浅谈“设置”场景:为永远的新手用户而设计
设置是产品中非常边缘的一个模块,但并不是可以不经思考就进行处置的。“不起眼”的设置背后也有一套设计逻辑,值得我们深入挖掘。

一、“设置(Settings)”是什么
在产品设计中,设置(Settings)可能是最容易被人忽视和轻视的一块内容。无论是非常之低的使用频次,还是次之又次的优先等级,都使“设置”看起来像一个“不需要设计”的角落。
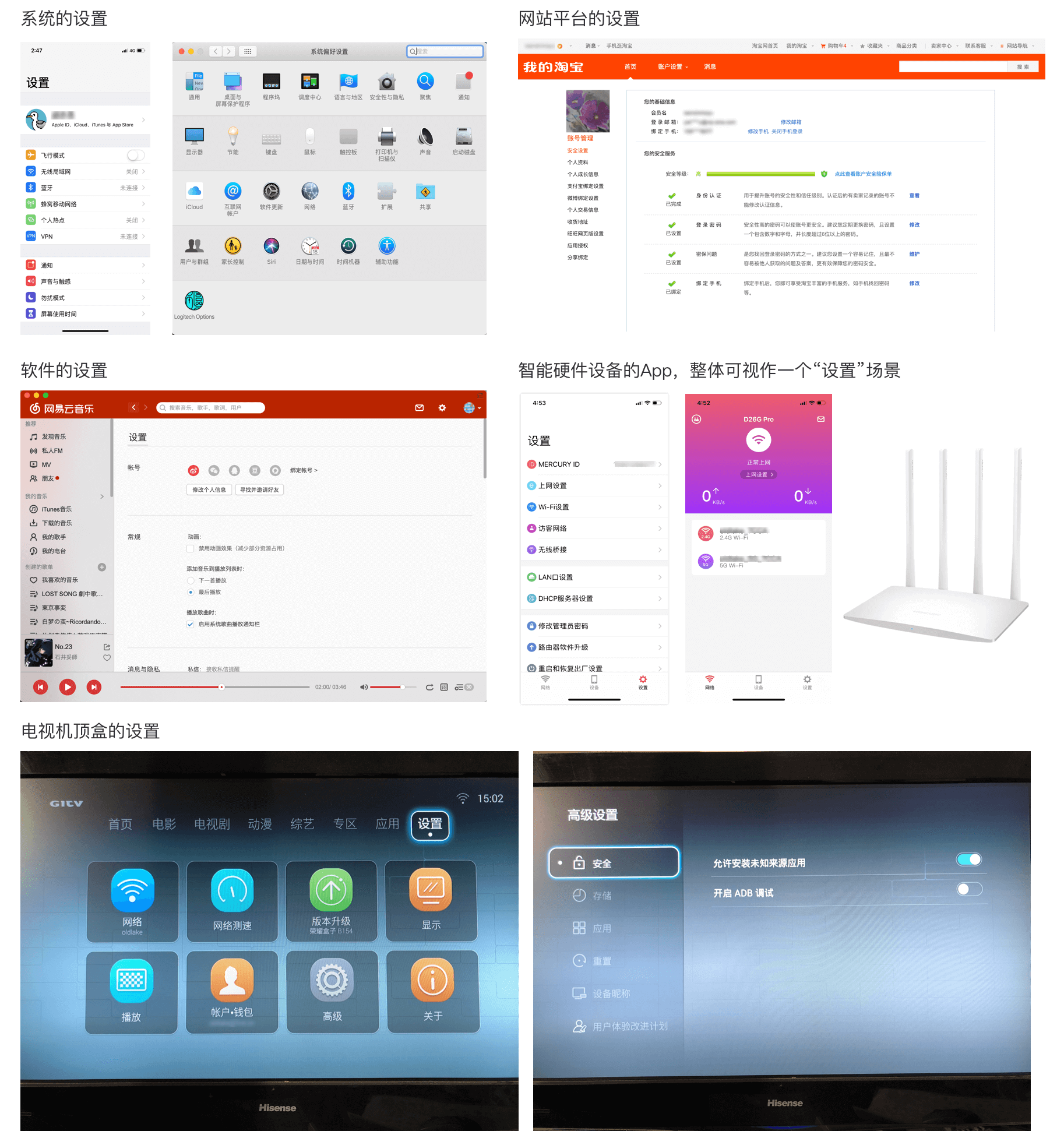
然而,“设置”是几乎所有产品都难以回避的一个模块,它的应用范围可能比我们想象的要广泛得多。无论是操作系统、软件、网站,甚至是各种硬件设备,都有着一个允许用户自由定义产品的底层模块,帮助产品更好地适应每个人不同的需求,这就是我们熟悉又陌生的“设置(Settings)”了。

生活中的“设置”
为什么是熟悉又陌生的“设置”呢?
熟悉,在于“小齿轮”形状的icon已经如此深入人心。而陌生,一方面是用户很少使用设置功能、很难预知完成任务的操作方法(想一想,你能够背出“更改手机时区”的操作路径么?);另一方面,设计者对设置模块的研究与理解也经常是不足的。
正因如此,我们生活中不乏各种各样糟糕的“设置”设计——理论上能让用户实现随心所欲、自由度极高的定制化操作,实际上却仿佛把一架最新型号的战斗机随意丢给普通人一样,自带一种“看不懂就别乱动”的威严气场。

糟糕的“设置”界面
怎样的“设置”才是满足用户需要的呢?我们首先要从“设置”的用户特点开始分析。
二、“设置”场景的用户:永远的新手用户
众所周知,判断用户操作系统的熟练程度和经验(即判断用户是新手用户还是高级用户),是绘制用户画像(Persona)中的重要一环,同时也是进行实操设计的基石。对于新手用户和高级用户,产品往往要提供截然不同的交互方式。
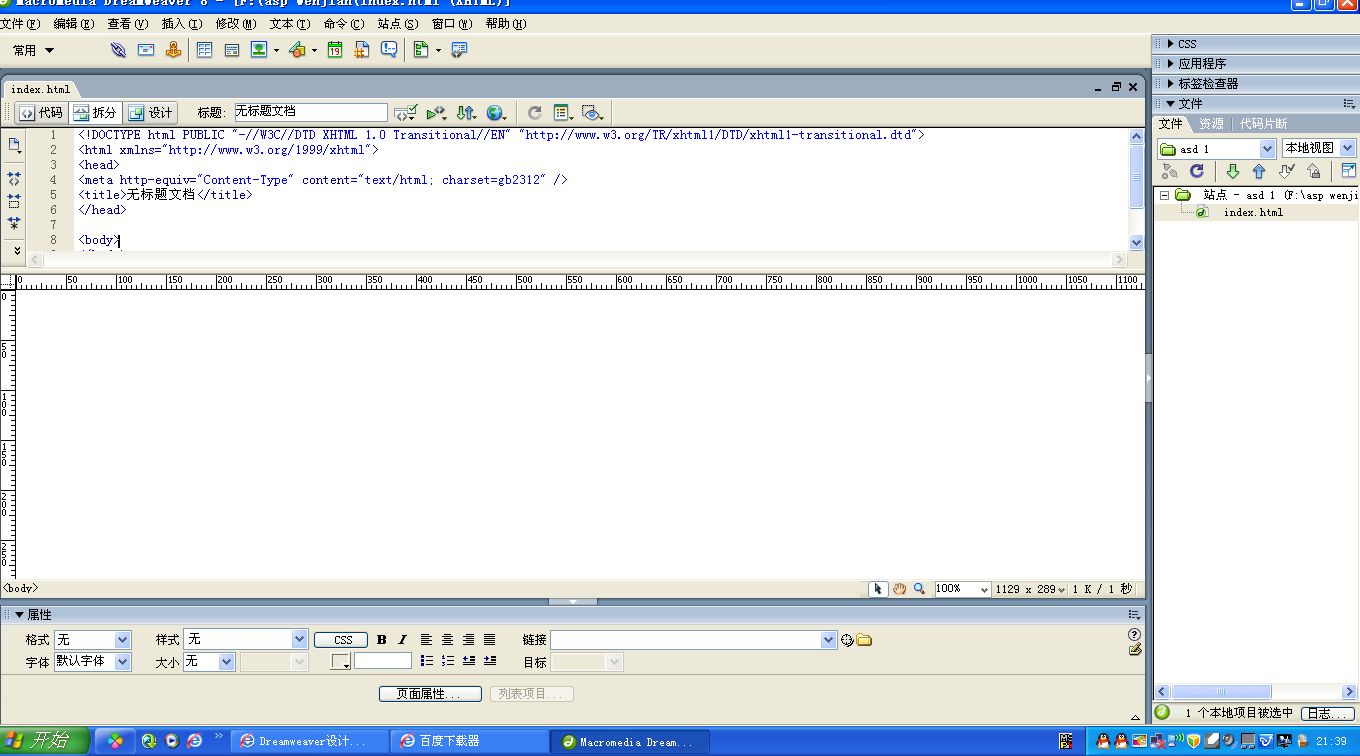
一个典型的例子是网站代码编辑器Dreamweaver,不仅为熟悉前端代码的高级用户提供了代码编辑功能,同时也考虑到了编程小白的需求,提供了可视化的网页制作功能。

