如何通过优化App store应用截图,提高App的下载率?
App Store 中的应用截图,起到了很好的推广宣传作用,那怎样的截图才能最大化提高下载率,是本篇文章所研究的问题。干货很多,值得一读。

一款产品的创始人,需要在短时间内说服风投进行投资时,一般会怎么做?重点讲述APP的主打功能?阐明与竞品相比的独特优势?或是大谈产品极致的用户体验?这个问题我们可以留给创始人。
那一款产品,如何在短时间内吸引用户下载呢?这个问题就需要留给我们的设计师来考虑了。
先让我们看一个调查了25000个用户和10000个应用的下载研究,调查结果显示:在App Store,用户平均用时7秒决定是否下载一个APP,其中应用截图是仅次于应用评分的第二大影响因素。
研究报告:我们发现用户在苹果商店的应用下载页面,只会停留7秒钟。事实上大部分用户停留的时间只会更短,用户如果有明确的下载需求,花费的时间会长一点。但是用户的操作行为非常一致:一看应用图标,二浏览前两张截图,三快速扫描应用的文字说明。
——Peter Fodor, Why 7 seconds could make or break your mobile app
应用截图就像一面镜子,可以快速反映APP的功能和体验。利用 Incipia团队收集的相关APP数据,我研究了头部100个应用的屏幕截图。在进行多种角度的研究后,发现了截图设计的关键方法。
设计案例:HeyDoctor

Heydoctor是一款在线医疗APP,可以让用户足不出户就享受到家庭医生般的服务。
目前HeyDoctor在App Store有122个评论,评分4.7。它支持在线开具处方和补充药物处方,同时提供一些简单的治疗服务。
我们将重新设计它的屏幕截图,同时学习如何设计可扫描和易读性强的截图。
免责声明:
首先声明,我并非HeyDoctor 的工作人员,本次重设计完全是个人研究。由于并非这款APP的设计师和产品人员,我无法全面了解用户群体,页面设计和功能流程,因此本次的重设计并不能尽善尽美。产品设计往往需要综合考量商业目标,资源排序和技术限制,并非仅仅只是设计本身。所以我并不建议HeyDoctor采用我的设计方案做替换。

