表格设计的6个场景、27个行为模式和47个优化点
表格是B端产品中最常见的交互组件之一,甚至在某些业务场景下是最核心的交互组件。但由于表格的样式复杂和操作繁琐,用户在使用时会出现诸多体验问题。本文我会以自身的项目经历,分享一下表格组件的优化。enjoy~~

1. 思路

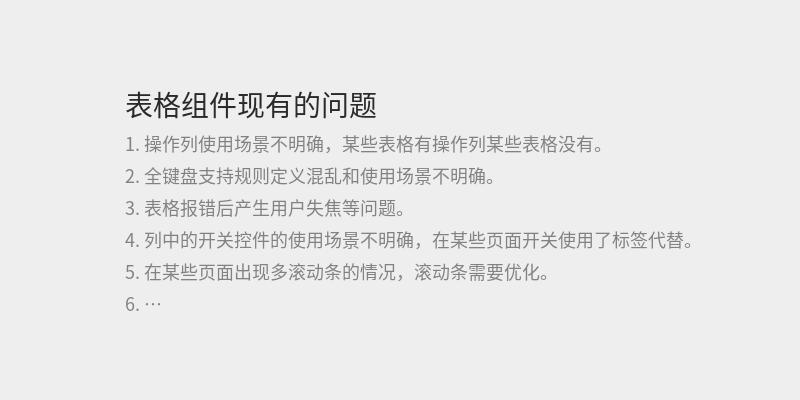
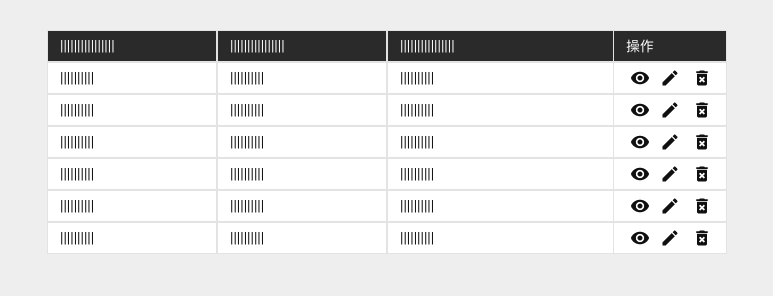
图1
发现问题解决问题是设计的基本思路,图1罗列了部分我们产品中表格组件的现有问题。但是直接针对问题点进行优化可能会有更多的问题:
- 首先,问题未必全面,解决方案可能顾此失彼;
- 其次,没有还原出用户真实的场景,解决未必是对的;
- 最后,单点的解决方案难以形成规范,复用性较低。
所以,在执行前我制定了以下思路,图2。

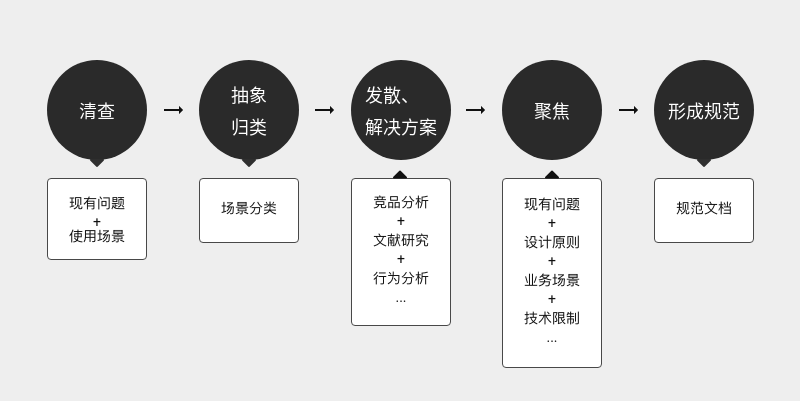
图2
- 第一步,由于表格组件可能出现于产品内的多个页面。所以,需要对产品内的所有页面进行清查。在清查过程中尽可能地发现组件存在的问题,以及梳理该页面下的使用场景是什么。
- 第二步,将梳理出的组件抽象化并按场景归类,归类的目的在于让组件的优化具有通用性和一致性,而不是针对个别页面的个别优化。而且能让我们分析出该场景下用户的行为模式,由此推导出解决方案。
- 第三步,基于场景发散解决方案。我们可以依据竞品分析、文献研究和用户行为分析等方式,推导出解决方案。在此阶段可以先不判断,而是尽可能穷尽所有情况,这会让我们的优化方案更全面。在项目中,我将表格组件的使用场景归纳为录入场景、数据处理场景、选择场景、数据统计场景、特殊场景和通用场景。基于这6个场景的分析将在下文详细介绍。
- 第四步,聚焦出可执行落地的方案。在第三步所发散的方案不可能全部落实,需要定义出优先级。而优先级的依据可以是上一步归纳的问题、设计原则、业务场景和技术框架限制等等。
- 第五步,撰写文档,形成规范输出。便于以后的沟通对接、回溯和迭代。
2. 场景、行为模式、优化点
2.1 录入场景

