美港股证券产品从0到1设计:从画像到架构
本文笔者将对美港股证券产品如何构建用户画像,梳理需求分类,根据用户画像及主流竞品分析,梳理产品架构,进行分析阐述。

由于打算转型做互金产品经理,并且进一步从全局角度去锻炼产品技能,因此给自己布置了一个作业,就是:假设公司只有一个证券产品经理,会怎么设计产品?
这里面包含两部分到挑战,一部分是产品本身,从范围到架构到表现,都需要从0设计和写出需求文档;另一部分是设计整个产品的架构,把整个项目进行工程化、合理化的区分,这样可以有轻重缓急的完成整个项目(如果项目有人了也方便大家分工)。
做这件事不仅仅是想单纯倒推市面上的产品,而是一方面想以从0开始的思维去建设产品架构,力求把各个模块的横向关系,前端和后台的运营关系联系起来,这是顺推的、非表现层的工作。
另一方面,针对产品的关键功能会进行竞品间的横向对比,选取觉得逻辑和表现好的方式,这是细节提升的过程。
本项目的范围解释:此项目只为了尝试搭建产品架构和完成业务的学习,不会在贴子里把一个证券app的所有功能和业务都涉及到,会挑选1-2个核心业务做详细的梳理。
我完成这个项目的思路是:
- 构建用户画像,梳理需求分类;
- 根据用户画像及主流竞品分析,梳理产品架构;
- 需求分类及产品架构,将产品每个模块入口及形式确定,大致确定一二级页面内容
