新手引导设计研究与反思
好的新手引导设计可以有效地降低用户的使用门槛,并提升用户体验。笔者通过分析现有新手引导研究以及展开新手引导设计的反思,提炼了非常实用的价值点。

一、现有新手引导研究
为了让新用户更好地使(gong)用(xian)产(li)品(run),设计师往往会在用户初次使用产品时给予引导,以帮助用户熟悉产品功能及操作。
良好的新手引导可以降低用户使用的门槛,给用户留下用户体验良好的第一印象。因此,新手引导一般包括产品功能介绍和初次使用引导两种功能,二者共同提升产品的用户体验。
那么新手引导设计应该包含哪些内容?设计时有哪些要注意的点?笔者试从产品功能介绍和初次使用引导两个角度,结合用户体验,分别予以介绍。
1. 产品功能介绍
现有在新手引导中嵌入产品功能的常用方式有滑动展示引导页和使用说明书引导两种。
滑动展示引导页
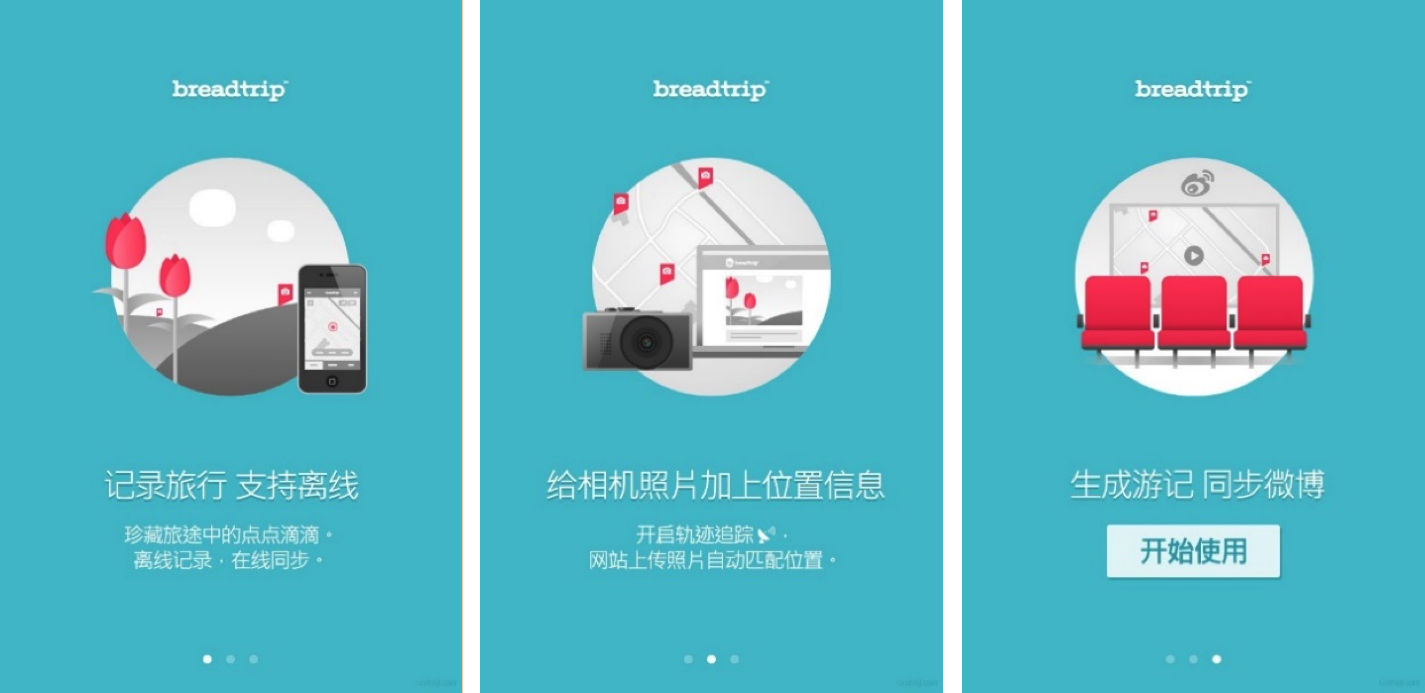
是指在用户初次使用产品时提供一系列可滑动展示的、介绍应用功能的引导页,这种引导页的缺陷在于它横亘在用户和APP之间,即使页面设计得精美有趣,用户也很难充满耐心地仔细阅读完。
因为绝大多数的用户在下载APP前多是事先了解过产品的功能的,当他打开APP时,再次出现功能说明就显得重复;而且用户多倾向于自己探索APP,即使教程对他们有所助益,但是这本身是偏离用户初衷的。因此不建议做纯粹的以产品功能介绍为内容的新手引导页。

使用说明书引导
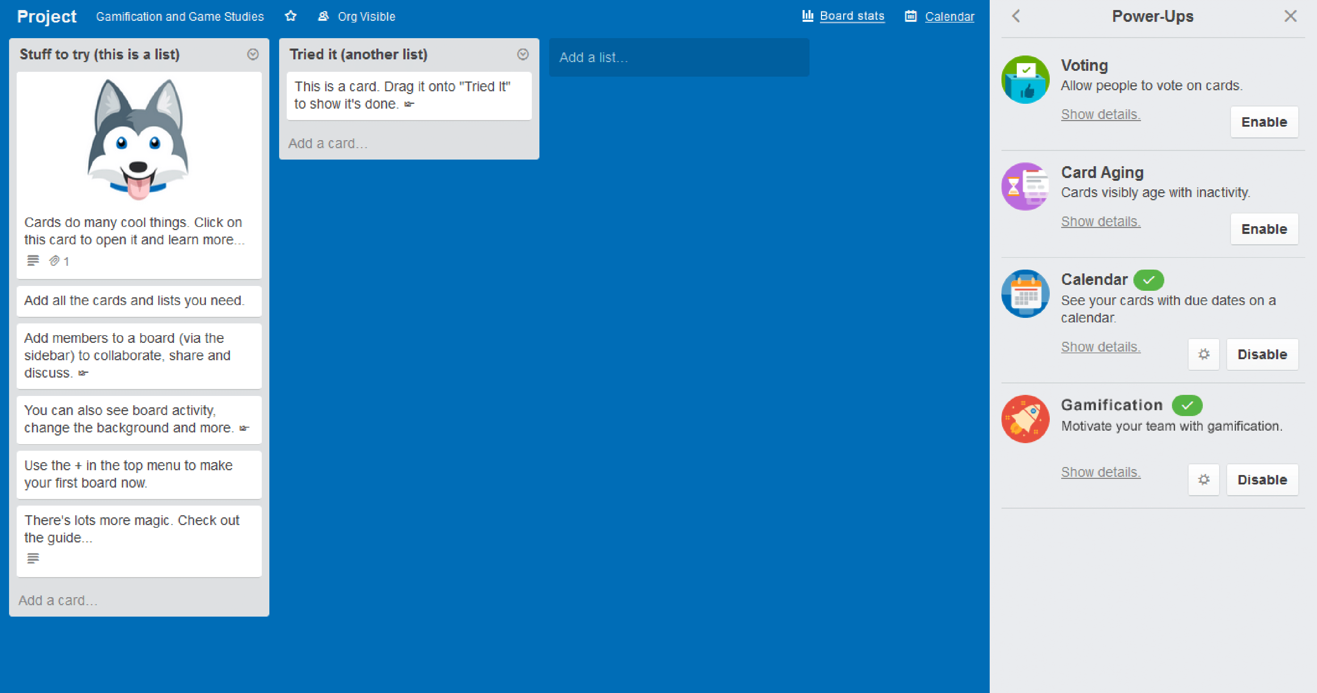
