界面中的情感化设计
情感化设计在很多时候可以缓解用户负面情绪,帮助用户快速熟悉产品,拉近与用户的友好度,所以运用好情感化设计可以帮助提升产品体验和留存率。

一、为什么要谈情感化呢?
因为细节经常会成为设计师与用户之间情感传递的桥梁,这种传递情感的细节不仅可以让产品鲜活起来,还可以增加用户对产品的好感度,让产品更加深入人心,更利于口碑的传播。有时可能仅仅一句文案,一个插画都可以触动用户,使其与产品产生情感上的共鸣。那么,情感设计哪里可以用、怎么用,有很多资料和文章告诉我们,情感设计还是有章可寻的,是可以形成方法论的,在此跟大家分享下。
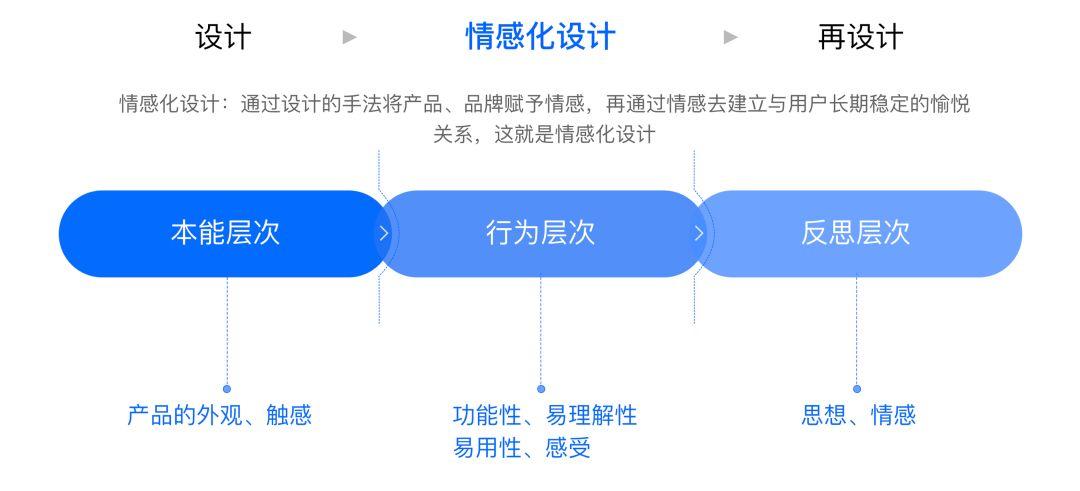
