使用纯黑色。在这些情况下,一些设备(如带OLED屏幕的可穿戴设备)可以设置让屏幕不显示黑色的像素,以节省电池电量。

警告。
在OLED屏幕上,打开和关闭像素会导致屏幕滚动时出现延迟,从而使像素模糊。
用户界面应用
主题颜色
所有深色主题颜色都应显示具有足够对比度的元素,当应用于所有高度较高的界面时,WCAG的AA标准至少为4.5:1。
低饱和的颜色,提高易读性
一个深色的主题应该避免使用高饱和的颜色,因为它们不符合WCAG针对深色界面的正文文本至少4.5:1的可访问性标准。高饱和的颜色在黑暗的背景下也会产生光学振动,这会导致眼睛疲劳。
相反,低饱和的颜色可以更清晰显示文本。

调色板中低饱和的颜色可提高易读性并减少视觉振动。

禁止。
避免使用在深色背景下容易产生视觉振动的高饱和色彩。
主色
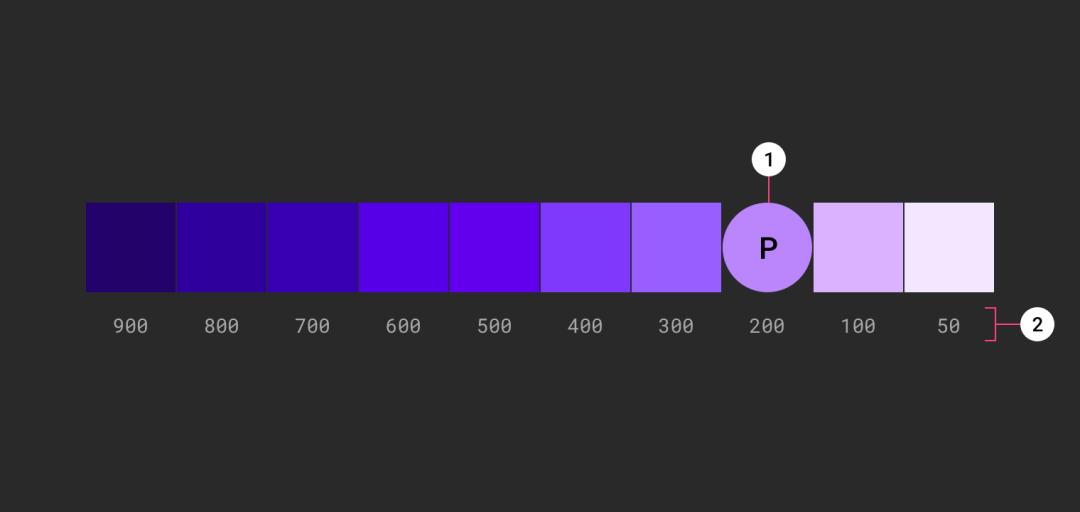
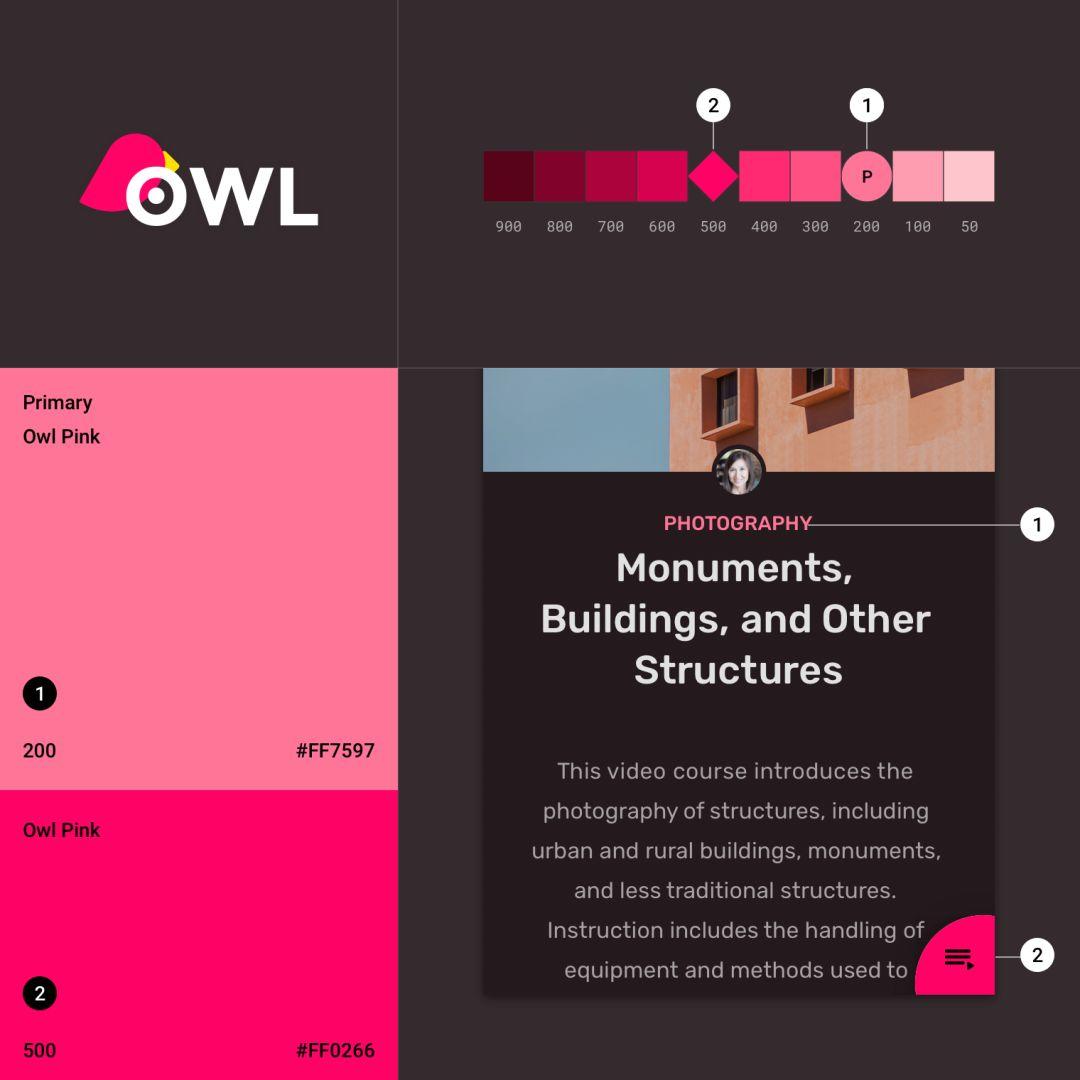
产品界面和组件中最常显示的主色调。我们推荐使用Material Design深色主题200基础色调作为主色(在任何高度界面上,都通过WCAG的AA标准至少4.5:1用于普通文本)。