它会在用户使用产品后看到的第一个界面中详细介绍产品的功能,并且多数带有鼓励用户尝试使用的文字说明。比如下图显示的APP,“Welcome Board”是用户使用任务管理面板时看到的第一个界面,其中涵盖了预填充的代办事项列表,说明了程序中不同控件的交互和功能。
以这种方式进行功能介绍把看还是不看、仔细看还是粗略看的选择权还给了用户,具有更好的用户体验。而且使用说明书引导的方式常常是功能介绍与使用引导结合在一起,让用户在使用中进一步了解产品的功能,用户学习起来也更高效。

整体而言,在产品的新手引导中嵌入产品功能的行为是比较少的,多数产品会选择在官网上进行功能介绍,这样的介绍方式受限少,更具整体性和系统性,形式也更灵活。
2. 初次使用引导
如上文所述,多数新手引导更着重使用方法方面的说明,致力于降低用户的使用门槛,提升用户体验。初次使用引导的方式有多种,常见的有滑动展示引导页、遮罩式引导、弹窗式引导、气泡/浮层式引导以及内嵌式引导。这五种方式引导的强度依次降低,对用户的干扰程度也依次减小。
1. 滑动展示引导页
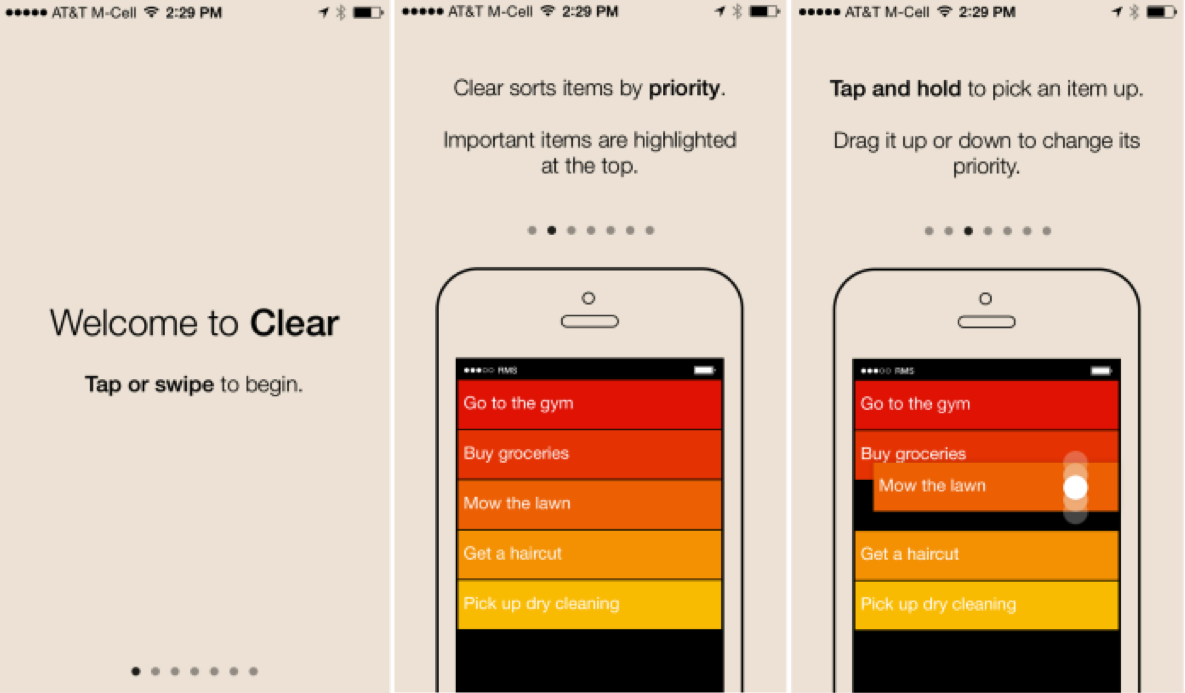
在新手引导中是比较常见的方式,比如APP Store上好评如潮的Clear,由于其简洁的操作对新用户来说使用难度较高,所以在用户首次使用时Clear会提供7屏教程来引导用户使用,教会他们常用的交互手势。但这种方式缺陷依然存在,强制用户在使用前观看复杂的教程,可能会让尝试使用的用户立刻就打了退堂鼓。

2. 遮罩式引导
这也是一种强引导,通过直接盖住界面来强调当前需要引导的内容。
