520运营实例复盘:用心手绘的奇妙关系
本文为520活动运营案例的全过程复盘,笔者将以此与大家共同探讨如何在运营中快速获取信息以成为用户体验的基本诉求,以及如何有效聚焦目标。

一、前言
近几年用户行为伴随信息高速发展而发生了巨大变化,如何快速获取信息以成为用户体验的基本诉求,如何有效聚焦目标是设计师要重点关注的命题,所以此次520节点的运营是基于红包产品来做的,嵌入产品流程的运营方式既能够减轻用户的操作负担,又能保证运营对产品作用的流程连贯性,基于红包产品的特性和520的时间点,我们落地到做收发红包的两个用户之间关系随机匹配的运营。
从视觉专业度考虑,除了基础的完成设计工作外,如何将产品需要表达的情绪准确地呈现出来,调动用户的情绪反应和热情,提升产品口碑与用户满意度的同时,带动业务数据增长,是本次运营设计价值的体现。
二、项目思考
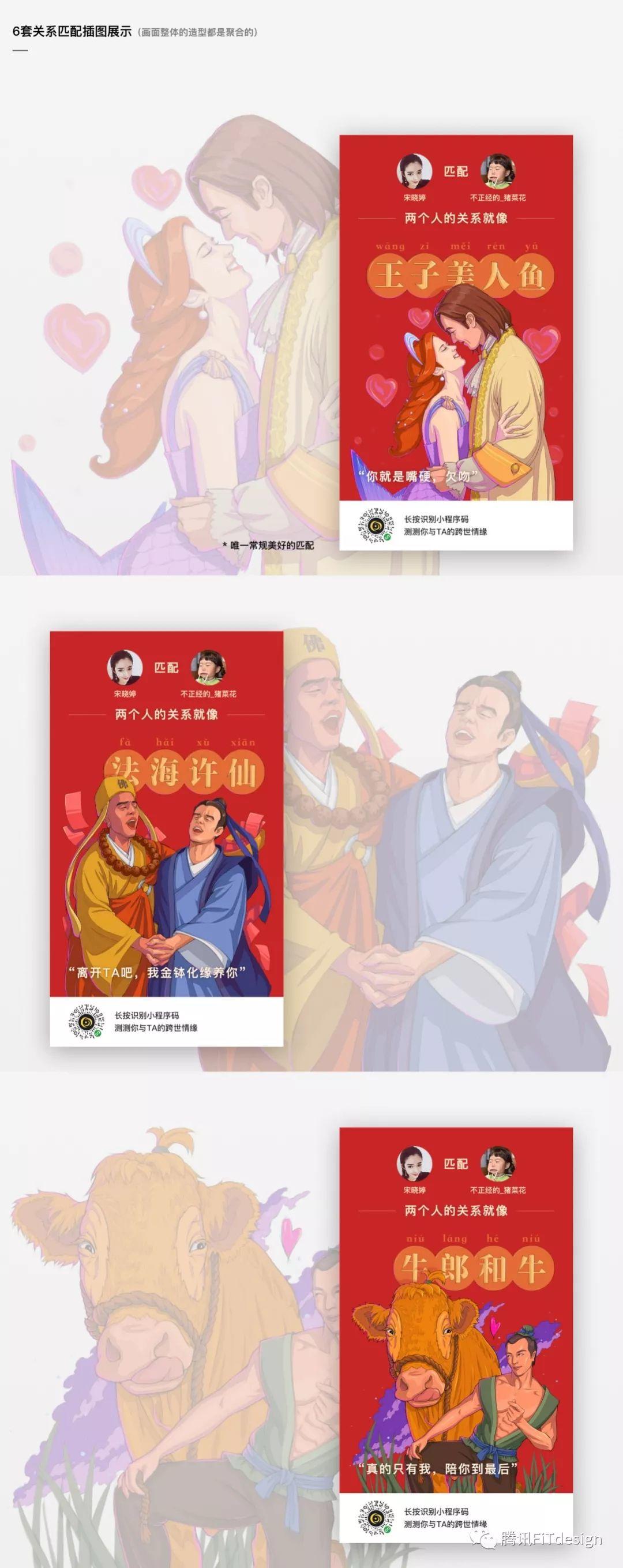
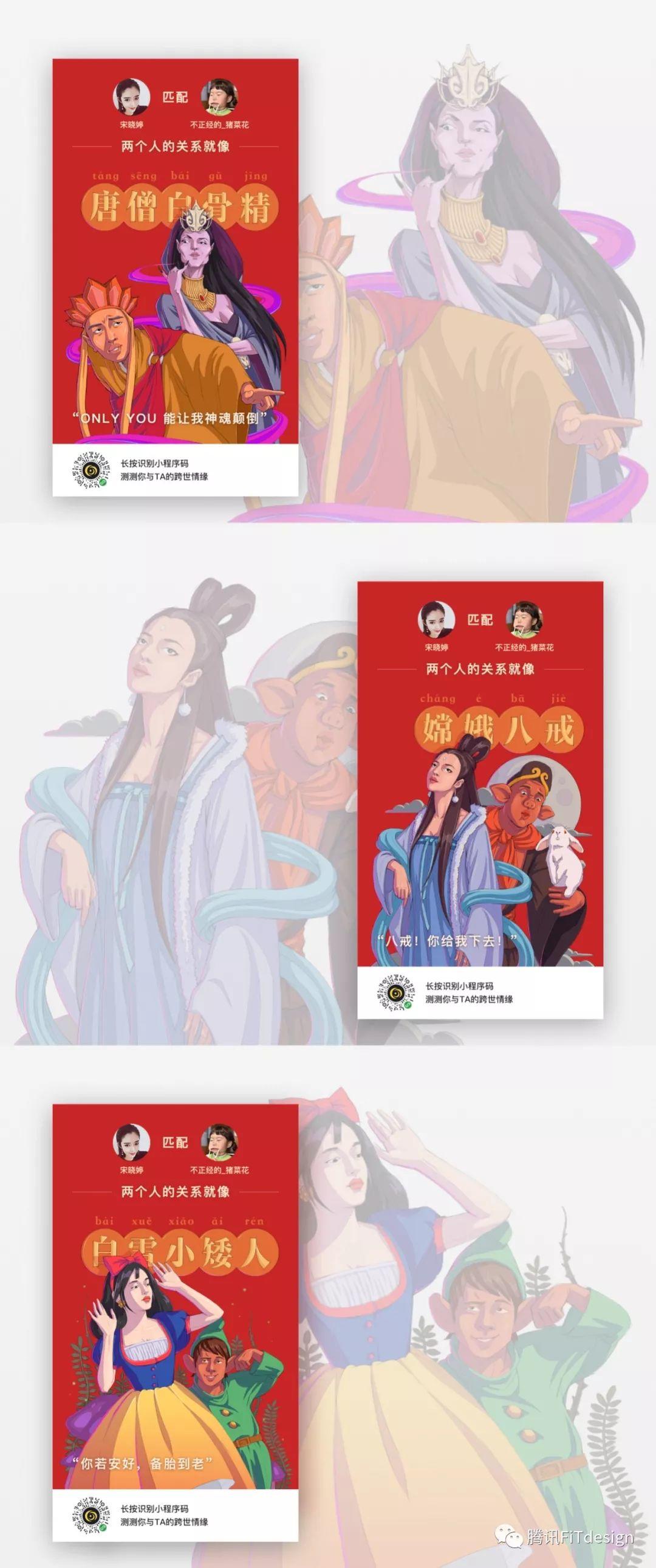
爱情相关的主题气氛大多是似水柔情你侬我侬的甜蜜感,但我们希望能够从中跳脱出来做得别出心裁又奔放搞笑一些,所以首先产品调性上就需要有趣,和产品们脑暴了多次,最终确定了此次运营活动的方案思路是以多种奇妙关系去比喻用户的匹配关系,这些关系背后集合了人兽恋、人妖恋、同性恋、备胎恋…我们也选定美人鱼和王子组合成唯一一对唯美的恋情,弥补产品中和童话中没有完美恋情的遗憾。
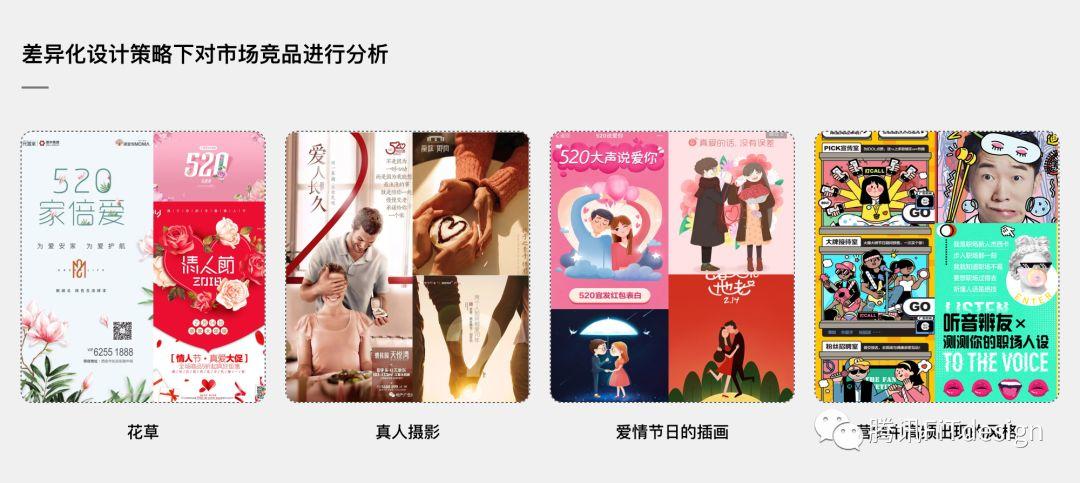
同时,对自身工作的思考,需要从实现效果上做到一些别出心裁,脑暴同时就在进行前期的设计风格提案,提案中不仅区别于爱情节日常有的花花草草,也区别于市场中较为高频出现的的运营设计效果。

