不要因为细节,影响了品牌形象塑造
无论是产品设计,还是产品优化,都遵循于同一个目标——品牌策略。一款好产品会将品牌策略贯彻到每一个细节之中,从核心理念出发打造产品体验。

离职在即的一个月,一直在使用BOSS直聘、猎聘、拉勾这三个APP找工作,三方比较之下,还是觉得当下可以直面HR(不通过中间商赚差价)的拉勾最好用,最有实效。其它产品的优劣就不说了,对拉勾的使用却是从完全不会用到熟悉每一个细节,从而对品牌策略及体验设计有了新的认识。
如果说产品核心理念是北冥神功的内功心法,可以汇聚真气(这是刚需);品牌策略就是真气的使用方法,好比天山六阳掌和六脉神剑;而之后的功能结构、UI视觉、UE交互、运营维护就是具体的拳脚套路,做好了套路就开了任督二脉;而此下各方面的你所做到的细节设计就是你是否将心法、套路融会贯通的具体体现,没有走火入魔的外在表征,细节做的好,你的六阳掌才能打出最大的威力,做不好就看看段誉的六脉神剑。
由此可见,优秀的产品应该从核心理念出发,贯彻品牌策略到每一个设计细节,打造始终如一的产品体验,获取最大的设计效能比。
首先,我通过自己使用的求职者C端,对拉勾网作全面的分析:
总评
核心卖点:从求职者的角度出发,帮助求职者找到对的企业,直接与HR作有效沟通。
互联网人才的来源非常复杂,包括早期一些自学成才的、培训机构出身的、其他行业互联网化加入,这些人的比例非常大,一些人能力出众,但学历却并不出众,在猎聘中,猎头和用人单位会优先刷掉这批人,而拉勾和BOSS直聘则让此类求职者获得了展示自己的机会,实现了双赢。相较于BOSS直聘,拉勾又允许求职者向HR发出更多的有效沟通,而不是被动等待BOSS们的垂询,更多的交互实现了双方的相互了解,必然增加了成功率。
