专业用户测试揭晓二十大界面设计法则

还在凭感觉做界面设计吗?还在靠直觉取舍网页呈现的内容吗?漂亮复杂的设计一定意味着有效吗?如果你时常担心自己的主观判断可能会减少页面点击率和用户的停留时间,那么你一定要耐心看完这篇文章。
然而,这类测试从设计到实施和返回结果,需要耗费的人力与时间也是巨大的。万幸的是,网站goodui.org已经开展了无数A/B测试,对海量用户行为进行监测和分析,对比出不同网站界面的优劣并把成果对外免费发布。
在此,在70多个公开测试成果中精选出20个最有价值的界面设计。
以下是根据这些高质量的A/B测试得出的界面设计黄金法则
(下面到处植入的ih5.cn是一个H5设计网站,之前因为其他原因设置的,现在懒得一张张改为和谐版的,不好意思…暂且先保留着吧)
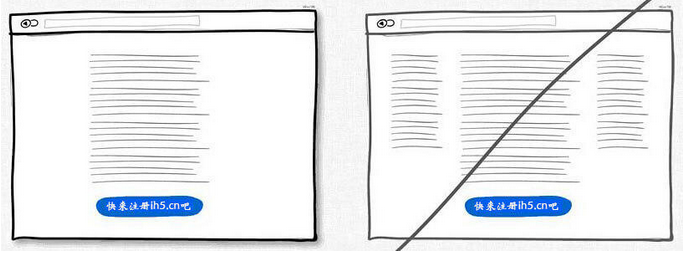
1.单栏式布局比多栏好
只设置一个竖栏,能让正文的叙述更流畅而不容易被中断。因此,如果你想要吸引用户更快注册或使用你的产品,在介绍或引导页面上最好只保留一栏,以降低用户被其他页面元素所干扰的风险。用一个故事引导人们阅读,并在末尾附上你的呼求吧。
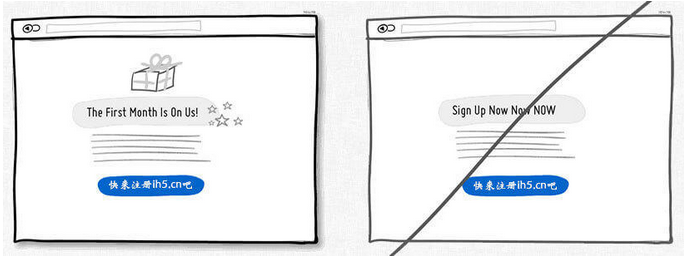
2.把你的登入页面包装成礼物
用一个精美的礼品盒作为吸引用户的法宝,是不是比干巴巴的文字要好得多呢?当人们看到眼前有一个礼物的时候,想要拆开它的欲望会比较高。