三、设计探索
3.1 表现形式 – 手绘插画
确定了这次项目的基本背景和前期资料,我们需要用6个画面表述6对关系,并使之能广泛的套用在用户与用户的身上,使他们有一种感同身受的体验并产生联想,在选择表现形式的时候基于以下的综合考虑,我选择了插画的表现形式;

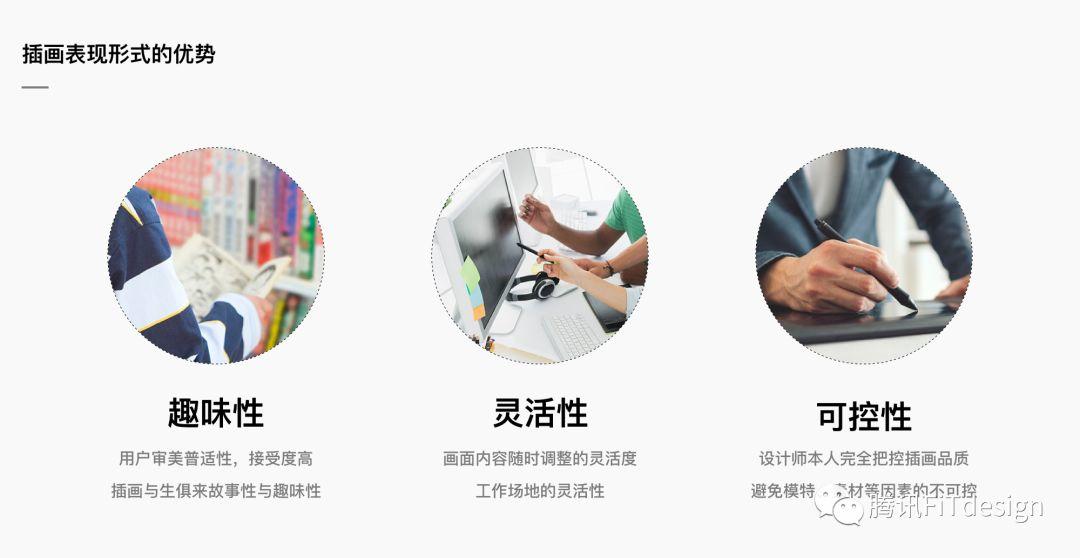
1. 趣味性
插画一直被广泛的运用在不同的载体上,相比其他设计表现形式具有更广泛的用户审美普适性,接受度高,同时插画中独特的的线条、颜色、造型都能共同助力阐述画面中鲜活的故事,呈现一个有趣的场景,所以插画对画面趣味性表达的效果是难以被其他设计表现形式代替的;
2. 灵活性
插画的调整灵活度相对来说比较高,活动中一张插图的完成速度大概是1天时间,如果项目进行中有变动需要调整画面,可以单独调整头部、动作、衣着等局部,而其他部位保持原状就好,耗时不会很久;相比之下,其他表现形式比如真人实拍就没有这样灵活,如果调整画面就需要二次进棚,此次活动的匹配关系选取特定故事中的角色,就意味着重新拍摄时还需要重新准备服饰道具;另外,插画的工作场地也很灵活,只要手边有电脑和绘图板就好;
3. 可控性
手绘插画的完成品质只需要插画师一个人就可以把控,而相比之下真人实拍或者素材拼贴的表现形式,都不能保证一定可以实现设计师的想法,其中不可控的因素很多,比如找不到合适的多媒体素材、模特的表情动作不到位等等,而手绘插画的实现效果完全依赖于设计师自己的手上功夫。
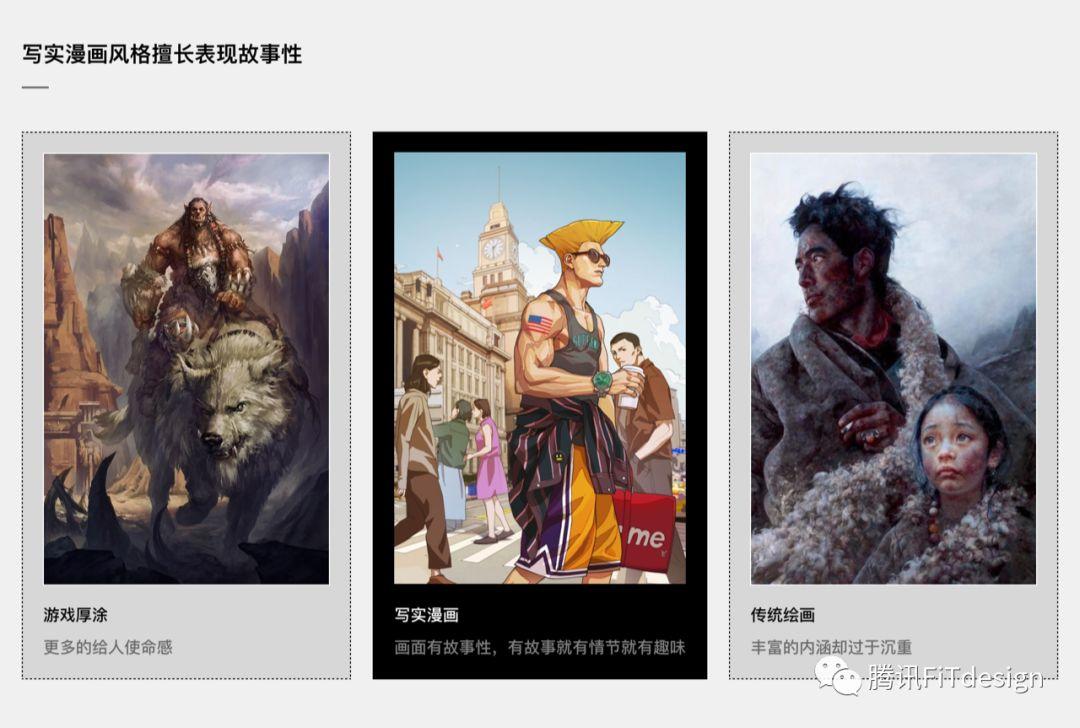
3.2 设计风格 – 写实漫画
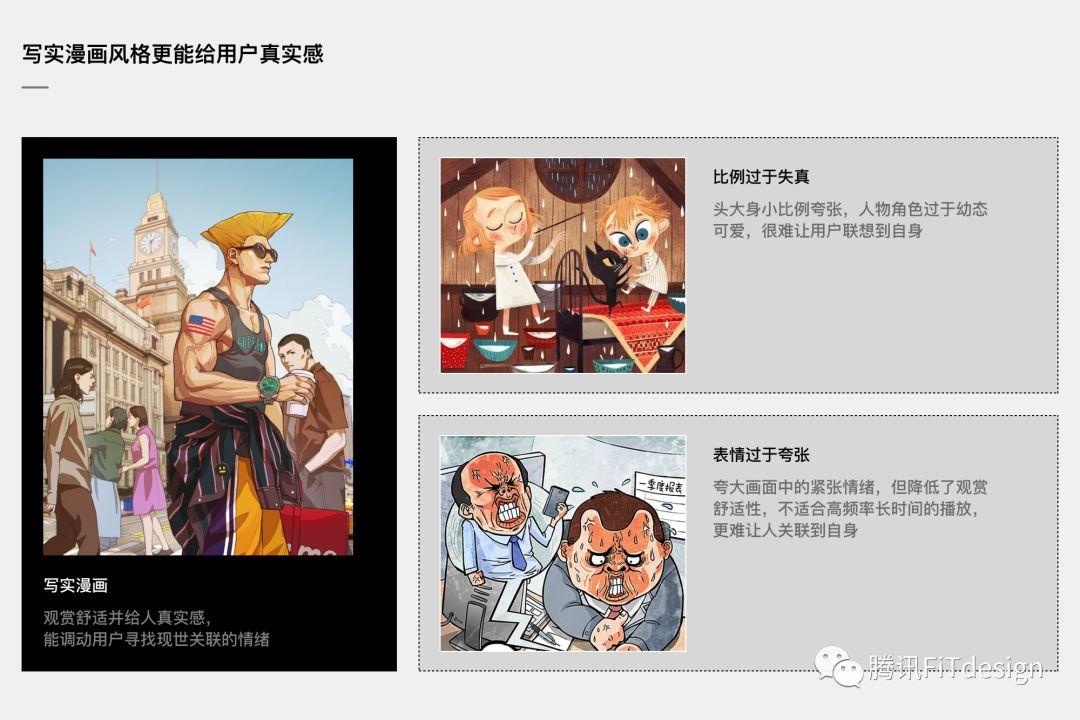
在选择风格的时候,虽然同一绘画风格也能够一定程度的表现不同的产品情绪,但不同的绘画风格擅长表现的情绪却各有侧重,我们希望此次产品能表现并调动用户的开心、惊喜、和现实关联感,于是选择了写实漫画的设计风格,通过这种画风优秀的真实感和代入感,充分调动用户的与现实生活的关联性;

1. 真实感
漫画常用到夸张的手法进行艺术表现,但这次的运营活动需要通过画面中的形象比喻用户之间的关系,过于夸张的画风会给人太过刺激的感受,太过卡通的画风也会有种看儿童片的距离感,缺少真实感,不利于作为对用户的比喻画像,于是我选择用写实漫画的风格,通过写实的人物比例、骨骼关系、姿势动作,提升画面的成人感和真实感,让用户观看后的情绪反应能更贴近现实世界的自身或者身边人,产生话题性与现世乐趣;

2. 故事性
用漫画讲故事的创作形式陪伴了几代国人的成长,并形成了共同的回忆载体,这赋予漫画相比于游戏厚涂或传统绘画更好的故事性,后两者虽然能够将人物形象表现的更加真实细腻,但缺乏了艺术表现的概括能力与讲故事的能力,而且会让人有一些压迫感和紧张感,产品的角色关系是从耳熟能详的传说故事中挑选出来的,为了表达这些匹配角色间的故事性,写实漫画的风格更适用于这次活动。

