提升文字设计感的10种方式
文章作者在浏览国外的一些设计网站的过程中,做了一下文字设计形式方面的收集,并整理出十种认为具有代表性的文字设计形。enjoy~

我们在设计中除了接触到图形,还需要了解文字的设计。特别的文字设计或者排版可以使整体的画面效果更加有氛围,甚至超过图形表达的感受,更加直观的表达出内容的主旨。
文字的设计方式有很多种,例如通过字体变形,结构重组等方式来让文字变得更加特别,但往往会让我们耗费比较多的时间。
因此我一直在思考有没有一些方法,既简单又高效的设计方式来提高文字的设计感。在浏览国外的一些设计网站的过程中,做了一下文字设计形式方面的收集,并整理出十种我认为具有代表性的文字设计形式。另外还参考这些设计方式,使用中文字体进行了一些尝试。
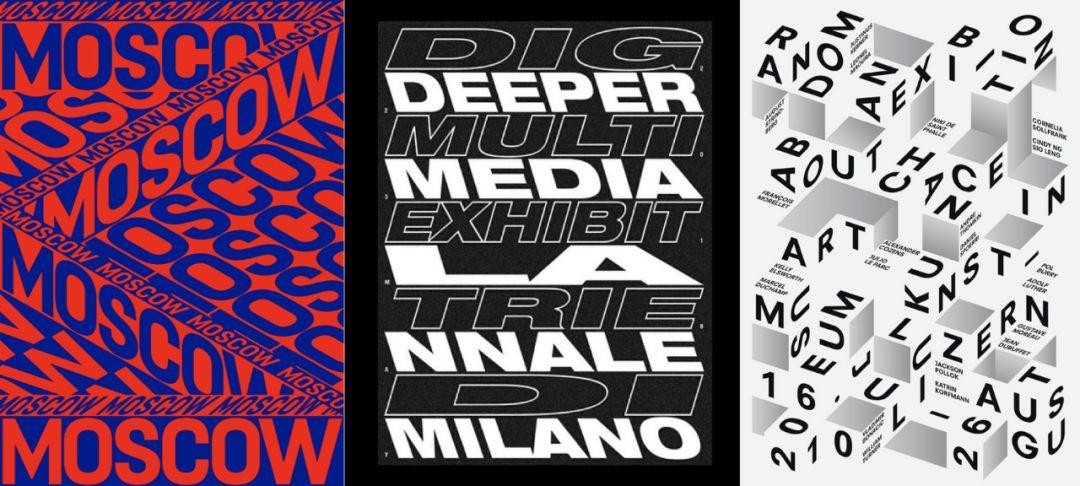
一、拉伸的文字
拉伸的处理手法,让文字更具有张力,整体氛围更具标题感和图形化,但依然保留这文字该有但识别度。常见于纯文字排版的海报,既满足阅读需要,同时具有设计感。

拉伸与文字本身的字形、字体有着很大程度的关联,并不是所有的文字都适合拉伸,例如下面的案例:
1. 不同字体对比
从方案尝试中看出,左边字体在进行拉伸之后,文字本身的结构会遭到破坏,而右边的效果则较为可以接受。因此在设计的过程中尽量选择可适用于拉伸的字体,另外在拉伸的过程中需要对细节重新处理,使字体保留原有字体的细节美感。

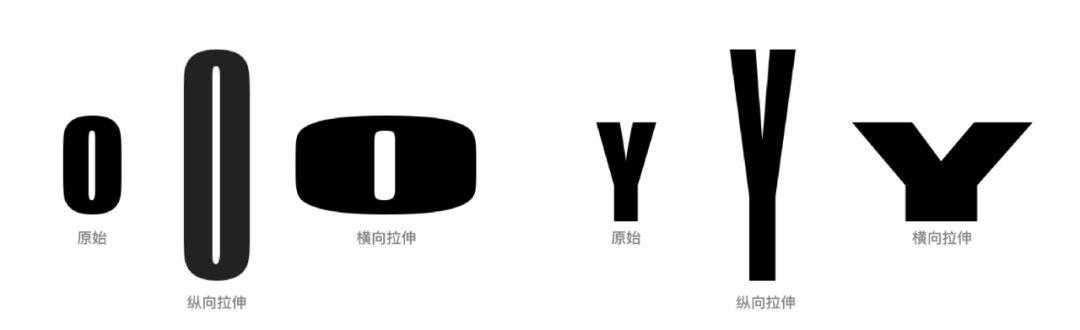
2. 不同字形的对比
从下面案例中对比,O在进行上下拉伸的时候效果比较好,而左右拉伸的时候会失去字体本身的美感,而Y在上下左右拉伸后整体视觉效果都相对平衡。

