产品设计:APP产品“加载”策略思考

用户与产品的每一次互动都是一次加载过程,加载的好坏直接影响用户与产品的交流体验,即将加载策略运用到适合的产品情境中可以将产品塑造成一个可以和用户交流的“人”,这个“人”彬彬有礼、善于沟通、聪明伶俐,想用户之所想,急用户之所急。
启动页加载
产品的第一印象很重要,如果用户刚开始打开一张“空白页面”,用户还未与产品交互之前,就已经留下一个差印象,就像谈对象,你给对方的第一印象就是邋遢,后面尽管每天都打啫喱,对方也会觉得这是几星期没洗头的节奏。因此启动页的出现就是为了给她(用户)营造一个好的第一印象,其次产品启动需要一个过程,而“启动页加载”可以实现这一过程的一个过渡,在给予用户一个响应的同时预加载部分首页内容,使得用户不至于看到空白的页面,体验上更趋流畅。
1.1 保持过渡的流畅性:一致性与内容感
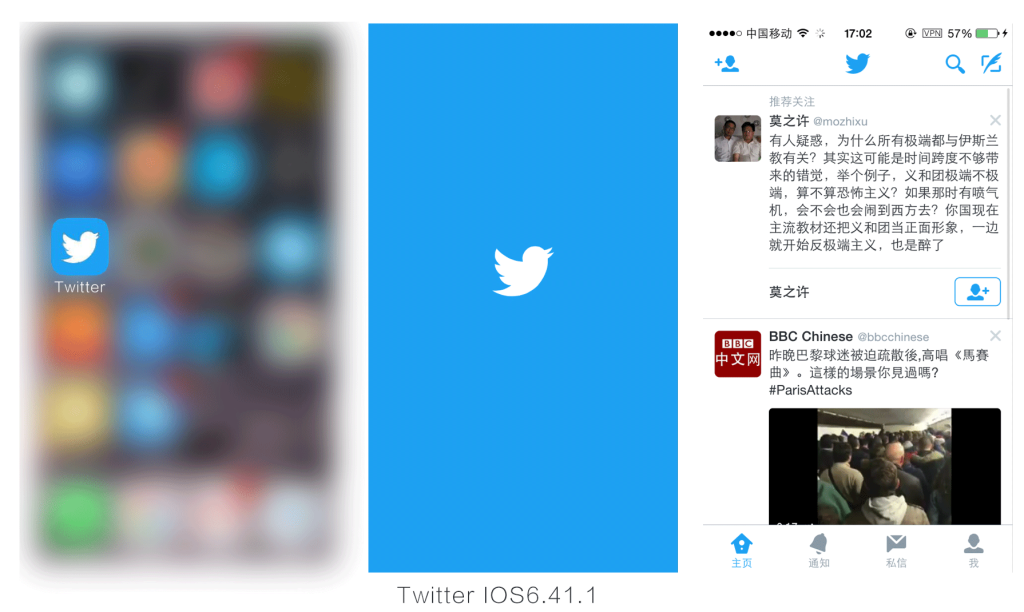
通过启动页的吸引,将用户带入产品的品牌与情感的世界。基于IOS平台应用的启动特质(放大特效),Twitter的启动页与Icon采用了一致的元素与构图(信鸽为物,湖蓝背景为底),确保Icon至启动页的平滑过渡、加深了用户对Twitter的品牌印象,同时呈现“信鸽翱翔蓝天”的意向使得产品的固有等待(产品启动需要一个过程)不易为用户所察觉(启动页呈现的意向还没遐想完,产品已经顺利过渡到首页了)。接着“信鸽”以同样的效果完成主页内容的过渡。

