蝉游记产品体验报告

体验环境:
体验产品:蝉游记
体验版本:5.02
体验终端:iPhone5S
手机系统:iOS 8.4.1.
体验日期:2015.08.21
产品概览
蝉游记是一款旅行类应用,主要帮助用户记,查,看。概括起来说,蝉游记主要包括三大功能:写游记、看游记、看攻略。
产品定位
产品定义
为旅行者提供游记制作,旅行攻略与工具服务的应用。
使用人群
根据百度指数的数据可以得知,年龄阶段以20-40岁的爱好旅行的为主占85%,而且以男性居多,占统计的75%。
主要功能
蝉游记的主要功能为三点:随时记,随时查,随时用,也就是所说的随时可以记自己的游记,随时可以查看其它旅行用户的游记和攻略,也可以随时借助工具解决旅行路上的烦恼,如语言不通,行程地图,旅行记账等。
特色功能
快速方便的记录自己的旅行。
用户需求
目标用户
- 喜欢旅行的人
- 喜欢探险的人
- 喜欢分享游记的人
使用场景
- 旅游的路途
- 打算要去旅游
- 想看外边的风景
用户目标
- 分享旅行中的快乐与痛苦
- 提供给即将要去旅行的人一种建议
- 为其他旅行者提供在线的旅行盛趣
功能模块分析

功能详解