- 对每个模块,通过“学习-确认范围-架构-结构-表现”的方法去各个击破
- 撰写每个模块设计及详细prd
今天这篇我会先介绍1和2。
一、从用户画像到需求

1. 从用户画像的角度粗筛需求
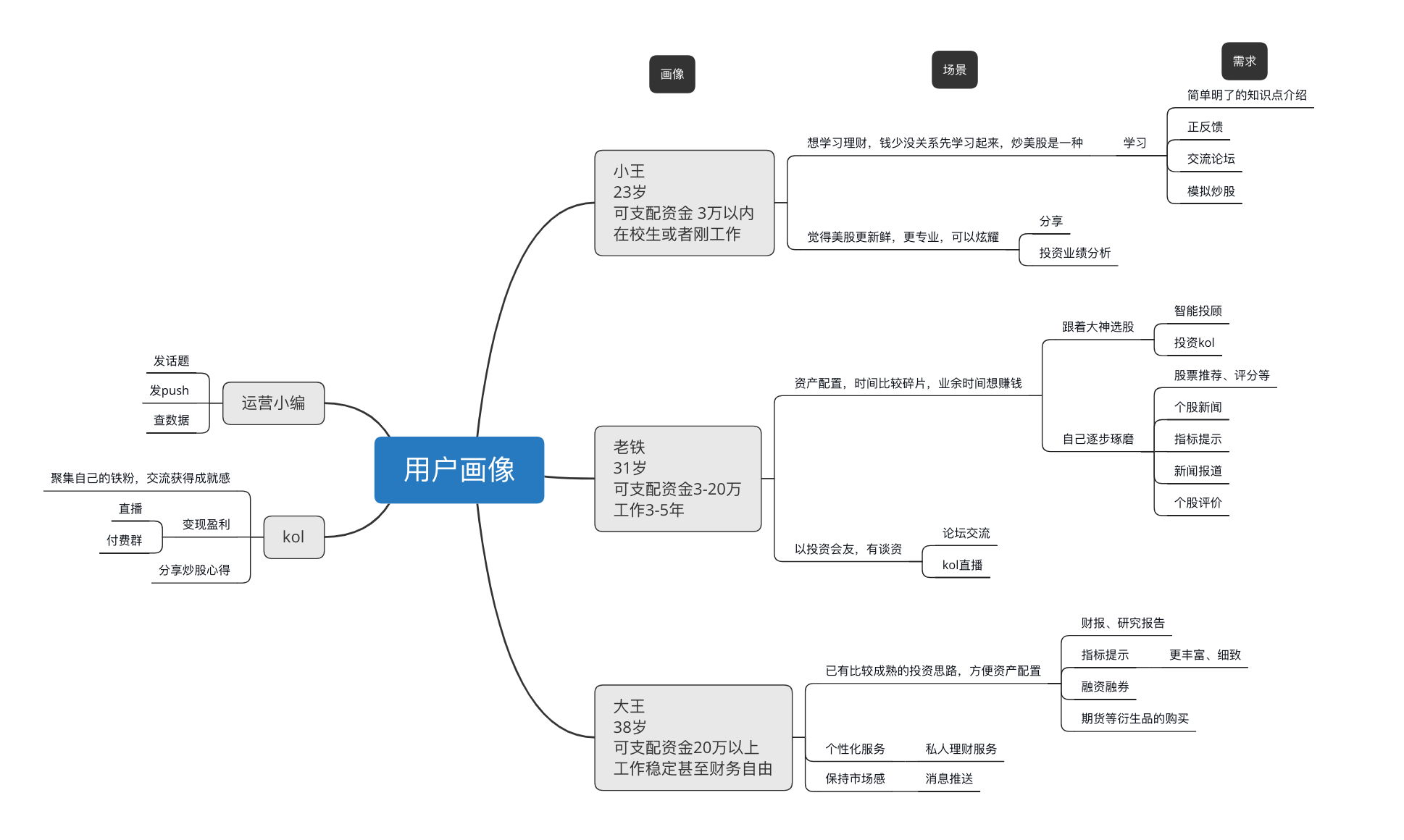
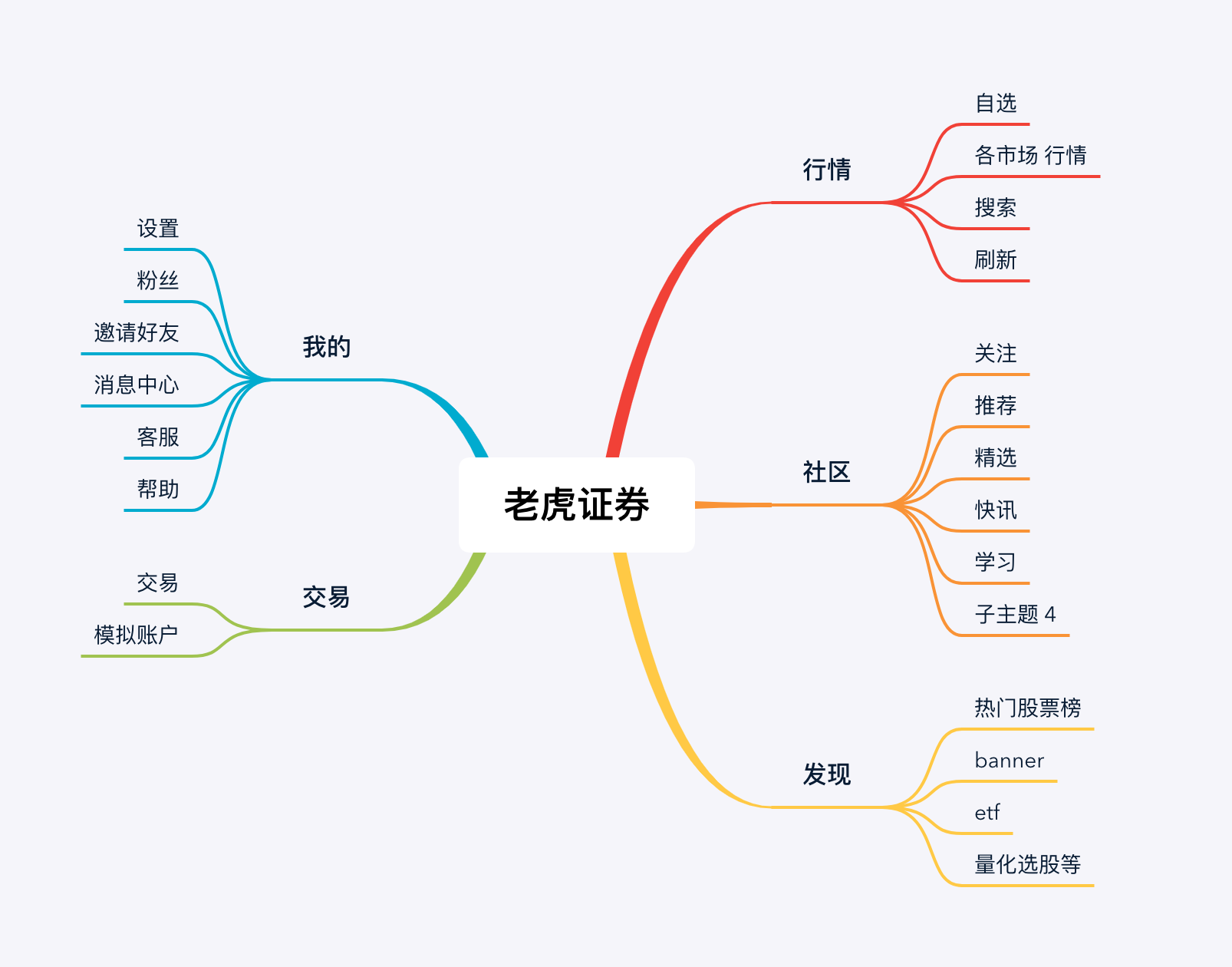
由于是从0开始,因此把典型用户(炒股用户)做了简单的画像划分,主要以年龄、可支配资金、炒股专业程度作为纬度。
同时,对需求也是粗筛,更多的是为了从宏观的、业务的角度去看产品的功能点,一方面控制项目范围,同时也可以看到一些商业化的机会,比如:kol的盈利,对“大王”的私人理财服务等。
- 以用户画像、场景、具体需求展开,这样可以知道需求的出处,方便后面排需求的权重;
- 对于证券类产品,大家都有查询、交易等基础需求,基础的、共用的需求,在这个脑图里没有涉及。
2. 兼顾其他非典型用户的场景
考虑到证券业务本身到完整性,把运营同学和kol的作为用户也单独纳入了脑图,这部分在任何产品设计里都会考虑到。
后续非典型用户(非炒股用户)也肯定会扩展,如b端客户等,不过这在1.0产品里就不涉及了。这里列出来,还是主要认为证券产品其实比较成熟了,如果我们现在尝试从0开始,那么业务思维、商业思维、全局视角应该尽量完整。
