设计新势力 | 2019体验设计趋势探索
在日新月异的数字市场,全新的技术带来新的体验,人们触达的产品和终端正变得更丰富多样。无论产品还是技术如何革新,都是围绕着用户至上的体验。作为设计师的我们,需要在变化的浪潮中调优思想和方向。

虽然不能预见未来,但可以尝试从一些主流的变化中初窥一些趋势,这些趋势和近期一些主流平台发布的理念是契合的。本文将整理的几点趋势分享给大家:
从主流变化看趋势
1. 覆盖用户年龄层范围扩大
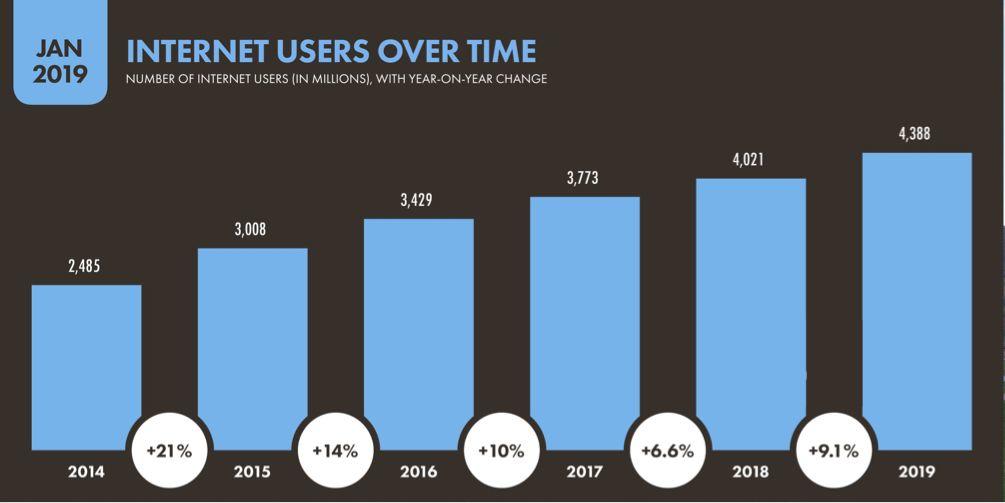
2019年最新报告显示,互联网用户每天增加超过一百万新用户,比去年增加了1亿(2%)。同时互联网也不仅仅是年轻人的世界,成熟的产品需具备打造个性化和为人群分层服务的能力。

▲ 《We Are Social&Hootsuite 2019》用户持续增长
2. 新技术带来新体验
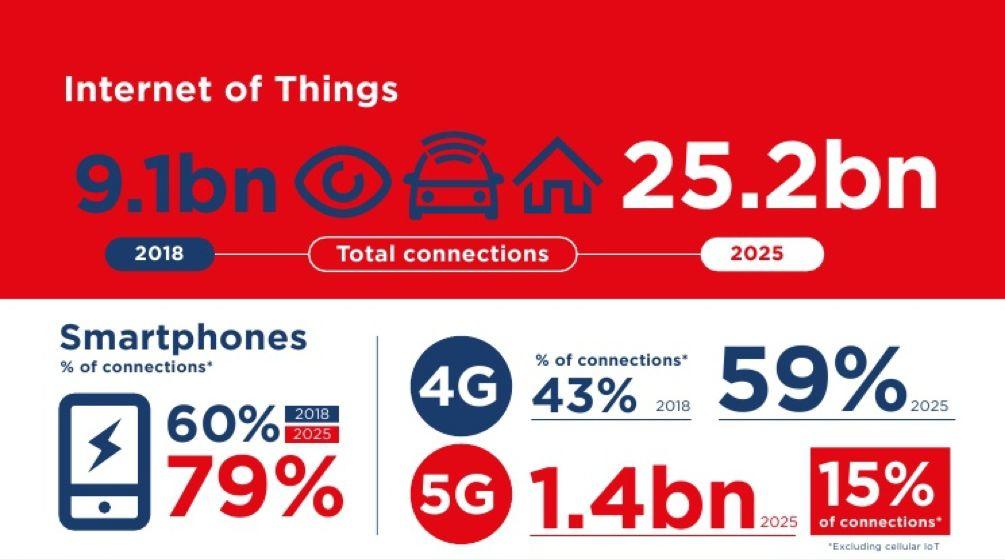
全面屏和折叠屏出现,5G崛起,增强现实和智能人机交互的发展等,都将注定2019是一个全新的技术元年。而基于新的终端和技术环境的体验的研究,势在必行。

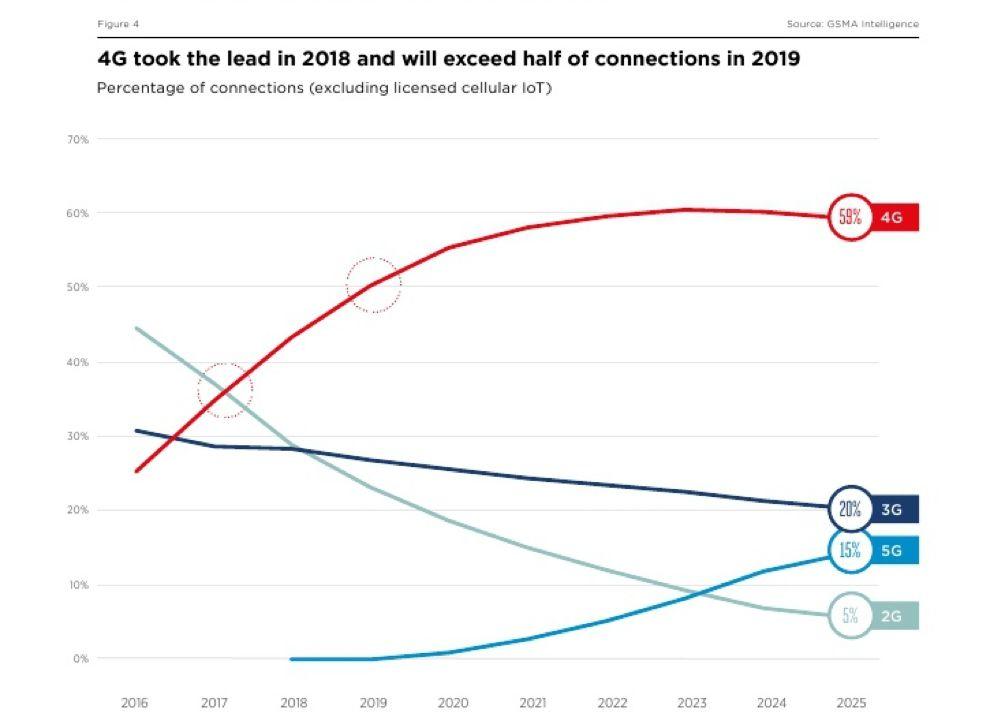
▲ 《GSMA:2019移动经济研究报告》
3. 内容更加丰富
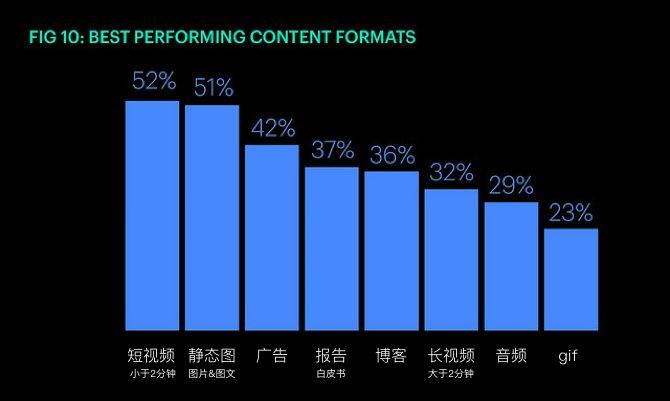
图文内容已经不再是王道,随着短视频的崛起、AR、VR 的发展以及更多样的数字产品发布,内容种类会更多样,而我们需要把这些丰富的内容更直观易用地呈现给用户。

