忙中出错:盘点双十一趟过的那些坑

双十一过去了十一天,终于把双十一活动趟过的坑总结出来了,贴出来与大家分享。
为了配合公司产品的双十一促销活动,在app上专门开了一个特权优惠的入口,用来展示促销商品,由于时间仓促,从开始设计到研发到产品上线,难免遇到很多问题,下面把活动过程中发现的问题总结如下:
- 商品上架时上传素材耗时过多。
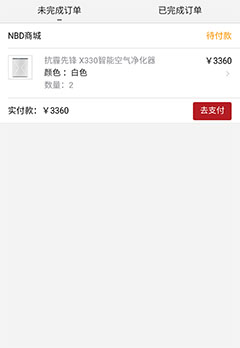
- 不同商家商品必须按照机型分开显示,不能拆单。
- 引流push推送消息打开后,跳转页面逻辑不够合理。
- 各个页面没有打点采集数据,不方便分析转化率和用户行为。
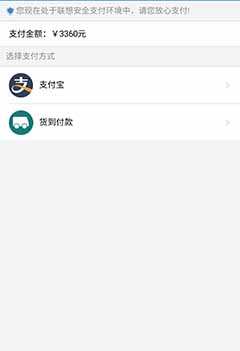
- 支持的支付方式太过单一,导致支付成功的订单比例较低。
以上问题,或者在效率,或者在用户体验上,都存在这样或者那样的问题。针对这些坑,分别采取了以下的解决方案,准备迭代到下一个版本中。
对于第一个问题,开始商品列表中的卡片页中商品名称、简述、商品图片以及价格,商品详情页中的商品轮播图、商品介绍以及商品详情等都是我们的程序员同学在程序里写死的,这就导致有很多商品要上架时会有一对素材要上传,工作量非常大,导致了商品没有按照预计的时间上架。


痛定思痛,随着商品的越来越多,我们需要搭建一个后台,来实现对前台商品素材的灵活上传,App不再是从前台的配置文件中取数据,而是要从后台去取我们配置的素材,这样既能减少了研发同学的工作量,避免了慌乱中可能出现的配置错误,还能设置前台App每隔一段时间去取后台数据,实现了商品的相对实时上架。
对于第二个问题,由于商品时来自不同托盘商,这样就导致如果用户选择来自两个托盘商的物品,我们就必须让用户分开来给不同的商户支付,不能把钱都给了一家商户。

由于前期存在一定的技术问题,拆单功能没有实现,不得不采用根据机型分开显示的策略,即把不同商户的商品显示在不同的机型上,每个机型只显示一个商户的所有产品。这样做的问题是:第一,前期来找机型及程序来回切换机型的商品列表很麻烦,也很容易出现问题;第二,造成了资源的浪费,没有把资源最大化,导致用户只看到了我们一部分商品。可见,拆单这个需求迫在眉睫,而且还要支持同一商户下的商品达到一定金额的包邮问题。
对于第三个问题,当有新商品上线时,为了增加商品的关注度,为商品导流,我们会在通知栏推送一条push消息,如下图所示。

当用户点击消息时,会跳到商品的卡片页,这样就导致你必须每次都要调整商品卡片页的顺序来确保你推送的商品放在第一位,从而能让用户首先看到,无形的增加了工作量,而且对于用户来说,看到主推商品的详情和购买多了一次点击,降低了用户购买多转化率。因此在下一个版本的迭代中,改成了直接跳到商品详情页,当用户点击返回按钮时,才跳转到商品卡片页。

第四点问题,没有太多好说的,每个应用都很有必要设置采集点,用来记录用户每个页面每个按钮的点击情况。当时由于上线才匆忙,没有来得及加。这些数据对以后来分析订单的转化率以及产品功能分析都很有帮助。
第五个问题,和商品的托盘商有关。有的托盘商只支持支付宝一种付款方式,导致非支付宝用户就没有其他付款方式。活动后期,部分托盘商增加了货到付款方式,后台数据显示,成功支付订单率增加了近一倍,可见实现支付方式的多样性,对于订单转换率的提高还是很有帮助的。

以上是双十一活动趟过的一些坑,这仅仅是一个活动的检验,以后还会遇到很多问题,同时也需要不断完善。
新上线的特权优惠模块比成熟的天猫、京东相差太多太多,但是,作为一个产品人,最享受的时刻并不是直接看着它有多么成熟,而是看着它从无到有,趟过很多坑;经历过很多版本迭代,朝着更正确的方向不断发展壮大的过程。做产品,就是不断总结,不断发现问题,然后解决问题,享受的不只是结果,更多的是过程本身。
本文由联想云服务集团产品经理 @梁旭鹏(微信号公众号:一个产品经理的自留地) 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