2.1.1 场景描述
在录入场景下,用户需要录入大量结构化数据到系统内,用户在此场景下的主要目标是高效且无误地将信息录入到表格内。例如:销售人员在开单时,需要在订单中录入商品、数量、型号等多维的信息,且录入的商品明细可多达上百条。所以销售人员会在表格上进行大量重复性的操作。
2.1.2 行为模式
- 逐条新增行录入:当录入的数据超出默认提供的行数时,用户会新增一行→录入一行数据→再新增一行→再录入……
- 先新增后录入:用户已经知道他需要录入的行数,所以先新建足够多的行数,再依次录入数据……
- 全键盘录入:用户会延续在Excel中的操作习惯,如,按tab键切换单元格编辑或者其他快捷键操作,全程脱离鼠标。
- 寻找错误:保存后系统报错→用户找到不合法的字段→修改。
- 再次修改:再次进入页面→修改数据→再次确认修改过的数据→保存;再次进入页面→修改数据→中途变卦→找回修改过的数据→还原/再修改→保存。
- 重复操作:用户录入的数据都是一致的,或者有规律的。例如:录入商品的仓库,通常都是同一个仓库。
- 录入打断:录入场景的持续时间较长,用户会在这段时间内被打断,然后再次回来录入。
2.1.3 优化点
- 当用户录入到最后一行时,系统默认自动新建一行,省去用户新建行的麻烦。
- 新建按钮始终靠近行,用户能在录入过程中,缩短鼠标的移动路径。
- 提供tab键等快捷键,实现选中态在单元格内跳转;当跳到不可录入的单元格时(如禁用状态的输入框、开关控件等),直接跳过;当跳到下拉选择框时,直接展开下拉;当选中态跳到视窗外时,自动挪动表格,保证选中态始终可见。
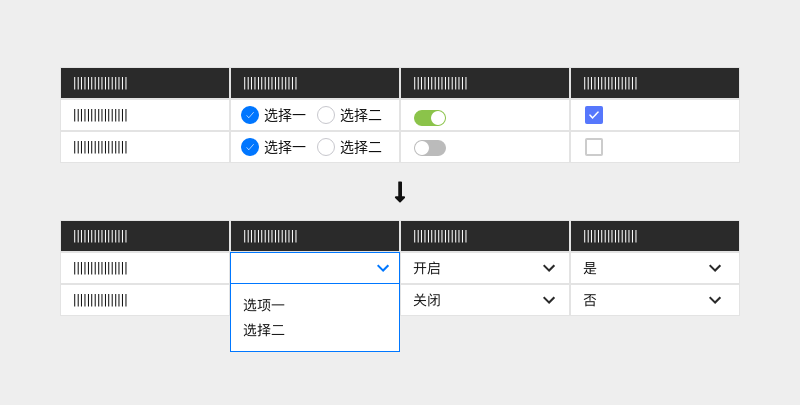
- 降低表格内的输入控件类别,让用户使用同样的操作逻辑进行录入。例如,单选控件可能会打断用户的全键盘操作(必须用鼠标点击),可将单选改为下拉,用户可以通过↑↓键进行选择,操作流将不会被打断,图3。
- 即时校验,用户输入后会即时校验,无需要等到保存是再校验。
- 报错时,自动定位到报错的单元格并高亮显示,用户无需要在一堆数据中寻找。
- 针对报错的内容给出修改建议,让用户知道如何正确录入。
- 对修改后的数据加上提示(如:字体加粗),让用户可以快速返回查找。
- 记录用户的当次的修改记录,减少用户回忆之前的内容是什么。
- 提供批量录入功能,或者如Excel表中的一键填充功能,可降低重复的工作量。
- 提供行复制功能,快速录入相似度极高的行数据。
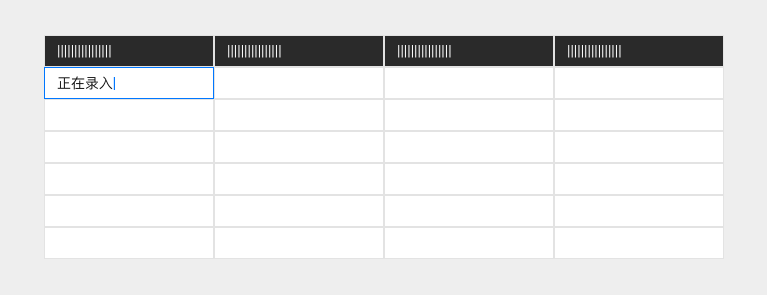
- 当表格在草稿状态下再次被打开时,光标自动定位到最后编辑的单元格,帮助用户回忆上次录入到哪里。