Dreamweaver交互界面,兼顾新手与熟练用户的需求
那么,言归正传,“设置”模块的用户究竟是新手用户还是高级用户呢?
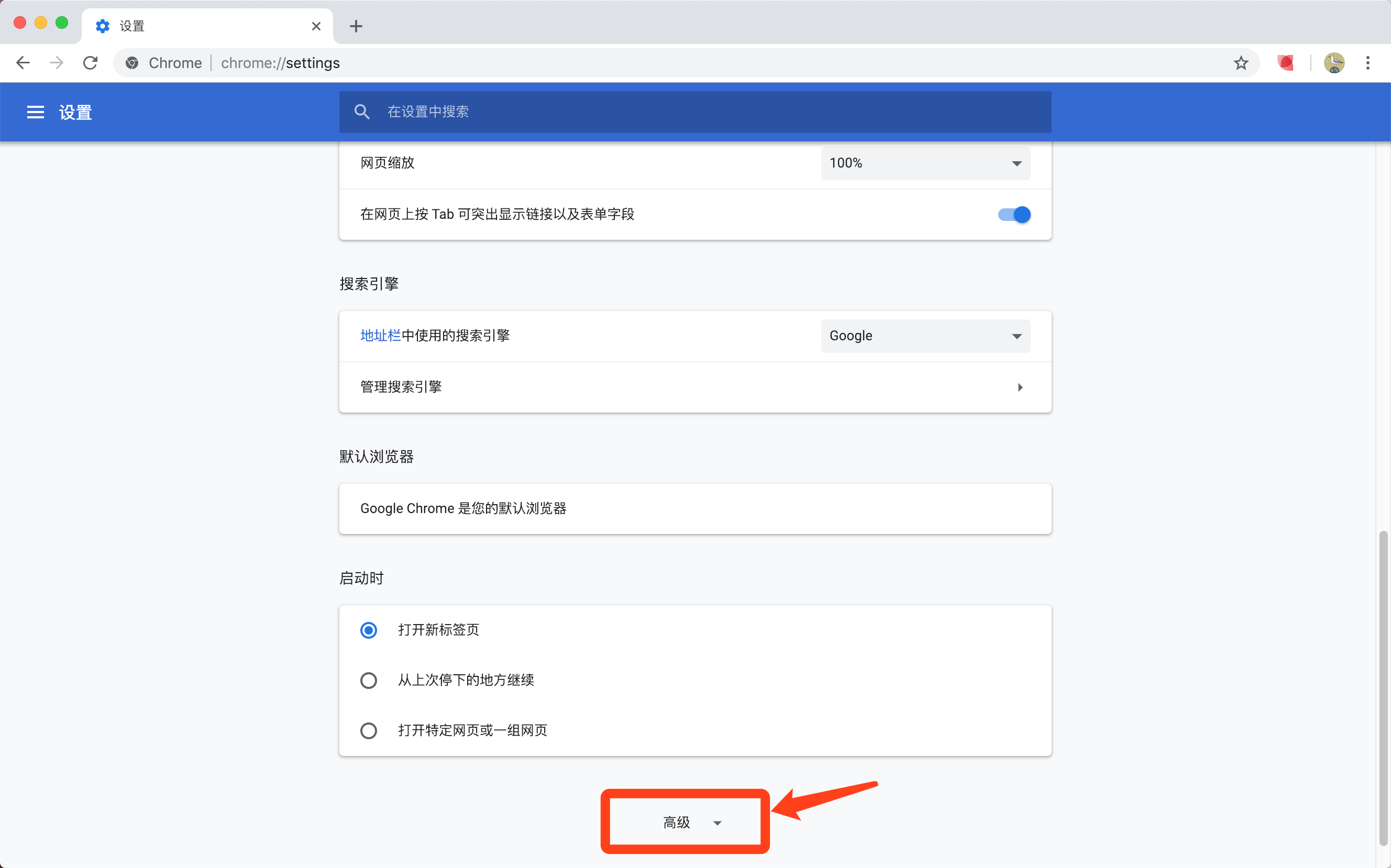
我们很容易在这里走进一个误区,认为会使用“自定义”、“个性化”这些复杂功能的,一定是高级用户了。更何况,“设置”中通常还有“高级设置”这一个分类,顾名思义,肯定只有小部分专家级用户才会用到这个功能了?

Chrome浏览器的设置,点击“高级”可以展开更多设置项
的确,使用到“设置”这个功能的,有很大概率是这款产品的重度用户了。然而,由于需要使用到“设置”的频次非常之低,更改设置的周期也非常长,用户很难向熟悉产品那样,逐步习得完成任务的路径与方法。从这层意义上来说,即使是对产品非常熟悉的用户,对于“设置”这个模块而言,也依然是新手用户,甚至永远是新手用户。
以我自己身上发生的事情为例——我用微信已经6年了,不仅能玩转各种社交和支付功能,还用过各种各样的小程序,可以说得上是典型的熟练用户了。
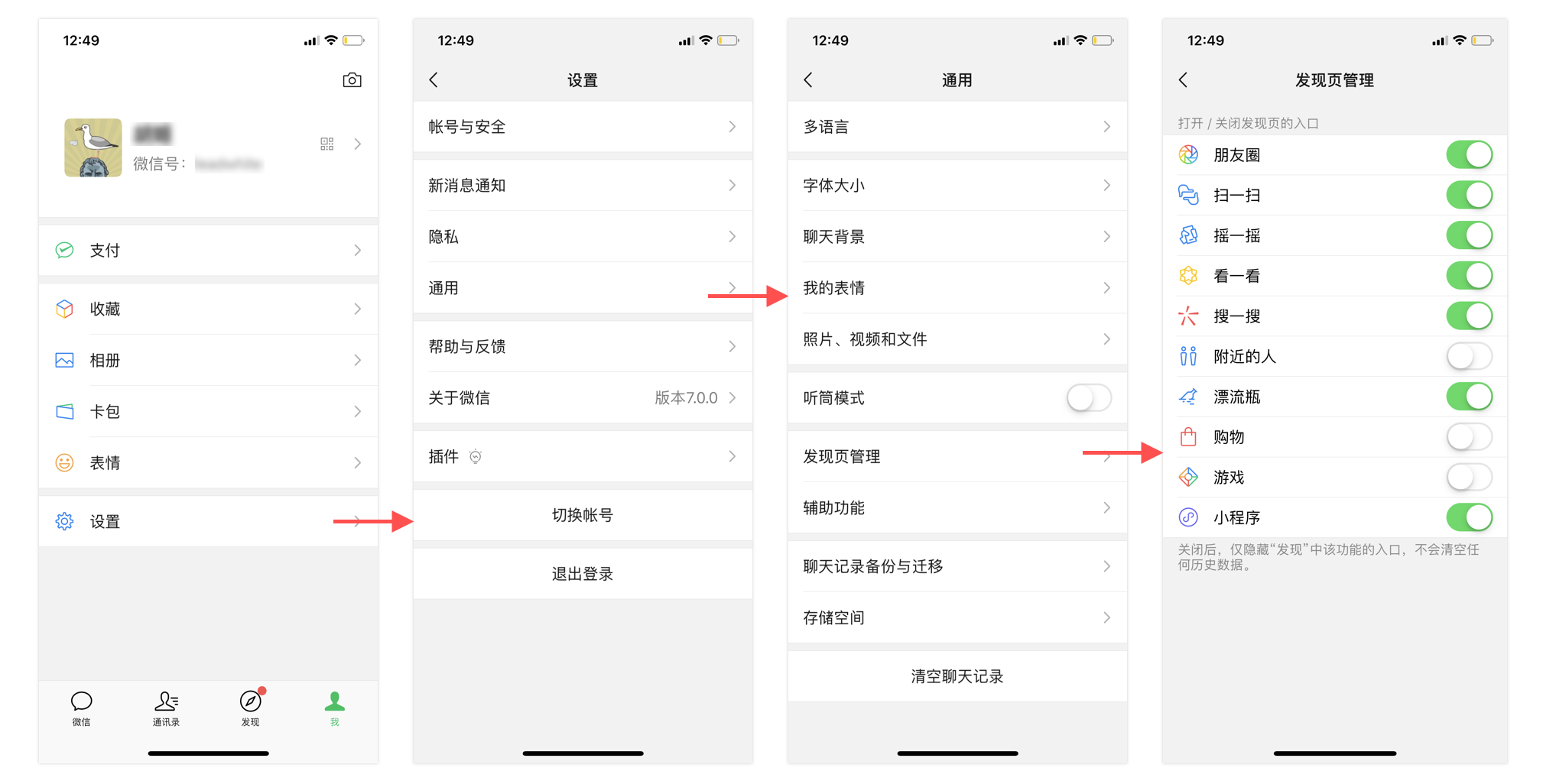
一次,旁人告诉我,微信是可以自定义发现页的内容的(我自己根本发现不了),于是我关闭了“漂流瓶”功能,因为我从来用不到它。然而过了半年左右,由于需要研究陌生人社交的一些交互方式,我想重新找回“漂流瓶”试一试,结果不难想象:我姑且是完成了任务,但此前的经验派不上一点用场,探索的过程中伴随着迷失和疑惑。

微信的“发现页管理”路径
三、“设置”模块设计的要点
在论证了“设置”模块的用户永远是新手用户之后,我们接下来看看“设置”模块设计的要点与注意事项。这些小Tips是基于以下两个事实而进行推导和提炼的:
第一,“设置”模块的用户是新手用户,新手用户需要导航与交互方式更符合逻辑、任务步骤更循序渐进,而快捷与效率是其次的需要。
初学者更多地倾向于选项最少的结构性互动,这种互动通常有提示、限制、协助等帮助,形成特定的控制模式。熟练应用者则喜欢结构性、步骤性不是很强的互动,跳过一些特定的步骤和帮助,直接切入功能得到结果。——《通用设计法则》
第二,“设置”是对产品进行相对底层的控制,是有一定使用门槛的。如果产品是一辆车,那么“设置”就是车的底盘,许多老司机也没有亲自检修过。