深色主题中的主色调色板示例
1. 主色指示符
2. 色调值
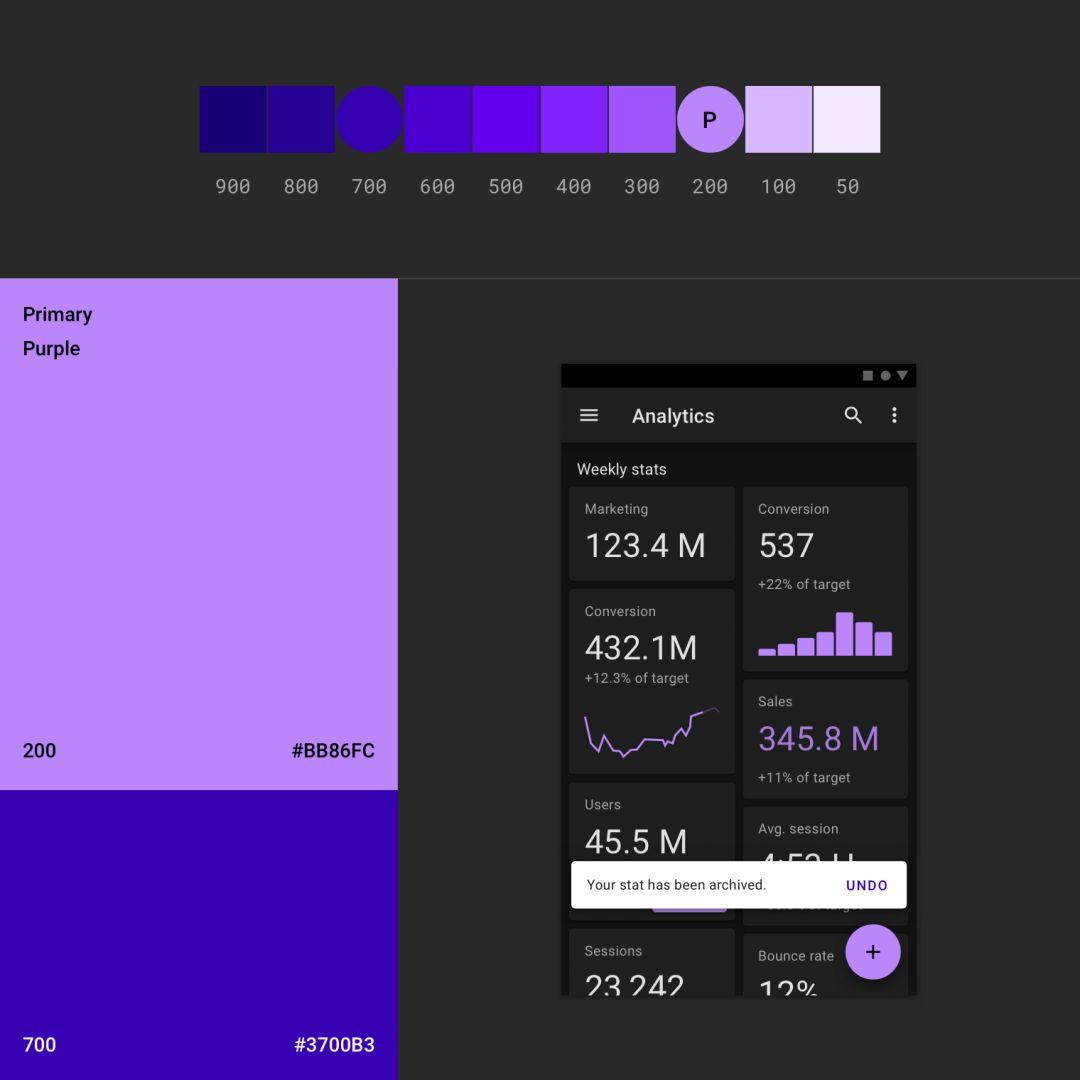
主色延伸色
具有浅色界面的组件可以显示深色主题主色调的延伸色。

这个深色主题UI使用(紫色200)作为主色和主色的延伸色(紫色700)。
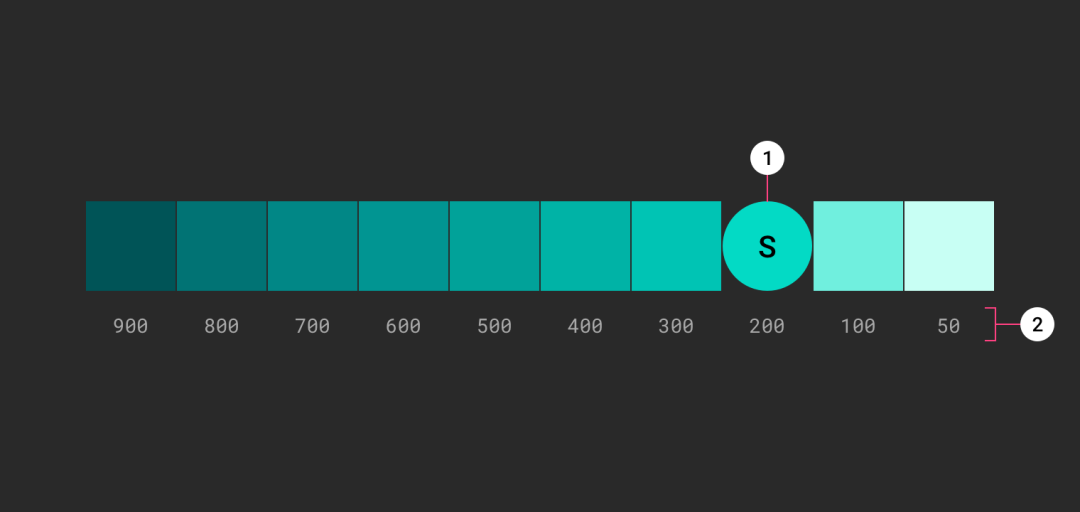
辅助色
辅助颜色可用于突出UI中选定部分。在深色的主题中,辅助色可以去饱和度以满足4.5:1的对比度水平。

深色主题中的辅助调色板示例
1. 辅助色指示符
2. 色调值

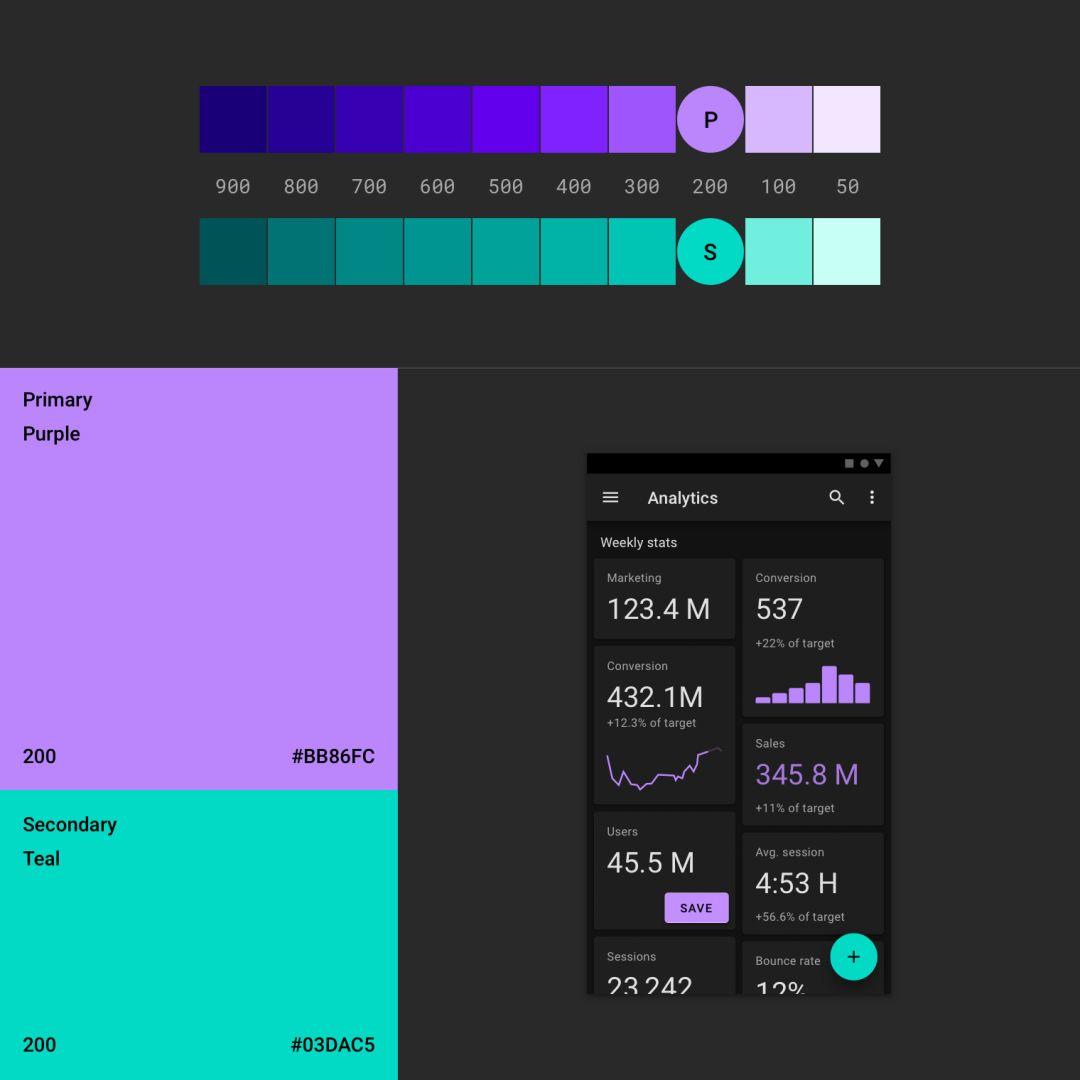
此UI使用主要颜色和辅助颜色。
强调色
在深色的主题中,深色的界面占据了UI的大部分。强调色通常是浅色(不饱和柔和色)或明亮(饱和,鲜艳的色彩),以帮助重要元素脱颖而出。应谨慎使用它们来强调关键元素,例如文本或按钮。
寻找强调色
我们开发了调色板生成器,可用于创建(或查看)颜色主题。它还生成色调调色板,创建主色和辅助色的从浅色到深色的一系列变化。你可以为你的深色主题定制这些色彩变化。

