设计师专业表达指南——法则篇
设计师在呈现设计方案时,有哪些设计法则和设计模型可以让你的设计更加有理有据,无可挑剔呢?本文将为大家呈现一份有效的设计法则应用指南,帮助大家解决这个问题,enjor~

作为设计师,在传达我们的设计理念,呈现我们设计方案时,我们经常会援引一些设计法则和设计模型,以此来彰显我们设计推导过程及方案的严谨性与合理性。
可是网上设计法则众说纷纭,百家争鸣,到底哪些法则才是我们在设计中最常使用,沟通中最常提及,宣讲中最常引用,反馈中最常被认可的设计法则呢?我们在各个设计阶段,又该如何运用这些设计法则呢?
今天,笔者将结合自身工作经验,为你呈现一份最有效的设计法则应用指南,让你的设计更加有理有据,无可挑剔。
设计法则总览
首先,我们来瞄一眼,设计师日常遵从的设计法则都有哪些呢?

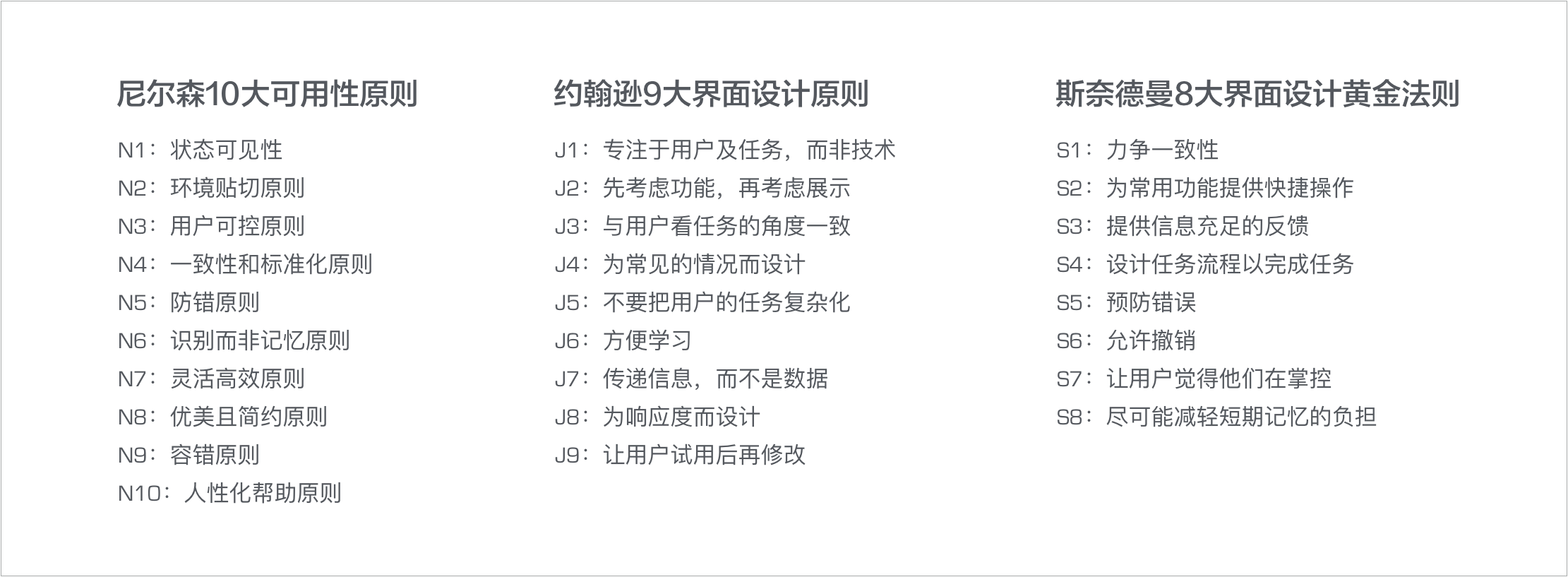
大师设计法则概览
主要包括“易用之王”雅各布·尼尔森经典的【尼尔森10大可用性原则】,著有《GUI设计禁忌》的易用性资讯公司UI Wizards的总裁杰夫·约翰逊的【约翰逊9大界面设计准则】,以及美国计算机科学家和教授本·斯奈德曼的《斯奈德曼8大界面设计黄金法则》。
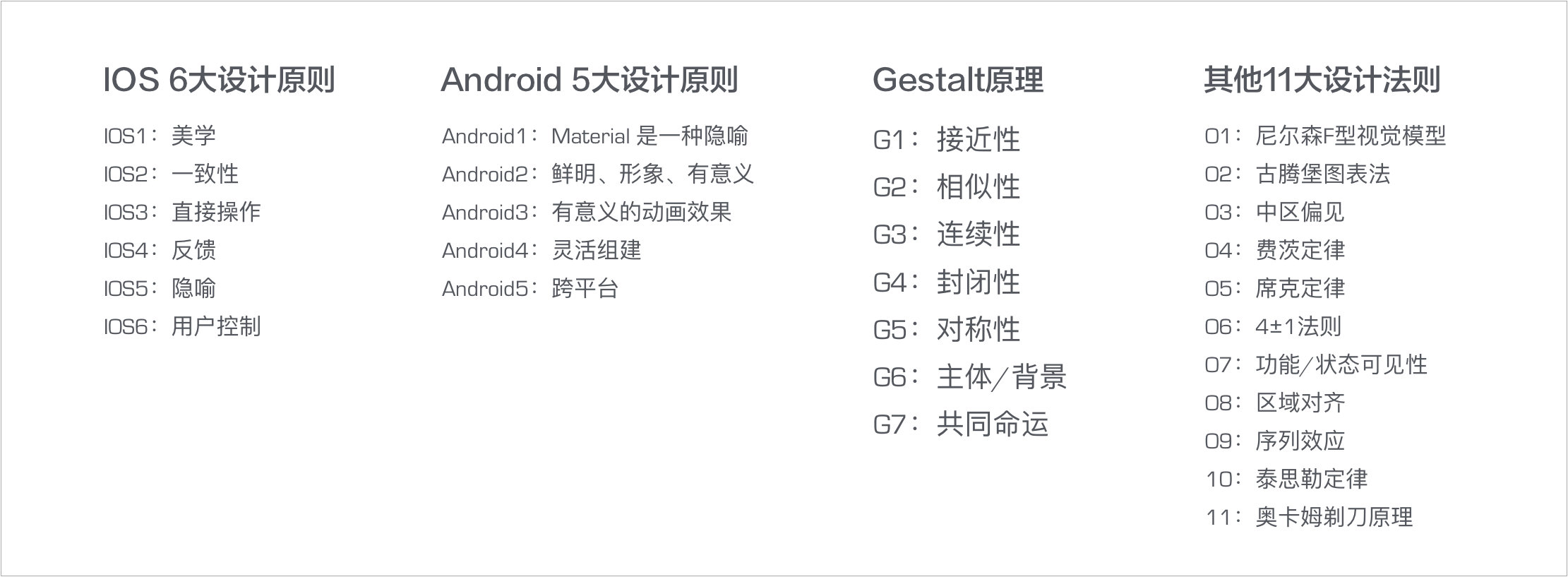
除了这三位大师级人物总结的设计原则之外,以下这些也是我们作为设计师经常为参考和遵从的设计原则。它们分别是【IOS 6大设计原则】【Android 5大设计原则】【格式塔原理】和我整理的设计师常用的【其他11大设计法则】。

经典设计法则概览
一下子看到如此多的法则是不是有点头大?这么多法则,它们之间有什么关联?我们在具体的设计中又是如何应用的呢?下面请跟随笔者的步伐逐一来看:

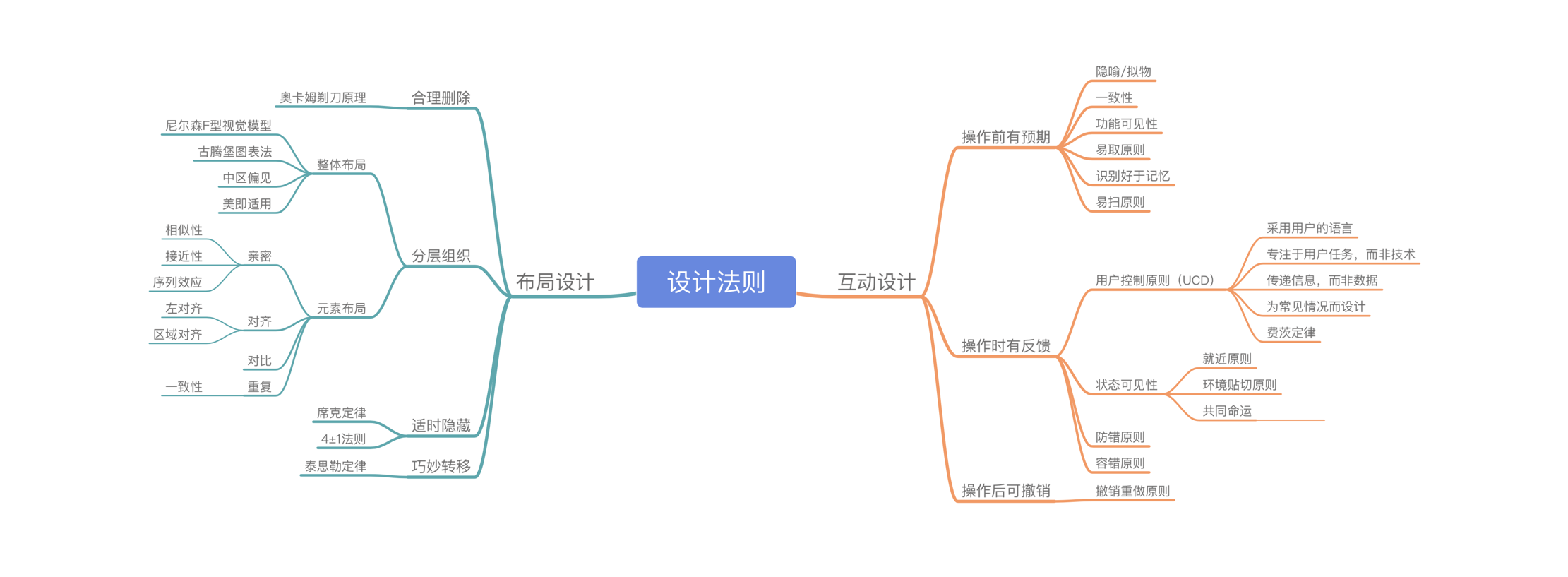
设计师常用设计法则