目前的设计
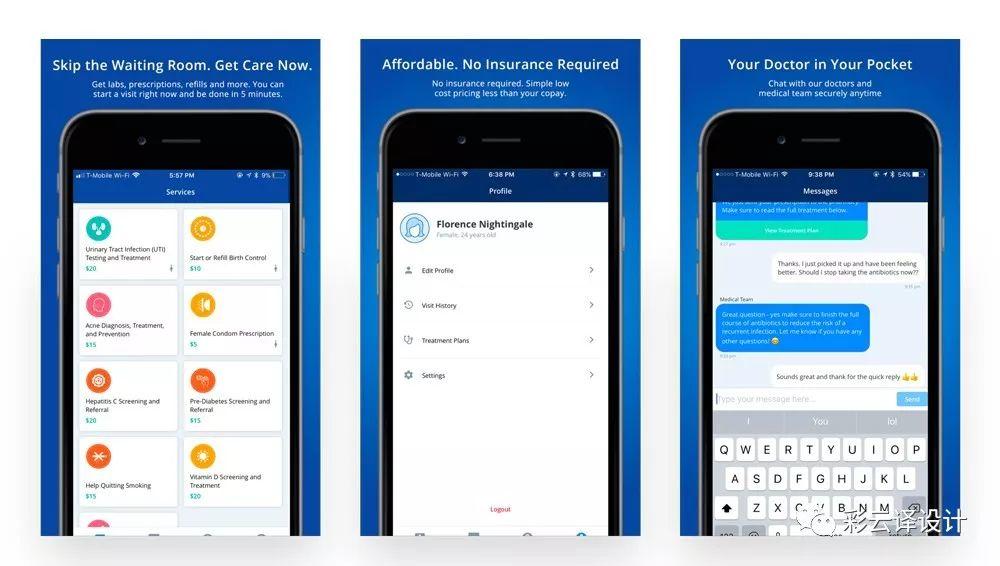
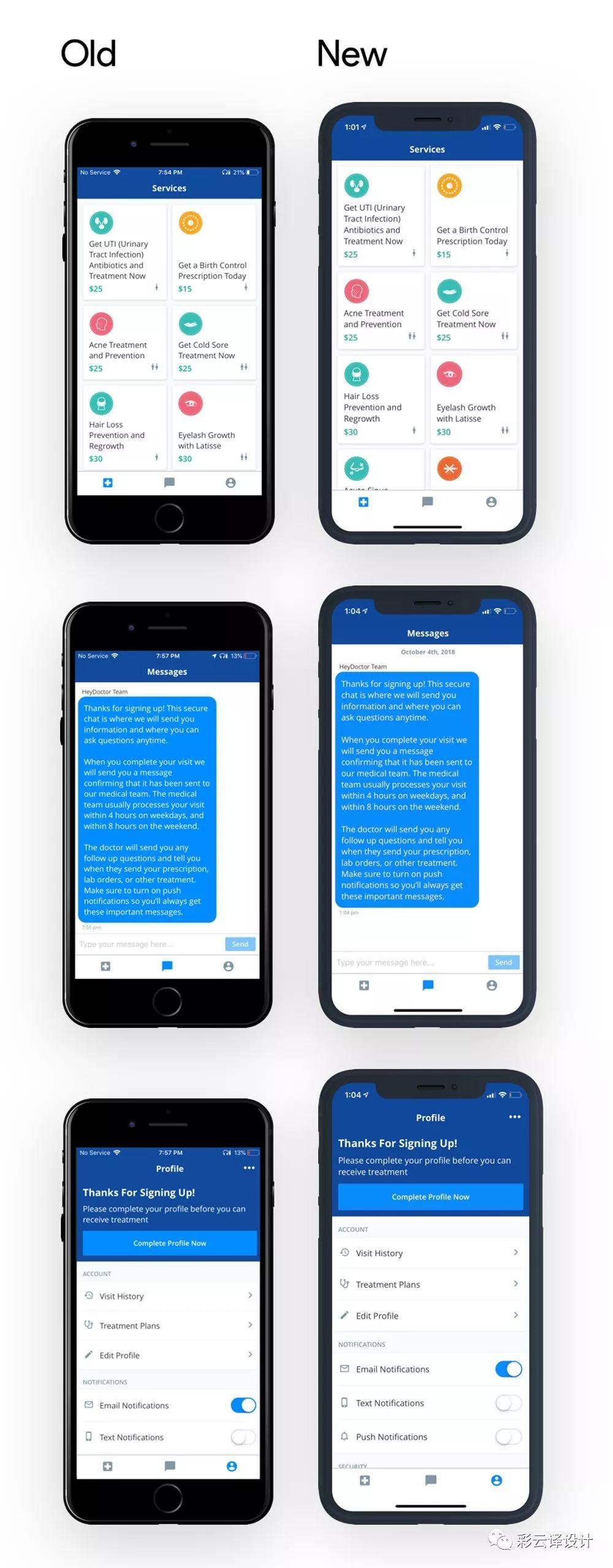
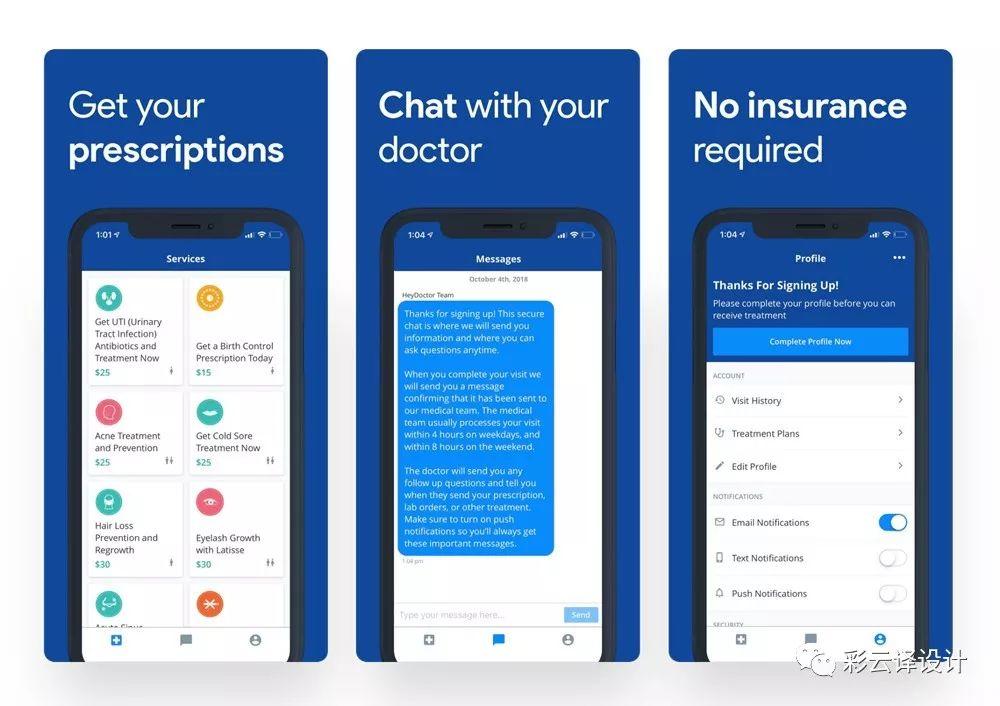
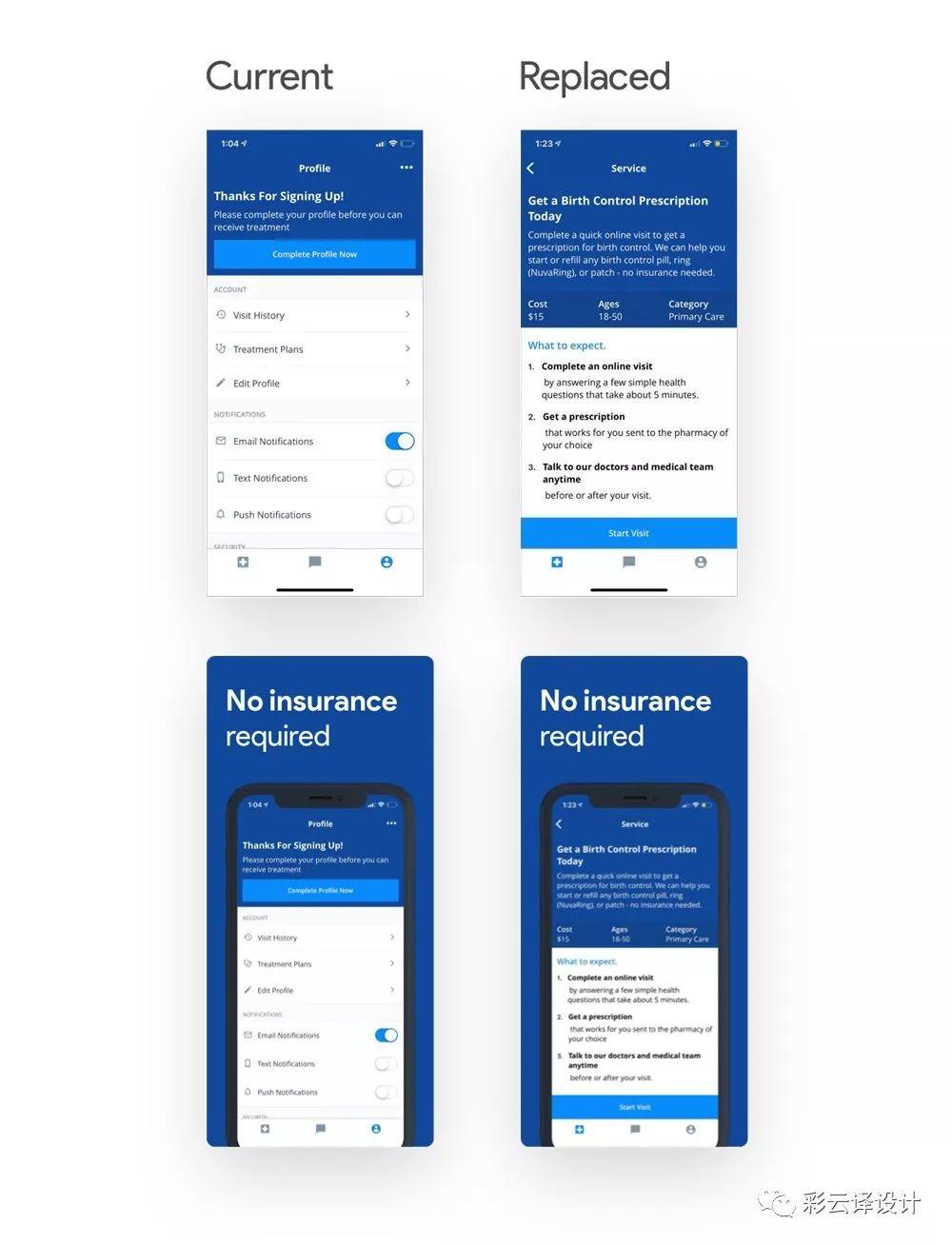
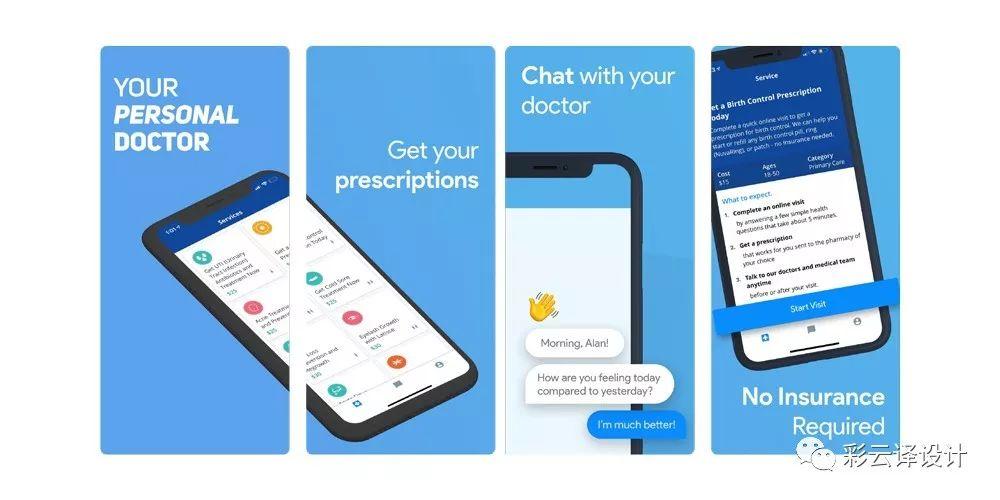
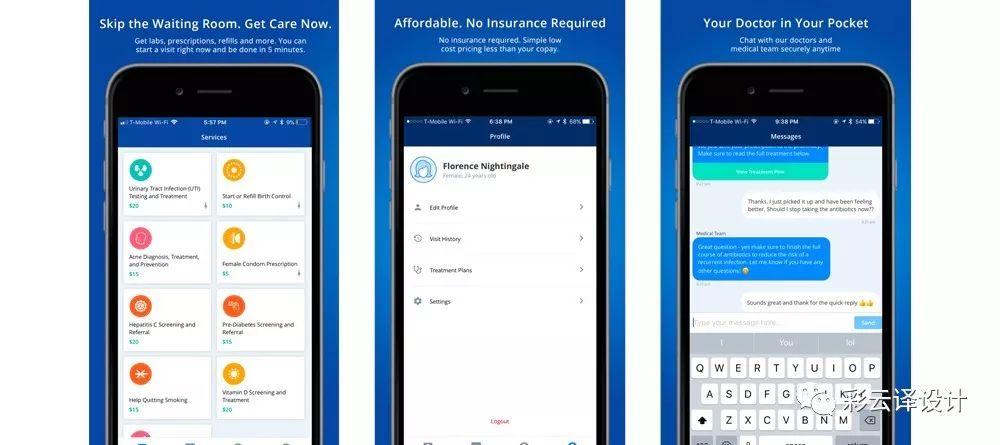
让我们先来看看HeyDoctor的屏幕截图:

