导航和筛选方式进化论:聊聊常见的八种类型
本文总结了自己手机上100多个APP中的一些常见的导航交互方式,把它们分为了八大类型。并且每种类型由简单到复杂总结了一个逐渐“进化”的过程。希望通过这种简单粗暴的总结,对之后导航方式的设计有所帮助。

一、列表导航
简述:列表导航是比较基础的导航样式:每个独占一行,依次向下排列,右侧有一个箭头用来提示用户点击进入。在设置界面或者个人界面比较常用。
优点:可扩展性比较好,可无限向下扩展;从上到下排布,页面有条理不烦乱,符合阅读习惯。
缺点:页面排布略显呆板;一行一条标签,页面利用率不高;向下平铺的方式,不利于功能的分区分类展示,在查找和定位时有困难;功能之间是分裂的,相互跳转比较困难。

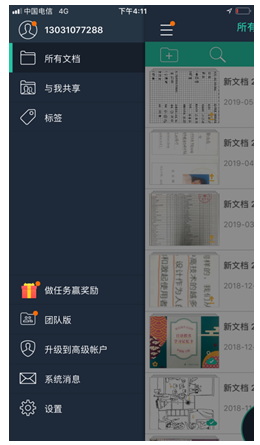
进化一:多层列表导航
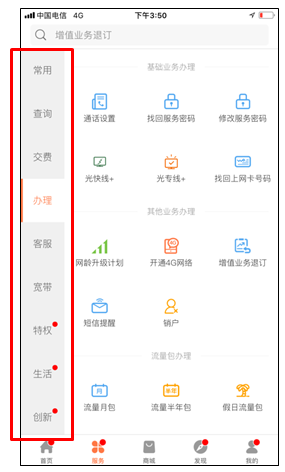
如果希望用列表承载“筛选”的作用,就把列表缩到左边,点击列表以后不会跳转到下一个界面,而是导致筛选内容的改变,功能上和标签栏比较类似。适合做超多门类的查找筛选。
缺点是信息量大,并且需要花功夫在标签的归类上,否则会给用户的快速选择带来困难。

进化二:横向滑动的列表导航
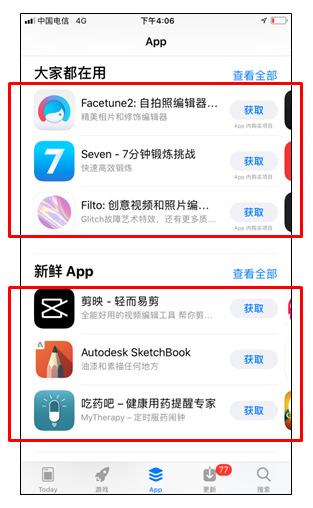
如果需要展示的内容有很多类别,每个类别中东西也不少,不断向下拉显然不是一个很好的方式。App Store中就大量运用了可以横向滑动的列表导航,并且在每一行的右侧稍微露出一些图标,提示用户是可以左滑查看的。
这样做的好处就是既能清晰地分类,也可以查看到很多选项。

进化三:列表导航+功能按钮
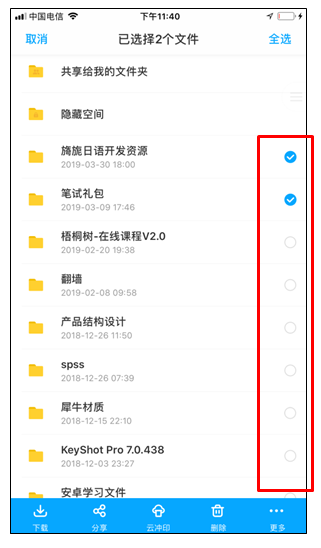
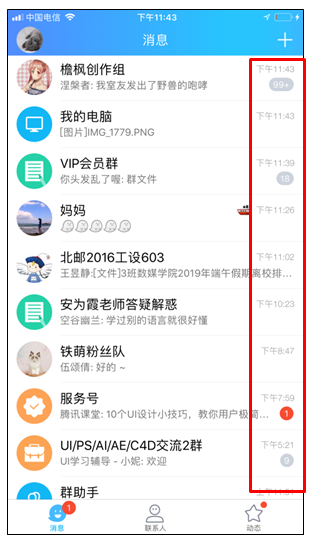
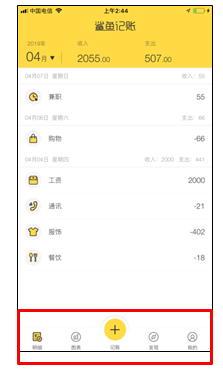
有些列表导航在最右侧加了一些按钮。有一些功能,可以不必点击到下一级去操作,而是在列表页这个层级就能直接搞定,例如百度网盘的文件选择、QQ消息的拖拽消除未读消息等,于是就把这些功能键加到了列表每一行最右侧。
好处是更高效地利用了页面空间,缺点在于会让页面重复出现一种功能按钮,如何处理才能不混乱。


