设计了100张图表后,我学到了哪些经验?
图表中的组成元素能够完美的平衡数据与视觉效果,比如曲线,折线,点阵等等形式。那么,在图表的设计时,可以有哪些方法呢~

以下是译文部分:
我是一名图表设计狂热分子,在写本科毕业论文的时候,由于执着于画出完美图表,导致花在做图表的时间比写文字内容还要多。当时的想法是,期望用图表来展示收集到的大量数据,为我的论文课题做定量研究分析。在我看来,图表中的组成元素能够完美的平衡数据与视觉效果,比如曲线,折线,点阵等等形式。
上个月,团队开展了新项目,打算做一款高级数据分析工具,由我负责设计其中的图表。我首先想到的是,从旧论文图表中获取灵感,然而等看到曾经设计的图表时,我就坚决地放弃了这个想法。
7年前设计的图表,如今看起来惨不忍睹。图表有限的空间内堆积了大量的信息,让人短时间内无法从图表中获取有效的信息。
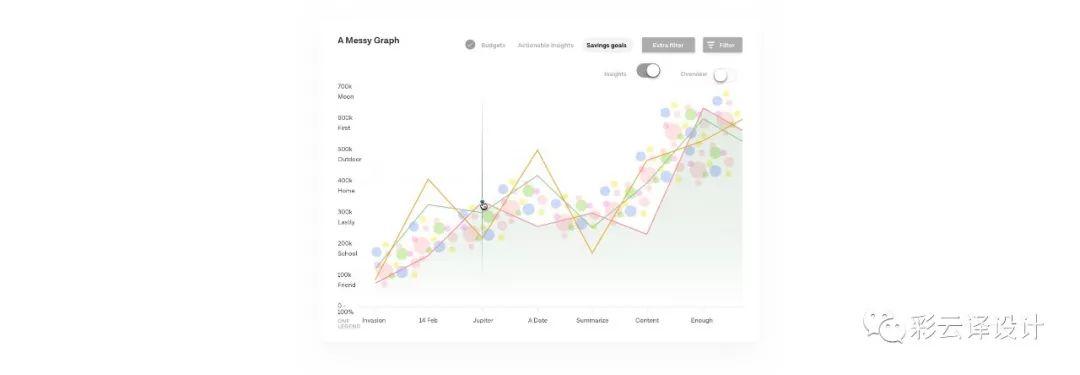
下图是我花了几分钟,设计了一张同样糟糕的图表来做证明:

糟糕的图表设计
自从看了自己设计的旧图表,我自信心受挫。不过最后决心借着这次的工作机会,在图表设计上大干一场。