为了便于理解,我将我们设计师日常的设计工作,简单拆解为布局设计和互动设计两大类。我们现在分别来看,在这两大类的主要工作中,常用的设计原则分别有哪些?
布局设计
任何互动设计的元素,都是内嵌到某个具体的页面内的。所以,在讲互动设计之前,我们必须要先要了解界面布局设计的基础原则。根据经典的【交互设计四策略】,我将所有的设计原则归纳在合理删除、分层组织、适时隐藏和巧妙转移四大设计策略之下。
合理删除
在着手进行布局之前,我们首先要进行的工作,是要校验所有需要布局的元素,确保所有展示在界面上的元素,都是用户需要和可理解的。
这里利用到的设计原则就是【奥卡姆剃刀原理】——如无必要,勿增实体。不仅包括功能,也包括设计中常见的装饰(如分割线、图标、引导语等),任何没有必要显示给用户的元素,都不要显示出来给用户添加视觉负担(同时也是增加项目成员设计、开发、维护的成本)。
分层组织
分层组织是界面布局的重点,我会从整体布局和元素布局上来拆解设计师经常会用到的设计原则。
整体布局——三种典型的视觉流模型
整体布局主要是要考虑用户典型的视觉流,如果没有特殊的视觉流引导趋向,那我们则尽量顺应用户的视觉流方向,以便让我们的设计更好的契合用户的浏览习惯。
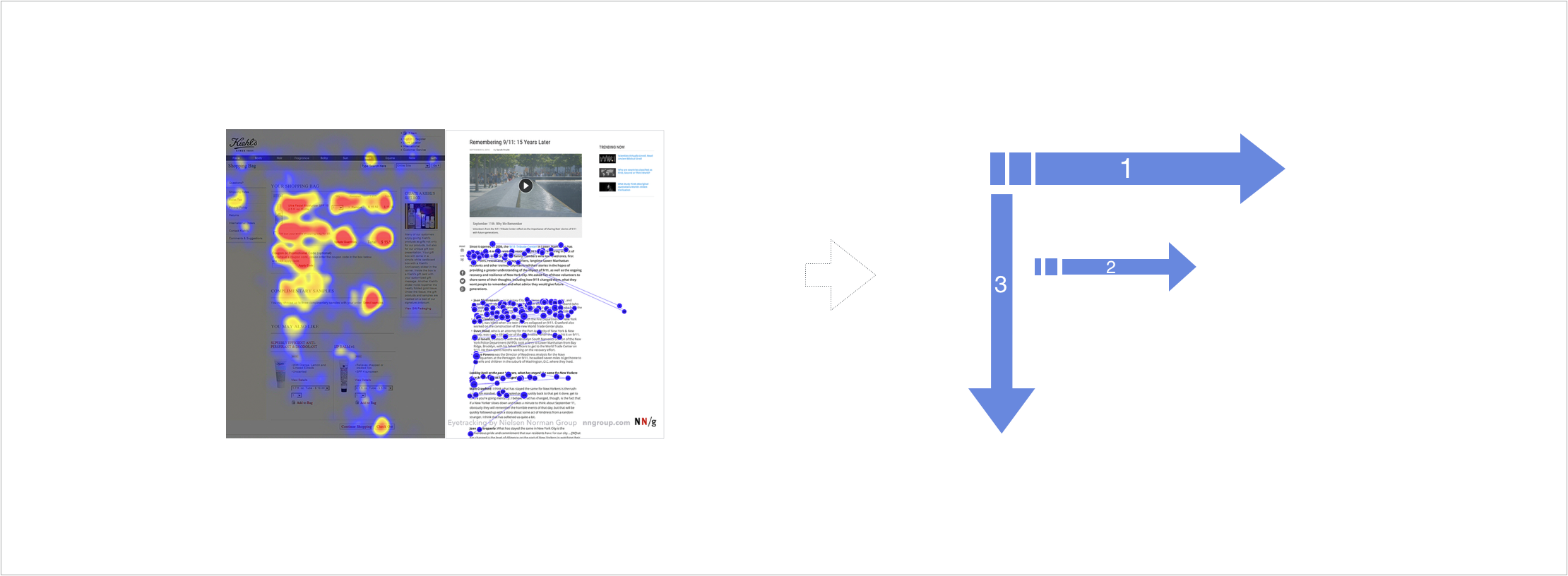
首先出场的是【尼尔森F型视觉模型】,经过长期网站布局教育所形成的浏览习惯,多数用户在查看信息类产品时,视觉会遵从F型方式进行流动。所以,我们在考虑文本为主的信息类页面布局时,通常会将重要的信息、导航放置在页面的F型位置处。

尼尔森F型视觉模型
【尼尔森F型视觉模型】的主要特点是:视觉首先会从顶部开始从左到右水平移动。然后,目光再下移开始从左到右观察但是长度会相对短些。再后是以较短的长度向下扫视,形成一个 F形状。
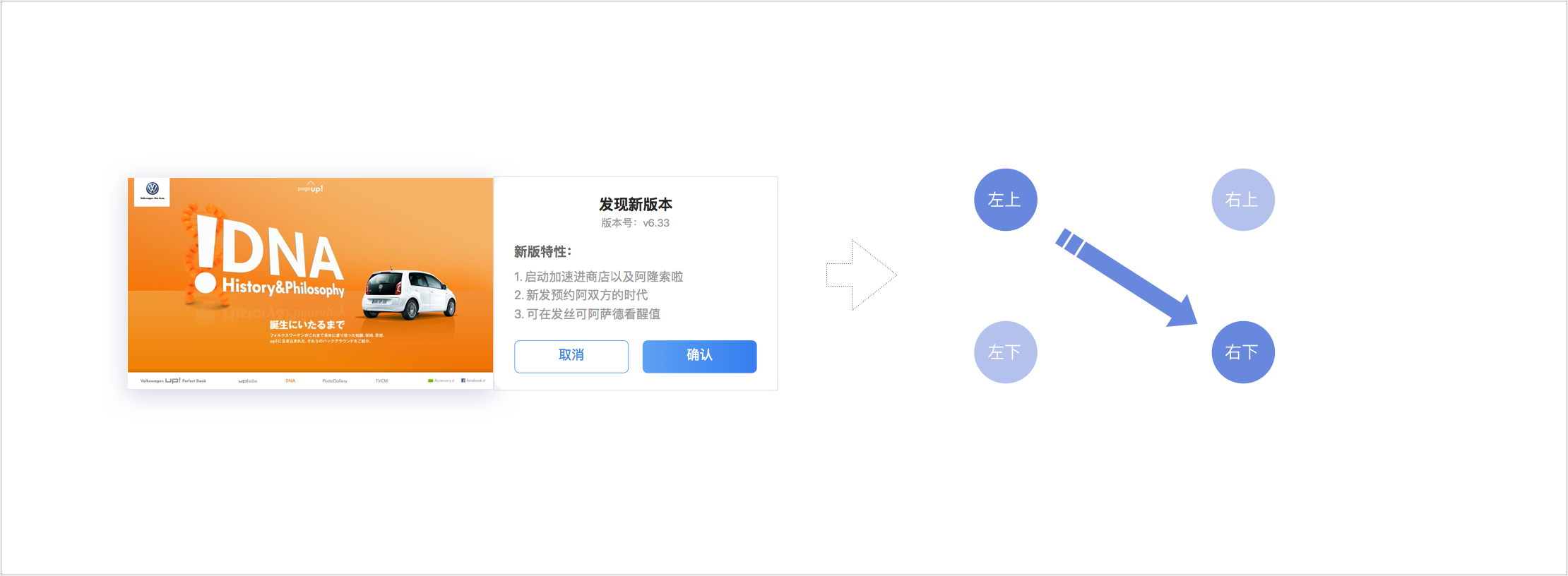
接着,我们再看另一类经典的视觉流【古腾堡图表法】,它又被称之为“对角线平衡的和谐状态”。