四、设计细节
4.1 颜色
1. 主色调
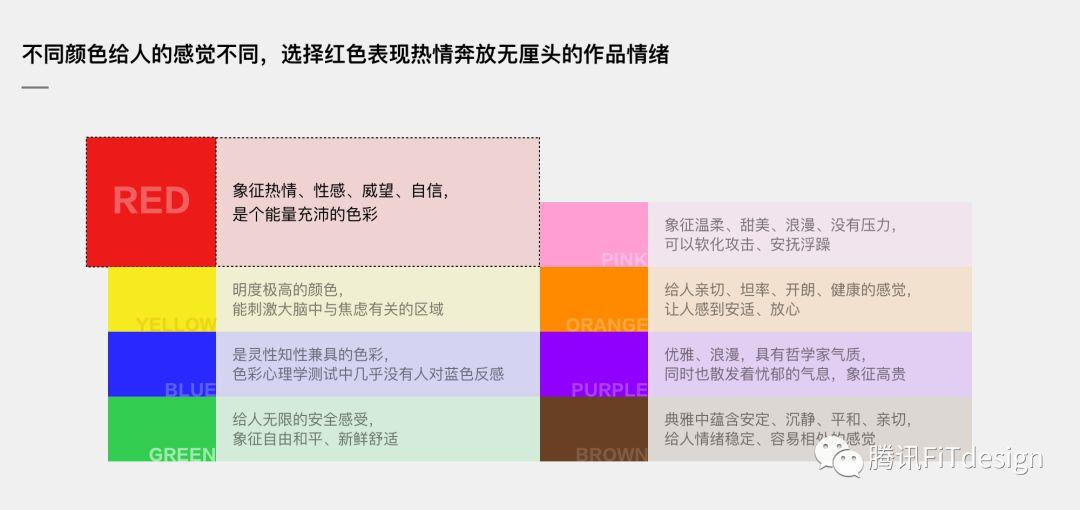
我们要做的匹配关系是别出心裁、奔放搞笑的,页面的主色我选择了红色调。
色彩可以通过用户的视觉,使人从知觉情感到思想意志产生复杂的反应,对人的心理活动和情绪反应有着非常重要的影响,在性格色彩学里红色代表了情感丰富外露、表现力强、喜欢新鲜刺激和变化的高度乐观的一种积极情绪,所以我使用红色做背景色及主色调,为了更好的表现此次活动热情奔放、无厘头的作品情绪。

2. 色彩搭配
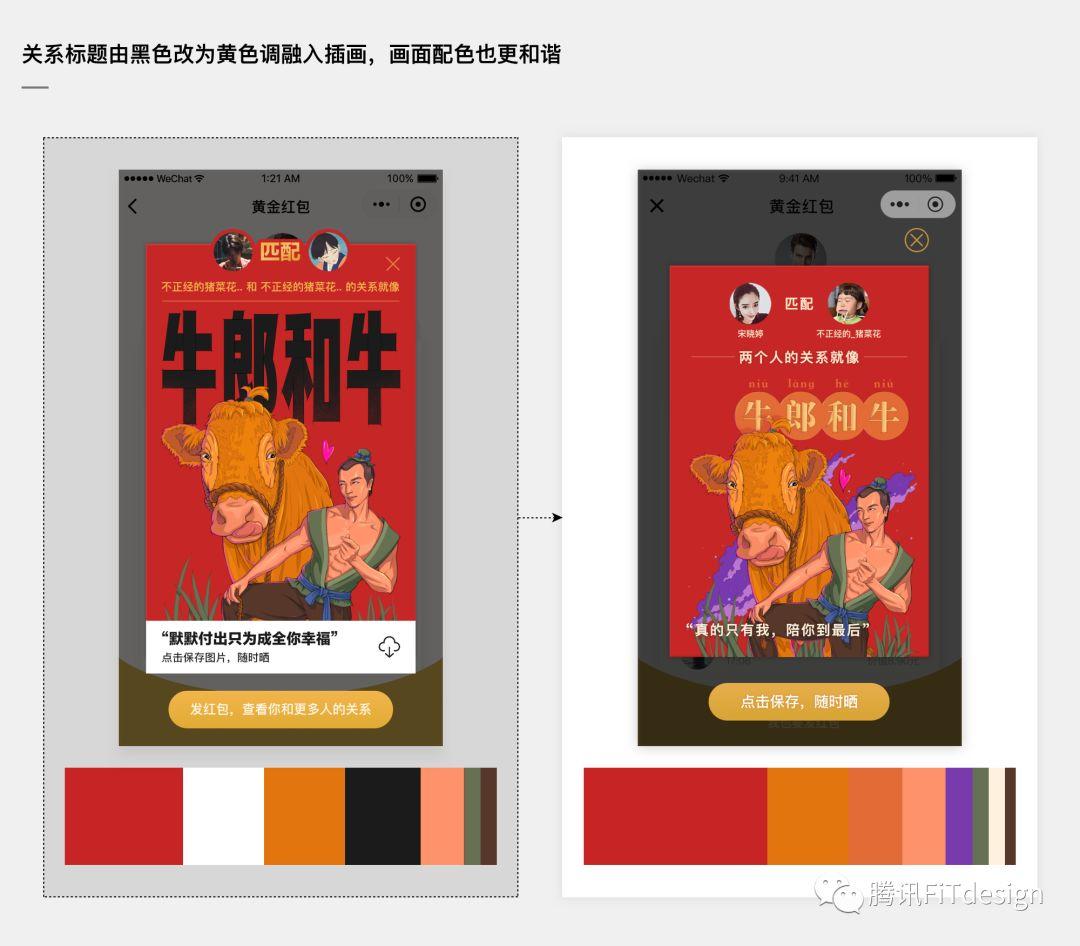
确定好主色调后,考虑到此次运营活动在结构上是和黄色调的黄金红包产品嫁接到一起,所以整体的色彩搭配迎合黄金红包的暖黄色调,加入一些大面积的黄色或橙色,比如白雪公主的裙子、唐僧和法海的衣服、通体橙黄色的黄牛等等,在画面的的冷色选择上也都倾向于偏暖偏灰一些,与大面积的红色和黄橙色更好的结合;
我原本打算在关系标题上使用一些黑色,用红与黑的经典搭配更加突出画面的戏剧冲突性,但综合考虑后把关系标题也换为黄色调,让关系标题服务于页面逻辑与插画更加融合,以便更好的表达信息内容和作品情绪;