二、需求架构

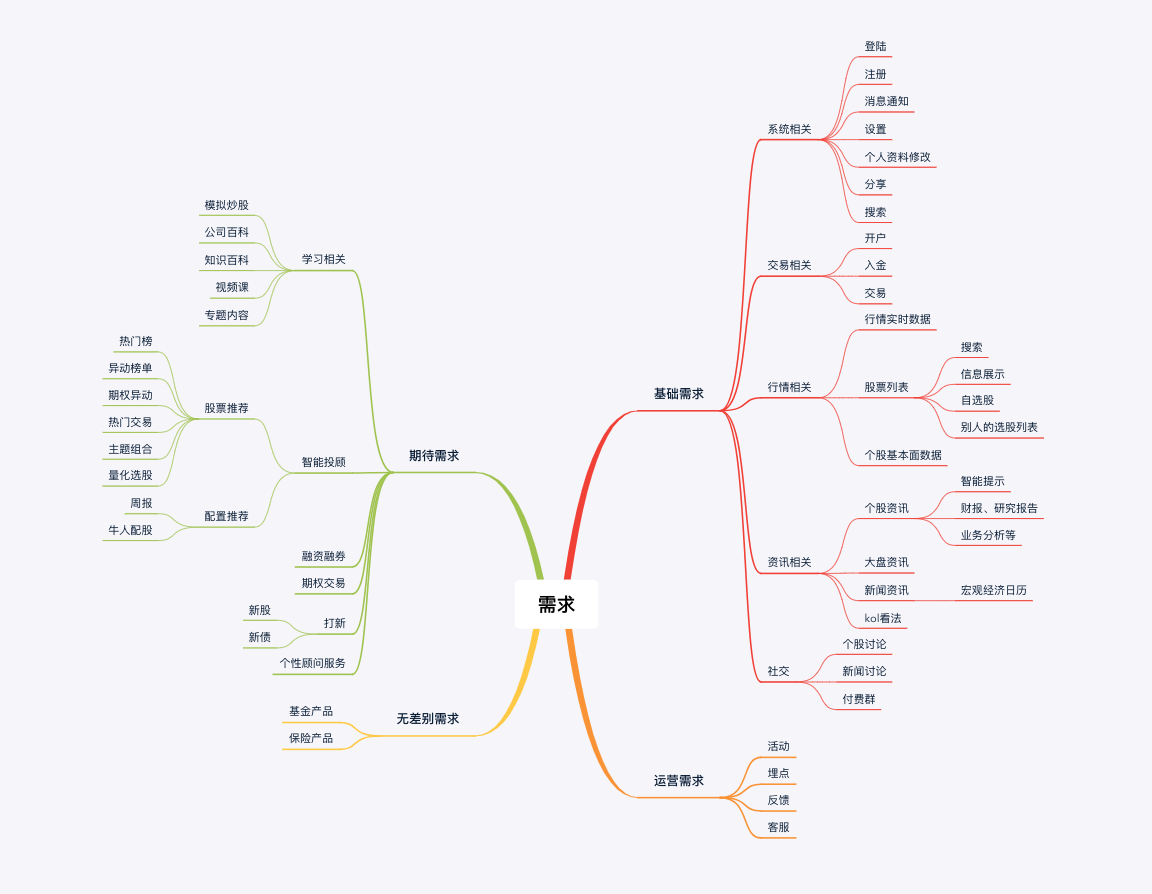
这一步,主要是根据用户画像,将用户的各类需求进一步明确,合并同类项,并且进行初步分类。这里主要是为了后续好做产品架构的划分,同时排列优先级,这里采取了基础需求、期待需求、运营需求、无差别需求四类。
注意:
- 这里的需求比第一步要细化,但仍不会是最终版本,毕竟单拿任何一项来说,要写完里面的需求点也是很多的,也没必要在这一步去明确,画一个大框架即可;
- 在这一步也可以搜集一些看到的好想法,也许在1.0不会实现,但可以做个记录。
三、产品架构

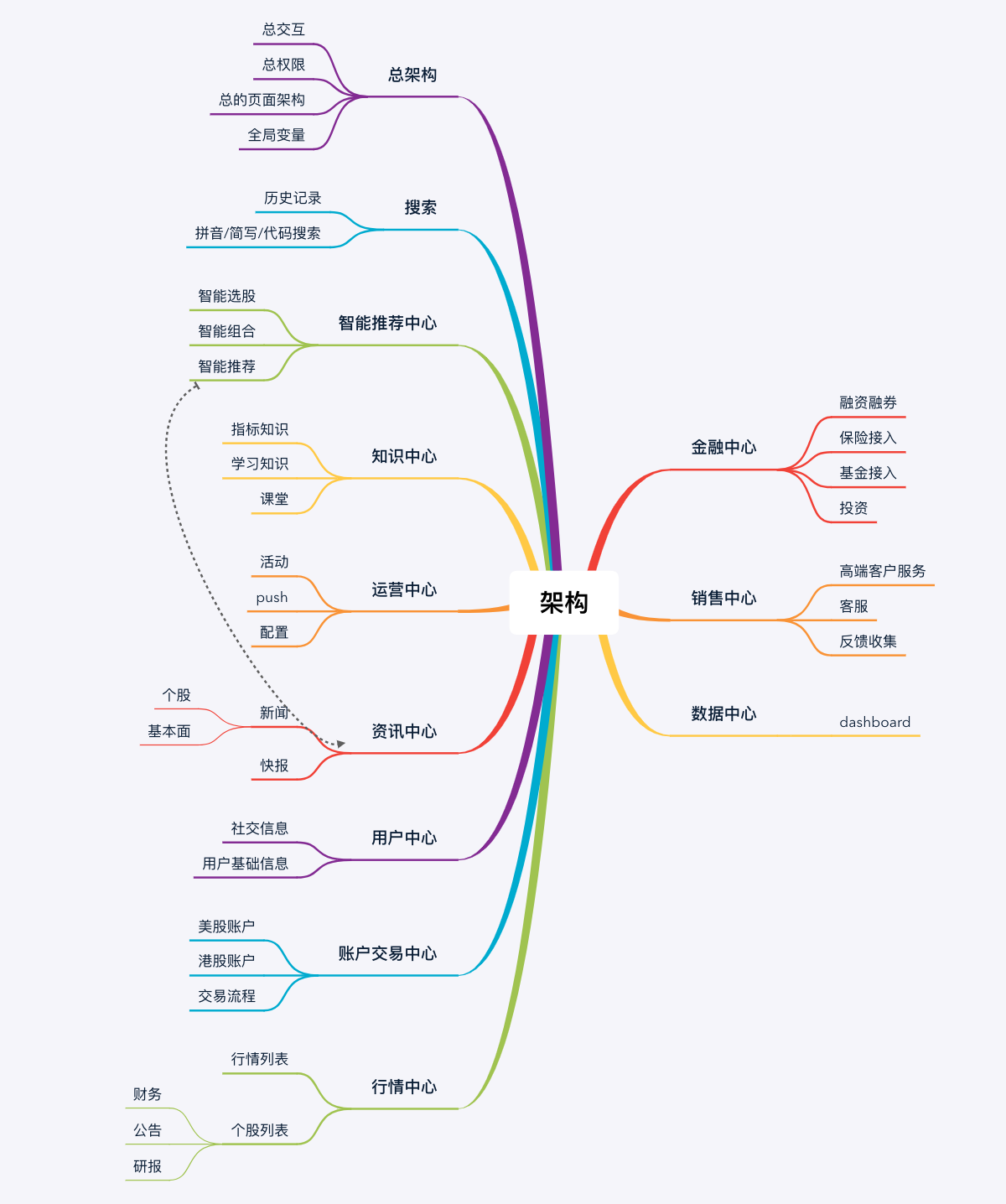
重点来了,根据上一步的需求,我进一步把需求转换为了产品的架构,并划分了中心。
这样一方面是为了把产品的逻辑架构理清楚,另一方面也是方便后续对每个业务模块的各个击破:如果pm多,那么每个模块可以由一个pm或者一个团队own。但若人手不足,可以一个人负责多个中心。主要就是把职责划分开,尽量符合mece原则。
- 左边的划分偏向产品设计,右边的更偏向运营和业务条线;
