你离不开的点赞:浅析“点赞”功能的交互设计
“点赞”,可以毫不夸张地说是移动互联网和社交媒体时代最热门的交互方式。笔者关注到这一现象,并研究数款热门APP的点赞体验对比,浅析“点赞”功能的交互设计。

目录
- 前言
- 产品中增加“点赞”有什么意义?
- “点赞”的发展历史
- 如何设计好用有趣的“点赞”方式
- 总结
一、前言
“点赞”毫不夸张地说是移动互联网和社交媒体时代最热门的交互方式。
“点赞”可以快速简单地评价好友发布的内容,帮助人们在社交媒体上的交流变得频繁亲密,同时用户为了赢得更多的“赞”,发布的内容精挑细选提高了平台内容的优质性。
二、产品中增加“点赞”有什么意义?
送出和收获的赞的多少、赞的给予偏好等,在某种程度能反映出你是怎样的人以及处于何种状态。点赞的背后其实反映出你自己。
早在2009年2月10日,Facebook上线了“点赞”功能,显著提高了用户留存量,发帖数量和质量都随之提升,约30%的用户每天都会多次点赞。
三、“点赞”的发展历史
视频共享网站 Vimeo 认为他们最先开启了“点赞”大门。当时 Vimeo 副总裁 Andrew Pile 认为社交新闻聚合器 Diggs 中用户按“Digg”把内容顶上去的概念很棒,所以他们得到了让用户可以按“喜欢”的灵感。
而 2007 年,FriendFeed 才真正将“Like” 按钮作为一项新功能发布并推广;2009 年 Facebook 收购了 FriendFeed 后,这项功能也正式整合到 Facebook 中,它掀起了更盛大的一场社交浪潮。

在 Facebook 之后,各大社交媒体网站如 Tumblr、Instagram、Twitter 都开始使用这一功能,有「星星」「爱心」「笑脸」等各种符号出现,点赞成为了社交网络中的一种通用货币。
一个必要功能的出现,也意味着它承载着人们必要的需求。点赞满足的是人们「被关注被看见被认同」的底层需求。
四、如何设计好用有趣的“点赞”方式
尝试从点赞前-点赞时-点赞后分析“点赞”的交互设计:
1)点赞前
APP产品性质,以什么方式展示内容,所展示内容和点赞如何相关联。
大部分APP的点赞图标是大拇指或桃心,还有一些APP为了突出产品特性或增加点赞的乐趣针对点赞做一些特别的设计。
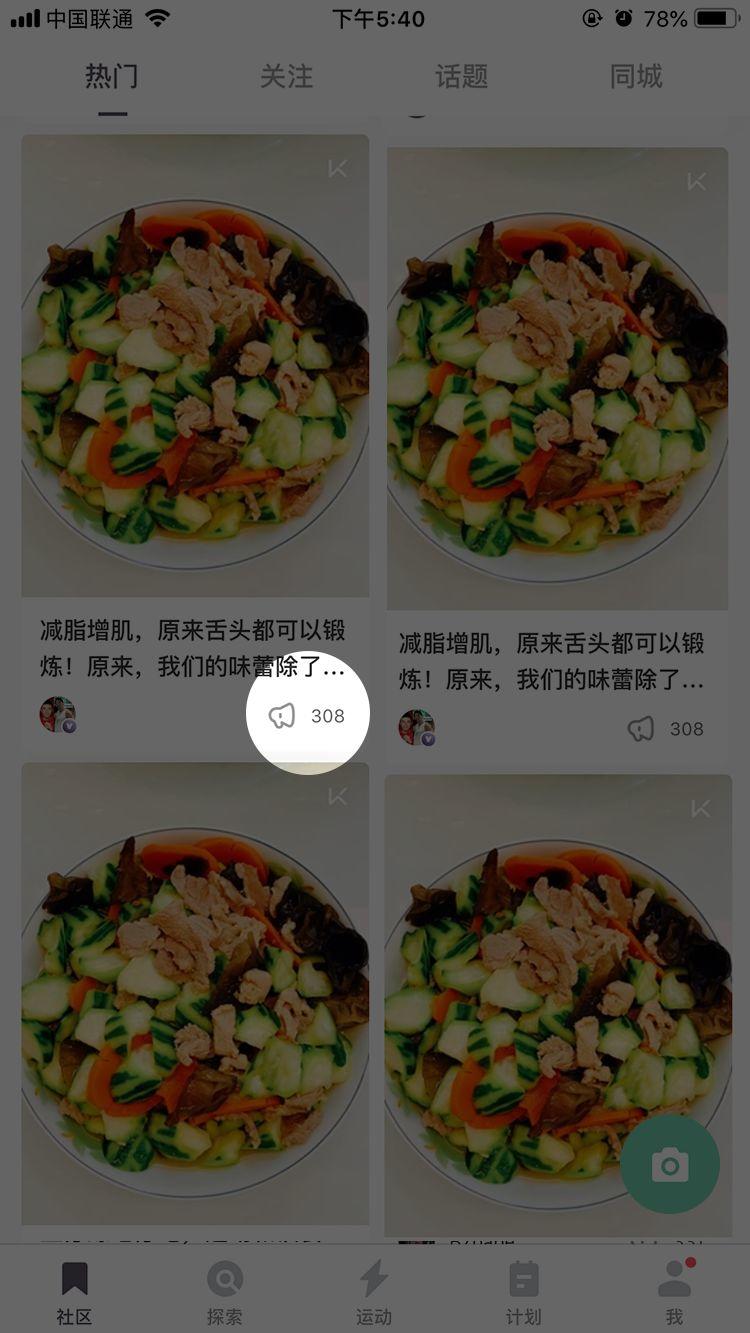
如:Keep
Keep为社区内的用户动态点赞图标是小喇叭,放大了加油和号召的感觉。keep社区默认按热度排行,用户浏览时往往都是一段时间最热门的动态,小喇叭的图标就像希望号召用户参与进来,开始锻炼。