围绕核心卖点的功能很多:

如图,功能很多很好用,但个别功能的主动性太强,有些时候会形成反效果。下文会逐条说到。百分制计算的话可以给80分。
结构设置:围绕求职人关心的几个点设置了主框架,首页的内容设置非常好,公司栏目对于在职谋求更好平台的用户相当有价值,言职的内容设置很好,但内容较少,还有很多潜力可以挖掘。但在消息栏目结构有些复杂,版块内容分类有问题,导致用户认知有些差,使用效率低。结构上我给70分。
交互操作:总体上非常便捷,各种展示都很好,使用较为方便。这个我给90分。
品牌视觉:LOGO为绿色拉勾手势,精致可亲,APP启动图标直白醒目,可以说这里对于品牌形象和功能性做了极致到位的使用(猎聘APP的LOGO就经常被我忽略)。整个APP的风格以清新简约为主,用色非常商务化,高效的职场本色。这个可以打95分,还有进步的空间。

文案:总的来说,文案符合品牌概念,以简单高效传达为目标,但个别栏目标题的描述不可名状,不知所云。这是和整个产品体系背道而驰的一点。打70分,比及格好一些。
运营:有多种维度的专场招聘、教学、研讨活动,内容丰富,对求职者价值较大。但缺少关键的新手帮助(一些不太合理的功能,至使新手使用存在障碍,产品却没有注意到这一点,同时我也不相信运营没有收到一些反馈)。打80分,一些活动的及时性,设计感都很好。
综上总结
可以看出拉勾网基本上围绕核心卖点,完成了品牌形象打造,并在具体功能设置和服务上,基本体现出了遵循于品牌策略的设计。我将其品牌策略概括为:简单高效,小勾一拉工作搞定。
