盘点几个方法,设计出完美的日期时间选择器
日期时间选择器作为B端业务中常用的基础组件之一,在设计它的时候,我们总会遇到形形色色的问题。笔者结合经验为我们介绍了如何避免这些问题,来看看吧:

时间日期选择器作为B端业务中常用的基础组件之一,如何设计才能够满足业务的需求?需要注意哪些问题才能不被老板、业务方甚至前端同学diss?什么样的场景下该用什么样的日期选择器?
这篇文章对于时间日期选择器进行了精细的拆解,结合作者自己的经验总结了时间日期选择器的使用方法,希望对你有所帮助。
一、定义
日期时间选择控件(选择器)是帮助用户选择(输入)日期和时间的控件。
二、类型
- 按时间粒度分为:日期选择器(年、月、日)、时间选择器(时、分、秒)、日期时间选择器(年月日时分秒);
- 按时间跨度分为:时间点选择、时间区间选择。
三、用于
- 任务的时间设定,一般作用于未来即将发生的事情;如设定一个日程事件、提醒等;
- 数据筛选,一般作用于过去已发生事情;如查询一周内的订单量、过去一天的访客量等。
四、使用
1. 日期时间选择器是否为最佳方案?
日期时间选择器相对于下拉菜单、单选/复选框、开关等常用组件的操作成本较高,使用时需要考虑日期时间选择器是否为最佳方案,是否有别的组件或交互方式可以更高效的达到目标。如预先定义的日期选择按钮,可勾选的时间段等。

上图中,携程网购买火车票时对于出发时段和到达时段的筛选采用了复选框的形式,相比时间日期选择器更加直观和高效。
2. 明确需求,确定选择器类型
明确所需要的日期时间选择器用于选择特定的时间点还是某一时间段,然后确定选择器的时间粒度,即精确到月份、天、小时、分钟还是秒。
3. 选择/输入框
① 输入
支持输入的选择器既允许用户通过点击选择日期,也可以在框内自行输入日期。在某些场景下,直接输入的效率会明显高于点选。
使用条件:
- 日期变化较大,时间比较久远的情况,如选择出生日期、护照有效期等;
- 使用者有明确的目标,清晰地知道自己要选择什么时间。
注意事项:
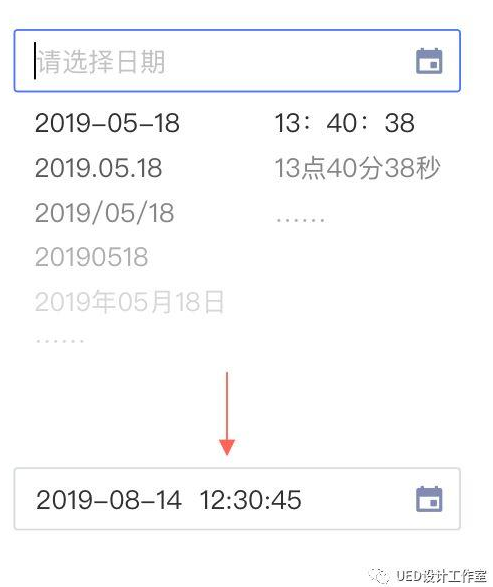
支持多种格式输入(宽容的):
常见的日期格式有”2019-05-18″、”2019.05.18“、”2019/05/18“、”20190518“、”2019年05月18日“;常见的时间格式有”13:40:38“、”13点40分38秒“。
用户无论输入哪种格式,都会自动转化为选择器所规范的样式,避免只支持单一格式的输入。当产品对国外开放使用时,应当注意不同国家对日期的使用标准是不同的,如07/06/2019,在美国表示2019年7月6日,而在一些北欧国家则表示2019年6月7日。

提供一个日期格式,在用户输入前给出提示(规范的)。
当用户开始输入时,日,月和年之间的切换应该是流畅的,用户除了键入数字不需要做其他事情。当用户激活输入字段时,保留日期格式(在占位符中),当用户手动输入日期时,保持显示分隔符和占位符。如果由于某种原因不能实现,可以使用浮动标签继续显示格式。