3. 细节处理对比
优化字体线条的细节可以使得整体文字更加规整、方正(右边)。而未进行细节的设计则会显得笔画参差不齐(左边)。

4. 传统与现代对比
传统的字体拉伸后(如下图中间的字体),字体本身的韵味就失去了,因此不建议对于一些较为传统的字体进行拉伸设计。

5. 设计尝试
中文字的笔画比较多样性,因此在细节的设计上比英文来得更加复杂,在处理“撇、捺、点、折、弯、勾”时需要保持原本的笔画结构性。

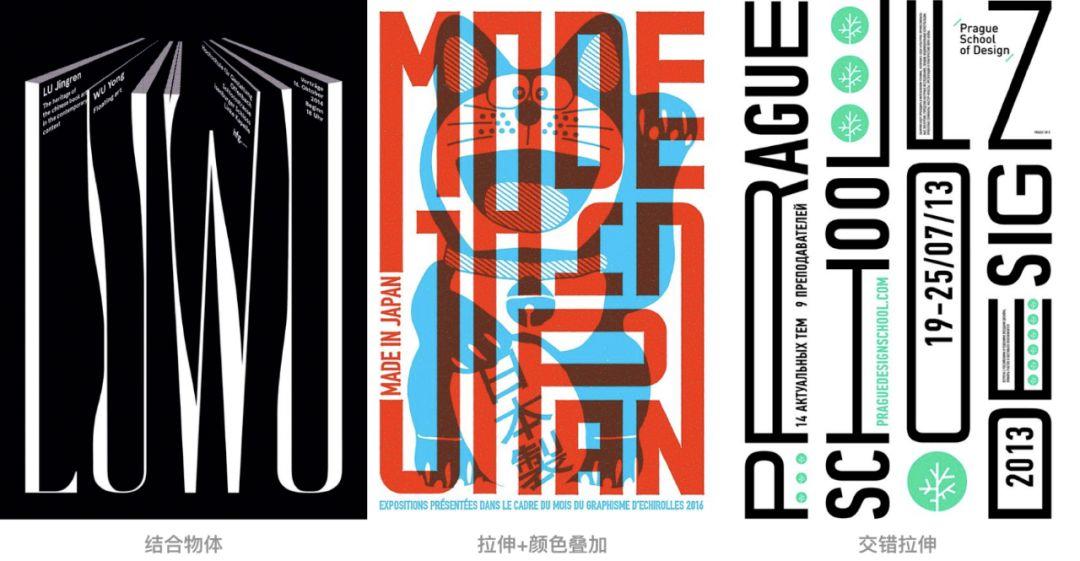
6. 拓展案例
结合实际要表达的内容,使用拉伸的设计手法,例如结合物体,叠加颜色或者交错拉伸等。

二、虚实结合文字
虚实结合即为线面/阴阳的设计手法,通过虚实的处理,可以突出一组或一段文字中的重点信息。在一些强调主次的设计中,可以尝试这种方式来做区分,线面结合的处理手法让原有都是面的字体多了一些的透气感和空间感。

虚实处理的方法需要考虑本身字体的粗细,过分纤细的字体效果可能并不明显。
尝试对比:

从对比中,发现粗体相比于细体来得更加直接更容易出效果,对比明确。
中文字体的尝试:
从尝试中来看,与上面中的结论较为一致,较细的字体使用虚实结合效果并不理想。对于书法体的应用,更多需要考虑字体的收边效果是否工整,收边过碎,会影响在描边之后的细节美感。

设计尝试:

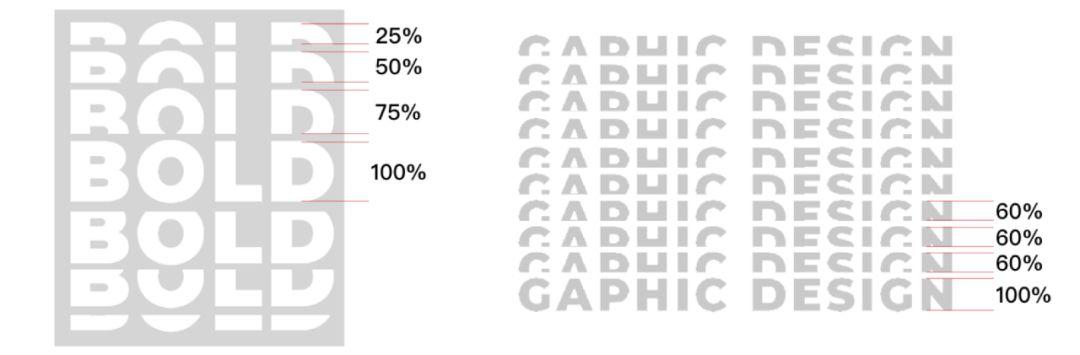
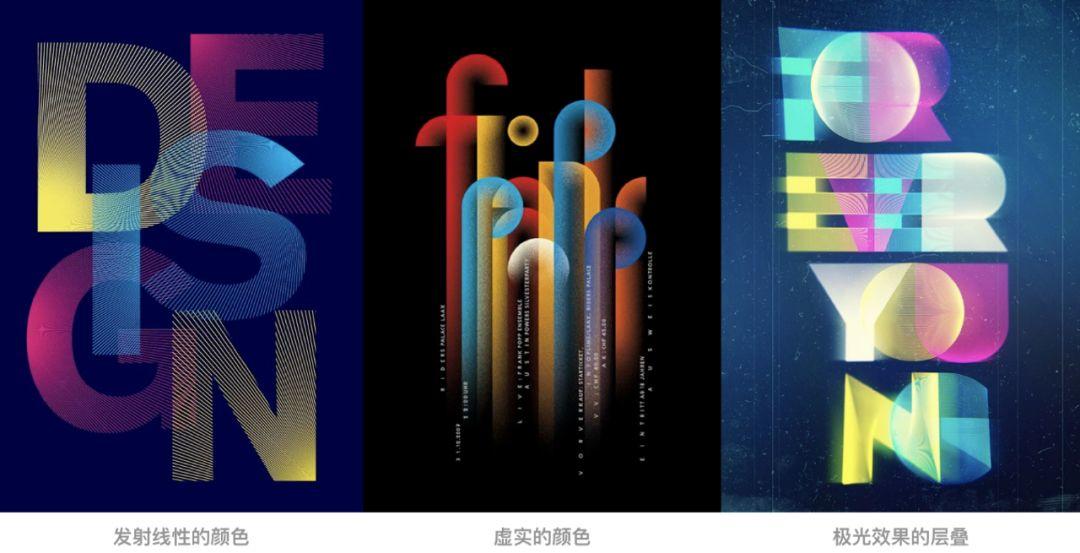
三、递进渐变的文字
通过递增或者递减的设计手法,让原本简单重复的文字元素,变得更加具有层次感和节奏感,让文字的生命力变得更加丰富多样。

在设计的过程中需要提前规范好各个之间的差异关系及变化的效果过程,按照一定的数值倍数差异比进行变化。
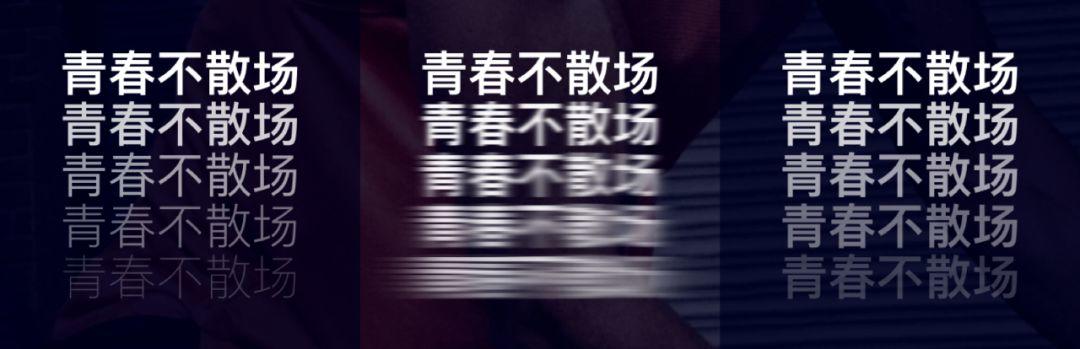
不同方式的尝试对比:

在尝试的时候发现,粗细变化的模式可能更多会依赖于字体本身的模式。
中文字体的尝试:
中文在使用递进渐变的方式中需要考虑整体文字的结构感和块状感,由于字形较为复杂,整体视觉效果会过于零碎。