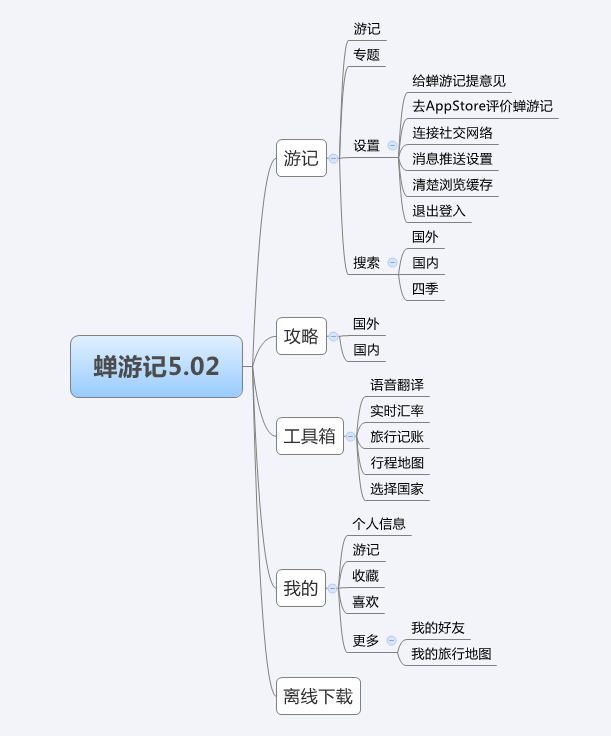
iOS版本的游记采用tab形式,目的就是功能切换方便,易查看,易观察。
游记

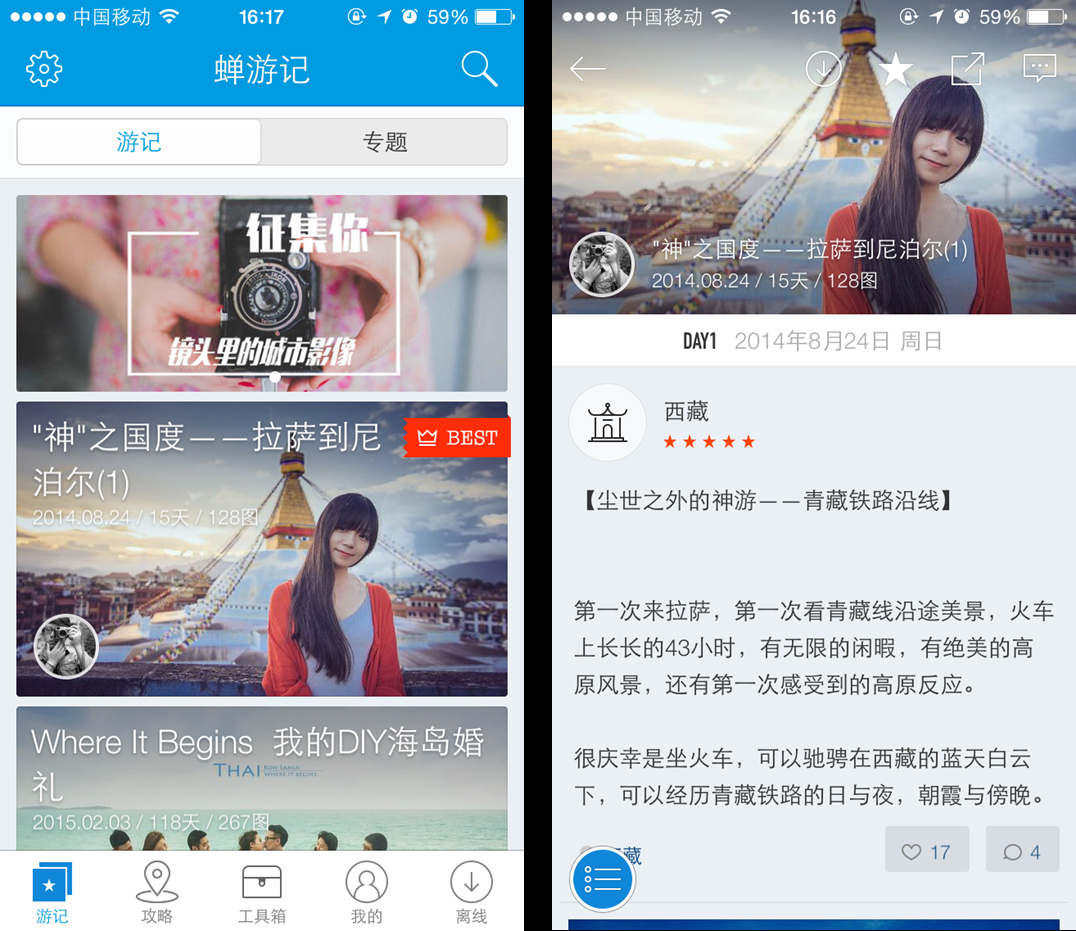
游记作为用户进来之后的首屏,它分为两个部分一是游记,二是专题。游记最上方是banner页面,自动切换也可手动切换。接着下面就是BEST页面,应该属于推荐最好的一类,所以需要一个红色的图标作为标识,当点击进去之后,左滑的形式显示详情页,模块很清晰,地点,时间,主题等信息,当用户往下拉的时候我们会看到背景图会压缩转换为状态栏和导航栏的高度,而且图片模糊,并且下方还有一个栏是时间栏,每到一个地点,会根据这个地点的记录时间进行改变。而且改变不是因为拉到某一个地方,而是下面的时间进行替换上面的时间。而且下方采用了FAB的形式,点击这个按钮会触发右滑的视图状态,点击其他屏幕可收回。

游记首屏点击或者滑动页面可切换到专题页面,专题页面和游记不同的是,专题页面是将相似的情景结合在一起,不单单指同一个人的旅游行程,而游记指介绍某一个人的游记过程。