进化四:列表导航+左滑更多功能
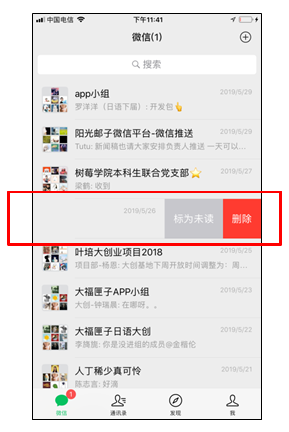
左滑查看更多操作的控件在苹果系统中比较常见。如果在进化三中,你想为列表添加很多种功能,全都摆在表面上又太乱了,那就把它们藏起来,只有左滑才能看得见。
例如微信的每一条消息,都可以左滑删除、取消关注等。
好处是可以为列表承载多种操作,利用率很高,左滑的手势也很顺滑;缺点是难以马上发现隐藏的功能,并且在安卓系统中与“退回”手势重复,容易误操作。

二、底部Tab栏
简述:tab栏相当于web端的全栈导航,在一级页面上它始终存在,点击后一级页面相应发生变化。它的样式一般是“上方icon下方文字”,有时也会去掉文字只显示icon。标签栏的个数一般在3~5个。
优点:符合用户认知习惯,可以被随时发现和操作;符合用户操作习惯,下方的控件容易单手操作和点击;迅速展示主要功能,用户在初次进入时能马上get到主要功能。
缺点:可以容纳的标签数量比较少;可以做到的深度比较浅,一层tab栏最多只能做到一层“筛选”。

进化一:舵式导航
舵式导航和tab的基本样式相似,但是其中有一个icon被“特别强调”了。有的是icon的样式变化,有的是tab栏底部突出一部分来强调。如果有一个板块是十分重要的/使用频次很高的,就把它放在舵式导航中央,做强调处理。
它的优势在于强调一个特定的板块,增大其使用频次,有利于用户使用习惯引导。缺点是可能会让tab栏的样式不规整,有可能影响到浏览体验。


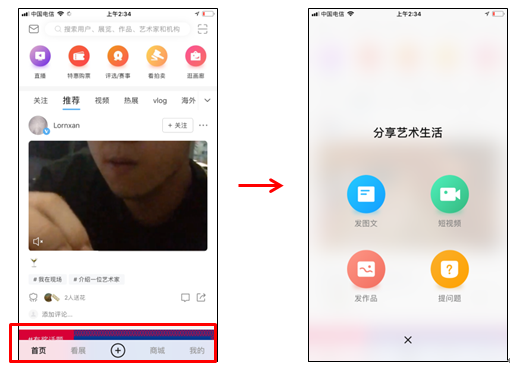
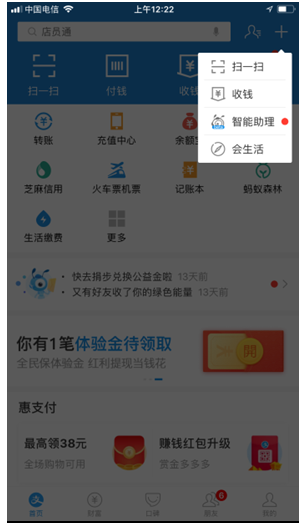
进化二:功能性舵式导航
比较简单的舵式导航仅仅添加了样式的区分,其实更进一步,还能添加更多的功能。
以喜马拉雅为例。它的舵式导航承载了播放器的作用,当正在播放音频的时候,圆圈中会出现专辑封面并缓慢旋转,表明正在播放。既能表明当前状态,又节省空间,同时利用了tab栏随时存在随时点击的特点,是个很棒范例。或者,有一些舵式导航在点击之后不会直接跳转,而是进一步选择下一步操作的方式。