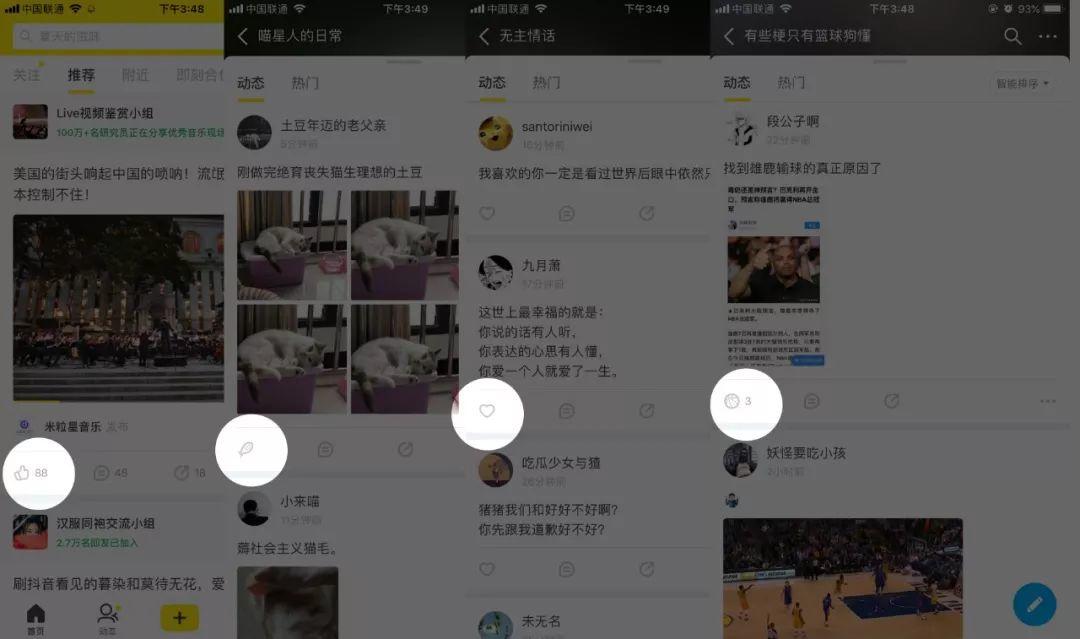
即刻
即刻APP是年轻人的同好社区,为热门的主题圈子设计了专属的点赞图标。一般即刻点赞的图标都是大拇指,而关于爱情的主题圈子下的点赞图标是桃心,关于篮球的主题圈子下的点赞图标是篮球,关于猫的主题圈子下的点赞图标是鱼干,有趣的是点击后鱼干就变成了鱼刺。