它指出:人们在浏览页面或布局时视线趋于从左上角移动到右下角,参见下图:

古腾堡图表法
在一些图片、浮层或者其他一屏可见的页面布局中,用户获取信息总是习惯从左到右,从上到下,以完成这个页面的浏览。
但并不是四个角都能获得同等的视觉关注度,往往作为开始和结束的对角线位置,会获得用户更高的关注。所以,在这种简单页面的布局中,建议将用户重点关注的元素和操作,放在左上角的视觉起点和右下角的视觉落脚点,以顺应用户的视觉流。
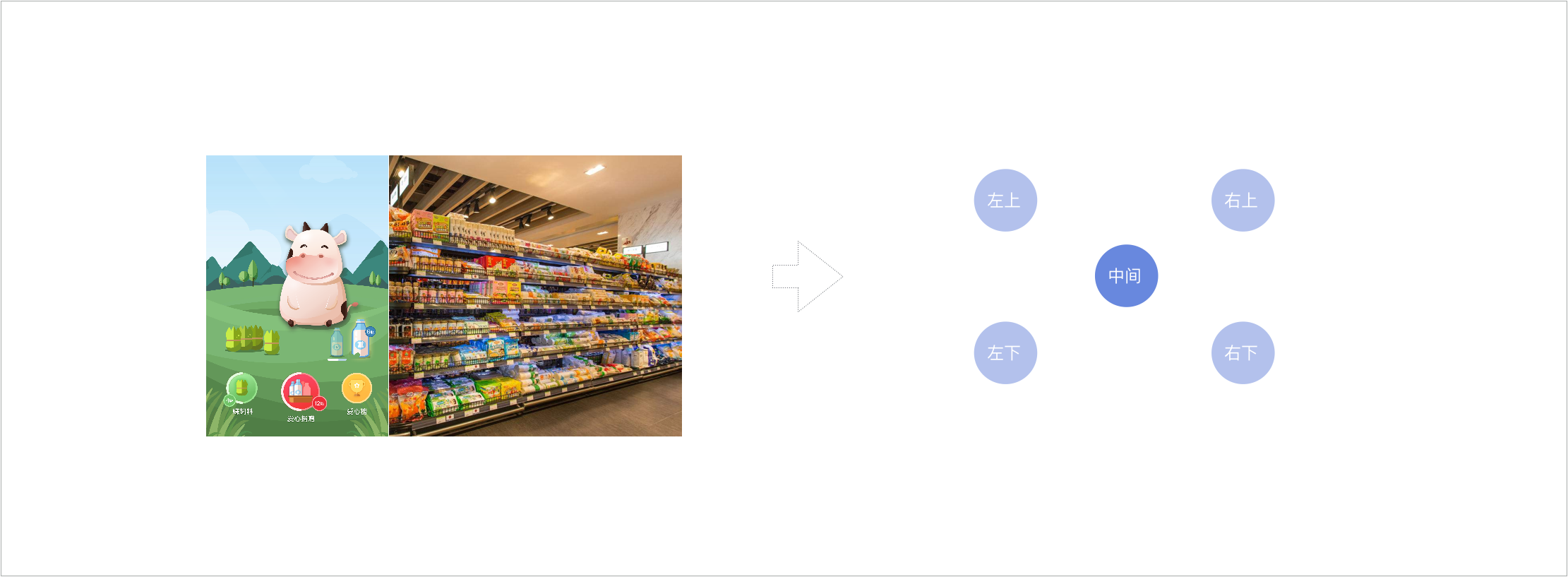
最后再来说一个【中区偏见】,它指的是位于屏幕中间的位置的元素,更容易获得人们的注意力。
它的应用场景通常是一些相对独立的元素聚合在一起时,各个元素都有鲜明的特征,形态各异,百花齐放,但人们往往会首先注意页面中间的元素。所以,在设计一些运营类场景画面时,我们通常把最想用户关注的元素放置在页面中间区域,以引起用户的重点关注。

中区偏见
元素布局——四大基本布局原则亲密、对齐、对比、重复
细节元素的布局设计,往往是体现一个设计师专业性的首要因素。每一个元素的显示状态,和其他元素的相对位置、色彩、形状等,都蕴含在细节设计中。
好的细节元素布局设计,可以让用户在不看内容的前提下,对页面关系、信息层级一目了然。
根据Robbins William提炼的四大基本布局设计原则【亲密、对齐、对比、重复】,我把常用的设计原则也归纳其下:
亲密
亲密是指将一个页面的所有信息按照逻辑进行分组,并确定这些组之间的关系,然后通过组与组之间位置(接近性)和形式(相似性)的亲密性来表现这些关系。
如果多个项相互之间存在很近的亲密性,他们就会形成一个整体的视觉单元,而不是独立的设计元素,从而为用户提供简单清晰的信息结构。
【亲密】亲密性可以看着是格式塔原理【相似性】和【接近性】的综合运用,对于有亲密性(相似性)的功能,我们通常在布局设计上,也会考虑位置的亲密性(接近性)。