“设置”之于产品,相当于底盘之于汽车
在这种情况下,对“设置”进行化繁为简的优化是有一定限度的。简约四策略中的删除、组织、隐藏、转移,几乎可以说只剩“组织”和“隐藏”能够适用。
在承认以上两个前提条件的基础上,我总结了下面几个“设置”模块设计的要点:
1. 根据信息体量规划信息架构
在处理任何更细致的交互问题之前,我们必须对“设置”模块整体的信息架构有一个合理的规划,这一点即包括“设置”应当位于整体产品的哪一个层级(用户如何触达“设置”模块,也包括“设置”内部的导航设计与信息结构。“设置”的信息架构模式,主要是由“设置”在产品中的重要程度,以及“设置”内部的信息体量决定的。
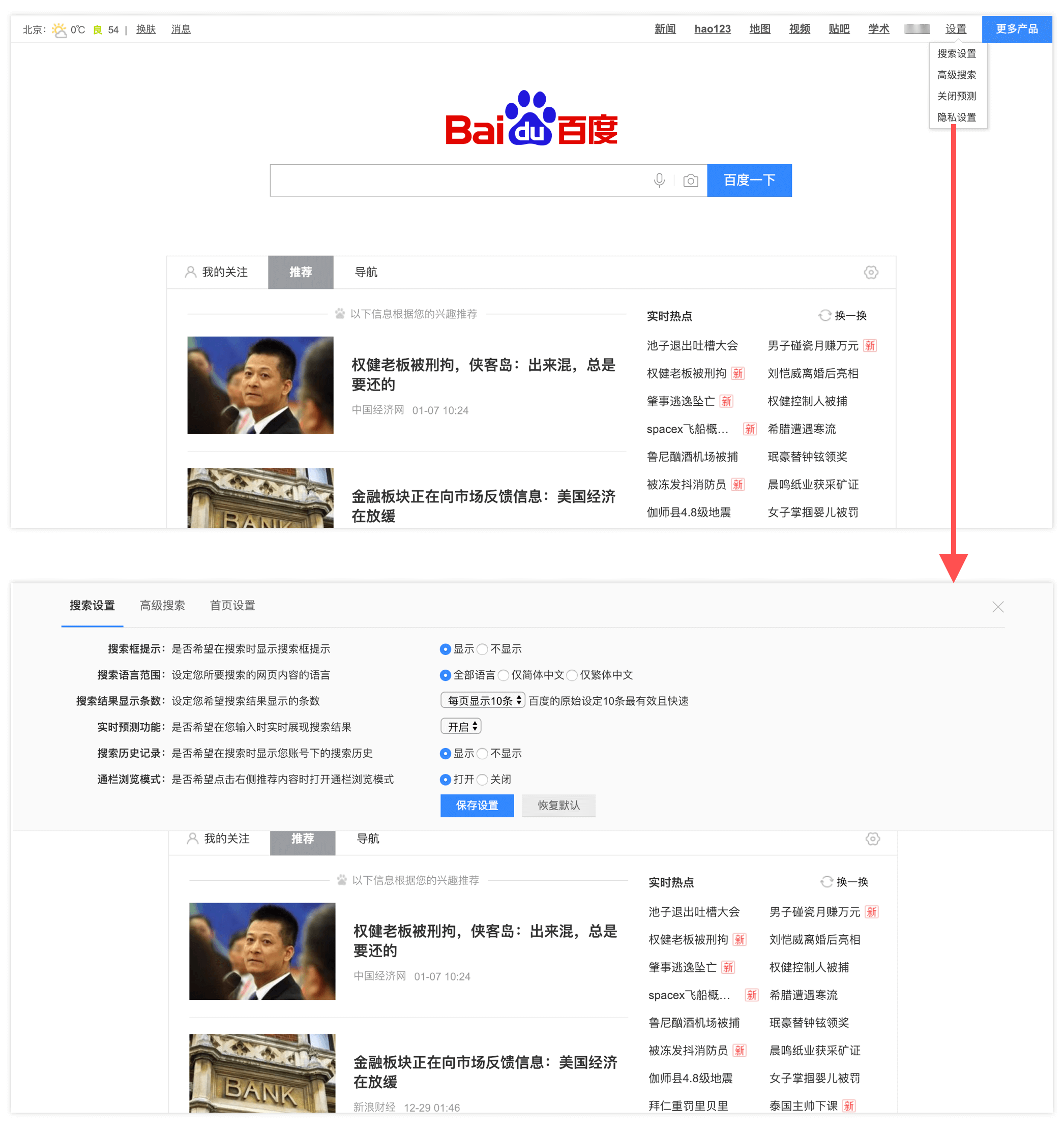
当“设置”的重要程度不高、体量相对轻时,下拉框导航+弹窗的形式就可以解决承载所有的信息。这种交互方式的优势在于减少页面跳转,减轻层级深度。

百度搜索的设置
但当“设置”的信息非常复杂、体量很大的时候,就不应该吝惜页面跳转了,“设置”可以被视作拥有独立场景的独立模块(甚至某种意义上的子产品)来设计。
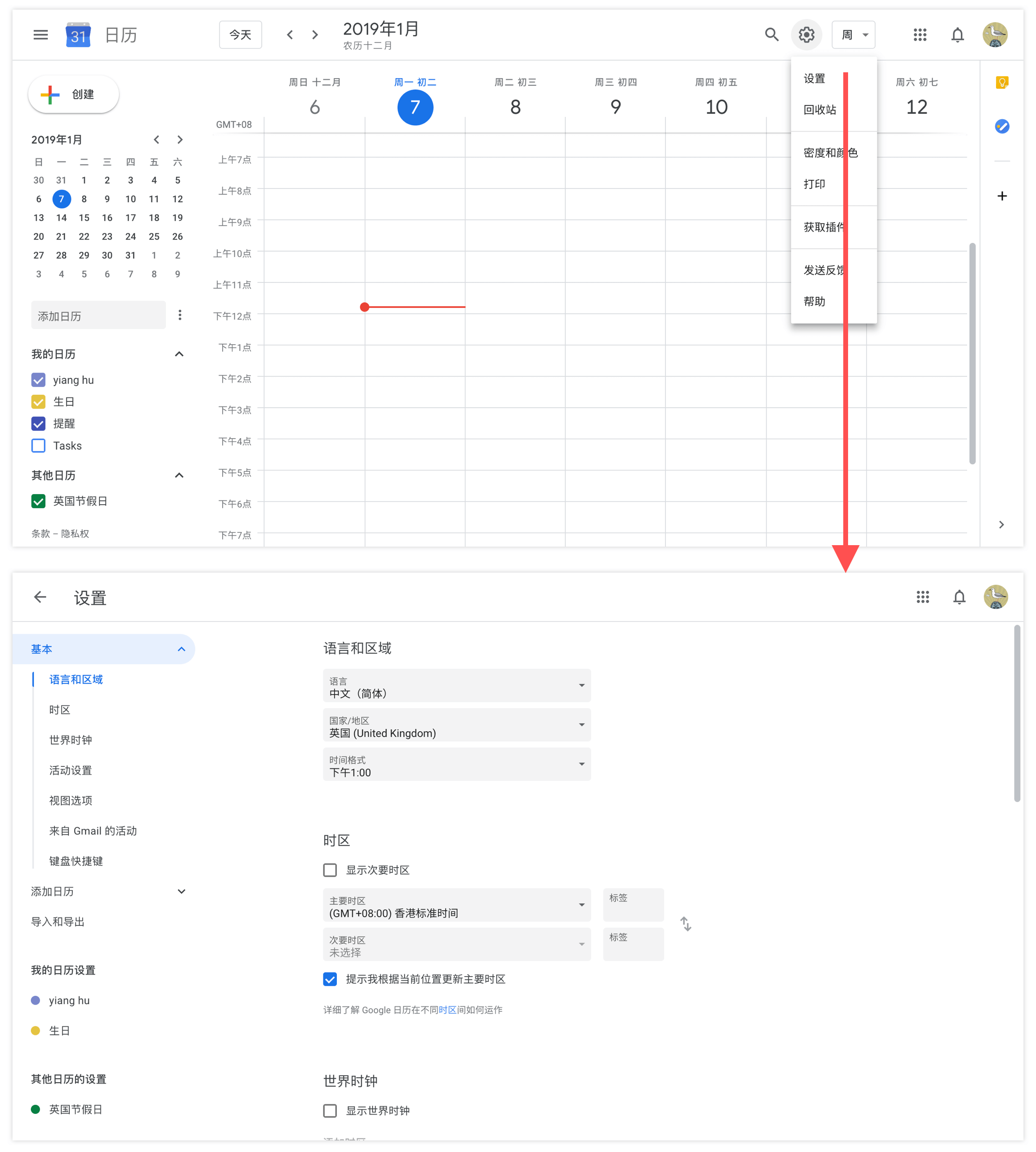
例如,Google Calendar在进入设置模块后,只在顶栏留了返回产品主界面的链接,而一级侧边导航则是完全独立于日历功能、仅为“设置”这个特殊场景服务的。