这种提示让用户将注意力集中到某个特定功能上,通常出现在用户首次操作的时候,一次显示一个或多个。引导内容只有当用户看到提示内容并且执行相应操作比如点击遮罩或点击“×”时才会消失,这就确保了信息传达的有效性。注意这里的首次操作并不一定是用户首次使用此产品,即使是老用户,只要他之前没有到达过这个页面,那么当他首次到达时就会显示新手引导。这种引导方式非常常见,既可以在用户首次使用时用来做全局引导,也可以埋在产品的各个功能点等待用户的发现。
使用遮罩式引导时要注意两点:
首次使用的全局引导信息量不应过大,否则就像滑动展示引导一样会让用户失去耐心;使用过程中的引导要保证是在用户需要帮助时出现,否则就不是引导而是干扰了。

3. 弹窗式引导
这也是一种强引导,指在用户即将使用到某功能或某交互方式时跳出弹窗予以解释并介绍相应的操作。这里要注意的是弹窗触发的条件要清晰,时机要得当。
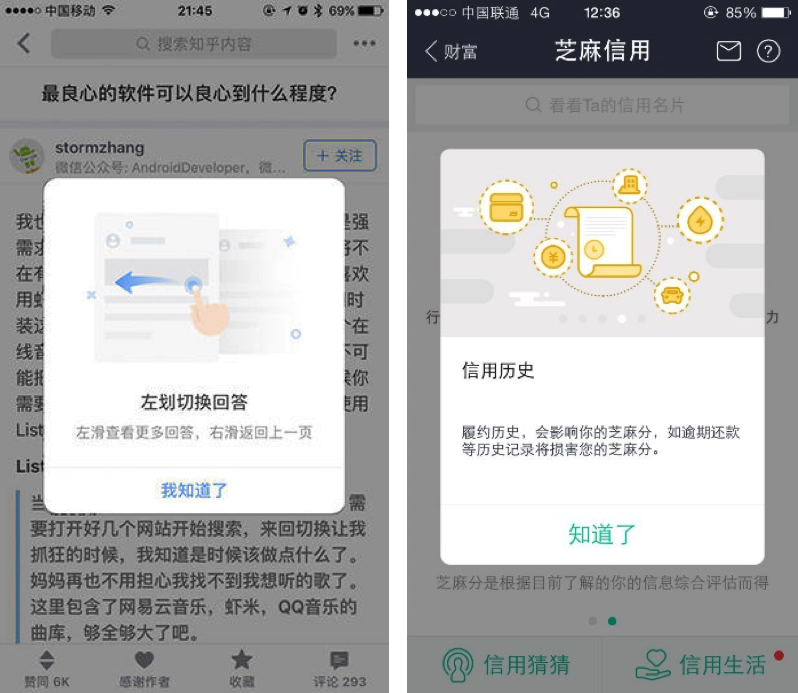
比如知乎在用户打开某答案后会弹窗提示“左划切换回答”。这种即时的提醒方式在用户即将使用到某功能时提供相应的操作引导,对用户而言是切实的帮助,有利于提升产品的用户体验。但弹窗虽然内容量不大,但仍会打断用户原有的使用流程,在体验上仍有改进的空间。

4. 气泡/浮层式引导
这是一种量级轻但是目的性很强的引导方式,一般是结合文案的半透明浮层的设计模式,显示3-5秒后自动消失,对用户的干扰较小。
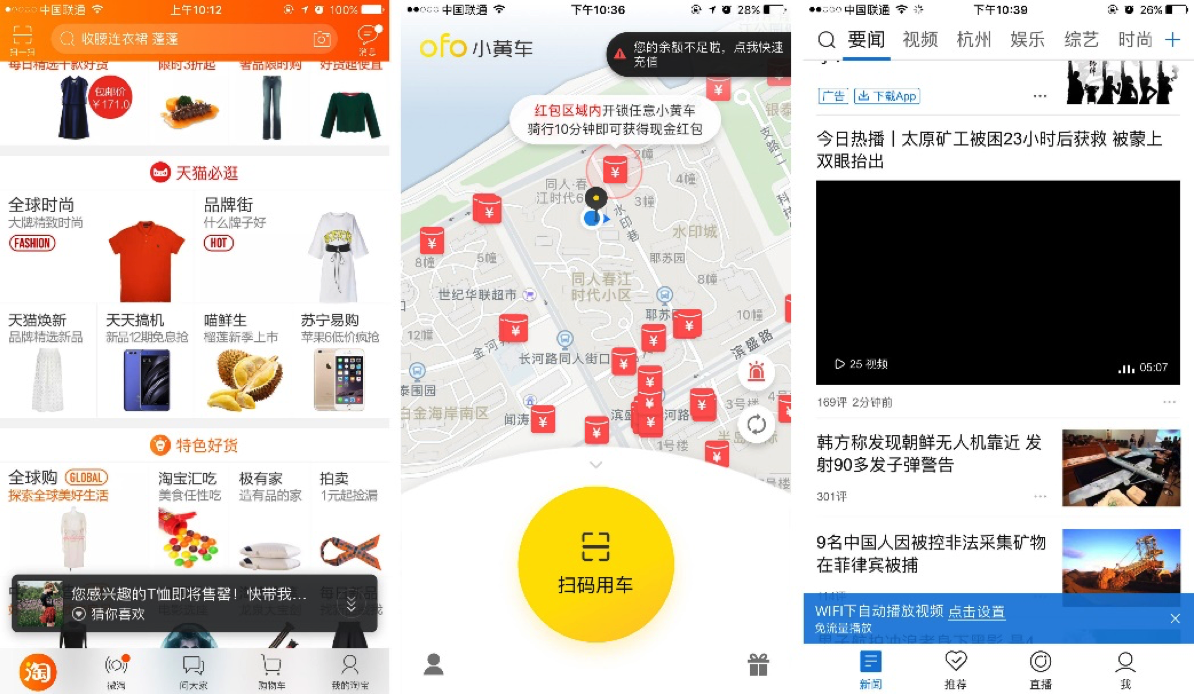
大部分浮层模式带有指向性的箭头,可以用来提示重要功能或者隐藏操作。这种引导方式下,用户可以自行选择是否进行相应操作,而且即使不进行任何操作对当前进程也没有影响。气泡/浮层式引导对用户的干扰小,引导强度也较小,偏向于内容、功能及使用方式上的提醒。

