想强调重点该用粗体、下划线还是斜体?

计算机辅助的设计中,一般人可以轻易的凸显任何内文。只要透过 Word 等基本文书编辑软件内的 i, B, U 等按钮,或任意改变文字颜色,就可以达到基本的强调。但是,这些设定对读者而言,究竟是干扰还是帮助?过去数百年的排版惯例又可以告诉我们哪些实用而合理 的规则?
写在前面:如果‧‧‧‧‧‧
强调最好是一个字、一组词就好,非必要请勿使用。过多的强调法使用,其实等于没有强调。认识到这个最基本的前提我们再谈谈不理想的强调法。
不理想的强调法:底线、假粗体与假斜体
除了要特别讨论的上色之外,最常用的强调法不外乎「加粗」、「变斜」或是「加底线」。加粗、变斜是透过墨色浓度或形状变化与正文对比,这发源自西方数百年的排版规则;加底线则是打字机盛行之后留下的遗产。
避免用底线强调
在中西方的排版规则里,从来没有发生过加底线来强调的情况。底线是打字机留下的遗产。
打字机上并没有其他变化,只能装正文,无法变化成斜体、粗体。所以就产生了底线设计,补足没有强调法的缺陷。
但是我们可以来看一下,底线真的是有效的强调法吗?底线加上去到底比较接近干扰还是强调呢?相信大家可以透过这段文字看出来,底线强调法会让底线抢走字本身的风采,让我们注意线多过于文字。
不论对中英文而言,底线都并非理想的强调法。专业的设计师或排版工匠还是会告诉你,最好使用正统的强调法:粗体 (bold)、斜体 (italic) 等等。(这里特别是就西文而言)
补充:但是就网页而言,底线变成了标示超链接的一种惯例,是可以接受的。
相较于底线,以西方字母里的粗体、斜体强调,更能配合正文字体的设计。他们有相同的家族基因,例如相似的骨架、比例与风格,只是加粗了或变斜了。这样的特征让他们可以达到强调效果,但又不会太突兀,与正文不协调。
但其实多数人使用的粗体、斜体,其实都是「假」的。
避免用假粗体、假斜体
在 Office 软件的设定中,i, B 两个按钮可以把任意字体变成斜体或粗体。如果一套字体里真的有粗体、斜体那倒不会有问题(例如微软正黑体有粗体);但是如果缺乏粗体、斜体,就会用程序演算出来一个替代的版本。这其实不是一个字体最天然的设计。
△ 假的粗体都糊在一起;假的斜体则破坏了字体的结构与美感。
这些假的斜体、粗体,看上去极不自然。因为人眼有许多细微的错视,每个字的形状也不同,若字的比例、粗细、曲线没有经过特殊调整,只是依照数学公式统一变形,看起来就会很不协调,甚至糊成一团,难以辨认。
计算机的方便常让人以为加粗或变斜只是一种特效。但在西文排版的历史中,斜体与粗体并不是特效,而是一种特殊字体。
理想强调法:粗体字型与斜体字型
在活版印刷时代,粗体(bold)、斜体(italic),与正文字体(romans)其实是三种不同的字型(fonts)。这些不同的字型,其实 都是基于不同的需求而设计出来的形态,而不是「加上去的特殊效果」。而且,这些概念都是西方来的,传统中文排版没有这三种字体的区别。