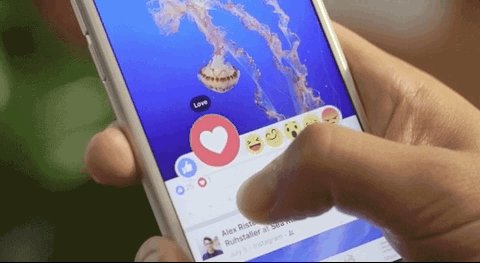
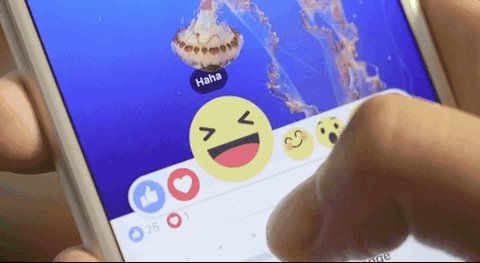
Facebook将点赞设计为可选择更多的表情符号来表达自己的心情。Facebook的月活用户数达到23.8亿,日活用户数15.6亿。(数据来源中文互联网数据资讯中心)
“Like”是一款不完美的工具,有很多事情用户需要表达复杂的情感。所以Facebook采用怒、心碎、哇(WOW)、笑趴、大爱提供给用户点赞时的更多选择。
扎克伯格贴文说:设计可表达自己情绪图样的新款按钮,因并非当下分享的都是令人开心的,有时候也想表达沮丧和挫折。至于网友期待许久、不同于赞的“逊”按钮,并非是要告诉亲朋好友,有多么不喜欢对方的贴文,而是要表达同理心,并以适宜的方式分享各种不同的情绪。

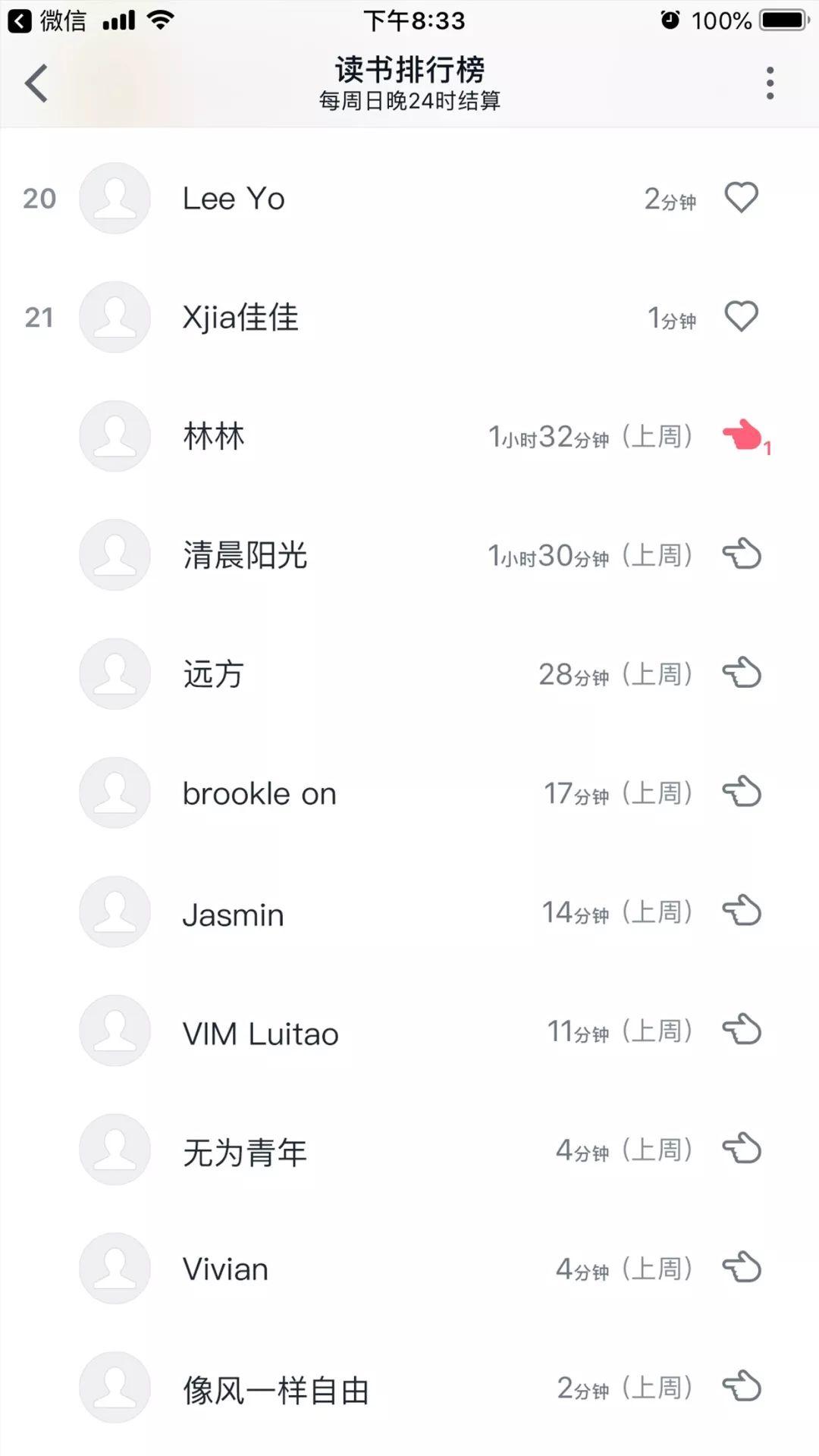
微信读书
微信读书,用户浏览读书时长排行榜时,可以为本周坚持读书的好友点赞,也可以选择“戳一戳”唤醒本周没有坚持读书的好友。“戳一戳”的目的是提醒好友本周仍未读书,督促好友尽快开始读书。读书需要点赞鼓励,也需要好友提醒和督促自己。