Google Calendar的设置
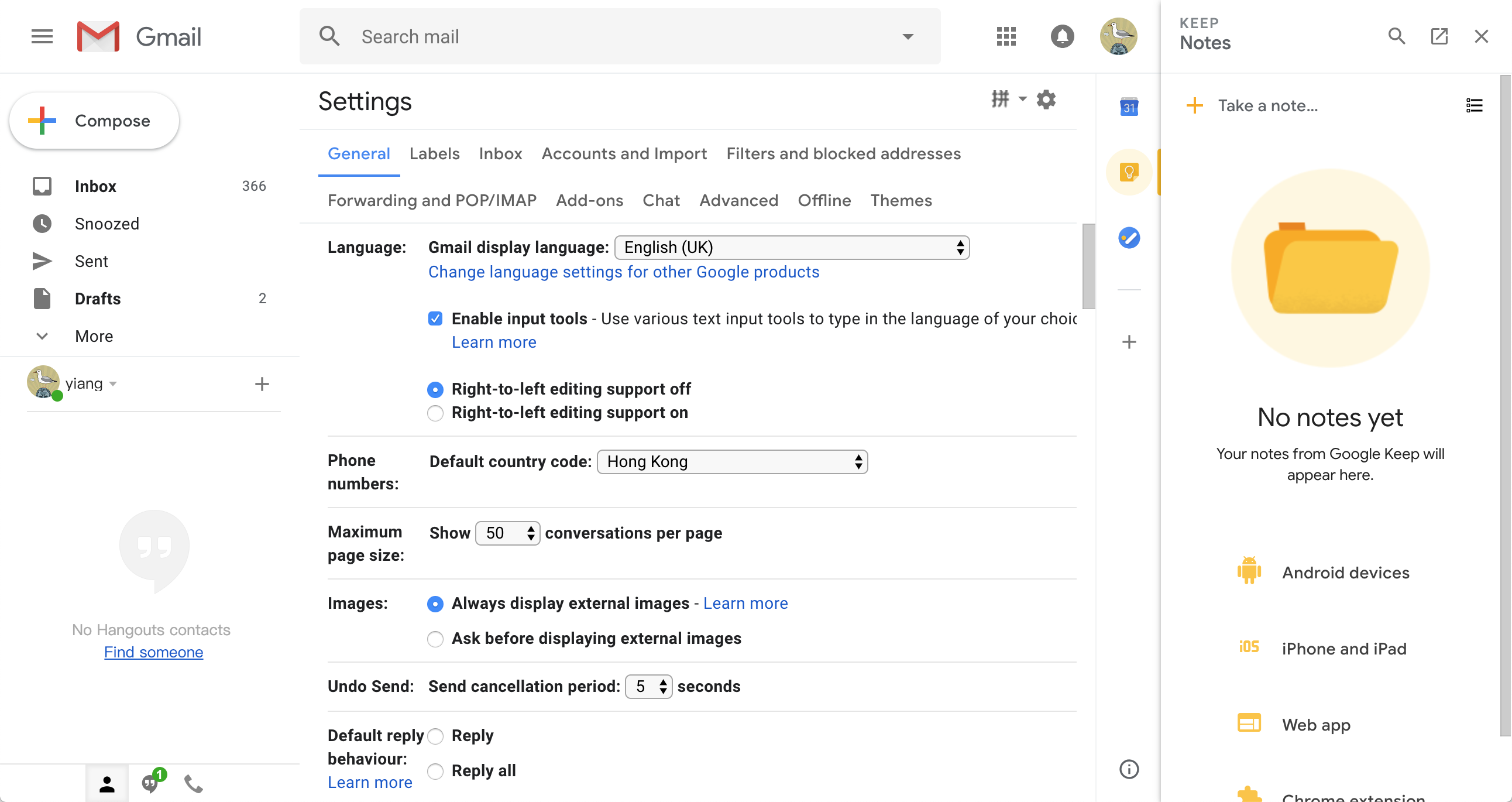
而Gmail在处理“设置”时,可能是为了减少页面跳转的感觉、力求信息更加扁平,仅在“邮件展示区”替换了“设置”的内容,保留邮件应用的顶导、侧导、快捷功能,但实际效果非常不尽如人意。设置信息的分类只能利用视觉上很弱的三级导航(tab导航)来梳理,而 tab作为导航时,对于入口个数、标题名长度都是有要求和限制的,其实非常不适合Gmail设置的场景。

Gmail的设置
Gmail的案例再一次证明了,缺乏分析地减少层级、将信息架构“拍扁”,是无法让信息更清晰的。
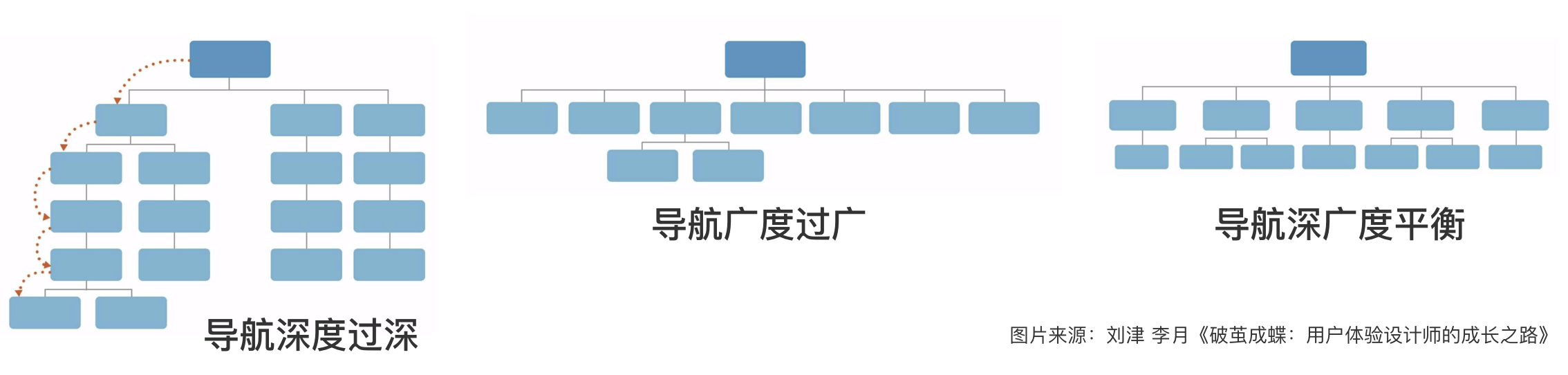
“设置”内部的信息架构设计同样值得思考,其重点在于导航的规划,我们需要在信息的深度和广度之间做好平衡。

导航的深度与广度
在很多情况下,需要设置的内容经常是零散的、彼此之间关联不强的,对这些内容进行分类整理从来不是一件易事。而设计师很容易陷入的一个误区是把所有“不知道怎么归类”的信息,一股脑丢到“通用”、“常规”或“高级”里。
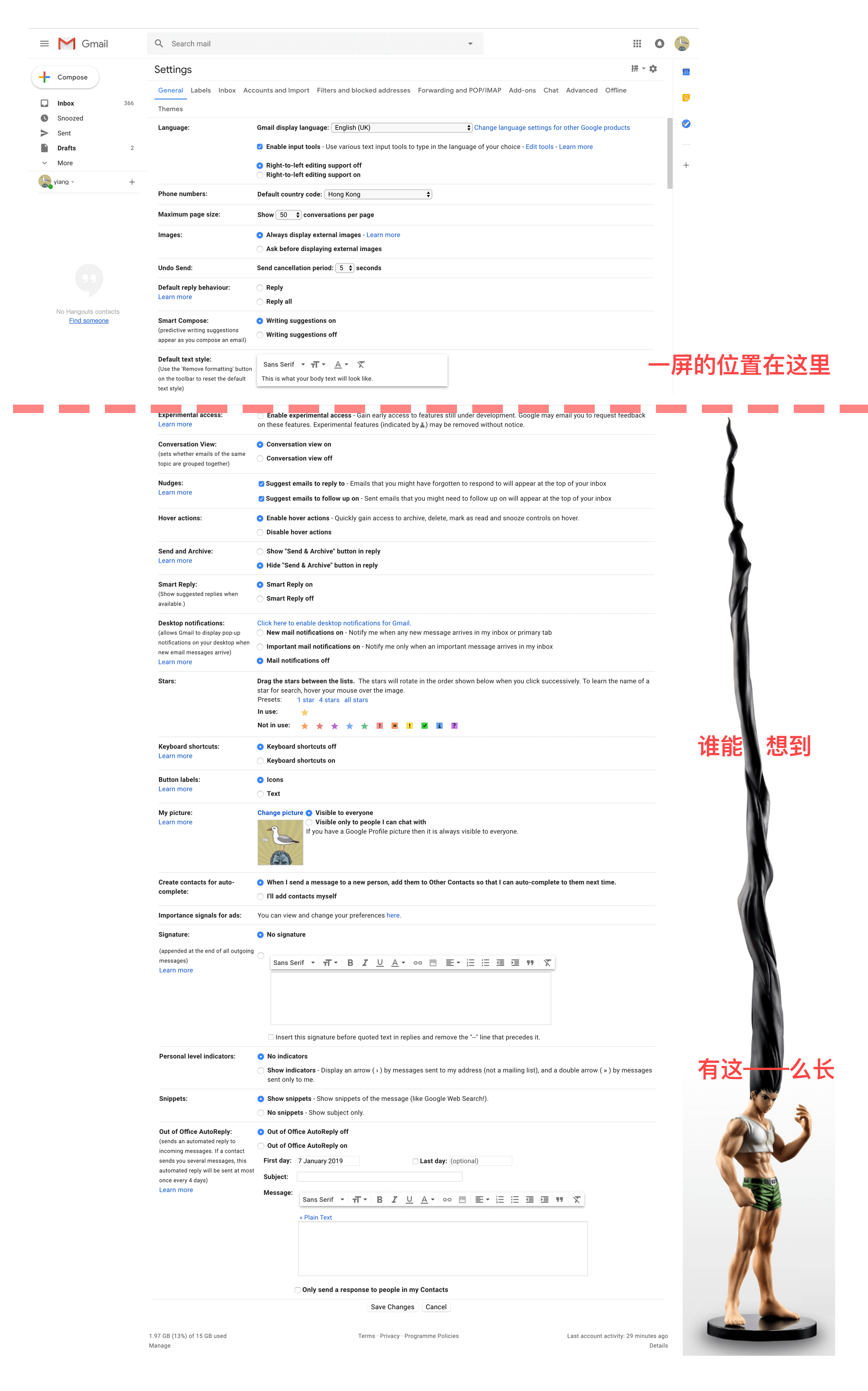
Gmail的设置再次贡献了一个反例——由于“常规”栏目下没有更详细的分类,整个页面的信息量非常冗杂,用户完全无法快速找到自己需要的内容。“编辑邮件签名”是一个相当常用的功能,然而在Gmail中,用户需要在“设置-常规”栏目下,滚动到至少第三屏才能找到它的位置。