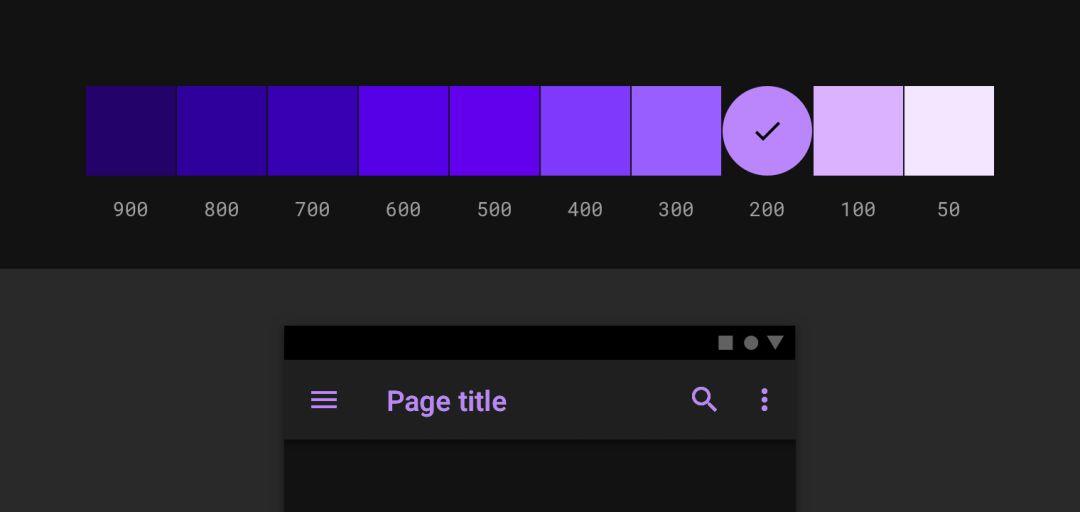
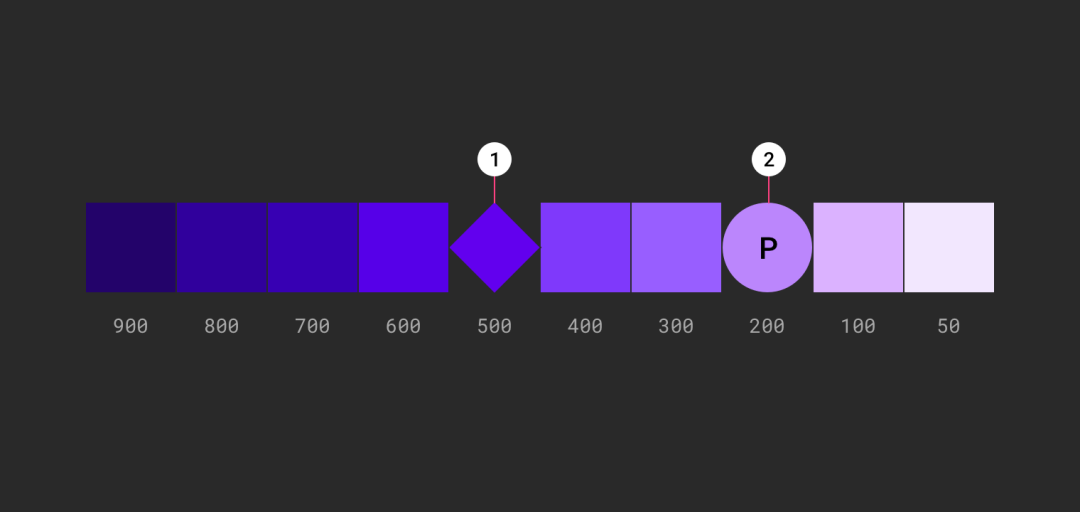
为了在深色主题中提供更多的灵活性和可用性,建议在深色主题中使用浅色(200-50)范围,而不是默认的颜色主题(900-500之间的饱和色调)。
1. 默认主题主颜色指示器
2. 深色主题主颜色指示器

允许。
较浅的色调(200-50范围内的颜色)在深色主题表面(在所有高度)具有更好的可读性。

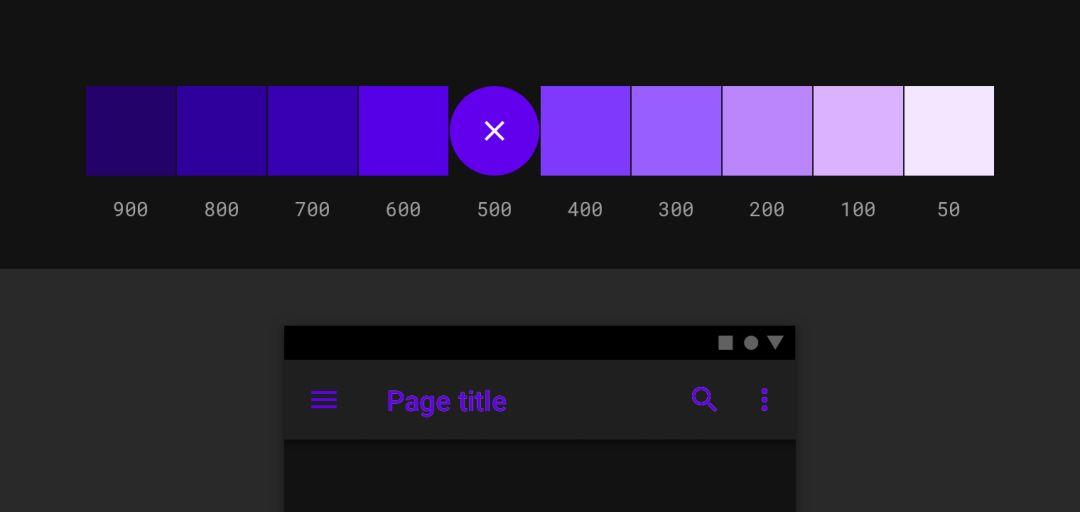
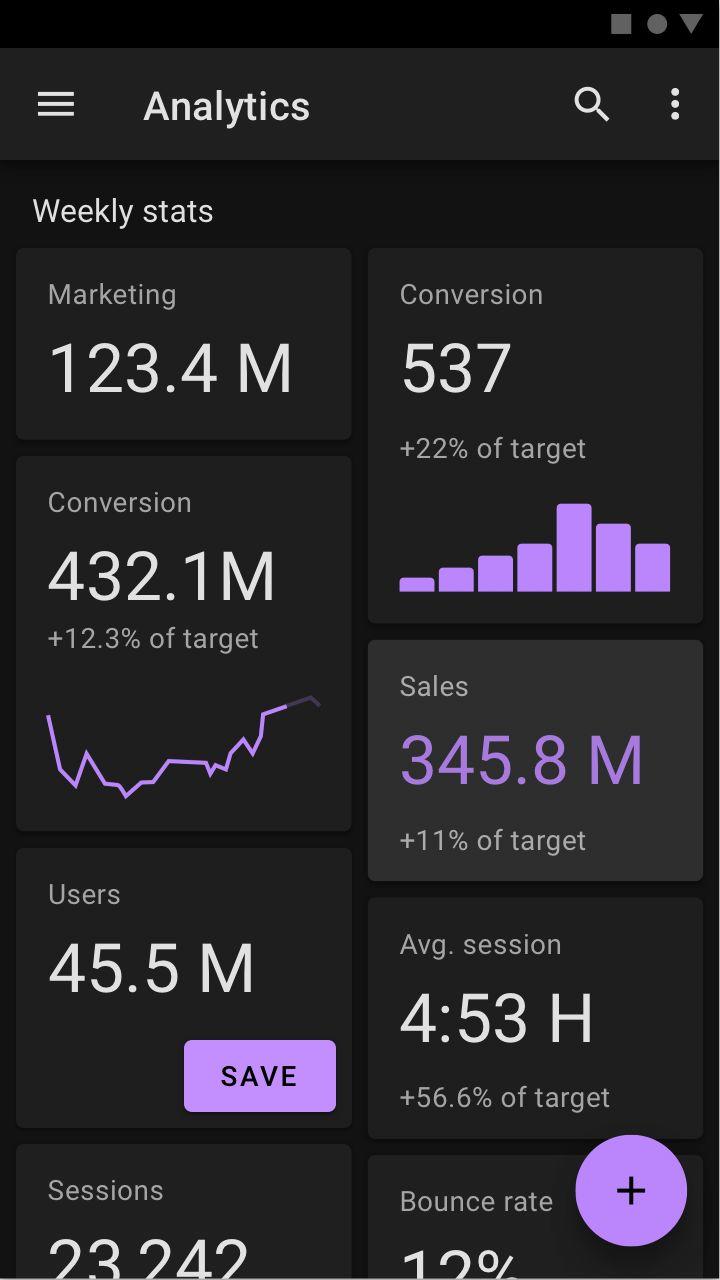
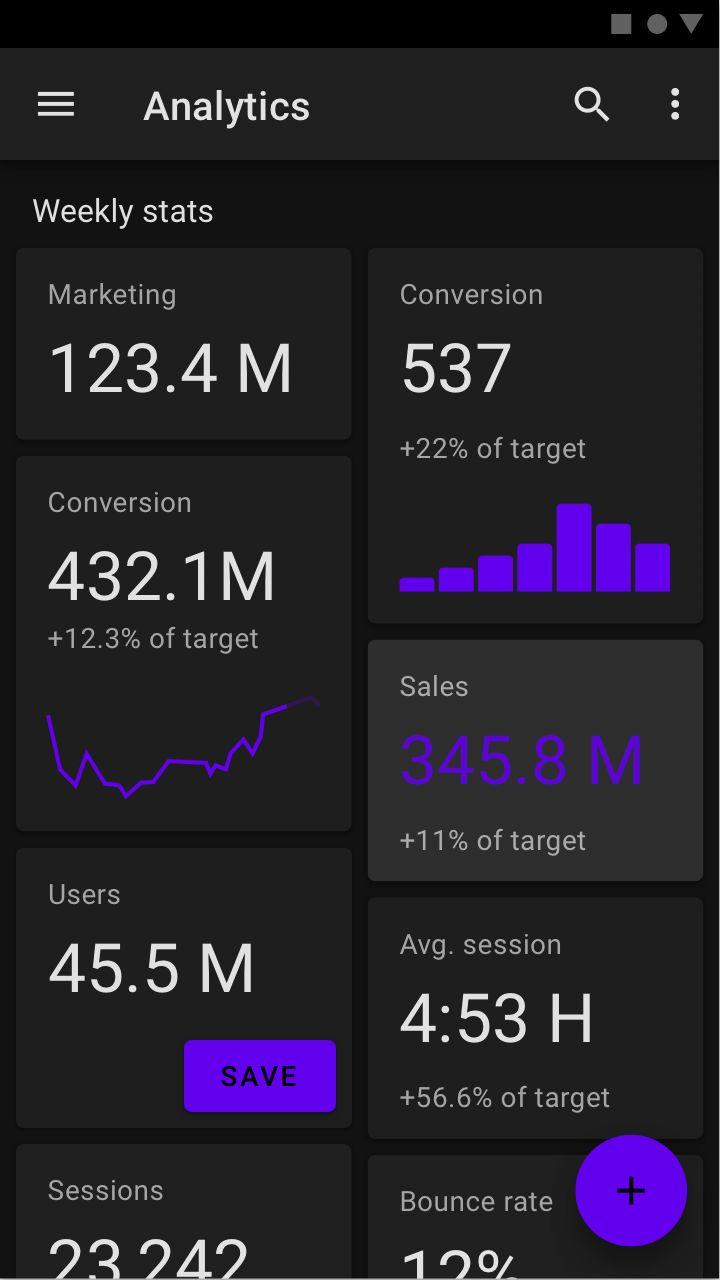
禁止。
避免在深色主题上使用饱和色,因为它们容易在深色界面上产生视觉振动。

