界面设计 | 移动APP中自定义键盘如何设计?
键盘在用户的交互过程中起到了非常重要的作用,尤其在多个输入框的场景下。合理地切换”键盘类型”和“按键命令类型”可以提高用户填写表单的效率,同时也可以让表单填写过程更加顺畅,降低页面的流失率。

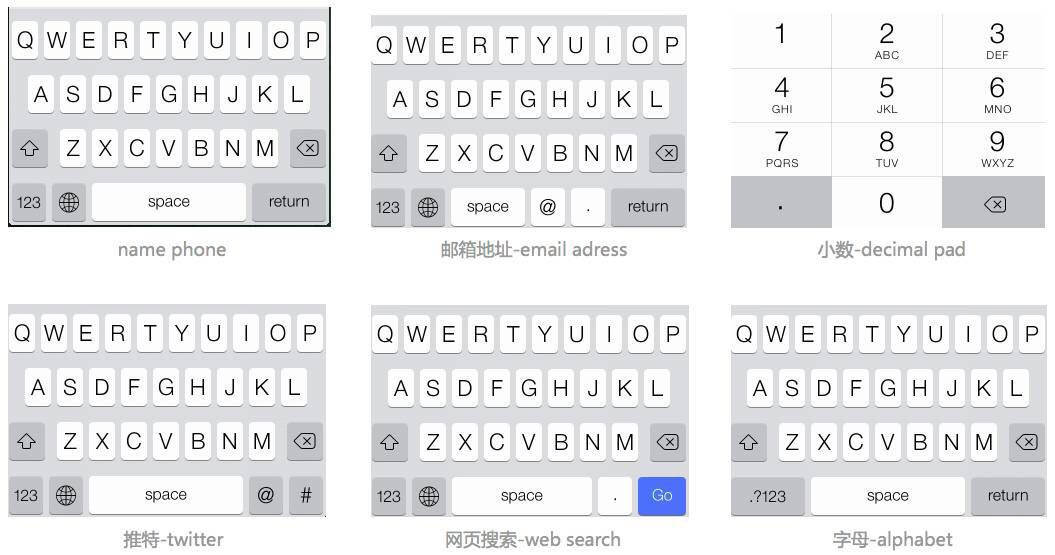
一、键盘类型
iOS 中提供了12种键盘可以选择,我们可以根据用户当前的需要,提供不同类型键盘。
在交互稿中,需要对要调用的键盘进行标注,对于同一个界面中有不同类型输入框的情况,需要标注出键盘切换的说明。
虽然12种键盘类型已经很多,但它们仍然不能覆盖所有场景,这时我们需要自定义键盘。


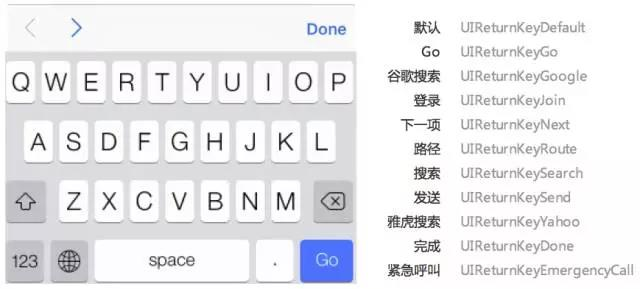
二、按键命令类型
除了选用不同类型的键盘,部分键盘中还有多种“按键命令”(下图中的蓝色按钮)可以选择,如“完成”、“搜索”、“发送”等。

iOS中提供了11种类型的命令,交互稿中可将所需要的命令用文字描述/截图的形式标注。
iOS的键盘具有上一项和下一项的功能( < > ,如上图左上方),对于表单的交互设计起到了非常重要的作用,交互稿中需加以说明。
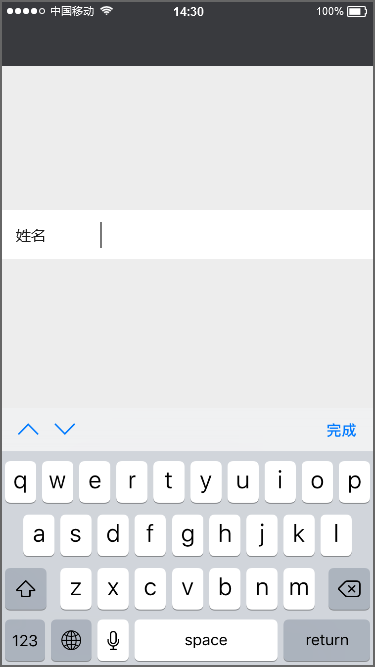
1. 上一项 下一项
与键盘tab键功能一致,跳转至上一个/下一个标签序列,同时保证不会清空已填入的内容。
应用场景:表单输入框标签超出2项,唤起键盘时,在键盘上面显示“上一项”“下一项”操作按钮。
限制:
区分按钮的可点击状态、不可点击状态。
- 当第一项时,“上一项”按钮置灰,不可点击;
- 当最后一项时,“下一项”按钮置灰,不可点击。
好处:
- 手机屏幕有限,如果唤起的键盘挡住了下一项输入框,可以通过点击下一项按钮来输入下一项,无需收起键盘,方便用户操作。
- 有多项表单填写时,通过连续的点击下一项按钮,快捷完成输入。
2. 完成
点击“完成”按钮,从上往下收起键盘。
三、键盘使用实例
1. 常规键盘
1)常规键盘-文本输入
应用场景:账户姓名、地址等文本输入