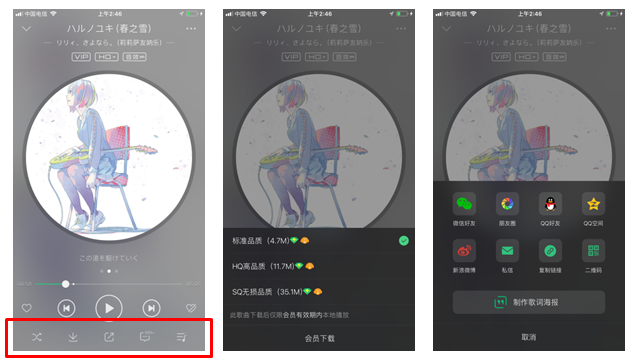
进化三:底部tab栏+上拉列表
底部tab栏承载更多功能的方式可以是和列表结合。
这里以QQ音乐为例,QQ音乐的播放界面中,点击“下载”icon就会出现选择下载方式的上拉列表;点击“分享”icon就会出现选择分享方式的上拉列表等。它用来对某个功能进行进一步的筛选和模式定义(例如,下载音乐有不同音质的选择等)。
因为比较复杂,适合在内层导航上使用,在全栈的tab导航上不适合大范围使用,否则会对用户体验造成影响。

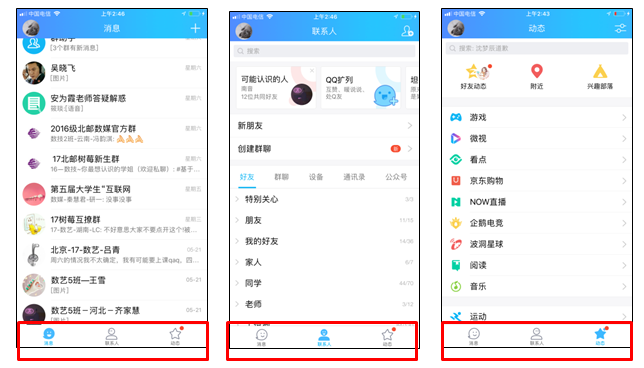
进化四:icon情感化设计
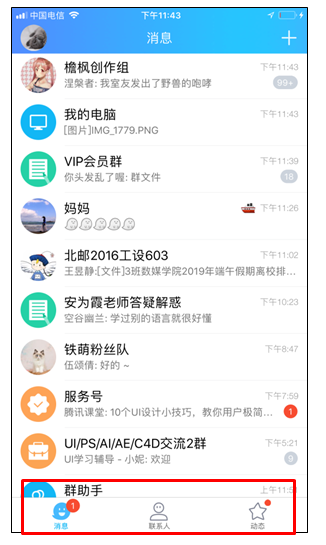
因为tab栏是会一直停留在一级页面上的,和用户接触的时间也最长。因此tab栏的一些创新设计也很容易成为深入人心的亮点。
例如QQ的tab栏设计,“消息”和“联系人”上的眼睛,是一直跟着当前激活的icon的方向走的,有种很活泼俏皮的感觉,也十分符合QQ年轻化的产品定位。

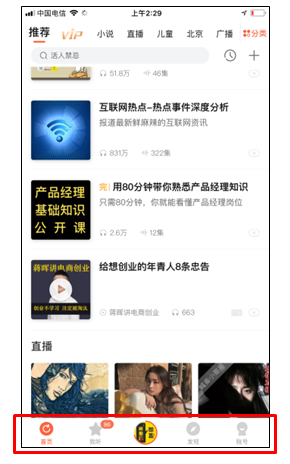
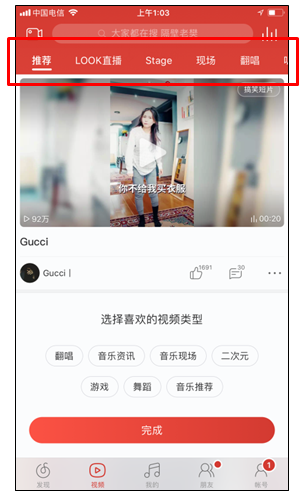
三、顶部Tab栏
简述:顶部tab栏与底部tab栏相似,都是用来做大页面切换的,一般有2~4个。但是不同的是,顶部tab栏一般只有文字没有icon高度比较小,并且文字的排布也不局限于均匀分布,现在越来越多的顶部导航是从左至右依次排布。标签切换方式主要是滑动而不是点击,这是因为界面顶端难以用手指直接点击到,所以用左右滑动来代替远距离的点击。