▲ 《Your 2019 Content Strategy》短视频内容崛起
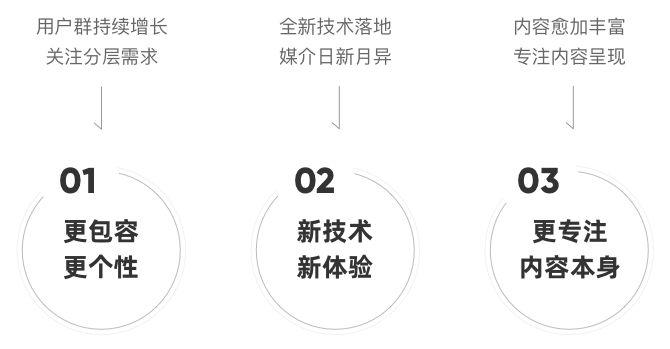
4. 由变化看趋势
- 体验设计需要满足更多人群的需求;
- 体验设计需要适应新技术场景;
- 丰富多样的内容需要更好地呈现给用户。

▲ 从主流变化初窥趋势
趋势01:包容和个性
1. 包容的体验
当数字体验市场和用户群日益庞大,势必会有更多有不同特征、习惯和需求的人成为设计服务的对象,需要考虑更加全面的设计和体验。
包容性设计的概念其实很早就被提出,但在数字领域并没有很好地覆盖,但从一些发布会及产品动向等能看到一些趋势。

▲ Inclusive Design by Microsoft Design
解决特殊人群的使用困难:设计师往往以一个常人的视角去设计。但这种以个人经验和环境来判断的的设计策略会使我们缺乏对人群和情景多样性的判断,因而可能对部分人群产生使用障碍甚至放弃使用。

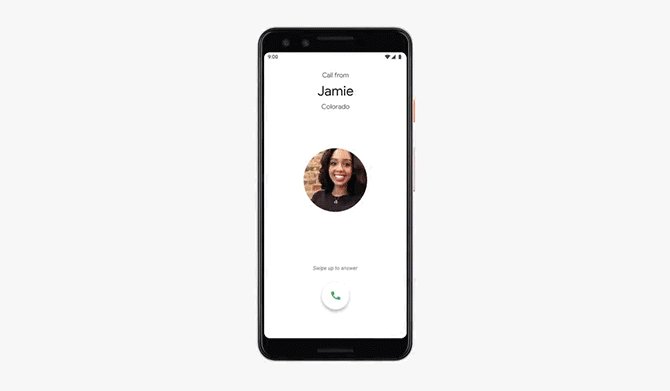
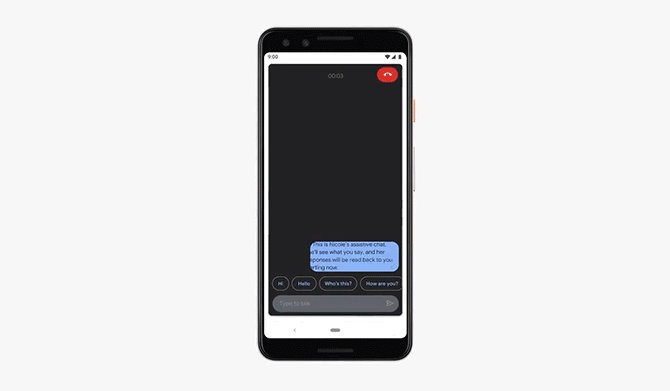
▲ Google I/O 2019 Live Relay ,帮聋哑人士接电话