点击根据用户喜爱的的情景,点击进去之后,你会发现不同人相同情景的旅行盛宴,交互特点与游记详情页差不多,都是下滑浏览信息,并且图片收缩成模糊图片。在最下面会有相对应的旅行地进行推荐,推荐地方由于受手机屏幕小的原因,所以显示的相关旅行地部室很多,正是因为这种特性,用户可根据以往的操作习惯和认知,可以左右滑动来查看更多的相关旅行地,直观。
只是针对游记和专题页面的功能和布局,交互特点进行简要的分析和概述。
缺点:
- 在详情页不建议采用背景图缩略成模糊的图片,要不全部采用沉浸式的阅读,这样干涉的成分就很小,而且在时间的采用可建议以悬浮的时间,拖动显示,不拖动隐藏,减少不必要的元素干扰。
- FAB打开之后,只是展示timeline,但是没有定住我现在是看到的哪一模块。
- 当我点击之后,全屏沉浸式的阅读的时候,没有详情页那么详细,都是图片式的展示,有些地方,如时间,地点要随时与事件结合在一起,而不是独立的。最关键的地方,我退出全屏竟然出现了闪屏的现象。
- 设置展开的功能,为什么不能收回,这个操作有点让人捉摸不透。
优势:
- 信息架构清晰,而且下次再次进入详情页的时候会有提示我之前已经看到哪里了。