但细节不到位导致体验差强人意,没有将服务做好,甚至消息的复杂结构,还对品牌形象造成了负面影响。
详细解读
下面我将从各个层面详细解析拉勾网的一些需要完善的地方,同时,我将介绍一些遵循品牌策略,该如何改进的办法。
视觉和文案
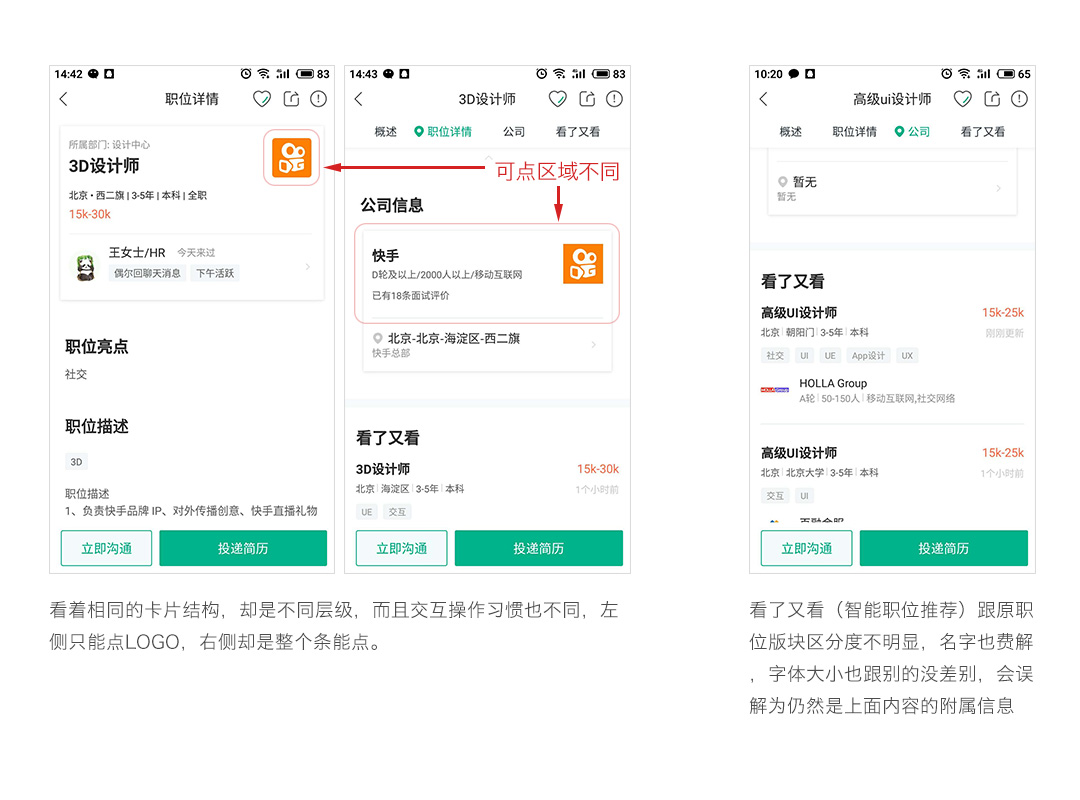
1. 拉勾网使用的是卡片化设计的概念。走轻薄的感觉,所以卡片感不明显。不足就是版块的区分度不明显,例如:职位详情页在公司信息后,提供了相似职位推荐版块。这个板块由于背景色太浅,模块之间区分不明显,标题也有问题,容易认为是该岗位的其他附属信息。
2. 还有一些可点项箭头颜色过弱,不明显。
3. 最后,同样样式的卡片,却用来表征操作模式不同,层级关系也不同的内容,这会造成用户的认知障碍,增加了学习成本。例如:职位详情页顶部的卡片,左侧职位名称不可点,右侧LOGO可点;底部公司信息卡片,公司名称和LOGO都可点,操作习惯不一致,而且两个卡片其实是从属关系,不该用相同的样式展示。
修改意见:头部卡片层级最高,改成通栏或别的造型,以示区分。

4. 文案部分有失分,消息栏目首页有个“投了又投”有歧义,我还以为是说我重复投递简历了呢。其实他是个智能推荐新岗位。职位详情页底部有个“看了又看”,也是一个推送。这俩就是我说不够直白,不知所云的地方。从起名来看,反作用大一些。倒不如简单直白起个名字。

总之,简洁易用浅显直白就是拉勾给用户的整体印象,所以视觉和文案的细节上还是贯彻到底,简单明晰一点好些。
结构和功能
消息栏目的结构我觉得设计不合理。整个界面看起来非常复杂,但其实一些功能我觉得没必要。