二、情感化设计的三个维度

三、情感化的意义
情感化设计在很多时候可以缓解用户负面情绪,帮助用户快速熟悉产品,拉近与用户的友好度,所以了解情感化设计并有效的运用情感化设计可以帮助提升产品体验和留存率。
1. 本能水平设计“好看”
要想红,先整容;人是视觉动物,对外形的观察和理解是出自本能的。越是符合本能水平的设计,就越可能让人接受和喜欢。结合产品的品牌属性,颜值是敲门砖。比如颜色、icon、插图等;结合产品我们可以从这几方面去运用本能水平的设计突出产品差异化。
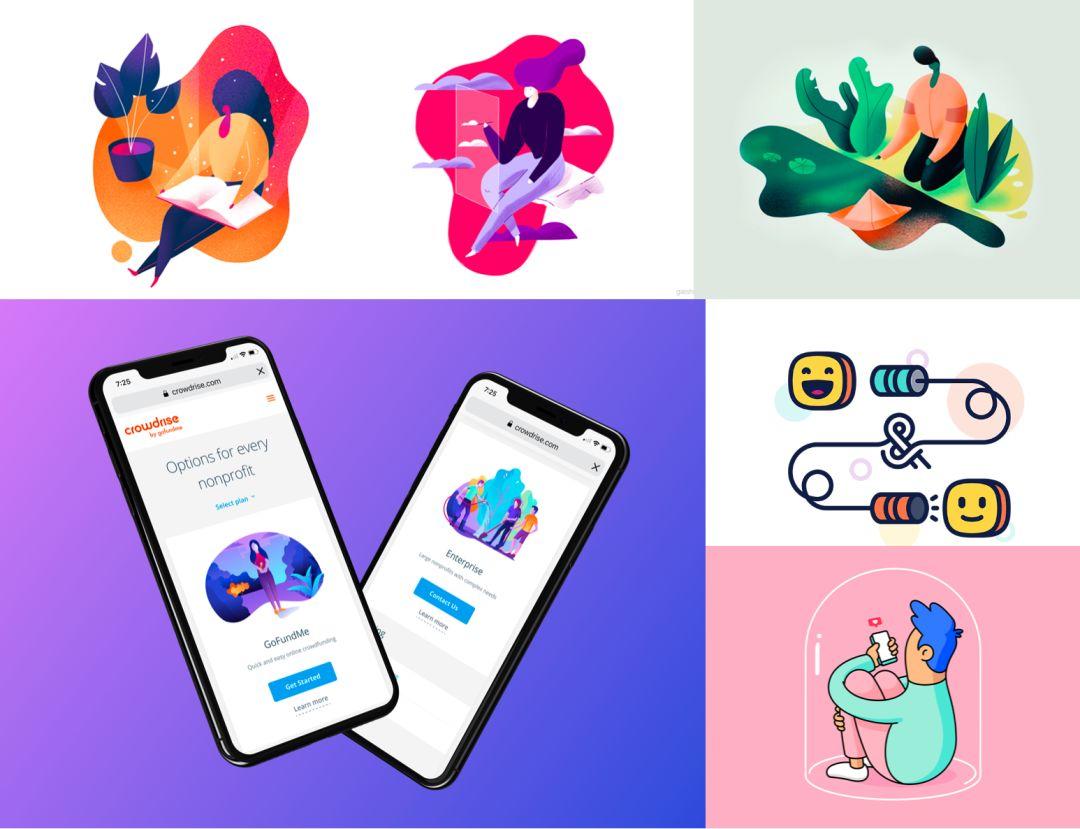
