常见APP的夜间模式梳理和设计方法
本文笔者将对一些APP的夜间模式进行分析,总结夜间模式常见的切换方式,以及从简单到复杂的几种夜间模式设计方法。

一、夜间模式的由来和作用
最早应该是智能手机的普及大大延迟了人们的睡眠时间,大家都习惯晚上躺在被窝里看一会手机才能睡着。
但是关了灯之后手机屏幕的亮度就会特别刺眼,由于绝大多数APP页面背景色都是浅色系,与周围环境的亮度对比比较大,导致手机屏幕和白天一样的亮度就会感觉十分刺眼,所以一些产品开始开发了夜间模式。
夜间模式的主要作用就是为了让用户在环境亮度比较暗的时候能够舒适的使用产品,避免由于刺眼、视觉疲劳等问题暂时放弃使用产品,在一定程度上是为了延长用户使用的时间。
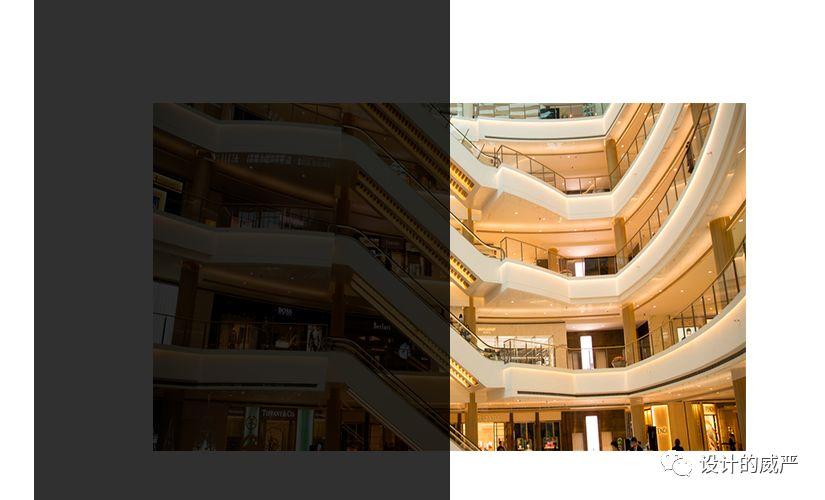
这里有一点要注意的是:刺眼程度并不是由手机屏幕的亮度决定的,而是由手机屏幕亮度和周围环境亮度的差值大小决定的。
如下图,你会觉得哪个白光更刺眼?

二、夜间模式的切换方式
在夜间通常情况下,我们面对屏幕的距离会比白天更近,在长时间近距离的注视,对眼睛伤害比白天更大。所以,睡前使用频率较高的app,会开发夜间模式,如:阅读类、资讯类、音乐类及浏览器等。
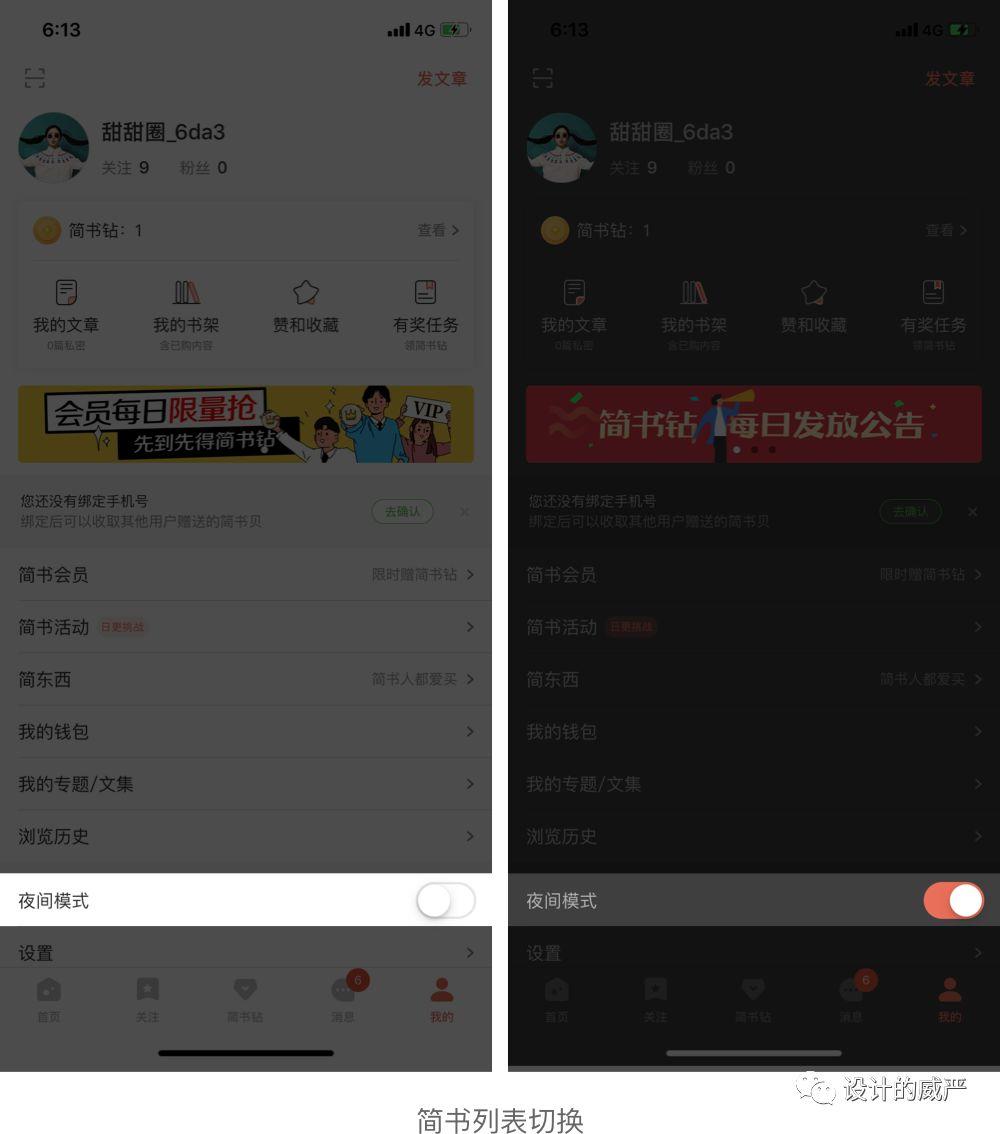
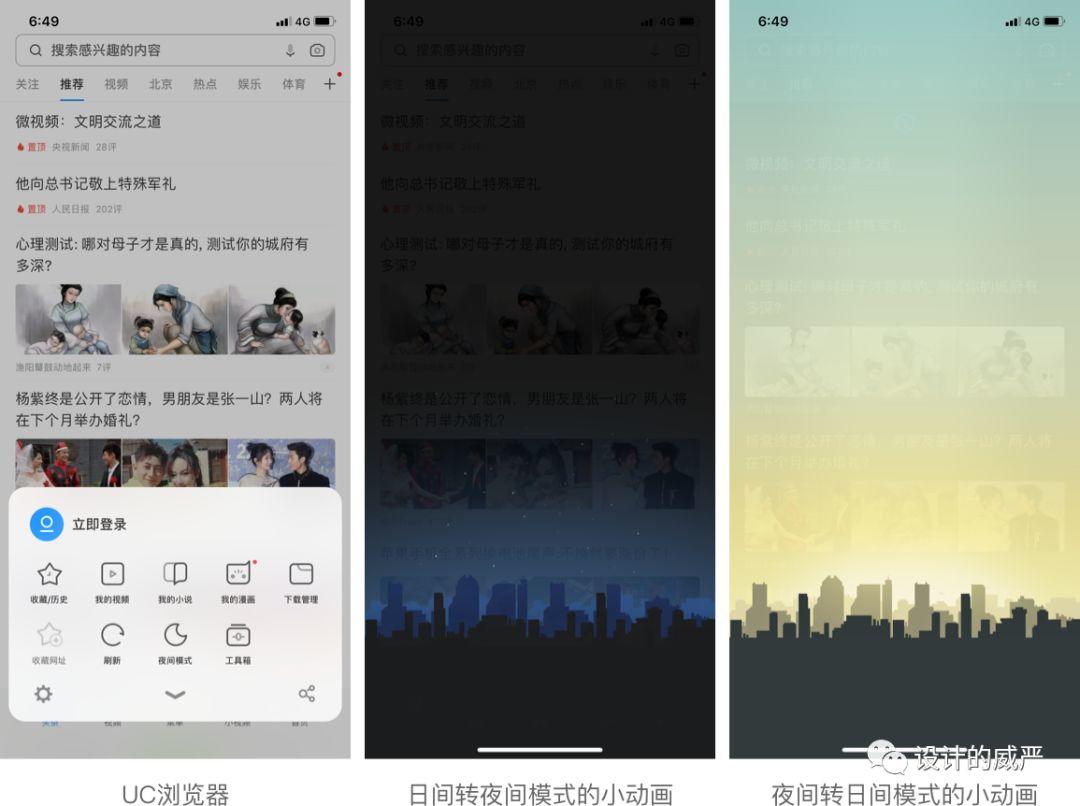
1. 列表切换方式