2)点赞时
点赞不是简单的交互,很多优秀的产品在点赞过程中为用户设计了独特的交互体验。
如使用QQ为朋友动态点赞,点赞操作可触发自定义特效,还能累积获得「点赞」的次数。点赞次数触发需保持一定高速的频率,数字可一直累积下去。
QQ主要受众为年轻的00后群体,点赞的特效符合用户喜好。点赞次数累加效果,持续传递给用户反馈激励与赞赏,用户得到足够的满足感,鼓励用户更多的点赞社交。

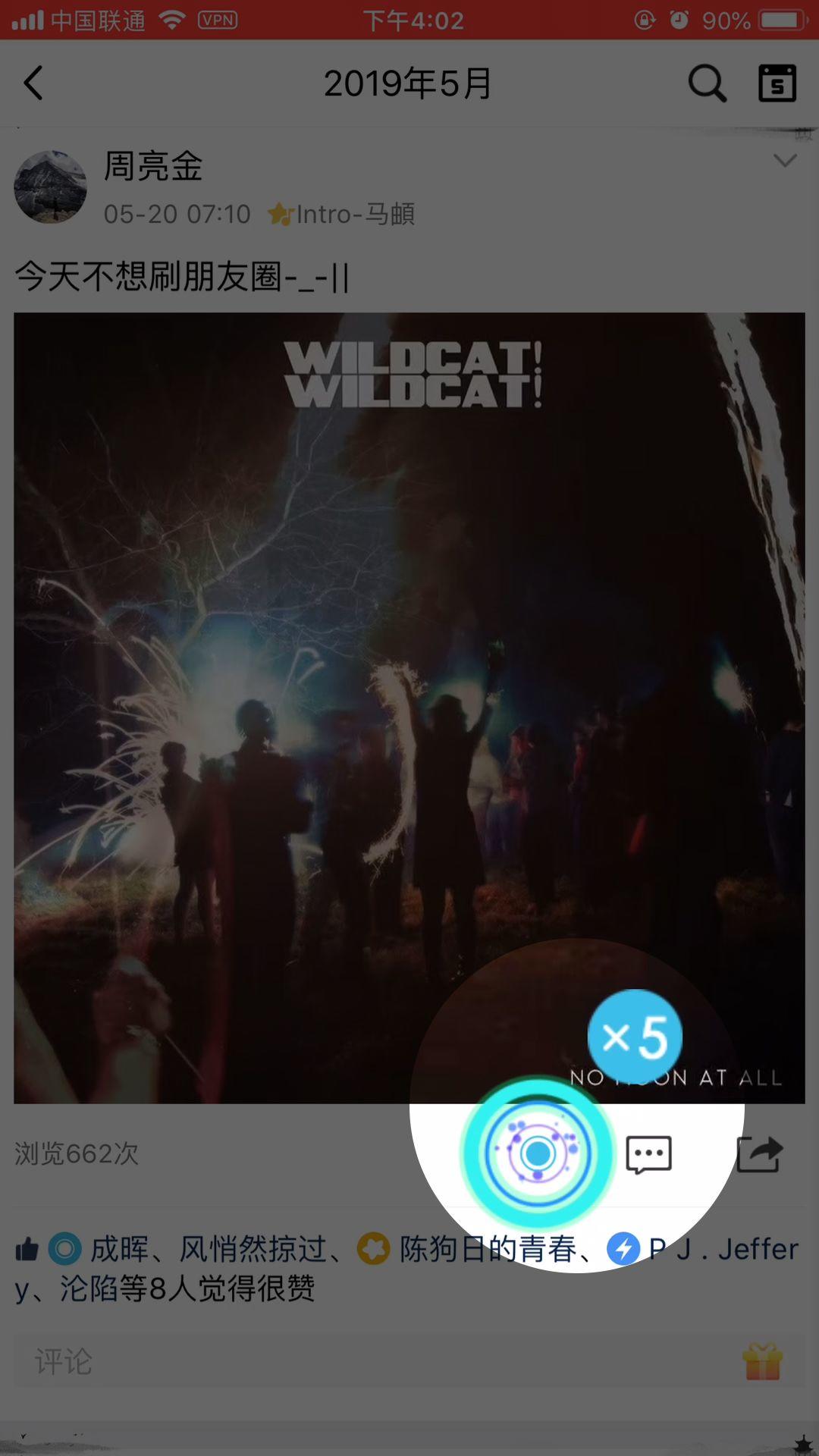
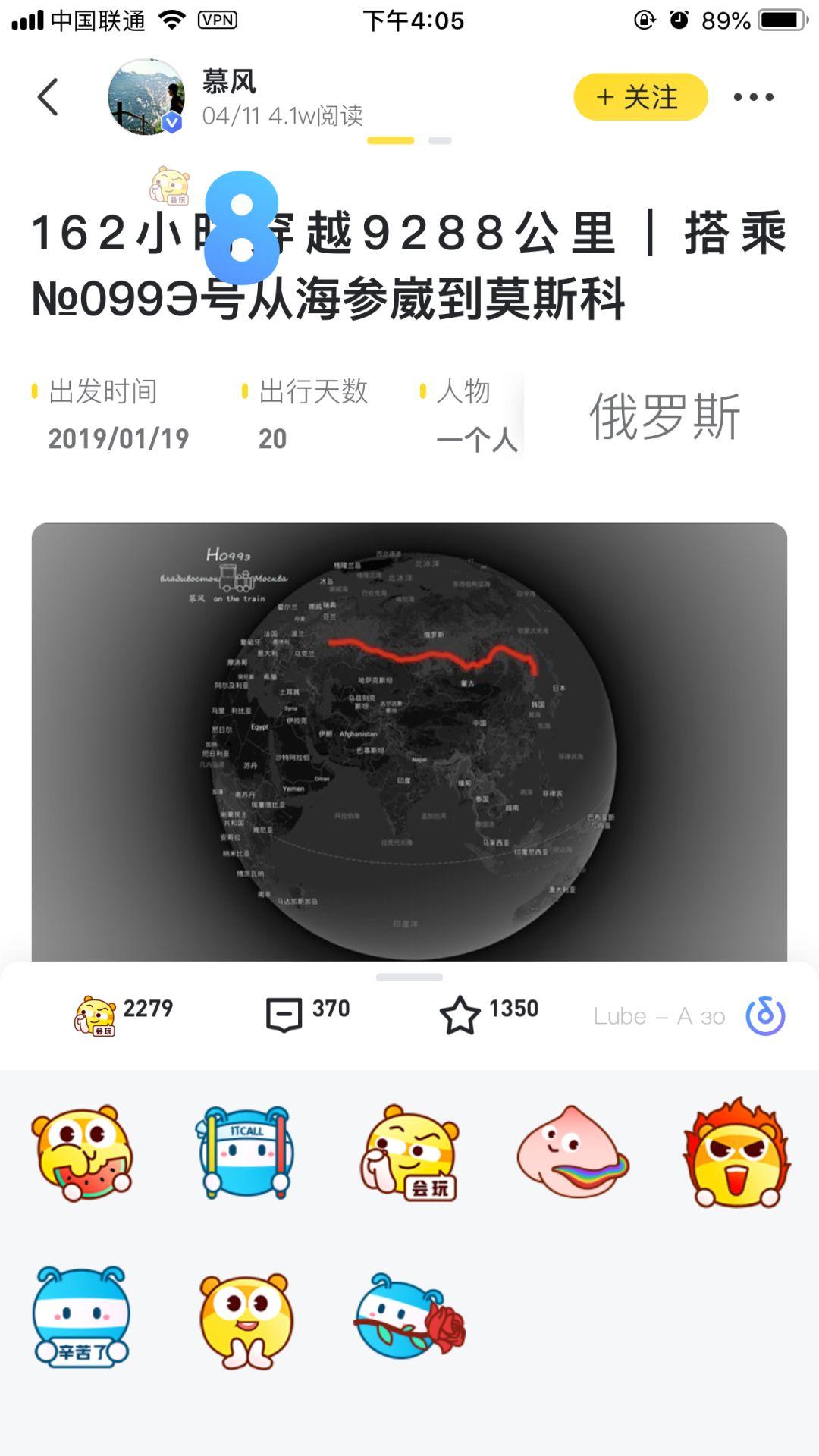
马蜂窝
马蜂窝APP:为游记类型动态点赞时,会触发可自选品牌表情符号的点赞特效,同时叠加点赞次数。重新设计为游记点赞的新玩法,甚至有种打游戏的使用体验,达到让用户用得爽用得好玩的目的。