支持自动纠错(智能的):对于用户错误的输入可帮助用户自动修正,如用户输入2019-03-33时,会自动将日期转化为2019-04-02等。
② 预设的快捷选项
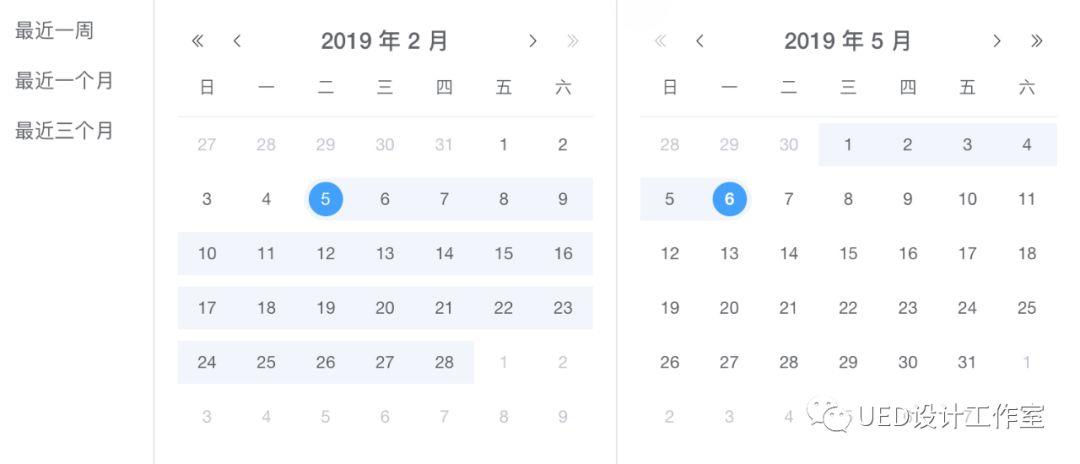
为用户提供预设的选项帮助用户进行快捷选择,如昨天、三天、一周、一个月等,在数据分析的场景中,用户需要查看周期内的数据情况,快捷选择显得尤为方便。

使用条件:
- 用户对于某些时间使用频率很高;
- 有周期性查看数据的需要。
注意事项:
- 数量不宜过多,控制在7个以内;
- 文字表述要清楚;表示时间点的如“一周前”、“昨天”、“一个月前”等,表示时间段的如“最近一周”、“最近一个月”、“本月”(注意“最近一个月”与“本月”的区别);
- 快捷选项避免使用英文缩写,如“1d”、“3h”、“6min”等。
③ 默认值
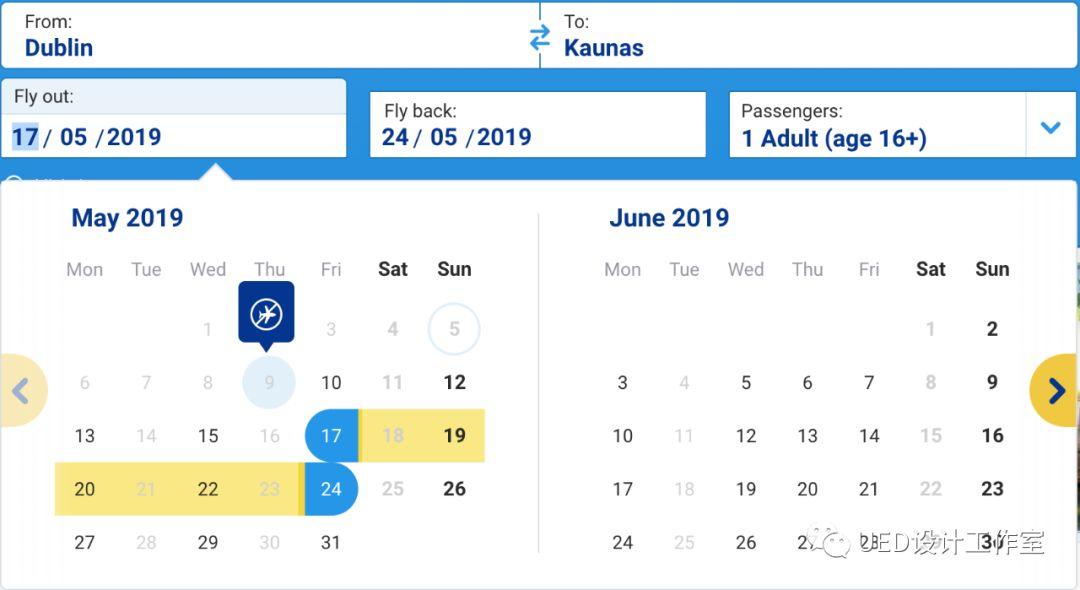
在输入框中为用户预先填好默认值,减少用户操作;像一些出行、旅游类网站,临近节假日时会默认为用户选中节假日。如谷歌航班搜索机票时,会默认填充当前日期两周以后的时间为起始日期,5天后返程(基于大量普通客户的旅行行为习惯)。

使用条件:
- 对用户的行为、目的有明确的预测;
- 想要达到某种目的,引导用户点击。
注意事项:
- 不要为用户设置随机值,增加修改成本,引起反感;
- 如果不能有效预测用户的行为动机,不要设置默认值;
- 提供默认值一般需要收集用户的行为,做大量的数据测试,从中发现用户的偏好。
④ 清空/重置按钮
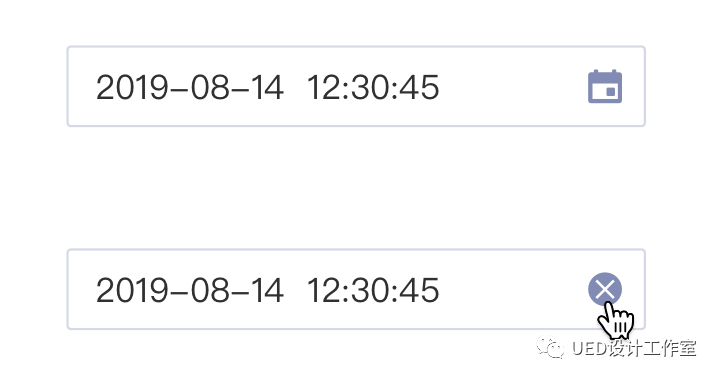
在填写表单的场景中,日期时间选择框作为必填项时不需要提供日期清空按钮;在作为筛选条件的场景中,需要为用户提供清空/重置的操作,用户可快捷清空所选日期,避免逐字删除。
使用条件:
日期选择作为一个筛选条件,而非必选项时需提供快捷清空的操作。
注意事项:
- 用户在不激活选择框时,hover显示“清空”按钮,点击后内容清空,不激活下拉面板;
- 用户激活选择框后,下拉面板中提供“清空”的操作,点击后下拉面板收起,内容清空。