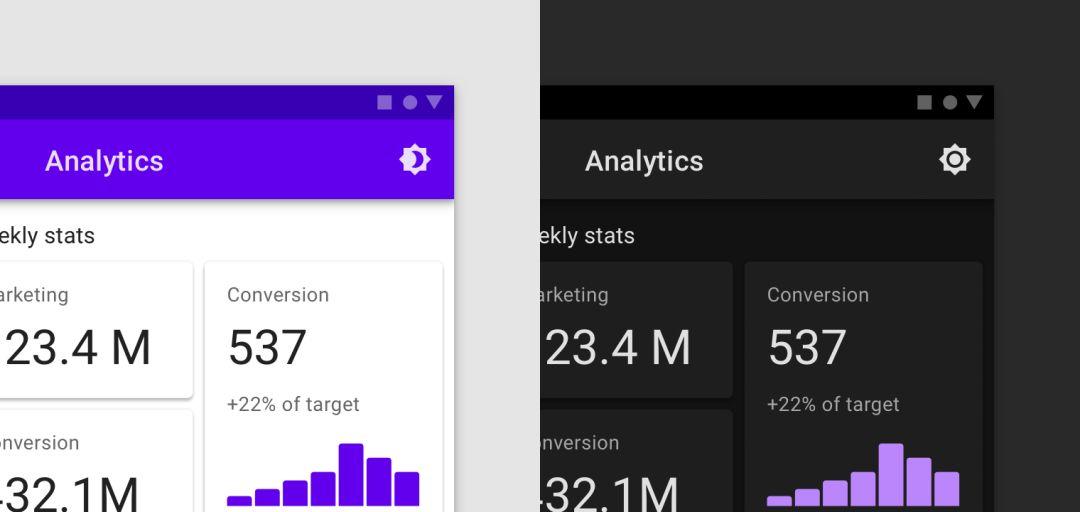
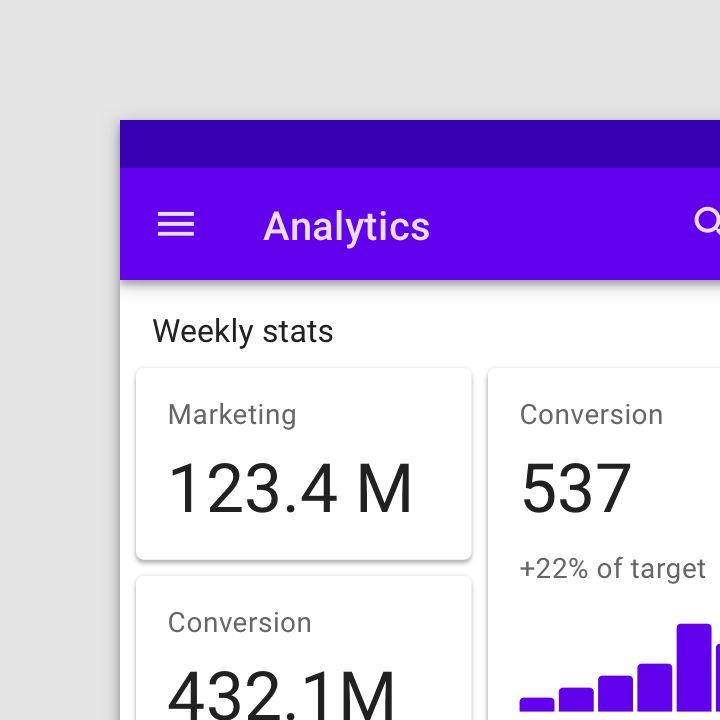
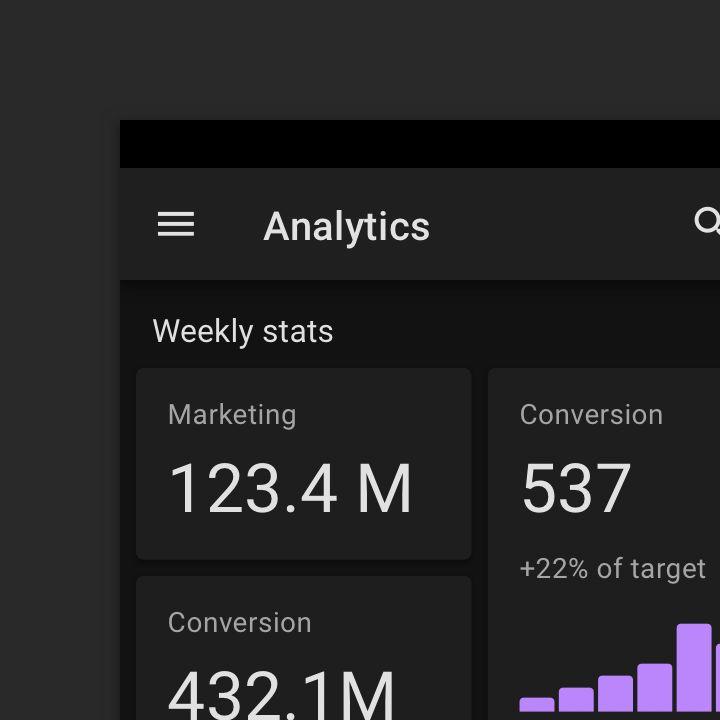
默认主题使用顶部应用栏界面的颜色。