哔哩哔哩
哔哩哔哩APP,长按点赞按钮素质三连:自动点赞+投币+收藏。每个UP主都是B站的重要资源,UP主通常会在视频中提醒用户“点赞投币关注”。B站作为视频平台设计一键三连的交互,为用户节省时间,增加点赞投币收藏的几率,帮助UP主提高人气。

另外在哔哩哔哩内为视频点赞时,会触发哔哩哔哩品牌形象动画特效。

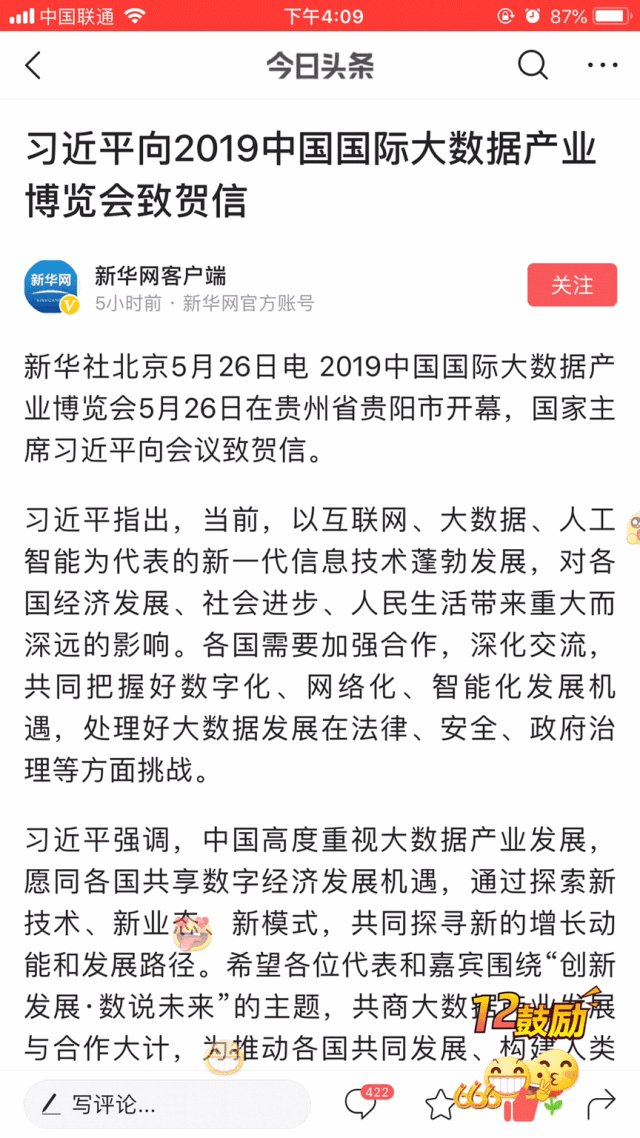
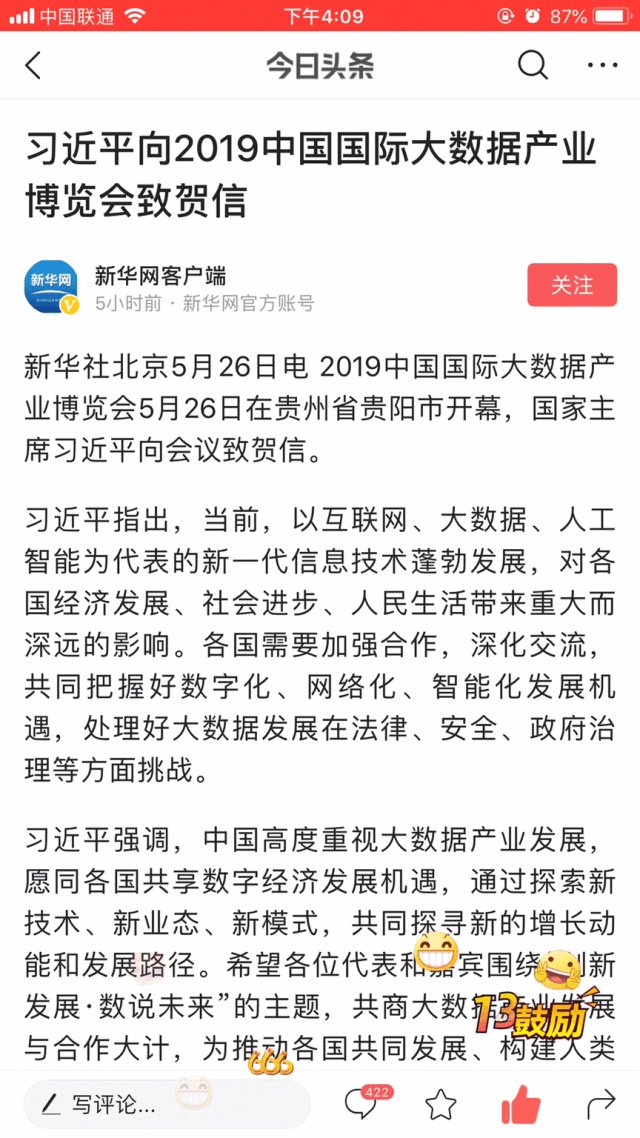