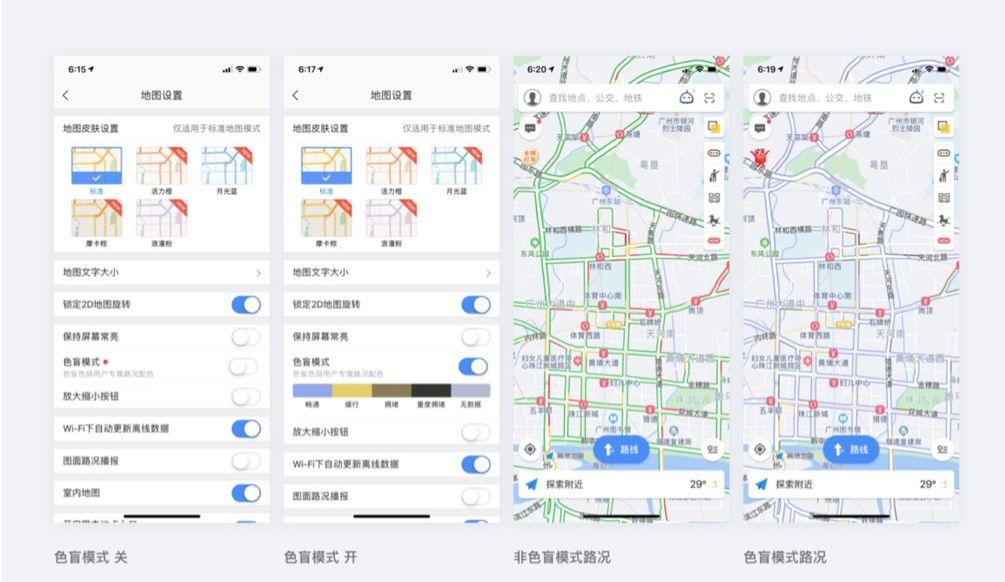
▲ 高德地图提供色盲模式
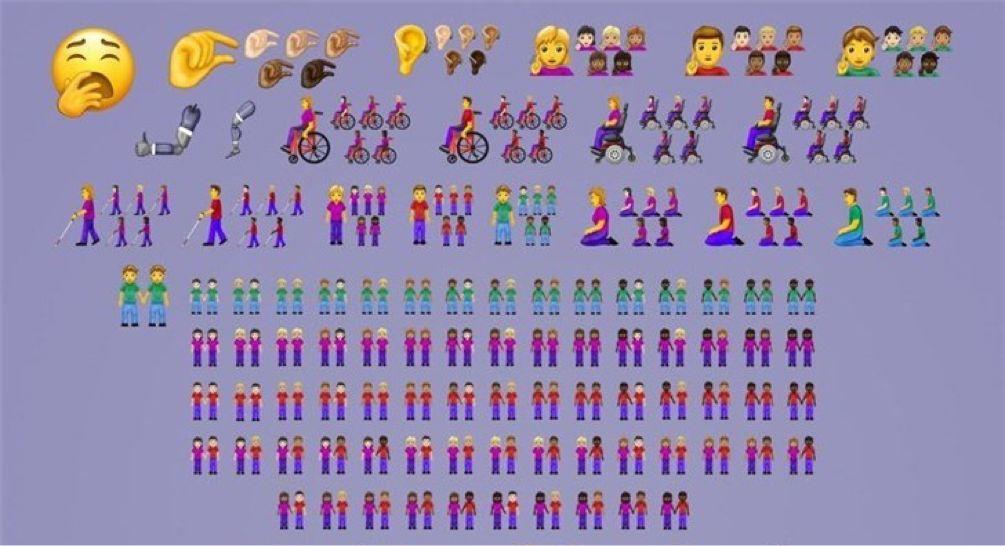
尊重个体差异:2019年的 emoji 系列将引入更全面的表情符号来代表残疾人,比如坐轮椅的人、导盲犬、服务犬和聋人,其中还将包括对混血夫妇的支持。该系列 emoji 中有75个带有性别差异,230个包含了性别差异和不同肤色。

▲ 2019 iOS13 或将加入更包容的emoji
更多人易用的内容呈现:未来更多的注重内容的可读性,使得内容对于更广的年龄层的用户也保持一定的易用性,例如文字的字重字号以及对比度等,都基本遵循 WCAG 2.0的可用性定义。

▲ 越发注重内容的易用性 by Johar Wahyu Ngudiono

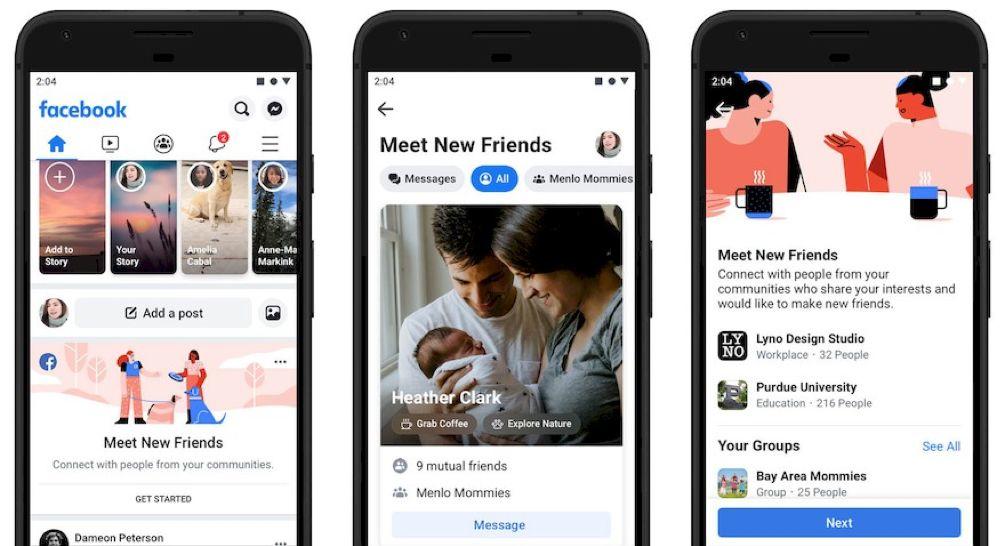
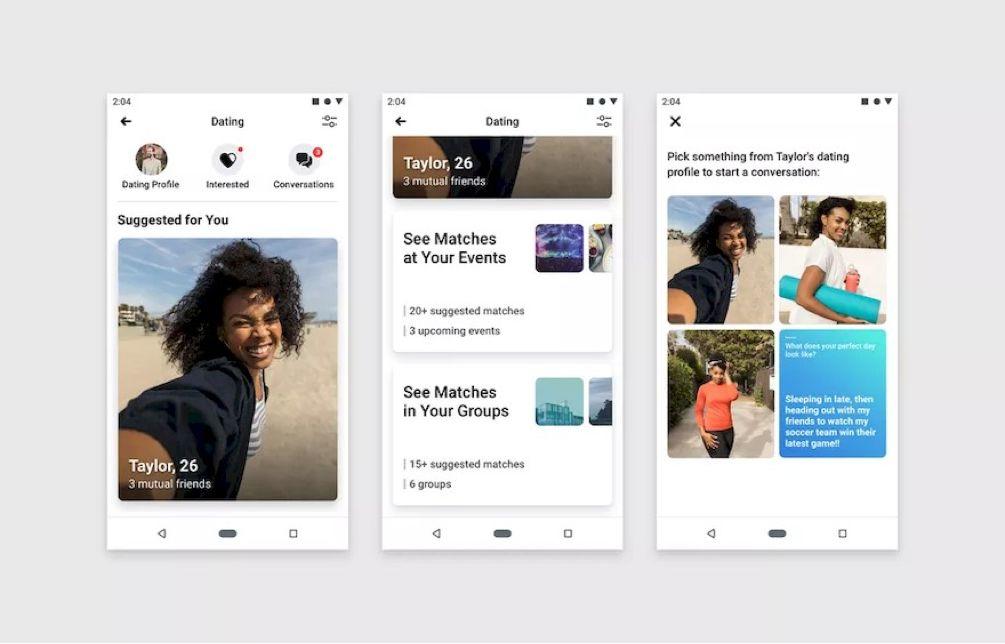
▲ Facebook 全新改版,更关注内容本身
情感包容:冰冷的体验不再是人们使用产品的期望,而是期望能看到日常认知的影子。
情感化体验的趋势与用户情绪直接相关,用户对与产品的交互情感体验会影响他们的认同感,信任感,甚至影响了他们是否会长期使用该产品。