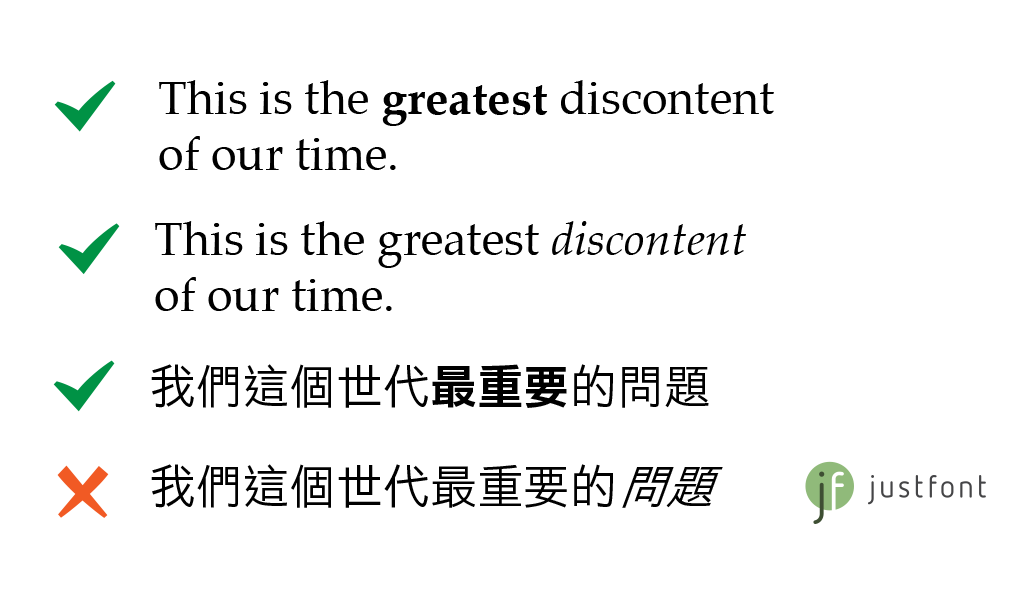
△ 正确的粗体、斜体使用法
一点历史:为什么粗体、斜体不是一种特效
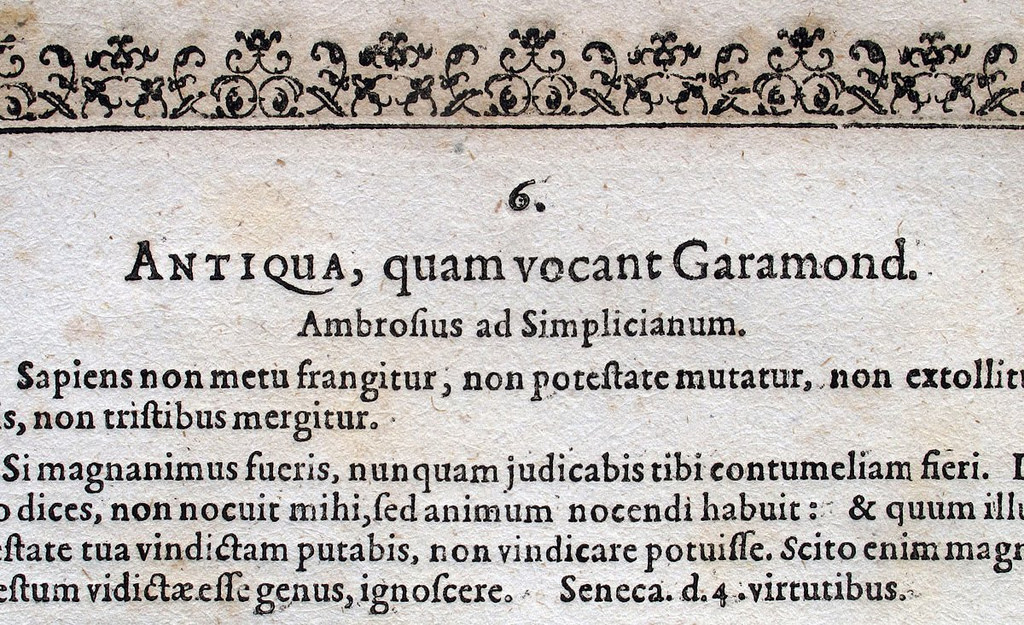
在西方的印刷中,一开始是古腾堡的 blackletter,视觉样貌很粗,跟现在的正文不一样。(现在 blackletter 变成一种装饰字体)后来到文艺复兴时期,才基于当时文人的手书字迹创造正文字体,也就是学名为罗马体(roman)的字体,目前存留最早的罗马印刷体是 1530 年在巴黎刻的 garamond。

△ Garamond 罗马体。
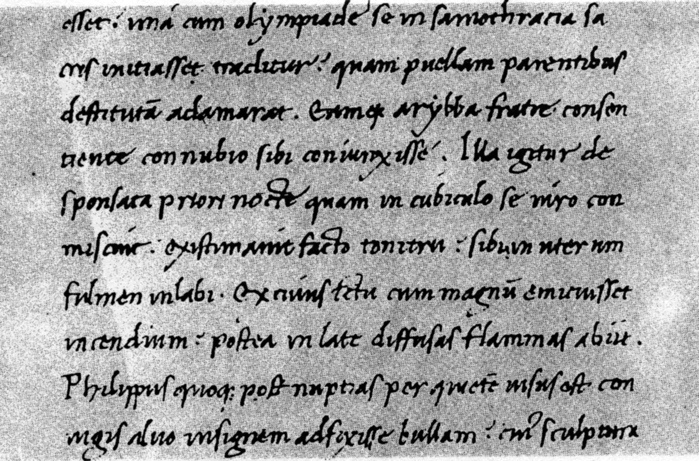
西文排版一开始只有罗马正文字体,而没有斜体。斜体是后来才发明的。斜体的英文学名是 italic,顾名思义,就是一个在意大利诞生的字体。比起正文罗马体,italic 比较接近草写、手书。手书所带来的天然歪斜是斜体的来源。