- 每一个中心都是一块较为专业的领域,例如账户交易中心,里面就涉及到港、美、沪深账户的底层逻辑、入金条件、支付通道等等专业的业务。因此完成每一块中心的设计,都是一个学习-梳理-构建的过程。后续我也会以某个中心负责人的角度,开展下一步的产品设计;
- 总架构会先出来,全局设计会先出来,一二级页面会先出来,这样每个模块大致知道自己的入口,也可以踊跃在别的业务场景找入口。
四、竞品分析
将内容进行分工切割后,下一步是把页面(或者说各个模块的入口)做确定,这样负责每个模块的同学会知道自己功能的入口,同时也可以去别人的模块里求露出。
在这一步主要用了竞品分析的方法,对比了两个主流美港股app的页面结构,从而得出结论。


1. 首页
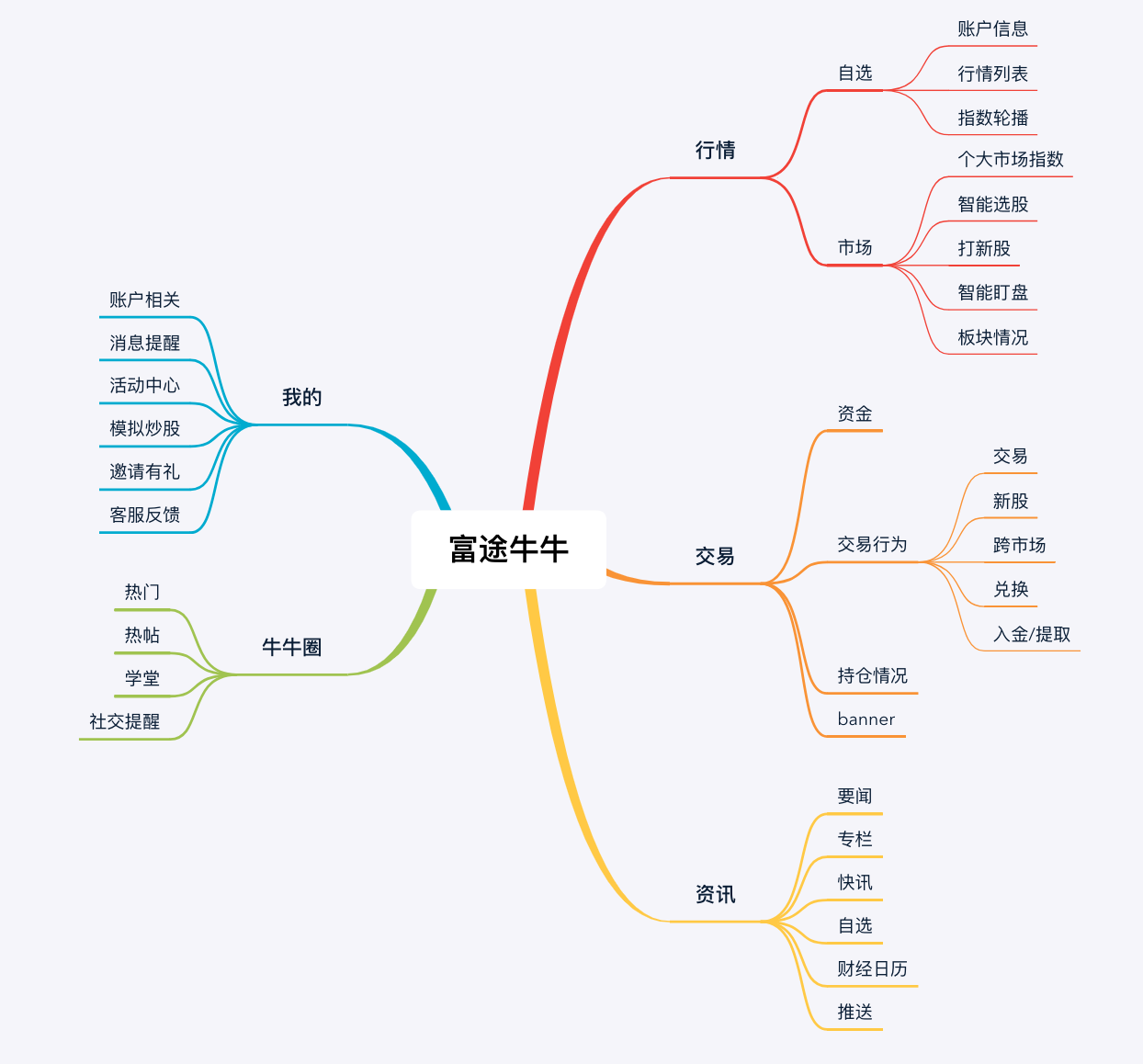
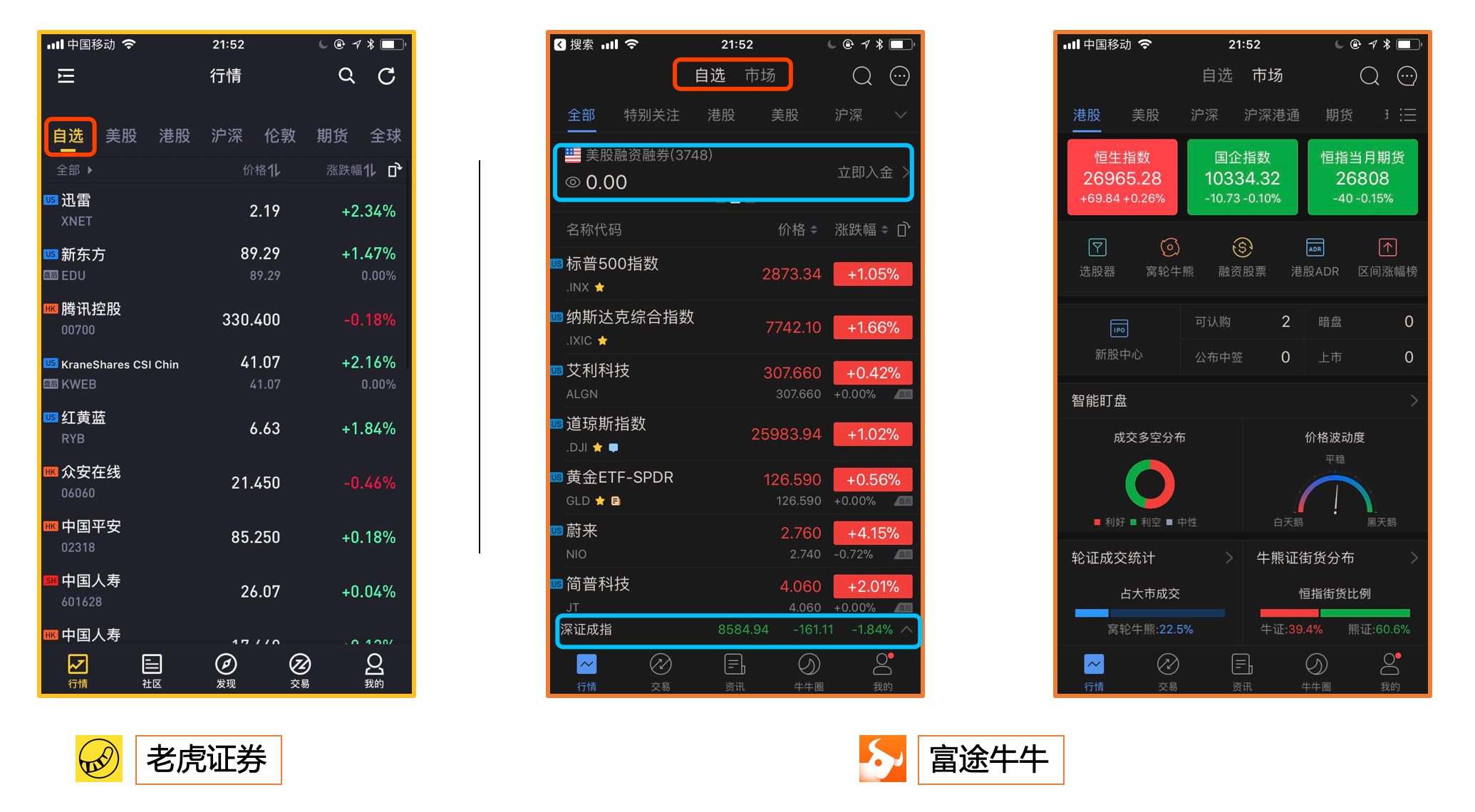
老虎和富途都把首页给了行情这一业务,这比较好理解,毕竟行情是证券最重要的服务。
老虎将自选与各市场并列排布,而富途用大tab把自选和市场行情做了区分。个人认为在这一点上富途的结构上容量更大,将“自选”突出,也更符合一般股民的习惯。
富途的行情页内容也更多:
- 各大指数会在下方滚动播出,还可以设置锁定;