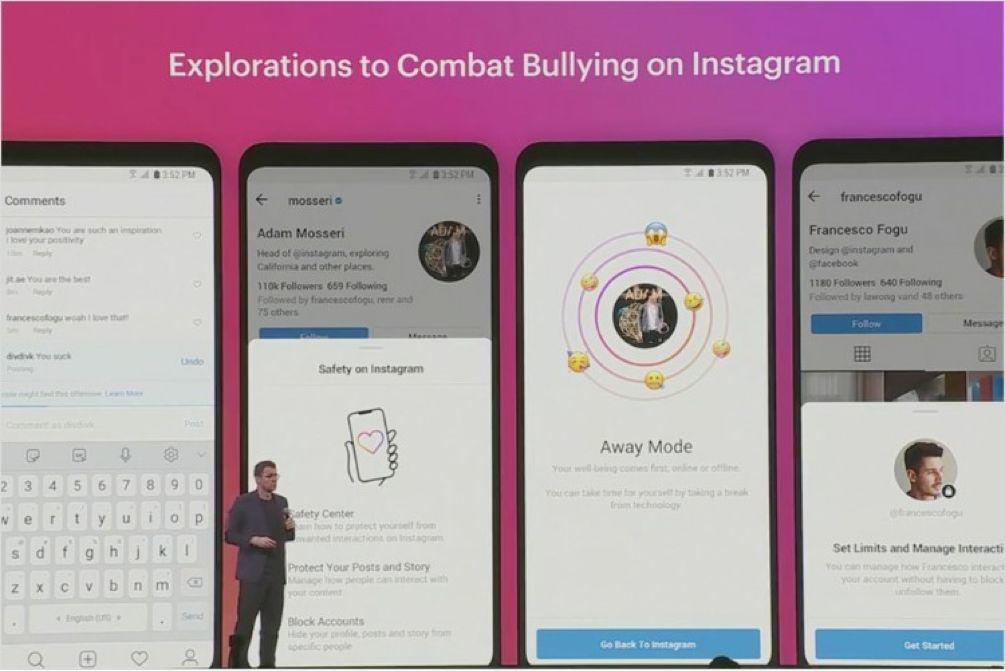
▲ Instagram 推出 away mode,关注用户的敏感情绪

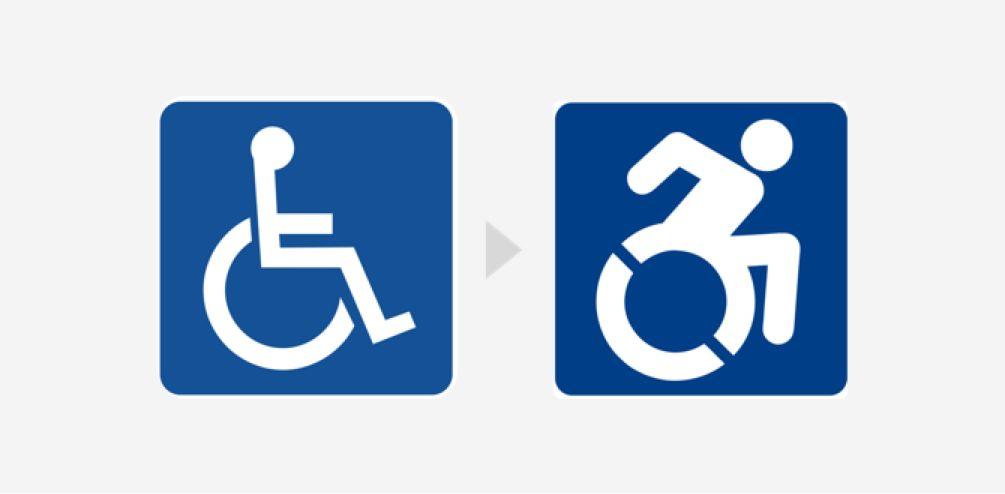
▲ 更为积极的国际无障碍标志
2. 更个性化的体验
除了先天的不同,不同环境,文化和爱好习惯等都会产生不同的诉求和期望。根据数据,个性化引擎能将业务的利润提高15%。没有人愿意被简单定义,富有个性的个体需要更个性化的体验。

▲ iOS针对用户习惯和爱好进行不同的内容穿透和推送
个性化的内容:通用模块往往不一定能很好地满足所有人的需求,针对用户不同的习惯和喜好,设计结合算法生产出最合用户胃口的内容,比如喜欢看视频或者电影的用户,图片会有特有的尺寸或者以短视频的形式表现等等。