Gmail的常规设置
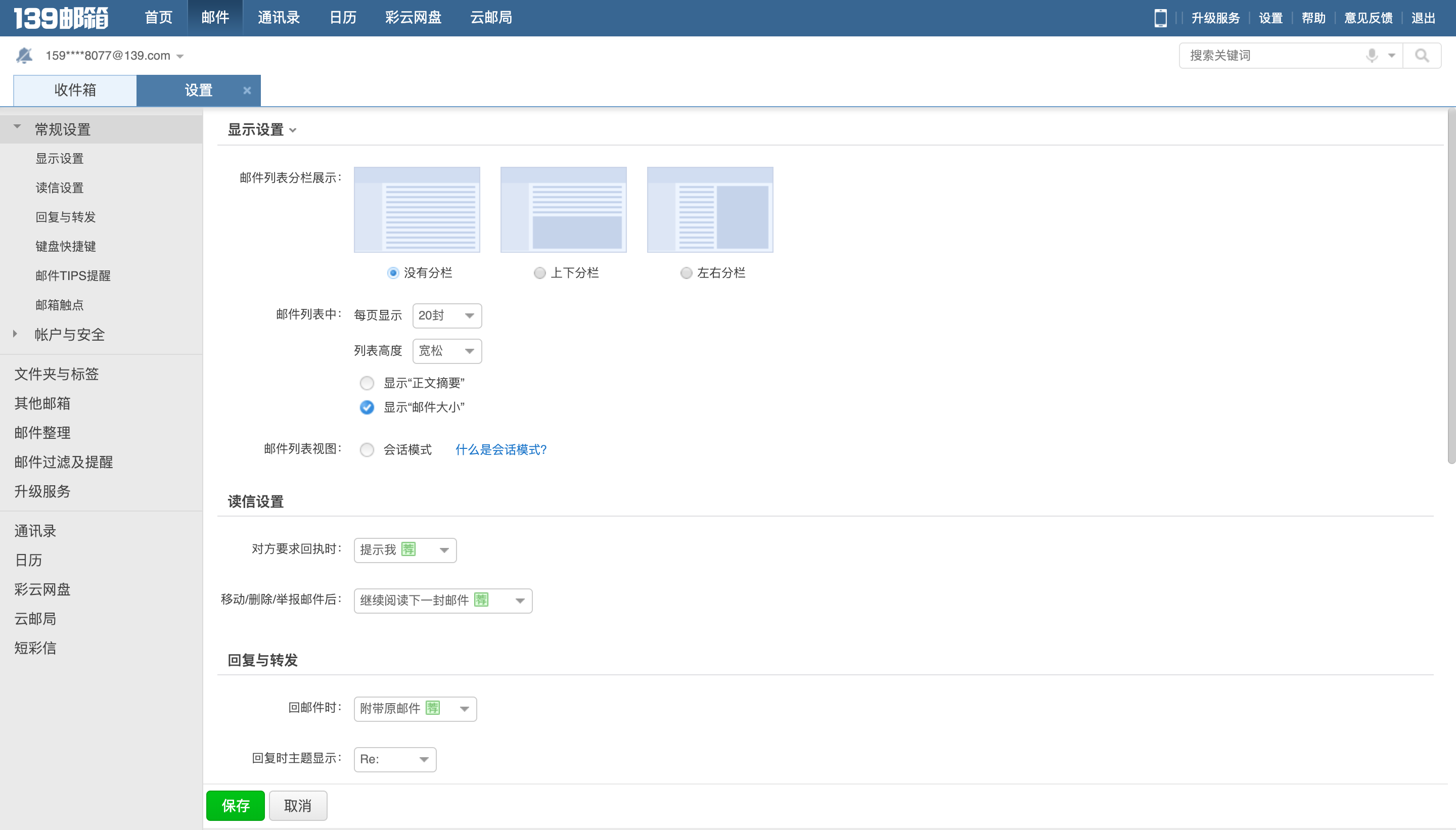
改善这个问题的方案其实并不复杂。139邮箱的设置模块中,在“常规设置”下还有更详细的二级导航,尽管页面很长,但导航提供了一个很好的“概览”功能。在这个场景下,扩展性强的侧边导航优势非常明显。

139邮箱的设置
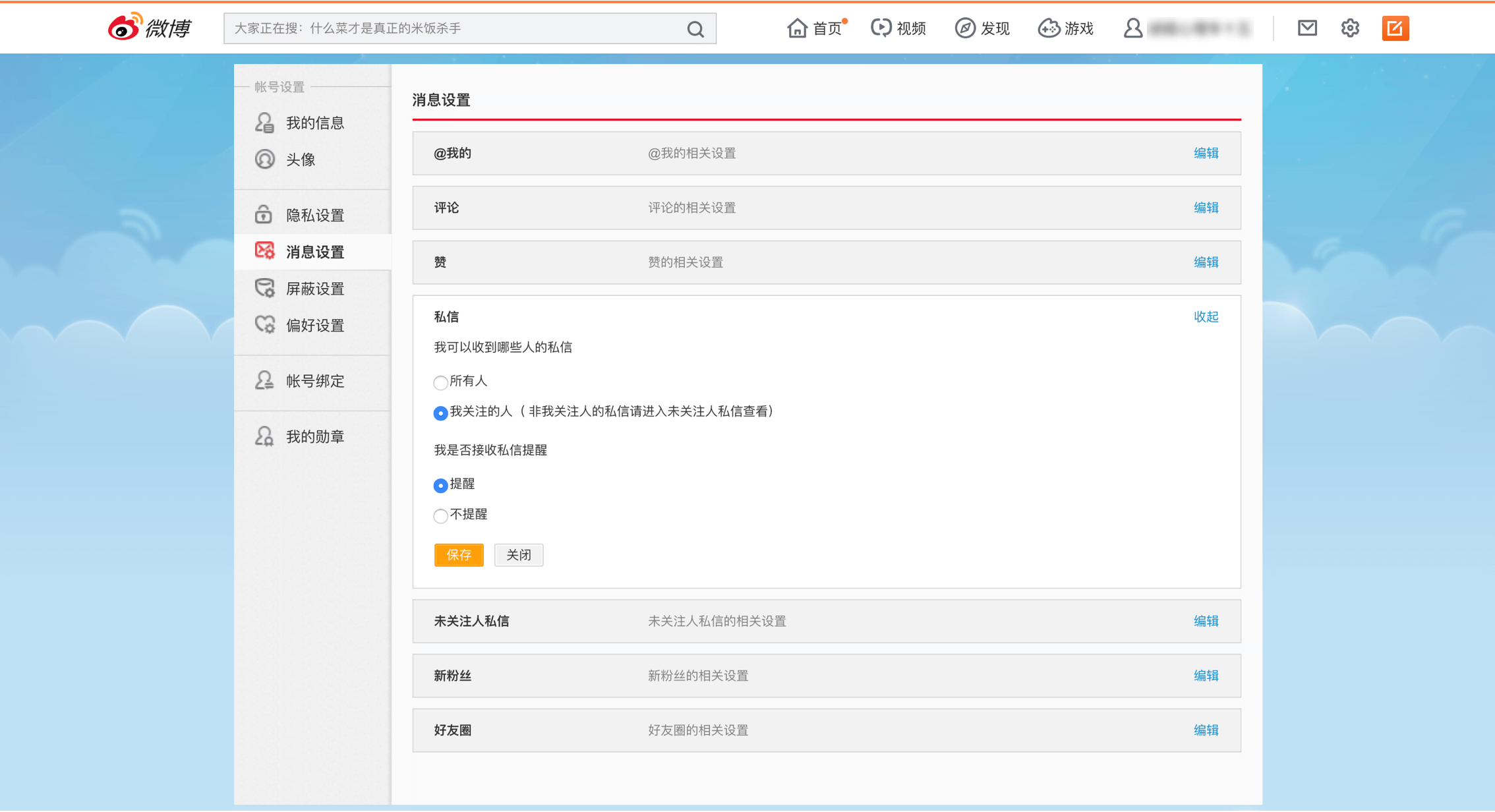
另一个可行的方案是善用信息的“折叠”与“展开”、例如新浪微博的消息设置中,“@我的”、“评论”、“赞”、“私信”等不同的消息类型都是折叠起来的,仅外显标题,只有当用户点击“编辑”时,才会展开相应的区域。