△ italic 是基于西方书法基础的字体,原图来自 wikimedia commons
一开始,斜体其实也当作正文字体。它不仅比罗马体更有人文气息,也更省印刷空间。只是久了以后人们开始发现斜体没有比罗马体好读,到了文艺复兴晚 期,斜体就被用来与罗马体混搭,做特殊用途排版,例如强调。这个规则一直延续使用到现在。而粗体出现的时间更晚,是十九世纪的发明,也是设计来与正文对比 的。
回到主题,拆开历史脉络后我们就可以了解,粗体与斜体也是一种字体样貌,不是按钮产生的的特效。
补充:在麦金塔计算机的 iWork 系列中,若计算机里缺乏字体的粗体字型或斜体字型,按 i 与 B 都不会产生任何效果。亦即,我们很难在用 iWork 生产的文件中看到斜体中文与几何加粗的中文内文。
附注:其实,西文排版里还有其他强调法的细节与历史,包含使用全部大写(allcaps)的强调法;italics、oblique 在中文都翻成斜体,但是有什么不一样呢?这些会写在稍后刊出的进阶版。
如果你想强调的是一整段
使用了真正的斜体、粗体,但是却没有善用它,那也是很可惜的。因为过度的强调等于没有强调,还会变成一种干扰。我们可以试举以下例子:

△ 太多强调,其实就是没有强调
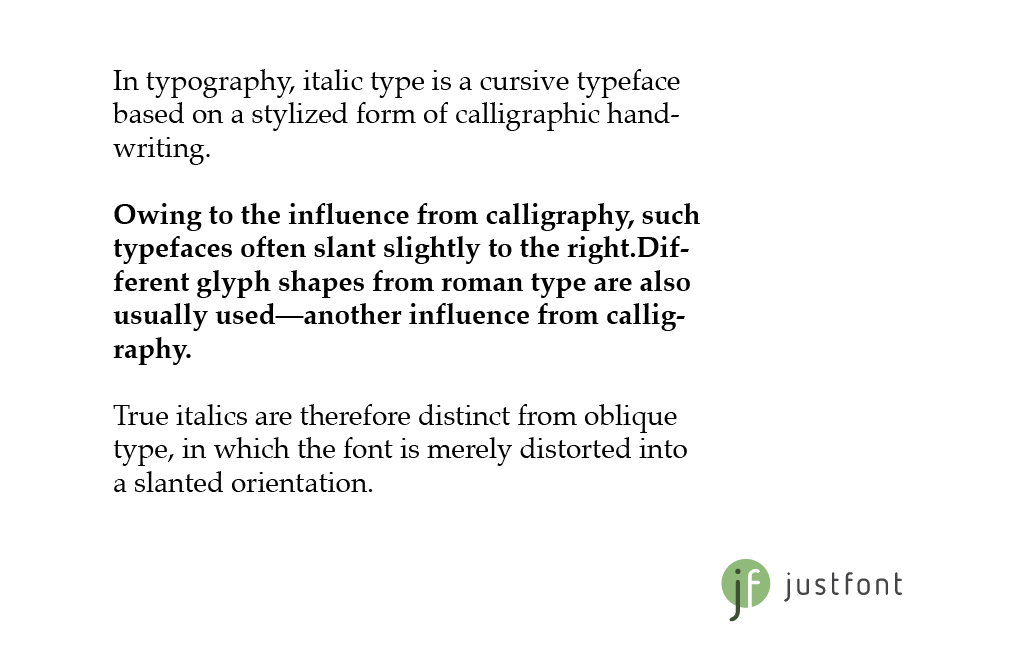
以上图片就是一个太多强调,等于没有强调的好例子。但也看得出来,想这么做的原因是希望告诉读者「这一段很重要喔」。传统的西文排版会用以下这种方式凸显一个重要的段落:
怎么强调一整个段落:
借由底色、边框与不同字体的变化,告诉读者这一段很重要,也帮助快速浏览掌握重点。
若使用颜色强调
对文字上颜色在活版印刷时代成本很高,因为要套两个颜色下去印。但是这个限制在喷墨打印机、激光打印机,甚至屏幕阅读大行其道的现代就消失了,上色变成一种非常容易的事情。
但是就传统的排版规则来看,或是以正式文件的性质考虑,上颜色是一件比较不合乎惯例的事情。不过除了正式的纸本文件以外,举凡网页、名片、贺卡或书籍,都可以合理地使用颜色强调。
中文部分:强调法稀少
接下来我们要谈一些中文排版的强调问题。
其实翻开古书刊本就可以发现,中文里没有显著的强调方式。最传统的,而且几乎能确定是唯一一种强调方式,是在文句旁边加上小圈圈。这个被称为「强调点」。也就是说,目前也常用的粗体、斜体设计,其实从是西方学来的排版规则。但是就使用上而言,并没有确立一套规矩。

