小爱触屏音箱设计录01:系统级UI设计方法
作为VUI&GUI的多模态交互产品,小爱触屏音箱的UI体系比设计App更加复杂和困难。本文中,笔者为我们剖析了小爱触屏音箱背后系统级UI的设计方法与原因。

VUI与GUI的复合并非只是简单的加法,背后还有很多体验细节的反复考量。而同时,小爱触屏音箱也是与手机类似的平台属性的产品。那我们该如何设计这个复杂和全新的UI体系?本文会为大家分享小爱触屏音箱的设计思考。
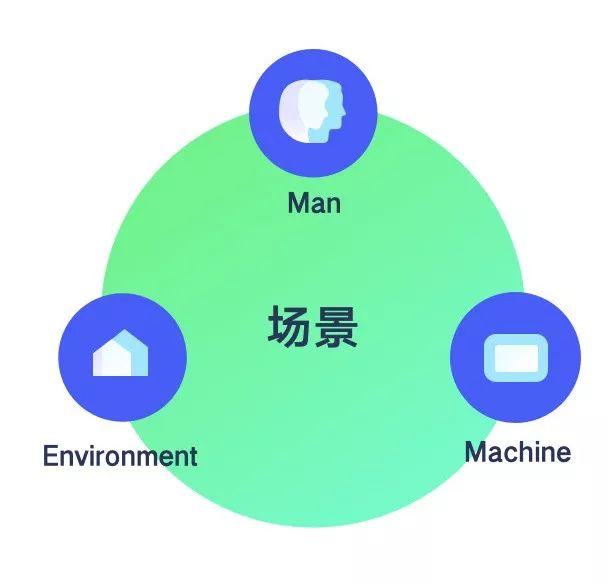
“人机环境+场景”的智能硬件分析法
在手机-App-UI-设计过程中,我们经常通过产品定位、业务诉求等来分析设计目标,但触屏音箱在使用场景上与手机并不相同,我们不妨回溯一下,从人机环境来推导我们的设计主旨。

- 人:家庭设备而非个人设备,注意的是老少的轻松识别。