新浪微博的设置
但这种方式也有使用的限制条件,只有当设置项比较容易理解、用户对需要编辑的内容比较熟悉的时候,大面积隐藏信息才是适用的。
2. 适当的说明与提示
“界面设计中是否需要提供足够的说明与提示”——这个问题经常是富有争议的。
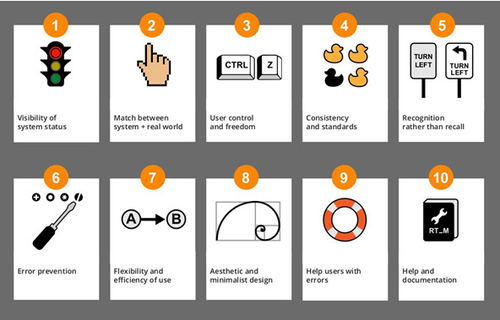
一方面,人们常常说起,“好的产品不需要说明书”、“好的导航能够自我解释”、“设计需要不言自明”;另一方面,著名的尼尔森10项可用性原则又指出,“帮助及使用文档是必要的”。

尼尔森10项可用性原则
那么,在“设置”中应当如何平衡这个问题呢?
考虑到我们上文已经提到的,“设置”的用户是永远的新手用户,且设置的内容对于用户是有一定难度的,我们可以认为,在“设置”模块中,说明与提示出现的概率要更高,远远高于产品的主体功能模块(即那些用户可以在探索中获得乐趣、在反复使用中渐渐熟悉的功能)。
因此,在设计“设置”模块的信息时,需要格外考虑说明与提示的信息是否充足,而不要轻易以为“用户能够理解这些”。
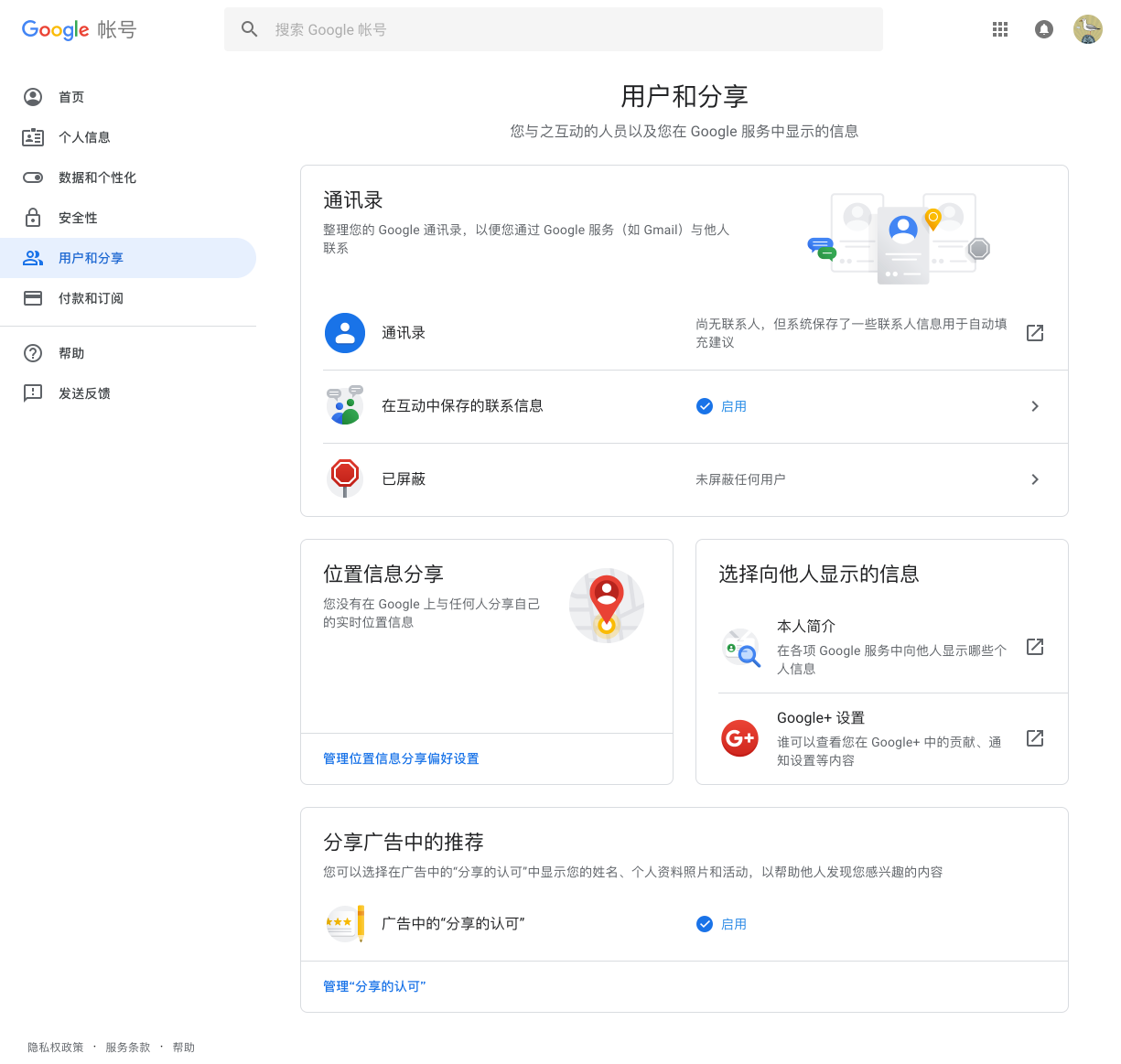
例如,Google账号的设置模块中,不仅出现了大量的介绍说明文案,还给出了生动的配图,加深用户对信息的理解。

Google 账户的设置
另外,在进行解释说明时,图片传递信息的能力往往比文字更强。下图为华为荣耀电视盒子的“播放设置”界面,“音视频输出方式”对于大多数用户都是难以理解的,但通过配图,我们可以理解到,它与硬件线路的链接方式有关。

荣耀盒子的播放设置
图像提示的衍生物就是“预览”功能。用户穿梭在一系列设置表单之间,只能看到各种各样的下拉菜单、Radio(单选)与CheckBox(多选),但变更选项后,真正生效的位置却非常遥远。在这种背景下,以可视化的方式告诉用户,你到底更改了什么,就非常有意义了。
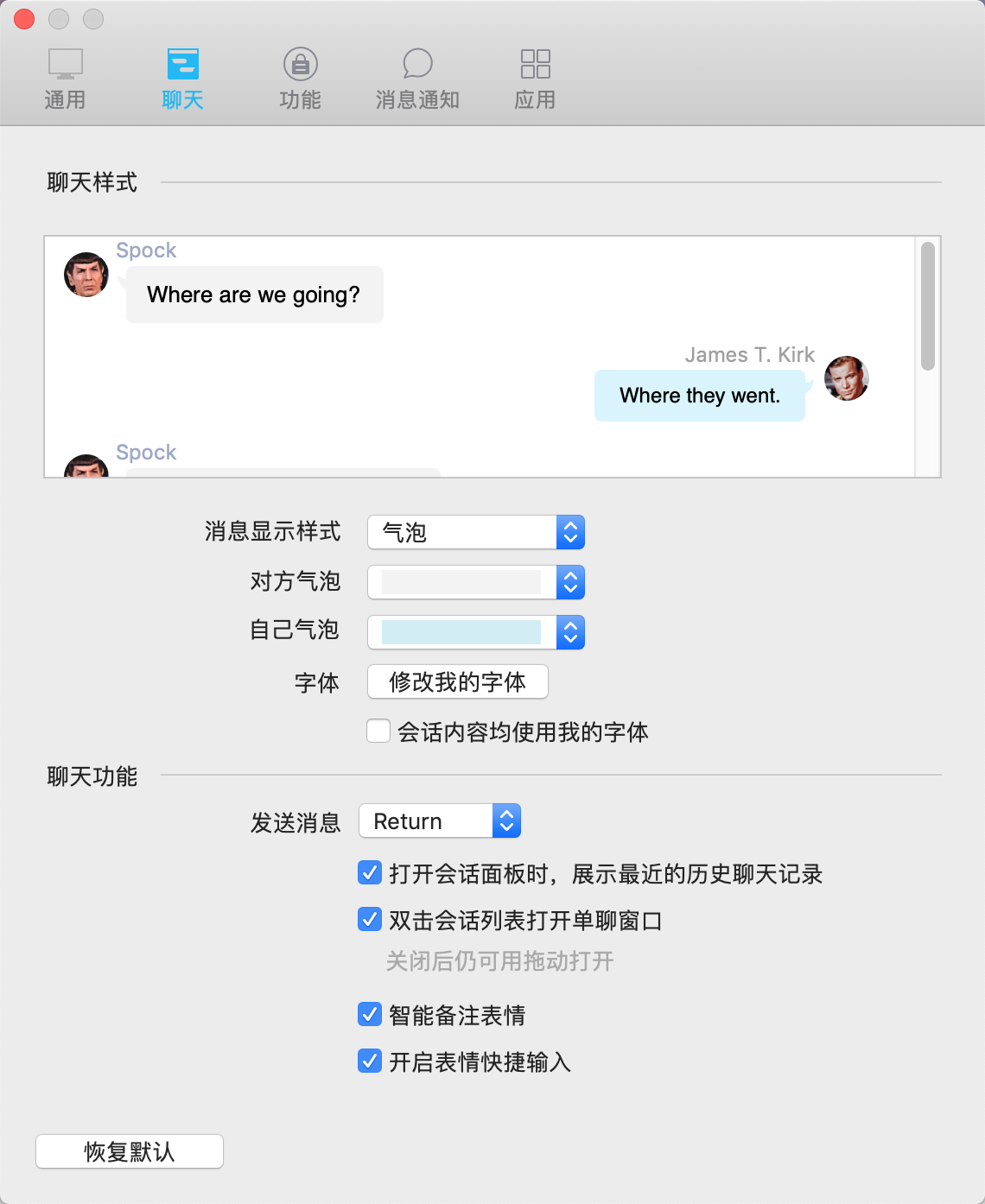
在QQ中,用户可以自定义聊天区域的视觉样式,当更改对话气泡的颜色时,预览区域会立刻展示新的效果。