四、扩展变化的文字
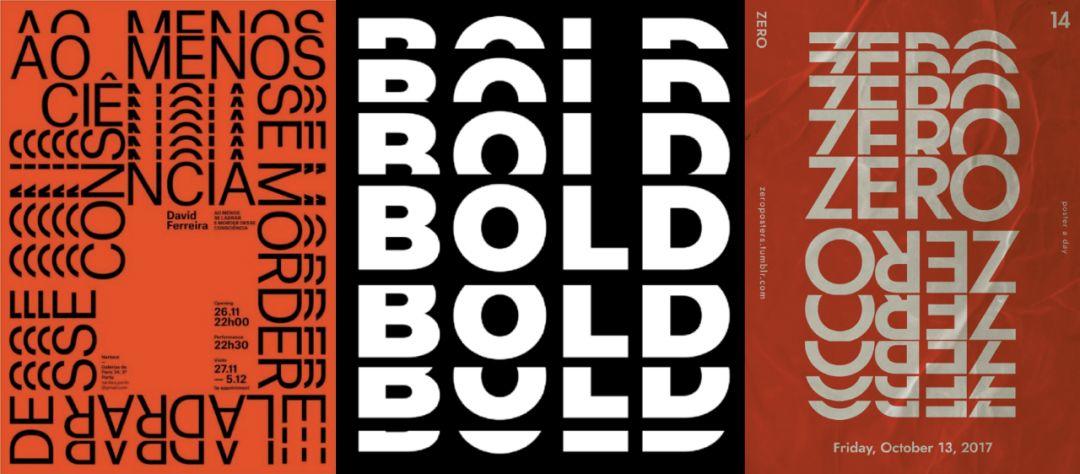
与递进渐变接近但却又差别的文字设计形式,扩展变化的文字具有张力的同时具有一定的速度感和发射性,就像向四周展开的波纹效果,具有延续性。

按文字的行高或者字宽作为基础值,按一定的比例,对文字进行破形切割处理,上下左右进行扩展发散。
比例值示意效果:

中文字体的尝试:
外观的完整度还算可以,但由于中文本身自有的特性(笔画较为丰富多样),因此在扩展层次的数量上需要进行一定的控制,不宜过多,以短语或标题使用较好,避免过于形式而导致文字识别性降低。

设计尝试:

五、底纹的文字
文字作为纹理出现在画面中,区别于图形化的纹理。既有图形感,同时可以辅助传达一定的信息和态度。

在字体的选择上尽量适用字形较为简洁的字体,避免影响前景内容的展示。设计上可以结合其他的设计形式,例如:虚实结合/拉伸变形/扩展变化等方式,提升画面的丰富程度。
中文字体的尝试:
常规的中文字体,整体效果还算不错。但结合中国书法字作为底纹,可以让整体的设计更具有不同于英文的设计感,整体效果更具有力量感,因此建议在设计中文底纹的时候可以大胆尝试中文书法字。

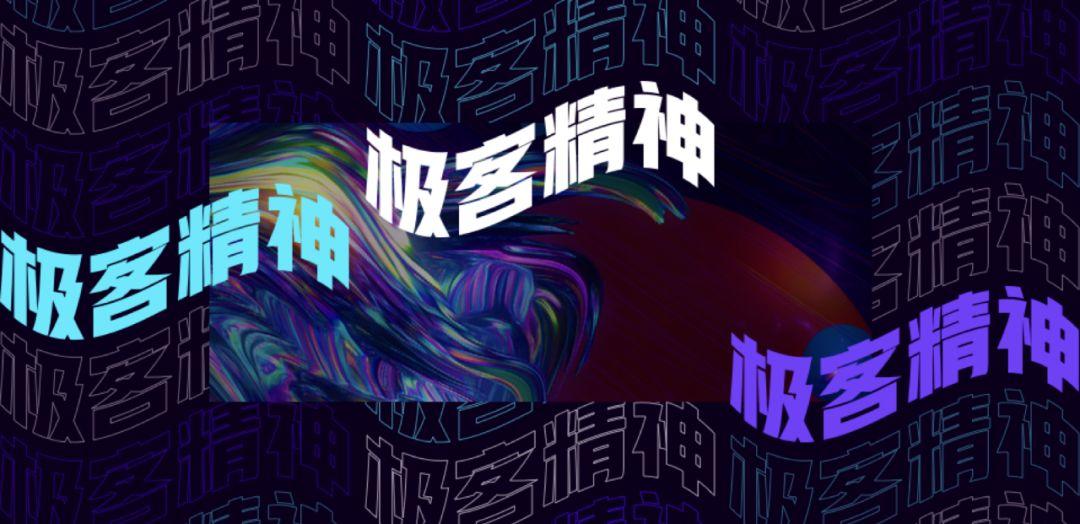
六、穿透的文字
通过叠加的方式,让原本简单的文字和背景产生了融合。既提升了背景的层次感,又让文字变得具有设计感。