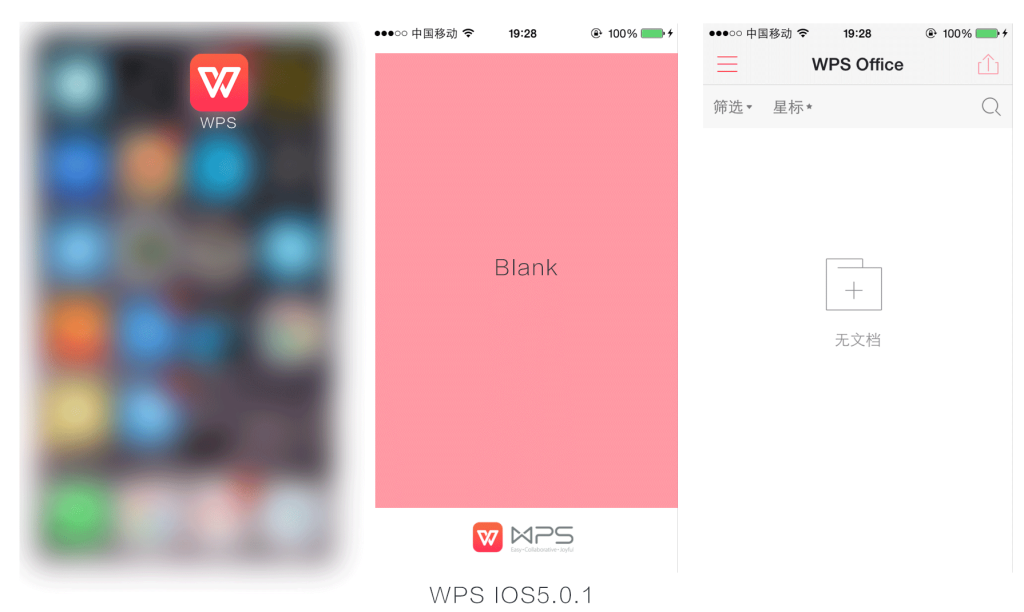
这里我们再举一反例:WPS的启动页大面积留白使其在过渡过程中由于缺乏内容感使得产品的固有等待很易呈现显性状态,造成体验上的卡顿,试想你在看电影,看一分钟加载30秒,你还有心思再看下去?

1.2 除了流畅我们还能做点什么
前面提到的“一致性”和“内容感”只保证了中间链的流畅,要完成Icon至首页的流畅体验,还需充分利用启动页为首页加载赢得的时间,图中美团在应用启动过程中预加载首页的一些重要框架,从而为首页加载减负。

下一页还是当前页加载
用户进入首页,正式迈出体验的第一步,接下来迎接的就是基于用户目标的界面间跳转。完成界面的跳转,会有各种加载策略,但无论形式如何,我们都可以将其归为两大类:“下一页加载”、“当前页加载”。
2.1 “下一页加载”满足了用户提前窥视的需求
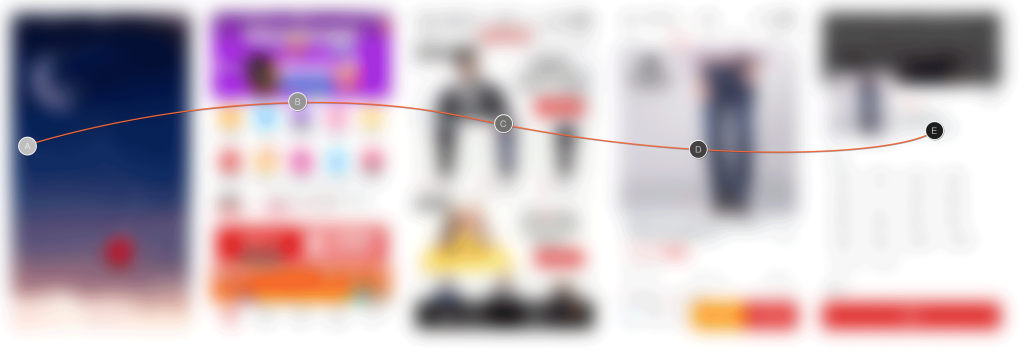
我们把页面看成“点”,页面流是连接这些点的“线”,我们以“用户想买一条牛仔裤”这一场景作为案例做了简单的眼动研究,从应用启动到商品浏览再到商品确定最后进入下单页,用户所呈现的瞳孔梯次增大,即E>D>C>B>A,为了解释这一现象,通过与被试交流,我们发现相比于各种浏览,用户更期待看到他们想看到的东西。因此此时的”下一页加载“正好,满足了用户提前窥视的需求。