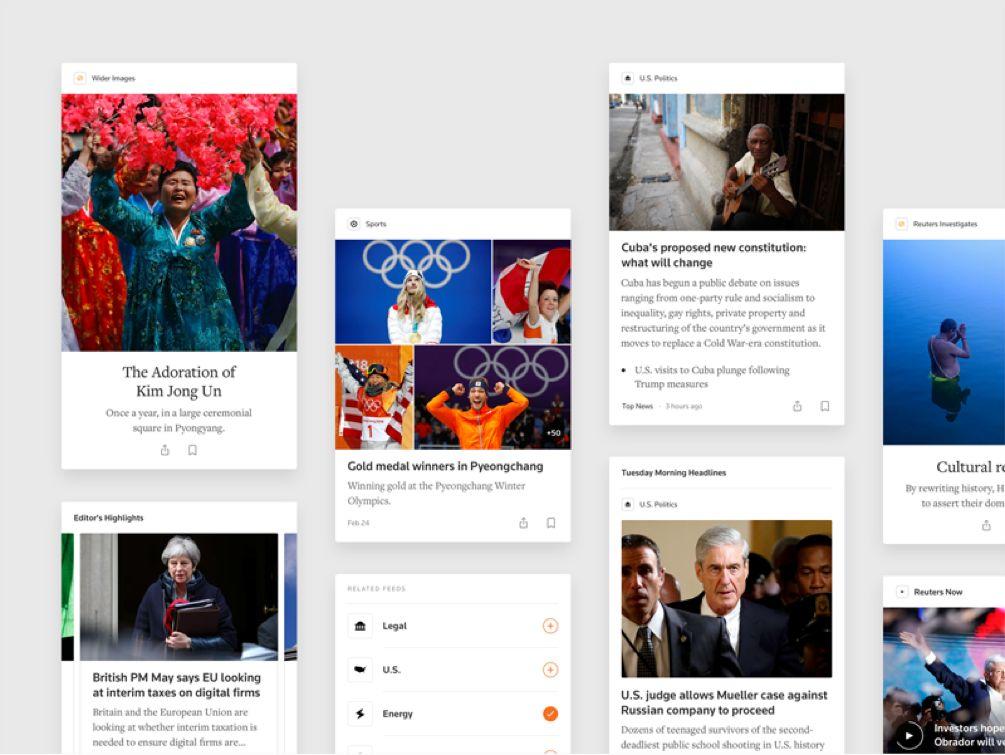
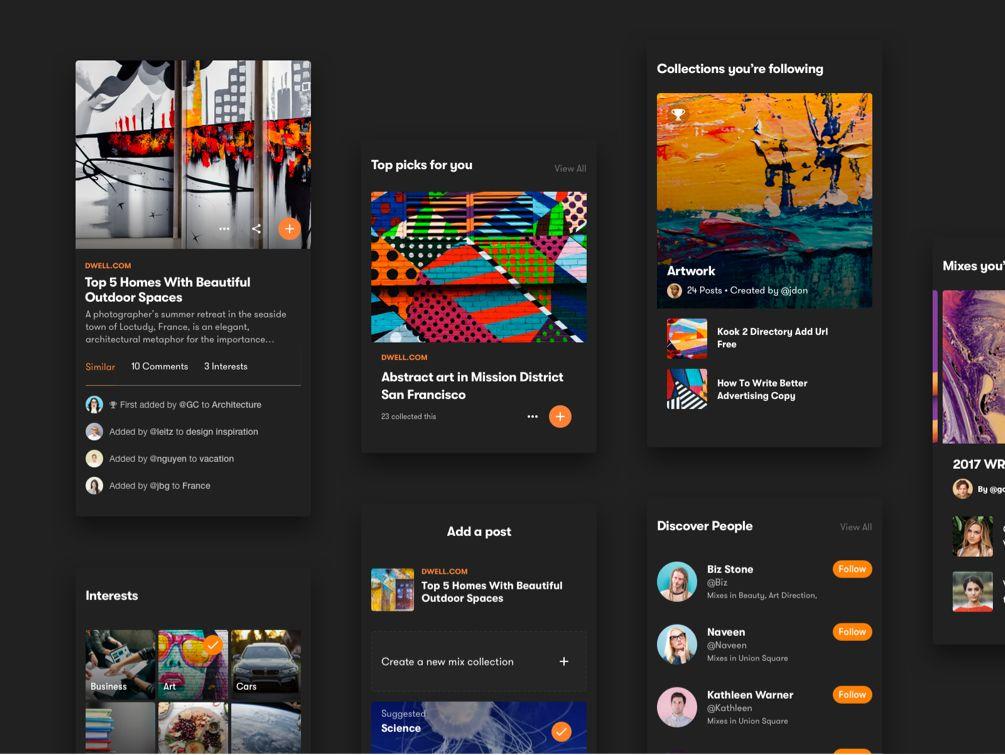
▲ Mix 新闻类产品根据用户喜好形成个性化内容推送
个性化的体验:同样的产品,用户可能处于不同的使用场景,状态甚至心态,在这些状态下可能也会有不同的需求,比如夜晚人们会有夜间浏览模式的诉求,又或者换肤功能、隐私模式等等都属于个性化的能力。