- 上方会显示每个市场的账户情况,引导入金。

2. 社区
老虎和富途都把社区单独罗列在底部导航栏。
对于炒股的场景,社区是很重要的模块:用户本身就有强烈的讨论、追求kol、社交需求,社区也可以极大的增强非交易时段的活跃,雪球就是以投资(炒股)为核心内容的社区。当用户规模做大了,现在也开始做蛋卷基金、各股行情和交易等服务。
对于社区的页面结构来说,老虎和富途(牛牛圈)看似差别不大:
- 上方都是频道选择。
- 主要页面由话题和精选组成。
- 二者都把学院的内容放在了这一模块。
但内容上二者有一个巨大差异:老虎社区有实际上把“资讯”和用户生产的“社区”内容混在了一起,也就是用新闻的内容,填充了社区的模块。
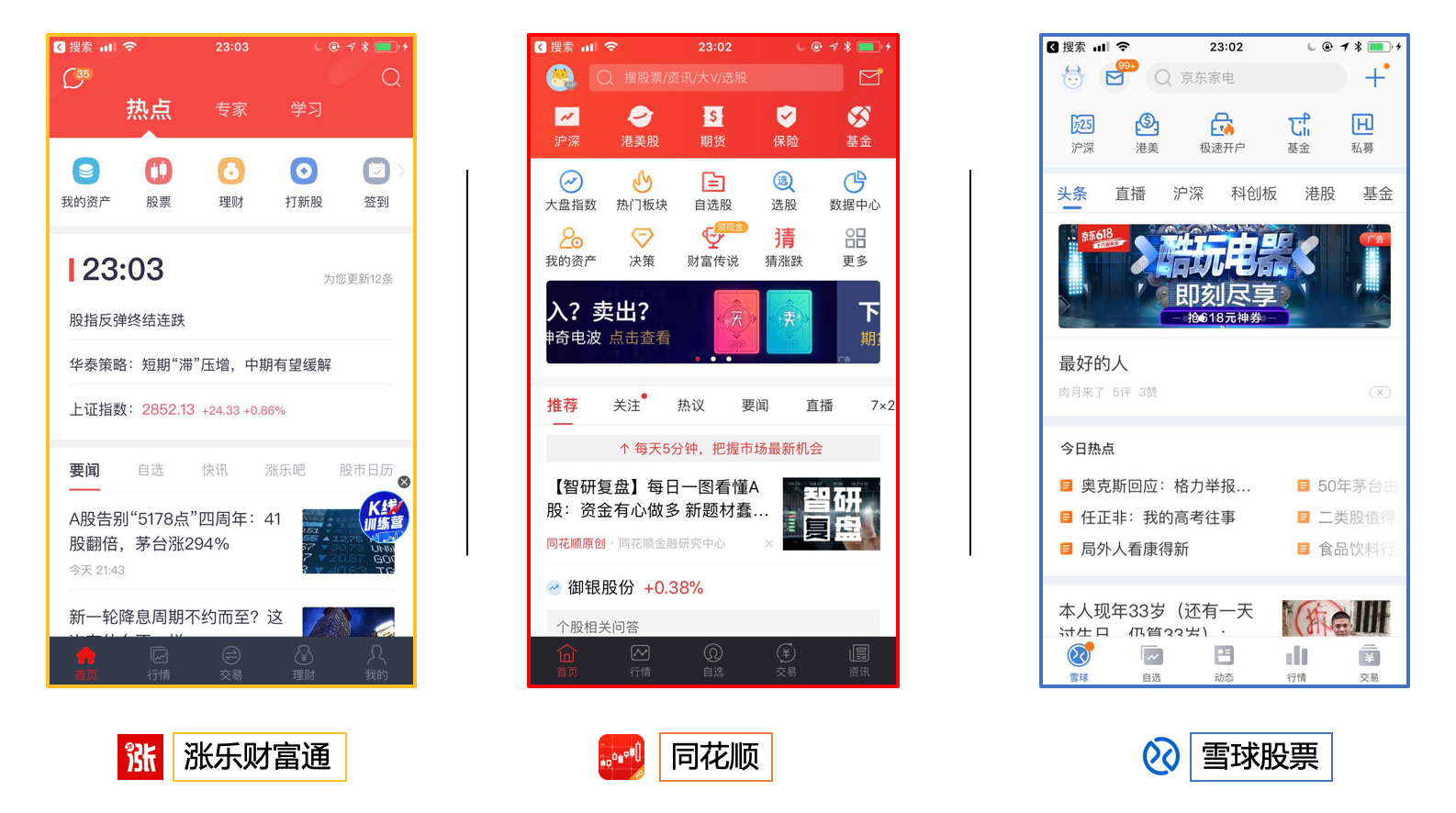
这其实也反映了现在主流证券app的两种做法:
- 把资讯单独做一个模块,重运营,如同花顺、涨乐财富通、富途牛牛;
- 把资讯和UGC内容混合展示,比如雪球股票、老虎等。
个人猜测:不同的方案还是主要和公司的发展阶段和运营人力有关,如果可以选,资讯还是应该与UGC内容在结构上有所区分。

其他方面:
- 范围上,富途有签到、直播等功能,较老虎更丰富;
- 结构上,富途为社交页单独做了消息通知区域,但感觉并不合理,社交的通知也应该归并在消息中心;