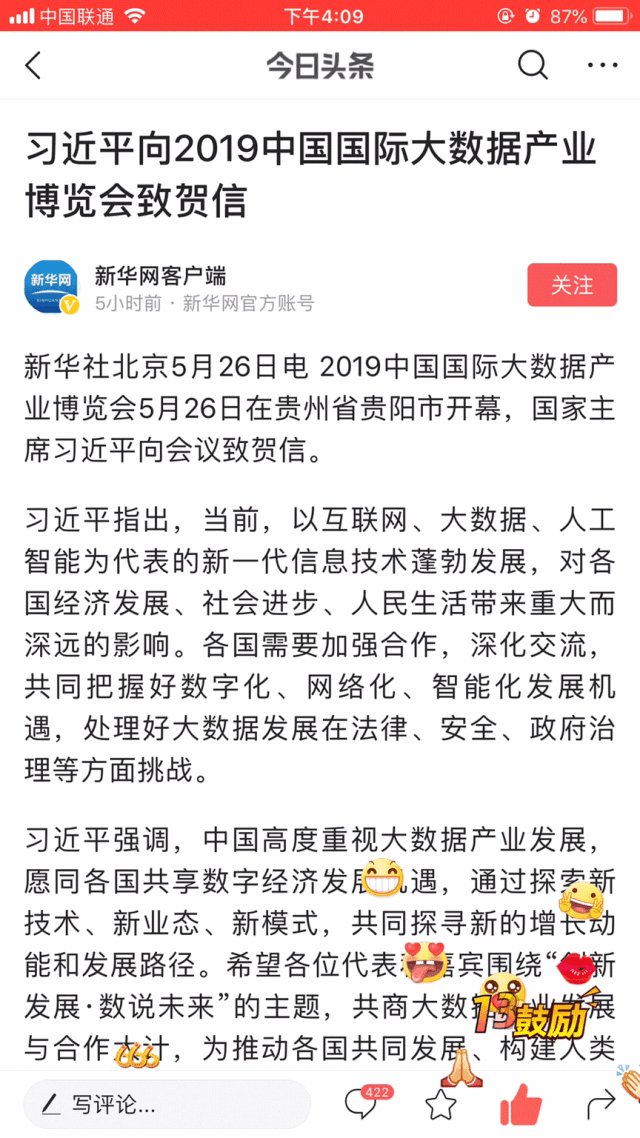
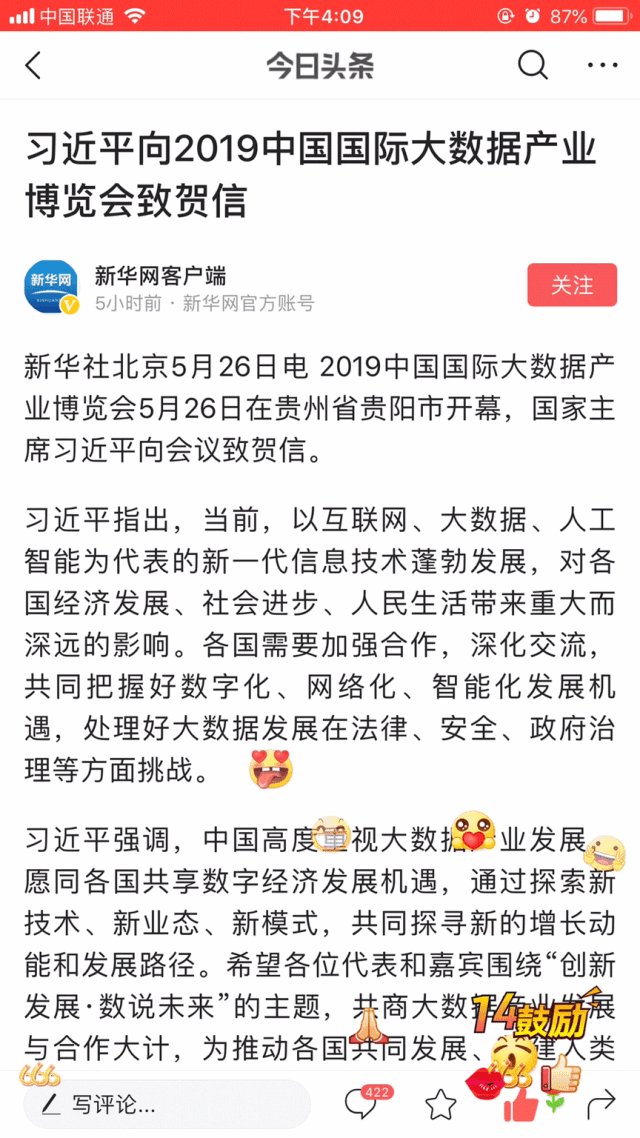
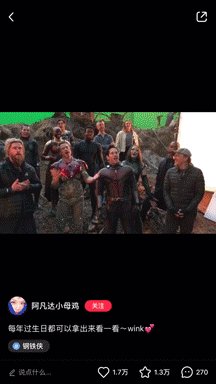
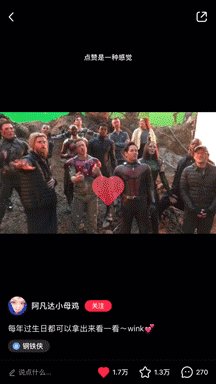
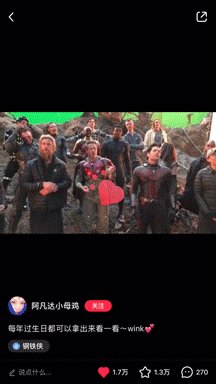
今日头条
今日头条APP在点赞的时候可以累加次数外,每一次点击都会迸发出和烟花一样的表情符号,大大提高了用户点赞的趣味性。