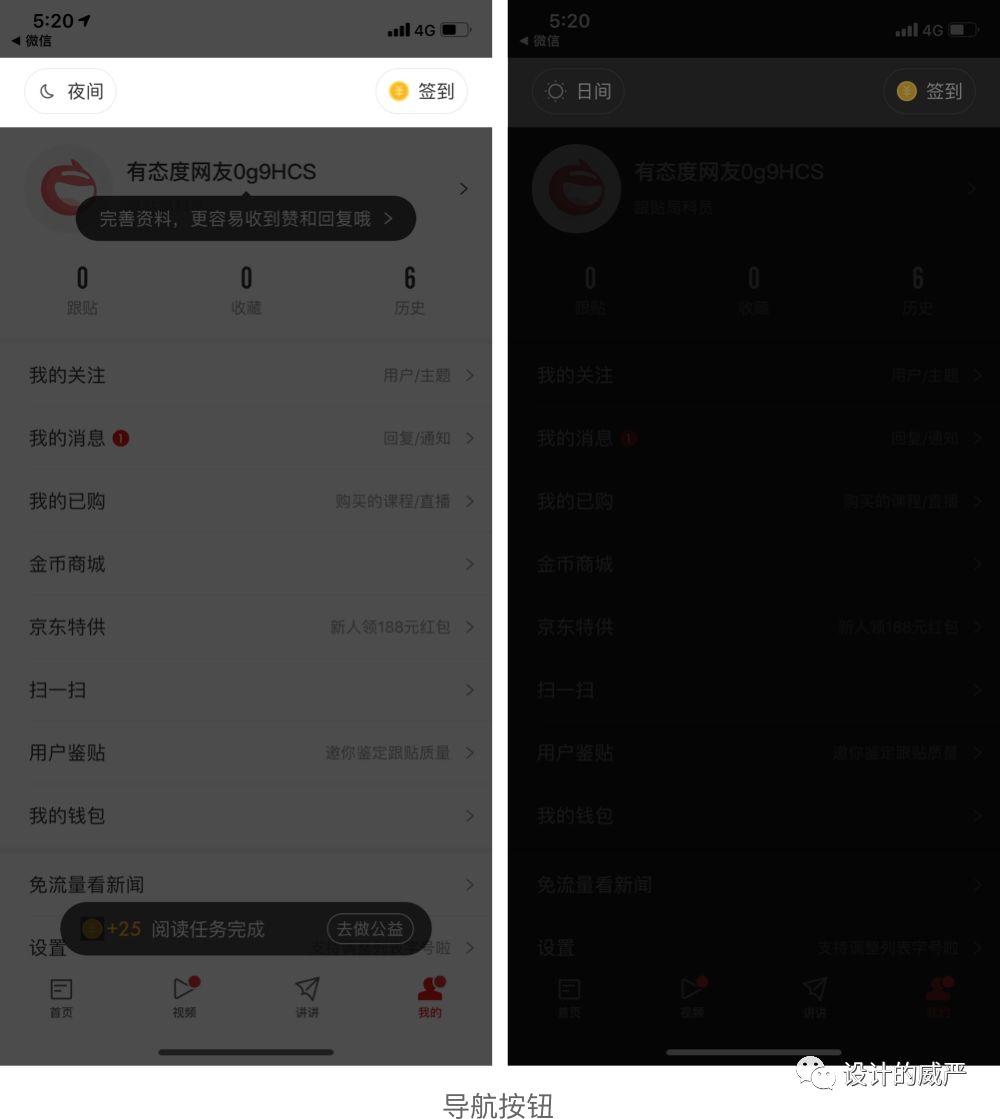
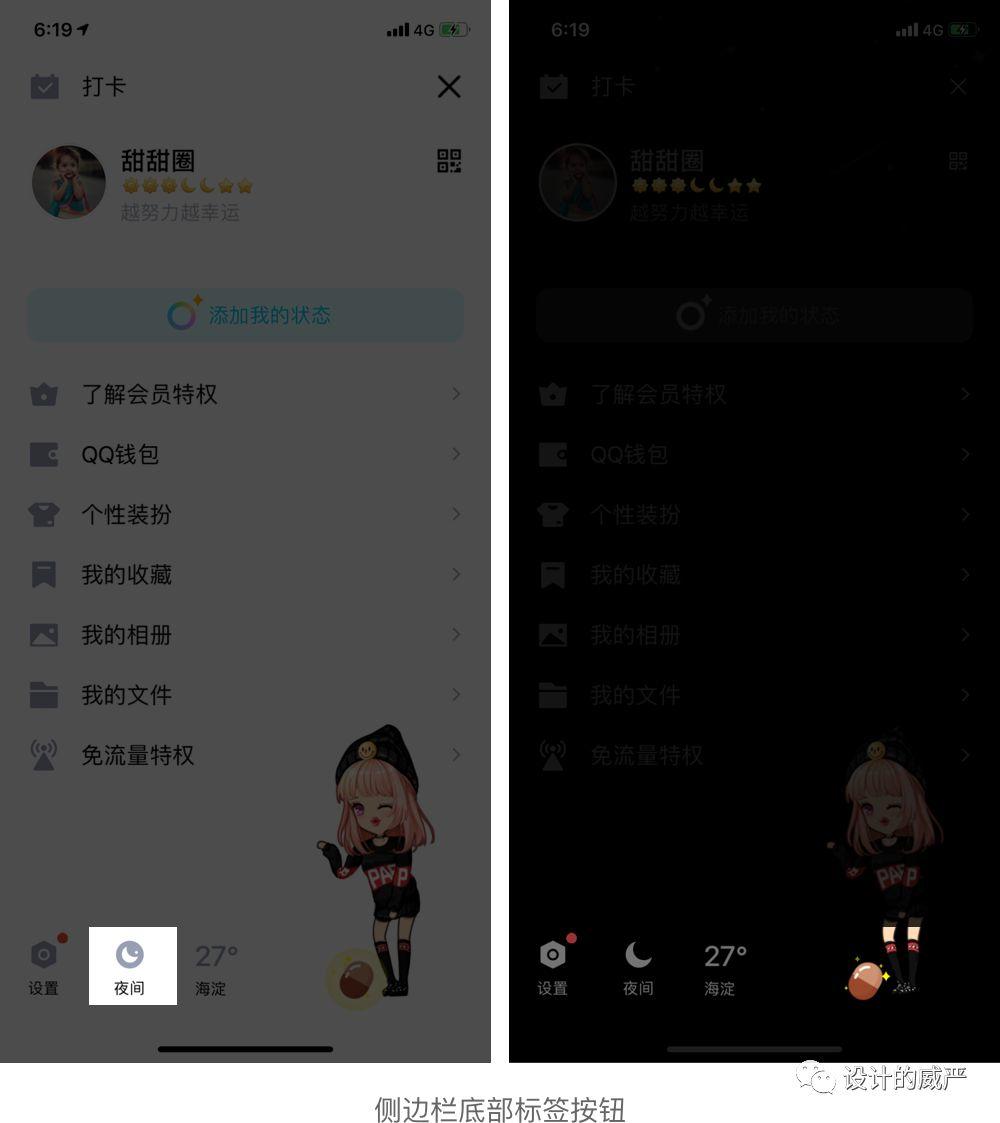
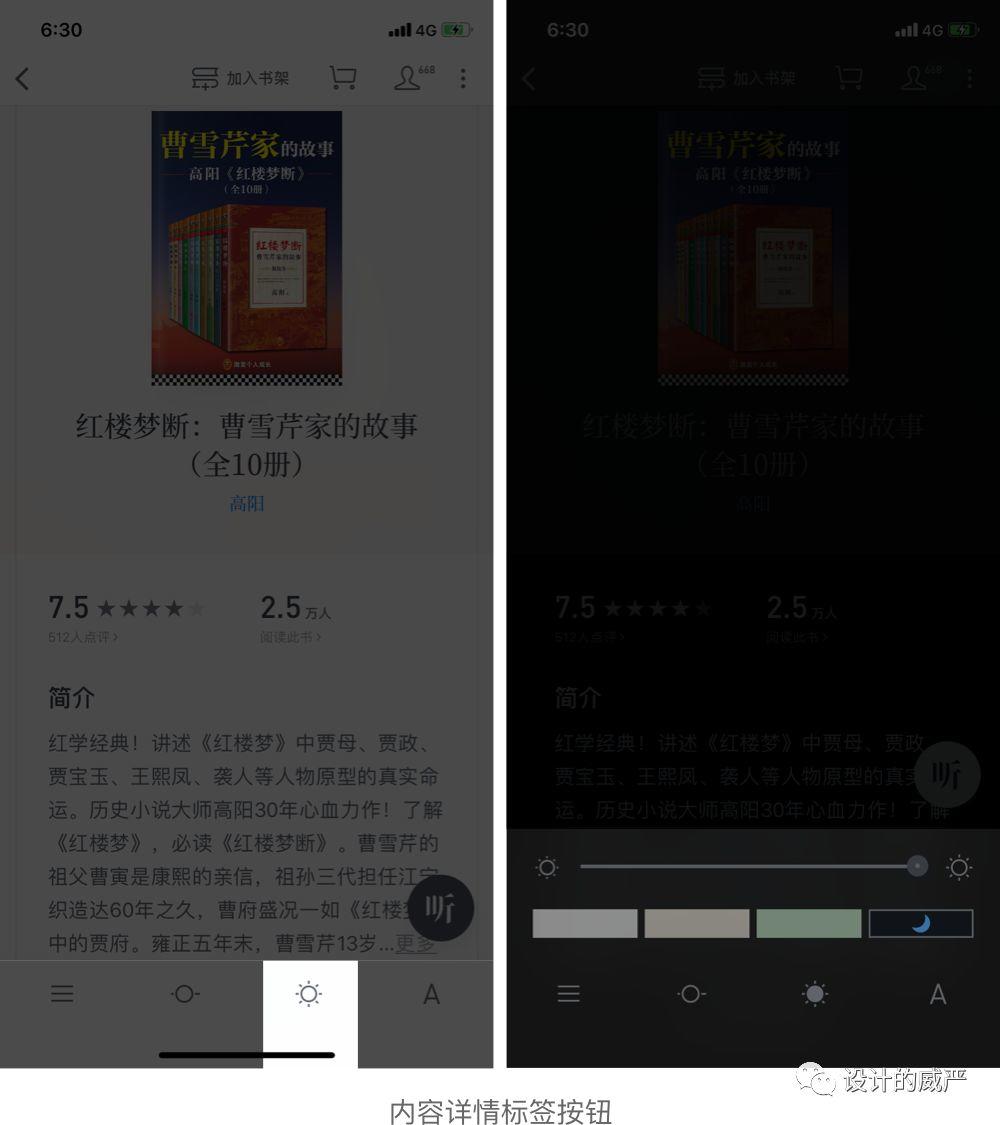
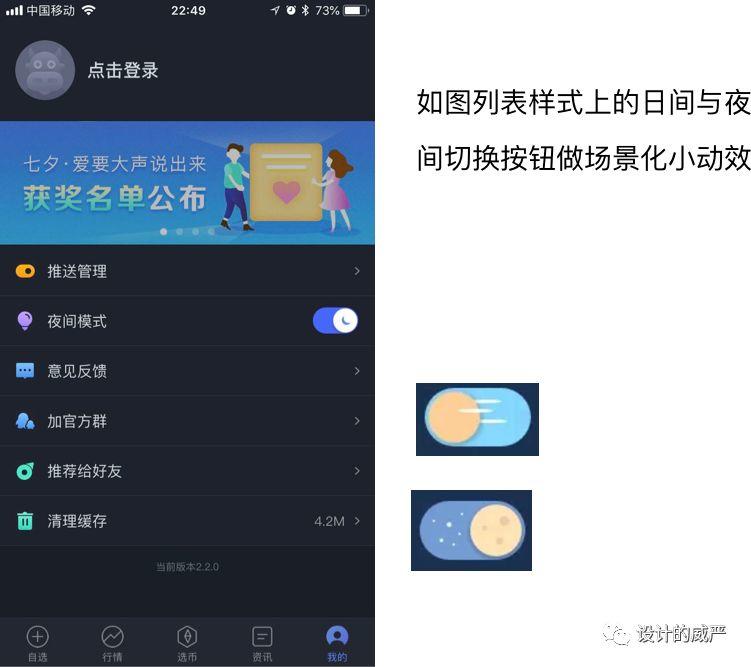
2. 按钮切换方式