适用场景:顶部tab的适用场景很多,是一个很灵活的控件。
因为安卓手机底部有虚拟按键,为了防止误触,安卓端APP会将苹果APP中的底部tab搬到顶部(但是很少有APP能做到设计两套……一般都不会更换底部tab); 一些APP由于需要空出底部的位置放更重要的控件,会把导航全部放到上面(例如QQ音乐,最下面是播放控件,因此把导航直接搬到了上边);更多的是,把顶部tab作为二级导航使用,在每一个底部tab的页面里,都有不一样的顶部tab,用来给每一个页面做再次分类。
优点:相对于底部Tab,可以容纳更多个标签;更加适合滑动切换,操作的流畅性比较好。
缺点:页面顶部不容易点击;相对于底部tab不容易被发现。
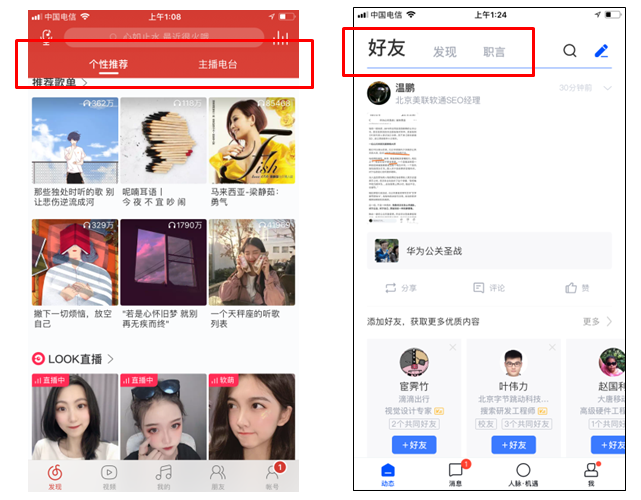
进化一:多层的顶部导航
如果底部tab+顶部tab的两层导航还是不能满足分类需求,那么最简单粗暴的方法就是再来几层导航。它的优势就是解决问题简单粗暴,很好理解。但是,不论在视觉上,还是操作方式上都不是很友好。
以微博为例,这个界面上的左右滑是三级导航的左右滑,二级导航必须要点击/向左滑三级导航滑到头才行,这是不符合顶部tab这个控件使用习惯的,让用户跨越整个屏幕点击左上角的按键,真的很委屈。因此不适合大范围使用。

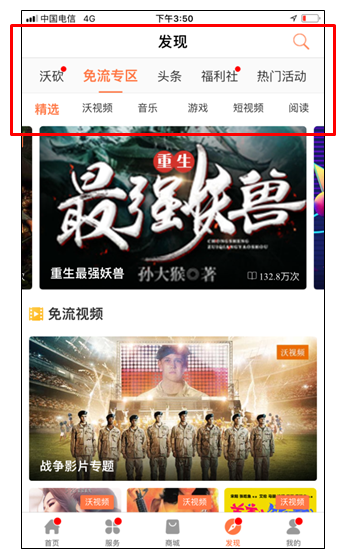
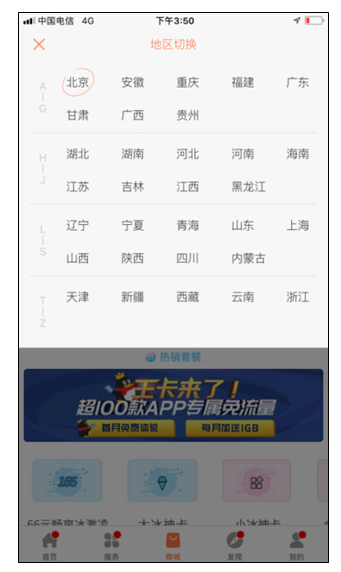
进化二:可滑动的顶部导航
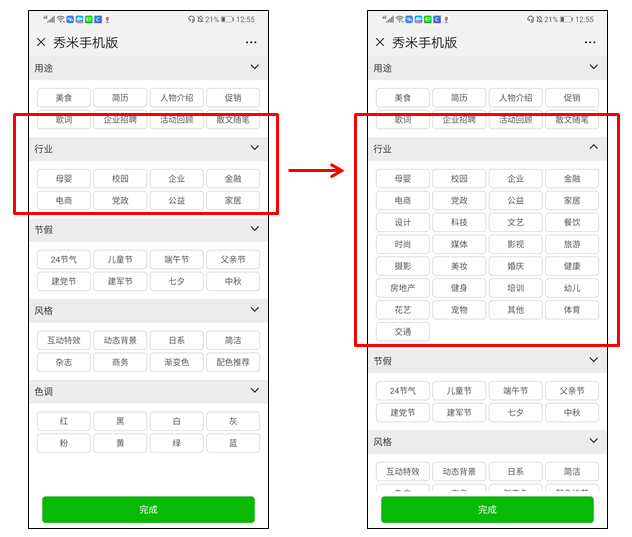
当分类的类别实在是很多时,可以做成滑动的顶部导航。这样做的优势是能够放下很多甚至是无上限种标签,并且由于顶部导航通常很窄可以节省大量界面空间。劣势是有很多标签被隐藏了,需要滑动才能看见的标签会不占优势。