2.2 Wait!I Need Think Think
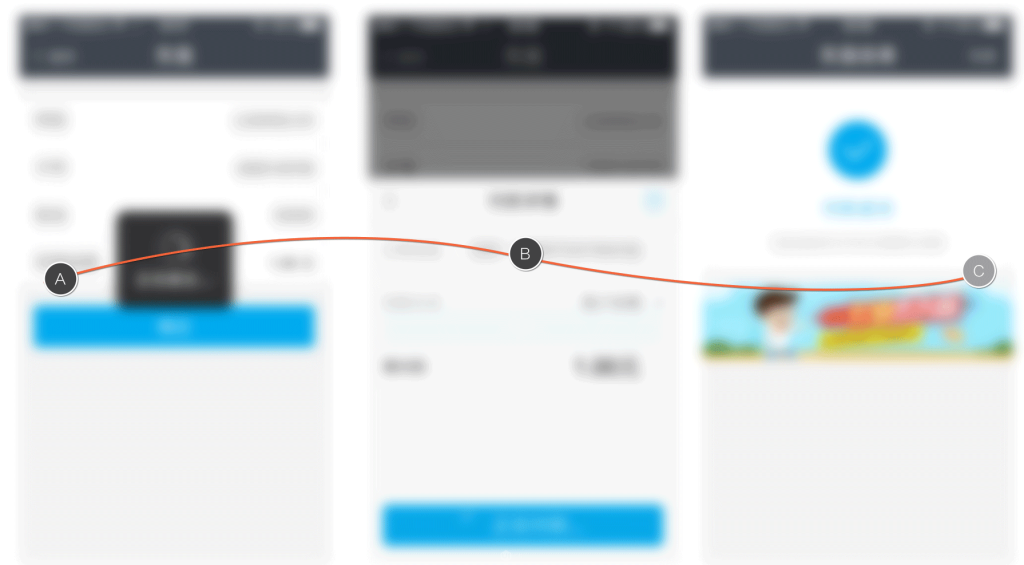
我们以同样的方式又对“使用支付宝对手机充值”这一场景做了研究,从开始支付到二次确认支付,用户所呈现的瞳孔都比较大,即A与B近似相等,通过访谈,我们发现与“递增体验流”不同的是,当用户遇到判断逻辑的界面时,用户并非急于想看下一页面到底包含怎样的内容,而是非0即1的验证心态,即我的操作效成功了吗?因此在判断逻辑界面中,用户的内容窥视需求并不强,当然也没什么内容,要么仅是一个小小的Toast,再大一点就是一个简单的信息反馈界面(意味着“下一页加载”在这里就是个鸡肋),用户反而对非0即1的验证需求较为强烈,其中还伴随着等待结果过程中的紧张感、激动感,因此界面通过当前页加载表明系统正在努力地处理用户交代的指令迎合了用户的紧张感、激动感,直到结果显现——“处理成功”,完成了非0即1验证的满足感。