- 表现上,富途用logo表达频道选择,这里其实也不是很明显,对新用户不够友好。
3. 发现&市场
有一些“散装服务”,是最不好描述的,这仿佛也证券类产品的一大特点,就是每个产品提供的信息、服务都还挺不一样,这些信息、服务的入口位置和级别也不一样。
在架构上,还有时候会给人一种“不知道放到哪里我就找个地方放一放”和“想强调的我就单独放在外面吧”的比较缺乏逻辑的感觉。


如上方我们可以看到:老虎单独开辟了一个“发现”页面,收留这些“散装服务”。从榜单到打新股,都放在了核心区域;重点强调了自己的etf产品,也是为自己带盐。但后面的热议股票、投资日历、量化选股等功能,则略显薄弱。
而对富途来说,这是“散装服务”就散落在天涯了。选股器(对应老虎的“自定义选股”)、智能盯盘(类比老虎“股票异动”)等服务,出现在“行情-市场”这一级别的页面;财经日历(类比老虎“宏观日历”,但其实内容有差别)则是在“资讯”的一个tab。
剩下的服务差异也比较明显,富途更多集中在“智能盯盘”“窝轮牛熊”等方面,老虎则更偏向于各类榜单和选股,这应该也是每个美港股app比较有各自特点的地方了,有点“八仙过海,各显神通”的意味。
4. 我的和交易