在深色主题中,顶部应用栏的界面使用深色而不是主色或辅助色。
品牌颜色
为了保持品牌识别性,品牌颜色可以在深色主题中以高饱和度使用,但产品应限制品牌元素最多一到两个,例如LOGO或按钮。通过谨慎使用品牌颜色,以保证元素在界面中层次结构清晰突出。
在深色主题UI的其余部分中应使用不饱和的颜色。

高饱和的品牌颜色应用于浮动动作按钮(2),而不饱和的深色主题主色应用于文本(1)。
1. 深色主题主色
2. 品牌颜色
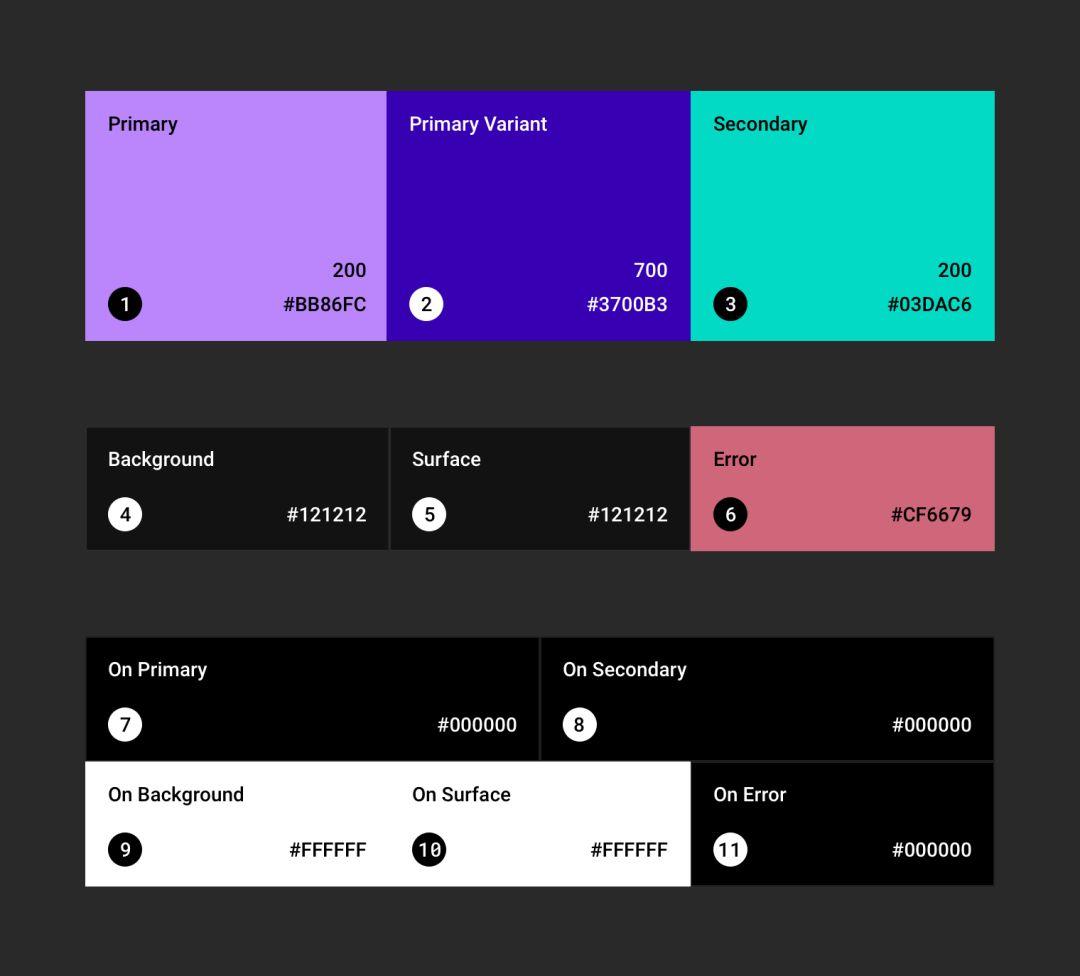
深色主题基础调色板
Material Design主题基础调色板包括用于深色主题的色调调色板。
深色主题颜色只能在深色主题UI中使用,包括:
- 颜色(主要,辅助和主色延伸颜色)
- 表面(背景和组件)
- 状态(例如错误状态)
- 内容(排版和图像)