我在几周时间内设计了上百张图表,期间根据用户的反馈,不断地迭代和更新。在这个过程中,我逐渐掌握了设计一张合格图表的方法和技巧。在下面的6个部分中,将会逐步的分析我的设计过程:如何设计图表,如何迭代以及为什么选用这种形式的图表?
Part I:绘制草图
第一张草图复用了工作中设计的旧图表,做了简单的迭代。

- 优点:图表参数不多,没有设计X轴和Y轴的说明文字,非常简洁清晰。
- 缺点:基于高级数据分析工具的产品特性,我们来分析其缺点。
首先,图表内的数据量少,很难看出潜在的设计缺陷;其次,控件太少,能操作的功能不多,无法达到高级分析工具该有的多功能属性;最后,面对实际情况中的大量潜在数据,需要多种数据处理的方式,而图表中暂未出现,因此可扩展性不高。
学习点:
- 保持图表简洁和易读性。判断的标准是用户一看即懂,不需要花费时间去学习。
- 保证上一条,同时思考如果图表增加更多的数据和功能,应该如何设计(高级分析工具肯定需要支持大量数据展现和分析)。
Part II:增加功能和数据
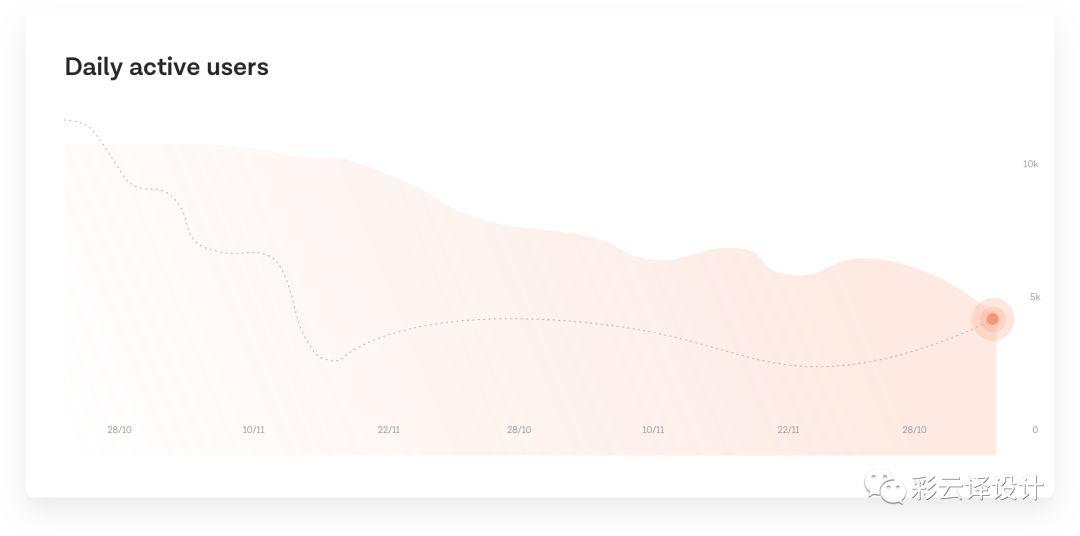
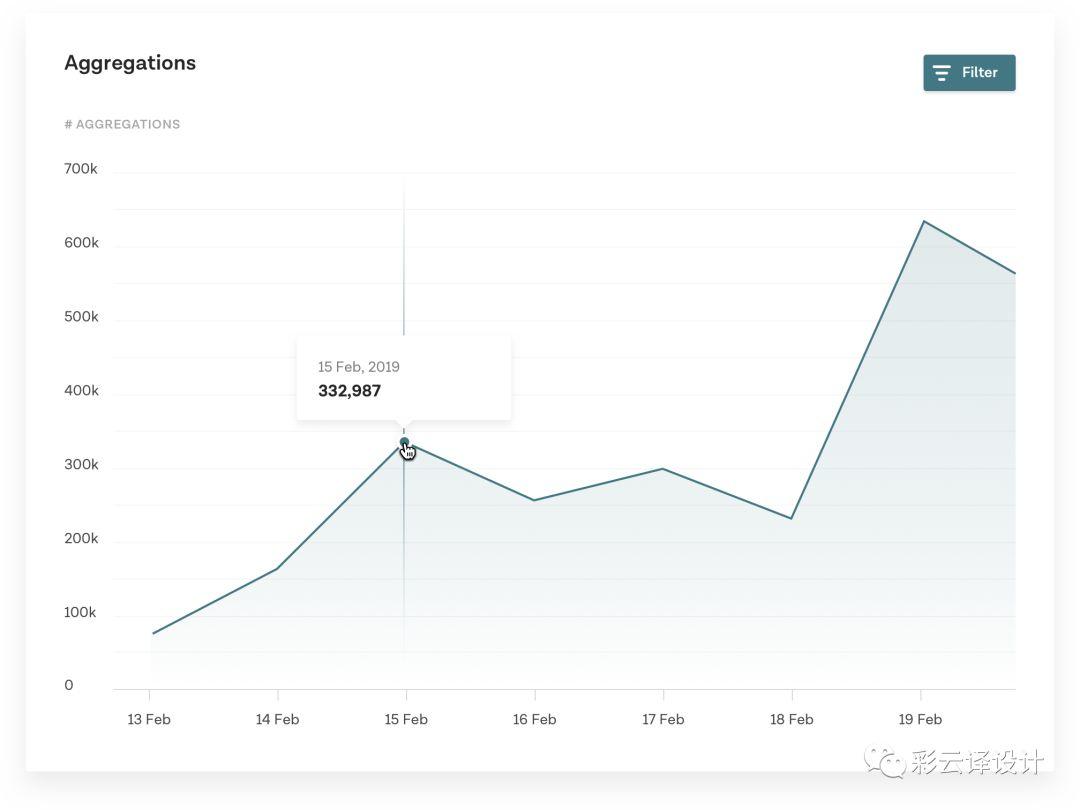
优化了第一部分的草图,能展示更多的基础数据和高级数据,此外还增加了过滤数据的功能。

优化点:
- 增加时间过滤器;
- 鼠标悬停在折线图的数据点时,使用气泡浮层来展示详细的数据;