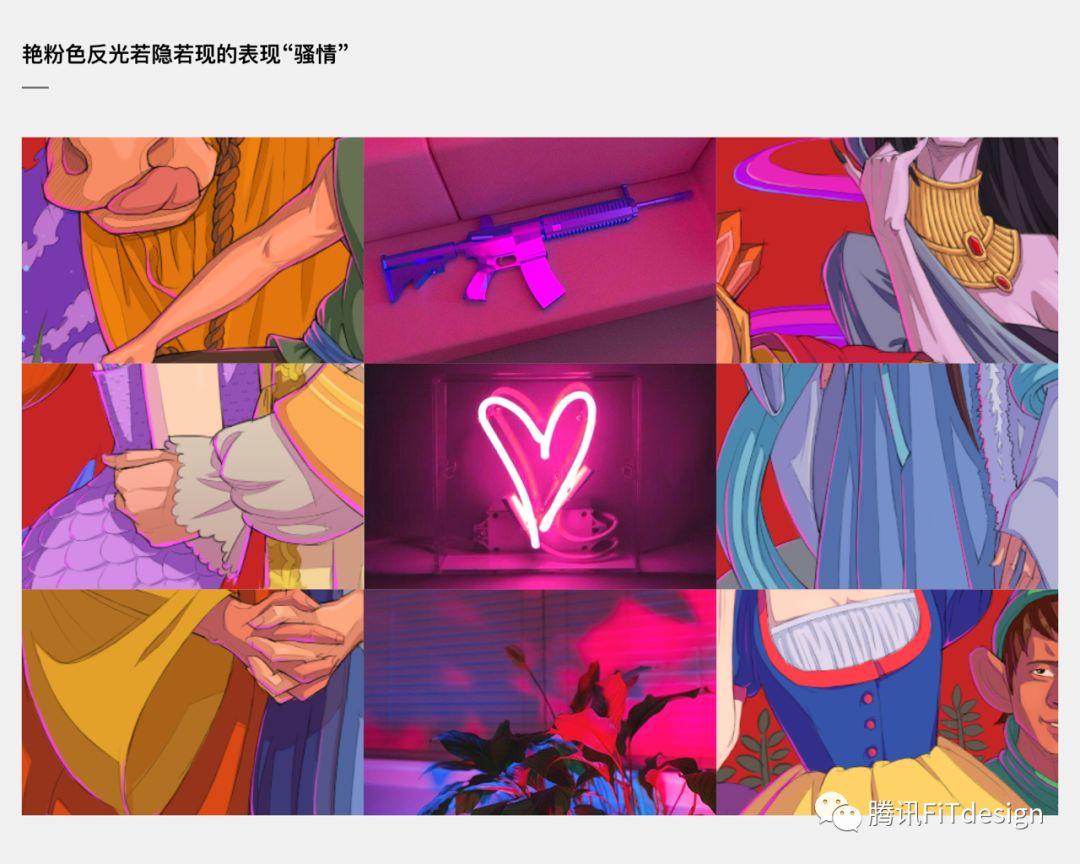
3. 反光色
另外,每张图中角色身上都加了艳丽粉色的反光,点缀着表现一些情,与不能言说的暧昧,与520的时间点的情绪也能暗中契合。

4.2 技法
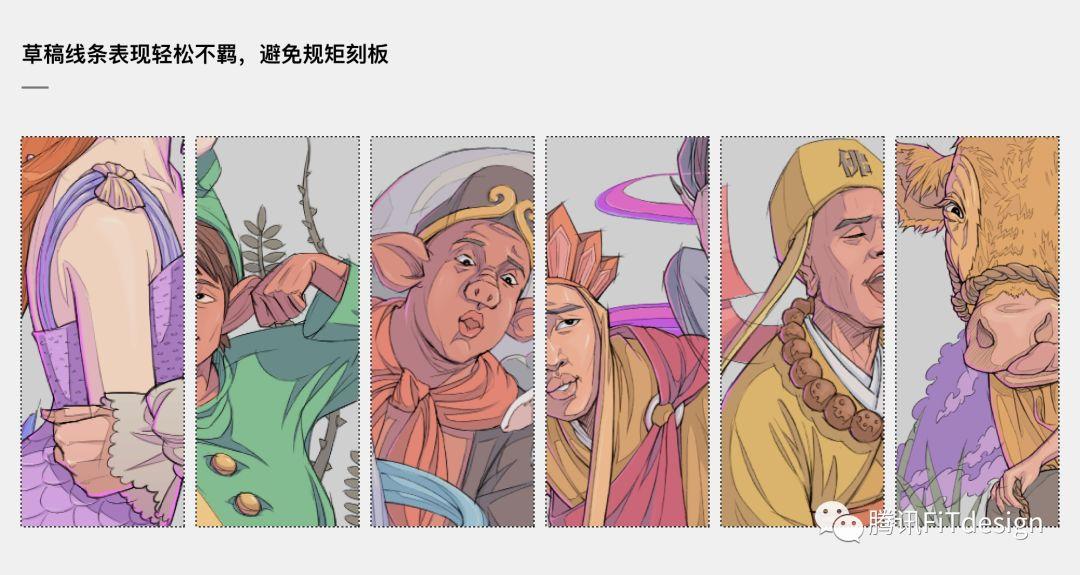
1. 用线 为了表现作品的无厘头和亢奋不羁的情绪,漫画的勾线处理成保留痕迹的草稿线的笔触,不止是形体边缘线,还加入了一些速写中常用的转折线的笔触,这些绘画痕迹的保留,让画面给人感觉少一些精心安排和规规矩矩,多一些轻松快乐和即兴洒脱。

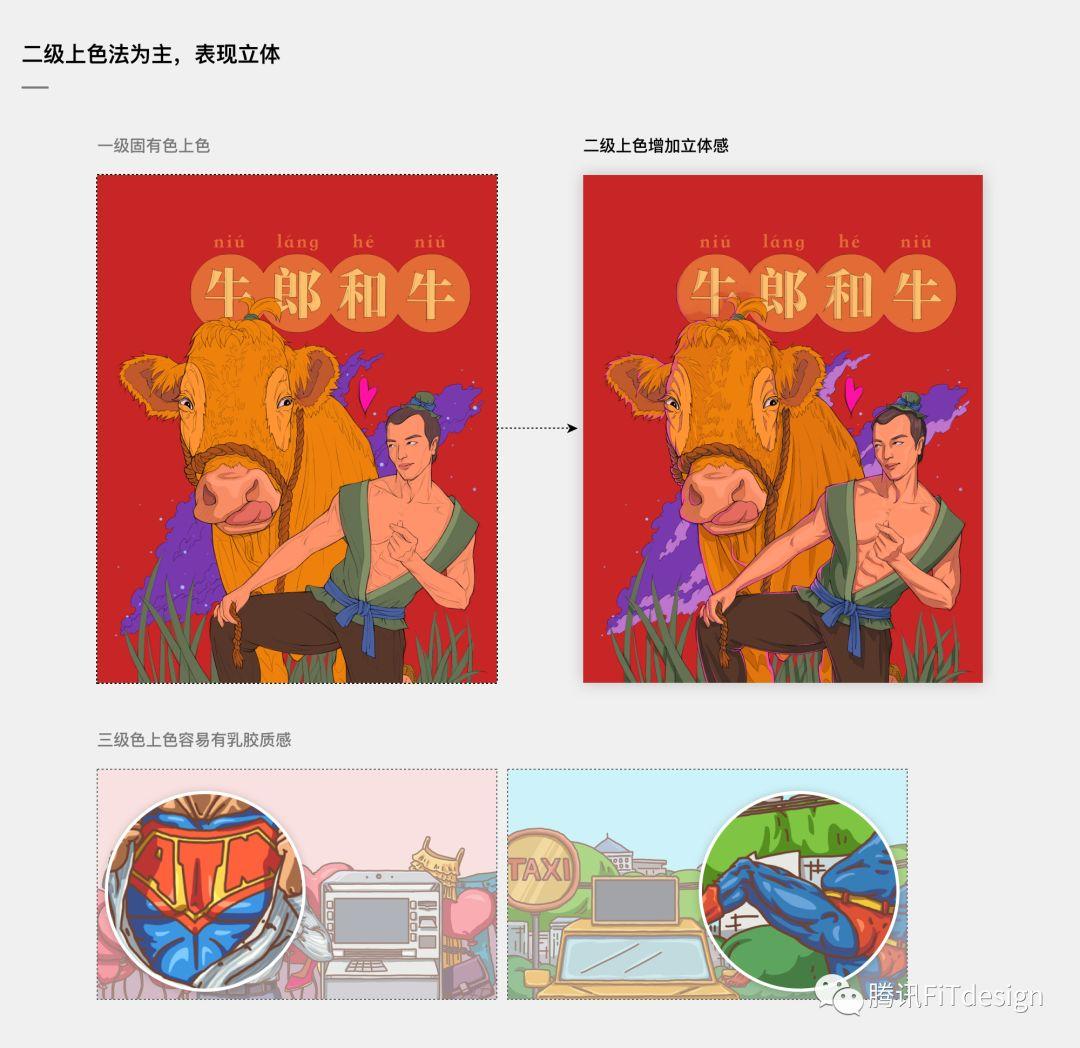
2. 二级上色
人体不是平面的片状物体,有立体厚度,为表现真实感需要用分级上色的方式,但是根据以往经验,三级色的上色效果运用在漫画中就会有一些乳胶感,恶趣味的表现力有些失真过头,所以我这次选用二级色平涂为主的上色方式,让画面多一些朴素的真实感;

