Auto Save(自动保存)案例和情景分析

通过分析几个官方设计案例:Mac OS X Lion, Microsoft, WordPress, Rhino,和几个亲自体验的产品:Lofter,简书,Medium,Qzone说说,来分析auto save的使用场景和注意事项。
auto save 这个看似小小的功能也有丰富的设计点。以下,通过对几款产品auto save的使用情况来总结分析auto save该如何使用。
首先,不妨先考虑不同的使用场景,带着问题来看案例。哪些场景下需要auto save?
- 编辑文档->保存草稿/完成/提交;
- 编辑文档(不需要提交的文档);
- 编辑文档->跳转到其他页面;
- 编辑文档->出事故(电脑死机/断电等)。
特殊情况:两个用户在不同地方编辑同一个文档。
案例分析:
以下先从几个官方设计文档出发,看看其他产品是怎么做的,再从个人使用角度分析几款产品,最后总结分析结果。
一,Mac OS X Lion:
自动保存:
- 在工作暂停间隙间自动保存;
- 如果没有连续工作没有暂停,则每隔5分钟自动保存一次;
- 在后台默默地保存,没有提示和进度条,不会干扰用户;
恢复版本:
- 自动保存的版本排列成左右两部分,左边是目前的版本,右边是之前自动保存的版本,方便用户做对比;
- 可以回退到之前的任何一个版本或者将之前版本中的一部分(如图/文字等)复制到当前版本中。

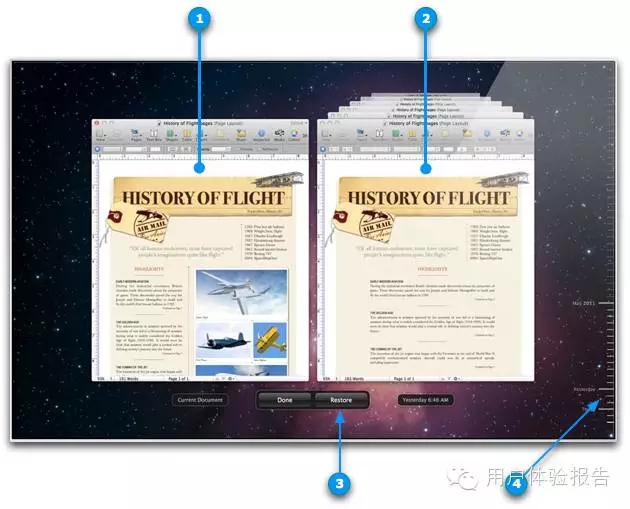
上图为Mac OS X Lion中的Versions Browser,用于恢复自动保存的文件,其中:
- 为当前版本;
- 为一系列的历史版本:用户可以从历史版本中复制所需的任何元素(如图和文字)到新的版本中;
- 为恢复按钮:按下可以用历史版本替换当前版本;
- 为时间轴:历史版本的时间轴。点击时间轴上的日期可以查看该日期的历史版本;
参考:
https://support.apple.com/en-us/HT202255
二,Microsoft:
自动保存:
- 修改文档30秒后会自动保存。如果没有修改动作,则自动保存不会发生;
- 如果你在编辑文档时,另一个人在同步编辑它(如在线文档),则任何一个人的修改都会在自动保存发生后更新在另一个人正在编辑的文档中;(附上原文,以免翻译错: If someone else has updated the same record while you’re editing it, those changes will be retrieved and displayed in the form when auto-save occurs.)
参考:
https://technet.microsoft.com/en-us/library/dn531073.aspx
三,WordPress:
自动保存:
- 每隔几秒自动保存一次;
- 可以看到上次自动保存的时间,并且可以手动保存;
- 所有自动保存的版本都留着,可以随时回退到其中的任何一个版本;
对于已发布的内容:
- 对于已发布的内容,自动保存仍然运行,但是不会覆盖已发布的内容;
- 直到点击“更新”按钮才会将更改内容发布到网上;
编辑中:
- 当你编辑文档时突然断网,或者不小心点进另一个页面,WordPress.com会自动将你编辑的内容存到浏览器的本地存储(local storage)中,这样当你再次打开编辑器的时候就会看到上次编辑的内容;
参考:
https://en.support.wordpress.com/autosave
四,Rhino:
自动保存:
- 每隔一段时间自动保存一次;
- 当用户手动关闭文档之后,自动保存的版本会被清空;
- 如果是非正常关闭,如电脑死机或者断电,自动保存的版本会保存在硬盘上;
- 当你打开Rhino时,如果Rhino检测到一个自动保存的文件,它会提示你保存该文件;
参考:
http://docs.mcneel.com/rhino/5/help/en-us/commands/autosave.htm
实际体验
以上都是参考的官方设计文档,接下来亲自体验下身边的产品来直观感受下auto save。
一、Lofter
Lofter的自动保存能力让我印象深刻,因为我编辑了内容后没保存直接关掉网页,下次打开lofter点击“文字”按钮时,发现我上次编辑没保存的内容都在。
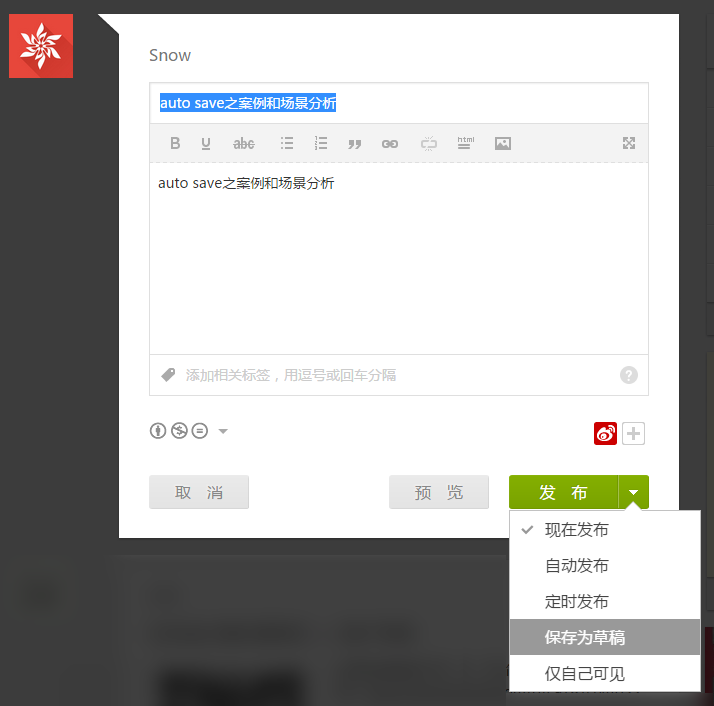
一般情况下,发文字的按钮如下,点击后进入下面的编辑页面。可以看到发布按钮有更多选项,其中包括“保存为草稿”。如果选择保存为草稿,那么相当于手动保存,文章会出现在草稿箱中。