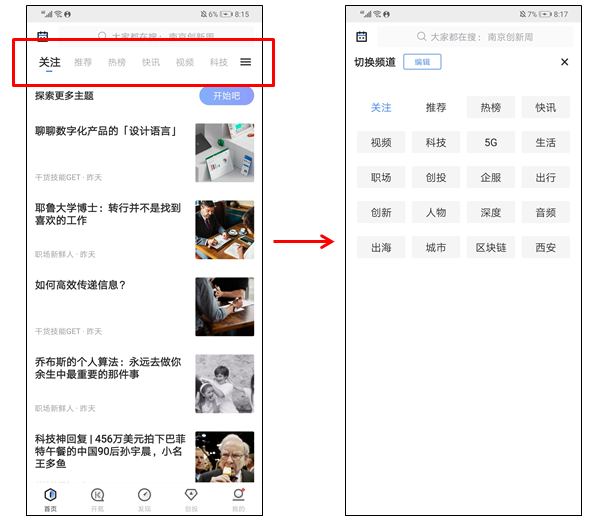
进化三:可滑动的顶部导航+更多按钮
如果嫌弃顶部导航滑动的体验不好,自用户想要达到的标签每次都要滑动好久,可以在右侧放一个“更多”icon,它不会随着用户的滑动变化位置,点击之后会进入一个新页面,展示的是顶部导航中所有的选项。集合了滑动切换手势的舒适和点击选择的精准快速,缓慢浏览/快速查找的需求都能被满足。缺点是点击范围比较小,可能误触。

进化四:顶部导航+下拉列表
这种交互方式在web端十分常见,用来给每一个标签做二次分类。但是迁移到移动端就会出现很多问题。首先由于屏幕尺寸的缩小,下拉菜单会让屏幕显得比较复杂;并且手指点击又要求控件不能过小。因此经常采用下图这种样式来做下拉列表的变体。
同时,导航条+下拉列表可以用来进行复杂属性的选择。如图,每一个导航是一个属性,下拉列表中是属性值的选择,依次选择之后就能进行属性值的叠加。

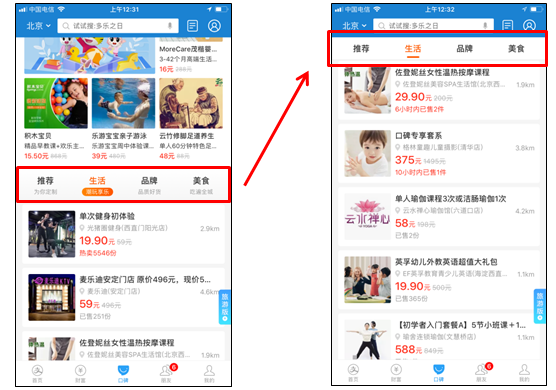
进化五:可以“移动”的顶部导航
有些页面中同时存在“需要再次分区的内容”和“不需要分区的内容”。
比较常见的处理方式是,把不需要区分的放在顶部,并且在它下边有个“标签栏”,先是随着页面滑动向上滑,滑动到顶端后就固定到顶端成为真正的“顶部tab栏”,替换掉原先在它上面的东西。如果再次下滑会恢复原状态。