图3
2.2 数据处理场景

2.2.1 场景描述
用户需要对大量结构化的数据进行处理,用户在此场景下的主要目的是快速筛选并处理数据(新增、删除、修改、查看、启用/禁用、复制等)。数据处理场景的表格通常可称为列表,因为它通常只是一个入口载体,用户如果想了解更明细信息,需要进入新的明细页。
所以这种表格所承载的数据既复杂又不全面,一般来说,用户会经历三个阶段:筛选、审阅、处理。例如:销售人员需要对之前开出的销售单进行审核,他需要将目标单据从大量的单据里筛选出来,然后审阅单据的信息是否有误,最后进行确认审核操作。
2.2.2 行为模式
- 精准筛选:用户在处理数据前,已清楚知道数据的某个信息片段,如商品编码,他会通过信息片段直接搜索。
- 模糊筛选:对需要处理的数据印象模糊或不清楚需要处理的数据有什么,只能缩小数据范围。
- 快速处理:筛选出数据→只审阅关键数据或状态→批量选中要处理的数据→处理。
- 谨慎处理:筛选出数据→进入详细页面审阅详情→处理→返回列表。
- 逐一处理:逐行审阅行信息→处理→再审阅下一行信息→再处理→直至待处理的信息全部完成
- 操作错误:系统报错→了解原因→找到未处理的数据→重新操作。
- 新增操作:新增数据后→找到已新增的数据→对新增数据进行操作。
2.2.3 优化点
- 提供搜索功能,直接筛选出用户需要处理的数据。
- 提供多维的筛选和排序,减少用户寻找信息的时间。
- 提高处理的效率:将关键数据和关键状态做特殊的视觉处理,让用户迅速搜寻并理解;点击整行可选中,无需用户瞄准勾选框。
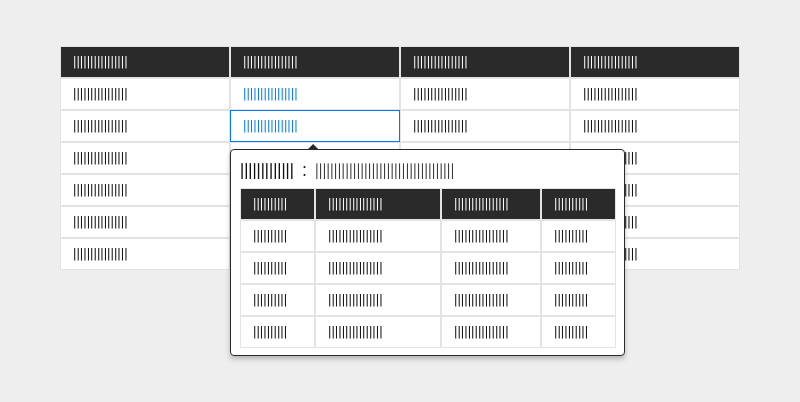
- 帮助用户快捷查询明细:双击/单击整行可以跳转至相应页面,无需用户瞄准查看按钮或超链接; 在表中展开更明细的信息或者用侧拉浮层或气泡承载更多信息,无需用户跳转页面查看,如图4。
- 当逐一处理为主要场景时,操作按应钮直接显示在行上,用户可以直接操作。
- 允许用户批量处理;告知用户已选多少条数据;允许跨页选择。
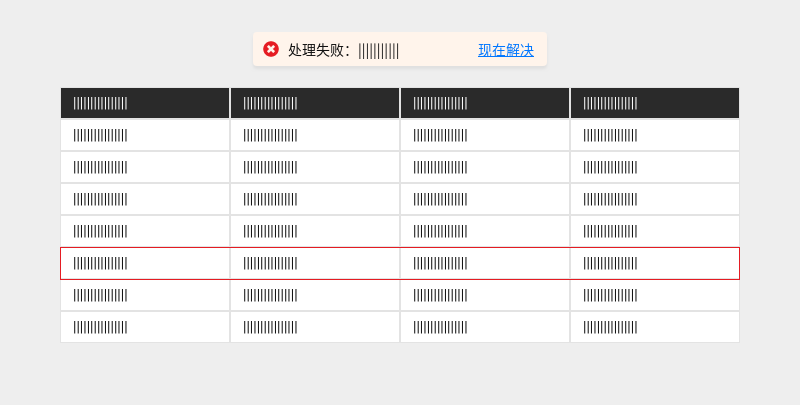
- 协助用户完成任务:系统先将没有问题的数据全部处理完毕,再向用户报错,而不是直接终止进程;如果报错内容可被更正,直接引导用户到相应页面更正;如果报错内容不可被更正,告知用户原因,自动定位到报错的数据行并高亮显示,避免用户找不到报错的数据。如图5。
- 新增数据行后,视图定位到新增的行并高亮显示,让用户快速聚焦。