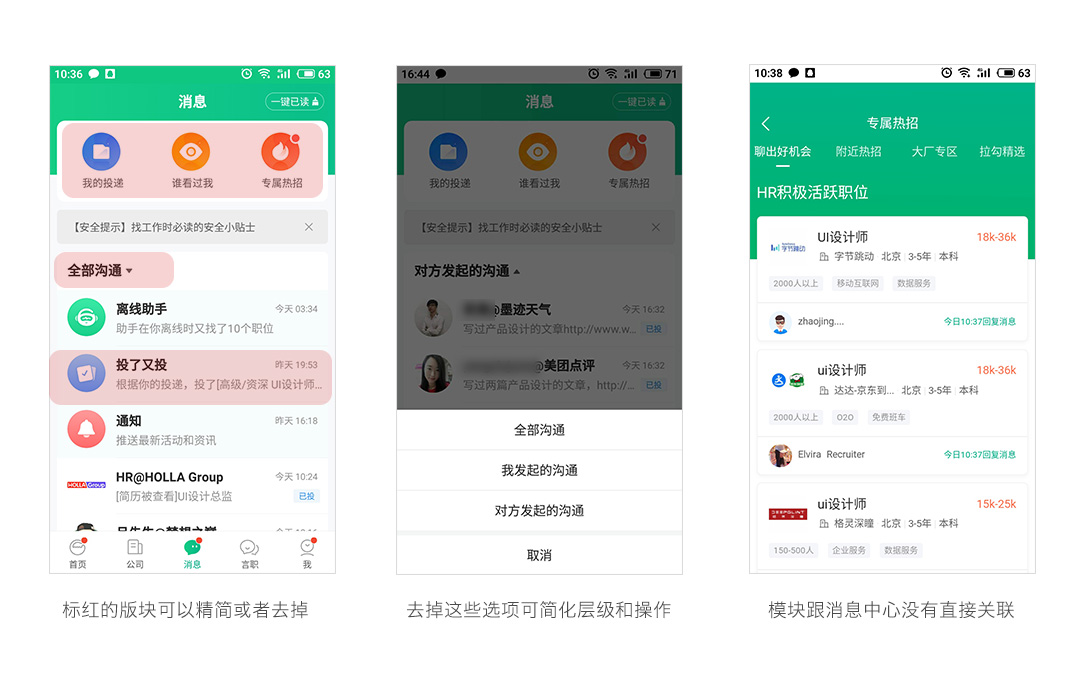
1. 专属热招不应该出现在消息栏目中,因为这个板块的职位不是跟求职者发生直接关系的,跟岗位倒是很有联系;其次,大量的岗位并不贴合求职者的要求(比如薪资),有时候我觉得看都没必要看。建议放到首页,比如职位检索工具的右边,根推荐、最新放到一起更合适,这样还可根据求职人设定的岗位,提供的专属检索和推荐,推荐效果会更好。
2. 全部沟通及其检索项:我发起的,对方发起的沟通。对于用惯了微信的我们来说,只关注最后对话的最新消息,消息谁发起的都没有追究的价值,应该去掉。

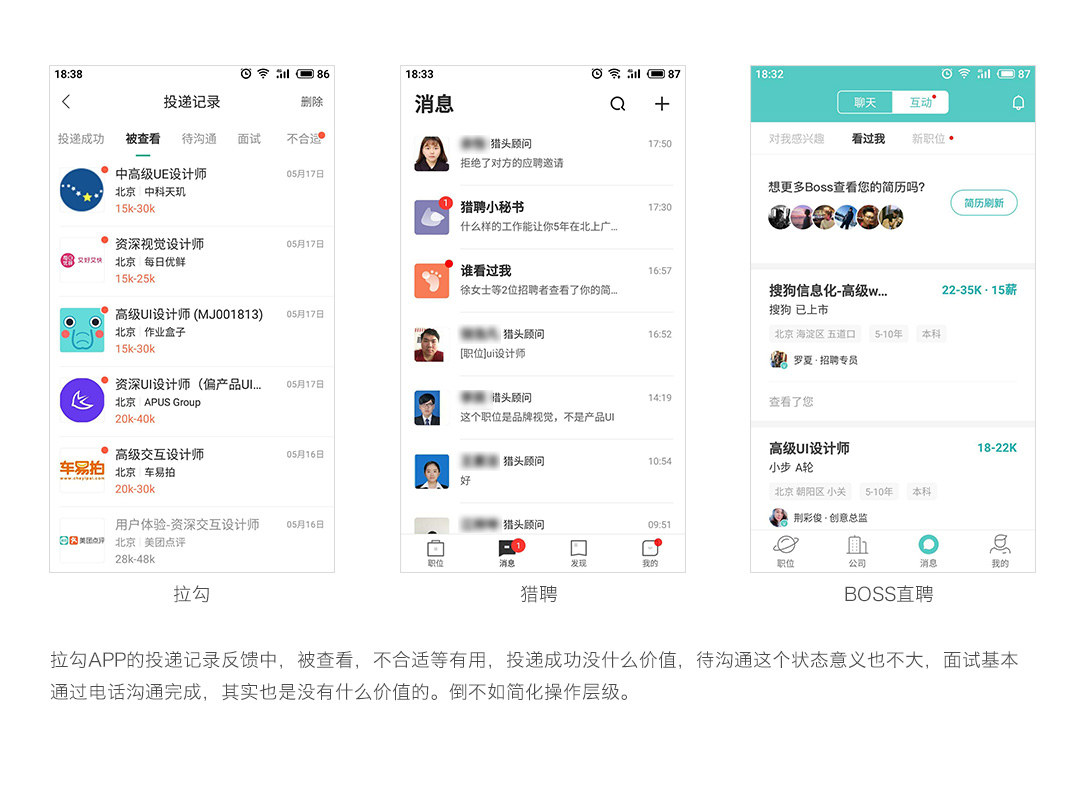
3. 谁看过我,其中较为有价值的是HR的邀请投递简历。但隐藏层级过深了。除了这个功能,其他某企业查看过求职者,对于求职者来说不算有价值的信息(比如看过我但不要我发简历的,他就是看看,原因基本都是薪资和岗位不匹配的,或者觉得我不合适的)。我的解决方案是:将邀请投递的并入消息列表,新建一个对话。“谁看过我”就不必保留,砍掉以减轻结构压力。

4. 我的投递(其实就是应聘记录),这个其实是有价值的,但它在“我的”栏目里也有。在砍掉旁边两个功能入口后,我觉得可以从消息里去掉它。参考猎聘,消息栏目非常简单好用。BOSS直聘介乎于两者之间,将其定义为“互动”,与消息列表合成选项卡显示,也是比较简洁的方案。我有一个观点,结构设计绝不应该为了差异化而作差异化设计,用户好用才是唯一目标。

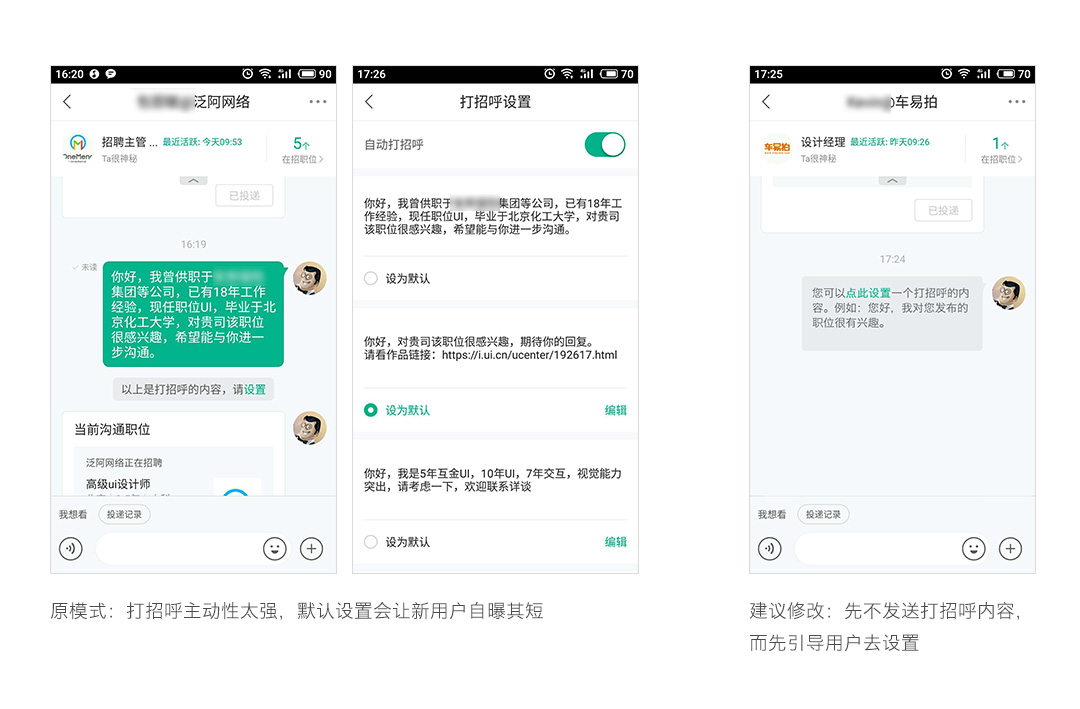