- 在鼠标悬停的时候,需要一根垂直的直线来指示并确定数据点;
- 折线不能为圆润的曲线。因为圆角不能准确地向用户指明,当前鼠标悬停的数据点;
- 对比移动端的设计,web端有更多的空间可以利用,可以使用更大的字体;
- 需要有水平直线来对应X轴上的数字。
优点:
图表更加清晰,展现了更详细的日活数据,可以让用户了解自己APP的运营情况。折线变得不再圆润,锐角可以更加准确地指示数据点,这样鼠标悬停时可以轻松查看数据点的详细数据。同时X轴的日期在图表的最下方单独成列显示,易读性很强。
缺点:
由于时间过滤器和Y轴的数字全部挤在了折线图的右上角,界面布局略显杂乱;图表中500点以下几乎没有数据,因此Y轴的数字划分并不合理,需要做调整;折线采用了红色,让开发同事误以为是错误状态(产品设计中红色一般代表着错误)。
学习点:
- 高级图表同样可以不展示过多的信息,在界面上保持简洁。但需要引导用户通过操作去达到自己的行为目标(比如时间过滤器,鼠标悬停时气泡弹框展示数据)。
- 把Y轴的数字移到图表左边。
- 评估图表中各组件的颜色,判断是否会引起用户对当前界面的误解。
Part III:优化组件样式和增加细节
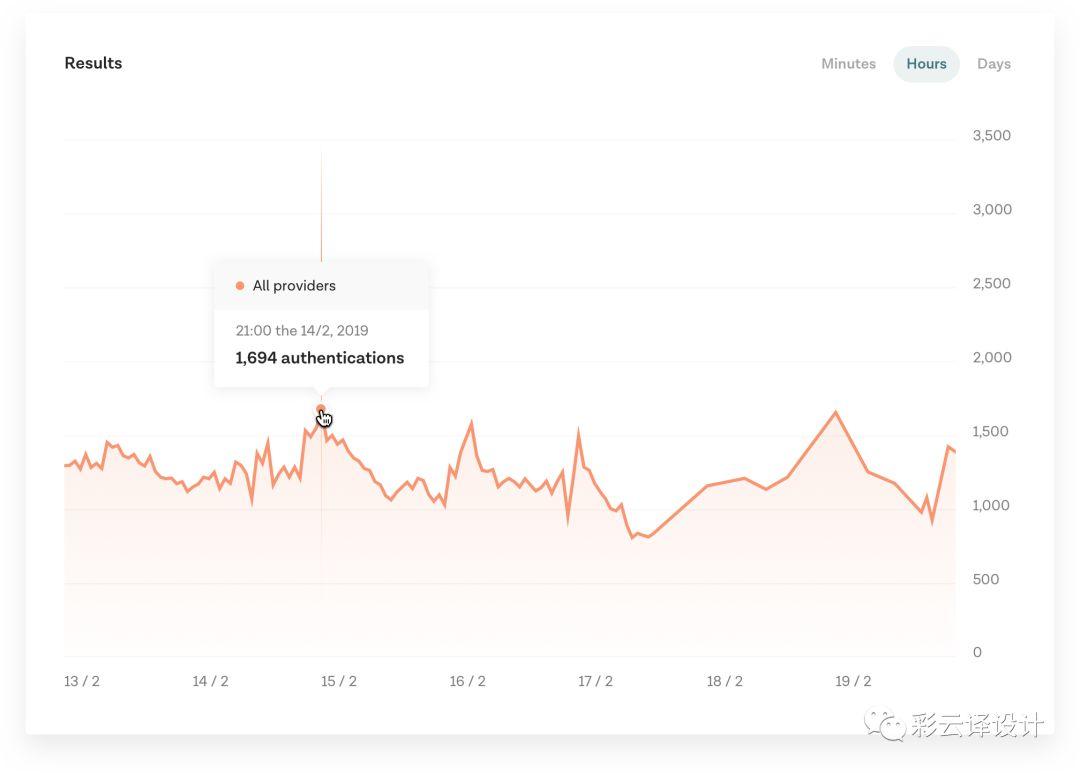