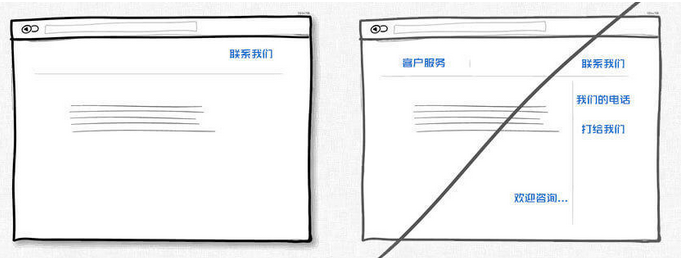
3.给相似功能的内容打包
把相似功能的内容集中到一起,而不是分散到各个独立页面中,既是对页面资源的节约,也是能降低用户的学习成本。同样地,菜单项的设置应该尽量把一些功能相似的选项放在一起,在设计的时候也应该保持同级菜单选项的设计一致。
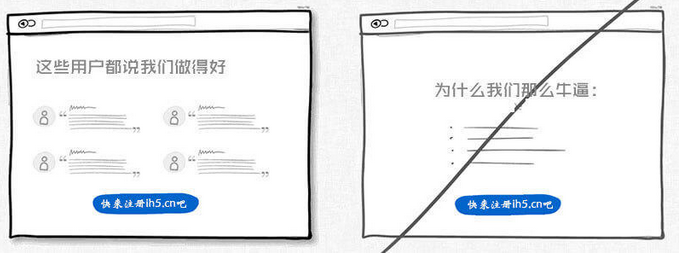
4.让权威代替滔滔不绝的自白
相比较自己把产品的特性优势一股脑子地列出来,还不如请专业社会人士发表意见更令人信服。
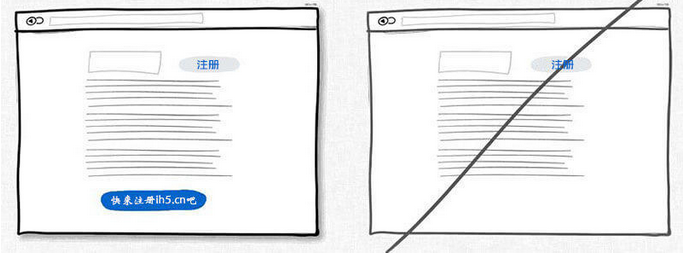
5.对用户做多次“诱导”
你设计一个页面的目的是什么?提高转化率吗?如果是这样的话,在网页的各个页面中你都可以考虑在不影响用户阅读体验的前提下,把你的诉求用设计的方式表达出来,而不是只简单地丢一次登入的链接。进一步的“诱导”可以是一个夹杂在正文中的注册页面,也可以是一个简单的按钮。
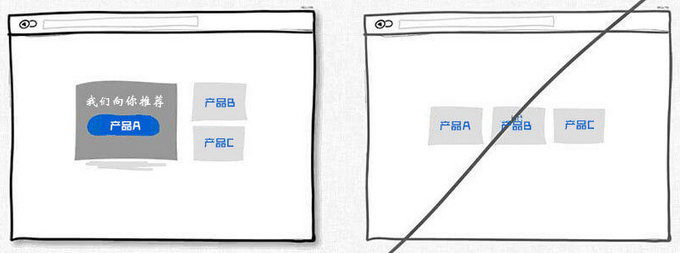
6.用推荐内容帮用户做选择
一味地把产品罗列出来,会让观看者尤其是选择恐惧症患者无所适从。当有不同的产品需要同时展示时,把“优中选优”的部分用明显标识区分开反而能提高整体点击率。
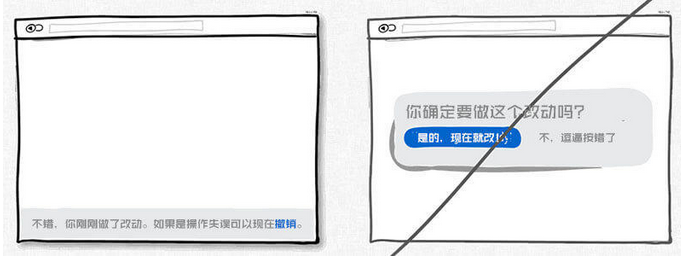
7 .有“撤销”是好,别太明显
“撤销”是一个很人性化的功能,但当设计师对重复确认“撤销”的选项作为窗口多次弹出的时候,只会让用户体验大打折扣。因此,如以下左图,把“撤销”作为一个可选项放在页面底端,指出:“不错,你刚刚做了改动。如果是操作失误可以现在撤销。”是不是便利了许多呢?

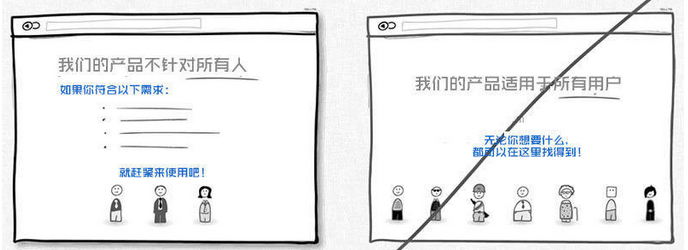
8.只告诉目标客户来对了地方
你还在想着广撒网一次性击中各种群体吗?实践证明,这不仅打动不了不需要你的产品和服务的人,还可能把你的目标客户赶跑。所以在介绍页面的设计上,明确指出受众,能够让需要的人进一步强化对服务的需求,节省用户的时间。