亲密性原则建议我们将相关项放置在一起,因为位置接近就意味存在着关联。我们在设计时一定要注意,千万不要把没有任何共同点的两个功能放置在一起。
多个亲密性的功能/选项在一起排序时,还要考虑【序列效应】。因为在列举信息时,排在最前面和最后面的元素,会比中间的元素更加容易被记住。所以,多个相似元素进行排序时,不能仅仅根据重要程度进行线性排序,要考虑序列效应,将重要的功能适当的首尾分布,可以更好的获得用户的关注,并方便用户点击(原因可参见费茨定律)。
对齐
对于设计师来说,任何两个元素的位置和对齐方式都是经过深思熟虑的。每个元素都应当与页面上的另一个元素有某种视觉联系。这样规律的对齐原则能建立一种清晰的、精巧而且清爽的外观,让用户的视觉流更加顺畅,并提高用户的浏览效率。
在所有对齐方式中,我们在界面设计时,最常用的是左对齐,居中对齐和右对齐相对较少,如果想要在界面中采用居中对齐或者右对齐的方式,一定要考虑这种对齐方式的必要性及特殊意义,而且在整个产品中,贯穿这种对齐原则,让用户理解并适应产品的对齐方式。
此外,还有一种容易被大家忽略的对齐方式【区域对齐】,当需要对齐的元素形状各异,而且不对称时,如果采用居左、居右或者居中对齐的方式,会导致视觉重心参差不齐。
这种情况下,就有必要采用【区域对齐】——即中轴线对齐,将要对齐的元素顺着中轴线摆放,让中轴线两边的视觉重心或者面积相等,这样虽然边线没有对齐,但整体感觉却是对齐的。

区域/中轴线对齐
对比
对比的基本思想是:要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)需要有所不同,那就让它们截然不同,这与Android的系统提倡的鲜明异曲同工。
重复
让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片等,这样可以增强模块与模块之间的相似性,延续用户的浏览习惯和认知习惯,降低用户的学习成本。同时提高信息的获取效率,也让页面整体布局更加统一有节奏。