个人中心和交易内容,各家大同小异(楼主因为卡没有通过导致无法开户,不能看到每家的交易页面也是一个原因),在此不展开讨论了。
5. 再加上一点A股思路
我们再看看传统的A股产品,看能不能再来点灵感。

A股app的页面结构较港美股app有个非常大的特点,就是:他们都有一个集大成的“首页”——同花顺、雪球、涨乐财富通无一不是,而老虎和富途都直接选择了“行情”作为自己都首页。
我猜测,这一方面是由于这些app用户量已经很大,产品本身不仅仅是“炒股软件”或者“炒股社区”,而更多想往“财富管理”方向定位,所有需要一个综合型的页面去承担更多的财富管理的内容(如保险、基金、理财、期货、私募等);另一方面,传统A股股民对信息和资讯对依赖较深,有看新闻炒股的习惯,而美港股用户由于较年轻,喜欢更“快的”“直接的”的数字来看待股票,这一点其实也在个股页面的内容上有所体现。
总之,一个大结构的首页应该也是证券app的发展趋势,对于美港股app来说,新闻资讯的运营和表现能力目前不及A股,应该也是后续会提升的地方。
五、页面架构
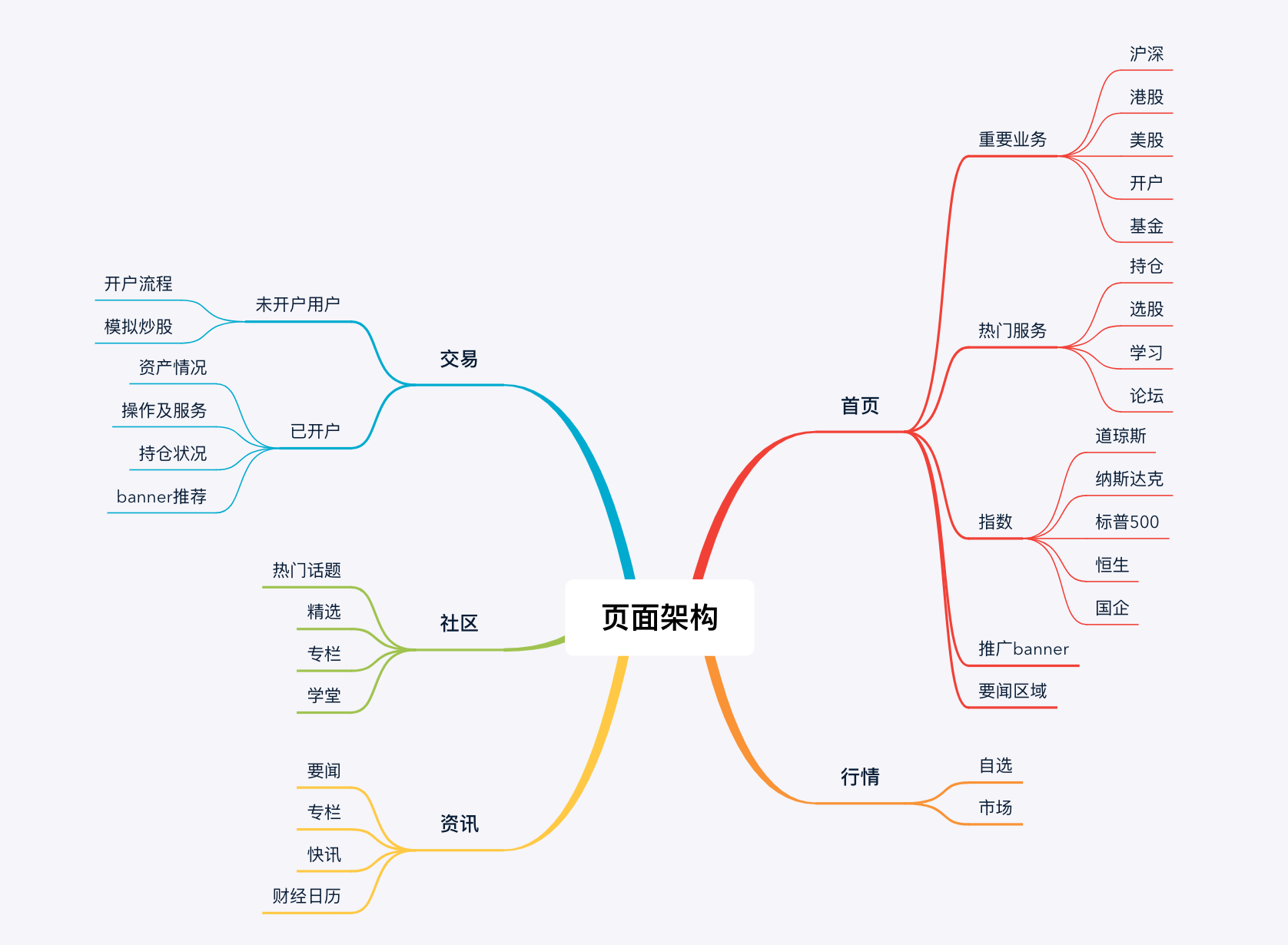
根据以上竞品分析及A股架构参考,大致勾勒了一版本美港股app的页面结构:

1. 首页