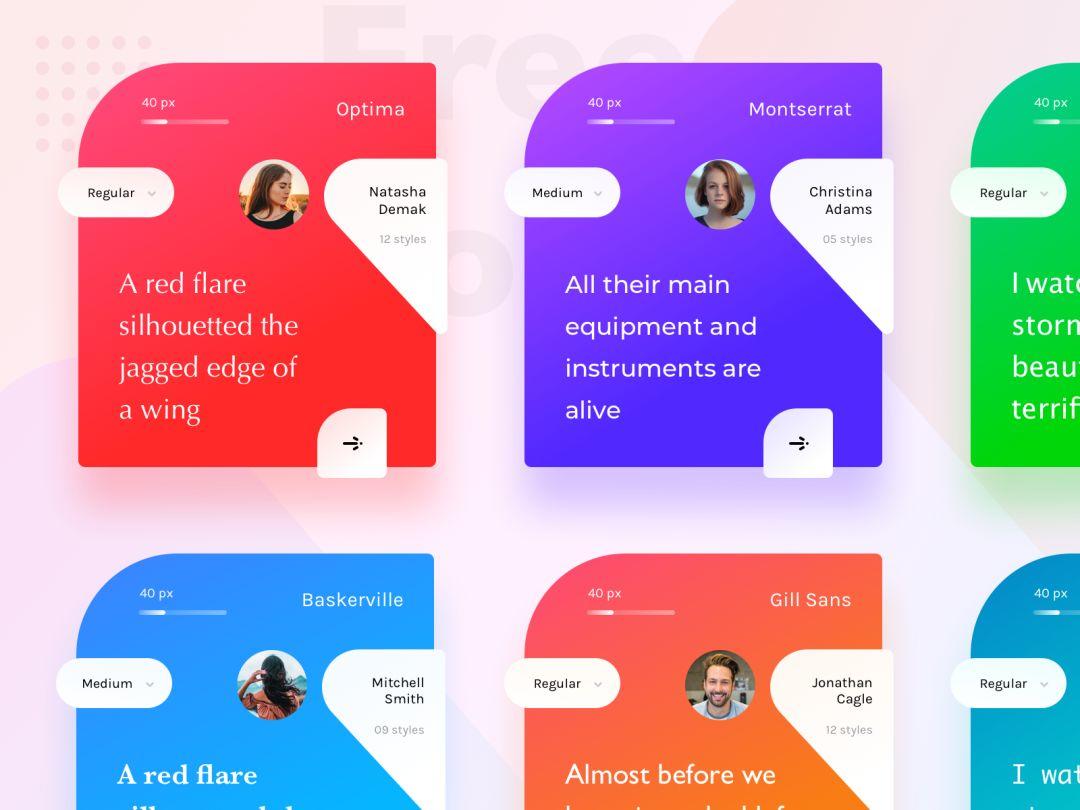
1. 颜色
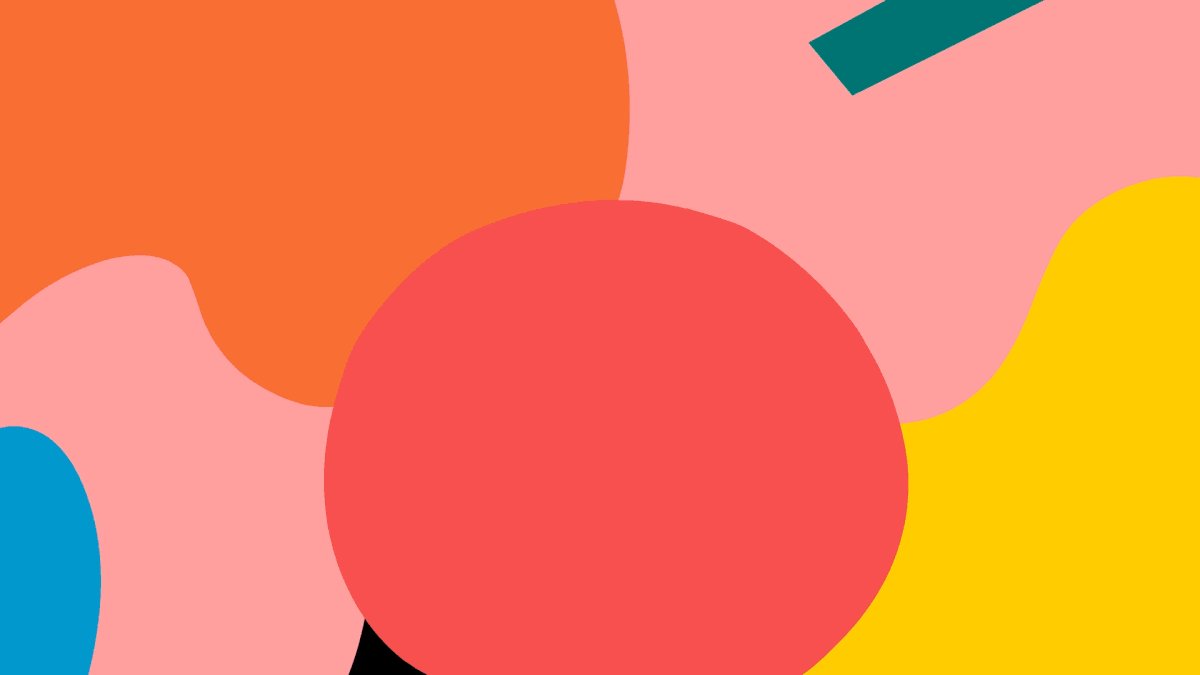
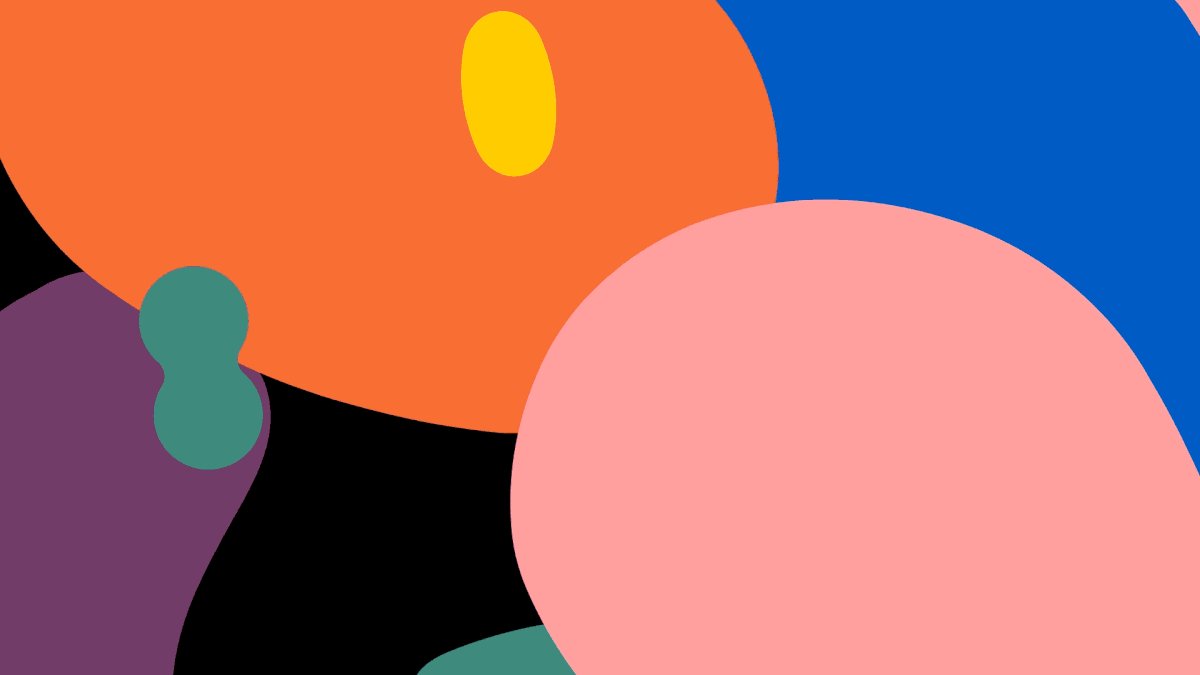
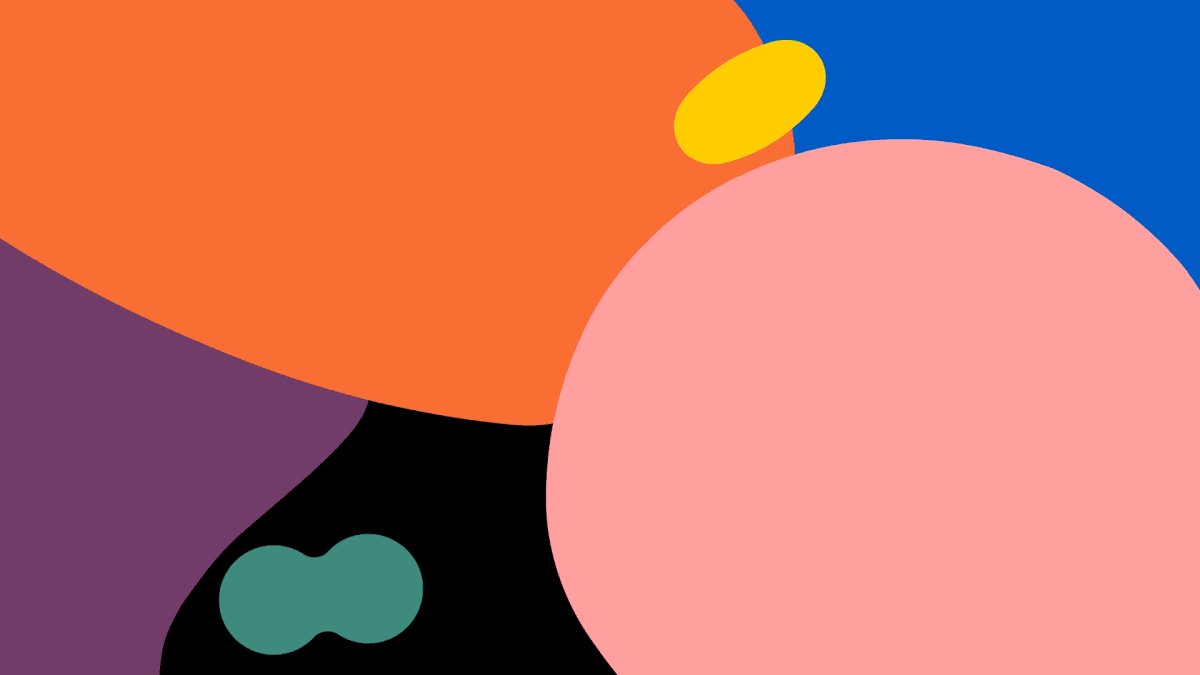
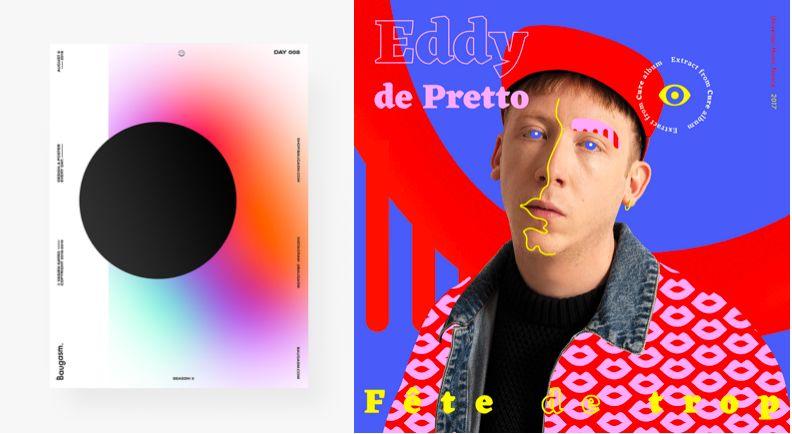
设计师可以尝试更加丰富的色彩,带给用户不同的情绪反应和新的视觉享受。




例图来自behance/部分作者:ianpavetra、KeeneNiemack