5. 内嵌式引导
这是将帮助引导直接嵌入到界面里,在需要引导的时候起到引导帮助的作用,如某浏览器在进入主页以及新建标签页后会在没有添加网页九宫格位置上显示空白,并加以数字和“点击添加你喜欢的网站”的文字提示,以此引导用户。
内嵌式引导设计巧妙,在不打扰用户的情况下给予用户可能需要的操作提示,相较于前面介绍的几种方式,对用户的干扰最小。

二、新手引导设计反思
唐·诺曼在《设计心理学3·情感设计》中写道:设计分为三个层次:本能、行为和反思。
- 本能层次的设计指的是产品外观,是第一印象形成的基础;
- 行为层次的设计指的是产品使用过程中的效率和愉悦感,着重于可用性和易用性;
- 反思层次的设计指的是产品的合理性和智能性,是体验思想和情感的完全交融。
对应到新手引导的设计上,笔者认为:
- 本能层次的设计要求新手引导有良好的UI,包括提示的形式、配色、图案和文字等等;
- 行为层次的设计要求新手引导出现的时机要恰当,保证引导的出现正好解决了用户的燃眉之急;
- 反思层次的设计要求新手引导要有特色,无论是设计别具一格还是形式标新立异,能给用户留下印象,即使不再使用想起来也会会心一笑。
由前文的举例可以看出,新手引导的强度和其对用户的干扰程度是正相关的。这并不难理解,毕竟要让用户看到引导,就必须打断他,让他从当前的活动转向引导的内容。无论是使用前的引导,还是使用过程中的引导,一定程度上都“阻碍”了用户的使用,用户体验并不好。
那么怎么做才能兼顾引导强度与用户体验,设计出情感设计三个层次上都优秀的新手引导呢?