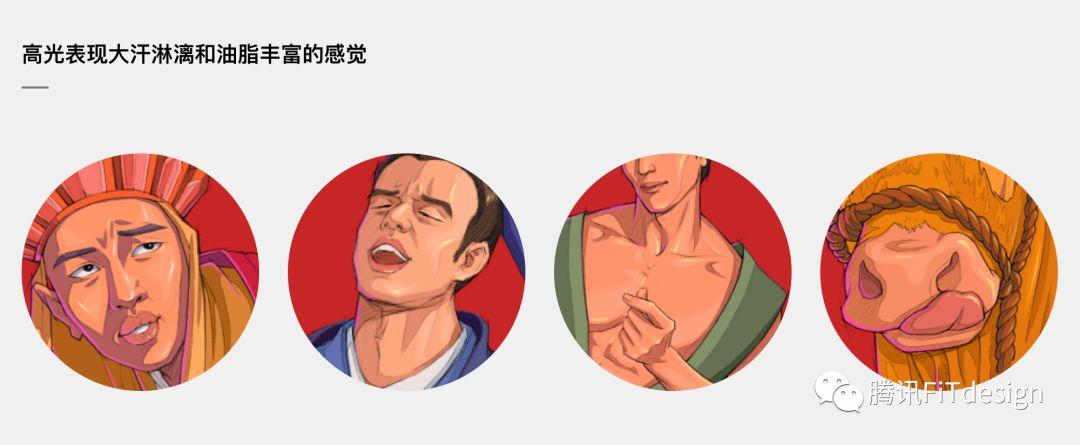
3. 光泽
在用二级色上色法画完后会感觉觉得少了一些趣味,520测关系活动需要有骚情搞笑无厘头的氛围,所以想到用大汗淋漓和皮肤的丰富油脂感来表现画面中的角色的情绪高涨,所以高光基本只点缀在皮肤上。

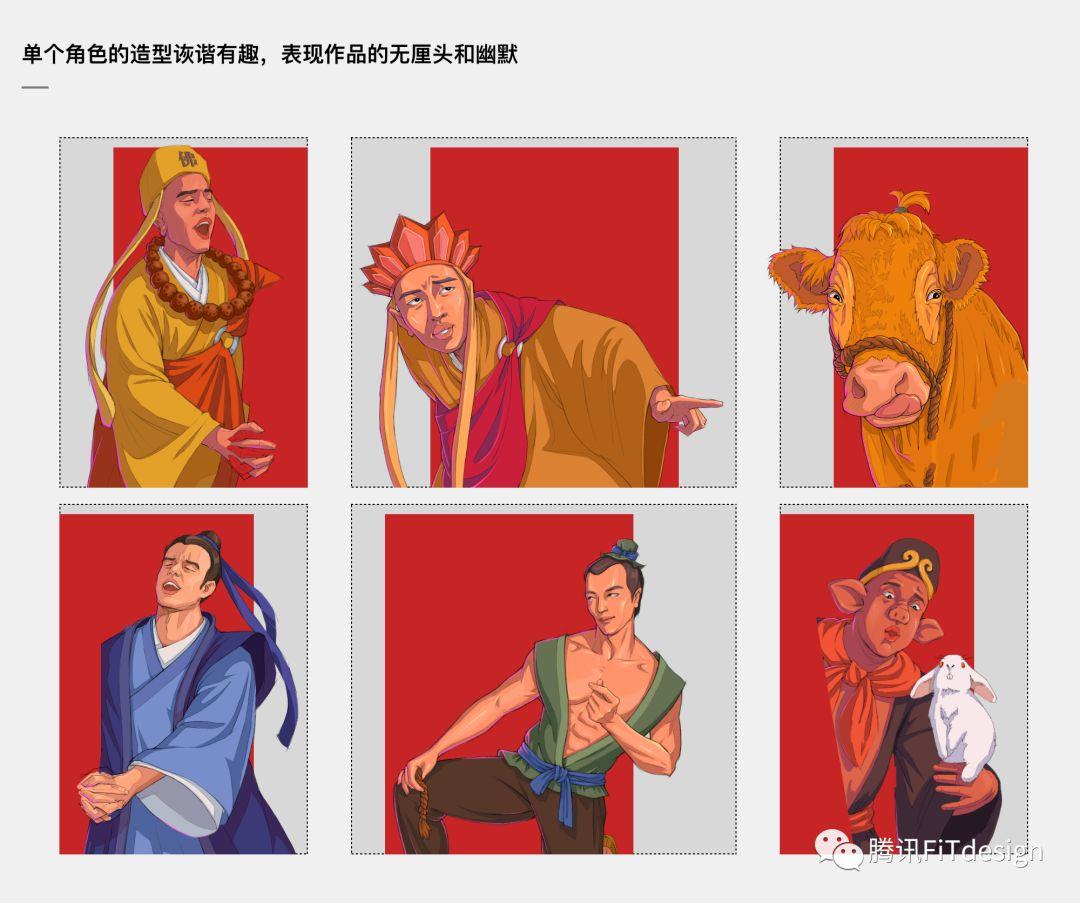
4.3 造型
1. 个体的姿势
这次活动的画面主要表现匹配双方的关系比喻,我们也据此找了一些被人熟知的形象来进行错位的关系描述,所以每个画面中的两个角色形象占据了画面的主要部分,表现作品有趣、无厘头和暧昧关联的情绪的关键点,就落在角色的姿势动作上 – 手拉手的法海许仙、佝偻奇怪的唐僧、比心传情的牛郎…这些姿势都旨在表现作品的无厘头和幽默的情绪。

2. 整体的趋势
个体的姿势虽然独特,但搭配摆放在漫画里的时候,画面整体的趋势都是聚合的 – 相拥、牵手、对视等等,个体的姿势表现无厘头与可笑的个性同时,通过画面整体的造型,将产品大方向要表达的亲密相依的情绪体现出来。