三张屏幕截图均由主标题+副标题+页面截图组成,可以很好地讲述用户故事。原有的品牌色和UI设计,在重设计时会继续保留。
用户故事
开始深度设计前,需要了解用户会出于哪些需求下载HeyDoctor:
- 在线开具处方:用户希望无需见医就可以开具处方和补充处方;
- 治疗疾病:用户想在线上进行疾病治疗;
- 咨询医生:由于时间,经济和通勤的限制,用户希望线上咨询医生;
- 医疗服务无需保险:由于没有医疗保险或者医疗保险的费用高昂,用户想要无需保险的医疗服务。
截图 or 缩略图?
2018年主流智能手机的屏幕尺寸为5.5英寸,相较于第一代iPone的3.5英寸,增长了35%的屏幕面积。在设计更大的屏幕截图时,一种思路是增加文字,但我们观察到的情况却截然相反。
长期观察中发现,竖屏模式下只有不到4%的用户,会点击截图查看;而横屏模式下只有2%,对于游戏玩家用户,这个比例不到0.5%。用户可能仅凭截图缩略图就可以了解整个APP。
——Peter Fodor
不少App的设计师已经注意到4%这个指标,开始设计无需点击即可浏览全貌的截图。2016年,用户的习惯可能是点击截图缩略图放大,进而查看全部的内容;但是随着App Store的设计布局变化和大屏化的趋势,用户已经习惯一扫而过。
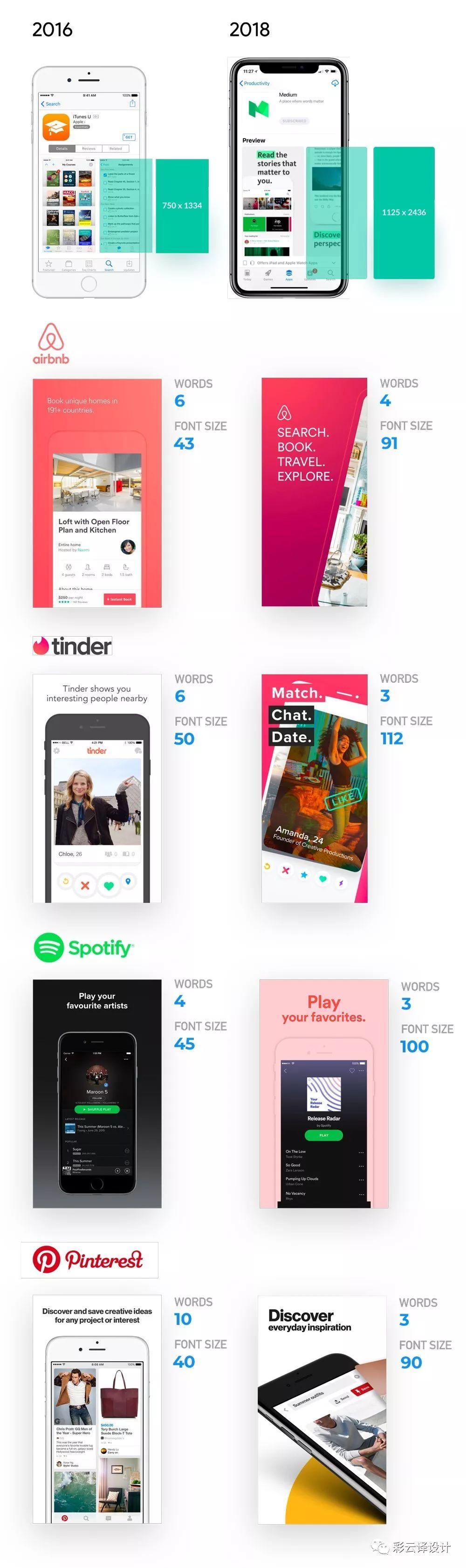
对比下在2016~2018年重新设计过的APP,几乎全部采用了更少的文字和更大的字体。