- 机:屏幕小,展现内容有限语音交互更方便7×24小时待机。
- 环境:卧室床头、客厅玄关、使用距离1米以上。
- 场景:边听音乐边干活;看剧;查天气;控制IoT设备。
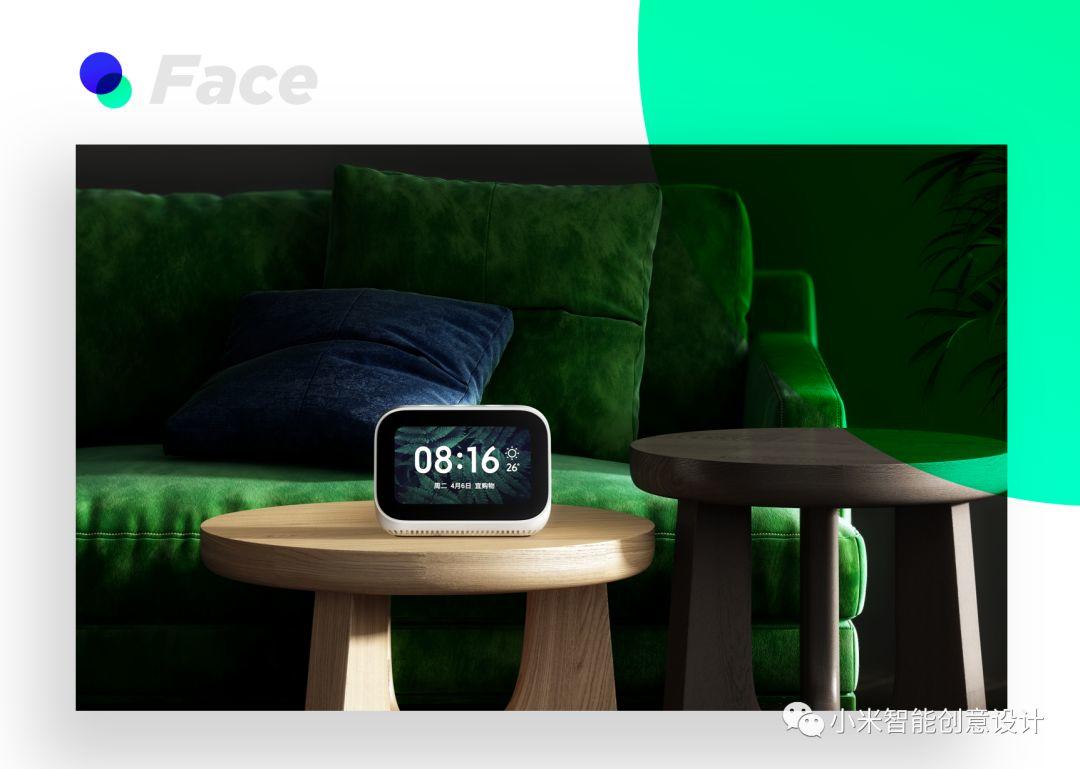
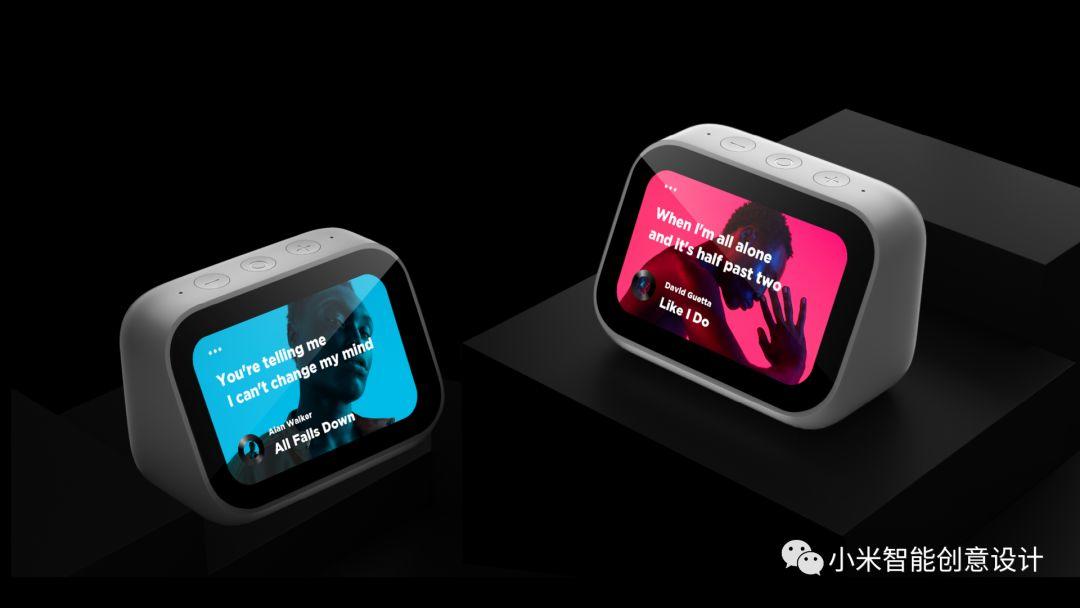
快速传达:1米外的清晰识别
小爱触屏音箱一般摆放在卧室床头,用户在使用时与音箱的距离相比手机要远很多,且很多时候是大于1米的。所以字体与颜色需要更强烈的识别性,以达到快速传达信息的目的。
信息:操作的轻量界面交互
在大多数的触屏音箱使用场景里,用户可通过语音更便捷的进行人机交互,这时候屏幕的作用就成了:展示信息为主,功能操作为辅。