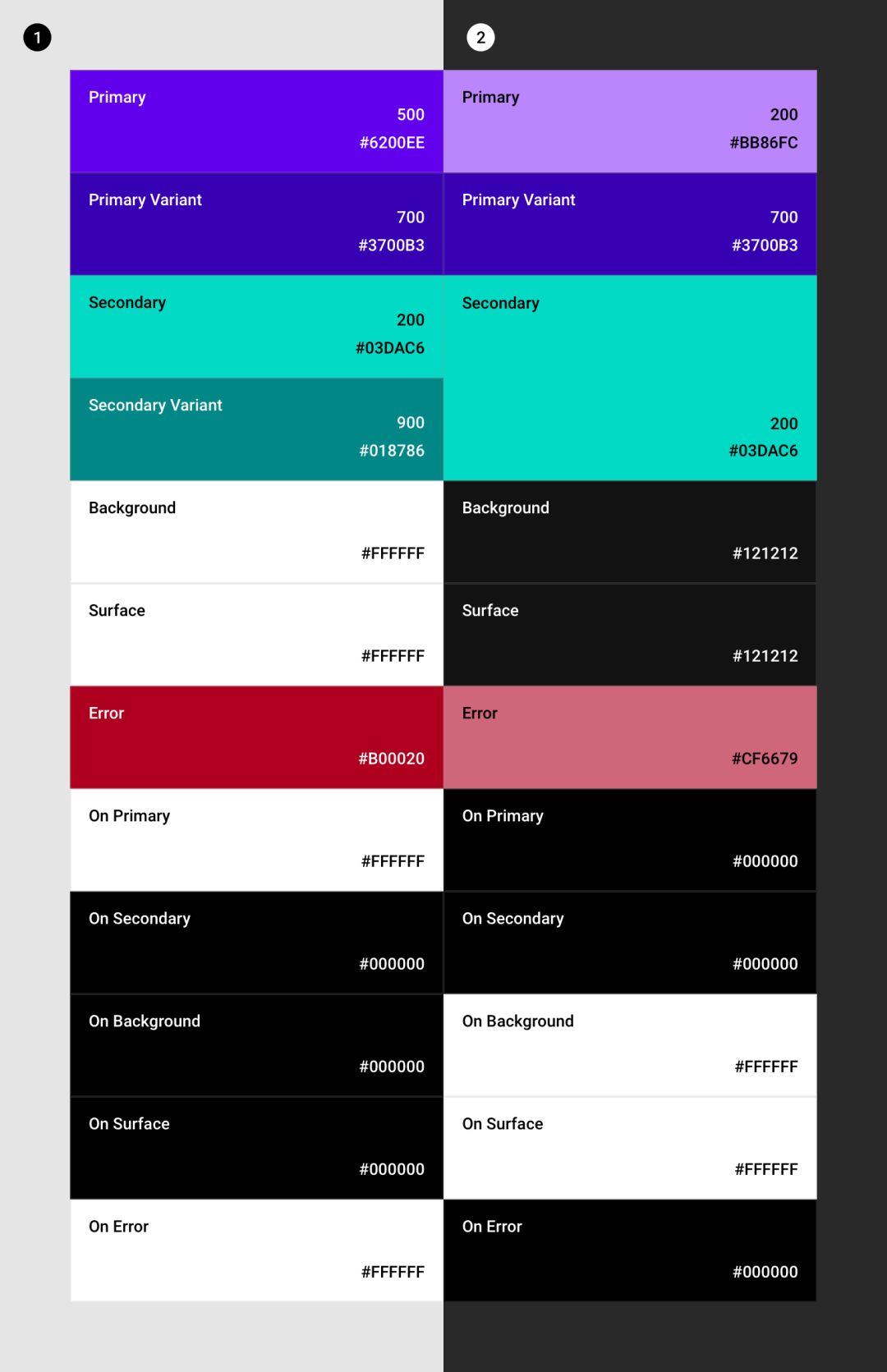
深色主题基础主题颜色

1. Material Design基础默认主题
2. Material Design基础深色主题
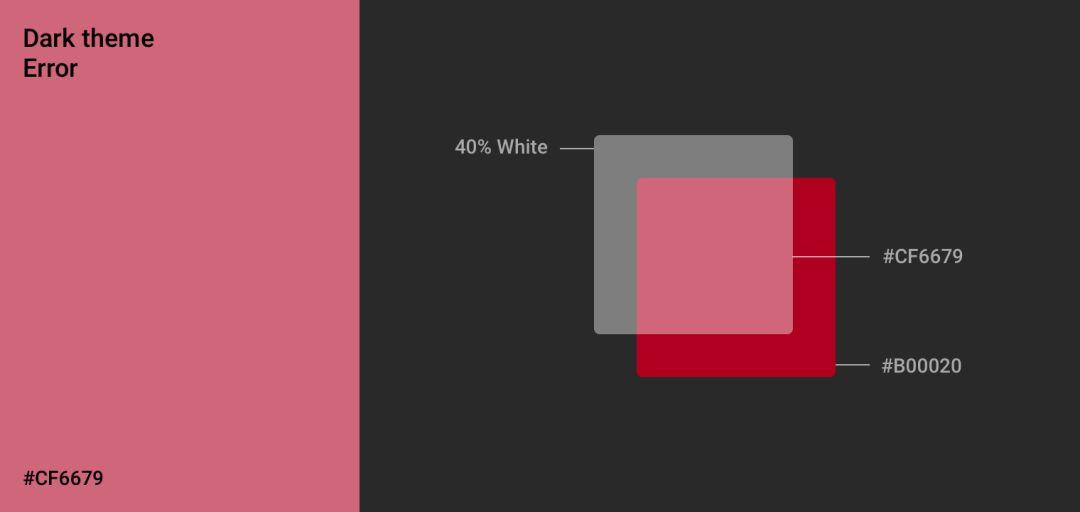
错误颜色
错误颜色用于指示错误状态。深色主题基础错误颜色为#CF6679。

这种深色主题颜色是通过采用浅色主题错误颜色(#B00020)并使用40%白色覆盖物照亮它来创建的,以通过AA级对比度标准。
排版和图标颜色
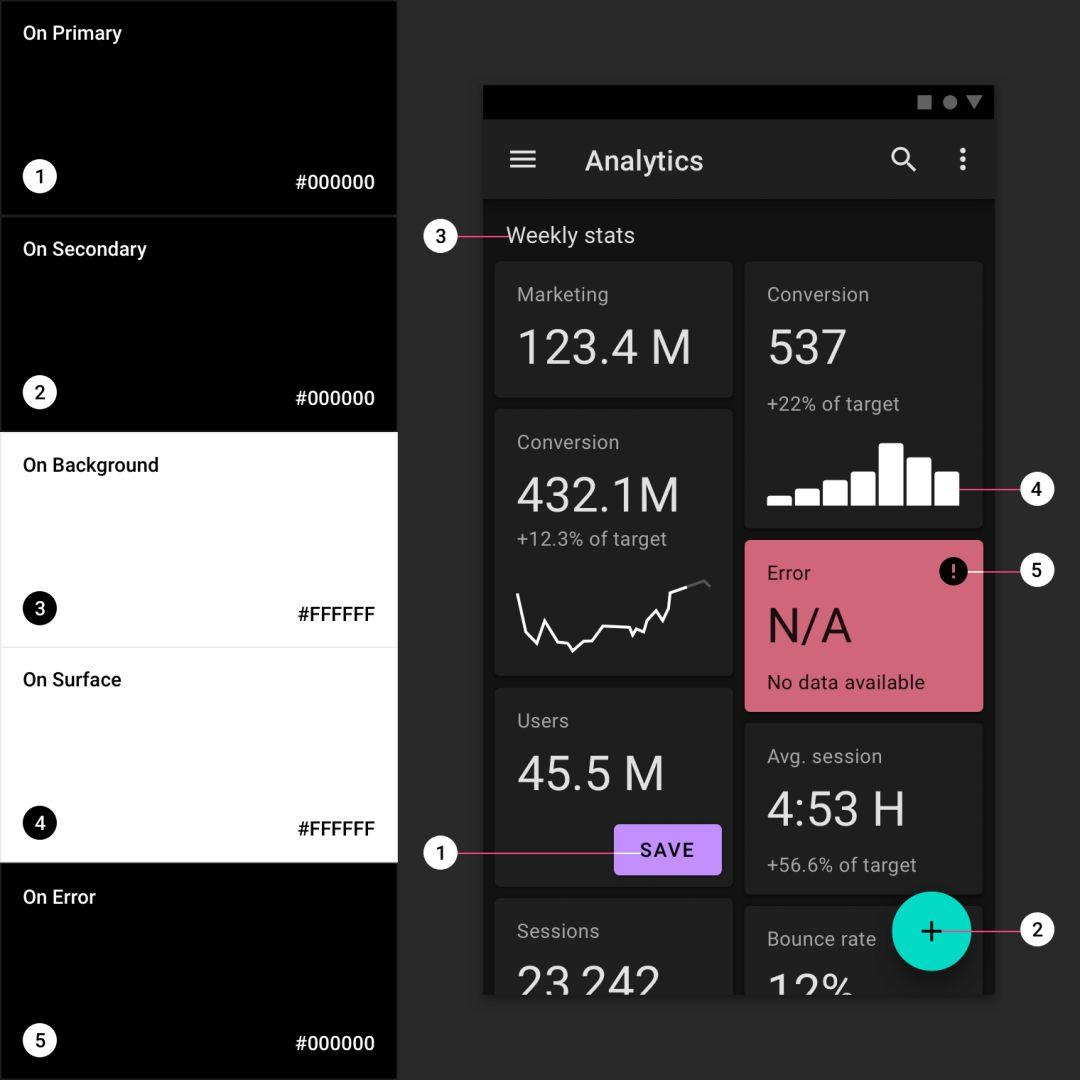
“on”颜色
“on”颜色主要应用于文本,图标和数字等,有时将其放置在使用主要,次要,浅层,背景或错误颜色的关键面的顶部。(这个on颜色其实就是界面中的主要文字,辅助文字以及图标的颜色)
默认情况下,深色主题“on”的颜色是白色和黑色。

显示文本和图标的深色主题基础白色和黑色。
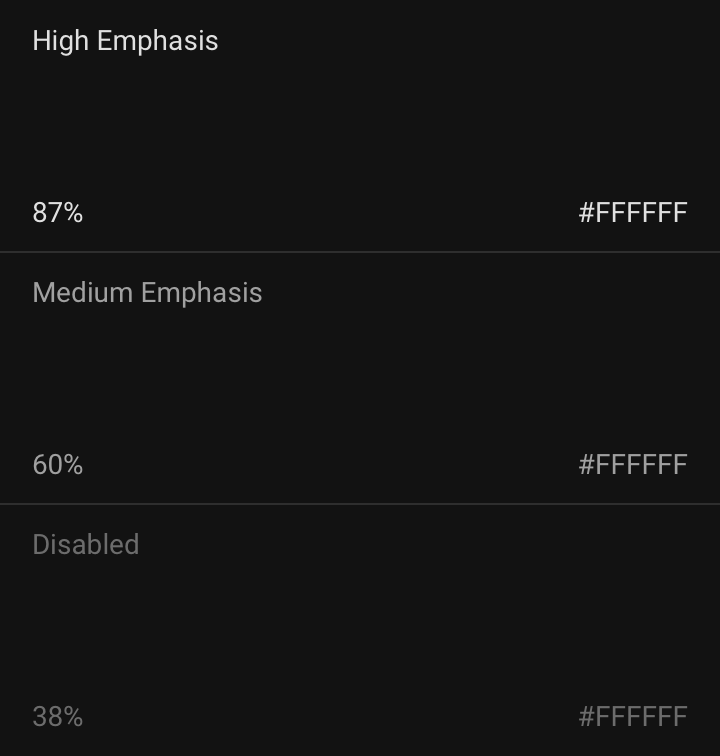
深色背景上的浅色文本
当浅色文本出现在深色背景上(此处显示为黑色时为白色)时,应使用以下不透明度
- 高强度文本的不透明度为87%
- 中等重点文字和提示文字的混浊度为60%
- 禁用文字的不透明度为38%