图4

图5
2.3 选择/挑选场景

2.3.1 场景描述
选择场景的表格通常也可以称为列表,因为其本质是对选项的罗列,用户需要在大量选项中进行选择。此场景下用户目标明确,操作路径单一,时间短暂,能高效识别出目标信息是核心需求。
由于目标明确,用户关注的信息会更聚焦。由于用于记忆有限,多维信息能辅助用户决策,但信息量过多会影响用户选择效率。
例如:销售人员需要在表单上录入客户信息,他需要呼出客户列表弹窗,在弹窗内选择客户并将信息带入到表单上。但由于同一个客户可能配有多个联系人、多个地址或多个子公司等情况,所以销售员在选择过程中需要快速过滤这些信息是否选择正确。
2.3.2 行为模式
- 快速选择:用户选择的依据单一,找到目标后马上确认。
- 谨慎选择:用户选择的依据多维,需要相互比对才能进行确认。
- 遗忘选项:用户选择选项→滚动表格→再多选其他选择→重复多次→遗忘之前的选择有哪些。
- 重新选择:用户再次打开表格→取消原来的选项→选择新项目。
- 补充选择:用户再次打开表格→回顾原来的选项→添加新项目。
- 范围选择:选项带有连续关系,用户需要从头到尾依次选择。
- 习惯:用户的选择带有重复性,某些选项会有更高的概率被选中。
- 尝新:用户更可能会偏好新的选项。
2.3.3 优化点
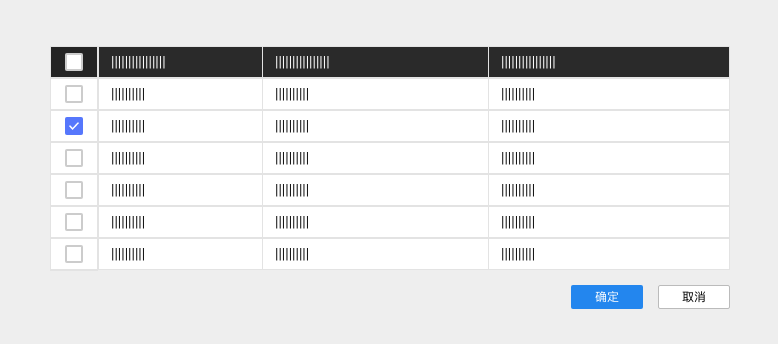
- 支持双击/单击行确认选中行数据,无需要再点击“确定”按钮,省去冗余操作。
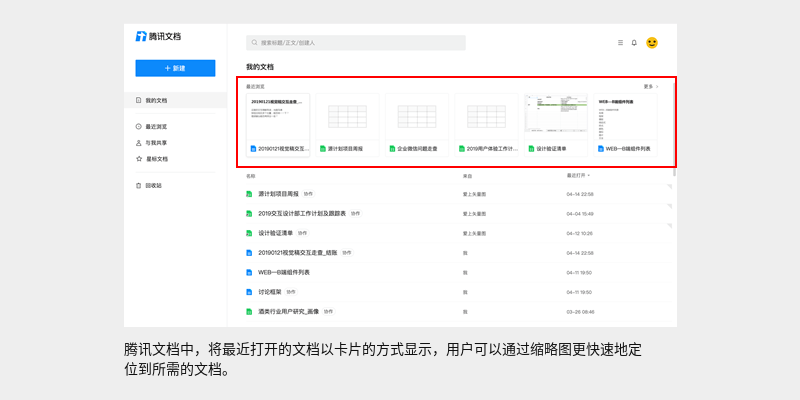
- 如果用户更多倾向快速选择,可将表格改成列表或卡片等形式。如图6,腾讯文档为例。
- 支持数据筛选(与数据处理场景一致)。
- 记录并显示用户的已选项和个数,避免用户遗忘选项。
- 允许用户一键清除选项。
- 如果选项内容带有强连续属性,提供范围选择的快捷键。(如PS连续选择图层)
- 提供快捷选项:记录用户的选择习惯,设置常用选项;或者允许用户标记常用选项。
- 如果选项受时间影响较大,可按时间倒叙排列。