笔者认为要深入理解用户真正的需求,增加巧妙引导,减少“强行”引导。
新手引导设计的初衷是好的,但实际效果往往并不理想,根本原因还是设计者想当然,并未get到用户的实际需求。
有研究表明:即使一个简短的分步解读(3步)或者一个视频演示也会让用户产生困扰,并不能提高他们参与的积极性。测试显示用户会跳过或者直接忽略对话框/分步解读/视频演示/透明层解读。有被测者说道:“我只是想进入并开始探索这个APP而已。”
针对这种情况,这位研究者给出了5个建议,以期以最小的用户体验损失来达到最大的新手引导效果。笔者认为如果说情感设计的三个层次是内功心法,那这5个建议就是武功招式。现摘录如下:
- 尽量少用文字;
- 需要的时候再出现;
- 让它有趣;
- 让用户边玩边学;
- 倾听你的用户。
规则1:尽量少用文字
用文字来介绍产品详尽、准确,但信息单一、节奏太慢。
用户本能上偏爱看图,且没什么耐心,大段的文字将会被直接忽略。用图片和动作来代替文字说明,跟用户互动起来,让用户边用边学。
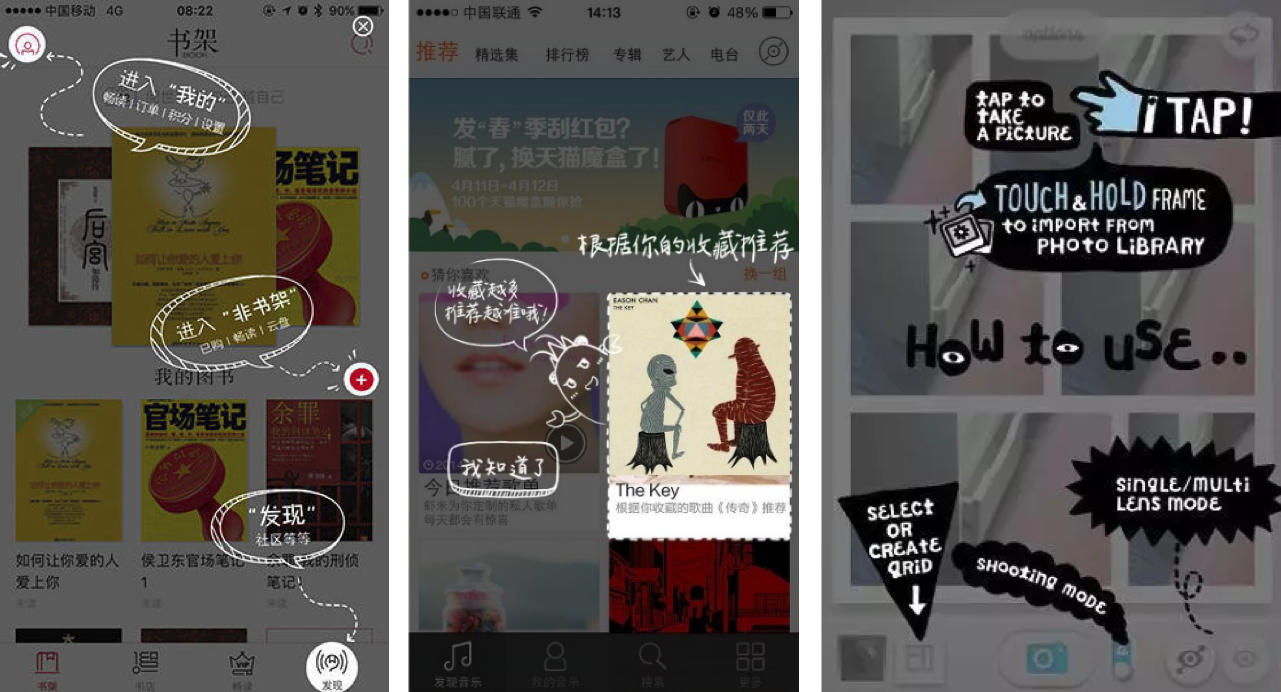
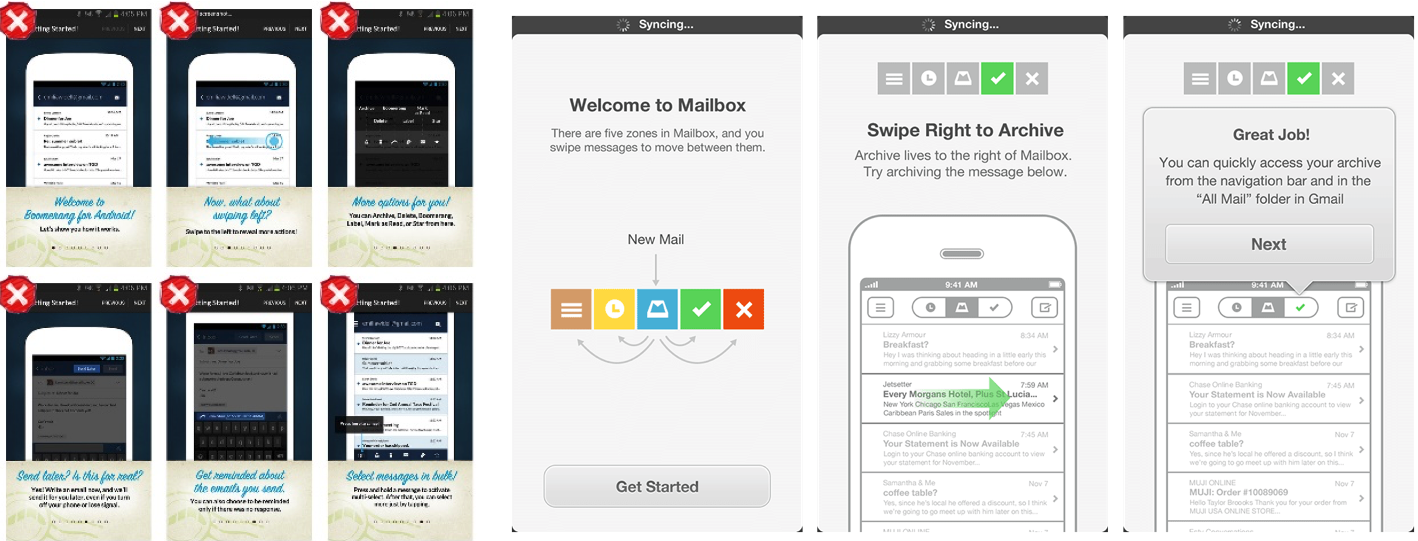
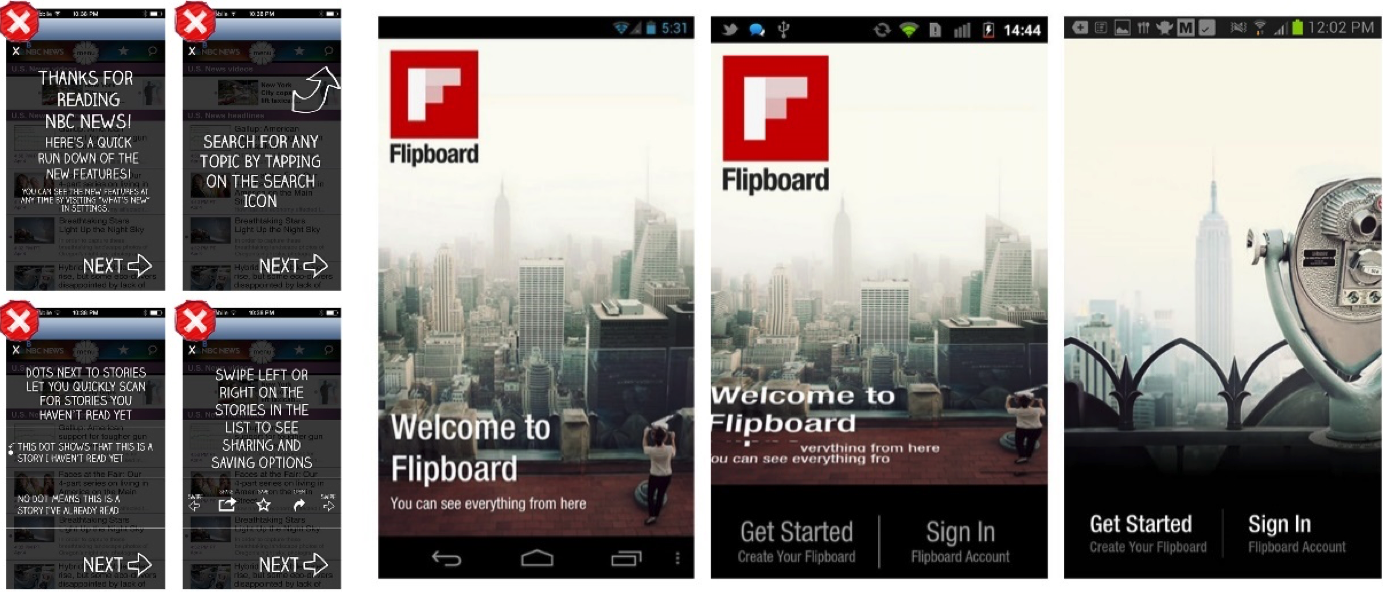
左图的引导为纯文字介绍,9页信息让用户只看不做,是对用户耐心的一次考验;右图采用了文字、图标和动效示意图,并引导用户亲自动手操作,用户接受起来就更容易些。