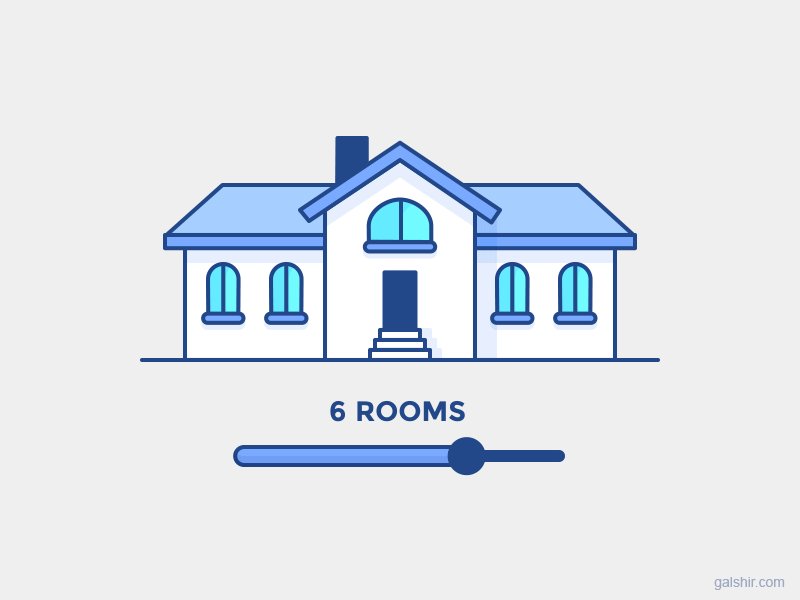
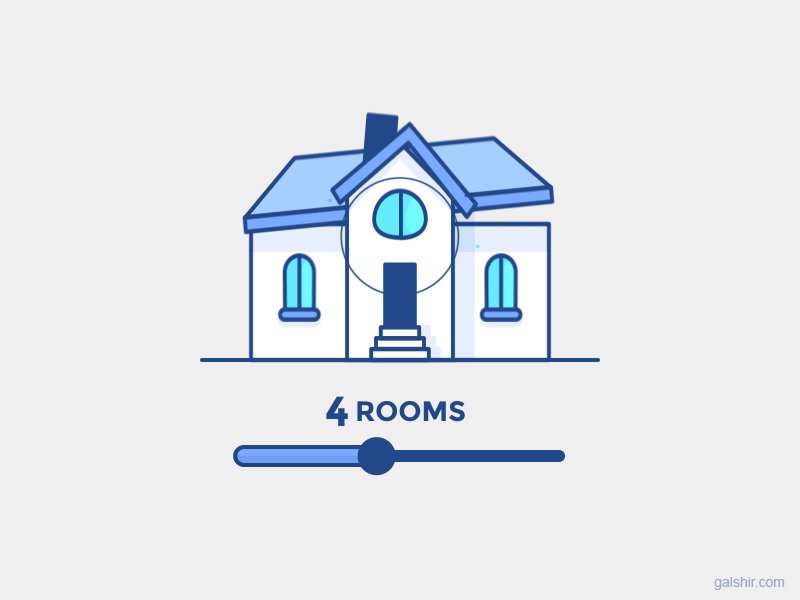
2. icon
带入情景结合场景尽可能有趣,做出属于不同产品的个性,从而引发情绪。






例图来自dribbble/作者:BurntToast、MarkusMagnusson、GalShir、Meg
2. 行为水平的设计“好用”
使用产品是一连串的操作,颜值是第一印象,那么行为水平的设计就是决定用户留存、提升用户体验的关键之一;行为层次更加注重产品的交互设计,也是情感化设计的重点着手方向,除交互上更友好的体验外,界面中可以结合开机画面、引导页、空白页、下拉刷新等配合情感化设计细节例如:插图、动效的形式来表达。