图6
2.4 数据统计场景

2.4.1场景描述
用户需要对数据进行审查和分析,其目标是在庞大的数据集中确认某些结果或得出某些结论。由于关注的数据会有主次之分,数据与数据之间也会有内在联系,用户会更加跳跃地扫视页面,而且会更加反复地审查数据。
例如:销售人员需要查阅本月的销售情况,进入到商品销售明细表中,分析本月的经营状况,若其中某些商品滞销,需要分析它们的内在联系,并制定之后的销售策略。
2.4.2 行为模式
- 数据审查:整体浏览报表→重点查看几个关键数据→分析有没有异常;
- 扫视概览:整体浏览报表→留意数据整体的变化、趋势等,忽略明细;
- 来源追溯:发现异常数据或产生疑问→追溯数据来源→分析原因;
- 阅读习惯:用户会延续现实报表的阅读习惯,对新的报表样式需要时间适应;
- 反复跳读:用户的记忆有限,当同时关注多个数据时,会反复跳读。
2.4.3 优化点
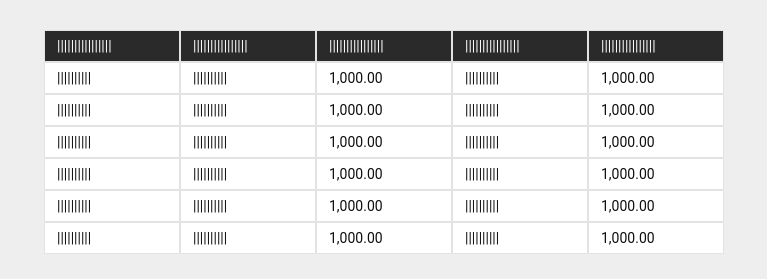
- 系统能高亮标记异常数据和出错风险较大的数据,提示用户,并告知原因;关键数据使用更显眼的形式展现,图7。
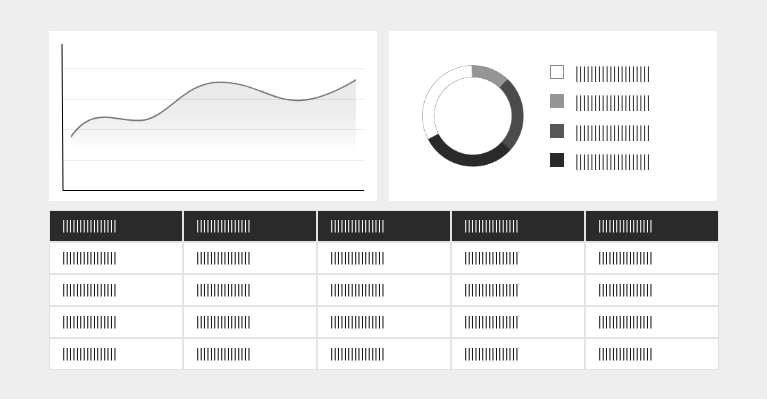
- 如果用户对数据明细不敏感,可使用可视化图表(趋势图、饼图)等形式展示;或者让用户选择切换,图8。
- 用户可以由数据联查到数据来源,并引导到具体的页面查看详情。
- 使用公认的标准模板展示数据;或者允许用户自定义模板,较少用用户的认知负担。
- 尽量一屏展示所有数据;可以滚动页面,避免翻页,否则用户需要频繁切换页面,打断用户心流。
- 支持用户横向或纵向拖动表格,直观操作而不是使用滚动条。