粗细的字体会产生不一样的视觉感受,较细的字体会产生若隐若现的视觉效果,文字的识别性会稍弱,较粗的字体识别度基本上没有太大问题,因此在设计的过程中可以结合实际的情况选择不同粗细的文字。
粗细对比尝试:

穿透的文字设计,对于打造设计的大片感具有很突出的视觉效果,例如漫威的电影片头设计。

中文字体的尝试:
结合不同的语意使用不同的字体,再结合穿透的设计方式,使画面具有中文的文艺感。

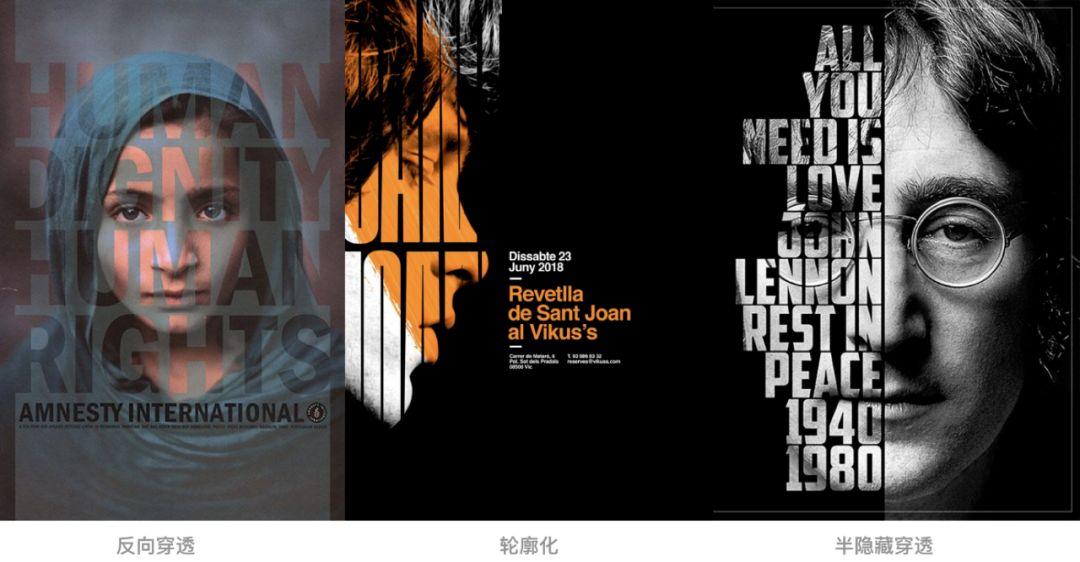
拓展案例:
结合实际的内容设计,穿透文字的玩法还可以拓展出更多不一样的设计,例如下面这些例子。

七、扭动的文字
扭动的设计,让文字具有曲线的动态感,提升了文字的装饰性。不同曲线的动态变化,赋予文字不同的律动感。变形的文字并未影响到文字该有的识别性和阅读感,却具有了设计感。

如下面的三个案例,曲率的差别,赋予文字不同的动态规则,具有了不同的视觉感知,有时柔美,有时却具有速度感。因此在设计的时候,可根据具体的内容设计不同的扭动趋势。

中文字体的尝试:
对比可见较细的字体使用扭动的设计,效果并不理想。由于中文笔画的差异点,经过扭动之后整体外形较为不规整,而粗体的效果则较为规整,动态曲线趋势也较为明显。