分析几个app个人中心,多数没什么高频的、核心的业务,因此采取了同花顺和雪球的方案,将个人中心入口隐藏在了首页上,这里选择了【首页】【行情】【交易】【社区】【资讯】,五个模块作为底部导航分栏。
围绕开始的用户需求,及公司推广、运营的需求,开辟了重要业务专区及热门服务,这部分可根据业务扩展。将重要指数放在了首页,方便用户一览当天各个市场基本情况。首页的最后一部分是新闻资讯。
2、行情
行情借鉴了富途的结构,将自选和市场从 tab级别上做区分.
3、交易
对未开户用户,可在这里开户和进行模拟炒股.
对开户用户,则里面可以有:
- 交易相关服务;
- 运营位置;
- 持仓数据;
- 其他服务。
4. 社区
涵盖热门话题、精选、专栏、学堂等板块。
5. 资讯
涵盖要闻、专栏、快讯、财经日历、直播等模块。
勾勒出页面架构之后,后续会首先把一级页面设计出来,做好业务区块的划分;再以行情业务pm的角度,去完成行情服务的产品设计。
本文由@ooooooopps 原创发布于人人都是产品经理,未经允许,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你好,可以加个微信吗?看过文章收益良多最近在关注证券,所以可以加个微信吗?
对我司富途的分析挺到位,赞一个
期待后续更新
腻害的宝宝小小小,认真的人最美丽 😎
牛皮! 😉
厉害