适时隐藏
考虑到界面布局的简洁性和用户认知的局限性,渐进式设计越来越盛行。
这其实就是【适时隐藏】原则的应用,把用户需要的信息和功能在用户需要的时机适时地展示出来,其他时候则隐藏起来,减少用户视觉及认知负担。
这样做的原因主要是因为【4±1原则】,用户一次性能记住的事物上限只有4±1,如果我们提供的信息超过这个上限,用户就只能记住其中的一部分,就可能无法顺利的完成下一步的操作任务,造成用户需要反复操作以确认自己的信息。
同时,根据【希克定律】,我们提供的信息越多,用户的选择障碍也就越大,决策时间也越长,反而会促使更多的用户放弃决策,中断任务。
巧妙转移
巧妙转移,一般是指任务支持多平台协作时,将某些复杂的功能转移至其他平台进行处理,让各平台互相联动,共同发力。这对于多平台联动的工具来说非常适用。
此外,巧妙转移,还可以用在用户任务和项目任务的转移。很多时候,我们其实是可以通过项目的开发或项目人员的后台处理,来帮助用户更好的解决当前问题,通过将成本转移至项目组,从而降低用户的使用成本。
不管你采用何种布局形式,采用什么设计法则,最终完成整体布局和细节设计之后,请一定利用【美即适用】原则进行检验,看看整体页面的设计是否有某种节奏感和韵律感。一个糟糕的第一印象往往会拒用户于千里之外,还来不及品味你的内容和细节,就直接退出了你的产品,所以这一步必不可少。
布局设计说到这里就告一段落了,下面我们来看一下,另一大类互动设计。
互动设计
为了方便大家具体的设计运用和设计检验,我将所有的互动设计原则都归纳到互动旅程——操作前有预期,操作时有反馈,和操作后可撤销里。大家可以根据互动的阶段,有效的利用以下这些设计法则进行思考和检验。
操作前有预期
为了让用户在操作前有预期,我们可以采用的设计原则有【隐喻】【一致性】【功能可见性】【易取选择】【识别胜过记忆】【易扫原则】。