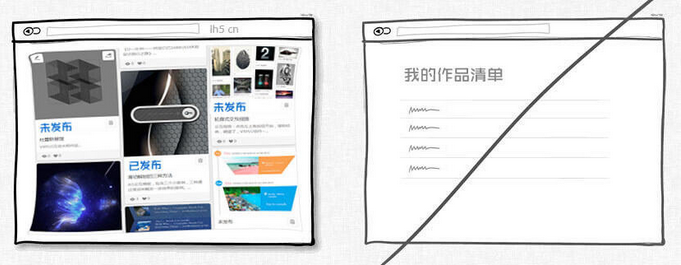
9.产品状态必须清楚明了
如果你要展示的界面中有很多产品需要展示,应该把每个产品的状态直截了当地显示出来,而不是模糊不清,需要用户进一步点击和探索。如下图,左边的(iH5.cn)的网站在用户个人作品清单中,每个作品都明确标识了发布状态,一目了然。

10.避免损失还是强调收益?
以下分别是同一个网站的两种引导性文字:
只要这么做,你就能避免你现有财产、个人物品、健康和朋友的减少;
只要这么做,你就能收获更多的财产、个人物品、健康和朋友。
猜猜哪个获得的用户转化率更高?
——答案是前者。实际上,唤醒忧患意识往往比承诺更多利益更能引起用户的共鸣。其实这些测试很多都偏重心理层面,如果没有专门研究设计进行支撑,很难得出这么准确的结论。设计者以为用户是的,不一定是准确的。
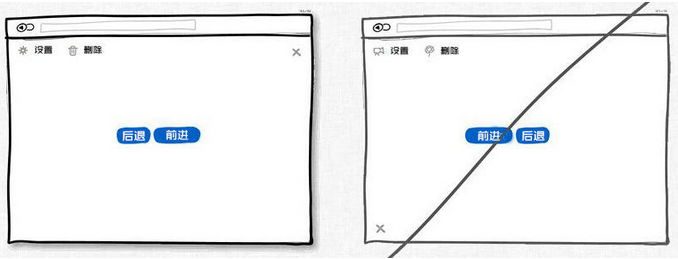
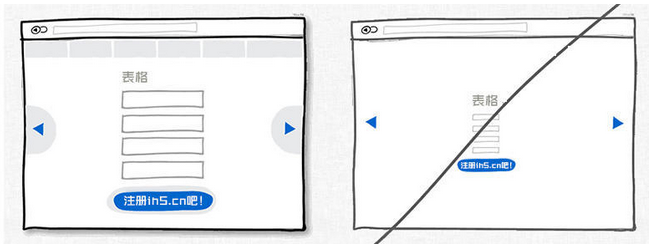
11.不再重新发明轮子
约定俗成其实就是保持一致性的标准,给事物划定一个标准并遵循它,当用户接触一个新的界面的时候,就能省去很多再次学习和适应的时间。比如“删除”的标识是垃圾箱,就不要搞一朵花来美化。还有,下图网站把“下一步”放在“后退”前面也是违反习惯的大忌。国内某知名企业的信息填写页面就把“保存”放左边,“返回上一步”摆右边,害得填写者多次没有成功保存填好的内容。