神奇的数字2
应用市场排名前100的APP中,78个使用了5张截图,13个使用了4张截图,6个使用了3张截图,另外2个仅使用了2张截图。如果作为一个开发,你可能错误地觉得应该放置5张才好,毕竟截图越多,展示的内容越多。
其实只有9%的用户会滑动页面去查看更多截图,横屏模式下的用户更少,只有5%。所以截图必需在前两张就设法吸引住用户。第1张截图可以告诉用户APP的功能,然后在后续的截图内展示具体信息。
我们的研究很清晰的指明,竖屏模式下,App必需在前2张截图(iOS10, Google Play),或者前3张截图 (iOS11) 来展示应用的核心功能。而如果是宽屏模式的截图,你只有第1张截图有机会展示核心功能。
——Peter Fodor
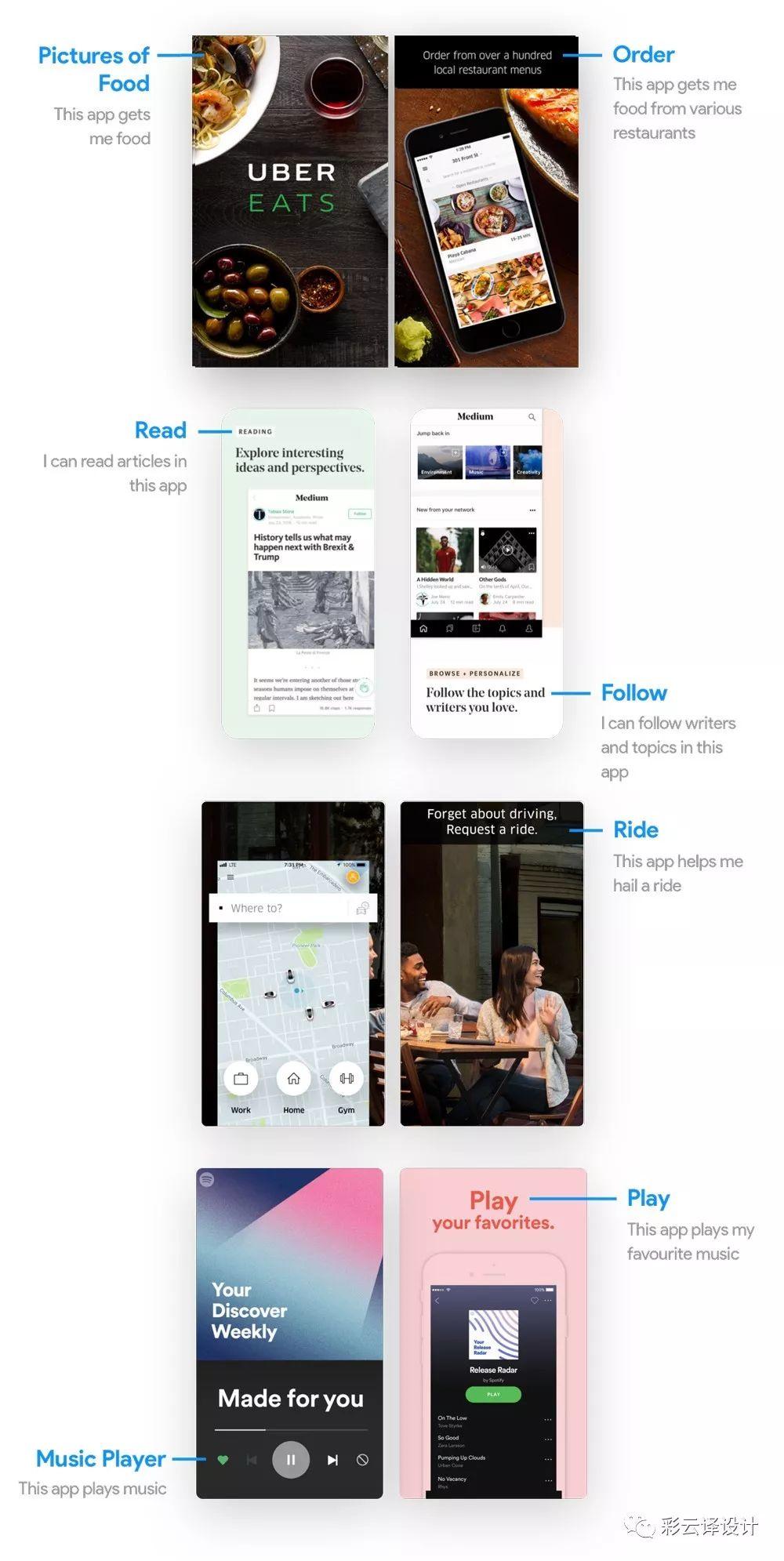
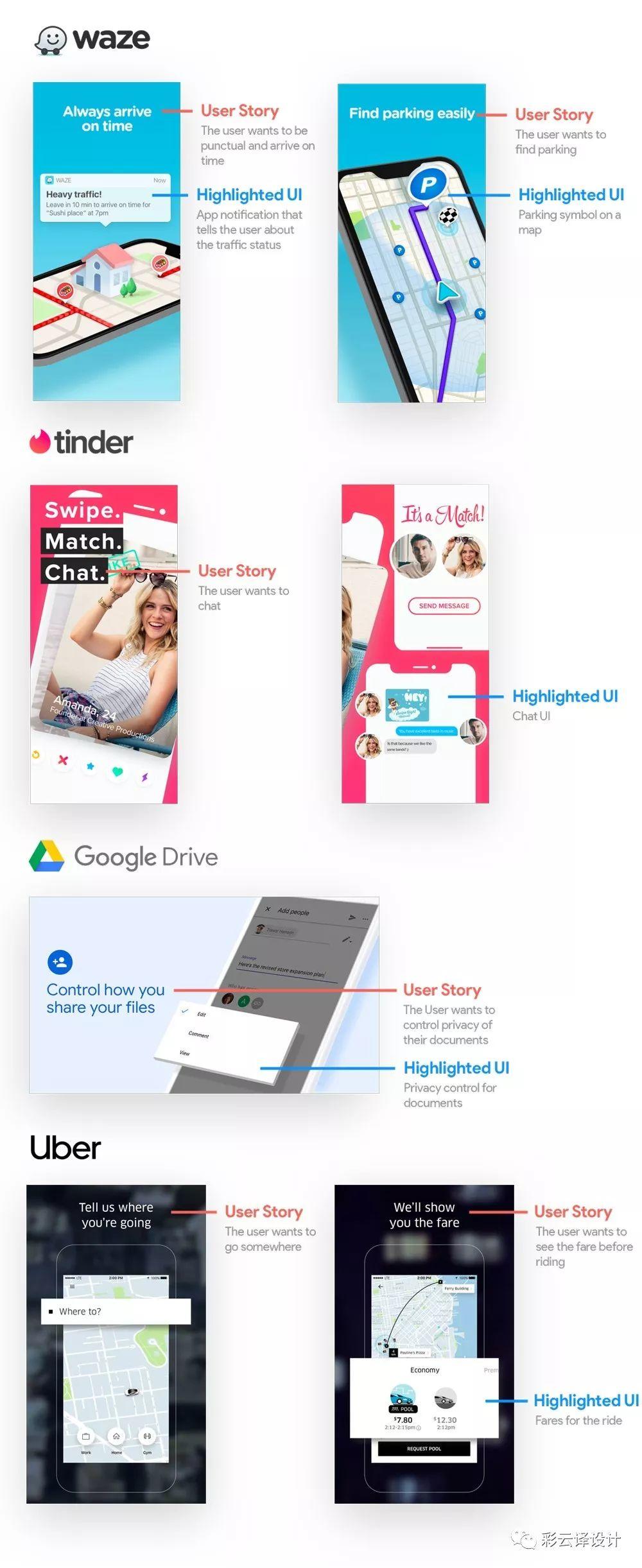
我们可以用一些常用App的前2张截图验证下:

UI元素突出显示
用户通常扫视应用截图并借助文字说明去了解APP的功能。但更简单的设计方案是:APP功能相关的UI元素突出显示,而不是过度依赖文字。
我们来看一些示例:

学习点(敲黑板)
- 前2张截图务必展示核心的用户故事 :只有9%的用户会去滑动查看超过2张的截图;
- 增大字体同时减少字数:随着大屏化的趋势,用户越来越习惯直接查看截图,事实上也只有4%的用户会去点击截图查看;
- 功能相关的UI元素突出显示 :可以让截图一目了然,增加易读性。
增强截图易读性的方法就是如上三点,现在我们开始练习下这些方法:
Step 1:使用最新的iPhone去截图
HeyDoctor目前是使用旧版iPhone截图。并非鼓励大家更换手机,我也很珍惜我的旧iPhone,但是截图使用最新的iPhone会更完美。

Step 2:减少文字,增加易读性
副标题和文字说明删掉,同时字体变大。简洁的设计模式,用户故事只会更易读。

很明显,第三张截图图文不符。标题表明提供医疗服务无需保险,页面截图却是设置功能页面。打开HeyDoctor,处方服务功能的第一个页面更符合主题。它间接暗示用户,无需保险也可得到医疗服务。

Step3:突出显示功能相关的UI元素
如前文所述,功能相关的UI元素突出显示,使得文字更有可扫描和易读性。两者相辅相成,用户因此更容易理解截图内容。
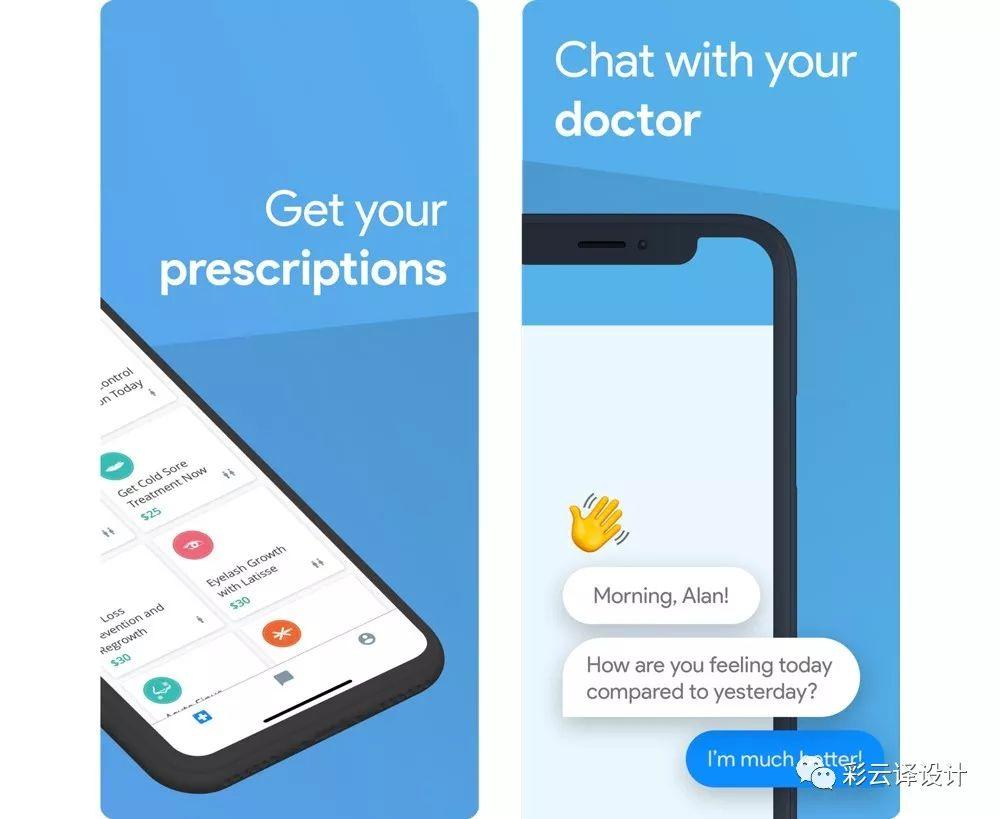
(1)聊天界面UI
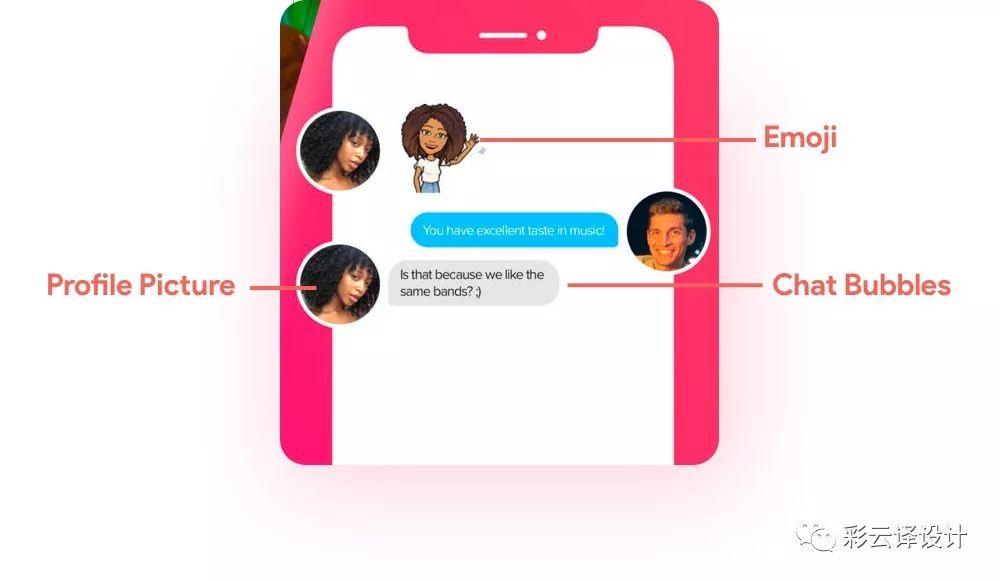
我们看看Tinder采用什么方法突出UI元素:

它巧妙地使用了个人头像,聊天气泡和品牌颜色来模仿真实的聊天用户界面。:
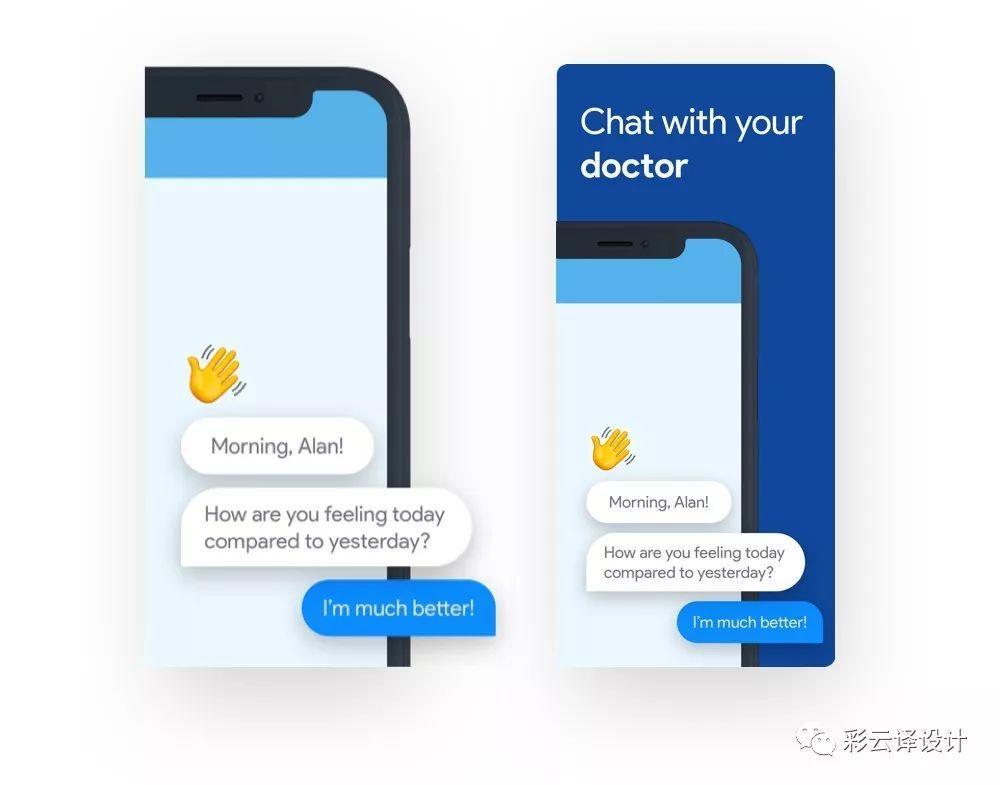
我们也来尝试下:

我们将制作的聊天图片插入屏幕截图内:

聊天界面设计中,聊天气泡采用HeyDoctor的品牌色。APP的设计中,医生角色没有头像,因此选择性的删掉。
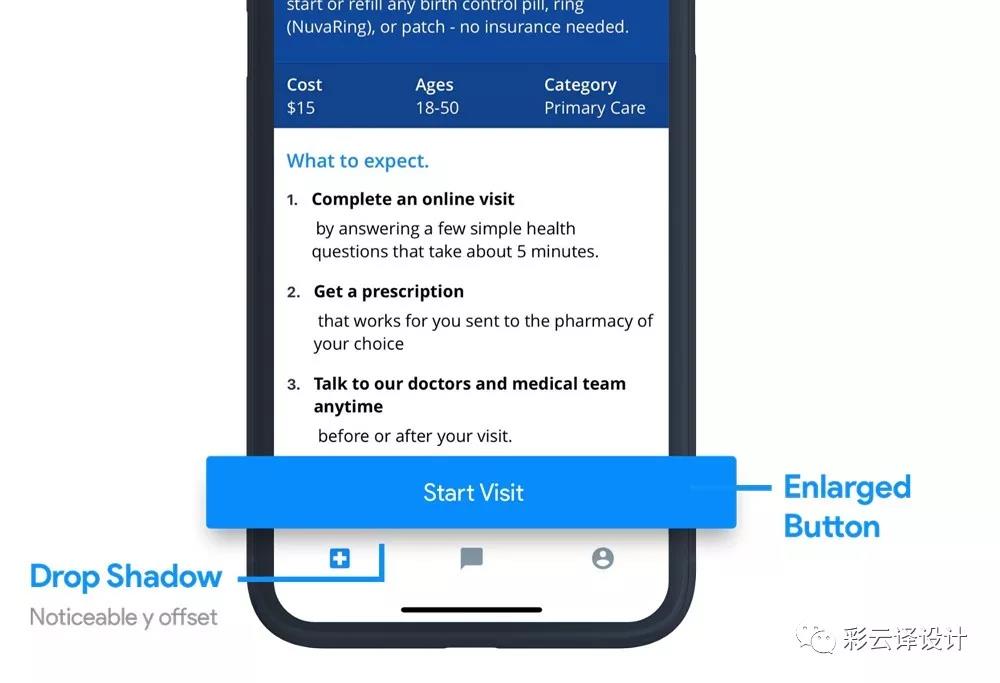
(2)卡片和投影
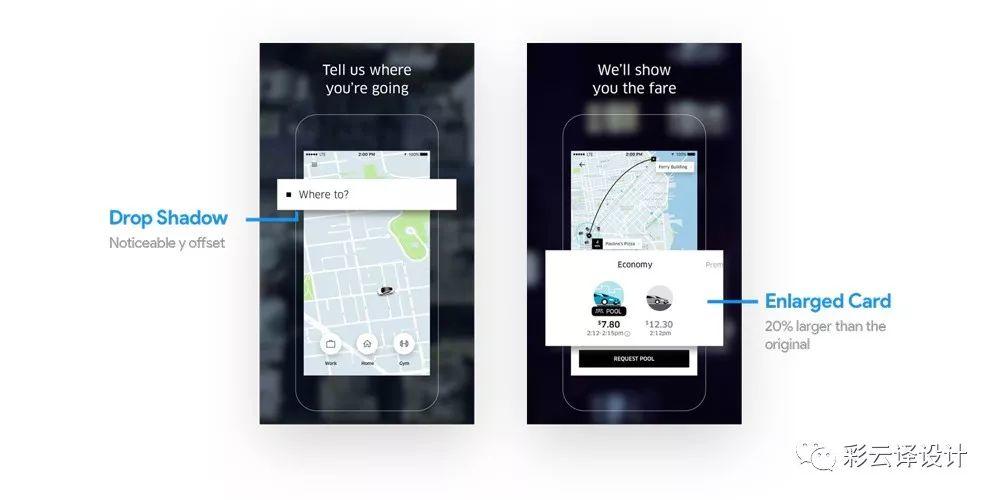
我们看看Uber采用什么方法突出UI元素:

它做了点细微的改变,使用卡片和阴影来突出UI元素,我们也来尝试下这种方法:

将标题移到屏幕截图下方,用户会在标题之前看到突出的UI元素。

Step 4:外观设计变化
针对屏幕截图,已经总结了3种不同的优化设计方法。接下来从视觉方面进行优化,毕竟良好的视觉设计可以很好的吸引用户。
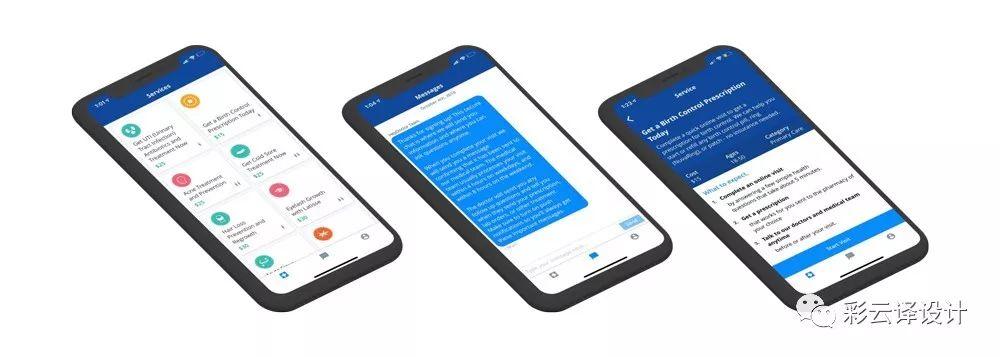
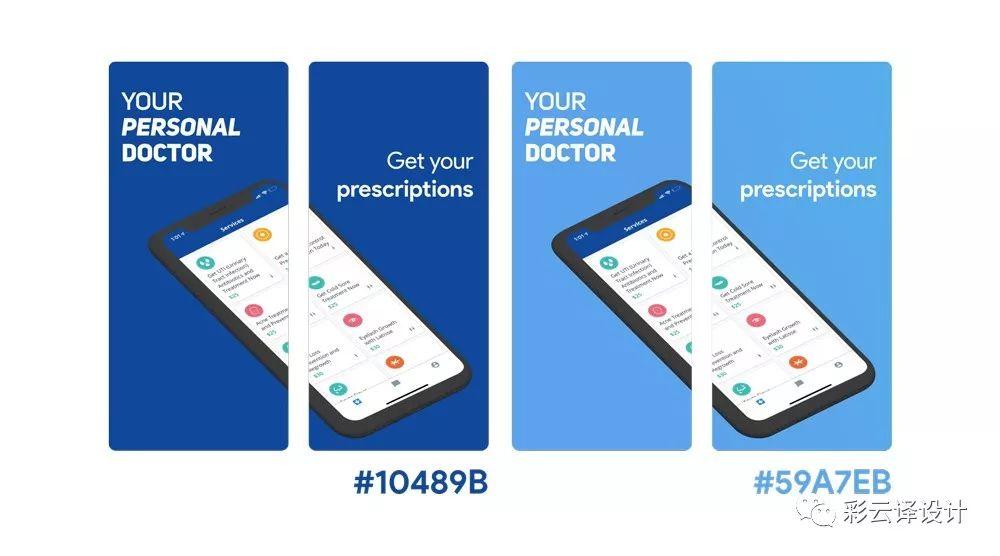
(1)增加透视屏幕
等距屏幕具有现代感和抛光的高级感,不论是Apple的广告,还是Dribble上高度抛光的模型产品,都可以看到它的身影。
因此我做了HeyDoctor的一系列透视屏幕图:

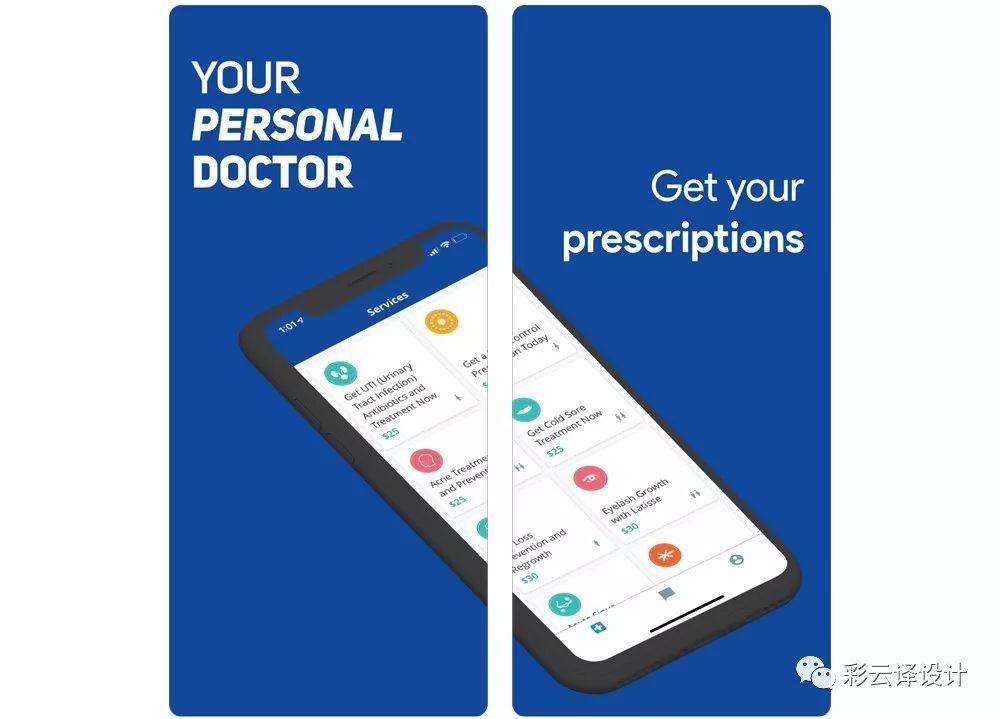
考虑到常用App 平均放5张屏幕截图,而目前只设计了3张,我把第一张透视模型图拆分为2张屏幕截图。

第一张屏幕截图的标题- “Your personal doctor”,简练的总结了HeyDoctor的所有功能并且易于阅读。
(2)渐变色背景
个人觉得目前的背景色和前景色的色彩对比太强烈,因此把背景色调成明度高一点的蓝色。

我们使用新的蓝色做一个渐变色:

来看下最后修改好的屏幕截图:

非常完美!继续在标题下方添加一道凸纹,可以明显区分开屏幕透视图和标题文字。

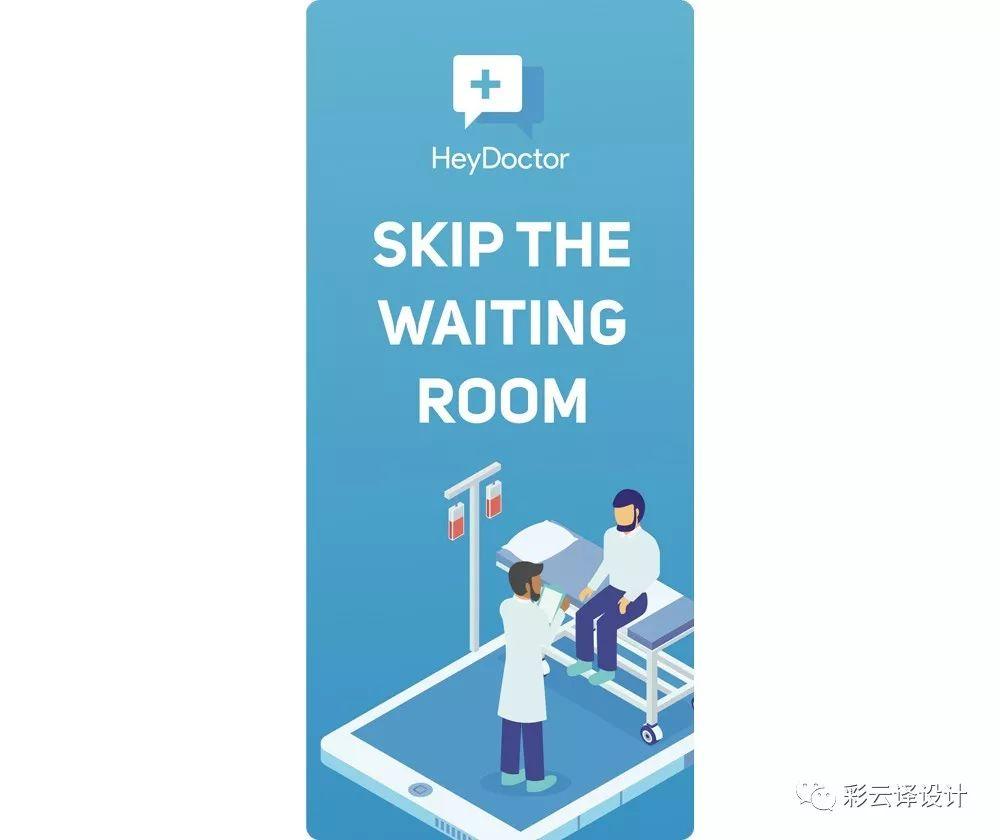
从web网站(https://www.freepik.com/)下载了一张很酷的矢量插画,用它做最后一张屏幕截图。

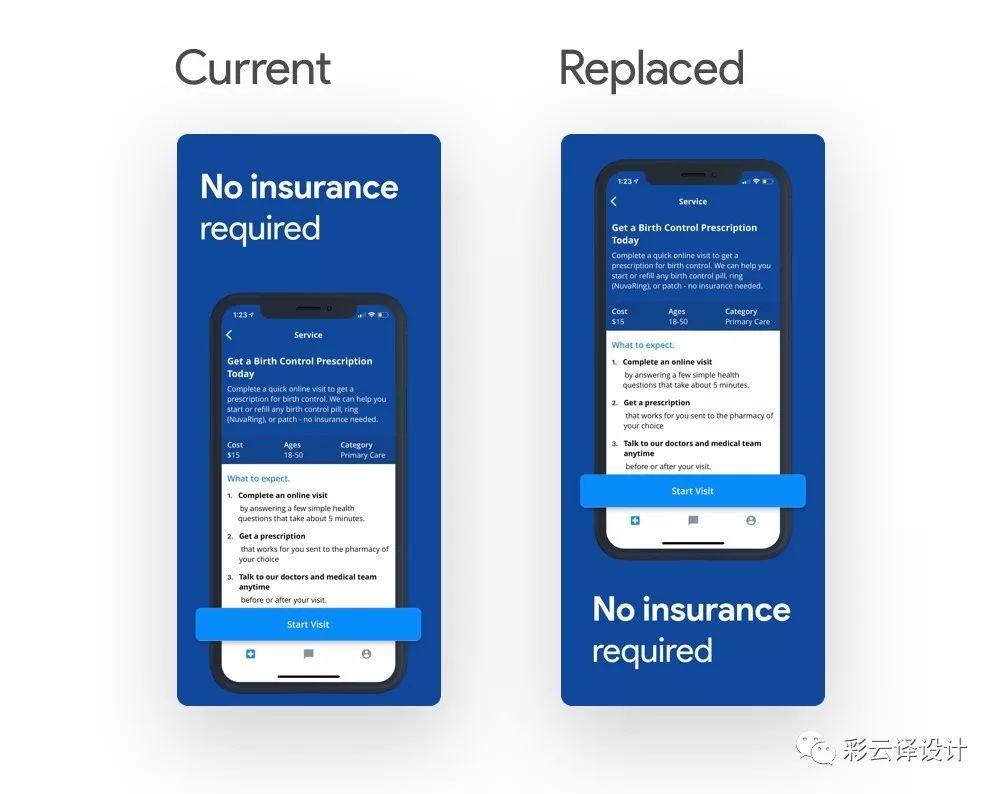
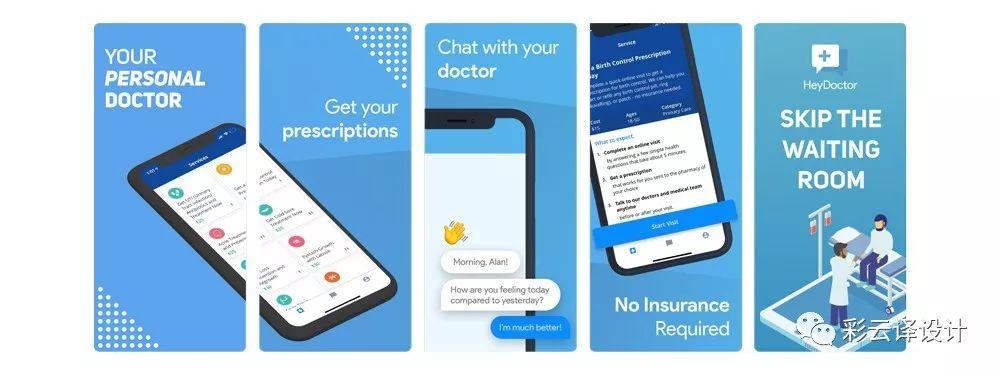
最终的设计
之前:

之后:

总结
一言以蔽之,屏幕截图仅仅经过4个步骤的迭代优化,就显著地增加了阅读的效率和现代感。而且,任何一个步骤的优化都不需要艺术天赋,只要学会从常用APP里发现问题,并寻找解决方案即可。
感谢阅读本文!周末写这篇文章很有趣,希望可以给大家一个设计APP屏幕截图的新思路。
原文:https://medium.com/free-code-camp/ux-best-practices-how-to-design-scannable-app-screenshots-89e370bf433e
作者:Girish Rawat
译者:Luserry,一个正在探索期的产品&设计,公众号:彩云译设计
本文由 @Luserry 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢
文章关注点很好