4. 下拉面板
① 触发
点击选择框触发下拉面板,而不是点击框中的日期图标触发下拉面板;对于支持输入的选择器,触发下拉面板时,光标在输入框中闪烁,可点选日期也可直接输入。
PS:选择日期区间时使用了2个日期组件时,通常第一个组件日期选择完成后,下拉面板收起同时第二个组件下拉面板弹出,保证选择的连贯性,减少操作。
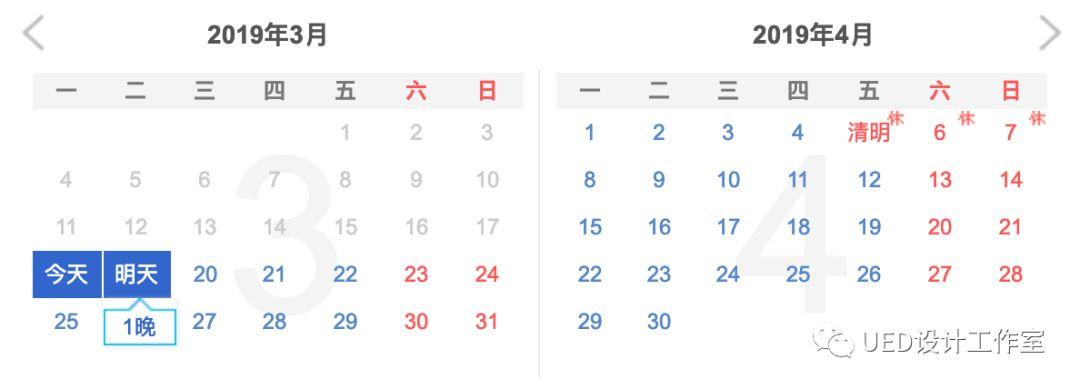
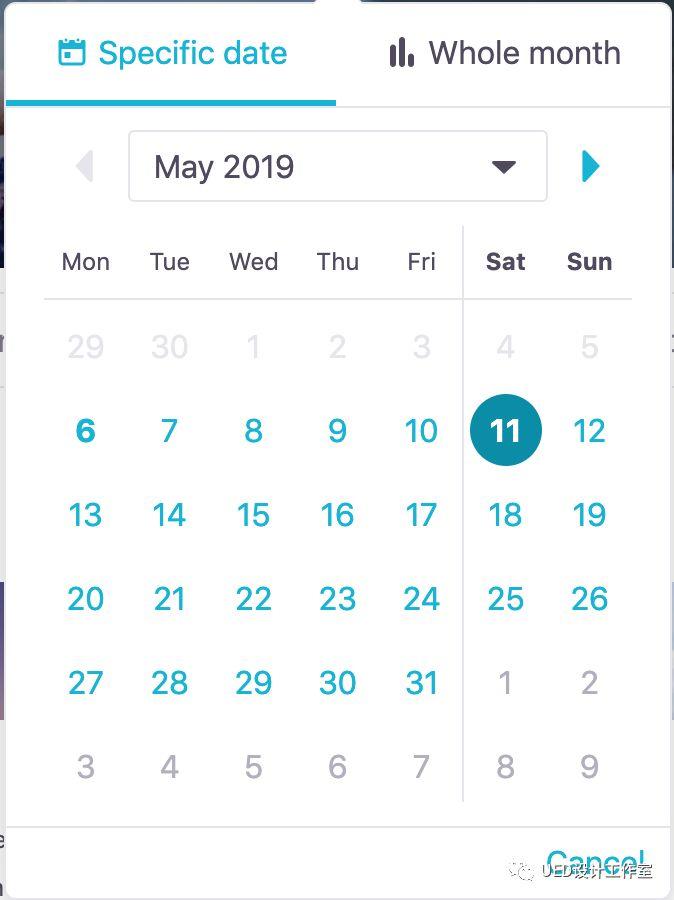
② 标示出当天日期、特殊日期
在日期选择器中为用户标示出当天的日期,以便用户查看所选日期和当前日期之间的关系,帮助用户更快的做出决策,必要时也可以标出周末、节假日等特殊日期。
艺龙网的日期控件将休息日和工作日做了明显区分,选择时还为用户计算出几个晚上,大大减少了用户判断和记忆的成本,减少错误的发生。