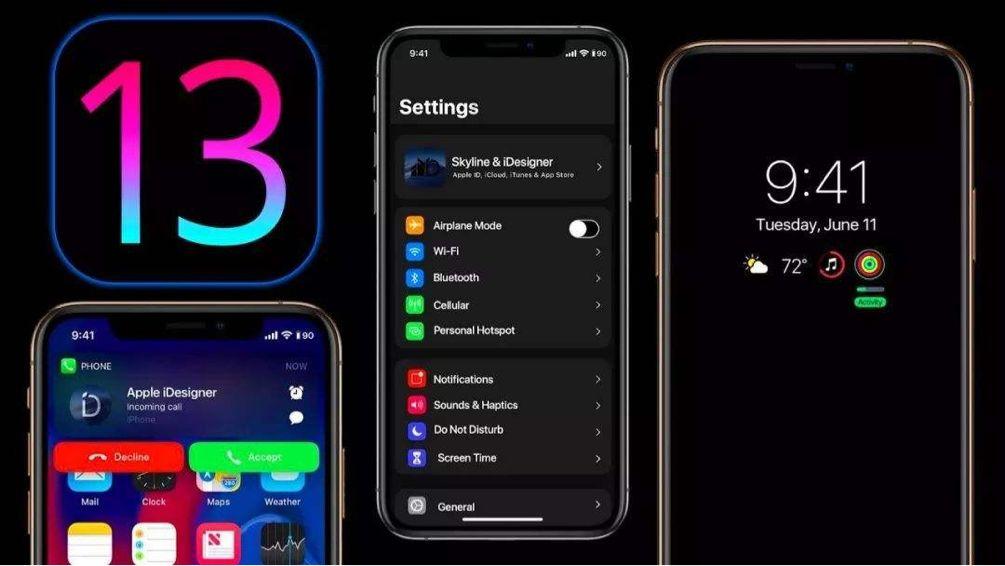
▲ iOS 13可能会推出的 Dark Mode 模式

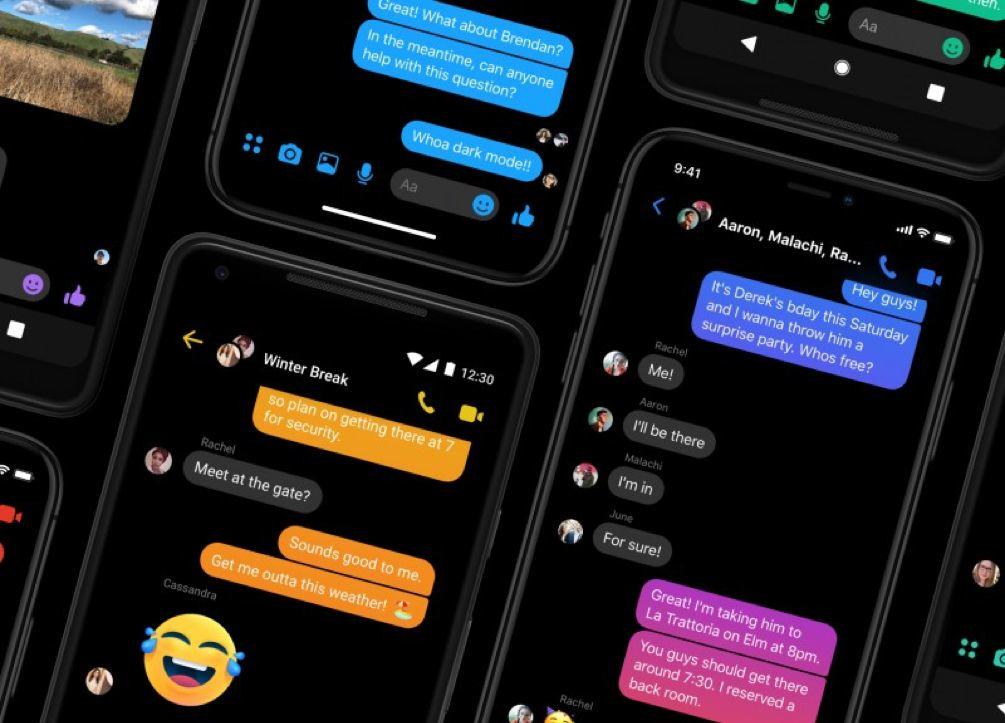
▲ Facebook 发布会推出深色模式
趋势02:新技术带来新体验
1. 5G元年
2019年全球版预计,到2025年,5G连接数量将达到14亿,约占欧洲和中国等市场连接总量的30%。
5G下的设计可能性:5G会带来无卡顿的体验,让更多想法真实落地;5G会带来全新媒介上的体验,比如自动车载、IOT、FUI 等,这些都将在未来成为可能。

▲ 5G的市场份额趋势扩大
打造极速体验:极速的网络性能能让更多想法成为可能,比如高清高质视频浏览体验,更沉浸式动态化的内容呈现,直播等即时互动场景的极速体验,以及在原本拥堵的大促可以考虑更大胆的玩法等。

▲ 5G使更多想法将可落地 — 图片来自 Dribbble

▲ 沉浸式游戏体验会融入更大胆的想法
全新媒介体验:在5G时代,很多事情将超越4G时代真正走上可用性台阶,比如 IOT、增强现实,当这些全新媒介普及的时候,设计的范畴将越来越广。

▲ 多终端即时互动同步将成为现实

▲ 即时互动的高端车载系统 by Gleb Kuznetsov
IDC 2019预测:5G成重要推力,内容生态与应用场景将更丰富。包括跟踪身体动作的高级控制 VR 技术、8K VR 眼镜和 AR 驱动全息图、AR 全息透镜等,有些已经初见端倪。

▲ F8大会 2019 演示结合 VR 技术的虚拟聊天

▲ Spark AR 2019赋能用户结合艺术和增强现实
3. 全渠道体验
更多的数字终端被投入使用,这彰示着数字体验将从手机移动端主流分化衍生开来。作为用户,我们将看到更多更有活力而流畅的全渠道多端数字体验。
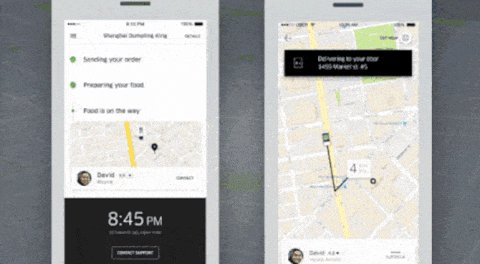
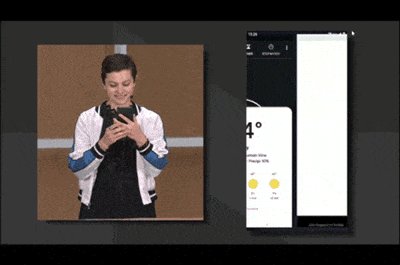
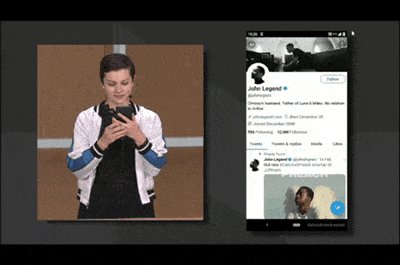
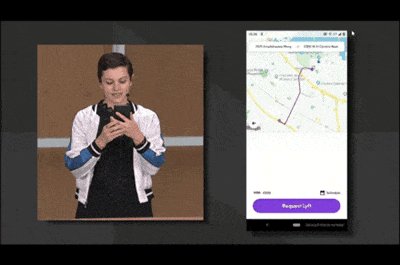
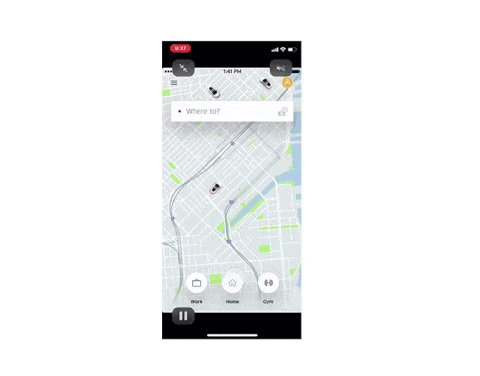
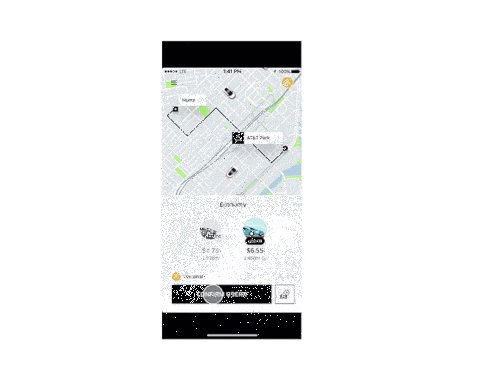
全渠道协同:优步打车可以从亚马逊 echo 开始,然后在 iPhone 上结束。从两个不同的厂商,两个不同的接口,到两个不同的界面,但是对用户来说是无缝的。

▲ uber 打车从 echo 开始,然后再 iPhone 上结束
全渠道协同体验在国内的产品联动中很少看见优秀的案例,比如公交车路线的查询和公交车位置需要跳转不同的产品,信息未同步等等。
多端体验一致性和独特性:体验终端存在一定的差异,比如最新的折叠屏,它对同时处理多状态多任务提供了可能性,对于这样的终端,如何给到用户更适合的体验是需要思考的问题。