每个组件的样式都尝试做下优化,比如突出折线的颜色或增加X轴的一些细节,这样会使图表看起来更清晰。在图表的设计迭代过程中,不需要像我现在这样,又从头开始设计图表。可以针对有问题的组件,比如坐标轴,一个一个去进行优化。所有组件优化好,图表自然而然也就相对完美了。

Graph:Part III
优化点:
- 将图表内折线的颜色改成深绿的辅助色;
- 将Y轴数字移到图表左侧;
- 在X轴和日期之间增加垂直指示线,使得日期的易读性更强;
- 在指示Y轴数字的水平线之间居中增加一条辅助线,这样不用气泡弹框显示,也可以很容易查看数据点的值;
- 折叠时间过滤器来为高级用户提供数据过滤功能,也可以避免影响到大多数不需要此功能的普通用户。
优点:
前面总结的优点这里同样适用。由于折叠过滤器和改变了Y轴数字的位置,折线图的右上角空间布局变得平衡合理。虽然未折叠的过滤器可以直观地提供多种过滤选项,但是看起来会很杂乱 。图表增加了水平的辅助线,但是仍然保持简洁性和易读性。
缺点:
其实折叠过滤器并不是提供给高级用户的最佳设计方案,但是用户只要操作过过滤器,就会形成路径记忆,在产品的其他功能再次使用。
学习点:
- 优化图表中组件的样式,添加一些细节,增强图表的易读性;
- 只做必要的优化和细节添加,同时必需保持图表的简洁清晰;