设计尝试:
扭动+虚实+底纹的效果。

拓展案例:
更高级的设计手法是利用自然环境的介质结合文字,起到扭曲的视觉效果。

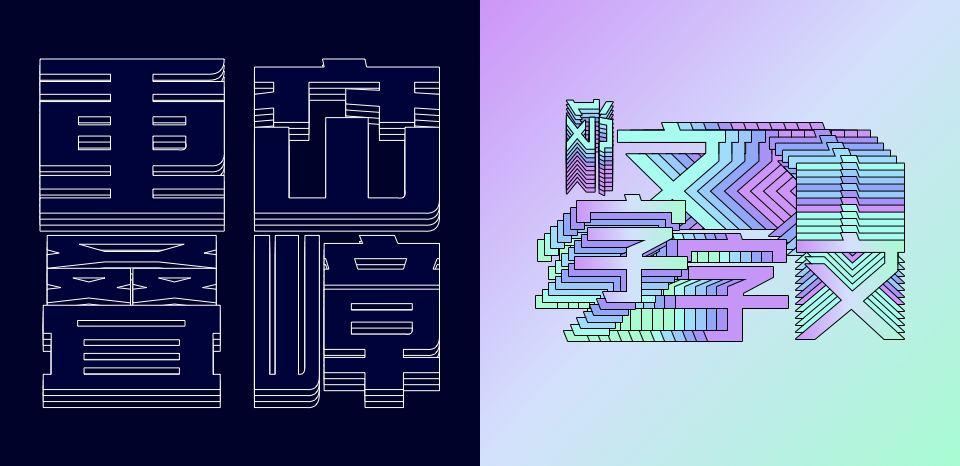
八、立体层叠的文字
与扩展变化有异曲同工之妙,文字通过按一定的角度和位移间隔,由二维向三维的视觉效果进行变化,让文字更加多变化、重量感、层次感。

立体层叠的设计对于字体本身具有一定的要求,较为纤细的字体出来的效果并不理想,
不同的字体尝试:
从对比中看出,细体或较细的衬线字体,层叠后会出现衔接不上或视觉黑点的情况(如下面左图和右图)。因此设计时建议使用粗体,并且整体笔画较为平均的字体(中间的图)。

中文字体的尝试:
虽然具有了层次感和空间感,但也会让整体变得更加复杂,因此需要根据文字但多少情况进行使用。

拓展案例:
立体层叠还不止单向的设计,例如可以进行轨迹变化,向外扩展层叠,或是增加一些颜色渐变来丰富整体的设计。

九、颜色叠加的文字
文字通过错位,叠加,颜色变化,透明度变化,切割等方式的设计之后,具有故障的视觉偏差感知。整体视觉感知类似双重曝光的照片,文字具有丰富的层次感。

颜色叠加的效果,对于颜色的选择极为重要,两个颜色交错之间的颜色可以为过度色或者互补色。

细体的效果并不理想(如上图左边第一个),建议设计的过程中使用较粗的字体,另外在使用的过程中需要考虑文字的识别度(如右边的效果),重叠之后文字的识别度或多或是会受到影响。
中文字体的尝试:
由于中文字比英文复杂,因此使用中文字在设计的时候,可以寻找一些共笔的地方进行重叠(如下图左边的设计),利用字体笔画粗细一致的情况下,进行了边与边的重叠。另外在设计的过程中建议加大字距离,这样可以避免不同文字的重叠,产生过度复杂的效果,影响文字的识别性(如下图最右边的设计)。

拓展案例:
在简单的叠色之外,结合不同质感和肌理,可以让整个文字更具有不一样的视觉感受。

十、立体空间的文字
文字按照立方几何结构进行排版,通过颜色差异,阴阳,线面等方式设计处理后形成空间感和立体感。相比于平面排列的文字更具有空间感和层次感,提升整体画面的设计感。

设计尝试:
使用空间错位结合虚实的设计,让简单重复的文字变得具有空间感和立体感。

拓展案例:
除了常规的空间打造,甚至可以融入到场景中或者结合物体本身的设计。

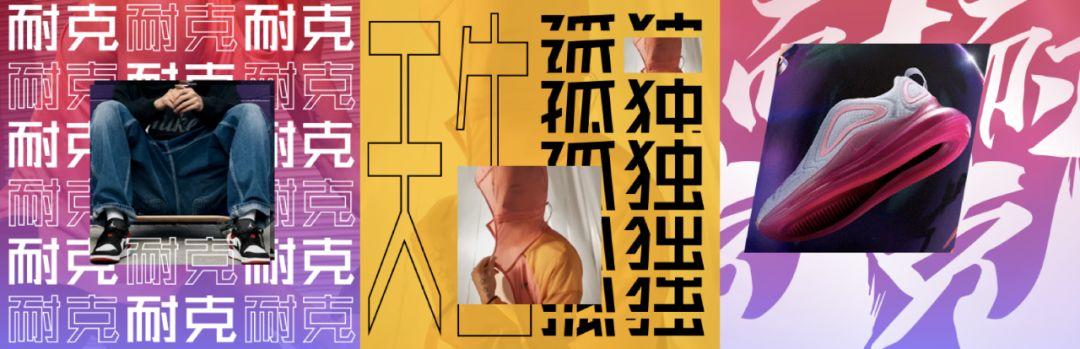
以上设计风格,常常会在一些运动品牌的设计中看到,如下:Nike的设计中应到的文字,也会结合这些方式,来丰富和提高整体的设计感。