当用户选择其他日期后,也需要根据场景判断是否为用户提供”今日“、”此刻“等操作。
③ 日历第一列是“周一”还是“周日”
国际标准化组织的国际标准ISO 8601《数据存储和交换形式·信息交换·日期和时间的表示方法》规定了日期和时间的表示方法,其中明确指出:每个日历星期从星期一开始,星期日为第7天。我国采用的国家标准(中华人民共和国国家标准GB/T 7408-2005《数据元和交换格式·信息交换·日期和时间表示法》)和国际标准相同,也以周一为一周的第一天。
具体如下: 在星期日期的表达式中, ——星期中的日期用一位十进制数表示。任何一个日历星期的星期一标识为该星期的第一天,以[1]标识,同一星期的后继各日按递增顺序编号,一直排列到星期日(以[7]标识)。
国际标准和国家标准中明确指出“周一”为一周的第一天,但目前许多平台(ios中日历等)仍然沿用最初的习惯,将“周日”放在日历的第一列,目前两种形式使用都比较普遍。
使用标准:
1. 根据产品所提供的服务;
2. 根据产品所定位的受众。对出行、住宿类平台提供服务时,将“周一”放在第一列比较好,原因:
- 我国法定休息日为周六周日,将周六周日放在一起,方便用户查看日期,不用换行浏览导致信息出现断层;
- 将周六日放在一起选择更快捷(pc端鼠标移动距离和m端手指移动距离短);
- 在视觉上区分开工作日和休息日,降低用户视觉成本。