- 同事看过折线图后,提出对于图中的数据类型,条形图是否更合适;
- 虽然有好有坏,但我们需要重新思考整个设计。好处:图表设计还有改进的空间;坏处:目前的图表已经花费了大量时间。
Part IV:重新设计图表
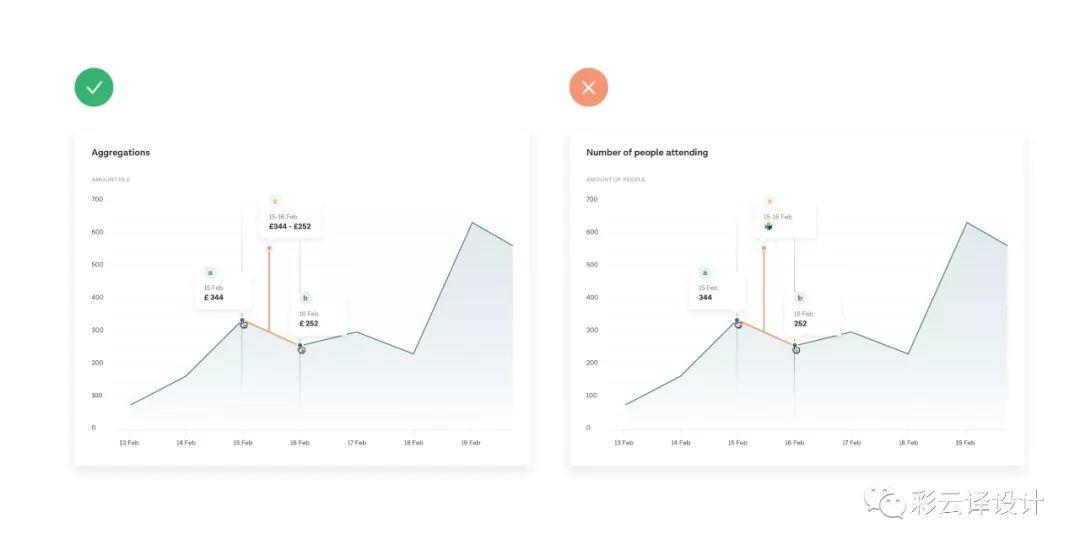
目前设计的折线图,两个相邻端点之间的差值有统计意义,但是折线的斜率是没有统计意义的。我们需要考虑图表的适用数据类型和场景,必要情况下可能要重新设计其他类型的图表。
- 左侧的图表,以消费金额为例,统计个人信用卡的每日消费情况。使用折线图可以统计a点和b点间具体的金额差值,即15号和16号个人消费的日差额。
- 右侧的图表,以参会人数为例,统计每日参会人数。在a点和b点间,即15号和16号之间,我们可以知道这两天参会人数的差值,但无法统计某个具体时间点的参会人数,因为没有记录每秒的减少人数。我们只能判断从15号到16号的参会人数在减少,从a点到b点的连线其实只是表示一个下降趋势。

Graphs:Part IV
学习点:考虑数据类型,使用场景和用户需求,选择合适的图表类型并统计需要的数据,才能正确展现结果。(比如上图中无法统计每秒减少的参加晚会人数)
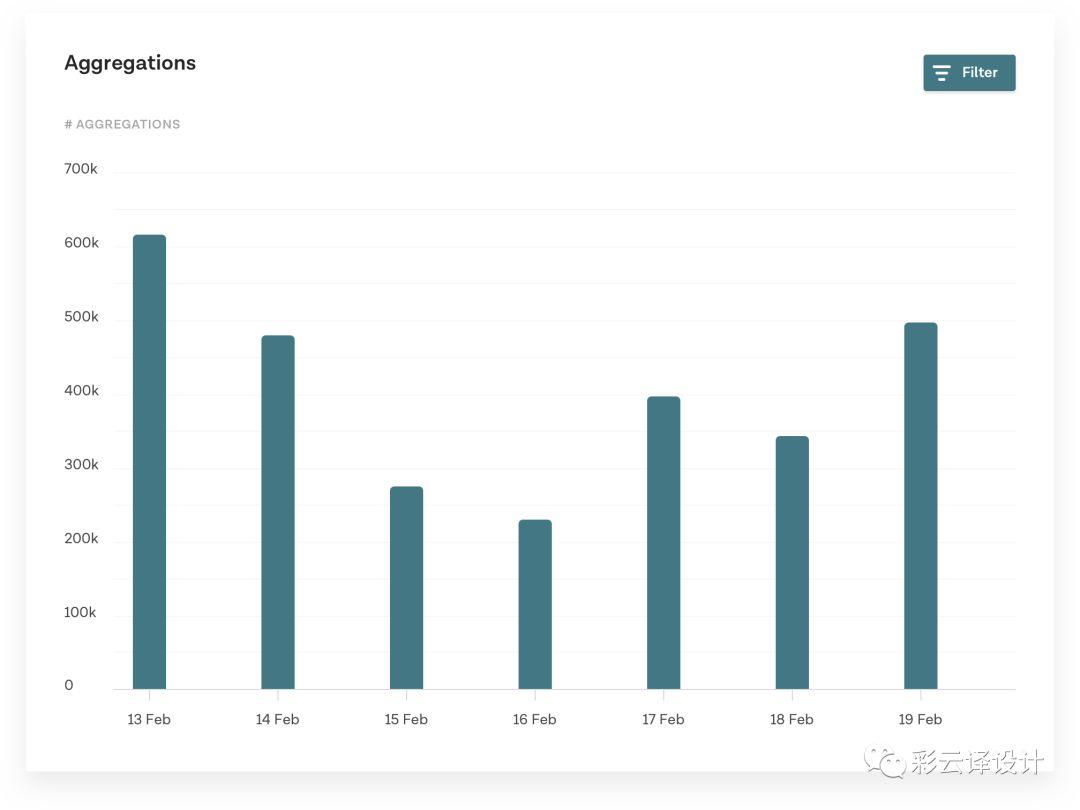