规则2:需要的时候再出现
提前加载教程,一开始就告知用户所有的事情,他们会被困在大量的信息中,更重要的是这对用户当下的活动并没有什么帮助,在行为层次上是失败的。
可以考虑在用户需要的时候,提供简短、易理解的信息,而不要让用户在一开始就掩埋在大量信息中。
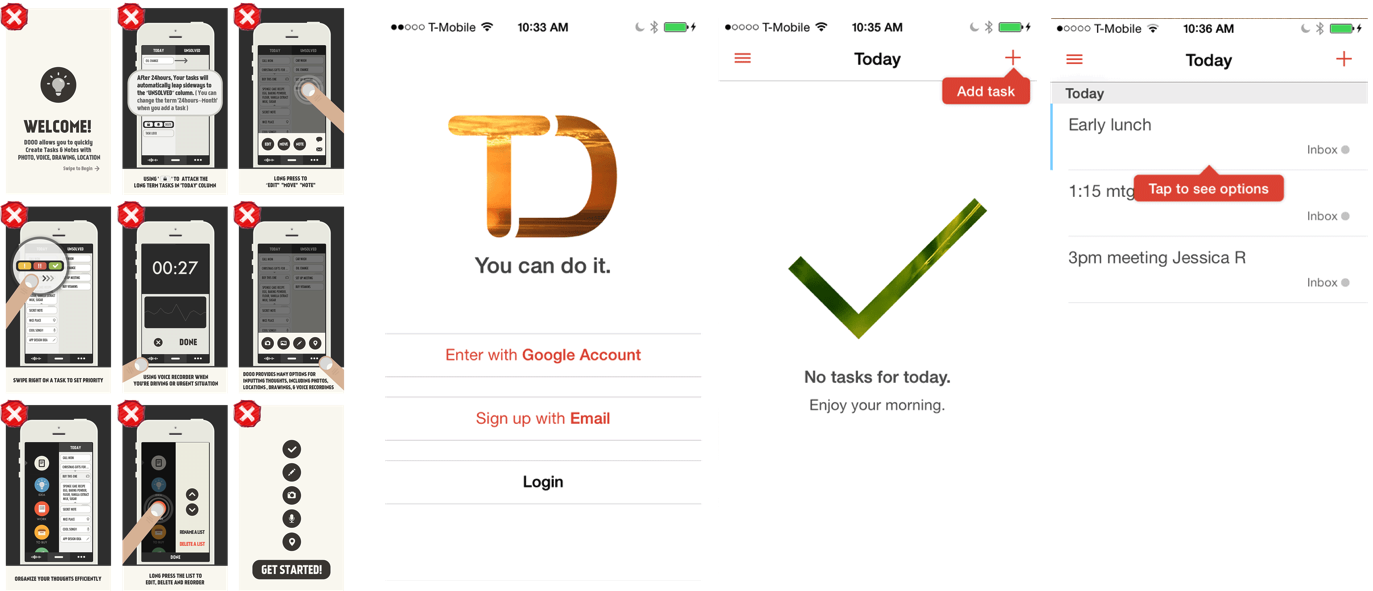
左图的APP在用户打开后就准备了一场11页引导组成的讲座;右图的APP在用户打开后就进入使用界面,引导用户创建第一个list 。

规则3:让它有趣
尽管让学习APP变有趣很难,但确实有一些方法能激励用户去好好体验一下,比如在反馈方式上给用户好玩的感觉。
左图的引导采用了透明层注释和趣味化字体,但是5页纯文字教程看起来仍像是一场讲座。
而右图的APP在第一步被打开时没有任何说明性的文字,打开Flipboard之后,页面的下半部分会调皮地向上翻转一下,在翻转回来前,会让用户看到一些内容。之后,用户可能会向上翻转以查看隐藏的内容,如果用户没有翻转,则会看到一个提示“向上翻转以继续“。一边翻转,一边探索,这个过程加强了新手用户对于这个特殊手势的使用,有趣且有价值。而且这种新颖的引导方式在千篇一律的新手引导中标新立异,让用户在学会之后想起也会觉得有趣,说不定还会向朋友炫耀,是反思层面上的优秀设计。