3)点赞后
用户点赞后,不意味着点赞这项交互行为的结束,点赞后的很多小细节也可以打动用户。
小红书
小红书APP,用户使用小红书APP为喜欢的内容点赞后,会触发特别的文案。“感谢你真诚的赞”、“感觉对,继续赞”……
简单的一句文案设计比“点赞成功”带给用户的感情共鸣更深刻。点赞不光对创作者是一种激励,对于点赞的用户本身更需要鼓励或认可。

基于产品属性有很多小细节设置了点赞的交互,如果用户发现的话很容易给用户带来惊喜的感受。
即刻
即刻APP,可以为用户头像点赞。即刻APP是年轻人的同好社区。用户挑选的头像其实花了很多心思,当被其他人点赞的时候,更容易获得特别的认同感。
微信朋友圈封面点赞的互动方式也有同样的意义。

五、总结
贴吧、简书、知乎
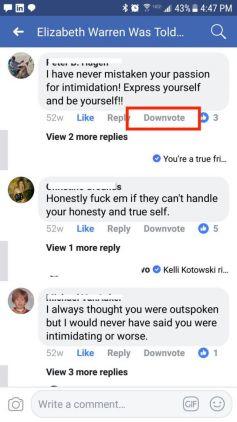
目前贴吧、简书和知乎都设置了“踩”的功能,但是“踩”的按钮都不表明数量。根据产品性质三类APP都属于UGC内容性产品,或许平台也希望除了赞的数量做筛选机制外,增加“踩”的维度提高内容优质排行的作用吧。

在2016年Facebook也考虑加入“不喜欢”按钮。Facebook当时的替代方案就是增加表情符号提供给用户,从而帮助用户对内容表达更复杂的情绪。

目前看来,如果真的推出,那么“踩”按钮将被限制在公开内容中,作为一种方式帮助用户自行控制想要查看哪些评论。加入“踩”按钮也可以帮助Facebook收集数据,深入了解用户对什么样的讨论感兴趣。这也可以帮助Facebook更好地了解置顶评论以及被“踩”评论的调性和内容,从而让Facebook更好地促进“有意义的”互动。

互联网集结了现实生活中孤立的人们,而点赞链接了人们之间的情感。社交媒体是我们表达自我建立关系的空间,我们离不开点赞,关于点赞的交互设计从来都是需要我们好好设计的功能,因为它至关重要。
参考文章
- 2019年第一季度Facebook财报文档及简要数
- Facebook“点赞”被修改,幕后经过揭秘
- Facebook承认在内容评论中测试“踩”按钮
- FB的盛衰史,成也“点赞”、败也“点赞”
- 你永远戒不掉的点赞
欢迎交流学习
配图来自网络,无商业用途。
本文由 @蓝色弹珠 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








1
楼主中南的?不知道是哪届的,竟然遇到校友~
咯破没事
只是罗列了一些软件或网站的点赞设计,希望看到更多关于设计本身的考虑,或者低层人性需求的分析
感谢你的建议
只是罗列了一些软件或网站的点赞设计,希望看到更多关于设计本身的考虑,或者低层人性需求的分析