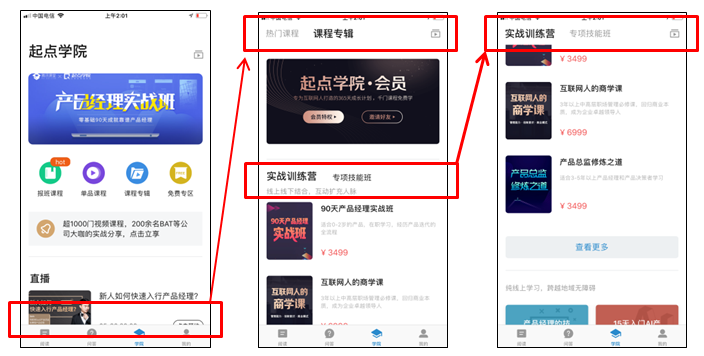
进化六:可以多次“移动”的顶部导航
如果页面中的需要区分的次数很多,在一个页面中想要多个顶部导航呢?
那就用进化五的升级版——多次移动的顶部导航。
“人人都是产品经理”这个APP,把顶部导航做成了可以随时变化的样式。随着页面的下滑,滑到了哪个导航的范围,顶部导航就做相应的替换。这样做很灵活减少了下拉的次数,但是有可能造成用户迷惑,想找到之前的某个板块却在当前页面见不到。

四、宫格导航
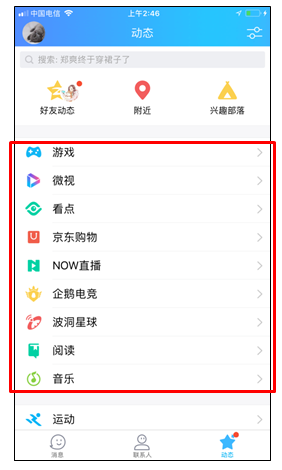
简述:宫格的特点是把很多个选项都聚合在一起,没有切换,用户选择一个就会跳转到对应的功能,常用来作为很多小功能的聚合页。宫格导航一般都会用icon与文字的组合,样式像是一个个格子的组合。
优点:可扩展性很好,如果有新功能加入,可以无限制的向右/向下添加入口;让用户一眼就能看到所有的功能,快速了解APP涵盖的功能。
缺点:当功能比较多时变得难以选择;功能之间是彼此独立的,想要切换功能时只能退出到初始界面再选别的;被放在需要左滑/上滑才能看到的功能,点击率会较低。
进化一:宫格导航+滑动
宫格导航中如果功能特别多,可以让宫格导航滑动起来。根据页面排布的不同,可以左右滑动(用半个图形/小圆点提示用户可以左滑),或者上下滑动。这样可以加入无限种功能,劣势就是在滑动之前,被隐藏的功能很难被发现,点击率相对低,而且功能过多会导致难以选择。
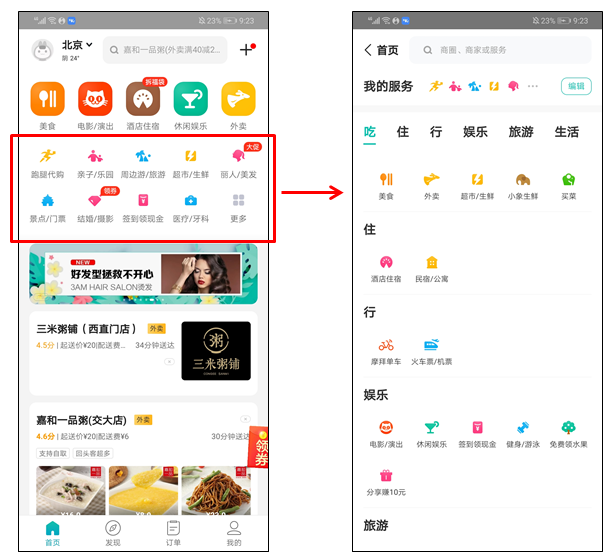
进化二:宫格导航+更多键
在首页上肯定不能把所有功能全都摊上去,可以只放最重要的几个,其余的就隐藏到“更多”中;点击更多就会跳转到一个新页面,新页面中汇集了最全面的功能选项。至于新页面是用宫格,还是列表等都可以。这样做可以节省页面空间,尽量减少用户的选项,减少滑动的麻烦。