例如,在家一边收拾房间一边用触屏音箱听音乐,用户可能会以下需求:看歌词、听到喜欢的音乐想收藏、切换歌曲。后面两个需求只需说一句:“收藏这首歌”或“换一首”就行,非常便捷。而且此时双手被占用,界面交互很麻烦。所以点击收藏和切换音乐等操作控件可以弱化、展示歌词信息可以更突出、
品牌:新潮科技的乐趣
小爱触屏音箱作为提升生活体验、跟随新技术应运而生的新潮多模态交互产品,其主要功能有听音乐、时钟表盘、看视频、控制家庭智能设备等。娱乐性强,需要新鲜感、乐趣与吸引力。且符合小爱同学的年轻活力形象。
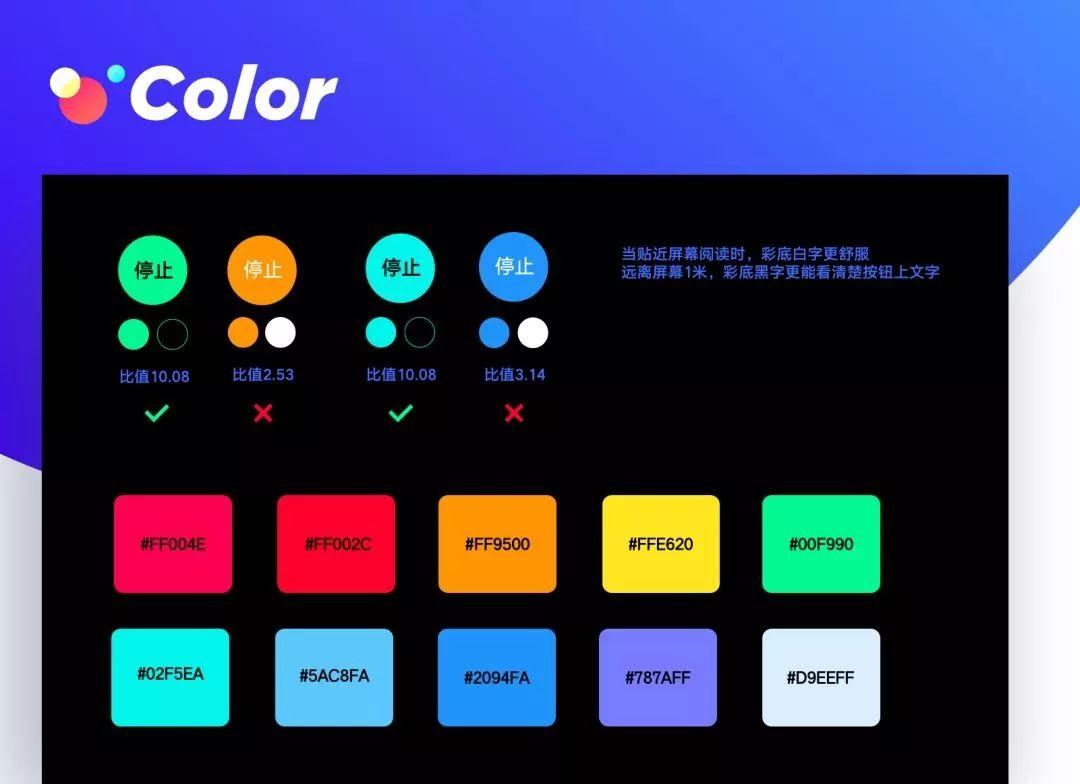
1米外的快速识别,需要颜色比值>5的配色
手机APP的常用控件为彩色底+白字,比值在1.5-3.54的区间,近距离观看柔和不刺眼,但为了增强识别性,音箱的控件是彩底黑字,比值区间在5.25-16.59。颜色比值计算 https://contrast-ratio.com