- 针对信息展示多的页面,通过其左滑右滑的形式,减少信息空间
攻略


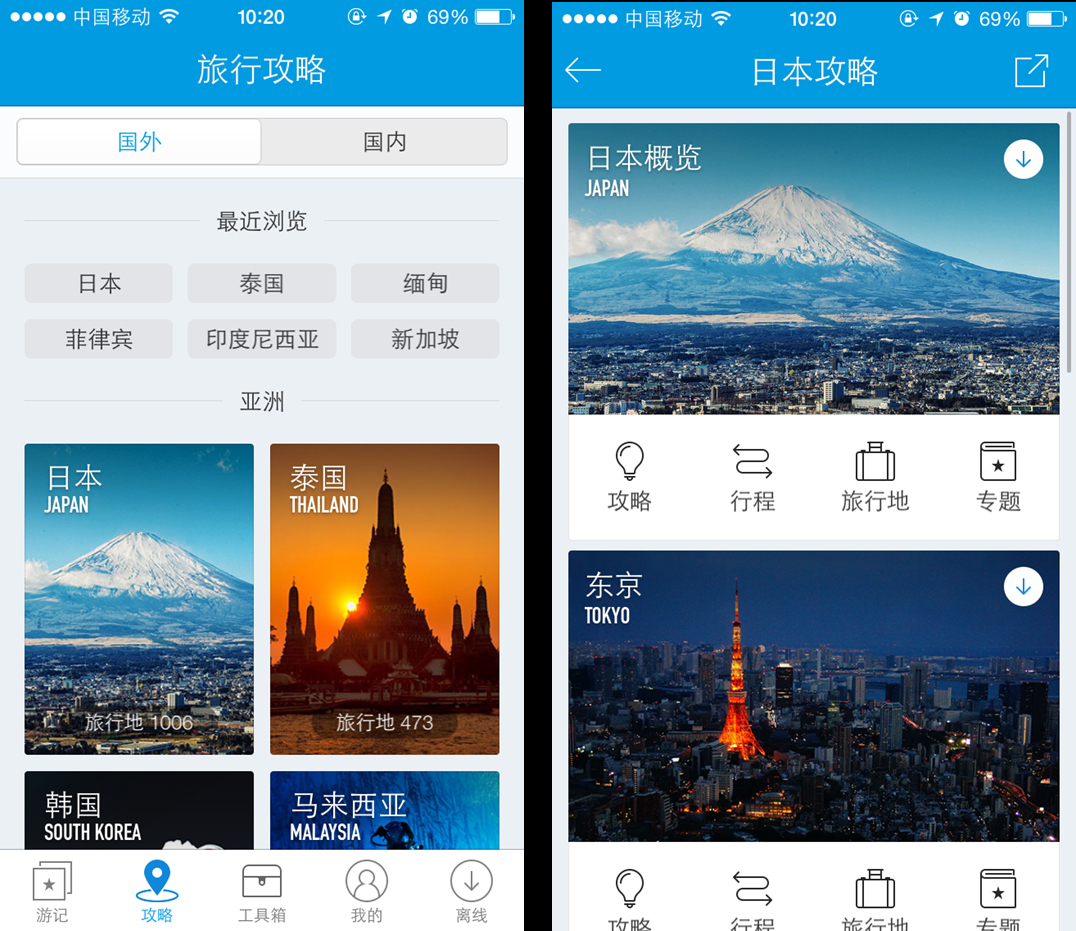
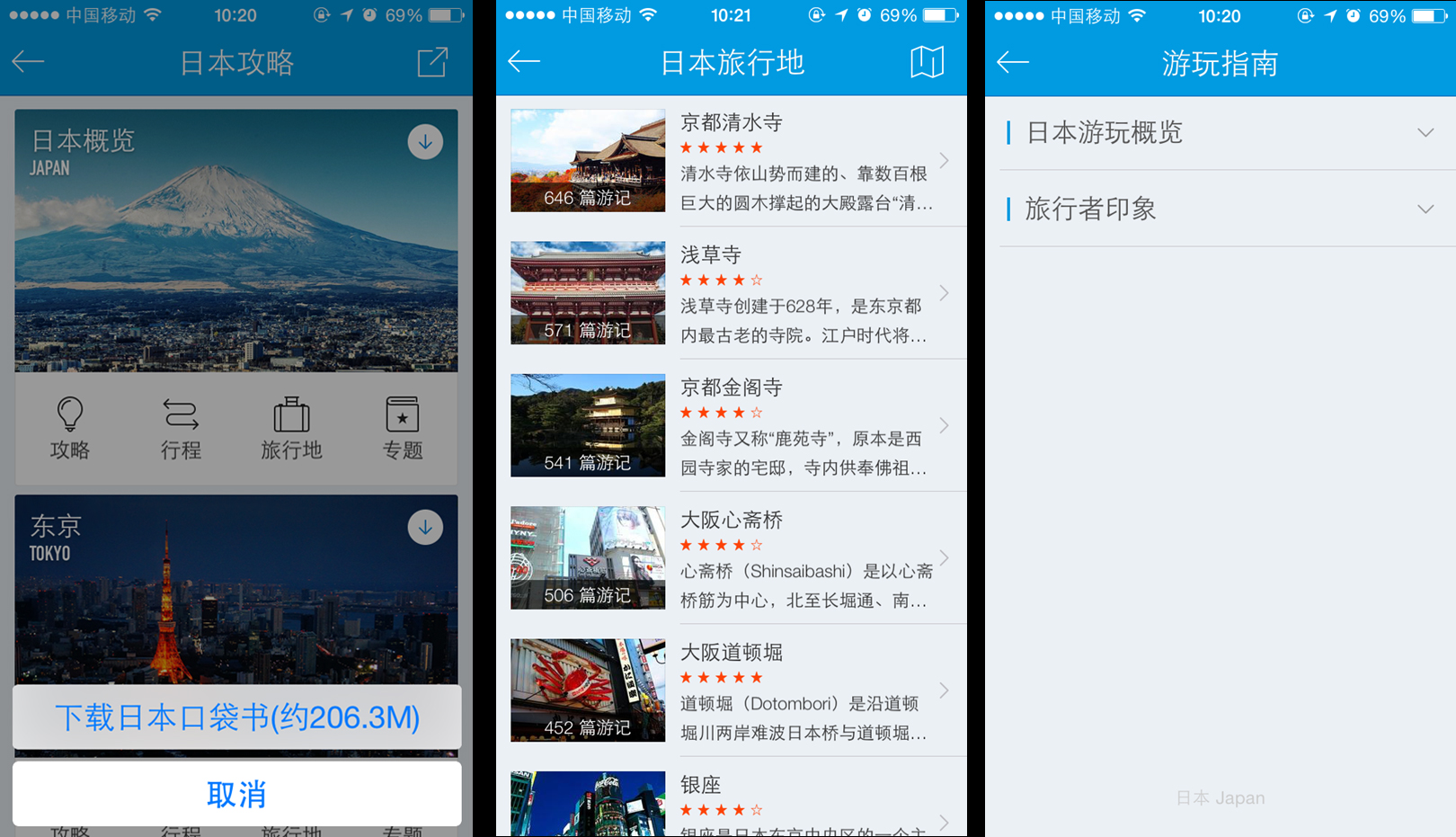
进入攻略页面,会发现,分为两个模块即国内和国外。当用户点击某一个地方的时候,如日本,那么就在主页面的最近浏览下面显示当前最近的浏览地方。最多展示6个页面。点击进去之后会发现首先会有有关于这个地方的总概览,接着是这个地方的每一个小地方,如日本概览,东京,关西,北海道,九州等。每一个模块都分为四个部分及攻略,行程,旅行地和专题。根据自然匹配的原则,点击日本概览的攻略,页面右滑的形式展开,分为几个模块即概览,出行须知,如何到达,当地交通,住宿,购物,离境须知,其他等。点击每一个模块都有几个小模块显示,会自动默认第一个模块展开,其他模块收缩,用户可根据自己的需要自由选择。
以上是攻略的功能和布局,交互特点进行简要的分析和概述。
缺点:
- 攻略首页中的国家或者地方一多无法立即的进行查看,只能不断向上滑动页面进行查找,效率极低。所以建议在顶部,向下滑动显示搜索框,并且按照国内和国外进行显示,并在搜索框下面展示推荐的国家或者地方。