规则4:让用户边用边学
回想一下中学学习科学概念时,老师会在做实验前稍微讲解一下,但只有当自己通过实验得出相关结论时,才会真的理解,心里感觉美滋滋的。这种边做边学的学习方法可以用在新手引导的设计当中。简单来说,可以通过在用户操作过程中加入一些视觉、听觉的反馈,以此让用户和APP互动起来,这样不仅可以提高用户的耐心,也会加深他们的印象。
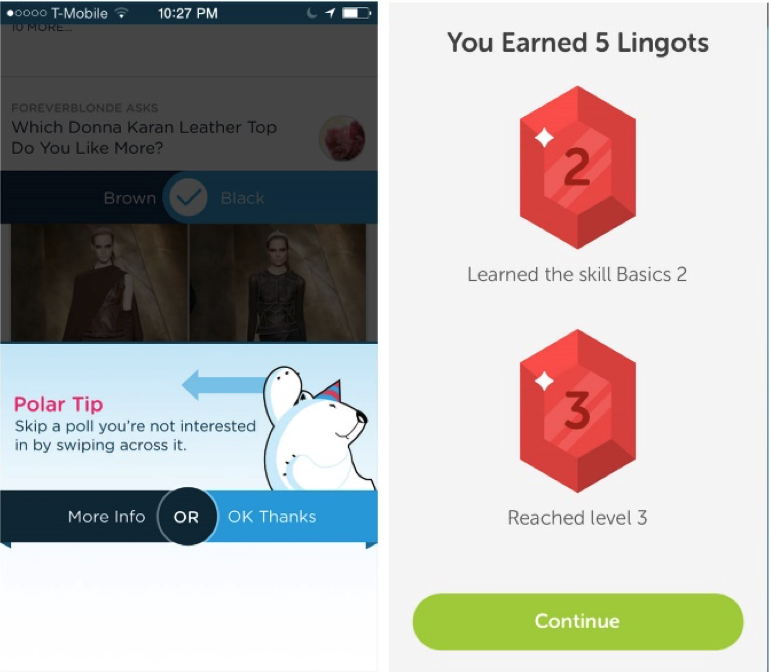
规则4和规则2是相辅相成的。不需要在一开始展示APP的所有特点,而是邀请用户去循序渐进地探索它。慢慢地揭开APP的神秘面纱,让用户在使用过程中不断地获得惊喜,这样用户才会流连忘返。下图的APP会在用户答完一些题之后告知用户如何跳过不感兴趣的;当用户掌握一些技能后,给予用户一定的激励,同时提升他们的等级。

规则5:倾听你的用户
适当的用户测试将会揭示用户在使用过程中遇到的障碍。在测试过程中,你需要观察用户在哪儿犯了错、对哪儿存在疑惑,倾听他们在使用过程中的发言。等到测试结束后,再进行一场深入的访谈。因为如果在使用过程中进行访谈,你可能会不自觉地引导他们去说你想听到的答案。
通过用户测试,Snap Payroll的设计师们最终得出:循序渐进的引导或者在使用过程中给予相关提示,得到的用户反馈是最好的。这个结论,在RetailMeNot的4轮用户测试中也得到了验证。
总结