而如果你没有点击任何按钮,直接关掉网页,那么下次打开lofter时,文字按钮有了一个小小的变化,那就是右上角像折纸一样往里折了一角。此时点击文字按钮,出来的编辑框中有你上次未保存的内容,你可以继续编辑。

选择“保存为草稿”,则保存内容如下:

这时编辑草稿,多写“加几个字加几个字”,然后,再次不保存的情况的关掉网页。猜猜下一次打开草稿是什么样的。
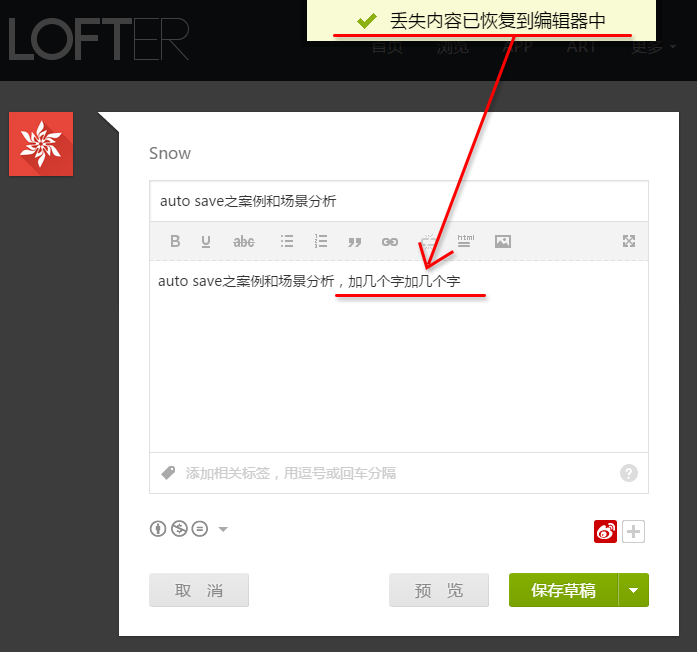
再次打开草稿箱的时候,依然看的是上图,发现“加几个字加几个字”并没有出现在草稿中。但是,当我点击“编辑”按钮调出编辑器的时候,奇迹发生了!!没保存的那几个字出现在了编辑器中!!如下图所示。