5. 新对话中新用户会被莫名其妙的跟招聘方打招呼,告知一些对求职者不利的信息(本人被莫名其妙的告知是非美术专业出身,语种俄语)。这个设置是系统根据你填写的在线简历信息提取的,你这样搞真的好么?我说过互联网人才的来源非常复杂,相信大部分头一次使用拉勾的小伙伴儿们都被坑过。后来我在使用中,长期将其关闭,对话里设置的快捷回复就满足了需要。
打招呼功能优化也很简单,用户进入后,先不主动打招呼,在对话界面引导用户去设置或改写就行。

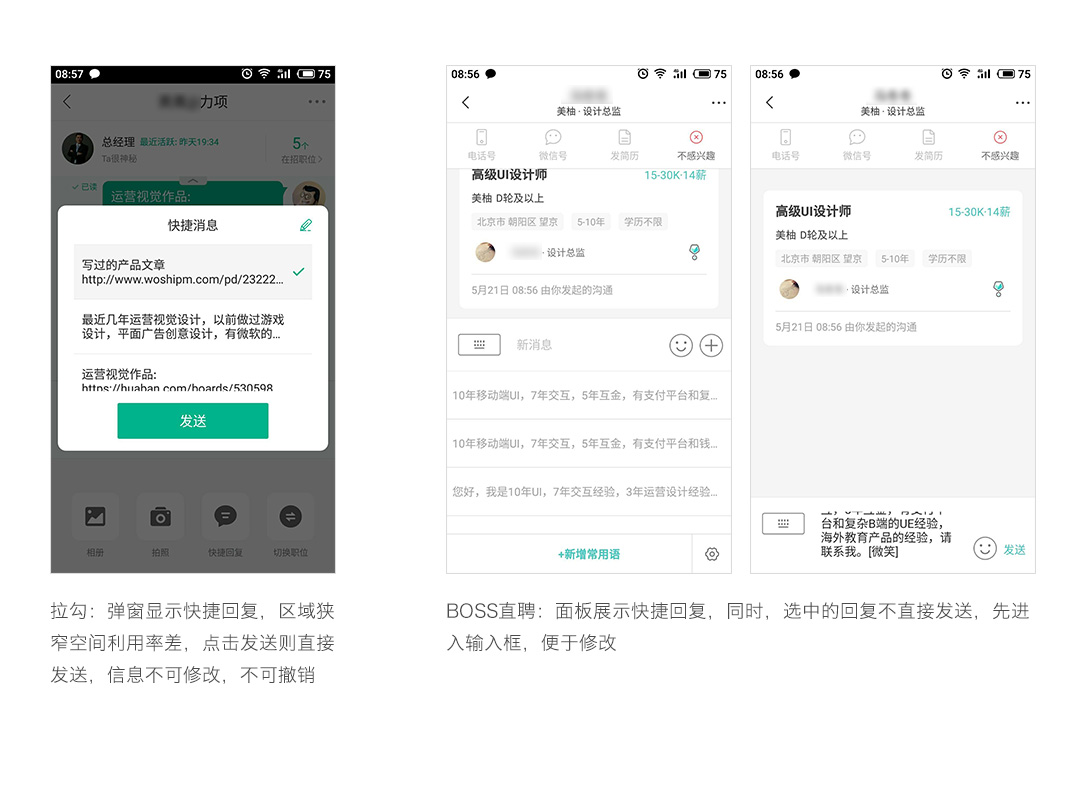
6. 对话界面的快捷回复非常方便,修改每一条也都支持复制黏贴,好用。但还可以参考boss直聘继续优化:a、弹窗的篇幅实在有限,改为上划面板更适合,而且面板上叠放了上划面板加弹窗,层级太多了;b、每次信息不直接发出,而是进入输入框,方便有针对性的灵活修改。

7. 对话界面的消息一旦发出无法撤回,这个是很致命的。因为拉勾以上种种说到的主动打招呼、快捷信息直发不可更改,都因为无法撤回容易造成非常严重的后果(比如应聘错岗位、发错了行业相关说辞等)。
8. 对话界面有个非常贴心的小功能,长按复制消息内容。但这个复制对链接无效,这对于广大设计师和产品经理是非常不利的。幸好解决策略是可以设置为快捷回复。
交互体验
基本做的很好,体验很流畅,可以说这一点可当作互联网产品的典范,拉勾在交互上做到了品牌策略的要求,美中不足的是消息栏目的小红点,有时候指示不明确,原因如下:a、小红点不能像微信一样双击后查找未查看项目;b、我的投递、谁看过我、专属热招的三大功能长期有红点存在,对我这种强迫症来说实在是烦不胜烦(上面也说到最好是都砍掉,那样整个世界就清净了)。