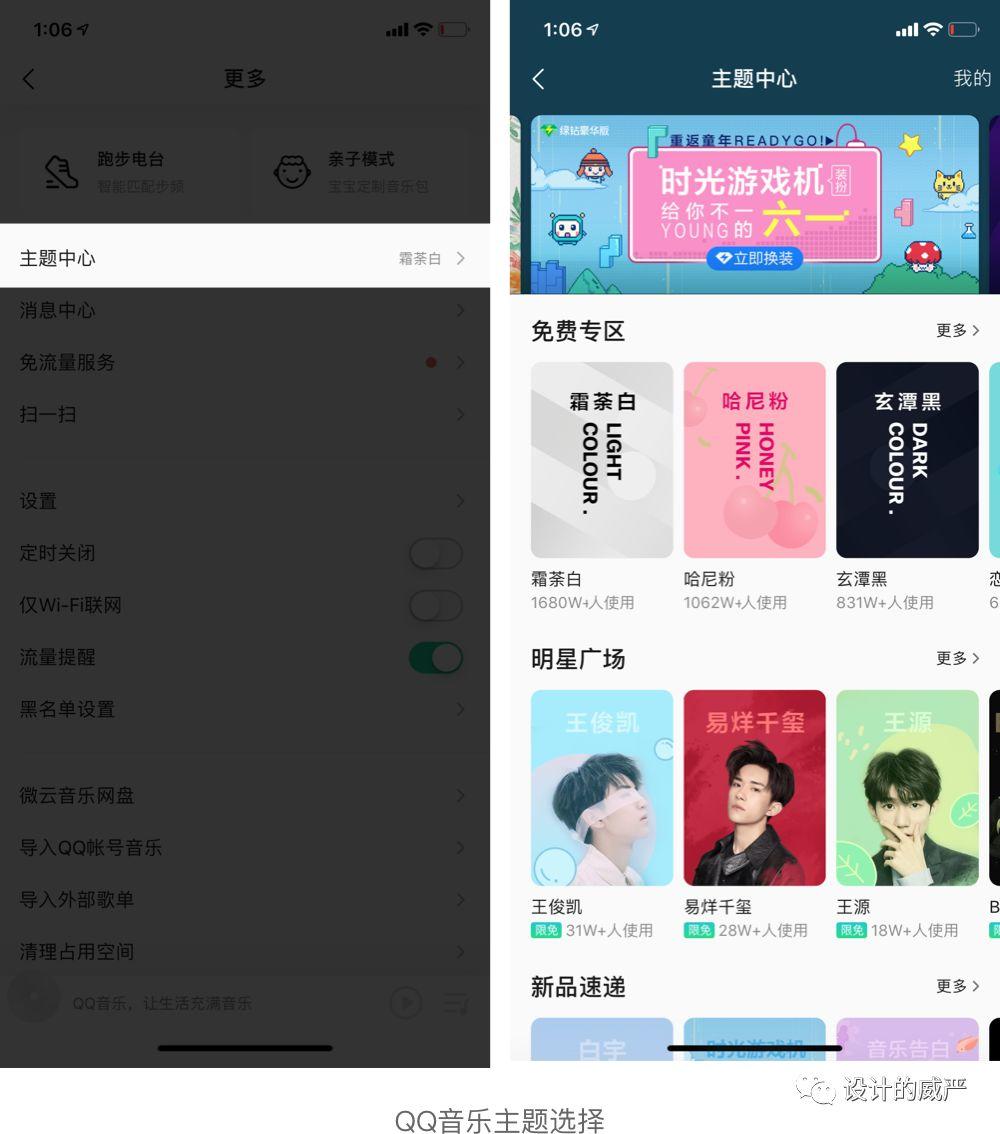
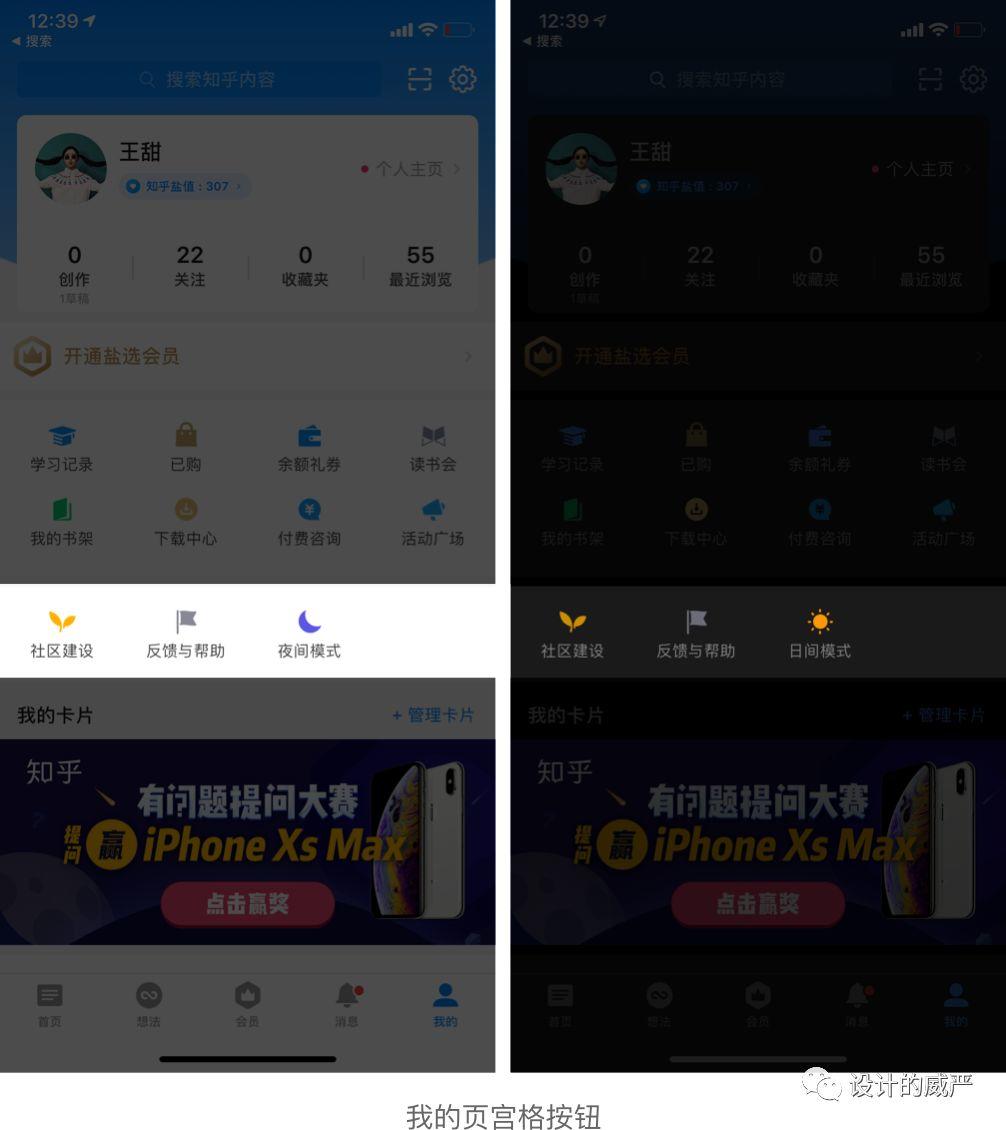
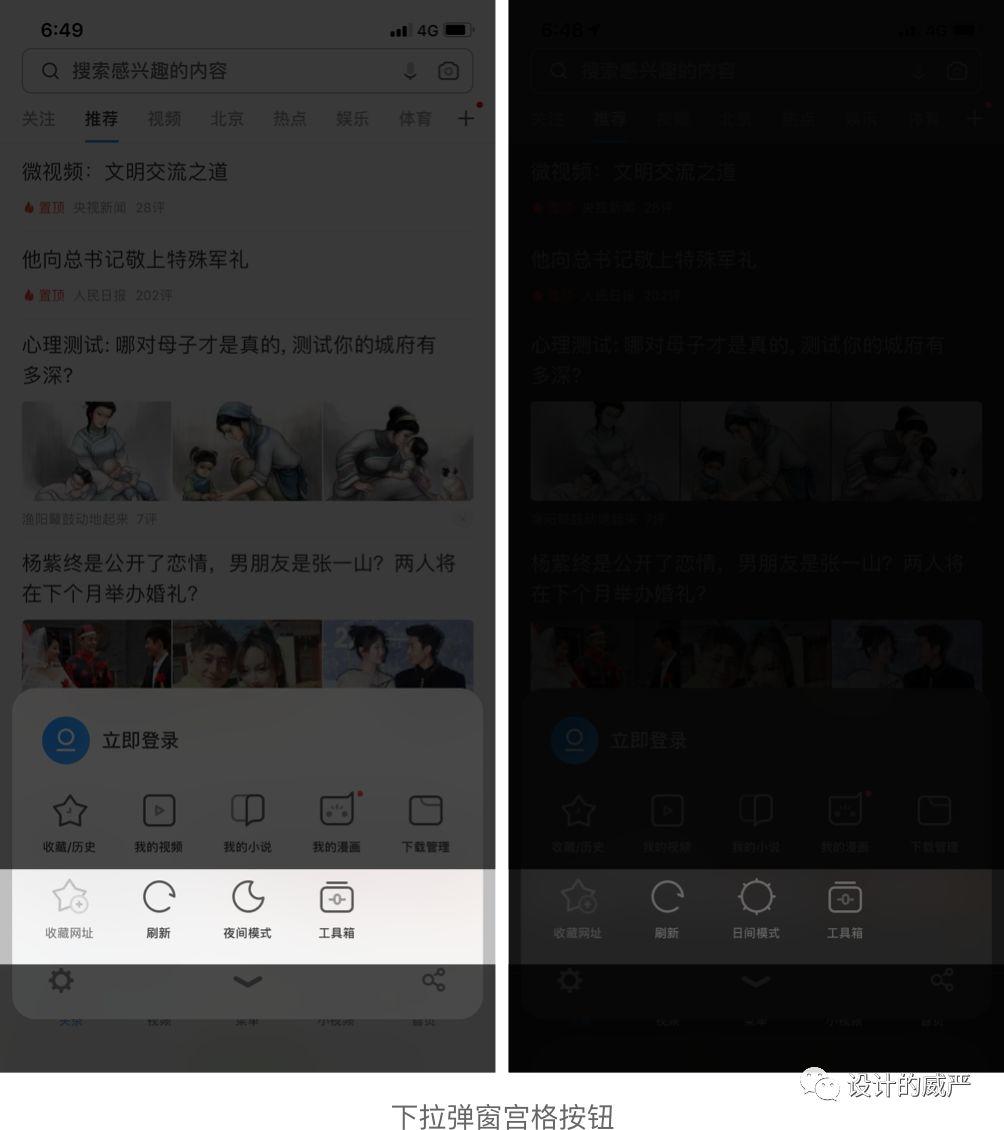
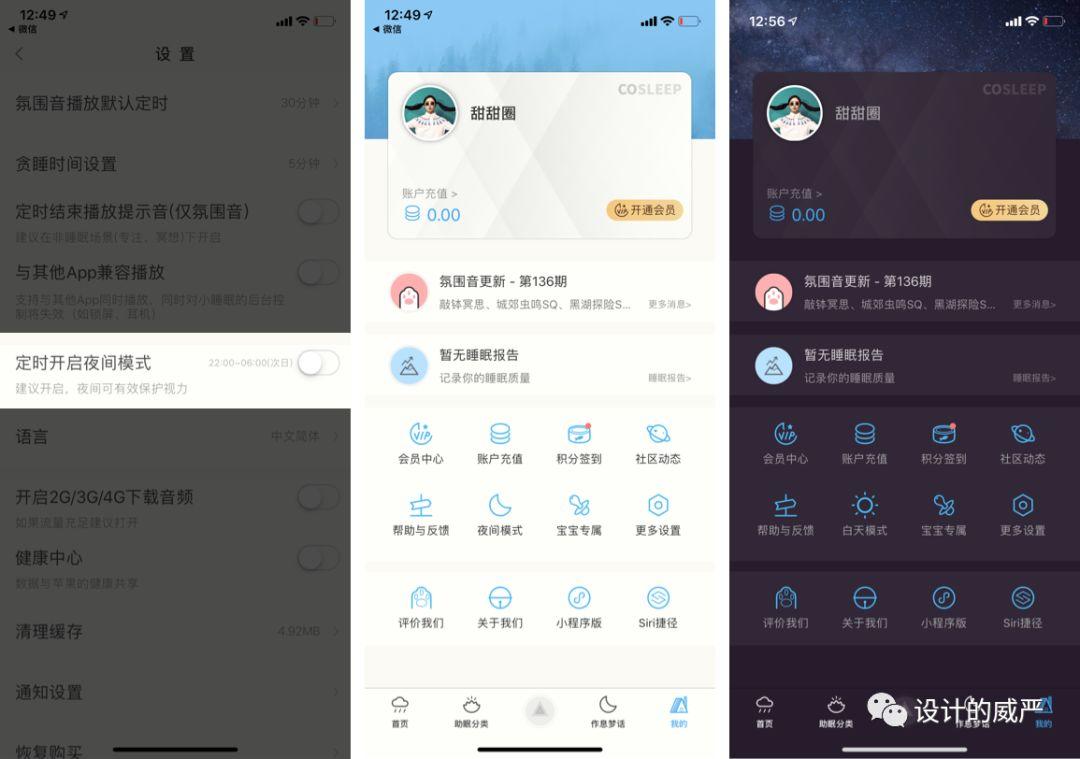
3. 宫格切换方式