- 最近浏览的国家和地方,最多展现6个,那如果提供用户删掉浏览的功能应该能够充分利用手机空间极小的特性。
- 关于攻略,信息量比较多,这样的模块显示不易查看,如果会根据用户的普遍关注的攻略进行推荐会不会更好,如用户最关注的用颜色区别。
- 旅行地详情,没有给一个推荐,如最热,主题等进行推荐,展示的信息太多。
优点:
- 攻略采用自然匹配的原则进行设计,易理解。
- 下载某个口袋书会告诉用户占有多少内存。
- 攻略详情页面模块清晰,以展开和收缩的形式进行查看。
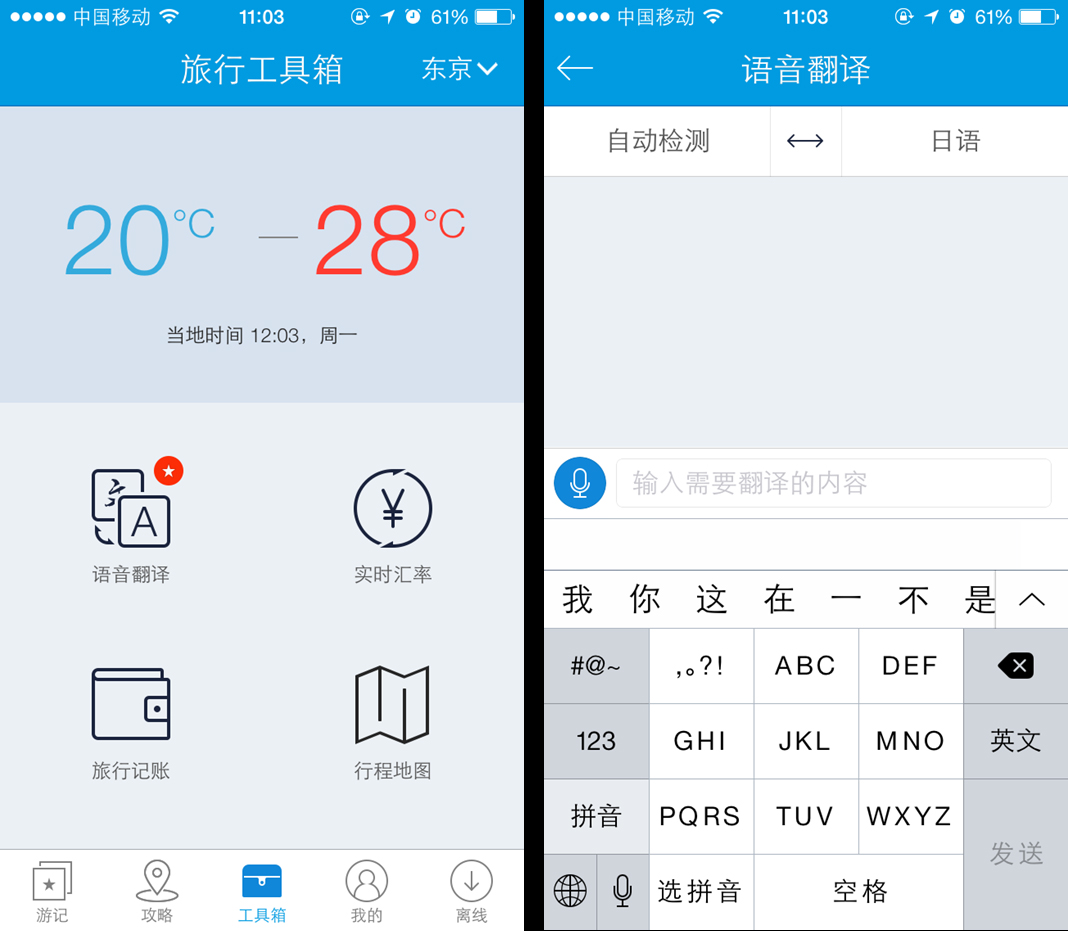
工具箱

工具箱功能,用户自行选择是否要开通,开通之后会有国外和国内的选项进行选择。进去之后首先是告诉当地天气是如何,然后会分为四个功能模块,分别是语音翻译,实时汇率,旅行记账,行程地图。语音翻译其实就是一种语言翻译成另一个语言,如我输入“你好”,你可以选择翻译当地语言或者其他国家语言,二期也是采用功能模块的形式展示布局,删除和全屏都很直观,唯一的是当我输入很多的翻译的语言的时候,会有很多模块化界面,但是我只能一个一个的进行删除,却无法一键删除。