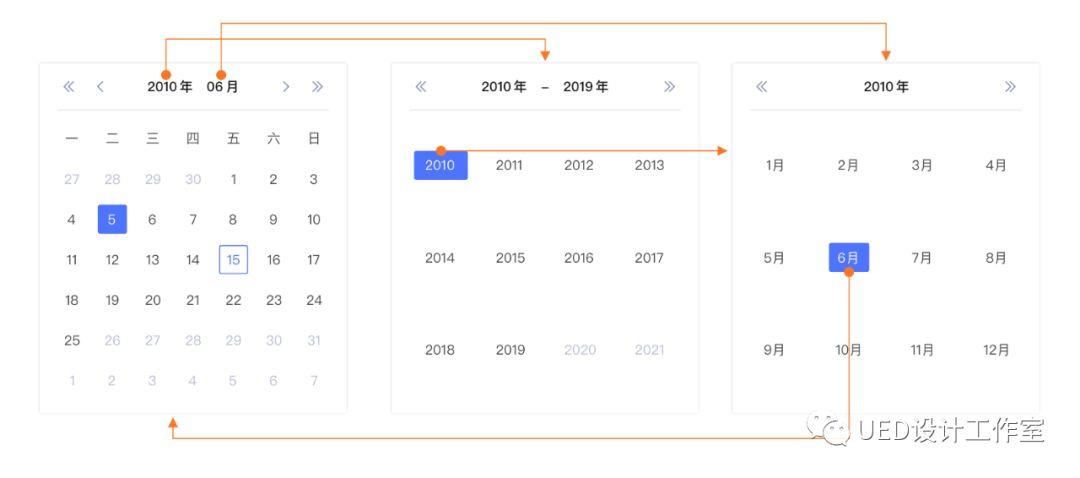
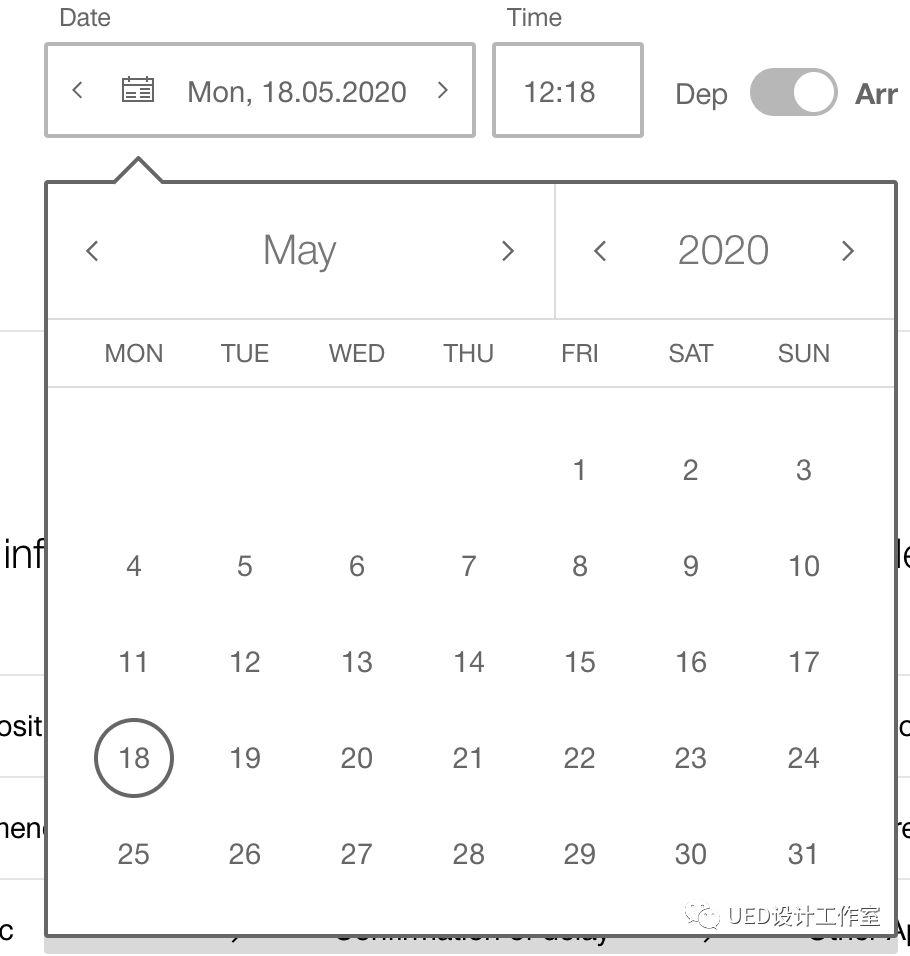
④ 年、月时间切换
对于跨度较小的时间选择,只提供“上一月”、“下一月”的操作即可。常见如出行、租车等网站,用户一般不会提前几年制定计划,而对于跨度大或没有固定场景的选择,就需要提供月份和年份的切换。
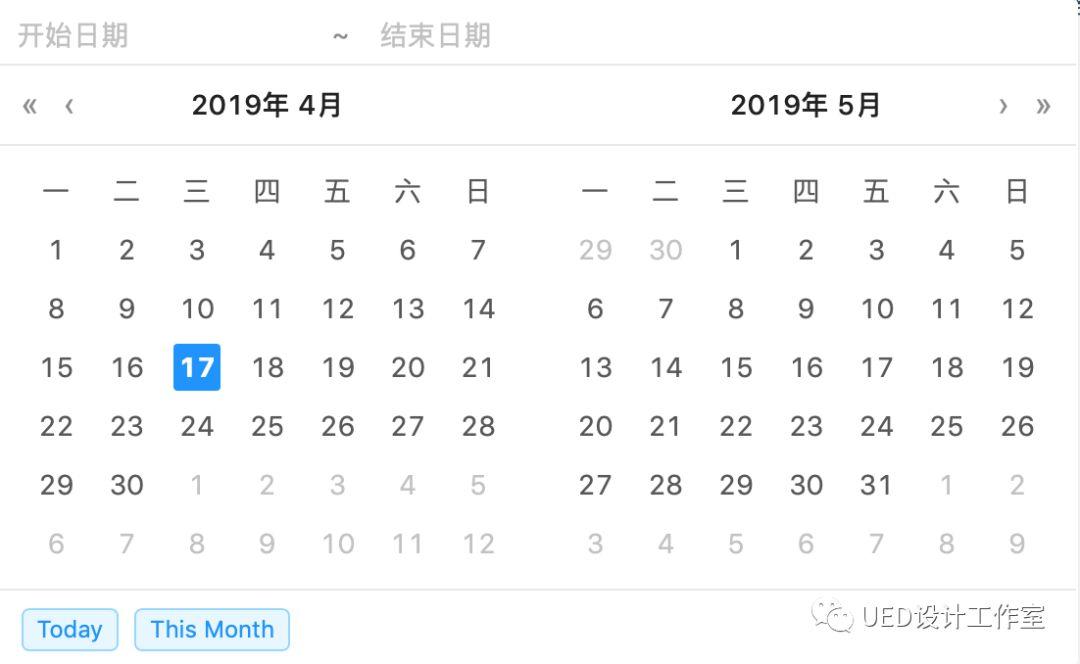
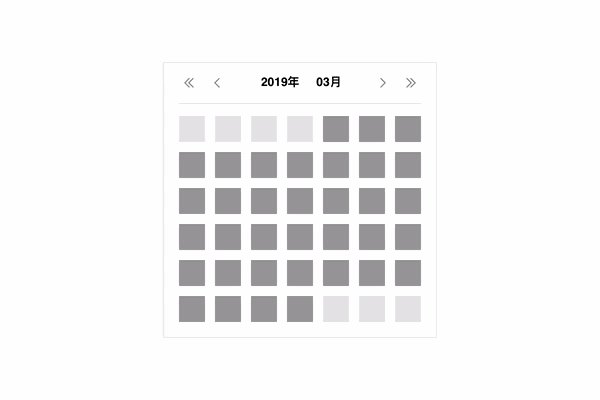
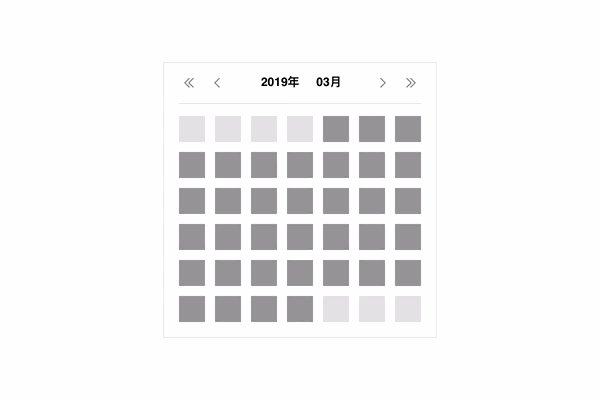
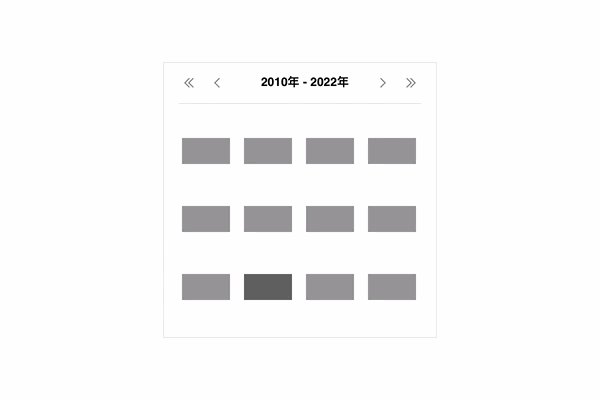
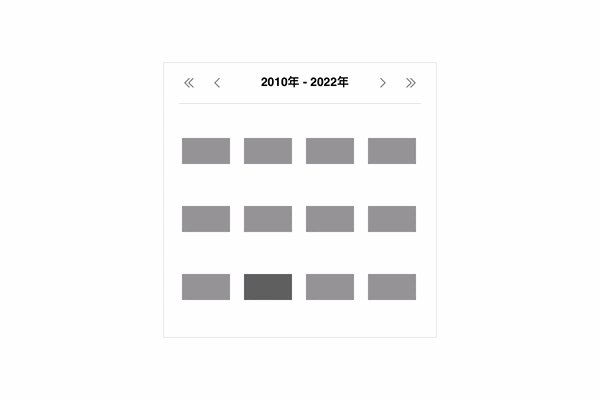
目前效率较高的交互形式:”< ”、“>”用于上一月、下一月的快捷切换,“《“、”》”用于上一年、下一年的快捷切换。点击面板顶部的年份/月份,可进行跨度较大的年份和月份选择,如下图:

还有一种带有Mini-stepper形式,在不展开下拉面板时,可通过”< ”、“>”进行微调时间,“前一天”、“后一天”,这种样式比较适用于微调的场景。

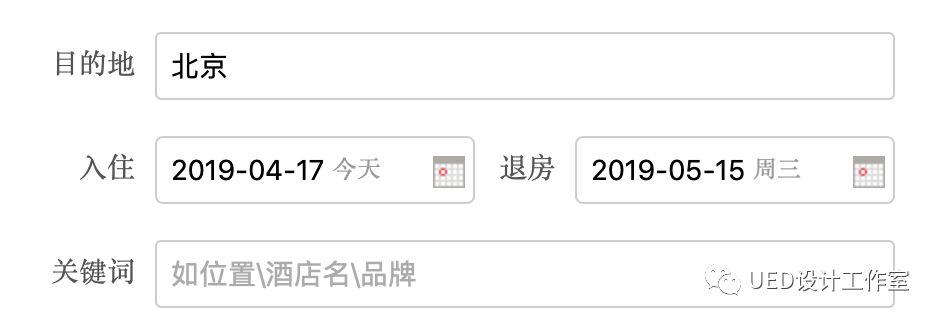
⑤ 日期区间
日期区间由起始日期和终止日期两个时间点组成,常用的日期区间的交互主要有2种:
a. 起始日期和终止日期使用两个组件分开展示,常见如出行、酒旅类网站,携程、艺龙、马蜂窝、飞猪等。

交互:激活起始日期的下拉面板,选择日期后下拉面板收起,再点击终止日期选择框激活下拉面板(有的终止日期下拉框在选择完起始日期后会自动弹出,减少用户一次点击操作),下拉面板中初始日期之前的时间不可选择,避免用户产生迷惑。
b. 起始日期和终止日期使用一个组件展示,常见如B端产品中对于内容进行日期筛选。