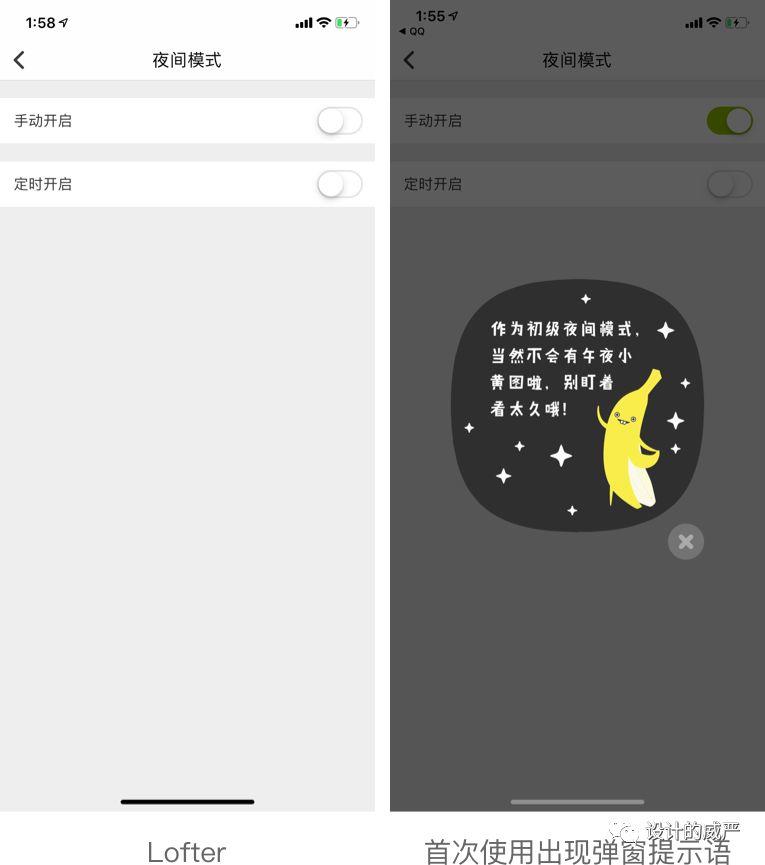
4. 自动切换切换方式
自动切换模式是更加人性化的一种体验方式,APP会设置一个默认时间段(多为夜间十点到次日早晨六点),在固定时间段内,也可以根据APP的使用场景自定义夜间模式的时间段。
开启后会自动进入夜间模式:

日间与夜间按钮切换的趣味化方式欣赏:




三、常见的两种夜间模式设计方式
总结了手机上的一些有夜间模式的APP后,我发现夜间模式的设计从简单到复杂大致有下面几种:
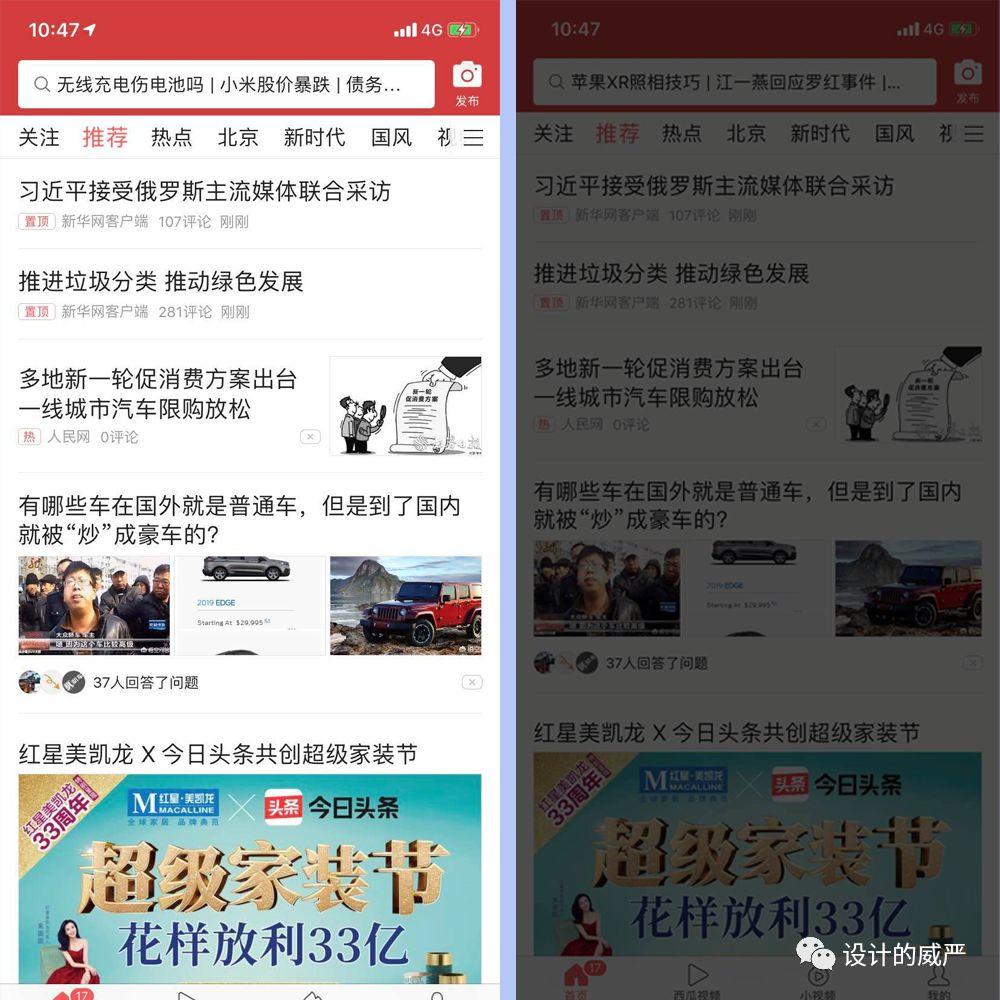
1)在所有页面上加一层黑色半透明的蒙版,例如今日头条、微博、百度、虎嗅、等等。

这种方式的体验实在谈不上优秀,感觉有一些偷懒的嫌疑。但是这种方式的好处同样存在,就是实现起来比较简单,不知道是不是由于产品内容数量太大,图片展示多的原因导致头条不得不采用这种方式。