VUI(语音交互)的使用场景中,距离音箱一般大于100cm,屏幕上面的字体需要更强烈的识别性,而当近距离时,GUI交互会更便捷。如果字号还是像远场时那么大,就会浪费屏幕空间。所以需要针对GUI和VUI设置不同的字号与字重。


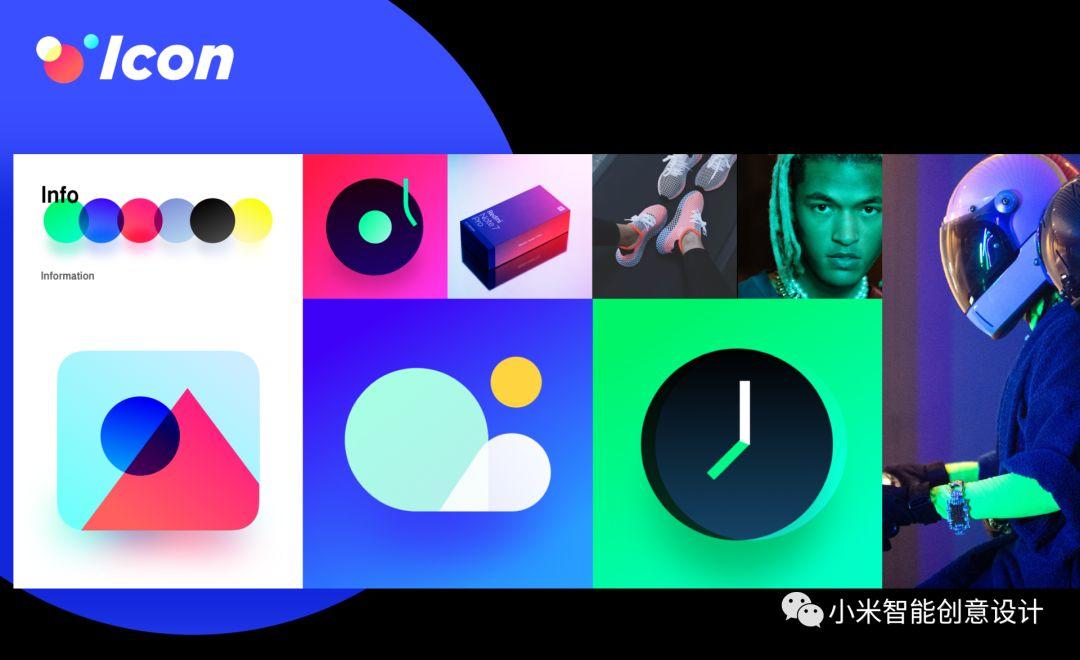
新潮科技的乐趣
小爱触屏音箱作为提升生活体验、跟随新技术应运而生的新潮多模态交互产品,大多数用户是基于尝鲜的心态购买和体验,所以我们希望赋予她符合更多的新鲜感、乐趣与吸引力。从时尚潮流趋势获得更有活力和视觉吸引力的颜色质感搭配。


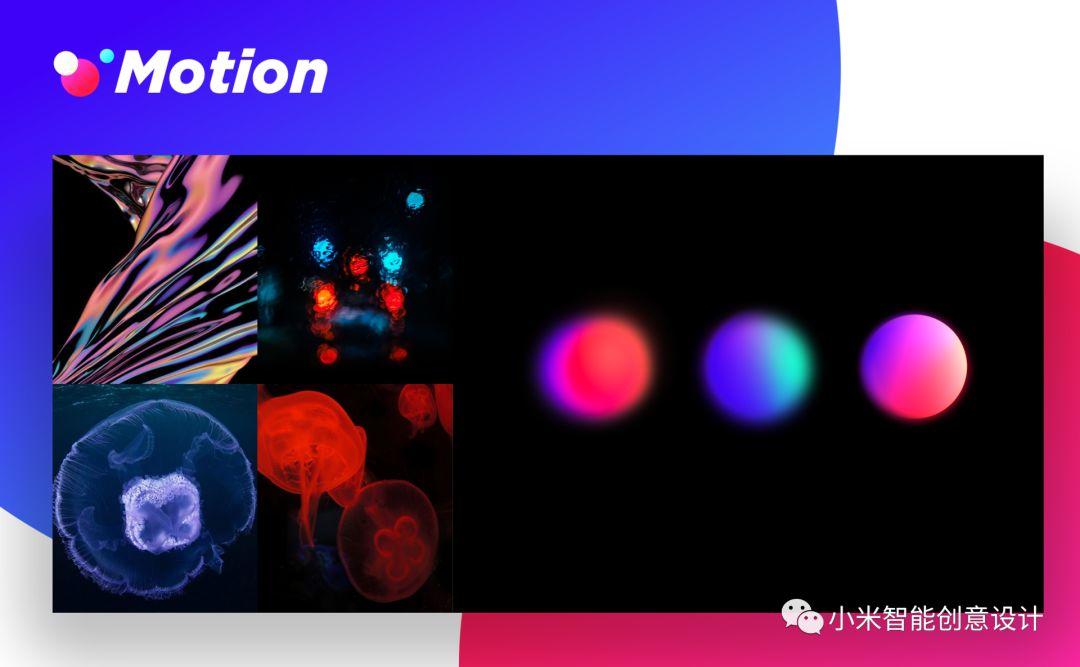
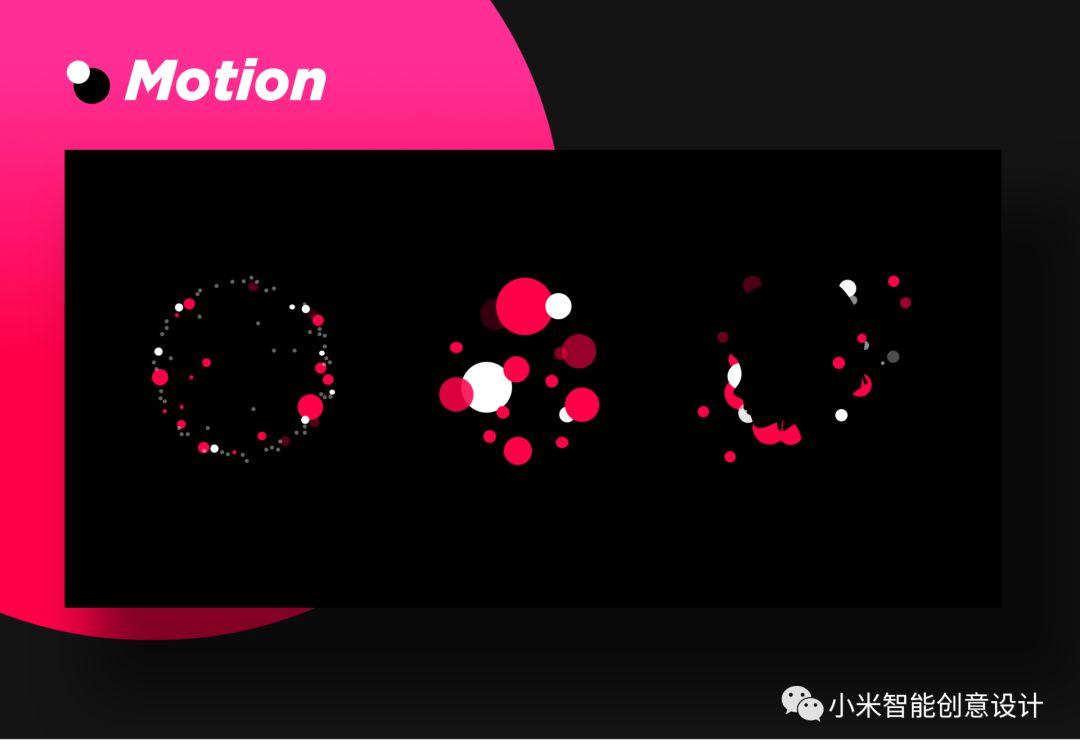
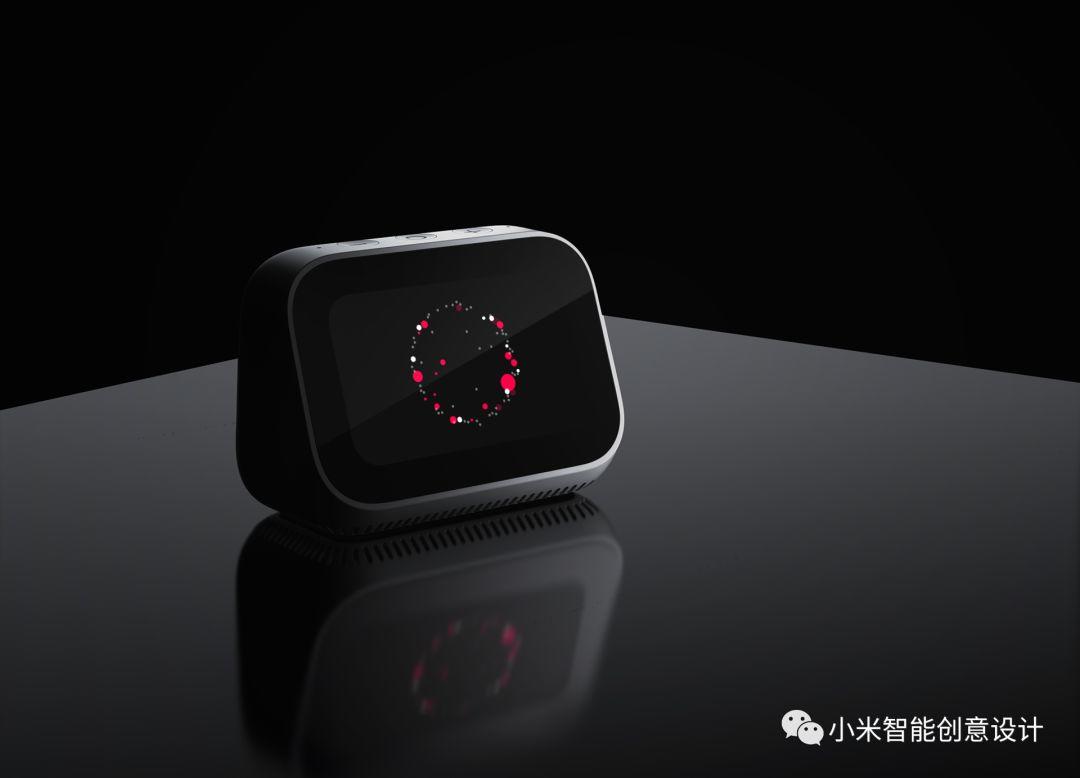