交互:选择区间时,点击不分先后,通过两次点击完成区间的设定,第一次点击后区间随用户移动鼠标而变化,再次点击完成选择并标示出区间,修改时需要重新点击起始时间和终止时间。
那么两种交互形式在设计时如何选择?
a. 根据用户:
A类主要面向C端用户,用户水平参差不齐,起始日期和终止日期分开展示并且标明了哪个是起始日期哪个是终止日期,将用户的认知成本降到了最低,每个操作只对应完成一件事。
B类主要面向B端用户,此类用户有一定的知识积累,更加注重使用的效率,相比较于A类降低了用户的操作成本和视觉成本(认知成本>操作成本>视觉成本)。
b. 根据场景:
A类常用于对未来日期的选择,用户潜意识中会先选择距离当前日期最近的时间点,因此在设计时会引导用户优先选择起始日期,再根据起始日期决定终止日期,用户修改时只修改起始日期或终止日期的场景也比较常见。
B类常用于对已过去日期的选择,此时不排除用户会先选择终止日期(因终止日期距离当前日期较近),根据终止日期倒推起始日期,因此点击不分先后,不会强制用户先点起始日期。
c. 根据目标:
A类主要以完成任务为主(任务型),清晰的分类和较低的认知成本主要是帮助用户完成任务,提高网站的成交量订单量;
B类主要以提高效率为主(效率型),提高使用者的效率即是为企业节约成本。
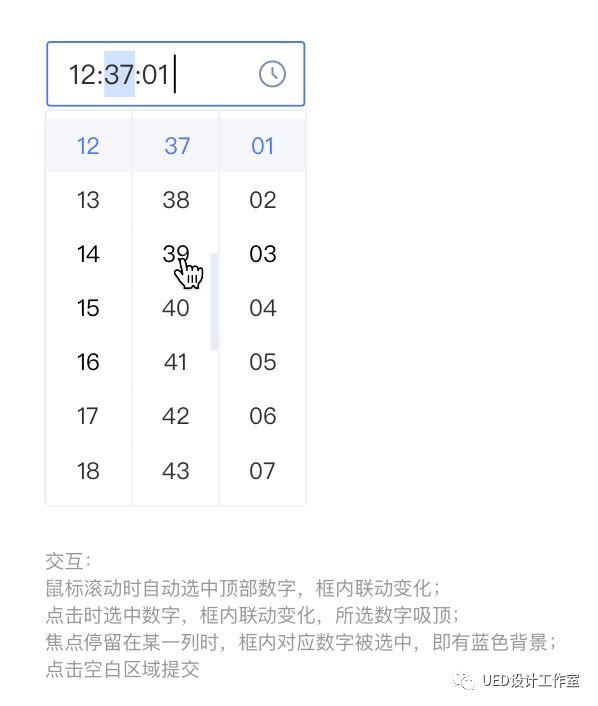
⑥ 时间点
时间点的选择需要频繁的与组件进行交互,常见的时间选择有以下几种:


注意事项:
- 用户操作成本:输入>拖动>点击>滑动;
- 关于确定按钮:下拉面板和输入框联动变化时不需要确定、取消按钮(此种较为常见);下拉面板变化时输入框不联动变化的需要确定按钮。
⑦ 不可用日期、时间

注意事项:
- 对于不可用日期应支持用户查看,但不支持选择,通常情况下做置灰处理;
- 尽量避免不展示的方式,否则用户会认为系统出现bug;
- 起始时间和终止时间为两个组件时,选择起始时间后,在终止时间的下拉面板中,起始时间之前的日期不可选择。
⑧ 关闭/收起
选择日期点:
a. 精确到天:点击对应日期(一次点击)后直接收起下拉面板;
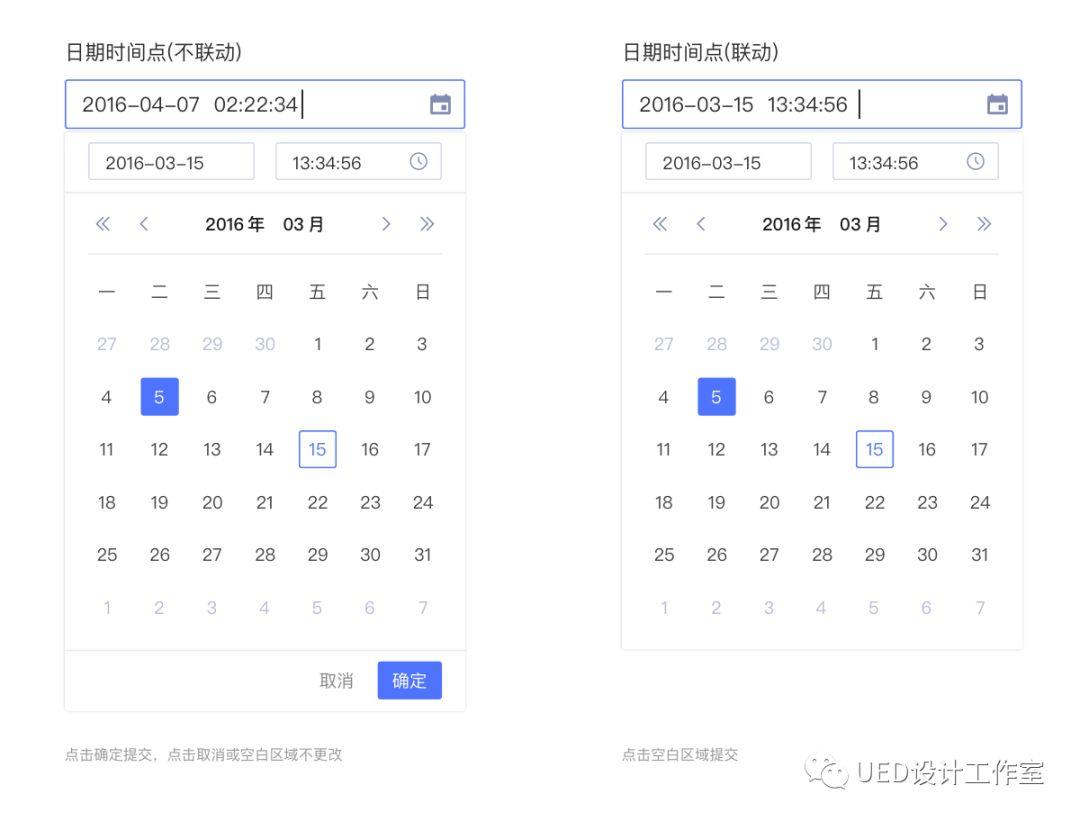
b. 精确到时间:若下拉面板与框内数据不联动(此时需要确定、取消按钮),点击确定收起下拉面板同时变更时间,点击取消/空白区域不提交时间;若下拉面板与框内数据联动(此时不需要确定、取消按钮),点击空白区域收起下拉面板同时变更时间。