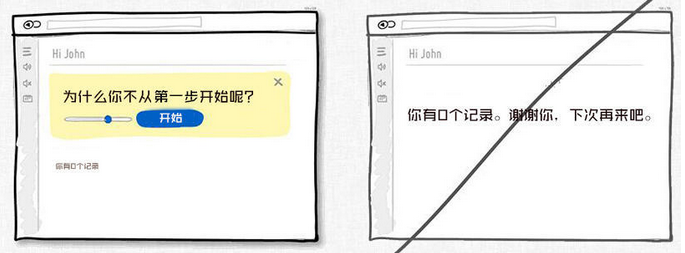
12 别让“0”记录赶走用户
“0”记录给人冷冰冰的感觉。今年风靡中国的商业书籍《从0到1》就反复提及从0到1的不易。不过,它指的是创新的概念,但对于很多刚接触的应用,很多用户的确没有什么持续使用的动力。如下图,一句“为什么你不从第一步开始呢?”就更具关怀。
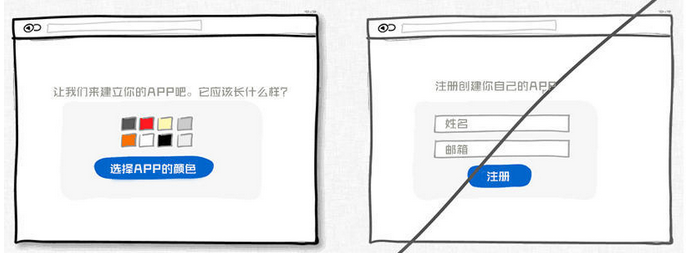
13.制定小任务提高参与度
一般而言,登录页就是一个填写基本信息的窗口。然而,下图左边的网站只是在用户注册之前添加一个“选颜色”的步骤,就提高了232%的转化率。两个网站都让用户创建一个新APP,而前者让用户先挑一个颜色,却拉近了使用者与这个网站的距离。

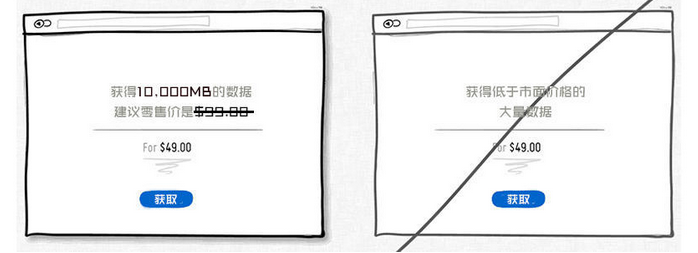
14.巧用锚定效应展示价格
简单的说,锚定效应是信息接收者凭第一印象或初步信息,做出最后决断的心理。一个经典的例子是,两家差不多的卖粥小店,一家盛粥后问顾客“加不加鸡蛋”,销售却远比不上询问“加一个鸡蛋还是两个”的小店。如下图,左边网站利用数据的具体容量和较高的建议零售价,就能给用户造成性价比很高的感觉。反观有的商店在开业之初,容易打较高折扣吸引客户,结果后面没有折扣了,反而可能导致用户有不划算的感觉。

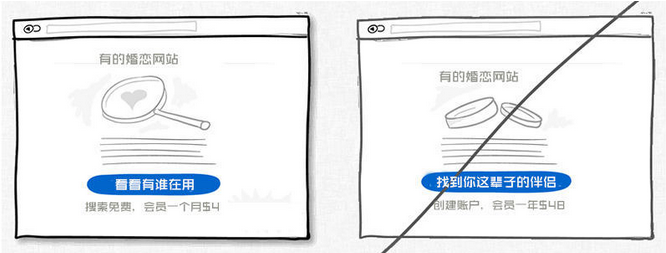
15.让用户做尽量小的承诺
你正准备找一个女友,人家一上来就说先结婚,估计胆子都够吓破几个了。试图让用户在一开始就做出最高的承诺,很容易提高准入门槛而赶跑潜在用户。如下图,有的婚恋网站在注册时用找到终生伴侣作为噱头,还把年费放上来了,简直不把想要试用或约炮的广大用户放在眼里。左边明确指出搜索其他用户免费,并指出会员每月费用为4美元,就聪明得多。
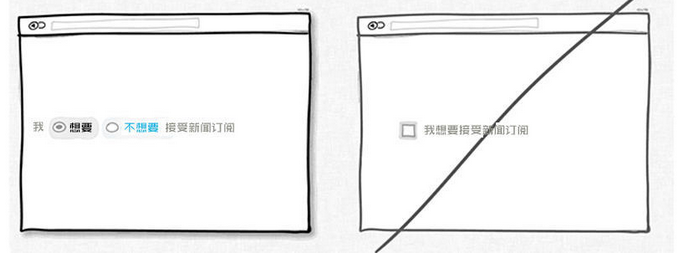
16.默认参与而非离开
下图把接受新闻订阅分解为两个选项,“想要接受”和“不想接受”,并默认选中“想要”,效果比右边的好得多。左边的范例有一点可以借鉴的是,它设置两个选项,给用户一定的选择权,而非直接打上个勾。