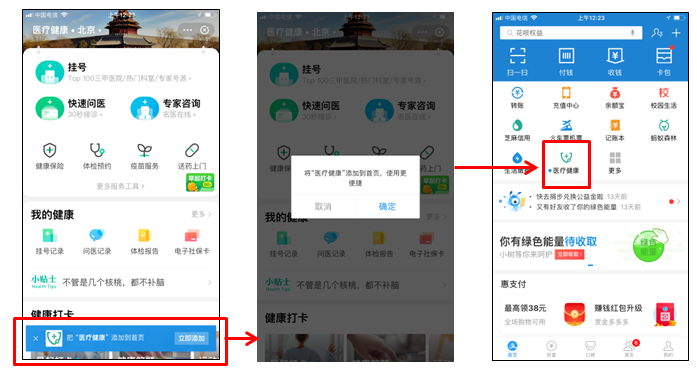
进化三:可以动态变化的宫格导航
宫格导航的作用就是放置多个用户常用的独立功能,但是如果不同用户常用的功能不一样呢?
支付宝的宫格导航是可以动态变化的,用户在首次打开一个新功能时,下方会出现一个提示条“把XXX功能添加到首页”,点击以后首页的宫格导航就会变化。很适合有不同使用习惯的用户自定义快捷方式,也可以随时更换与管理。

五、抽屉导航
简述:顾名思义,抽屉导航就好像“抽屉”一样,平时看不到,在需要的时候就拉出来。抽屉导航的唤起图标一般被放置在左上角/右上角,点击后会向右/向左展开一部分隐藏的页面,在新的页面中,可以用列表展示更多标签。
当APP首页需要沉浸式的体验,tab栏可能会打扰使用体验时,常把tab栏中的标签隐藏到左上角的抽屉导航中;当有一些标签重要程度低/不会频繁点击,但是也会偶尔用到时,可以把这些功能藏在抽屉导航里,即能随时找到也不影响页面。
优点:可扩展性比较强,可以放置很多隐藏功能;占用页面比较小,不影响用户体验。
缺点:第一次使用难以找到,用户可能在使用过一段时间后才发现此功能的位置;增加点击次数,点击率相对比较低;频繁开关抽屉时界面不停滑动,视觉感受很烦乱。
六、下拉列表
简述:下拉列表是web中比较常用的一种交互方式。但是迁移到移动端之后就会出现一系列问题。
首先由于屏幕尺寸的缩小,下拉菜单会让屏幕显得比较复杂;并且手指点击又要求控件不能过小,因此每个下拉列表也不能通过缩小尺寸降低屏幕复杂程度。因此经常采用如下这些方式来做下拉列表的变体。(原页面被黑色半透明覆盖,下拉列表叠加在上方)


优点:与web端的控件保持一致,容易理解和操作;节省界面空间。
缺点:每次呼出下拉导航时一般都会令后边的界面变暗,频繁操作视觉效果不佳;因为在界面上方并且是点击操作,有些难以触碰到。
进化一:嵌入页面中的下拉列表
下拉列表也不一定是个独立的浮窗,下面这种列表就直接嵌入到了页面中。每一个列表只给出有限的一/两行,加一个代表“更多”的三角,点击三角就能拉开被折叠的列表项。它只展示了重要内容,节省页面空间,也留给用户更多选择余地,同时降低了页面跳转。但是,如果待选项实在太多,用户一边点击需要一边下拉,页面越来越长,体验欠佳。

七、图片导航
简述:这种导航在轮播图上应用的比较多,主要特点就是用大图片作为导航的内容,可以左右滑动查看,并且在下方有小圆点来展示轮播图总数和当前图片的位置。在需要展示图片内容,并且每次只需要用户专注于一个(并非从多个里面选择一个),可以用轮播的导航方式。
优点:展示性比较强;容易吸引注意力,是很有竞争性的展示位置。
缺点:展示的个数不宜太多;一次只能展示有限种,用户需要等待/手动切换才能看到全部,转化率具有随机性;占页面区域较大。
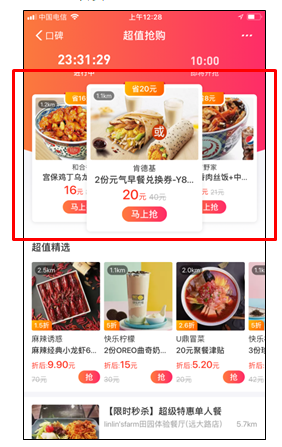
进化一:卡片式的轮播图导航
做成带有立体效果的卡片展示样式,切换效果比较华丽。并且左/右的图片可以吸引用户不断滑动刺激用户查看。但是会使页面显得些许烦乱。

进化二:可滑动的轮播图导航
一些轮播图导航是不能自动播放,需要用户手动左右滑动的,一般会有1~3个完整的图片展示在界面上,右侧露出一部分下一个图片来提示用户可以左滑查看更多。