选择日期段:
a. 精确到天:点击起始和终止时间(两次点击)后直接收起下拉面板;
b. 精确到时间:若下拉面板与框内数据不联动(此时需要确定、取消按钮),点击确定收起下拉面板同时变更时间,点击取消/空白区域不提交时间;若下拉面板与框内数据联动(此时不需要确定、取消按钮),点击空白区域收起下拉面板同时变更时间。
5. 下拉面板和输入框数据联动
① 精确到天
- 选择日期点时,激活下拉面板后,点击目标日期后面板收起,日期发生变更,不存在即时联动的情况;
- 选择日期时间段时,激活下拉面板后,点击起始和终止时间后,面板收起,日期发生变更,没有联动。
② 精确到时间
精确到时间时,需要多次交互,建议数据实时联动,给用户及时的反馈。
6. 按键操作
支持常见的键盘按键:Enter、Esc、上下左右。
① Enter
下拉面板展开时,点Enter键可提交日期并收起下拉面板,当输入框支持输入时同理。
② Esc
- 当下拉面板与输入框中数字联动时(此时无确定、取消按钮),点Esc键确定日期并收起下拉面板。
- 当下拉面板与输入框中数字不联动时(此时有确定按钮),点Esc键取消日期更改并收起下拉面板。
③ 上下左右按键
用于输入框内光标位置的变化
- 左、右:向前、向后移动一位;
- 上、下:移至字段首、尾。
④ 其他按键
当输入框中键入了字母、其他特殊字符等,需要做自动去除,并转化为正确的日期格式;如输入”18w:11。23″ 提交后需自动转化为“18:11:23”。
五、动效
上一篇文章《产品动效设计指南》中讲到了动效设计的作用,在时间日期选择器中合理运用动效可以引导用户视线,帮助用户高效完成任务。
1. 下拉面板展开/收起

展开时面板由上向下拉伸(400ms),引导用户视线,展开时先快后慢,收起时先慢后快。
2. 月份切换

月份切换时,日期区域水平滑动(450ms),旧日期退出时逐渐加快,新日期进入时逐渐变慢。
出场动效一般比入场动效更快,因为元素入场时用户一般需要阅读并处理新出现的信息,而元素出场时通常表明用户在此元素上的任务已完成,不需要再关注了,快速出场能够节省用户更多时间。
3. 年份切换

选择年份时,元素由日期变为年份,采用缩小动画(450ms)聚焦用户视线;由年份进入月份时,采用放大动画,给用户进入的感觉。(参考ios系统进入、退出app)
六、其他
1. 人性化
置身用户的使用场景中,以用户的视角去解决问题,注重人性化设计。记得2016年网易校招网上填写信息选择出生日期时,默认为用户选择的出生年份是1994年,这个贴心的设计大大提升了用户的选择效率。
2. 智能输入
是否可以支持类似”昨天“、“7天内”、“一个月前”等智能形式的输入,来提高时间选择的效率,如:

3. 选择日期后
- 用户在选择/输入完成后,考虑下一步的交互是什么,对页面产生什么影响。
- 页面发生变化时,如刷新、重新载入、返回等,时间日期选择器中的日期应当如何处理。
写在最后
文章很长,也很枯燥,感谢你能够读到这里,期望能对你有或多或少的帮助,如果你有什么建议或疑问,欢迎与我交流。
作者:墨白,公众号:UED_family
本文由 @墨白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








太细了,666
写的太好了,总结全面、描述清晰,手动点赞
听君一席话胜读十年书,膜拜高手!
厉害厉害,有很多细节讲解
好奇一个点 :什么样的业务要求时间的筛选要精确到 秒级 的 ,方面说下不 ?
很多,比如监控类产品,要判断从故障发生到止损的时间,这个时间一般都是秒级别的~