▲ 折叠屏概念对多任务协同处理提供可能性
4. 融合自然语言
“最好的接口是没有接口”—Google I/O 2019,今天,图形用户界面并不是我们与应用程序交互的唯一方式。自然语言的优势在于处理碎片化的需求会更加直接高效。
语音体验时代:Google 宣布升级 AI 语音助手,并依赖全新的技术,高速优化语音的体验和结果。整个过程完全不用上手,也不需要反复用唤醒词,甚至跨终端处理任务,语音交互就能实现用户复杂的目标。而这些细小的过程都只用了1s不到。

▲ Google I/O 2019全新语音助手,识别速度和体验达到新层次,并能跨任务操作
手势体验世界:app 内手势与动画结合随着 iPhone X 的发布,物理 Home 键都变成了手势。纯手势体验在各种科技化的电影中可以说是前沿科技,代表最即时高效的未来,虽然这个过程任重而道远。

▲ 更多符合认知的手势被应用

▲ Nest Hub 远程手势识别概念
趋势03:专注内容本身
面对更多丰富的内容形式,简化层次结构突出内容,让用户更快的获取感知主要内容。

▲ Facebook 2019,设计语言简化统一化
Facebook 新版对设计语言系统统一降噪,在新的设计语言通过简化和统一化,让页面中的内容和信息更突出,用户更容易注意到内容本身,并且在长时间的使用中减少疲劳。

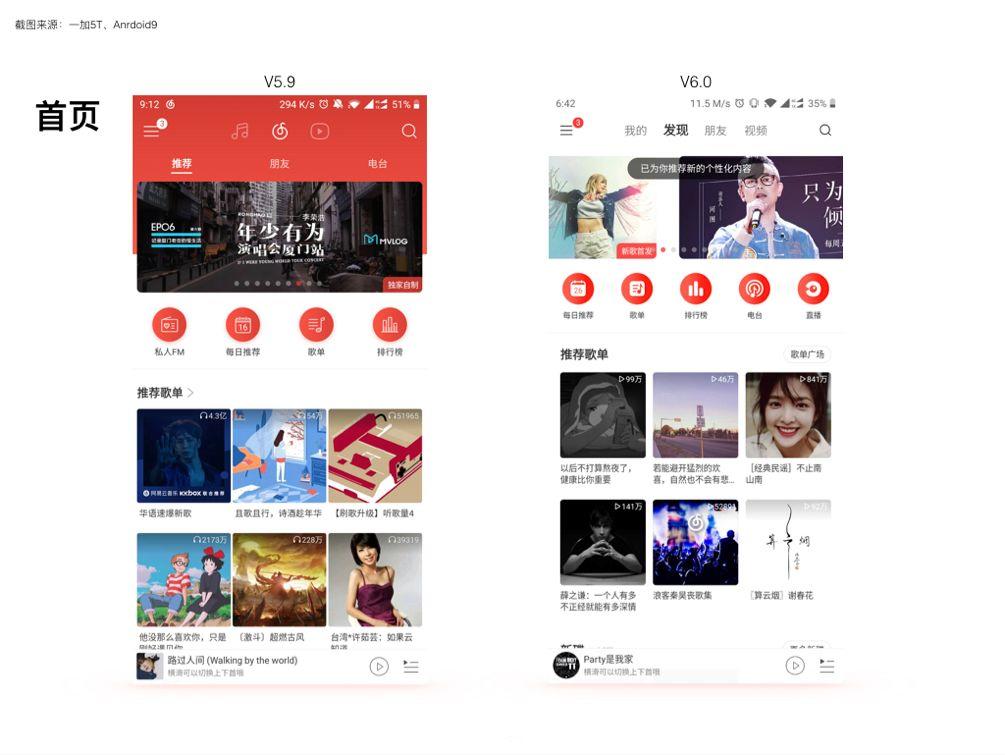
▲ 网易音乐改版,减少层级干扰,专注内容呈现
1. 设计语言降噪
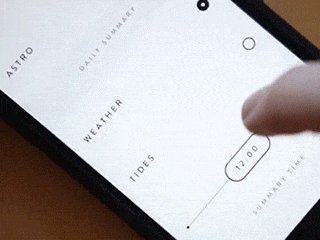
设计语言的统一,可操作元素统一,多余元素的简化,突出重要的内容。未来的设计将更注重产品的内容和操作体验。