△ 传统的中文强调点(当然,中文强调点是直排的产物)
中文部分可行方案:使用不同字体强调
使用不同字体强调似乎是目前比较常见的方案。例如:
明体为主的内文中,使用黑体凸显差异。
但是这种做法很奇怪,黑体与明体其实很难搭配在内文,最好还是使用同一种样式的粗体。
目前中文字体越来越注重字体家族,就是基于这种需要。例如信黑体、冬青黑体、兰亭黑,都有不同粗细可以用作内文、批注与强调使用。日本 typeproject 公司研发的 adjustable font,则让字体可以合理的调整粗细,用在适合的地方;而且不仅黑体,也包含了明朝体。越来越多同一风格、不同字重的「字体家族」是中日韩汉字圈未来数 年发展的重要方向。
另外,中文也缺乏斜体造型。Word 或 HTML 程序生成的中文斜体其实完全破坏了中文的结构。除了建议大家尽量避免使用假斜体以外,我们也发现其实在中文历史脉络中,有跟斜体很相近的使用法。
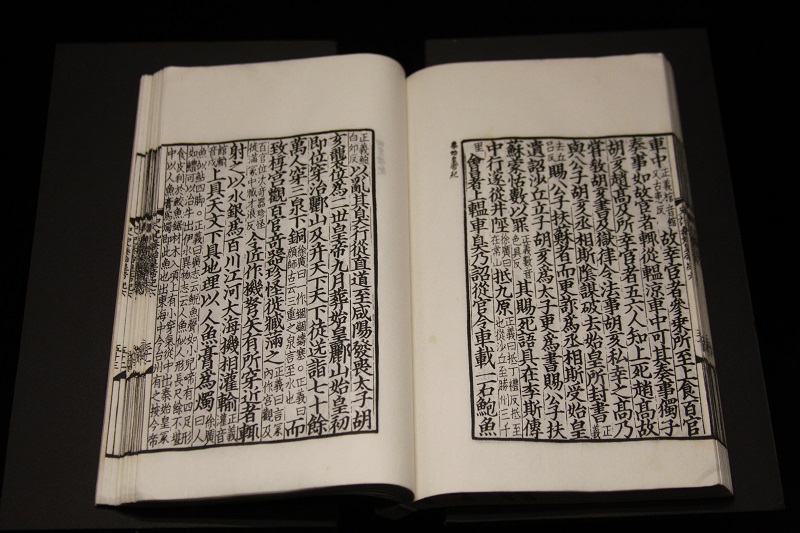
依照历史脉络来看,在中文古书上,正文与批注使用的就是两种不同样貌的字体。用在批注的字体比较瘦长、纤细,样貌上接近仿宋体。

△ 中文古籍排版:正文与批注是两种不同字体。图片来自 wikimedia commons
而且仿宋、楷体体因为笔画走势关系,在视觉上与明体相较,会有差异显著的歪斜感,如此则可能产生区隔效果。
最后,目前也有人着手研究开发真正的中文斜体。上次我们在杰出华文汉字设计作品展中看到了香港理工大学郭家荣所实验的中文斜体,可以供大家参考。

△ 从传统中文书法理汲取灵感所创造的中文斜体
本文重点:
- 避免使用底线强调。(除了超链接)
- 避免使用假粗体、假斜体强调。
- 斜体、粗体是另一种字体,而不是特效。
- 颜色除了正式文件,在许多状况下都可以用在强调。
- 想强调一个段落可以用区块式强调。
- 中文没有斜体,但可以利用有字体家族的字体丰富排版。
参考资料:
- bold or italic–butterick’s practical typography
- rules & borders–butterick’s practical typography
- color–butterick’s practical typography
- underlining–butterick’s practical typography
- Rober Bringhurst(2008) Historical Interlude, Elements of typographic style p 123–124
原文来自:blog.justfont
作者:@justfont


 起点课堂会员权益
起点课堂会员权益








推荐另一好文:
http://www.uisdc.com/english-fonts-design-foundation
好文!已收藏!
以前眞沒有注意過這個問題,感謝分享!