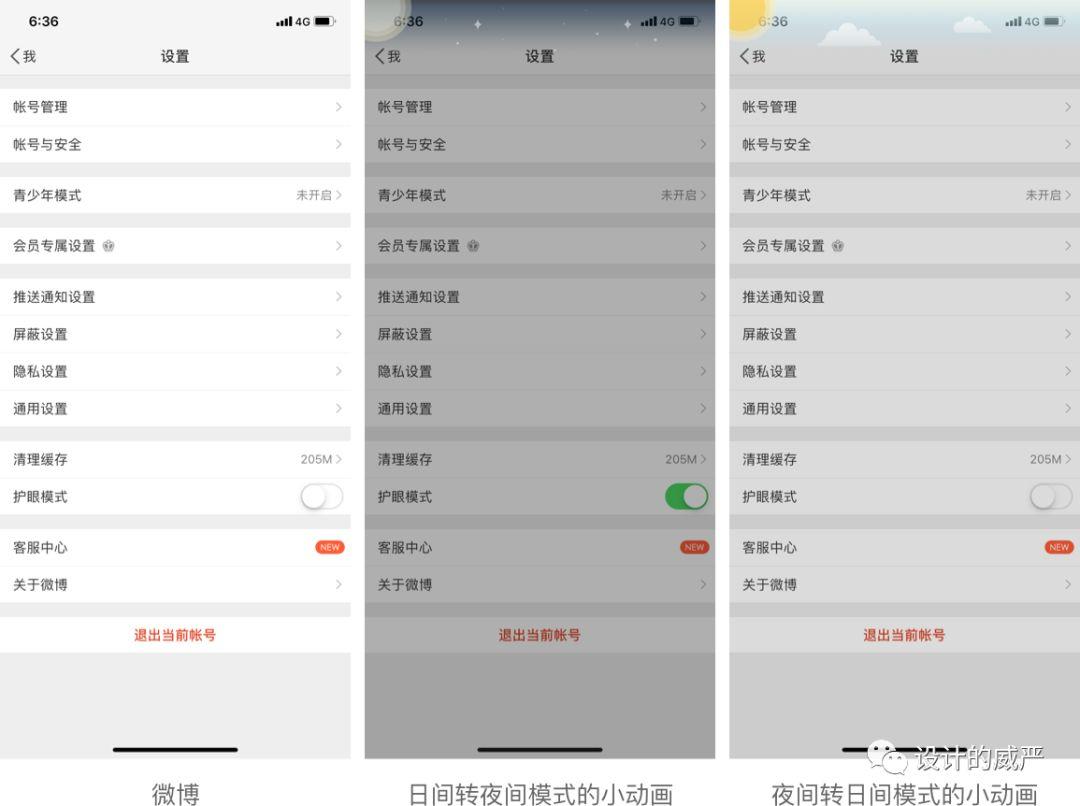
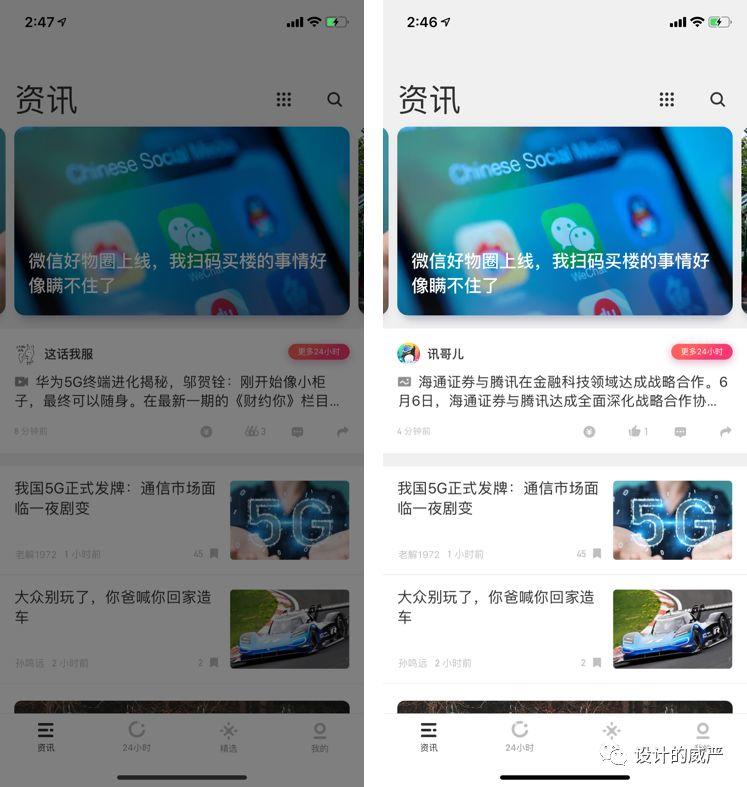
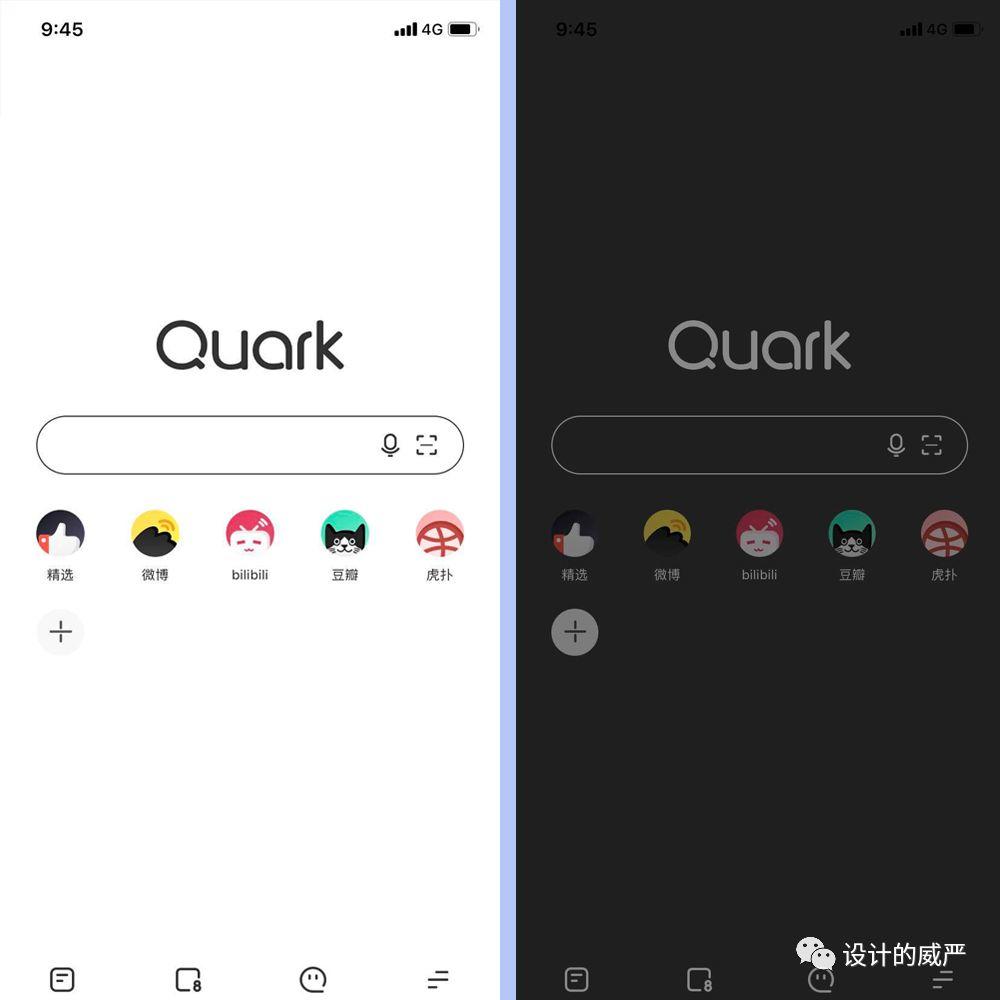
