滑动条设计:拇指法则

即使滑动条的设计再细致,用户的操作技巧再精准,用滑动条做准确的数值设定也是件困难的事情。如果对操作界面上的参数设置要求非常精确的话,那么建议设计时使用其它的视觉控件。
在选择某个值或某个范围时,经常会用到滑动条。然而,从使用角度来说,滑动条并不利于操作。特别是在触屏设计中,很难用滑动条精确设置到某个特定的值。
定义:滑动条是一种设计控件,主要通过水平移动滑块或滑杆来控制某种变量,比如用来调节音量或者屏幕亮度。
不精确的交互
当进行UI设计时,设计师必须考虑到用户的使用场景。尤其是在设计移动端时,需要考虑用户经常用一只手拿着手机,同时又在干其他的事,比如看电视,散步,甚至开车。在这种情况下,在屏幕上按住并拖拽控件到某个特定的位置属于非常困难的操作方式。滑动条的设计方式遵循隧道定律(steering law),定律描述了,当通过一个隧道时,隧道越长越窄,所需的时间越长。(下拉菜单和滚动条的设计也遵循隧道定律
)。在移动设备上操作滑动条时,很多用户在手指离开屏幕的瞬间,又不小心移动了滑动条,从而使数值偏离了他们最初想要设置的值。

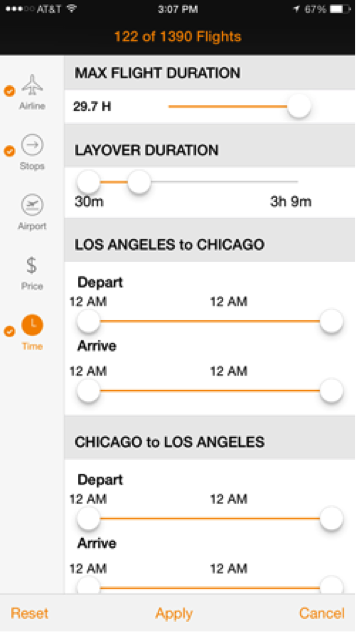
Kayak iOS端滑动条形式的筛选器截图
Kayak APP设计了很多滑动条,用来选择时间,过滤航班。然而设定起飞和到达时间的滑动条以小时为单位,但选择飞行时长的滑动条则精确到分钟。
另一个在触屏交互界面设计时需要重点考虑的因素是控件的易用性。对于不经常使用电子设备的人来说,操作滑动条来进行参数设置并不是件容易的事。他们真的能够通过滑动条选择到(或者接近)他们预期的那个数值么?为了设定到那个数值,他们需要花费多少精力,尝试多少次?相比许多年轻人,很多老年用户的手都不稳,因此在操作对手势有精准要求的小控件时,难度系数更大。若想让用户轻松的使用你的产品,建议不要使用滑动条当控件来完成精确的参数设置。
一个精确的数值是必要的吗?
通常,让用户设置非常精确的数值没有什么必要,也没有多大意义。
滑动条适用于在一定范围内对数值进行粗略的设定,而对于精确的数值并无严格要求。kayak其实可以不用滑动条来设置飞行时长,到达和起飞的具体时间,因为大多数用户对“中午”这样的起飞时间设定已经觉得足够了,并不介意精确的起飞时间是多少。但是,一旦要求设定精确数值时,滑动条这种设定形式就变的不适用了。比如,如果你需要在表格里填上年龄、身高、体重等具体数值时,使用滑动条就变的不妥当了。
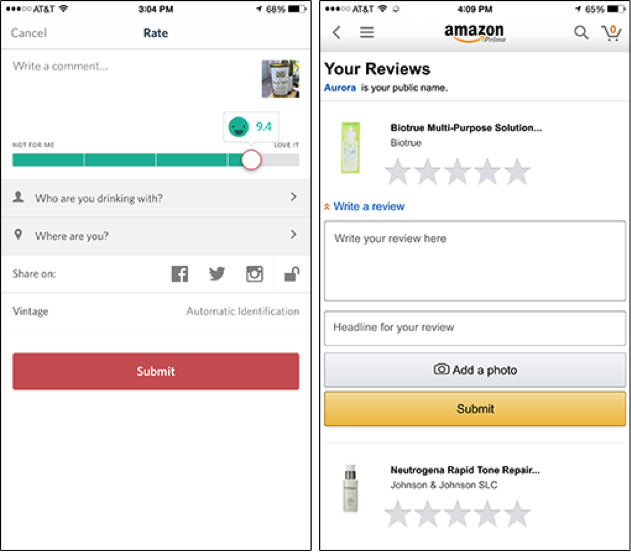
一个滑动条的可选择范围越大或者单位越密集,要选择一个精确数值就越难。Delectable应用让用户在6-10的分数范围内给葡萄酒打分,精确到了0.1。这种不寻常的打分范围不仅让用户很困惑,而且选择一个精确的分数(比如9.5或9.3)简直需要高超的操作技巧。有人可能会说用户根本不在乎最终的分数是9.3还是9.5,因为两个分数都是差不多。既然这样,那为什么要用0.1精度扰乱用户而不用更简单的五分制的评分方法呢?