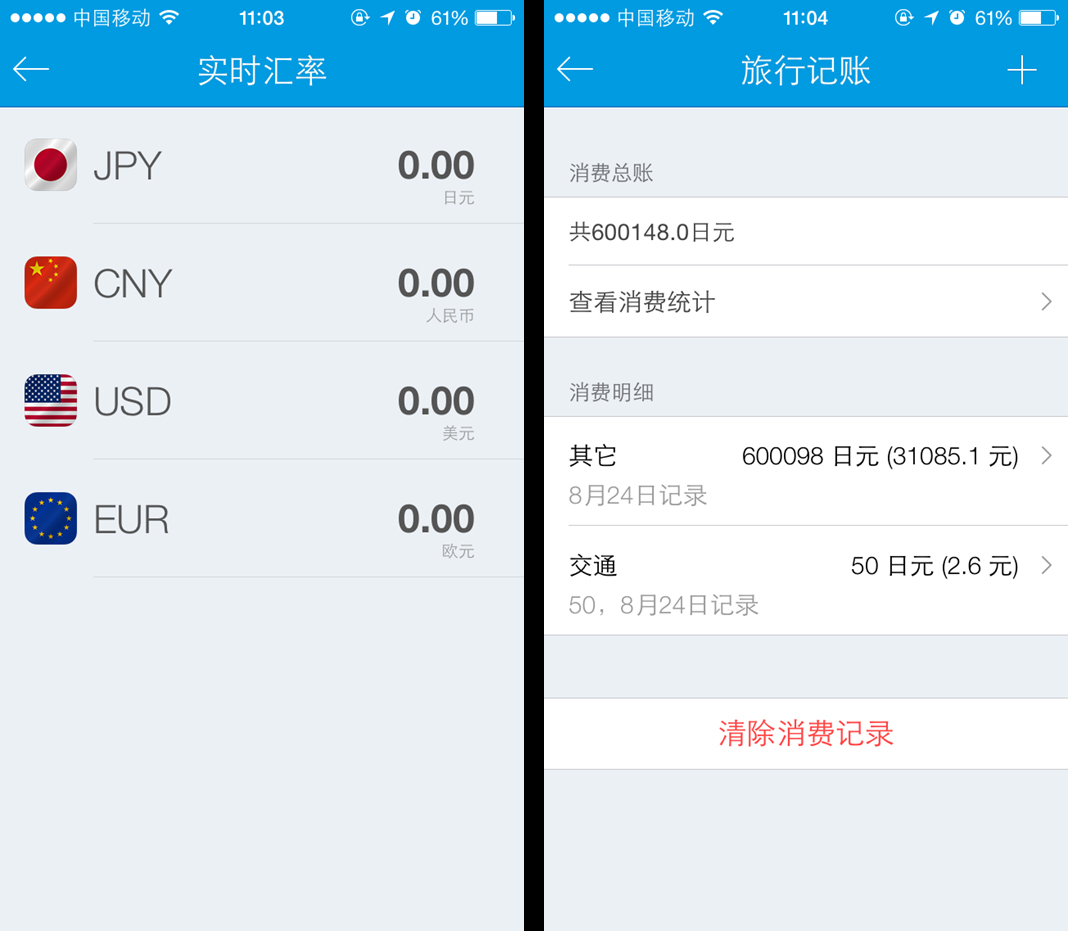
实时汇率就是当地Money的转化,会及时显示其他国家币种的钱数。如我输入2000日元,,CNY104.40人民币,USD16.40美元等,但是只能转化三种币种,如果是其他币种却查看不了,如港币,澳元等。旅行记账这个功能比较强大,目的就是为了清晰的记住消费情况,明确消费目的,减少不必要的开支等。点击进去,可查看消费总账和消费情况,也可以在左上角添加消费,可以选择类别或者消费币种,输入金额,点击确认即可。但是右上角的确认键,识别性很差。行程地图功能,用户可以添加自己的行程路途,合理安排,并且可以进行拖动行程地点先后。也可一键清除行程。
缺点:
- 语音翻译,对于不会其他语种的用户来说,如日语,我怎么将日语翻译成中文,一,我不会说日语,二,我想输入,但是输入法没有这个语种该怎么办。建议根据场景进行选择,一,采用其他更快捷的方式进行翻译,如扫描字体翻译等。二,语音输入语音输入翻译等。