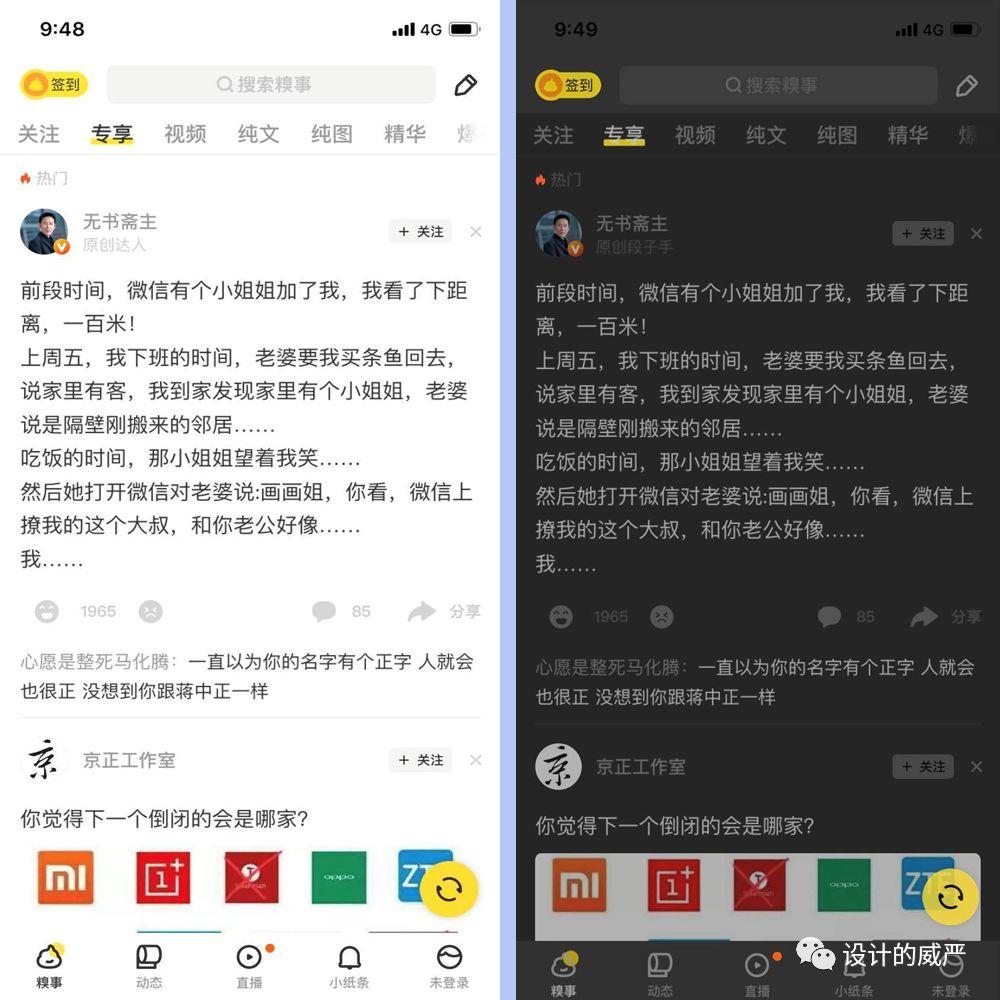
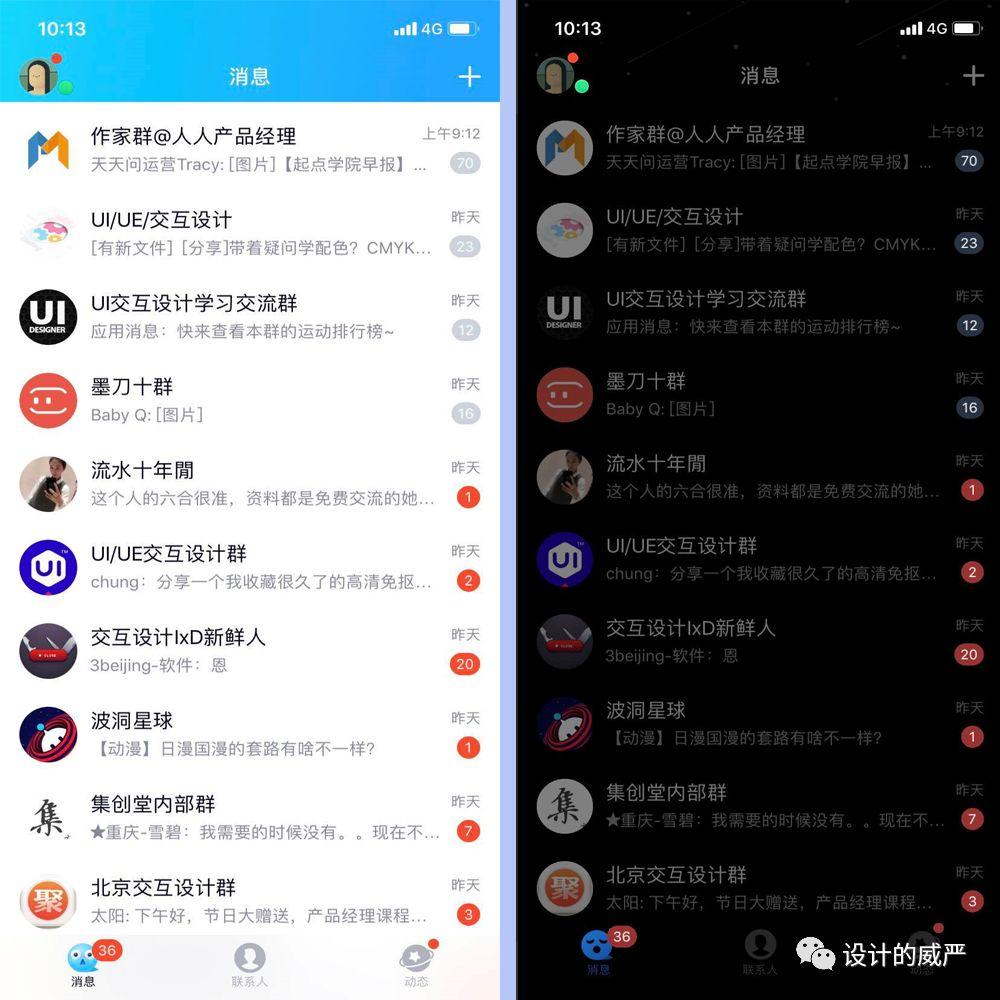
2)改变背景色色值和文字色值,例如:夸克浏览器、网易新闻、网易云音乐、糗事百科、QQ等等。