在设计创造一个新的功能/概念时,我们可以先考虑【隐喻】/【拟物】的设计手法,借鉴现实生活中的一些元素及模型,来增加用户对新生事物的熟悉感和操作预期,这是一种非常有效的设计方式。各大平台、软件最初和现在都在积极的运用这种手法,并取得了显著的成效。
比如:Window的桌面图标设计、IOS系统的拟物化设计、Android系统的material design、QQ的漂流瓶,Whchat的摇一摇,网易的留声机播放界面等等。
隐喻/拟物其实也是著名的MAYA(Most advanced yet acceptable)原则的应用,在设计中兼顾熟悉性和新奇性,把用户原本熟悉的事物在一个新的环境/平台中进行设计呈现,这样熟悉而又新鲜的组合——也就是我们常说的创意(旧元素的新组合),往往会带来意想不到的传播效果。
对于一个非新生的事物和概念,我们在设计之前,一定要先了解一下行业内都是如何进行设计表达的。如果在整个行业内,大家的设计已经形成了某种合理的共通性,那我们在设计时,应遵守【一致性】原则,尽可能借鉴它们的处理方式。
设计讲求创新,但并不需要在所有的地方都创新,更切记不要重复发明轮子,对于用户已有概念的心理模型,我们最好的方式是顺应而非改变它。就像著名的交互设计大师诺曼所说,除非有更好的设计方式,否则就请准守标准。
要做到操作前有预期,一个很重要的起点就在于【功能可见性】,如果一个功能对于用户来说不可见,那么这个功能很有可能等同于不存在。
要做到功能可见性有两种表现方式:
一是直接可见,即在用户需要用到此功能的场景/页面,直观的呈现该功能入口(这个功能入口最好还要遵守标准化和一致性原则,放在用户习惯的位置上,这样能提升用户检索的效率和成功率)。
如果一个功能不能做到在页面上直观可见,那么也需要考虑标准化和一致性原则,让用户可以根据自己的经验,沿着特定的路径寻找到它,这也是标准化和一致性设计的功劳,虽然在用户眼前不可见,但在用户的心理是可见的。