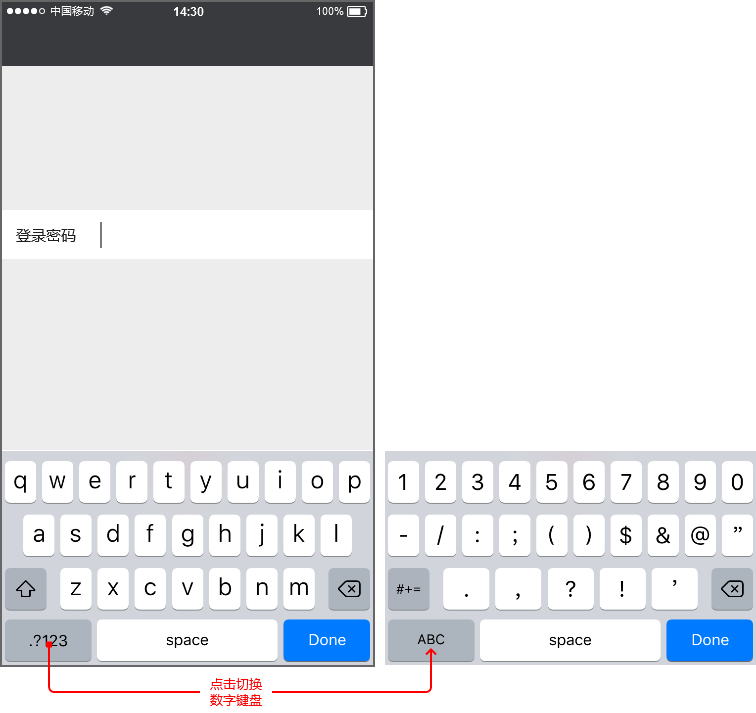
2)常规键盘-字符输入
应用场景:登录密码
仅支持字符和数字、符号,不可切换输入法,给用户明确的指示性,减少犯错误的机会。

3)常规键盘-纯数字输入
应用场景:
只支持限制了归属地的手机号码、数字邮编、短信验证码、纯数字支付密码、银行卡号、信用卡安全码。
仅支持输入0-9的数字,增大有效点击区域,给用户明确的提示,减少输入错误。

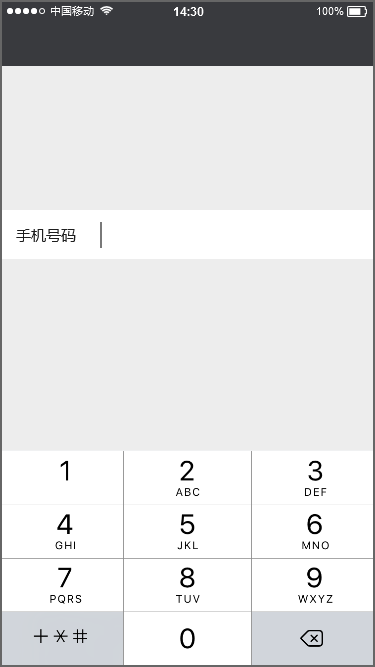
4)常规键盘-电话键盘
应用场景:
手机号码,不限定国内外。
在填写手机号码时,如没有对手机号归属地进行单独限制,则调用包含“+”“*”“#”的电话键盘。

5)常规键盘——带“.”的数字键盘
应用场景:输入带小数点的金额。

6)常规键盘——带@的电子邮件键盘
应用场景:邮箱地址

2. 自定义键盘
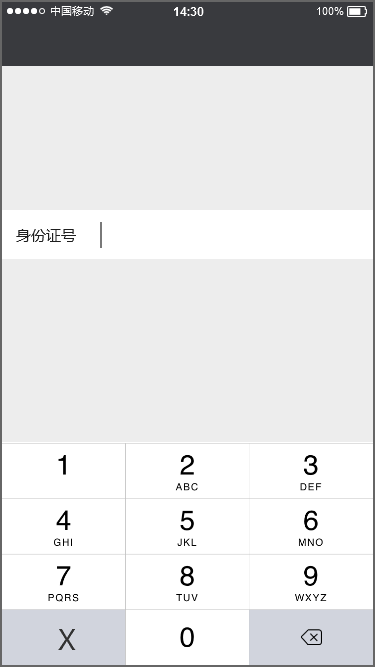
1)定制键盘——带X的数字键盘
应用场景:国内18位身份证号码

