“好看的界面”与“难看的界面”

世界上有太多难看的产品界面让人精神崩溃,尽管我们在心底里已经无数遍地对产品设计师表示了鄙视,却只能硬着头皮使用他们。这仅仅是因为用户没有其他选择而已。
总有一天,会有更好用好看的竞品出现。到那时候再改进,恐怕为时已晚。
删除视觉混乱的元素意味着人们必须处理的信息内容变少了,从而能够把注意力集中到真正重要的内容上。我注意到,用户口中所说的“干净”的界面,意思就是其中没有杂乱元素的界面。
设计师Edward Tufte曾在书中谈到过要让“数据墨水比”越来越高。换句话说,就是墨水(或像素)不应该浪费在那些不是内容或者重复的内容上。最大化数据墨水比例,图表中的每一点墨水都要有存在的理由,并且这个理由应该总是展示新的信息。应用到dashboard,因为一般总是显示在屏幕上,墨水可以换做象素的概念。
删除混乱元素很简单,观察设计方案中的每一个细节,想一想为什么需要它。它能提供什么重要的支持,或者重要的信息?先把它从方案中删掉,如果发现方案中没它不行,再把它拿回来。

以下是一些减少视觉混乱的方法:
1、使用空白或轻微的背景色来划分界面,而不要使用线条。
为什么?因为线条在前景中,而空白和颜色在背景上。前景会更多地吸引人们的注意力。

把你要呈现给用户的内容放在前景上,分隔页面与内容分类,放在背景就好了。所有东西都放在最前面,用户会疯掉的。
2、尽可能使用强调。
如果仅加粗就行了,就不必又加粗、又放大、又变成红色。别用粗黑线,匀称浅色的线更好
3、控制信息的层次
如果页面中的信息层次超过3或3个层次,就会让用户迷惑。比如,要少用数字、大字体或粗字体。
最后总共不超过三个层次:标题、副标题、正文。


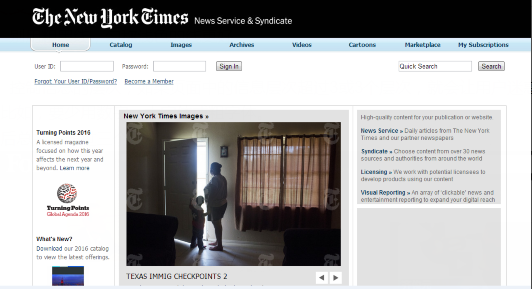
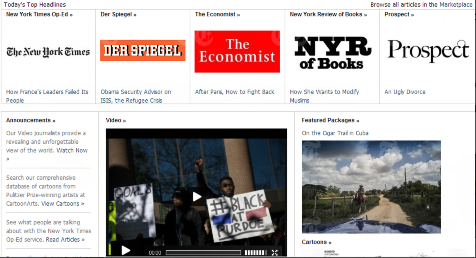
纽约时报的首页设计十分合理,不同版面的分割简洁美观。用户不会因为面对一大堆信息而感到焦虑。
我们再来看看国内一些新闻网站的首页

在作者看来,国内的新闻网站版面设计和内容大都过于繁杂,无数信息充斥其中。用户完全无法找到自己想要的东西,只能到处乱点。这样做只会加剧用户的烦躁感和焦虑感。
这样的设计在过去也许会为人们所接受,但是在今天,这样的首页已经完全落伍了。加之国内的产品经理大多互相“借鉴”,各大门户网站的首页如此雷同也就不足为奇了。这实在是产品设计上的一种悲哀。
PS:做产品不应该是看着别人有什么自己就抄过来。这样的做法毫无意义。多思考自己的产品风格和定位才是正途。
4、减少元素的变化。
举个栗子:如果你要设计某个音乐APP的页面,可能需要会一大块放置热门专辑封面的区块,再加上五个放置稍微次要一点的专辑封面的区块。这时需要注意的是:“不要让页面上出现六块大小都不同的区块。
某音乐APP的首页有七个区块(数量太多)。最后一个区块已经被挤到屏幕的最下方去了,并且与菜单栏重叠。如果用户不滑动屏幕,就很难点击到这项内容。
另一方面,不知道为什么,产品右侧的屏幕却完全被舍弃掉了。与其死命地去抢屏幕底部的那一点空间,不如考虑考虑如何把屏幕右侧的空间利用起来。更能提高产品的易用性。

接下来是一个比较成功了例子:

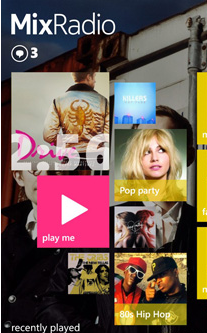
Nokia Mix Radio是一款非常漂亮的音乐APP。它的首页给人一种独特的美感。由三种不同大小的区块组成,给予用户播放进度的反馈。并且隐藏了页面顶部手机信号、电池电量等图标,整个页面简洁易用。音乐的图标显示又与Windows Phone系统整体的设计语言相互呼应,不失为一款出色的APP。
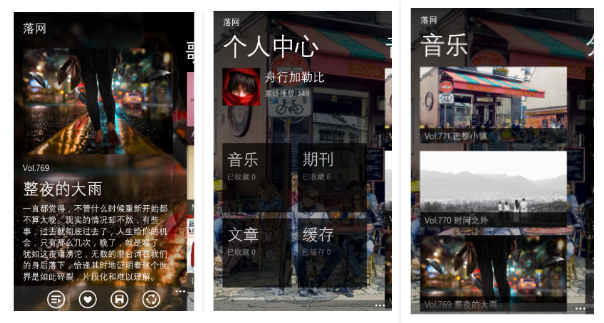
再来看另一款小众独立音乐APP”落网”

它将用户的个人中心分成了四个区块(一个合适的数量),点击音乐期刊,进入音乐列表的同时软件的背景也变成相应期刊的封面(给予视觉反馈)。一块屏幕正好显示三组期刊。提供的信息正好是用户所能接受的量,整个APP的设计简洁大方,可用性也非常强。(更重要的是音乐好听(~ ̄▽ ̄)~)
PS:“落网”的开发者仅仅是三个普通的独立音乐爱好者而已。靠着对音乐的热情和支持者的帮助,起起落落近13年。开发出如此出色的产品和网站,令手握巨量资源却开发不出一款令人满意的应用的公司汗颜。至少,落网告诉了我们一个道理:掌握的资源并不是决胜的关键,存在人心中的信念和决心更能决定一个人的作为!
5、整个界面尽量用一种样式显示,三种或四种太花哨了。

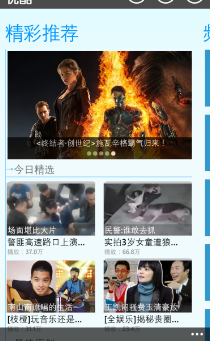
优酷APP的首页推荐由两个部分组成:上半部分的滑块显示近一段时间以来的推荐,下半部分的区块则显示最近的热门视频。很清楚,对吧。
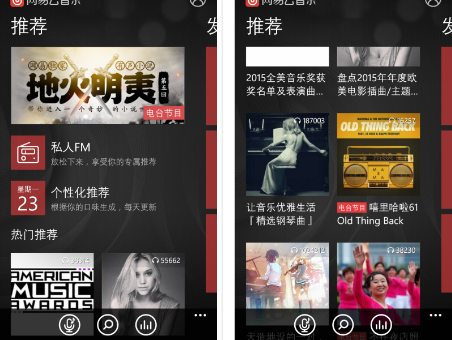
而某云音乐的产品则推荐页面则显得有一些混乱,三种元素略显花哨。中间的“私人FM”和“个性化推荐”如果采取横向排列的方式会减轻拥挤感,下方的功能说明也显得鸡肋。用户当然知道“私人FM”和“个性化推荐”是什么意思,删掉这两句话反而可以让产品更加简洁。
电台节目和歌单推荐混杂在一起,既降低了寻找歌单的用户的效率,又降低了寻找电台的用户的效率。分开显示会好很多。

PS:作者无意抹黑这款产品,只是它的界面实在让我想吐槽。。。。
结语
产品呈现给用户的视觉效果真的会影响人们对这款产品的评价。
如果可以的话,多多关注界面。让你的产品更上一层楼吧!
本文由 @舟行加勒比(微信公众号:youciwanghai) 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














网易云 是公认 最屌的 音乐app 请不要随便吐槽。。。我不觉得大部分用户当然知道“私人FM”和“个性化推荐”是什么意思。电台节目和歌单推荐混杂在一起这一点在安卓已经做好了。而且电台正好是网易的强项!!!
我从开始用网易音乐就觉得交互做的很平庸,但是社区运营的很好,这才是它的核心竞争力
windows phone …..