- 实时汇率转化其他语种改怎么办,建议在右上角添加按钮,并以视图的形式展开选择其他币种。
- 旅行记账中的确认保存图标建议改成易识别的形式,如直接文字保存或者文字与图标结合。第二个就是输入消费金额输入框不是很清晰,改成在输入框中直接输入确认是不是更明了。第三,无法进行叠加同一个形式的金额。
优点:
- 行程地图可完全按照用户的心理进行布局重构。
- 实时汇率,可以直接输入金额,直接显示其他币种金额度,简单,直接。
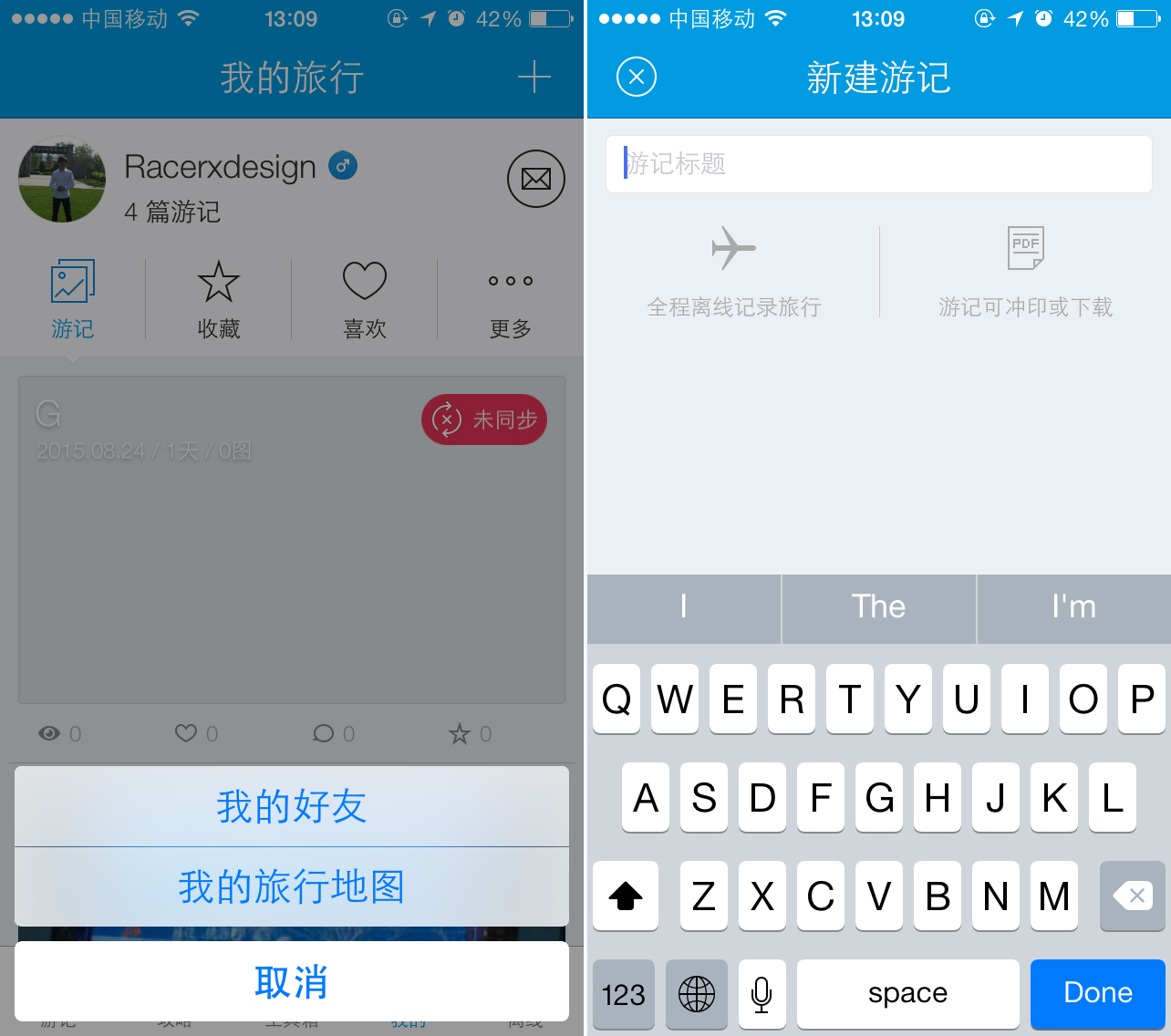
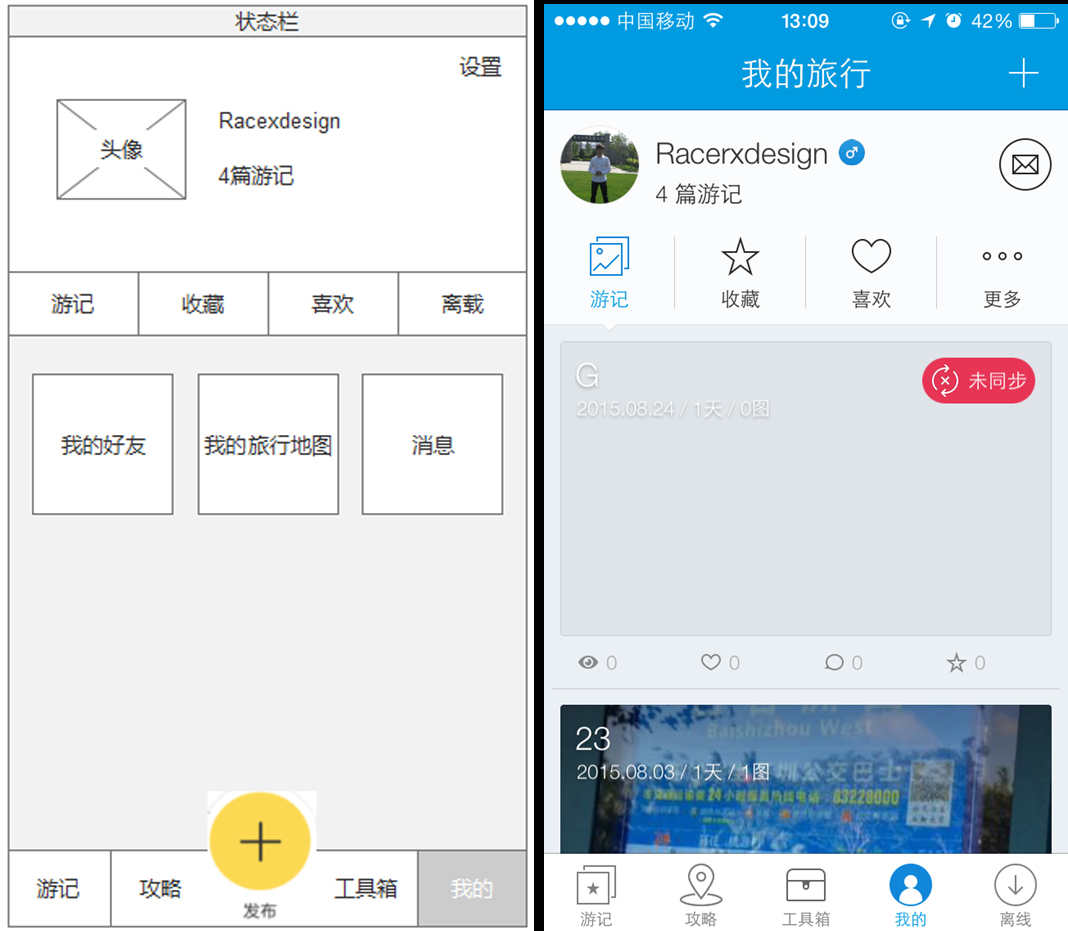
我的

最大的功能是发布游记,因为根据前面的分析,我们很明确的知道发布游记是主要功能之一,所以根据蝉游记的Tab形式,建议将发布放中间,两边分别为游记,攻略,工具箱和我的,离线下载置于我的里面。如果有其他功能可分详细再分,可参考Path布局。

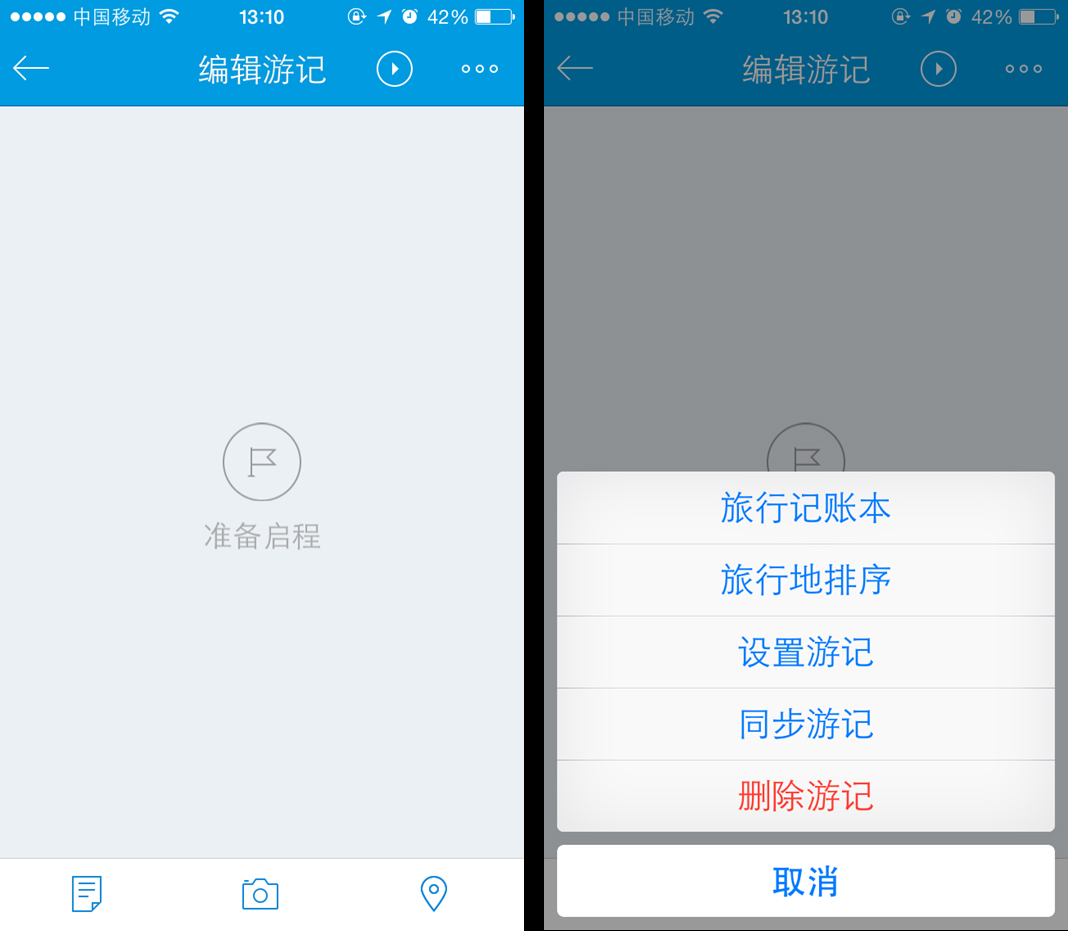