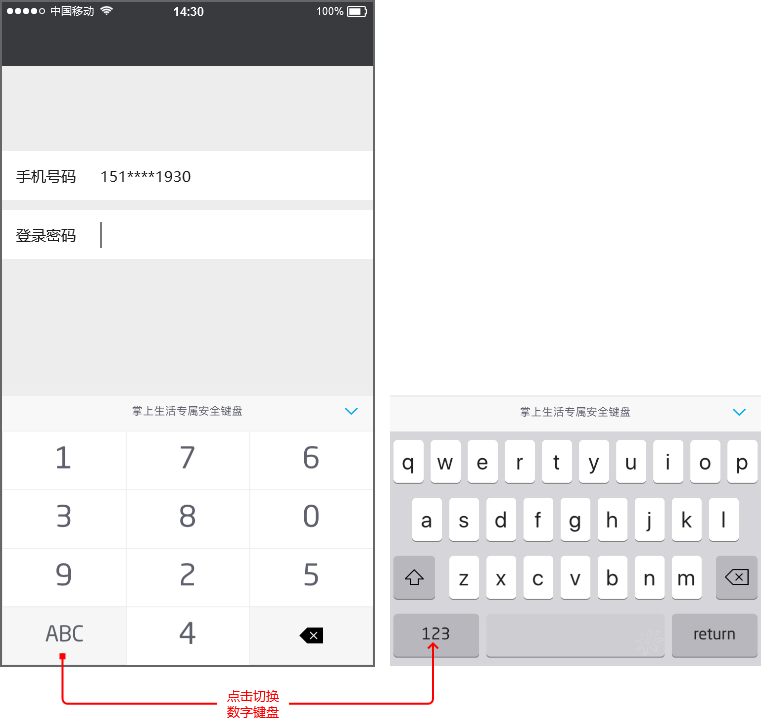
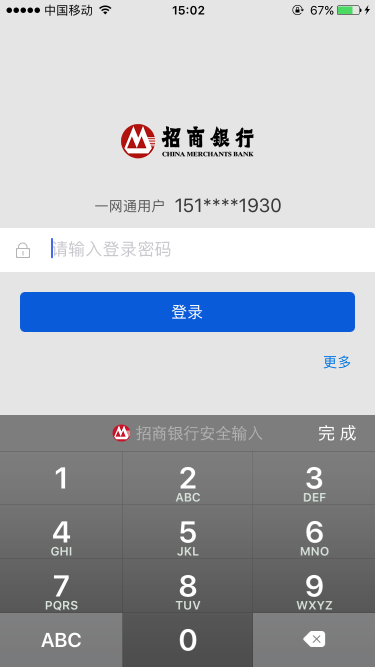
2)定制键盘——随机密码键盘
应用场景:各类银行app登录密码/支付密码
招行掌上银行:
- 密码为数字、字符、字母随机组合密码。
- 键盘上文本:暗示用户有安全保障的键盘,消除用户疑虑,增加安全性。
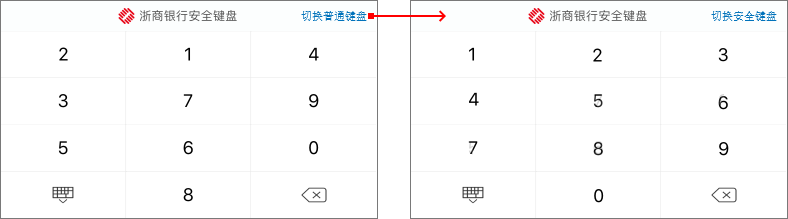
- 键盘内数字位置随机显示,防止密码被泄露(如图一)
- 键盘内数字按顺序显示(如图二)

(图一)

(图二)
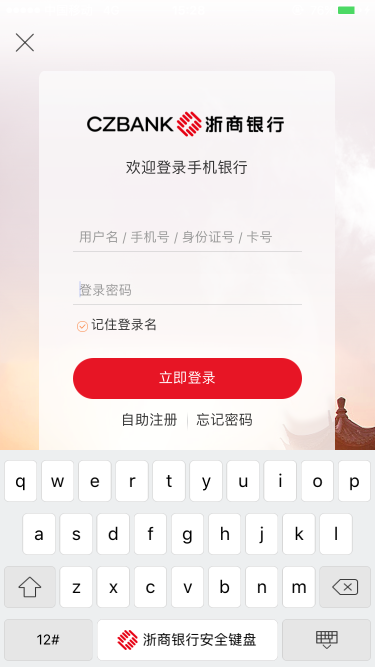
浙商银行:
登录密码键盘:

6位数支付密码/取款密码/账户密码等:
键盘内数字位置随机显示,防止密码被泄露。但是,安全性提高的同时,也增加了用户输入的难度。

那么,如何消减两者的对立性?
建议:
A. 根据用户使用场景的不同,提升不同安全级别。
- 有密码的/私人wifi连接——定义为安全环境——普通键盘模式
- 4G/3G/2G网络/公共的无密码wifi连接——定义为非安全环境——安全键盘模式

B. 可切换安全键盘和普通键盘输入,让用户自己选择,并记住用户的选择,下次再次使用时,默认上一次选择。
四、键盘使用规则
1. 禁用自动更正
英文文本输入时,系统会默认自动更正功能,用来帮助用户更正可能出现的输入错误。
但当用户在填写表单时,如账户名、邮箱名、昵称、街道地址、缩写等内容,应当禁用自动更正功能,防止自动更正掉用户所填内容,用户没有注意到更改,造成输入错误。
反面示例:
- 没有禁用自动更正。
- 输入“jing”,点击“done”后自动更正为“king”,造成输入错误。
- 用户名一般为用户自己取的名,为防止重名,所取名字一般都不会在词典里,自动更正的功能可能会导致用户输入正确的内容改为错误内容。

2. 禁用首字母大写
智能手机默认会把标准文本输入框的首字母大写,这在大部分情况下是合适的。
但是,在有些情况下应当禁用自动大写,特别是像邮箱地址这种绝大多数用户都以为要小写的情况,首字母自动大写会造成用户需再次修改所输入的内容,形成挫败感,增加操作困难度。

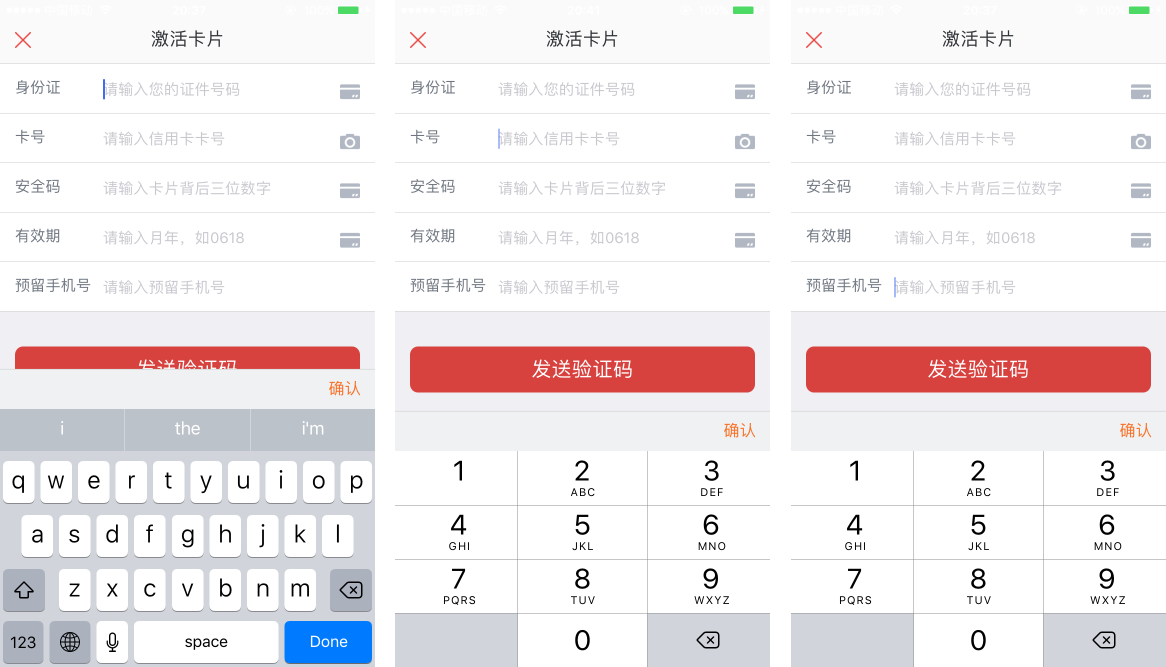
3. 保持一致,调用合适的键盘
如果一个输入框调用了专用键盘而其他类似的输入框却没有,那么在没有调用专用键盘时用户会感到困惑,并开始质疑这个输入框所需输入的类型。
为特定输入框调用合适的键盘是正确的做法,但是要确保在app内保持一致,否则会让用户很困惑。换句话说,如果信用卡号的输入框调用了数字键盘,那么类似的输入框如安全码、有效期、预留手机号也要有同样的做法。

本文由@江湖酱 原创发布于人人都是产品经理,未经允许,禁止转载。
题图来自Unsplash, 基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