左:Delectable应用使用滑动条这种方式给葡萄酒做精确的评分。右:Amazon应用使用更通用且更简单的方式让用户通过点击星星给产品打分。
想想拇指
在适合用滑动条展现的案例中,设计师需要确保滑动条的设计样式不会降低它的可用性。在触屏设计上,需要考虑当操作滑动条时用户的手指应放在屏幕的什么位置,有哪些区域是因此而被遮盖的。在设计用鼠标操作的界面时,标签可直接置于滑动条下方区域,然而在移动设备和其他触屏设计中,同样的标签摆放则会很难用,因为在使用控件的时候,标签可能会被用户的手指挡住。

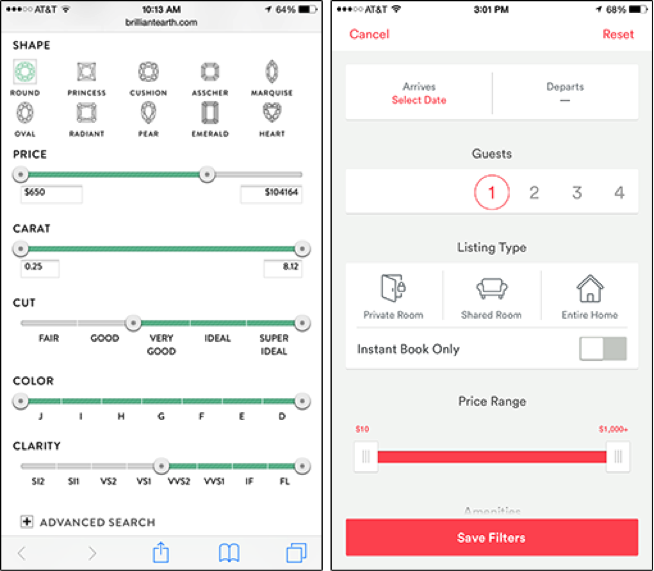
左图:在BrilliantEarth.com中的滑动条将描述滑动条单位的标签放在了滑动槽的下方,在操作控件时,用户的拇指会将标签挡住。右:AirBnB.com正确的将数值放在了滑动条上方,所以在使用过程中,一直可以保证它们能够被看见。
为了保证在使用过程中可以看到滑动条有关的描述或数值,设计师需要将这些内容置于‘拇指’的上方或者旁边,所谓的拇指在这里包含两种含义:用户的拇指和滑动条的‘拇指’(也就是滑块或者滑杆)
结论
当精确数值对用户意义不大,仅一个粗略数值就足够的情况下再使用滑动条。确保用户无需太繁杂的操作就能轻松的设置满意的值。另外滑动条的全部标签需要放在滑动条的上方或者旁边,而不是放在下方,以保证用户在选择某个值的过程中标签持续可见。也可以考虑通过不同的视觉元素样式让用户通过点击,甚至是打字输入等方式表示他们的准确数值,而不仅仅依靠按住并滑动的手势进行数值展现。
文章来源@MUX
原文地址:http://www.nngroup.com/articles/gui-slider-controls/
版权声明:若该文章涉及版权问题,请联系我们主编,QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