我(设计师)比你(用户)更了解你
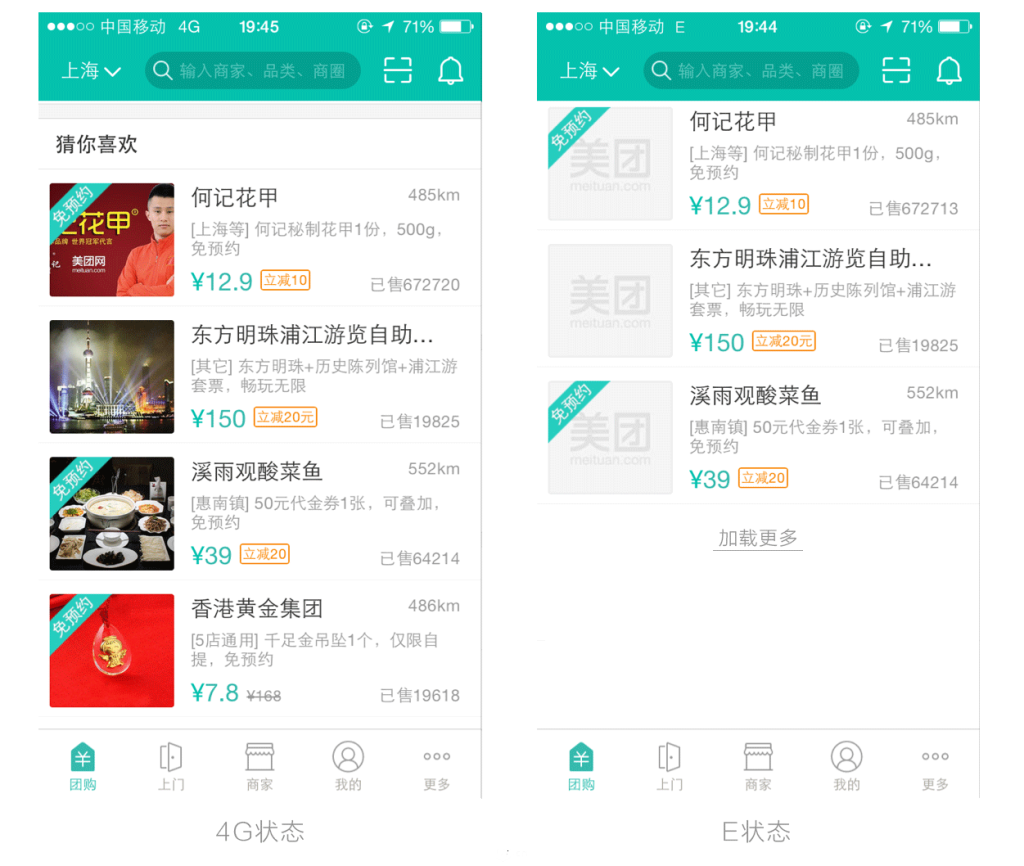
在看视频过程中我们经常遇到这样一种情景,“网速较慢,建议切换至流畅模式”。作为用户,我们总希望享受的是最好的,视频恨不得720P(PS:可能自己电脑显卡就只有那么点),此时网速可能也只有几十KB,但是Whatever,我就是要用最好的,然最后的结果是不能用,所以我们的用户其实并不了解自己。
我们已经习惯了4G下的移动端体验,有一天我们身处外地,想在附近找一家好吃的餐厅,但是手机切换到了E,我相信无论是4G还是E,用户的期望未曾改变——“bia 一下,附近所有好吃的餐厅全都出来!”但是现实是,E状态下要想像实现4G状态下的“bia一下”要耗费大把的等待时长,然最后的无尽的等待换来的还是空白。所以我们要跳出用户的视角,依据当下场景给出最合理的加载策略,从4G到E,为了避免用户过长的等待,我们可以采用分布加载策略,如图中“E状态”先加载占用网络资源少的内容,例如框架、文字、默认图案,再通过手动触发,加载占用网络资源多的内容,这样可以让用户更快速地看到界面框架内容。虽然体验上较4G模式会大打折扣,但我们至少维系了E状态下的可用性。

看不到的情怀
有情怀产品的爆点往往介于显性与隐形之间,平凡外表背后往往给人带来惊喜和感动!手机休眠键由Iphone5s的左侧布局到Iphone6的右侧布局就是为了方便用户的单手操作。 真正的情怀级产品,就是你第一眼看到它时,也许不会立刻发现有什么与众不同,但当你开始使用它时,才会慢慢感受到它对用户的体贴细腻之处。
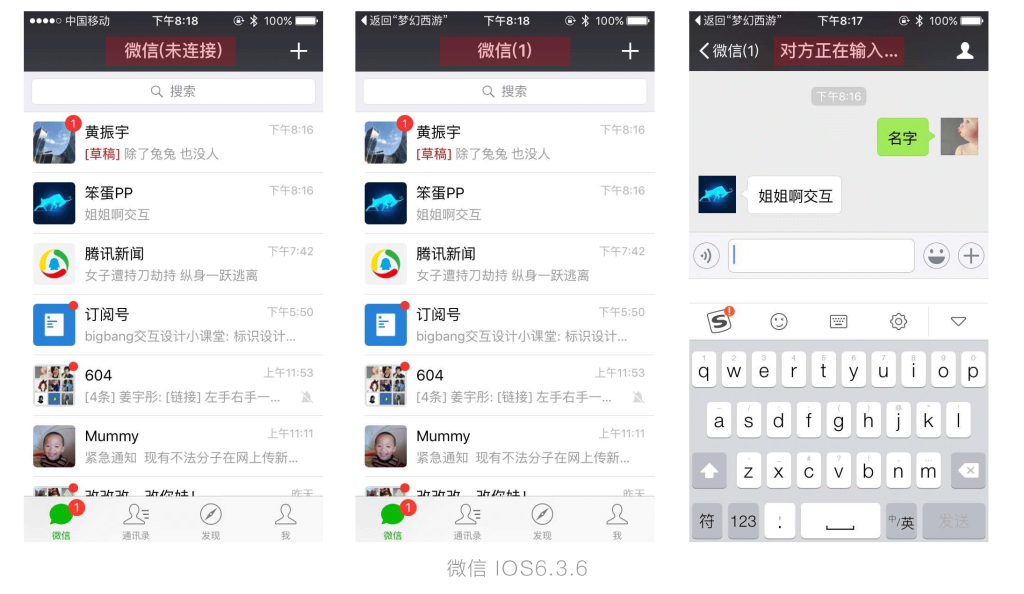
4.1 导航栏加载带来的惊喜
通过加载策略将产品塑造成为一个可以与用户交流的人,这个人聪明伶俐,而非反应迟钝,劳心劳力说了一堆,结果对方没有一点反应,此时你的心情也好不到哪里去。将导航栏标题临时变为加载信息,在用户与产品互动过程中提供实时反馈,此时的产品不再是一堆冷冰冰的界面,而是一位善于沟通的人,这个人聪明机灵,想用户之所想,急用户之所急,和他互动过的用户都会产生良好的体验。