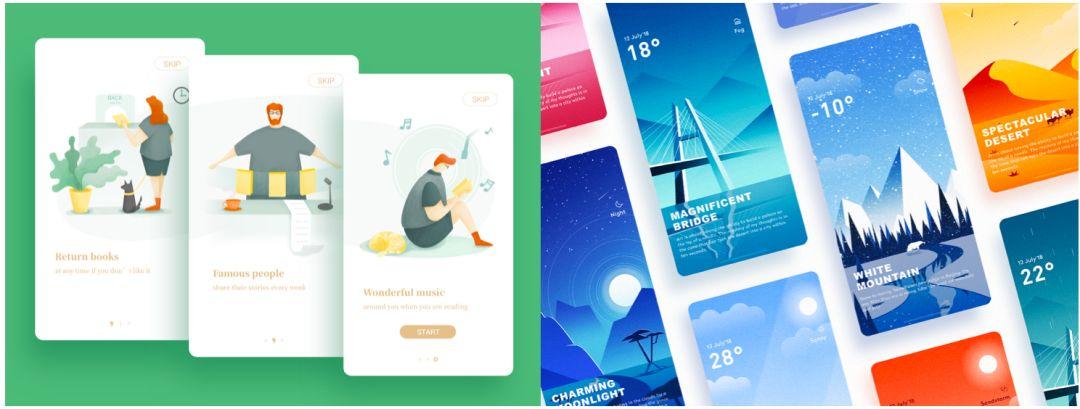
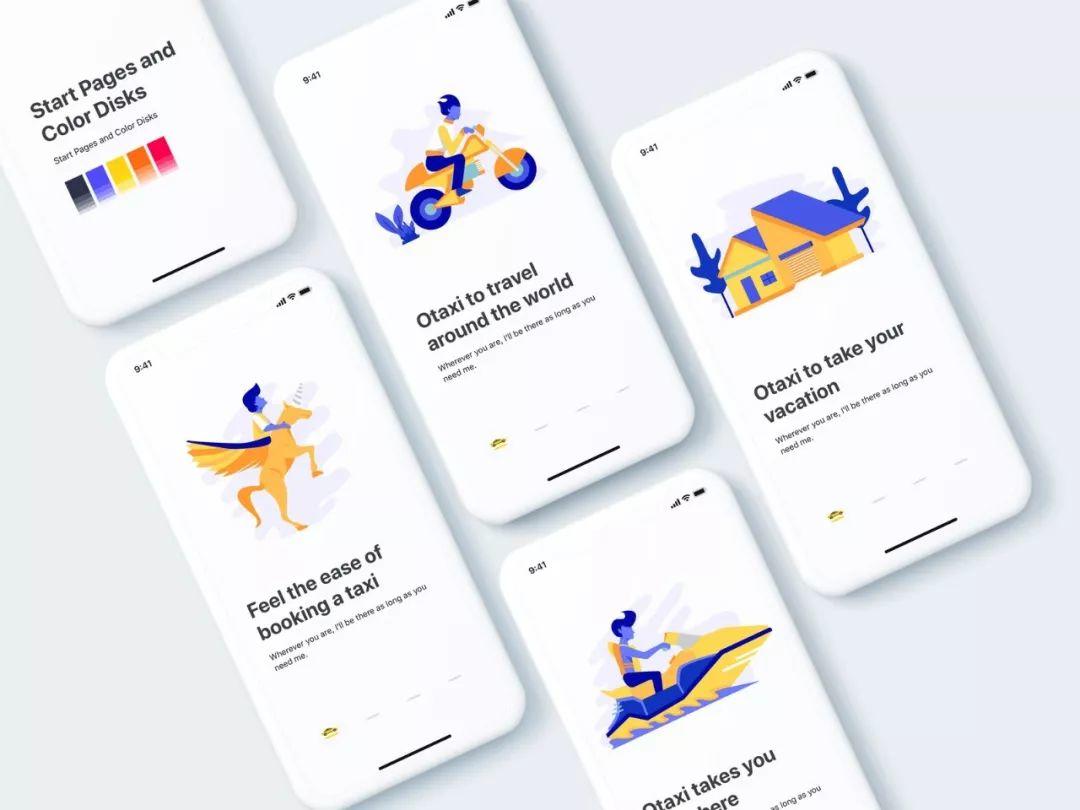
1. 引导页
产品升级迭代都会存在用户不了解信息以及功能,设计师可以结合插图场景化引导页帮助用户去了解使用新的功能;更友好直观。


例图来自dribbble、behance/作者:TheyMakeDesign、SandervanderWoude、Senyie…
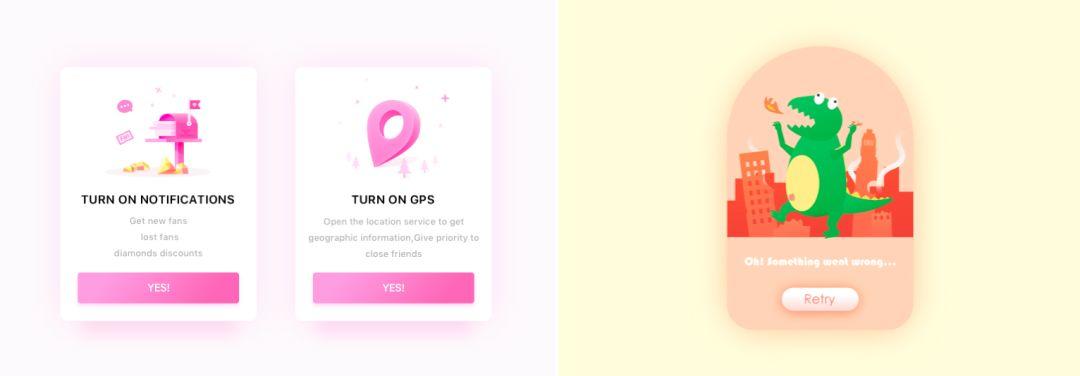
2. 空白页