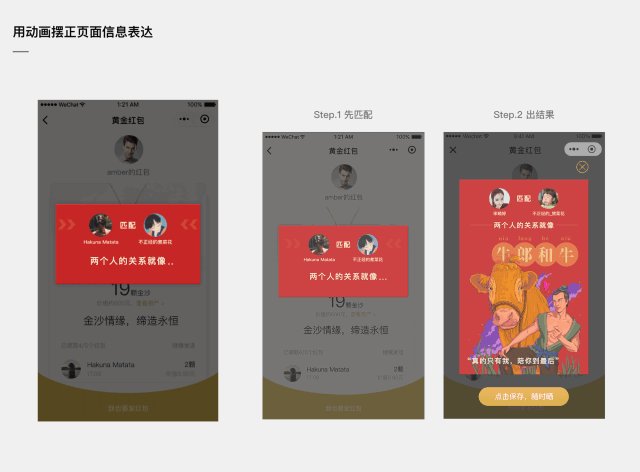
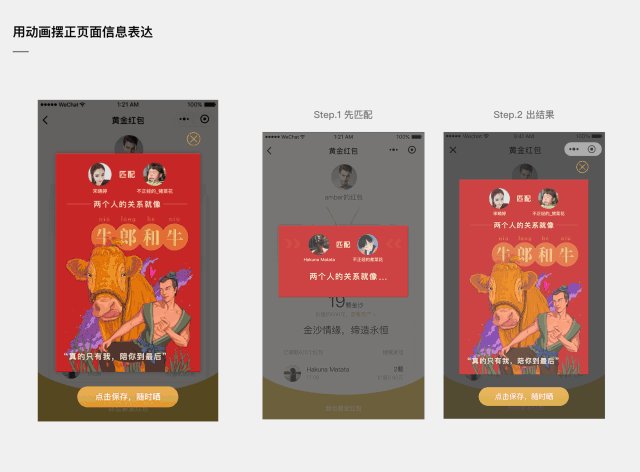
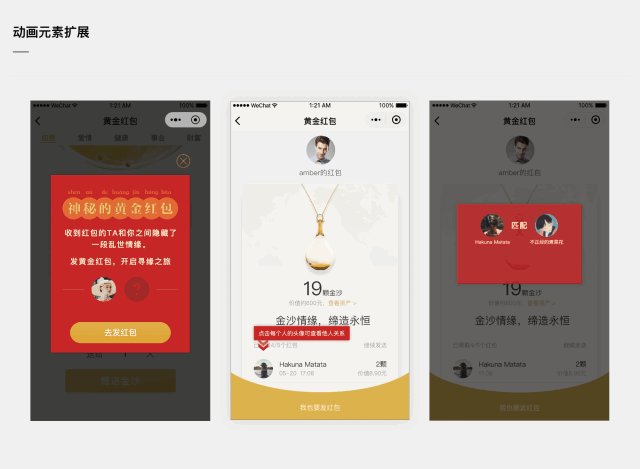
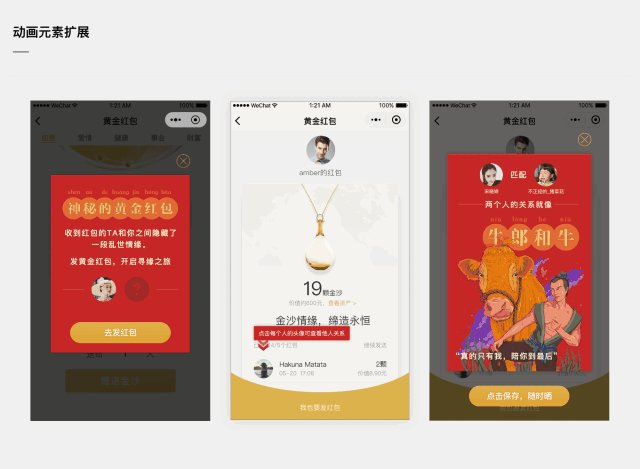
五、动画设计
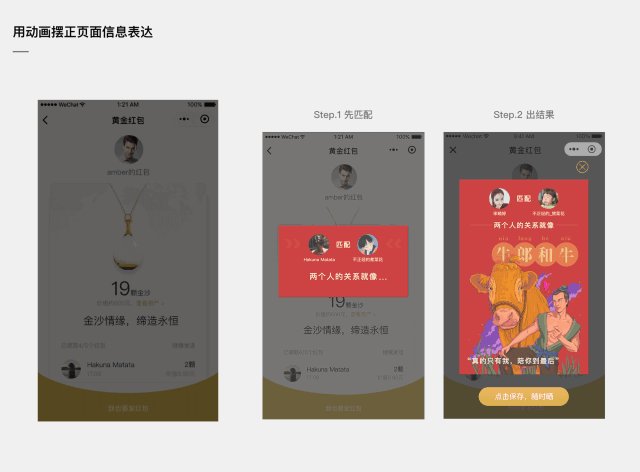
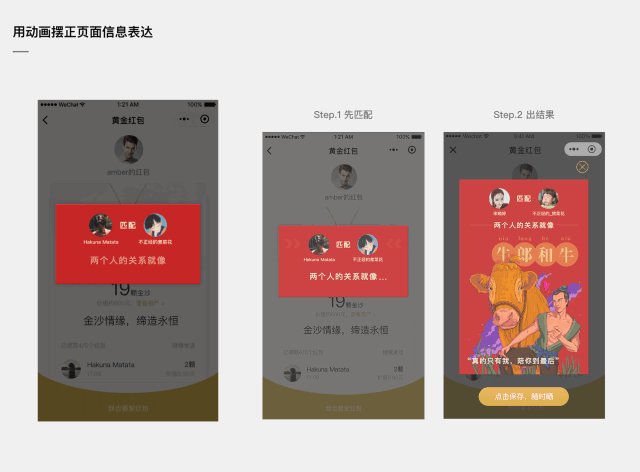
人的情绪变化是连续性的,线上运营活动的体验感受也应该是连贯的,因此在完成主题内容的画面绘制后,作为嵌入型的活动如果在产品流程体验中让用户产生阻隔中断感,那情绪无法得到持续叠加,更难以产生情绪上的共鸣。所以针对一些用户信息和匹配关系弹窗等元素,需要用到更多维度的视觉表达,通过流畅的动画去串联,从而推动更清晰、更完整与连续的情绪传递。
5.1 增加匹配动画
单一屏幕内能表现的信息顺序是有限的,通过匹配动画去强调动作与过程,让匹配关系的逻辑信息相较于平面展示更强化突出,将匹配的动作置于关系插图展示的前面,进而摆正了信息顺序和视觉逻辑——先有匹配的动作,再出现匹配的结果。