【识别胜过记忆】和功能可见性类似,只是应用的对象有所区别(通常指信息而非功能)对于当前页面用户需要的决策信息,应该直接罗列出来,而非让用户去其他界面查找。
因为工作记忆的局限性,和环境的干扰性,用户可能会快就会丢失掉刚刚获取的信息,在需要用户决策的页面,直接呈现相关的决策信息,可以有效的降低用户的决策成本和操作负担,这也是【易取】原则的具体应用之一。
【易取】原则在【功能可见性】的基础上,还提出了更高的要求——易取。不但可见,还要易取,查找路径、操作路径都要尽可能的短,尽可能的减少用户的认知负担和操作成本。
【易扫】原则主要是前面布局设计中提到的,要将界面布局按照经典和一致的布局结构进行设计,让用户可以根据自己的经验和习惯,直接在特定位置上找到需要的信息,而不是每打开一个界面,都要重新思考和扫描全屏去获取信息。
操作时有反馈
当用户进行操作时,最重要的设计原则是【用户控制原则】。
为了达到这个目标,我们在设计过程中要时时刻刻以用户为中心,并采用一系列的细分设计原则,才能真正让用户产生控制感。
第一是【采用用户的语言】,以用户可以理解的语言进行信息表达,让用户可以很有信心的理解并选择对应的信息进行认知加工和操作。
第二是【专注于用户任务,而非技术】,并【为常见情况而设计】,尽可能简化用户频繁操作的任务流程,并根据用户的目标任务进行界面设计,把任务流程按照用户的心理模型进行组织,而非技术或系统模型的直接外显。
在信息设计中,还要注意【传递信息,而非数据】,把系统运行的内在数据和状态,转化成用户可以看懂的信息,涉及到计算时,直接为用户呈现计算的结果。涉及到操作时,考虑【费茨定律】,时时刻刻以用户为中心,不要让用户思考,也不要让用户劳累,能省则省,能简则简。
当用户与产品发生交互行为时,发生交互行为的元素要实时响应用户的行为,并将这种响应状态以直观的形式表现出来——即反馈的【状态可见性】。