唤醒动效的设计我们希望传递具有生命力的科技与小爱同学的形象感受,沿用小爱同学的红色,从自然中的萤火虫与水母的运动和形态获得灵感,形成有生命呼吸节奏的唤醒动效。



唤醒动效是象征有着生命的科技小爱,而音箱初始化的过程就是小爱正在生长的过程。她们具有同样的视觉元素:圆和红色,并通过汇聚、心跳节奏、扁平质感来表现正在生长中的状态。






大多数APP的天气背景分三种:纯色、风景图片、扁平插画。我们想探索不一样的视觉方式,展现更多的吸引力。在抽象与具象中获得平衡,颜色是抽象的,黄色是阳光,蓝色是雨,白色是雪,但颜色变化和流动的韵律又是具象的,平缓的横向变化是安静的雪晨,红色黄色的拥挤像热的透不过气的夏天,卷涌的咖啡色和灰绿是呼啸的沙尘暴。


在设定大数字字体之初,我们几乎尝试市面所有的字体,并没有找到我们心中的完美字体,最终我们决定设计一款小爱触屏音箱的屏显字体,在进行了无衬线字体的字体研究之后,我们找到方向,以MITYPEY为蓝本,保留了前者的几何美感,增加了温度与人文的亲和力。关于【MiAitype字体设计的思考过程】,会在下一期详细展现。


展示为主的轻量级界面交互
听音乐时候用户可能会有以下需求:看歌词、听到喜欢的音乐想收藏、切换歌曲等。后面两个需求只需说一句:“收藏这首歌”或“换一首”就行,非常便捷。而且在大多时候,用户并不在音箱跟前,并不想进行界面交互。所以点击收藏和切换音乐等操作控件收藏在左上角的更多icon里,以展示歌词信息为主。Iot控制也是遵循轻量便捷交互的原则,单点卡片关闭或开启,长按展开更多操作。



作者:小米智能创意,小米智能硬件部设计团队
本文由@小米智能创意 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原来如此~
111
期待+1
期待