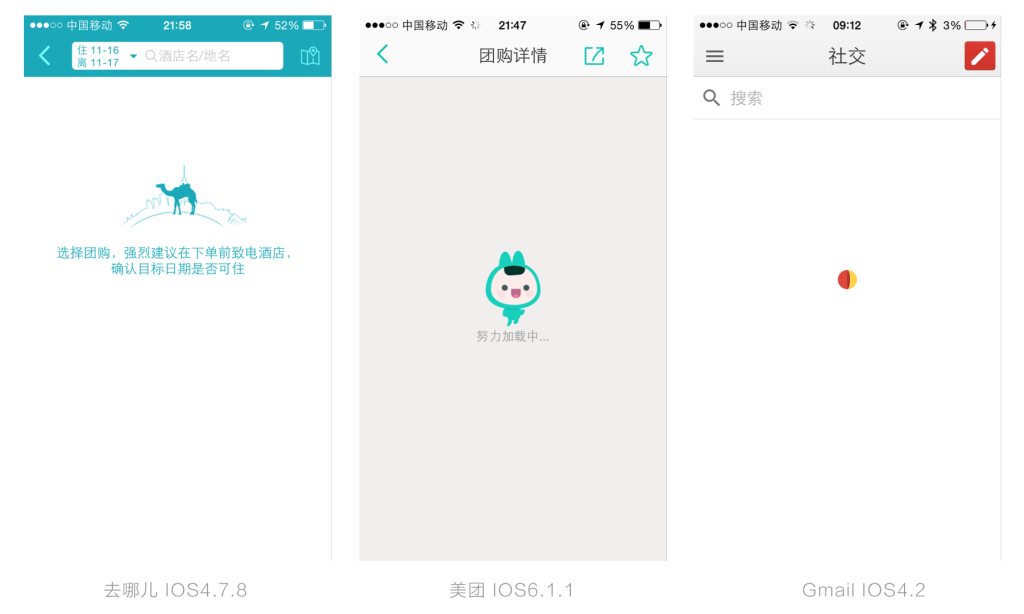
4.2 等待也是如此有趣
界面的每一个加载都会涉及到等待,有时受到网络的限制,可能需要等待更久,但是用户等不起,普通用户能够忍受的最长的加载页面时间一般为8秒,如果加载时间超过8秒,除非用户必须在这个页面获得一些信息,一般用户会关闭页面或转到其他页面。面对着千篇一律直接采用系统提供的旋转式loading,等待会显得更加焦躁。网络状态等外部环境我们无法保证,但是作为设计师我们可以通过自己的专业将“情感化”融入加载设计中,改变那些用户习以为常的loading式样,让用户在等待的等待过程中感受到乐趣,同时还能强化产品的品牌印象。

5. 写在最后
加载无处不在,它贯穿用户的行为路径,所以对于加载策略的思量是设计师尤其要关注的,不同的场景会需要不同的加载策略,我们所要做的就是抓取用户当下的场景,给出最合理的加载策略,保持用户感受的连续性,让加载变得更有价值,让枯燥的等待变得更加有趣!
本文由人人都是产品经理专栏作家 @UE小牛犊(微信公众号:UE小牛犊) 原创发布于人人都是产品经理 。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我认为,加载时的动画不宜动作太大,宣传宗旨为主,在加载等待中告诉用户,其实我们和他们是一个战线上的,我们一起在和网速做抗争,并不是用户和我们在做抗争
同意! 😀
😛
下一页还是当前页加载,这个视角很棒啊,值得仔细考虑下~