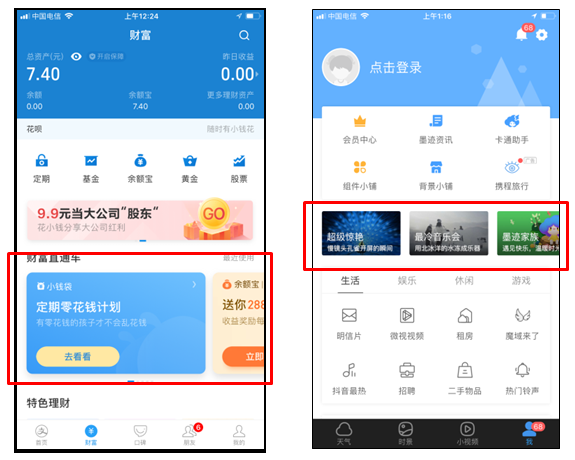
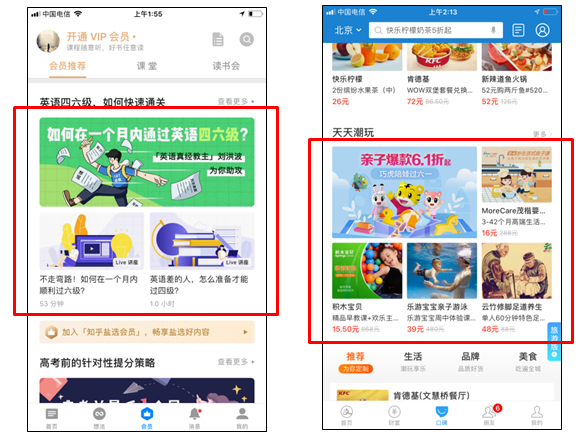
进化三:大小灵活有区分的图片导航
这种形式的图片导航一般都是静态的,将图片做出大小区分的目的,是为了对重要程度做出区别。比较重要的当然要分配更大的,更高的位置。

八、陈列馆式导航
简述:陈列馆式导航用来展示实时性的内容,并且经常放入图片和文字将整个屏幕占满。适用于内容展示性要求比较高的导航,并且常用于实时更新频繁的内容,例如动态、新闻、图片作品等等。
优点:视觉效果良好,展示性较强;适合实时更新的内容,布局方式灵活。
缺点:单次展示的内容数量有限(5~9个)。
进化一:陈列馆+小标签栏
一般来说,对陈列馆的进一步操作可以点击进入其内层进行,但是一些频次比较高的操作,例如点赞,收藏等,可以拉高一个层级,直接放在陈列馆导航的层级中,增加了操作转化的几率。但是如果陈列馆内容不足够,页面反而会被标签栏统治,因此慎用。

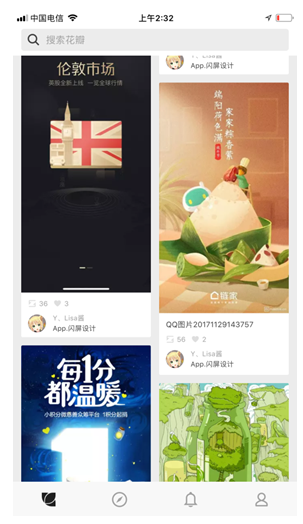
进化二:瀑布流式陈列馆
瀑布流的陈列方式现在越来越常见,其特点就是高度不固定,而是根据作品的高度自动调节。整体显得很灵活自然。

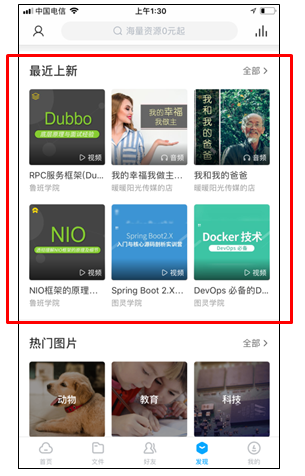
进化三:陈列馆+更多按钮
当陈列馆的分类很多,并且每一类中包含的内容也很多时,就可以使用这种方式。每一种类别的陈列馆展示最新的几个,并且加一个“更多”按钮(一般放在类别的右上角),点击以后进入详细界面,此界面中是不分类别的陈列馆,可以查看此类中的所有内容。

第一次将自己总结的东西发出来,还有很多不完善的地方,欢迎大家的批评指正!
本文由 @雏 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















有些不能完全归到导航中