高强度,中等强调和禁用文本
定制应用
Material Design中的一些案列是使用精选的深色主题元素从中受益。
大面积组件
有些占据大部分屏幕的组件,如应用程序栏或背景,需要使用深色主题作为组件的界面颜色。

允许。
面积较小组件使用鲜艳的颜色。

禁止。
不要将明亮的颜色用于大面积的组件及界面,因为它们会发出过多的亮度。

警告。
如果自己选的深色而不是系统推荐的深色(十六进制值#121212),请确保它通过15.8:1对比度。

禁止。
避免将深色主题主色用于背景,因为它覆盖了大部分屏幕的浅色。
结合明暗主题
当在深色主题中需要浅色界面时,可以在选择的组件界面上使用浅色,以保持层次结构。
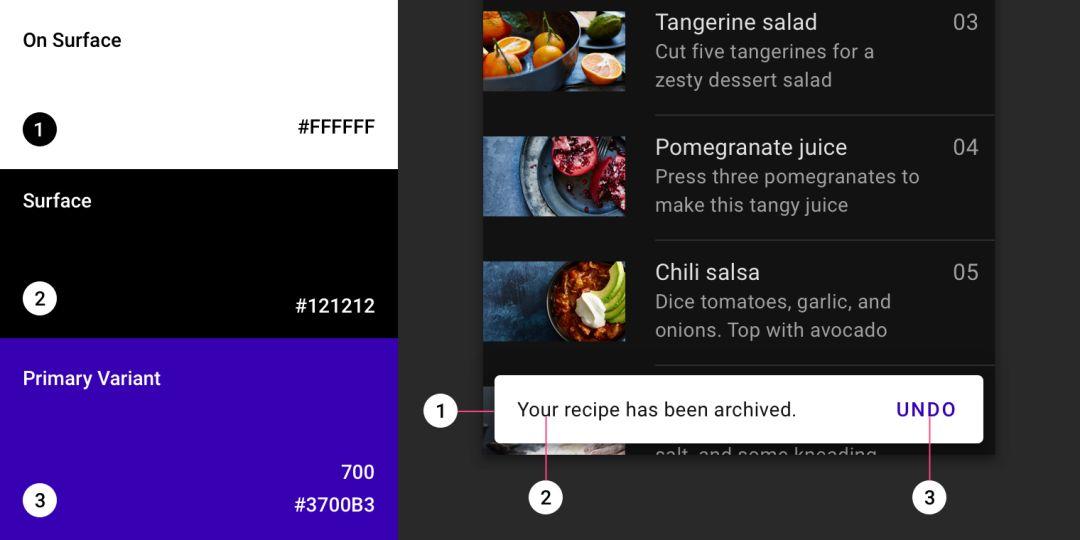
例如,一个黑色主题的snackbar可以显示一个浅色的表面来帮助它脱颖而出。为此,它可以应用白色主题和主色。

小吃店采用黑色主题的浅色表面,以帮助它脱颖而出。1.界面浅层组件2. 浅层文字3.主色延伸色
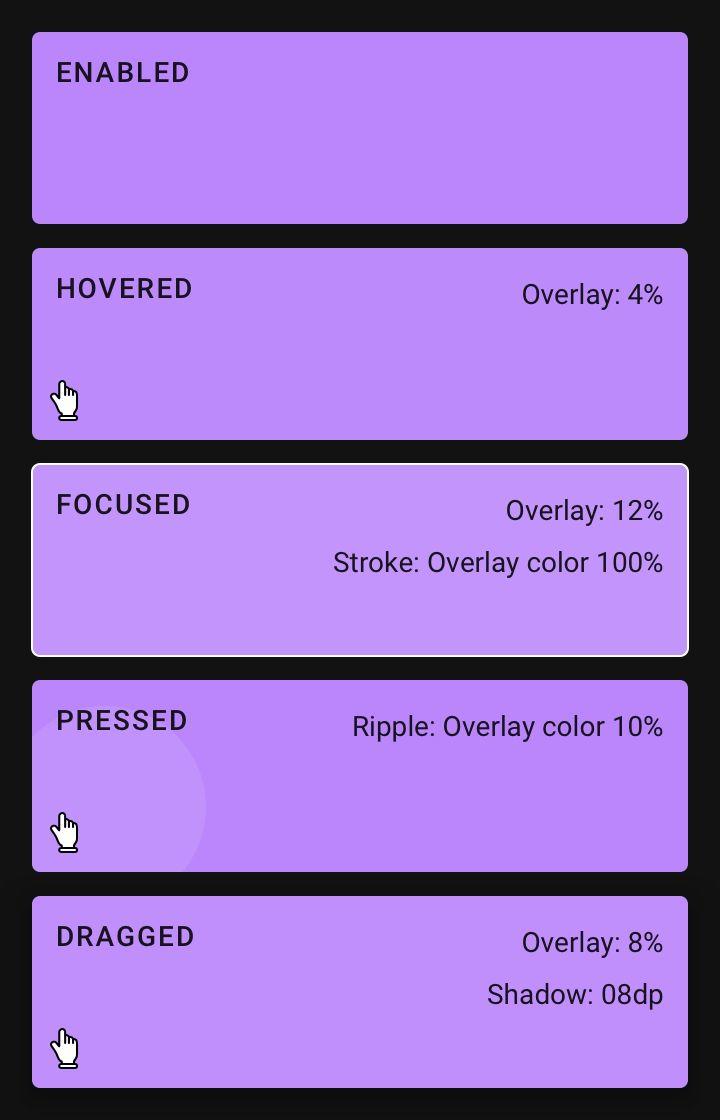
状态
状态是通过使用覆盖一层浅层颜色的形式来直观地传达组件或交互元素的状态。在深色主题中,表示状态的浅层颜色应使用与其默认(或浅色)主题相同的色值,并且可以调整这些值以通过AA级对比度标准。
浅层颜色有两种覆盖颜色类型的可以体现容器状态:使用“浅白色”颜色和“主”色覆盖的浅层。
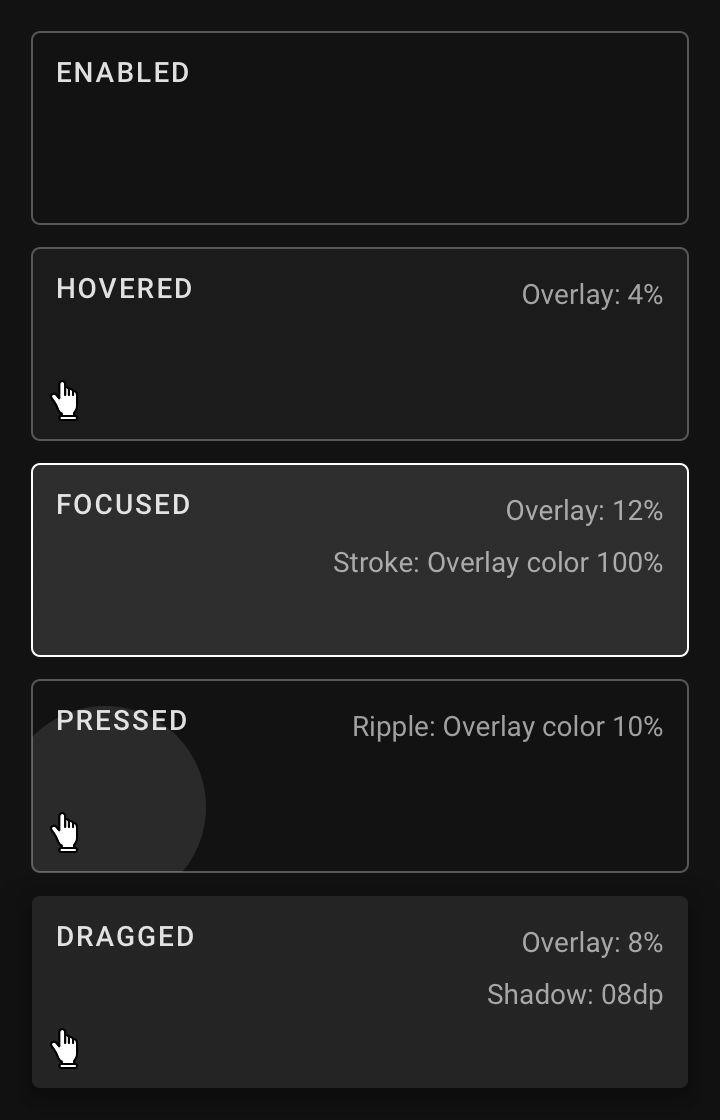
浅白色颜色
使用“浅白色”浅层颜色覆盖的容器应该应用与图标或文本标签(如果没有图标)。