好的设计是不需要新手引导的,这句话在一定程度上是有道理的。
虽然我们可以设计新手引导来帮助新用户,但更重要的是整个产品的设计要清晰易懂,易学易记。这样既能减少新用户使用产品时的困难,减轻新手引导设计的压力,又能提高用户使用产品的热情,毕竟这才是用户体验的根本。
参考文章
- 浅析产品新手引导设计
- 新手引导设计,这样改善太棒了!
- 来设计个新手引导吧!
- 手机游戏新手引导的设计研究
- 怎么设计移动应用的新手引导更好?
- 网站产品功能设计:如何设计新手用户引导
- [译文]反思手机app使用教程的设计:哪些模式才真的有用?
- 新用户引导设计模式
- 更生层次的交互设计——情感化设计
- 《设计心理学3:情感设计》Donald Arthur Norman / 何笑梅 / 欧秋杏 / 中信出版社
- 《移动应用UI设计模式》Theresa Neil / 田原 / 人民邮电出版社
本文由 @Tzufeng 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















总结一下下不善用新手引导的功能:app功能复杂页面简洁,打断用户操作,用户更喜欢探索app
写的好好,点赞
哟,写的挺好!!
写的不错,收藏+点赞哈哈,蛮好的,尤其是引导的反思,稀饭
收藏的朋友能不能顺便点个赞?
收藏的朋友能不能点个赞,顺便加个关注!!!!