图7

图8
2.5 特殊场景
由于B端业务的特殊性,上述归纳的场景仍可能不够。在一些特殊业务下,会催生出更多表格使用场景,比如:在本项目中,我归纳了4种特殊场景:多维录入场景、轻数据录入场景、“报表+数据处理”场景和“选择+数据处理”场景,我们可以针对这种特殊的场景做相应的优化。
以轻数据录入场景为例:
2.5.1 轻数据录入场景
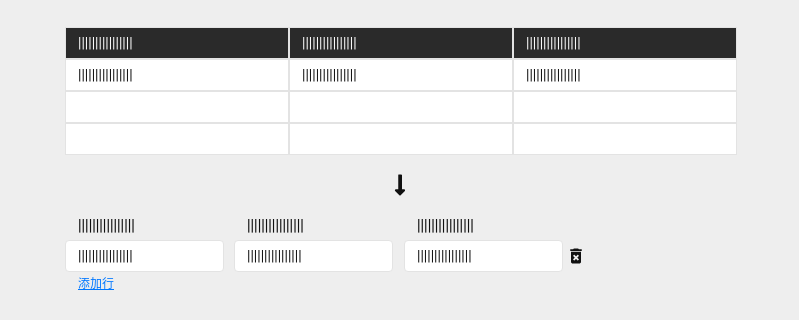
销售人员需要录入收款信息到单据上,然而,客户通常只会用一个账号付款,所以销售人员只会在表格内录入一行分录,这是主要场景。但也有客户用多个账号付款,所以销售人员需要录入多行分录,这是次要场景。尽管基础的录入表格可以支持以上场景,但由于录入的信息非常少量,使用表格的形式未免太复杂,所以可以使用其它录入控件替代。如图9。

图9
2.6 通用场景
另外,还有一些情况无论在哪种场景都有可能出现,我们称之为通用场景,包括:内容溢出单元格的情况、页面空间不足的情况和数据密集的情况。
2.6.1 内容溢出单元格的情况
当单元格字段不可控时,字段长度会很容易溢出单元格,造成信息缺失。
优化点:
- 折行,将数据折成两行,能应对大多数短文本的溢出情况。
- 鼠标悬停后展示全部信息,可以适应任何长度的字段,但会增加用户的操作成本,对于高频查看的数据不够友好。
- 允许用户拖动边框设置列宽,并记录设置,但弊端在于占用空间(可能导致出现横向滚动条)。
- 上述几种优化方案可以组合,以最大程度地覆盖使用场景。
- 当单元格字段可控时,可以固定列宽度,以保证字段完整且可读。
2.6.2 页面空间不足的情况
当表格数据较多时,导致一屏无法装下所有数据,阅读效率会大打折扣。
优化点:
- 可固定表格窗体的大小,表头和底栏固定,让用户始终清楚每列的数据是什么数据,当表格的内容可以自我解释时,可以隐藏表头,但这种情况很少见。
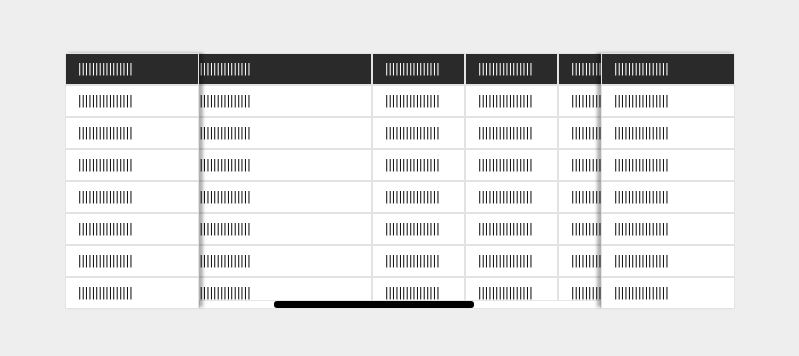
- 当列数太多,用户需要横向滚动表格时,允许用户进行列设置(显示、隐藏、冻结、调整顺序…),让重要信息时时可见,如图10。
- 当列数和行数太多时,横向滚动条和纵向滚动条会同时出现。纵向滚动条可以当用户滚动时或鼠标悬停表格边缘时才出现,横向滚动条建议始终显示或者鼠标悬停表格时才出现。