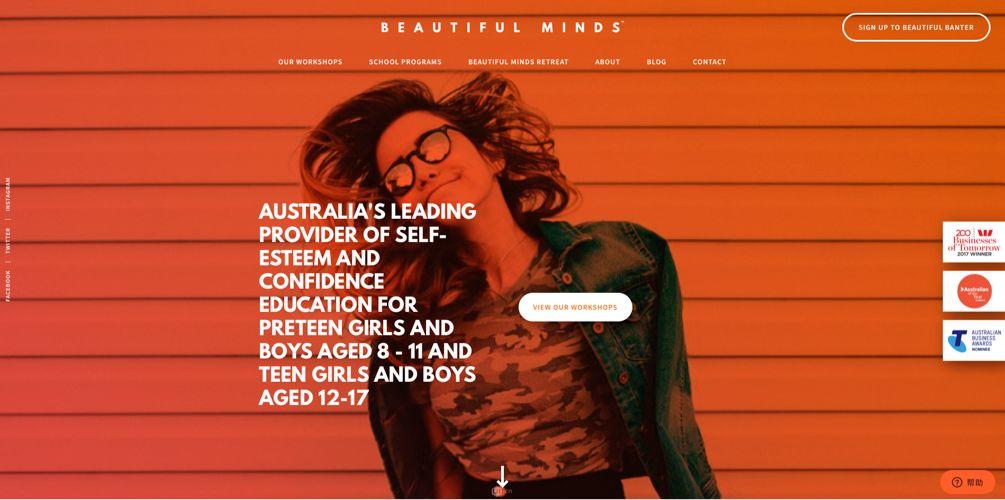
▲ beautiful minds 网站单色设计,没有多余元素

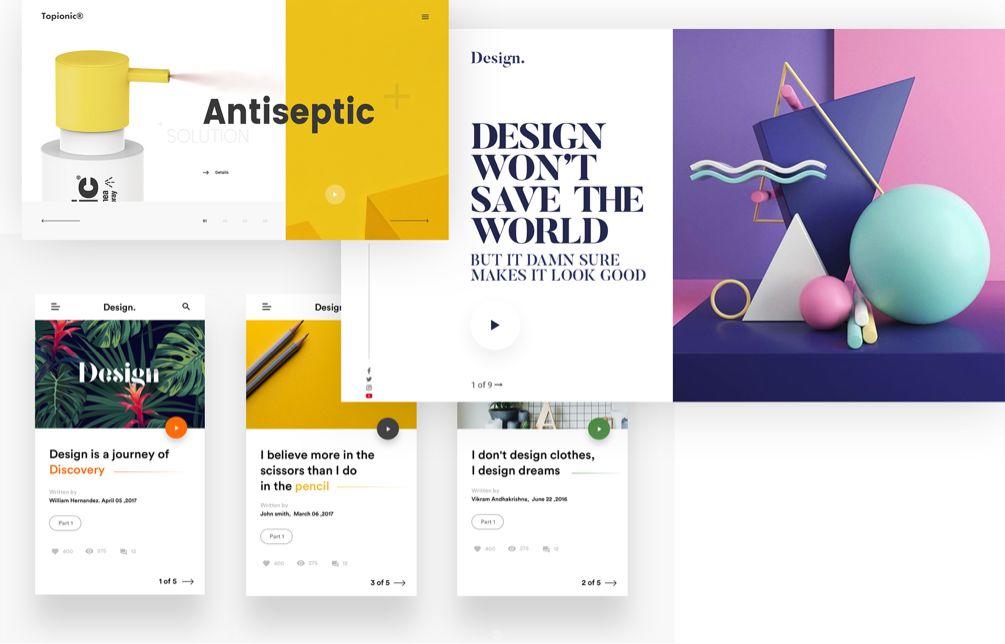
▲ 趋势流行更简洁的设计,以突出内容本身
2. 设计做的更多,让用户做的更少
对于一些繁琐的体验过程,设计应该考虑更多,让这些步骤变得轻松甚至消失,但应有的过程仍然存在,这会让用户感觉到产品的品质感,从而更能产生认同感。
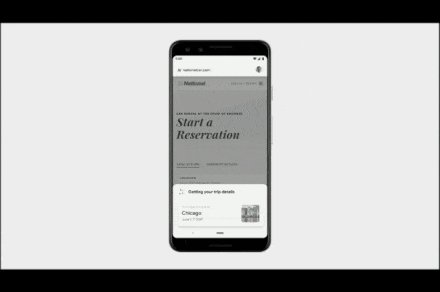
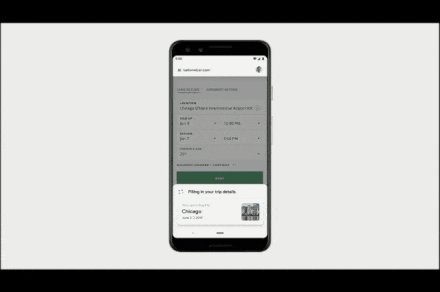
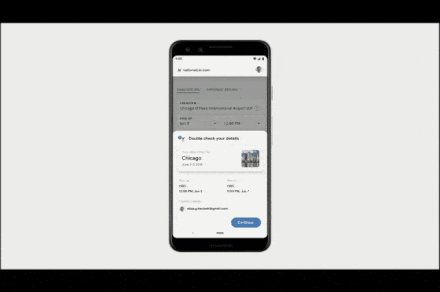
智能化填写:今年 Google 把用户的填写过程一体化,帮你租车、预订电影票和餐厅座位等各种信息全部一键完成。Duplex 还可以理解日历行程信息、Gmail 邮件内容,自动在填写订单时补全信息。

▲ Google Duplex 跨任务自动填写用户信息
简化用户路径:如果冗长的体验路径无法规避,那么如何在这个的基础上,让用户能耐心走完流程是需要考虑的问题,线性体验就像嗑瓜子,让用户慢慢嗑会比一口气吃完一桶要更被容易接受。

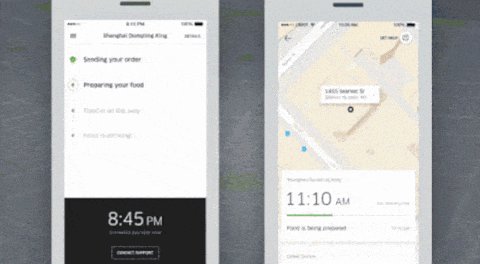
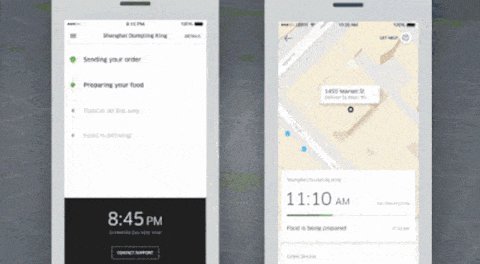
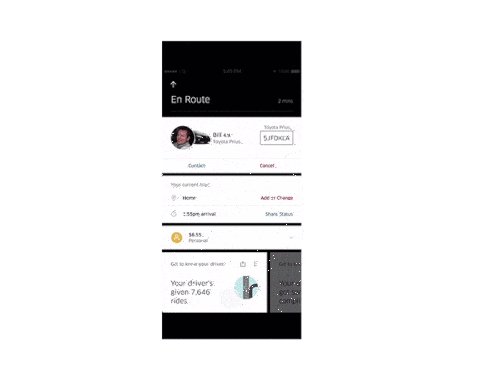
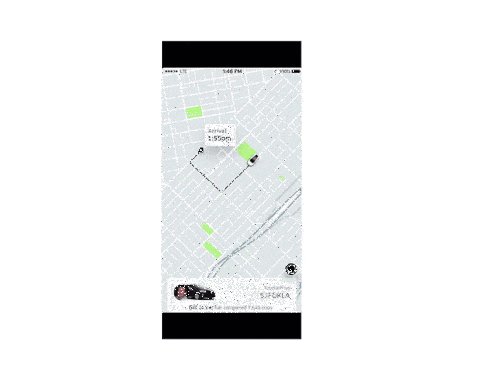
▲ UBER 打车流程线性流畅

▲ 问答产品线性体验 by Mike in dribbble
写在最后
数字产品领域变化的很快,每年的设计趋势都在变化,人们的需求和期往都因为新技术和环境的发展,有了不同的感受。
不管市场的趋势如何变化,设计师的使命始终如一,就是为了让人们的生活更加美好。一直秉承这个原则,并结合我们独有的创新的心态,就会一直很好的适应新趋势。
文章参考:
- 《GSMA:2019移动经济研究报告》
- 《We Are Social&Hootsuite:2019全球数字报告》
- 《Google I/O 2019发布会》《2019 F8 开发者大会》
- 《Your 2019 Content Strategy》
作者: 基础产品组,公众号:淘宝设计(ID:ali-taobaoued)
来源:https://mp.weixin.qq.com/s/ZH-7rXv30v2LkP4SB2uWMQ
部分图片来源于网络
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