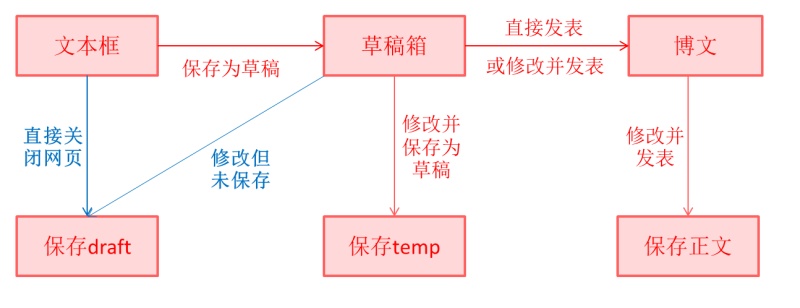
整理下Lofter的保存流程,制作流程图如下:

这个案例让我发现,编辑器是个多么神奇的存在,可以保存任何我没保存的内容。
二、简书
简书的自动保存超级简单,比Lofter少了一个层级,流程图如下:

简书中的编辑器即草稿箱,每次修改都会随时保存,“发布文章”按钮自动变成“保存中…”以提示正在保存。

点击“发布文章”按钮,文章发布,按钮变成“已发布”。


对于“已发布”的文章,再次编辑时,依然会出现“保存中…”字样提示正在保存。已发布的文章自动保存后,按钮变成如下的“发布更新”,再次点击后才会变成“已发布”。

这个案例让我知道一个保存状态可以有这么多种,自动保存和手动保存也可以结合得如此天衣无缝。
三、Medium
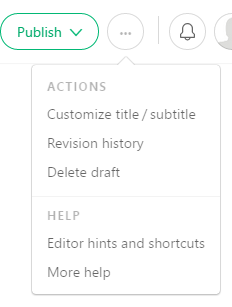
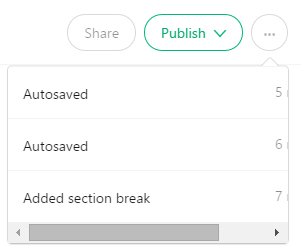
Medium每隔一段时间自动保存一次,并且保留多个版本,可以看到在publish按钮旁边的“…”按钮上,有个“revision history”的选项,点击之后可以看到许多autosaved的版本,用户可以根据需要回退到其中任何一个版本。


这个案例与其他博客的差异点就在于保存了多个版本。这与Photoshop中的“历史记录”差不多,给用户提供更多回退的选择,但也占用更多系统资源。
四、Qzone说说
Qzone发表说说的自动保存内容自动同步到其他页面的发说说文本框,流程图如下:

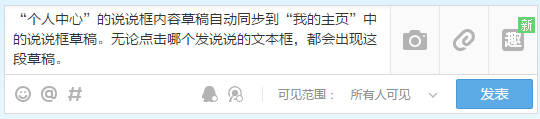
在“个人中心”中,有个发说说的文本框,输入以下内容:

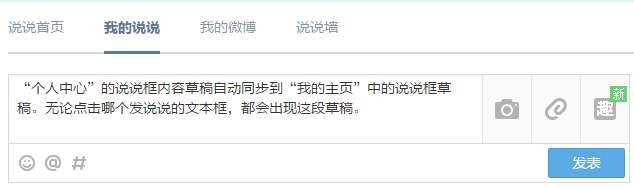
此时不点击发表按钮(同时也没有保存按钮),直接进入“我的主页”,找到“我的说说”,可以发现这里也有一个发说说的文本框,并且已经填写了我在“个人中心”的文本框中输入的内容。这时,如果在这里修改文本框中的内容,回到“个人中心”,会发现其中的内容也被修改了。这两个文本框的内容保持一致。

这个案例告诉我们,“帮人帮到底,送佛送到西”,自动保存就要让用户在任何一个入口都能看到上次未手动保存的内容。
总结:
一. 自动保存的时间点可以有以下几种情况:
- 每隔一段时间自动保存;
- 在用户暂停工作时保存;
- 每次修改立即自动保存;
二. 自动保存版本的保留:
- 仅保留最近一次自动保存的版本;
- 保留多个自动保存的版本,以便回退到其中任何一个版本;
三. 自动保存版本的清空:
- 在手动保存之后,清空之前所有自动保存的版本;
- 手动关闭文档后清空所有自动保存的多个版本;
- 仅清空最新版本之外的其他版本;
一个小小的功能,也有如此多的设计点。多观察,多分析,多记录和总结,希望可以在交互的道路上越走越远。
#专栏作家#
Snow,微信公众号:用户体验报告。人人都是产品经理专栏作家,东南大学工业设计研究生,每周更新一篇原创产品体验报告,分析产品设计体验的好坏,以此进步。愿与大家共同进步。
本文原创发布于人人都是产品经理,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