图10
2.6.3 数据密集的情况
用户只会扫视我们的界面,而不会仔细阅读。在数据密集的情况下,用户很容易扫视错误,眼花缭乱。
优化点:
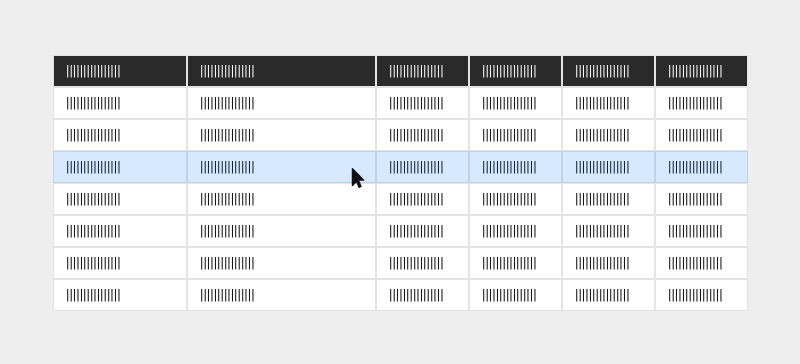
- 鼠标悬停某行时,整行高亮显示,如图11。
- 使用斑马线,分隔每行信息。
- 当用户需要进行行与行间的数据对比时,可以使用纵向斑马线或纵向分割线,让列更突出。
- 自定义行高,因为用户习惯和用户设备的不同,无法满足所有用户的需求,所以可以让用户去选择合适的行高。
- 定义合适的对齐方式,一般来说数值字段右对齐,中英文本左对齐,布尔值(是否、男女)居中对齐,多级表头居中对齐。

图11
3. 下一步
事情还没结束,47个优化点其实不一定都适合应用于我们的产品当中,这需要结合真实的用户场景和业务需求等因素进行分析。
比如我们项目里,收到的反馈大多都指向于录入场景的报错问题,系统报错后用户的心流会被严重打断,失去焦点。其次是快捷键支持问题,我们的目标用户会经常使用tab切换,这时候他们会有输入的预期,一旦这种预期不符合,心流也会被打断,对于这种问题我们会优先处理。所以,尽管我们花了很大精力去发掘表格的优化点,但仍需要克制地去选择。
最后,才发现洋洋洒洒写了一大堆,感谢坚持阅读到这的你,希望以上内容对你有帮助~
作者:genrry,公众号:设计师阿余。热爱设计,关注用户体验,分享设计思考。
本文由 @genrry 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








赞
有个问题:录入场景下,如果是大批量录入,是不是首选支持excel导入更好呢?可以说下你们不选择这个方式的原因吗,想知道有什么限制。
当然,如果大批量录入,导入文件会更好。但其实,这两个属于不同的场景。
例如,客户只是通过QQ、电话等方式下的订单,销售员则需要在系统中手动录入,这是文中的录入场景。另外,假如用户发来的是已经编辑好的采购清单,那么用户则可以通过导入快速生成订单,这是导入+检查场景。还有一种场景,客户的系统与我们的系统数据打通,他们选购商品后自动生成订单,这种场景就没有录入的需求了。
我负责的项目中是有这样的方式的,因为属于不同的场景,所以在文中没有提到。导入限制的话,会有两点常见的:第一是对文件格式的限制,目前pdf、图片等格式用OCR技术很难100%无误地将信息解析出来;第二是字段的匹配度,例如商品编码的命名有可能会叫商品码、编码、编号等等,如果字段不匹配也无法导入到系统中,所示需要梳理出用户常用的词库。还有一些多维表单,导入的话就更难了。