Part V:新的图表设计
基于同事的反馈和自己的思考,我设计了一版条形图,很明显图中X轴的数字易读性比折线图更好。

Graph:Part V
优化点:在图表中使用条形替代折线来展示数据。
优点:每个日期都有一个条形对应,相比多个日期之间却只有一条折线,用户确实更加容易阅览,X轴数字易读性更佳。
缺点:条形之间的空白过大,需要调整单个条形和整个图表左右端之间的绝对距离。
Part VI:图表设计总结
在整个设计过程中,有一些前面几个Part没有提到的设计技巧和图表,这里补充上来做个总结。
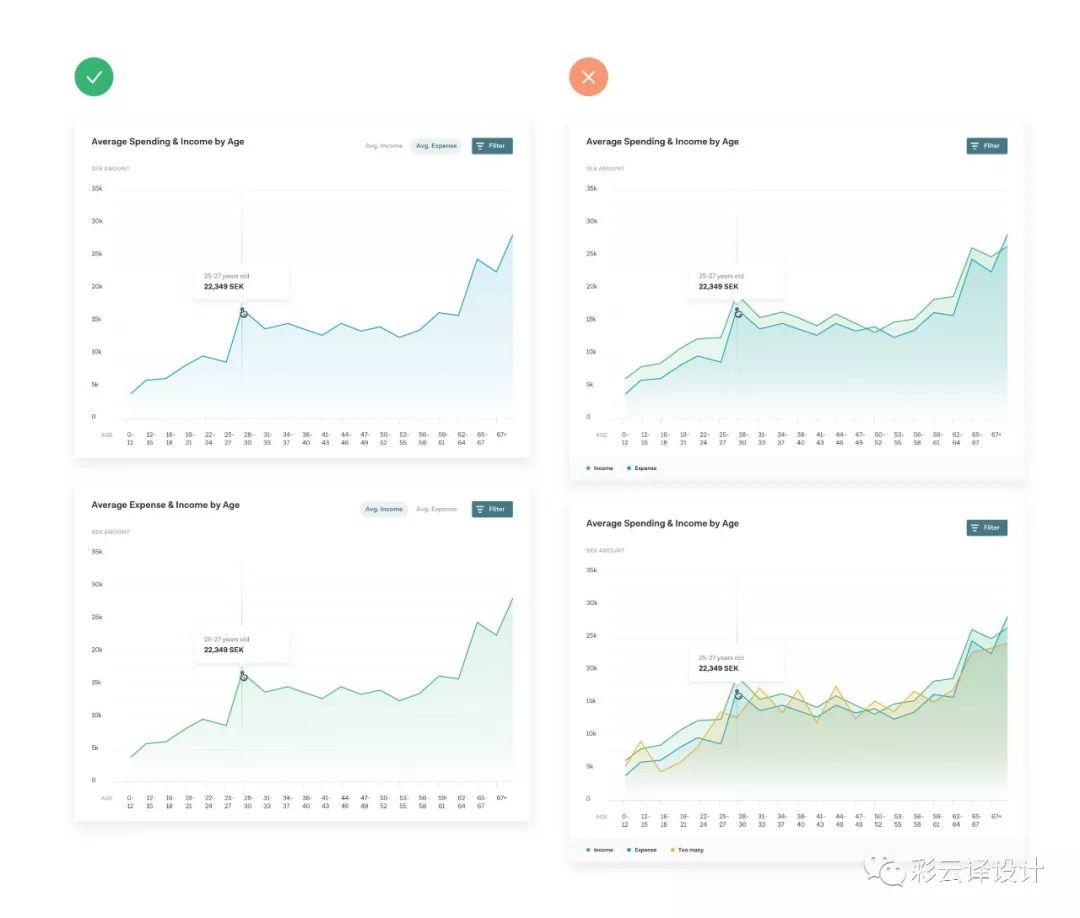
1. 越简单越好

左侧的折线图,支出和收入的数据我用了2个图表来分开展示,两者之间可以通过点击tab,快速切换查看。右侧的图表,我将2条折线放在一张图表上,看起来效果还不错。但是如果在右图中增加第3条或者第4条折线,整个图表将会杂乱无章且易读性极差。在图表中找数据变得像个猜图游戏。
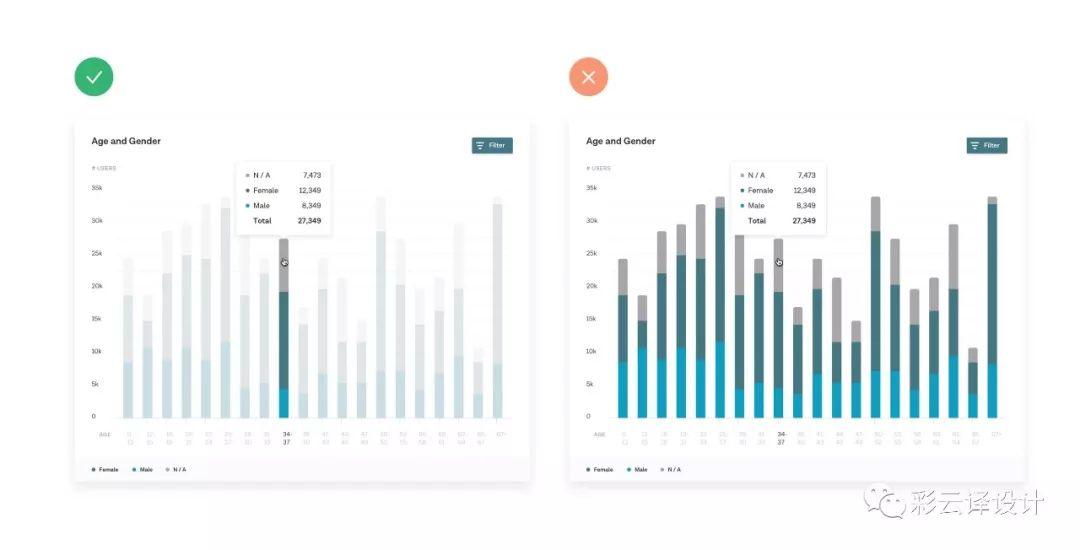
2. 突出重点