QQ的设置
3. 聪明的默认值
设置中的选项将对整个产品、平台与系统产生影响,并且对于绝大多数用户来说,初始状态的默认选项将会一直沿用下去。因此,选择聪明的默认值就是至关重要的了。要做到这一点,设计师一方面需要对用户的使用习惯非常了解,另一方面需要业务需求,即怎样的设置对业务有利。
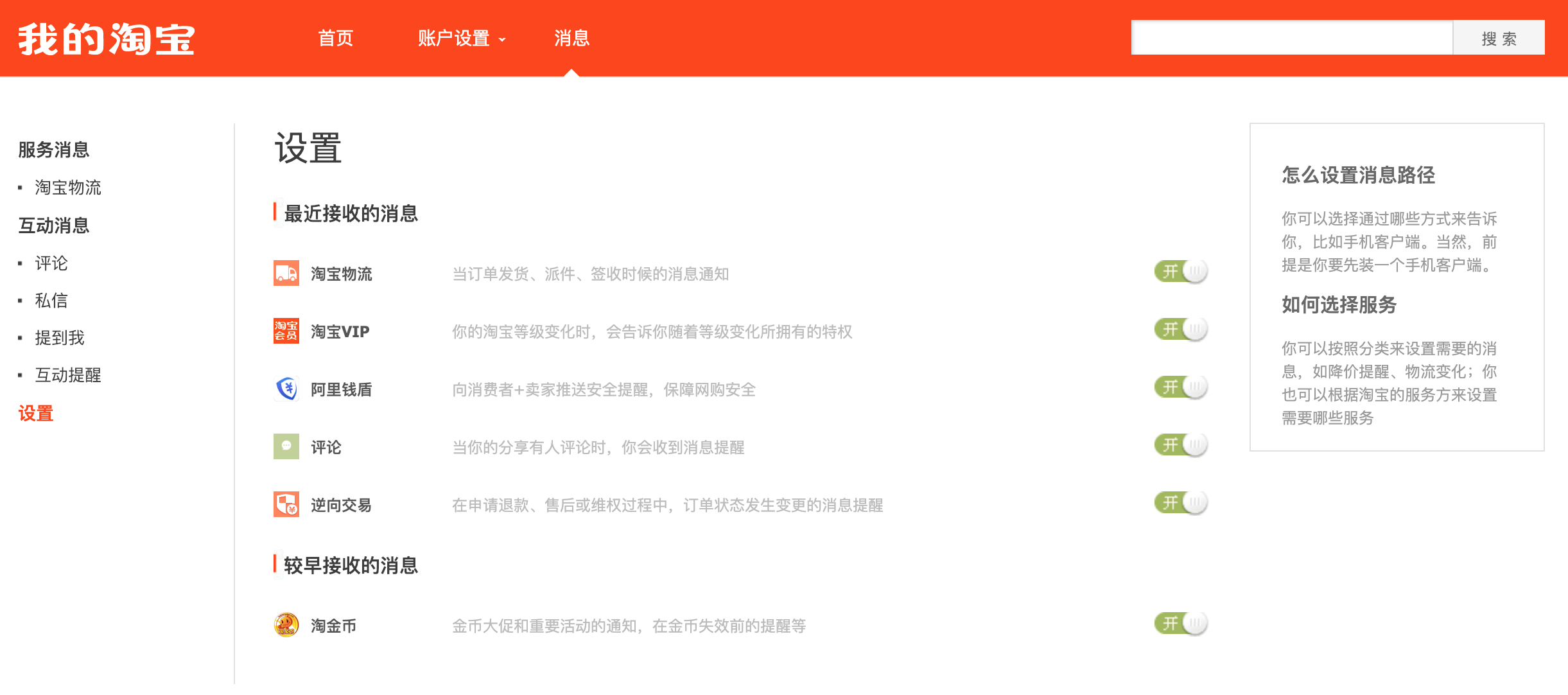
例如,几乎所有电商平台都会在消息设置中默认打开全部类型的消息推送,以增加产品的曝光率。

淘宝的消息设置
4. 交互方式的抉择:表单提交与即时生效
“设置”模块基本是由一系列表单组合而成的,那么势必就存在一个问题:在设置中更改选项时,是即时生效比较好,还是提交表单时统一生效比较好?
这一点我们可以从业务需要和用户认知这两个层面来进行考虑:
首先,业务需要是必须最优先考虑的。“设置”作为控制系统的底层操作,很有可能牵一发而动全身。一些设置项的变更可能会带来试错成本,甚至产生严重的后果。对于这种设置项,我们要慎用“实时生效”。多点一次“提交”,甚至要求二次确认,都能更高地防止出错。
其次,由于表单提交和即时生效这两种交互方式都非常常见,用户在面临设置项时,就天然地存在一种认知压力(疑惑是即时生效还是需要提交表单)。于是,我们需要通过设计,明白准确地将这个信息传达给用户,消解这种压力。
我们可以对比几个案例:
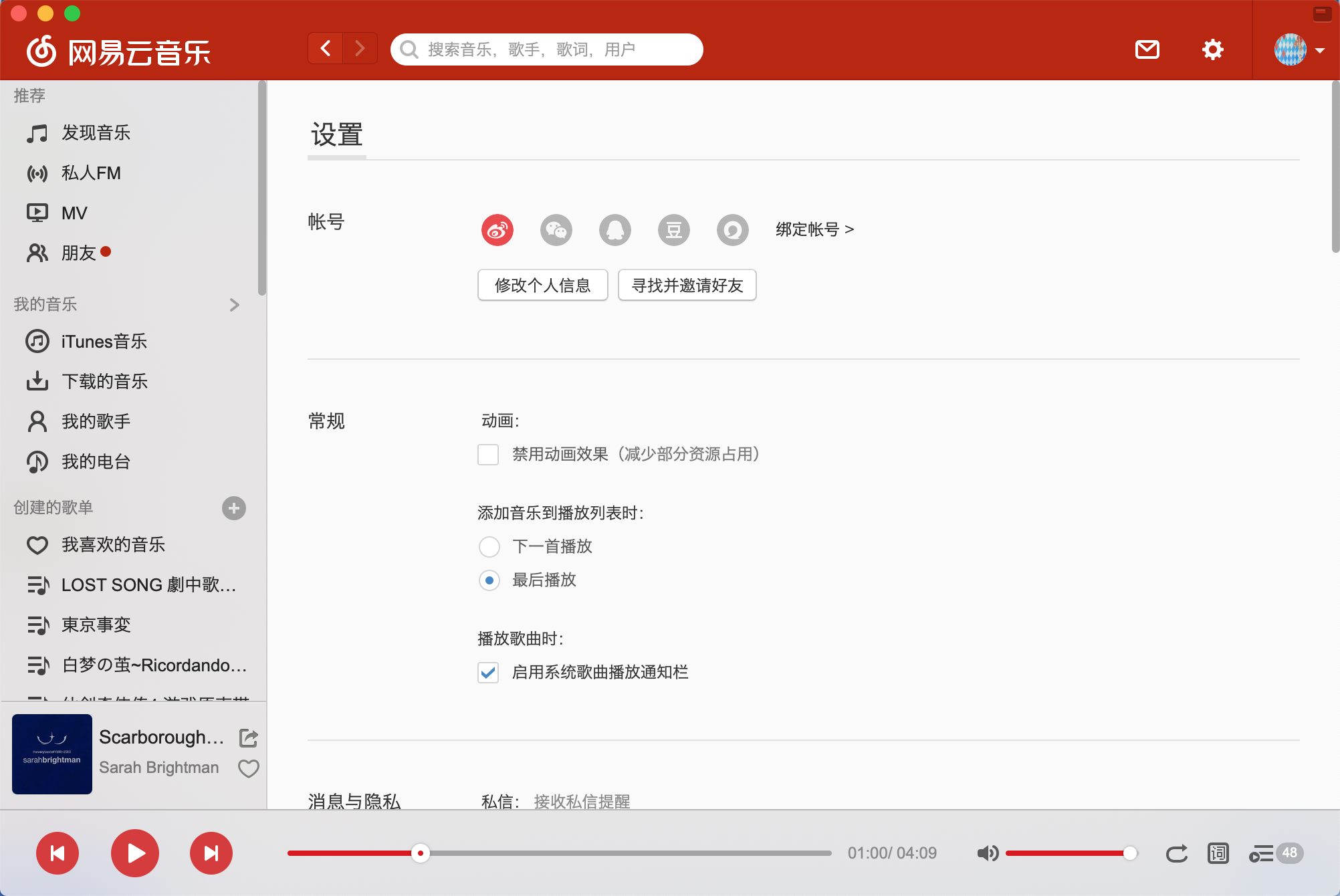
a.在网易云音乐的设置页,用户点击控件切换选项后,新的选择立即生效,页面底部没有“提交”或“重置”按钮。但是,由于切换选项时页面没有任何反馈,使用者很容易产生困惑,会想要到页面底部确认一下。