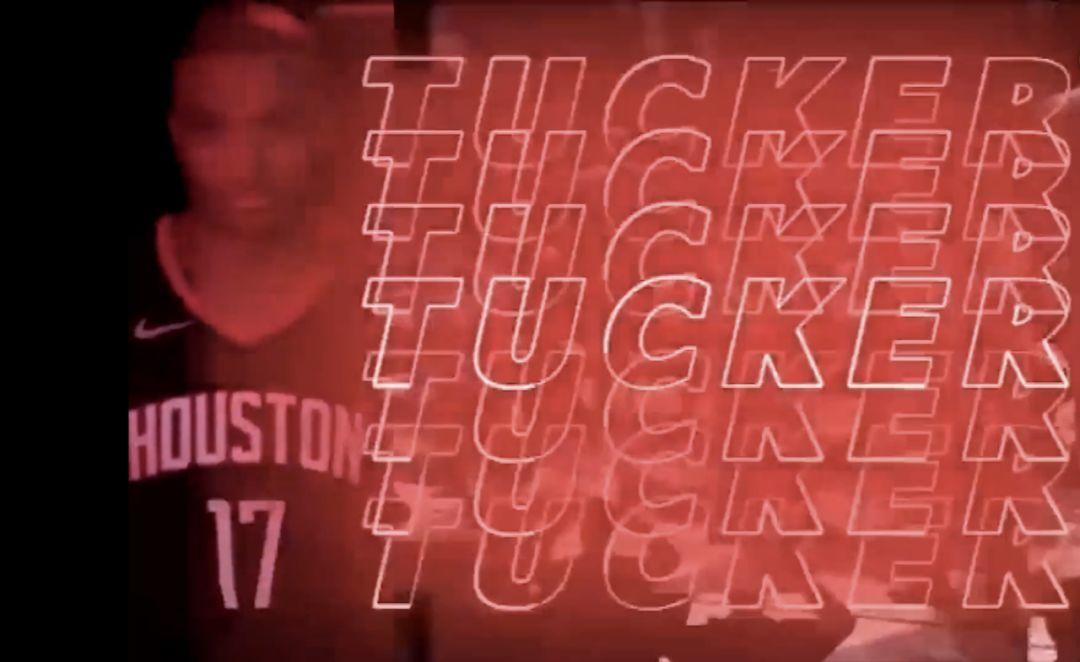
火箭队出场片头的字体应用,线形字体叠加渐变的效果,具有层次感又有未来感。

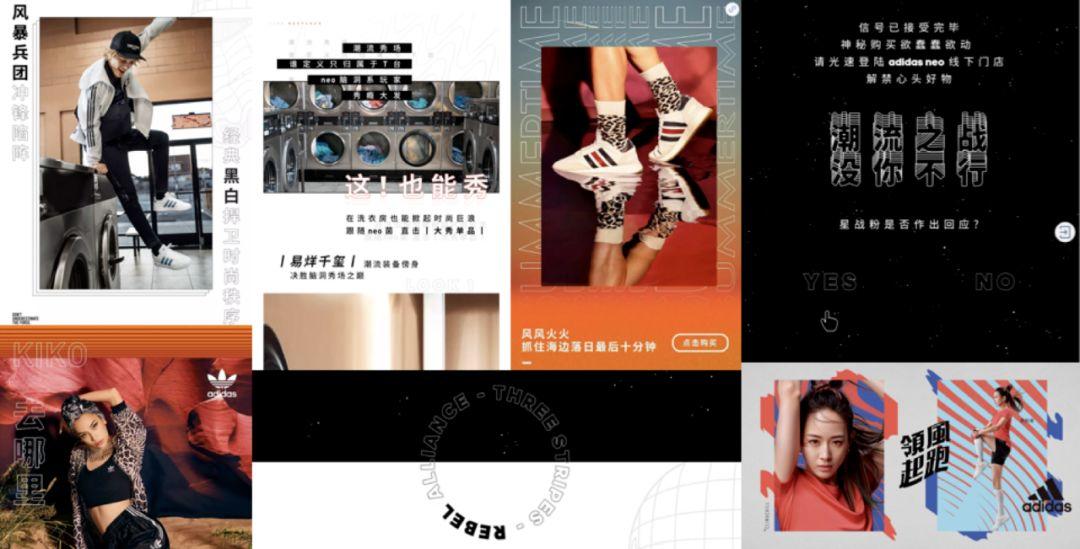
阿迪达斯的广告:

Converse的广告:

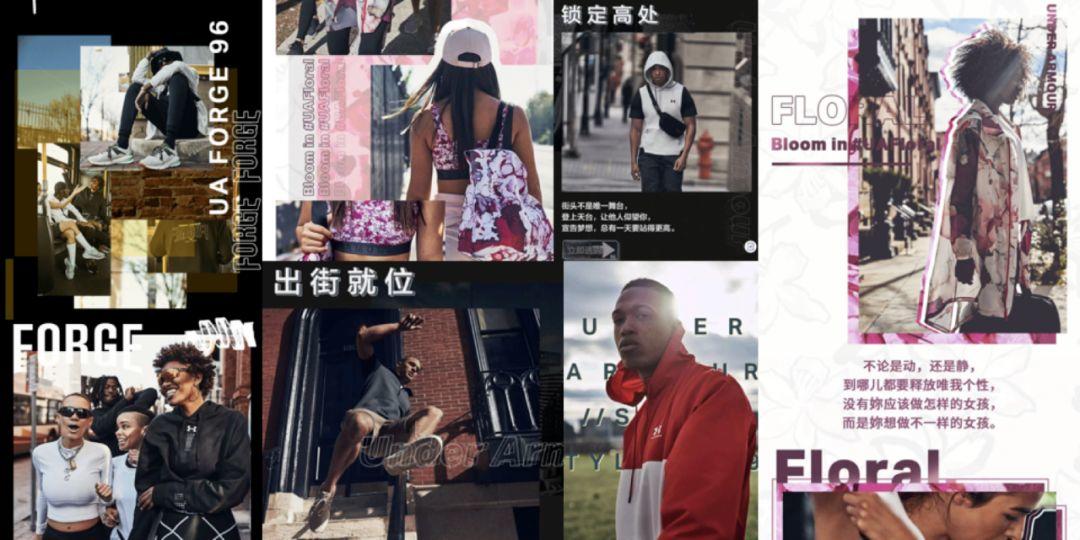
Under Armour的广告:

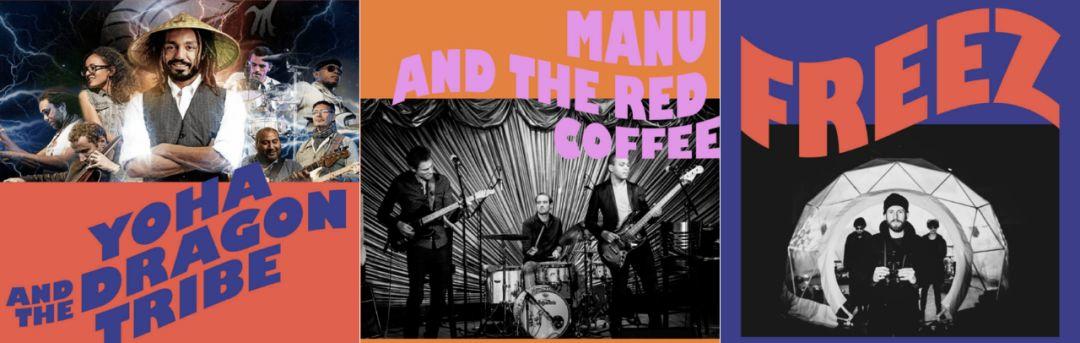
除了一些品牌的设计,音乐唱片的封面也有应用到这些类型的设计手法。

我们除了在一些常规的媒介上会看到相关的文字设计,在这两年的耐克或阿迪达斯的鞋子设计中,也会加入文字元素的设计,甚至球员会直接在鞋子上直接写上文字。

其他更多—文字设计的拓展叠加
文字的设计已经成为一种新的设计趋势,结合实际需要表达的想法,对于设计手法进行活学活用是做出好设计的关键。当然对于基础手法的掌握才可能做到举一反三的设计思考。在实际设计的过程中,我们往往不会是单独使用某一种方式,而是对不同的设计手法进行重组再设计,或者使用2-3中方式叠加设计来打造整体的画面效果。
如下:




最后
在这十种基础的文字设计中,通过结合发散可以迸发出远远不止于十种的创意设计。本次收集总结除了自身学习提高之外,希望可以起到抛砖引玉的作用,激发设计师对于文字的设计思考。
作者:IDfor,公众号:IDfor(ID:IDfor_all)
来源:https://mp.weixin.qq.com/s/TUQTEX5io0Lx3xhBGm9DrA
本文由 @IDfor 授权发布于人人都是产品经理,未经作者许可,禁止转载
本文部分按图片来源于Behance和Pinterest
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















赞