这种方式一般是把页面中最大的光源调整成为和环境接近的颜色,通过降低亮度差值的方式降低刺眼度。
这种方式的设计成本比第一种要大,需要针对夜间模式的页面进行颜色、字体、icon等方面的定义,当用户开启夜间模式时,调用夜间模式的UI界面。开发和适配的难度增大,实现成本高,并且后期版本迭代的时候都需要进行研发和维护,小型研发团队负担很重。

QQ对于夜间模式的设计就更加细致一些,除了背景色、文字颜色、图片之外对底部的标签栏也有夜间化设计,并且这种设计也不是简简单单的修改颜色,而是做了更加细节的场景化设计。

四、夜间模式是如何实现的
原理我们都懂了,那么在具体场景下夜间模式是如果实现的呢?
这里不同的元素实现方式有些区别:
- 文字和背景色只需要设置好两个不同的色值,通过打开和关闭夜间模式的按钮进行触发修改就能实现。
- 复杂一些的按钮和图标需要预先设计好两个场景所需的文件,同样在打开和关闭夜间模式的按钮时进行替换按钮图片即可。
- 如果使用的是一些特殊格式的图片(文字图片)可以通过代码来控制图片的颜色达到实现的目的。
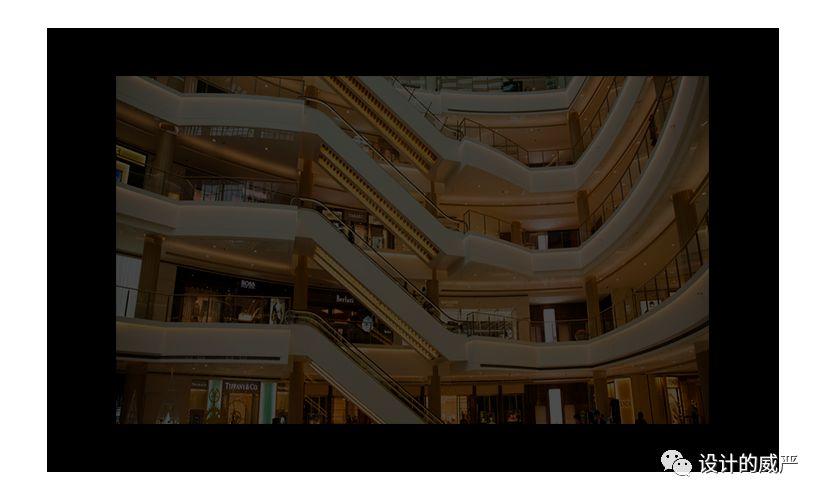
- 对正常格式的图片进行处理是最麻烦的,图片在夜间模式下会变暗,这种变暗有两种实现方法,第一种和今日头条的实现方法类似,就是在图片上增加一层黑色半透明的蒙层来实现变暗,如下图。

第二种是把图片置于顶层在底部放一个黑色色块,通过调整图片的透明度来实现变暗,两种方法效果差别不大。

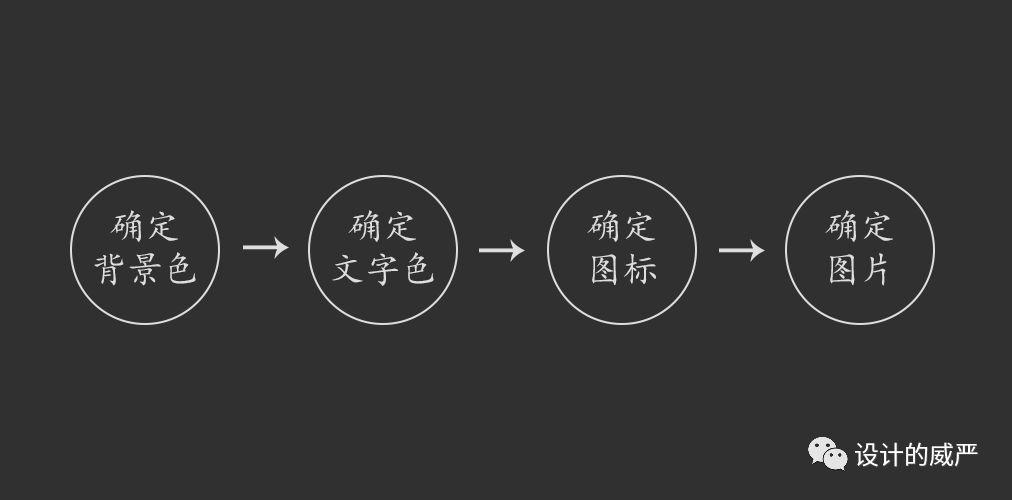
五、对夜间模式设计要点的总结
最后总结一下设计夜间模式时的步骤,大致如下图:

当然,在具体设计的时候同样需要考虑你的产品是否需要夜间模式,需要到什么程度?使用场景是否值得去添加夜间模式?添加后能为产品的什么指标带来增长?
一个体验优秀的产品绝不是大而全的功能堆砌,在设计时一定要带着目标去设计。希望我的分享能对你产生一点点帮助!
作者:杜昭,微信:17611113635,微信公众号:设计的威严
本文由@杜昭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









夜间模式苹果做得最好,MacBook也支持了
主要是微信跟苹果这事闹的,作者应该在开篇增加个使用场景。
这种产品一般是使用时长很长的APP,比如K12学习类的,头条内容类的,各种读书累的,还有只是付费累的
具体增加这个功能也是产品生命周期的中后期,用户量和用户时长都上来的时候。
一般的APP基本没必要做这样的功能。
只做个蒙层感觉太low,要是认真的每个UI界面都做一份暗黑模式的,太耗时。投入产出比不高。
各位读者朋友:我是本文的作者,之前对黑暗模式的理解比较浅薄,可能给大家造成了误解,十分抱歉。
黑暗模式的设计初衷可能并不是满足夜间看手机刺眼的问题而推出的(至少不完全是),夜间模式主要是为了解决在光线较暗的情况下使用产品的舒适度,而黑暗模式除了解决这个痛点之外还可以解决信息保护、专注内容、帮助身体障碍人群等问题。两者虽然有很多相同之处但也有不小的区别。
大家看一下这里
黑暗模式即夜间模式,现在已经是阅读类app必备的功能了,我觉得这是功能的设计对用户的一种关爱,真的为用户考虑大大提高用户体验。小编写的很用心很细致,学到了很多东西~真的很棒~~~~~~
➡ 谢谢
感谢这位陌生的读者朋友的鼓励 😆