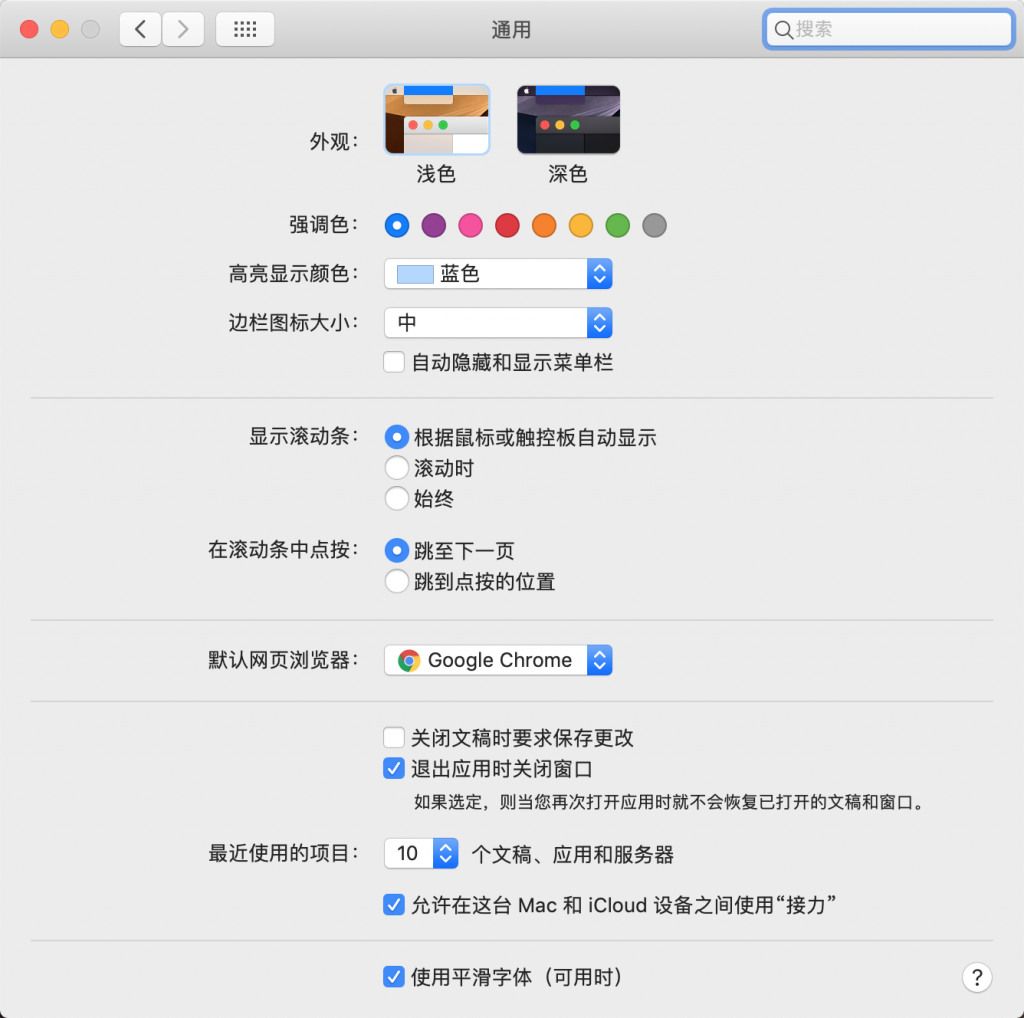
b.Mac系统的设置,在每个子栏目下,设置项都控制在了一屏以内,且对话框底部没有统一提交的按钮。尽管调整部分选项后,什么也没有发生,用户依然能够感知到,这些选项已经生效了。

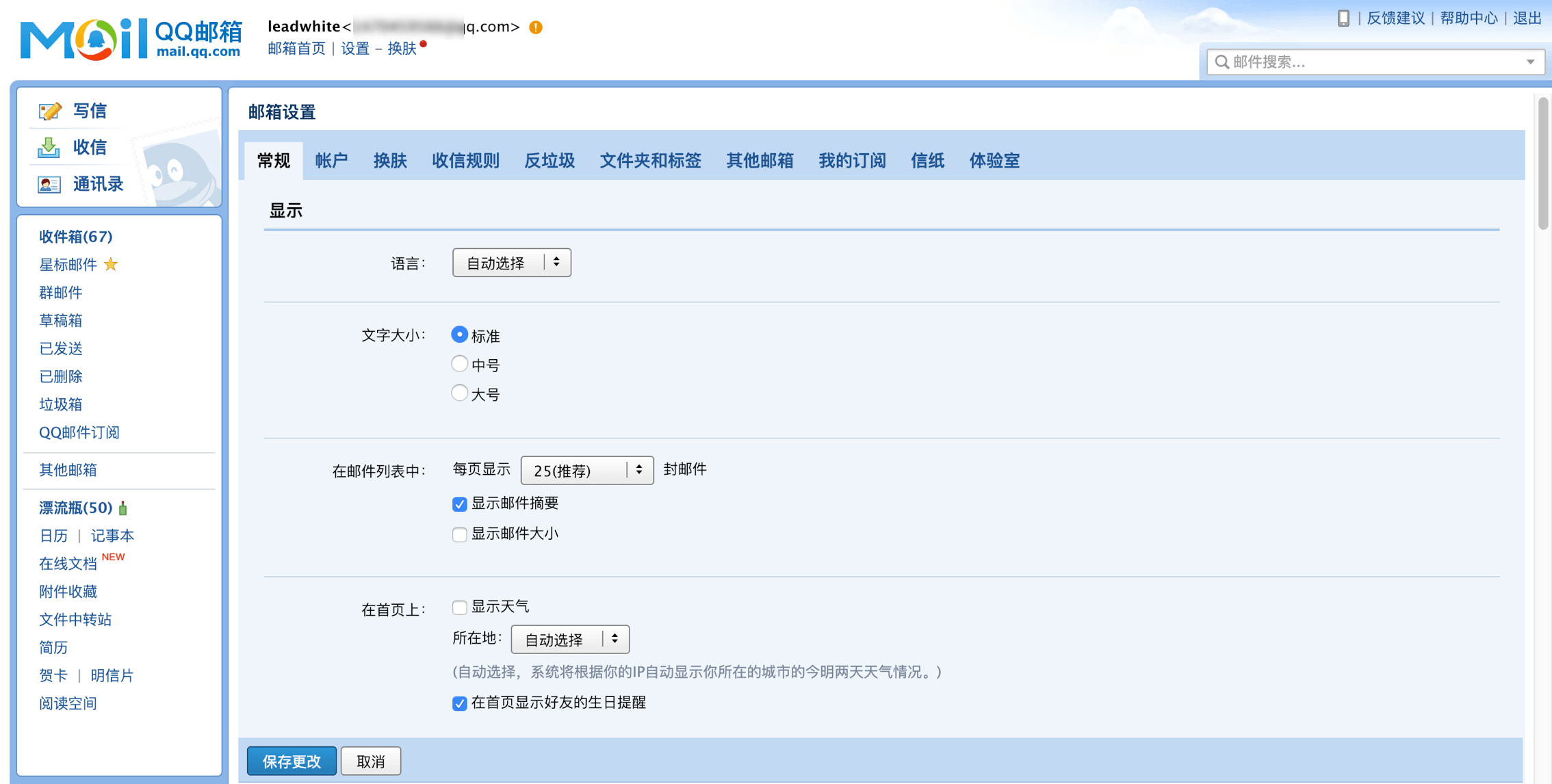
c.在QQ邮箱中,设置页的内容量大、页面较长,底部有一个明显的悬浮低栏,提示用户需要保存更改。

不难看出,当表单信息在一屏以内时,无论是即时生效,还是需要多一个“提交”的步骤,用户都是能够理解。但当表单内容超出一屏时,疑惑就随之产生了,比较好的方案是让“提交”或“保存”按钮以悬浮的方式常驻于页面底部,而不是需要滚动到页面最下方才看到。
最后,还有一点细节问题值得讨论:交互控件本身也有“即时生效”与“提交后生效”两种倾向,这种分类是与控件隐喻的实物原型相关的。
例如,按钮(Button)、开关(Switch)、滑块(Slider)就有很强的“即时生效”隐喻;而当人们看到下拉框(Select)、文本输入框(Input),就会下意识地寻找“提交”按钮。

四、结语
设置是产品中非常边缘的一个模块,但并不是可以不经思考就进行处置的。“不起眼”的设置背后也有一套设计逻辑,值得我们深入挖掘。
本文由 @ leadwhite 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢分享
深受启发啦
写得真棒