关于创建游记,作为普通用户第一次使用根本无法理解其中的流程,我建议的流程应该是:创建游记标题,点击下一步——再下一步点击空白按钮,选择是输入文字还是图片或者视屏或者其他方式,然后选择标识地点或者自动匹配地点——发布游记即可。然而目前的创建游记感觉很复杂,有些功能无法理解为什么是这样做,而不是那样,因为遵循用户的心理,一是指引用户完成操作,二是通过简洁的操作步骤或方式。
最关键的是我的功能模块比较臃肿,需要重新布局,明确之间的功能点,可以采取以下布局方式,直观明了。

总结
综合分析之后,蝉游记总体给人的感觉,大气,比较时尚,充分理解用户的心理和需求,重点把握。在交互特性上,更多的是点击,而没有从手势的灵活特性出发。在看,查两个主要功能都比较容易操作,唯一是记笔记比较复杂,记不一定是发布,但是要有直观的保存或者发布。还有软文上,也要注意,很难理解什么意思如同步游记等词。所以蝉游记在众多旅游类的APP中,也正因为其特色明显,明确用户在旅游中的痛点,才能越走越远。
本文系作者@Padddy Zhao(微信公众号:用户体验设计之路)投稿发布,转载请注明来源于人人都是产品经理并附带本文链接。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