使用浅白色浅层颜色表示容器的默认,悬停,聚焦,按下和拖动状态。


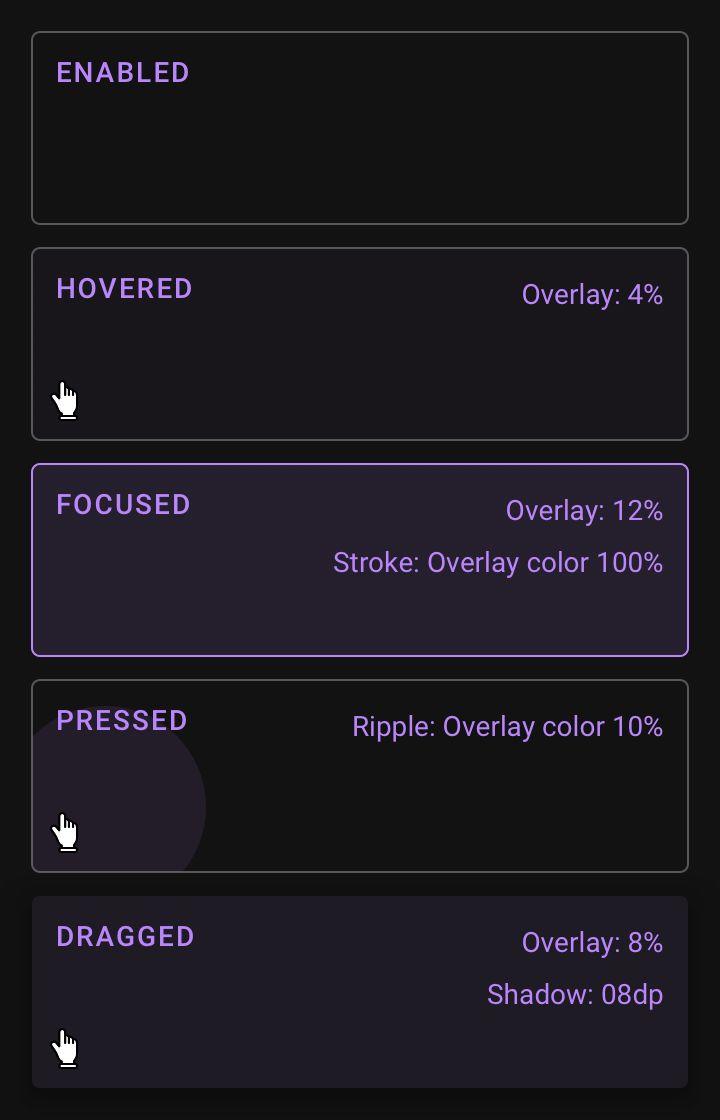
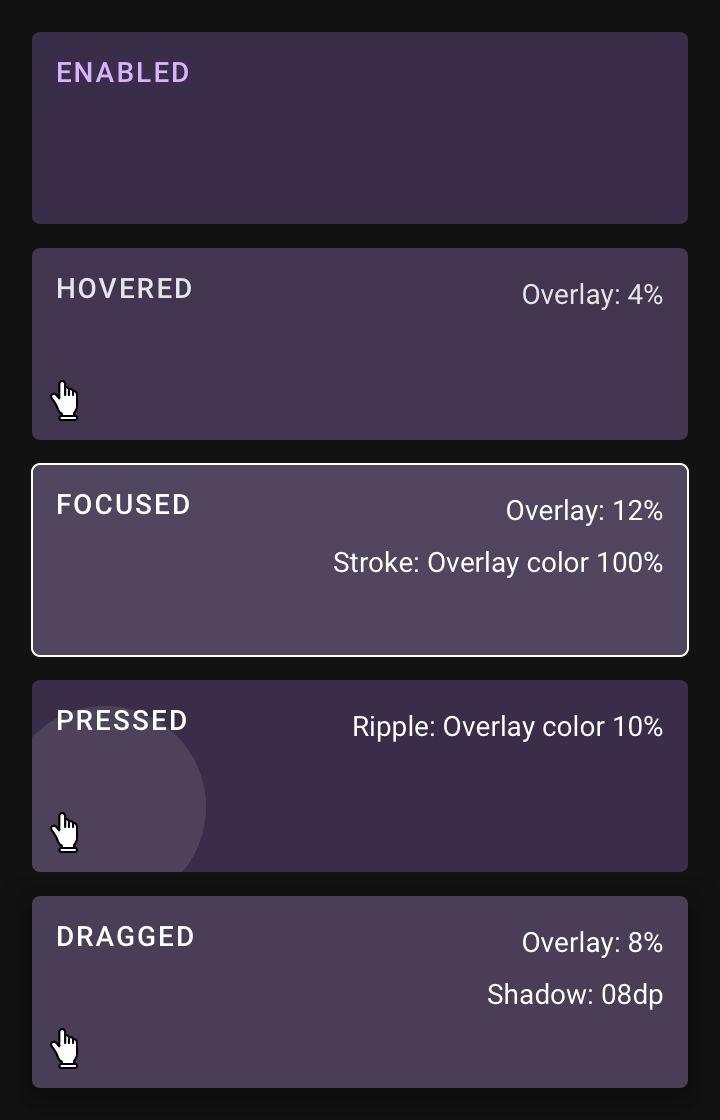
浅层使用内容的主色体现容器的默认,悬停,聚焦,按下和拖动状态。

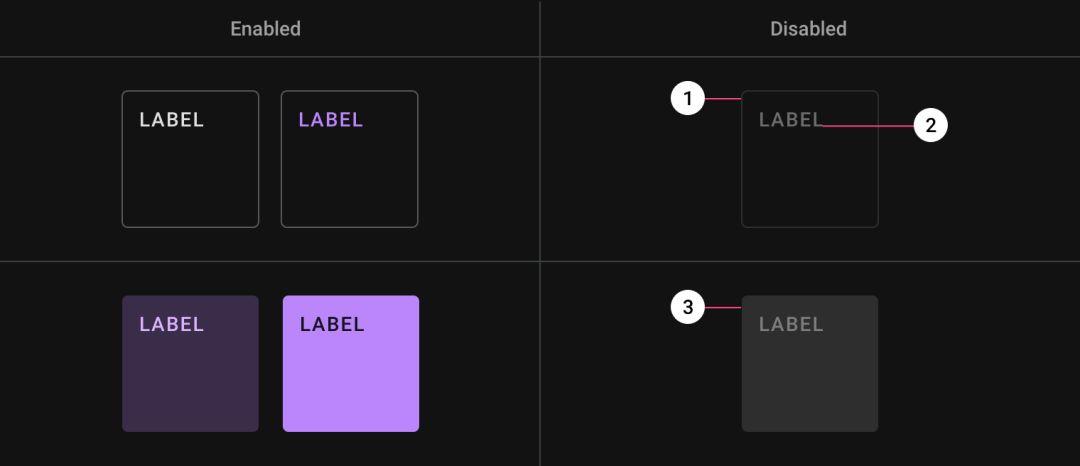
主色容器
对于使用“主”色的容器,其状态浅层覆盖为白色。

使用半透明主色的容器的启用,悬停,聚焦,按下和拖动状态。


浅层使用主要颜色来表示容器的默认,悬停,聚焦,按下和拖动状态。

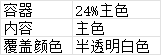
禁用状态
所有禁用的组件在容器轮廓的填充中使用12%的白色,在标签或图标等内容中使用38%的白色。

1. 概述容器:12%白色
2. 标签/图标:38%白色
3. 填充容器:12%白色
资源
设计组件库它包括组成深色主题布局的元素,包括状态栏、应用程序栏、底部工具栏、卡片、下拉菜单、搜索字段、分隔符、侧边导航、对话框、浮动操作按钮和其他组件的符号。
本文由 @火炬 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








看英文原版我很费劲,辛苦作者翻译整理
讲真,这不是原创,原作者是:谷歌设计团队。对比了下,您只是在原来的基础上进行了删减。
😀 尴尬了,这是人人都是产品经理小编加上的,估计是粘贴复制的,我在我的公众号文章中,明确地写出来,这是翻译以及原文地址等。