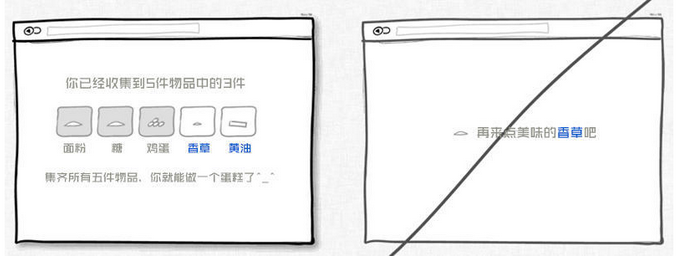
17.把购物当做收集行为
购物网站经常使用的技巧是顾客买一件东西时,对其推荐另外的关联产品。然而,下图的网站却把这一招做到登峰造极的地步。检测出用户购买了面粉、糖和鸡蛋后,网站提醒用户再购买香草和黄油便能制作一个蛋糕……

18.扩大点击区域
链接、表格和按钮的尺寸如果比较大,便于用户的点击。比如在设计微信营销作品时,出于整体设计美感,有的设计师可能会把一些按钮缩小放在角落,但这样并不利于用户选中内容。因此,适当放大按钮或只放大透明按钮的区域,是解决这个问题的好法子。

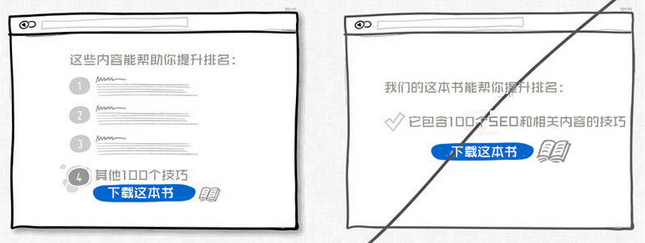
19.用内容激发好奇心
下图是同一本书籍的下载链接,左边页面在让用户下载书籍之前,放上了书籍内容的摘选;而右边页面却只指出了书籍的内容。这里其实讲的是一个“保留”的问题,完全保留产品的内容反而无法体现产品的优势。很多网站设置用户不注册就无法使用其服务,很容易让想先“逛逛”的人打退堂鼓。因此,像知乎、百度贴吧等网站的做法都是让用户看部分页面,需要完整页面再下载APP,而不是完全封锁阅读渠道。

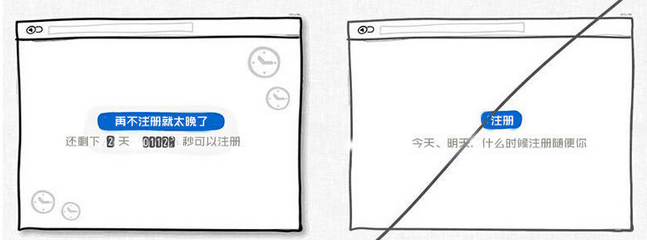
20.提高登录行为的紧急性
这个方法有效,但同样也是最需要慎用的。比如Win10开放给用户升级时,就声称一年内免费,让客户抓紧时间注册。至于升级的风险(比如无法永久退回原系统、新系统还不够稳定等),在用户急着免费试用时也难以发现和考虑了。而这些在用户体验产品后,那些风险只会成为用户抛弃微软的理由。下图左边网站即利用了服务提供的限时,产生紧迫感。

我接触过一些专业设计师,发现他们经常能设计出很优质的作品,但是传播量却远远不及那些比较粗糙,却非常简单和容易理解的设计作品。其实,从大部分用户角度来说,他们需要的往往不是多高级多精美的界面,而只需要一下子戳中心间的感觉。
本文系作者@Seed 授权发布于人人都是产品经理, 未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益





















总结的比较到位,能够从很细节的地方着手,获益良多
多谢!
这个手绘原型感觉蛮好滴!
想知道第11条中提到的“国内某知名企业”指的是谁