界面中可以在为空、网络异常等异常状态重新设计;转化用户情绪(例如淡化加载失败时的沮丧、烦躁情绪转化为喜欢、开心的正面情绪);为用户营造出符合他当时行为和感知的情景,转移用户的注意力或化解用户的负面情绪;一些另类好玩的插画会让整个设计变得更加有趣生动。



例图来自dribbble/作者:Uran、NimashaPerera、GalShirPeterDeltondo、NoahJacobus、BurntToast
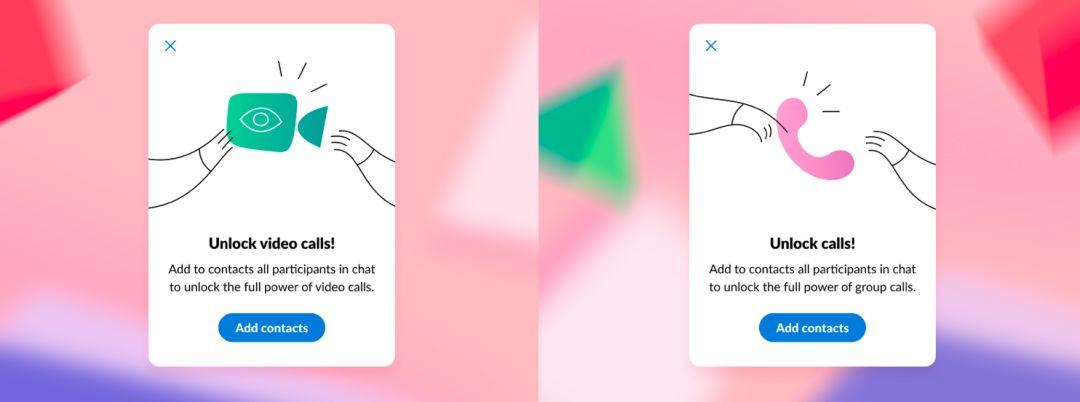
3. 弹窗
提示的样式,图形似乎比文字更容易使用户接受,同时图形也比大段冗长的文字更高效;所以在产品中运用通俗易懂的图文来引导用户也是情感化设计的细节之一。



例图来自dribbble/作者:IvanKostriukov、DarrenW.、阿乌、PrakharNeelSharma
3. 反思水平的设计——美好记忆
这一层次,事实上与用户长期感受有关,通过引发用户和产品的共同回忆,可以将用户对回忆的正面情感转化成对产品的情感,从而提升用户对产品的认同感。UI设计师可以在这个领域结合运营设计、趋势风格发挥设计的优势,增加和用户之间建立起情感的纽带,通过满意度、记忆等,形成对品牌的认知。
在情感化界面的设计中还是要结合具体场景,避免过度设计;所以做出恰当的情感化设计,是个有趣的挑战,也是一直需要不断去探索的。设计师多换位思考,真心的为用户考虑,才能做出恰到好处的设计。
参考文献
https://www.behance.net/gallery/71481981/2019-Design-Trends-Guide
https://www.behance.net/gallery/73341109/Design-Trends-2019
作者:roro,公众号:腾讯网UED
来源:https://mp.weixin.qq.com/s/8QTfkcOfAel_uNz3GScPiQ
本文由 @腾讯网UED 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益