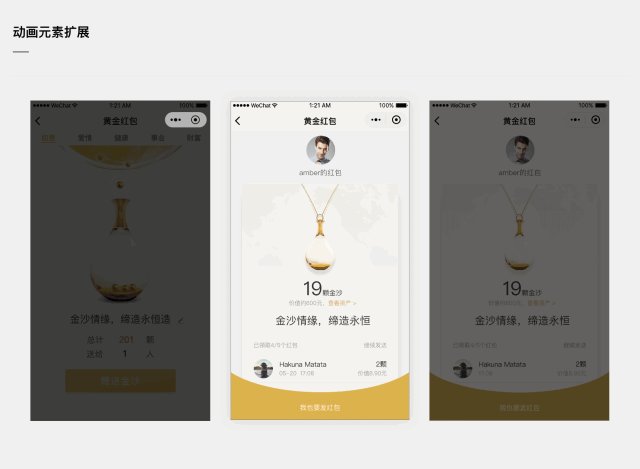
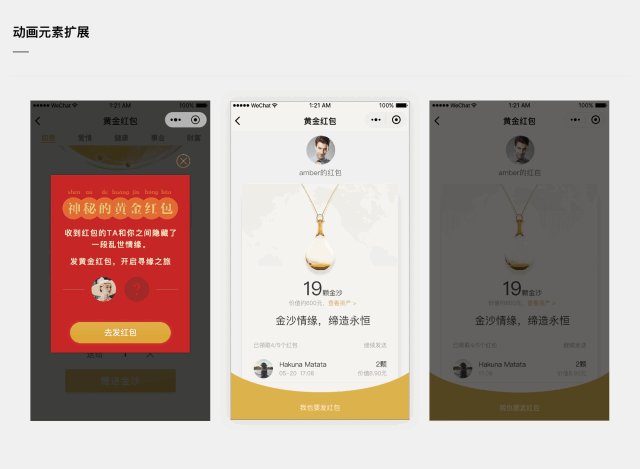
5.2 动画延展
在匹配动画确认效果之后,也把其中的箭头动画的元素作为标志,延续到其他页面的逻辑信息表述上,形成产品内动画的统一连贯性。

六、设计复盘
6.1 设计小结

1. 差异化的营销策略
是此次活动设计中区别于其他竞品,并带给用户新鲜感的核心思路;
2. 插画表现形式的选择
基于用户审美接受的普适性与插画本身的高度灵活性与可控性,以此判断符合此次活动的设计诉求;
3. 推进式绘画执行
从绘画的技法、颜色、造型三个要素中的每个细节逐一斟酌,层层推进,最终让画面中的每一个细节都助力表现作品的故事性与对用户的情绪调动;
4. 用动画增强体验连续性
能够有效降低阻隔与中断感,帮助用户情绪叠加,加深读者的记忆。
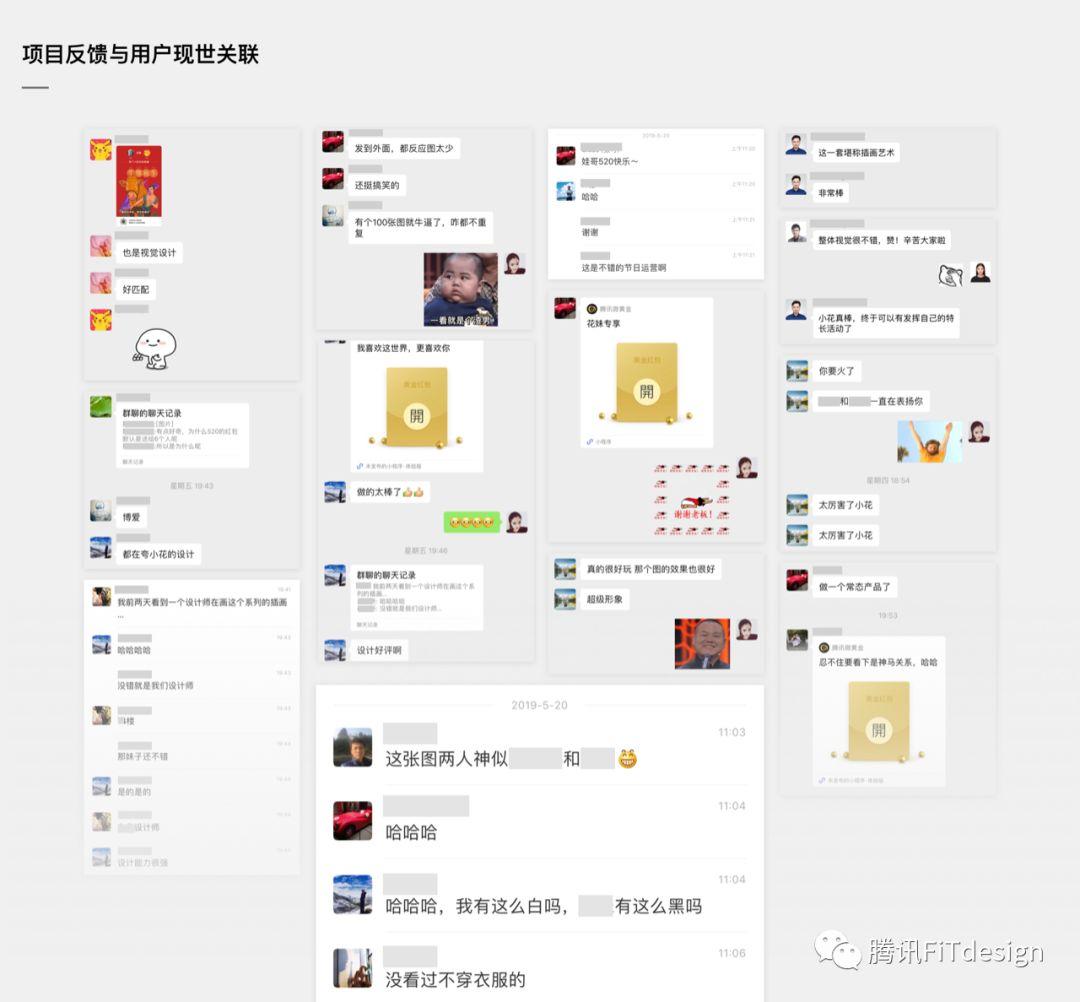
6.2 项目反馈
520当天金沙买入的平均每笔份额达到上线以来最高,单日金沙买入总份额居上线以来第三位次,仅次于除夕与情人节,当天小程序流量出现峰值,带动了积存金和实物商品兑换业务。用户和项目团队反馈良好,5月31日是此次运营在线的最后一天,基于反馈效果不错,产品拉长了活动在线时间;
有用户由画面联想到身边的同事,说明做与用户相关的运营更容易。

6.3 设计反思
此次活动预留时间关系,加上手绘插画时间成本较高的双重因素,最终上线的关系图用户普遍反映有些偏少,不够丰富多样,今后运营设计中如何批量化生产的问题值得进一步探索。
6.4 未来可期
整个项目在视觉制作过程中没有用以往关键词叠加的思路来进行设计,此次项目的设计进展是通过漏斗筛找的方式逐步寻找设计形式与风格,再将产品要表达的情绪逐步落实到绘画过程中的一众细节中的,今后每一次的设计,都值得用心去挖掘更适合项目的设计方法。
作者: ambersong,公众号:腾讯FiTdesign(ID:FiTdesign2017)
本文来源于人人都是产品经理合作媒体@ 腾讯FITdesign,作者@ ambersong
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