如果当前元素不便于直接发生变化,需要有其他新元素来体现反馈的状态,则新元素出现的位置首先要遵从【就近原则】,尽可能在操作元素附近1~2cm范围内出现,以保证用户能够注意到它。
同时,新元素状态还要遵守【环境贴切原则】,以合适的形式进行展现,以符合用户的心理预期。当用户的操作涉及到多个元素时,多个元素要同时出现响应状态,即符合【共同命运】原则。
在用户与产品发生交互时,如果用户可能会犯错,就一定会有用户犯错,所以我们在设计时,要优先考虑是否有更合理的设计,可以避免用户犯错——即【防错原则】。
比如:选择将来的日期时,控件范围就只能从将来开始,从而避免用户选择过去的日期。同时,如果无法在设计上避免用户犯错,我们则可以采取一定的【容错原则】,尽可能包容用户的错误,并提供正确的反馈及结果,比如输入银行卡号时,可以自动忽略卡号中间的空格等。
操作后可撤销
操作后可撤销即【撤销重做原则】,顾名思义,指的是:任何时候,我们都应该给用户提供反悔的机会,让用户可以取消刚才的一个甚至一系列的操作行为。
这样可以让用户更有安全感,可以毫无顾虑的自由探索我们的整个产品。这种安全感既可以增强用户探索的广度,也可以提升用户体验的深度,对于提升用户对产品的安全感和满意度非常有助益。
设计师常用的设计原则就介绍到这里啦,作为设计师的你,是否还有你常用的其他设计原则呢,欢迎留言一起交流哦~~
本文由@悦悦兔 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















在“设计师常用设计法则”那张图上,“互动设计-操作前有预期”那里,“易取原则”和“识别好于记忆”重复了
期待作者继续更新
作者的这篇文章真专业,竟然把那么多设计原则整合再分类,还分出视觉和交互,如果不是对这些设计原则理论理解得很透彻,真不好总结。一口气把作者的所有文章都拜读了一遍,每篇都清晰明确,专业性极强,丝毫不拖泥带水。一点都不浪费时间。
厉害
your number
May i have
写的很赞,深受启发