条形图设计最好可以清楚地展示每个条形的详细数据。像左侧的图表,选择某一个条形后,其他条形会弱化(降低透明度)显示,可以突出当前条形及相关数据。同时其他条形并没有消失,用户仍然可以进行数据的对比。而右侧的图表,没有进行弱化处理,无法突出当前选择的条形,易读性相对较差。
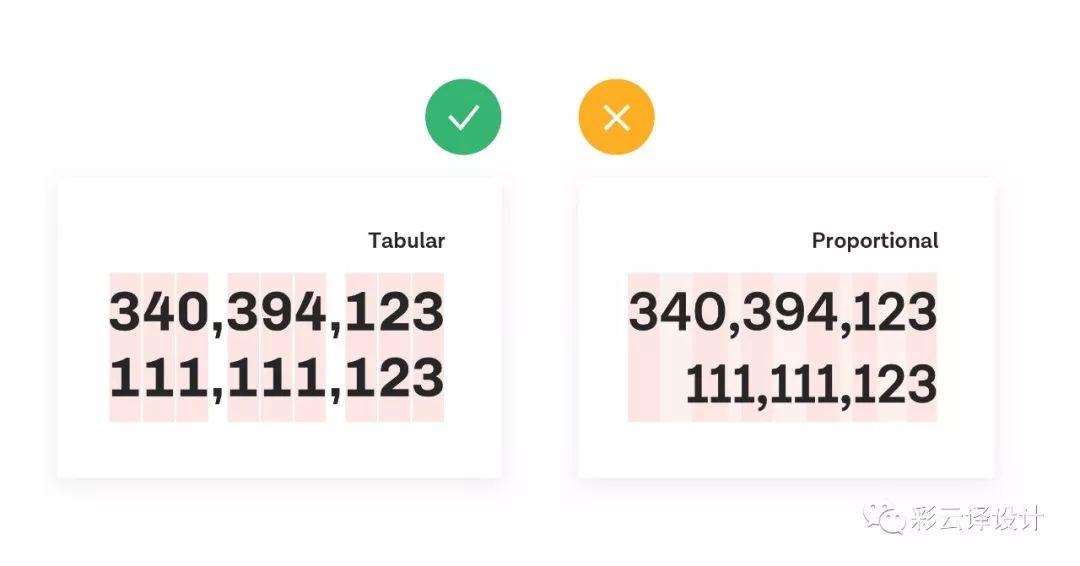
3. 表格字体与比例字体

在图表中使用比例字体并不一定不合适。但是如果是包含大量数据的表格和图表,单独使用表格字体才是最佳的选择。因为表格字体的数字等宽,可以保持列对齐,易于阅读。我们可以把它做为比例字体的辅助字体,仅在图表中使用。
原文:https://medium.com/@william.bengtsson/learnings-from-designing-graphs-9033e9034ca0
作者:William Bengtsson
译者: luserry,中文名称小短毛,简称短毛。正在上下求索的过程中,主要关注产品和交互设计,目标是世界更美好,你我更自在。
本文由 @彩云Sky 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








超赞
我觉得Part VI第一点中的Tab切换可以换成单/多选按钮,用户可以勾选单个进行查看(即Tab切换功能),同时也可勾选多个选项进行单点数据或整体/阶段走势比较
哦