WEB端
顺便说说拉勾的WEB端,相比BOSS直聘可以用电脑在WEB端发送消息来说,拉勾的WEB端基本就是个摆设,对于一款需要跟HR及时快速沟通的产皮,不支持WEB端输入真的是一大败笔。
总结一下
结合拉勾的品牌策略和核心理念,优化方向就应该是:
- 将复杂的结构做减法,崇尚简洁易用的体验;
- 将必要的、有用的但隐藏太深的提出来,变成好找易用;
- 将粗暴处理,和起反效果的做优化解决。
是不是所有的产品都是要做到简单好用呢?非也,还得看策略。比如博彩网站,将简单的产品包装出各种评估、预测,各种工具,就是单纯的为了增加用户粘性和投入成本。再比如KEEP和一些教育类产品,庞大的徽章激励系统并不是将产品变的好用,而是好玩。
至此,你可以看出,所有的产品设计和优化改造都为了一个目标——遵从品牌策略,做贯彻统一的产品!具体操作上要功运至极,不要因为细节影响了品牌形象。
后记
带着我对猎聘的怨念,奉劝所有的用人单位:一个企业用人的模板是多种多样的,一个议会也要求必须有反对的声音存在,一群虹鳟里也需要有条鲶鱼。否则哪来的思想的碰撞,哪来的查漏补缺,哪来的快速应变?
人的才能很多不是靠早年的学历、不是靠一板一眼的考试或者实习得来的,更多的是靠工作中的努力奋进,日积月累和思考总结,凭什么只以学历文凭论英雄?
这里,也对与我相同的不认命的野路子鲶鱼们说一句:带着你们的铮铮铁骨,带着你们渴望呼吸的勇气,嗜血的拼搏吧!诚挚的祝愿,谁都有翻身大用的一天,人生从来不是凭着一纸文凭就决定了的!!!
本文由 @aog 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