深度干货 | 产品规划之八卦连环掌

何为规划?规划就是记录在纸上经过深思熟虑的想法。因此规划的前置条件应当是深思熟虑。如何做到深思熟虑,秘诀之一就在汲取前人的经验教训。具体到产品,随着时间的沉淀,设计、架构、软件工程以及可用性方面都积累了一定的经验,这些经验可以帮助我们避开前人走过的弯路。至于这些经验本身,我将其称为产品规划之八卦连环掌。
第一掌:Don’t Make Me Think
曾经有人问过这样一个问题“如果我想保证我的产品更容易使用,那么最重要的是什么?” 可用性之父Steven Krug是这样回答的“不是重要的内容要放在两次点击之内,也不是采用用户的语言,甚至也不是保持一致,而是——Don’t Make Me Think”(之后这句话也被列为可用性第一定律)。
1.1 可用性工程中的Don’t Make Me Think
它意味着,当用户看到一个页面,这个页面应该是不言而喻、一目了然、自我解释的。该含义包含两个维度:1)明白它、2)怎样用它。第一个维度:”明白它”即代表它是什么意思、第二个维度:“怎样用它”即代表不需要额外的思考,学术界喜欢称之为“无脑体验”。
几年前,美国有一份关于方向感的研究报告,这份报告称女性驾车出门需要靠地标,而男性全凭方位感和空间感。而如今,在信息时代,所有人都相当于“女性”,因为从物理角度,不论你访问了多少个页面,实际上你从未离开显示器半步。于是我们用户唯一的救命稻草就剩下“地标”,通过地标的引导能够让用户明白他们当前身处哪里、他们寻找的东西在哪里以及如何Get他们想要得到的东西。
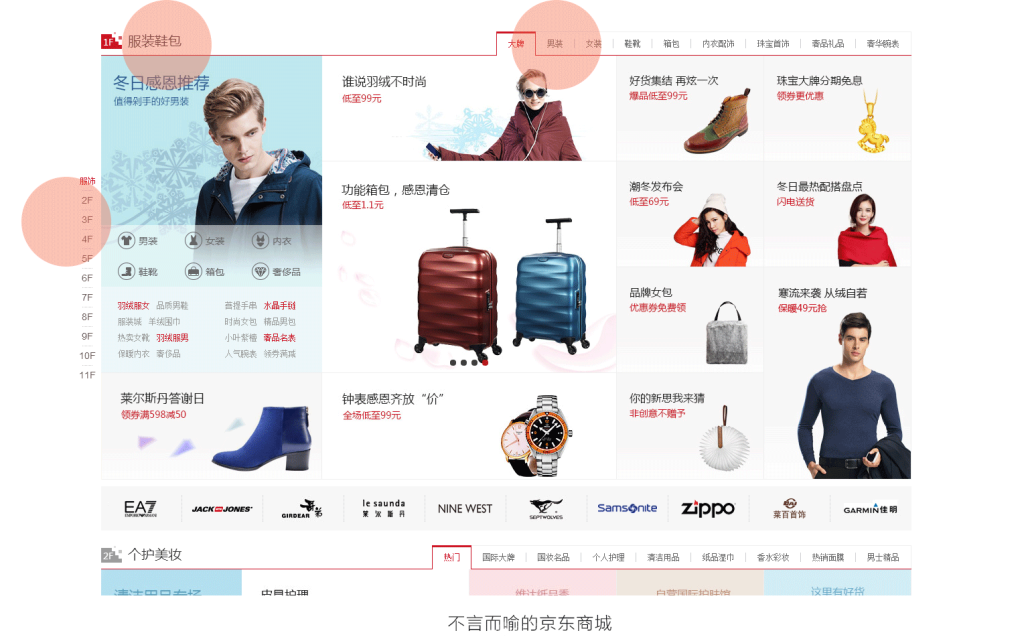
京东商城通过模拟现实世界的百货大楼地标设置(这栋楼有几层、每层分别卖什么),使得产品逻辑能够无障碍地匹配用户原有的心智模型,即该产品对用户而言是“不言而喻”的。


1.2 产品前期规划中的Don’t Make Me Think
很明显Don’t Make Me Think 是针对“网站、应用的可用性”而提出的经验法则,但我们今天讨论的是产品规划,产品规划与可用性是包含关系而非等同关系,因此除了可用性,还有哪些产品范畴可以Don’t Make Me Think呢?
我们以“微信”为例
从底层需求(即时通讯)到高层需求(朋友圈)的“京沪线”
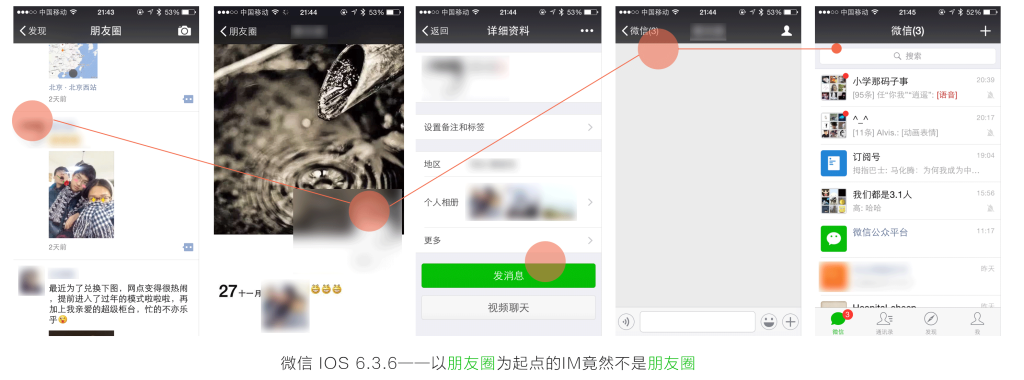
微信在这方面做的很棒,基于人性的产品映射锁定用户的核心需求(即时通讯),再从核心需求扩展至高层次的社会需求(朋友圈)。如果说IM机制满足了用户的最底层的生理需求——孤独,那么朋友圈的出现就是弥补社交过程中孤独以外的无聊盲点。通过各种分享,用户之间有了谈资,找朋友聊天成为一件理所应当的事情,于是微信朋友圈有了这样一个聊天逻辑:以朋友圈为起点的IM返回起点竟然不是朋友圈(朋友圈打开消息聊天内容后,点击返回,返回的不是“朋友圈”而是“微信”这个Tab)。

1.3 小结
做到可用性工程中的Don’t Make Me Think其实并不难,通过模拟现实世界中的一些场景、逻辑,使其在匹配用户的认知模型时,减去了用户重新认知的成本,使产品能够真正做到不言而喻。产品当中最重要也是最难的当属“规划中的Don’t Make Me Think”,因为这对PD的“业务——用户模型”理解能力提出了很高的要求,就像例子中的“微信”,PD需要对“熟人社交”这一“业务——用户模型”进行深刻剖析与解构,最终将解构的内容内化成产品的布局与界面逻辑,使得产品做到真正的Don’t Make Me Think。
第二掌:页面流的起点与终点
一条线端最重要的两个元素:起点、终点。用户的行为流其实也是一个线段,因此页面流也有起点与终点。
2.1页面流的起点在哪里
用户体验一条缺乏起点的页面流,就好比“摸黑走路”,除了迷茫还夹着着很多未知的恐惧,如果产品本身又没有值得用户坚持的理由,那么会他们会立马走开,并且永不再来!因此起点也紧拽着体验的命脉,起点没做好,体验流做的再流畅也终究是海市蜃楼。我们来看看强化起点的例子。
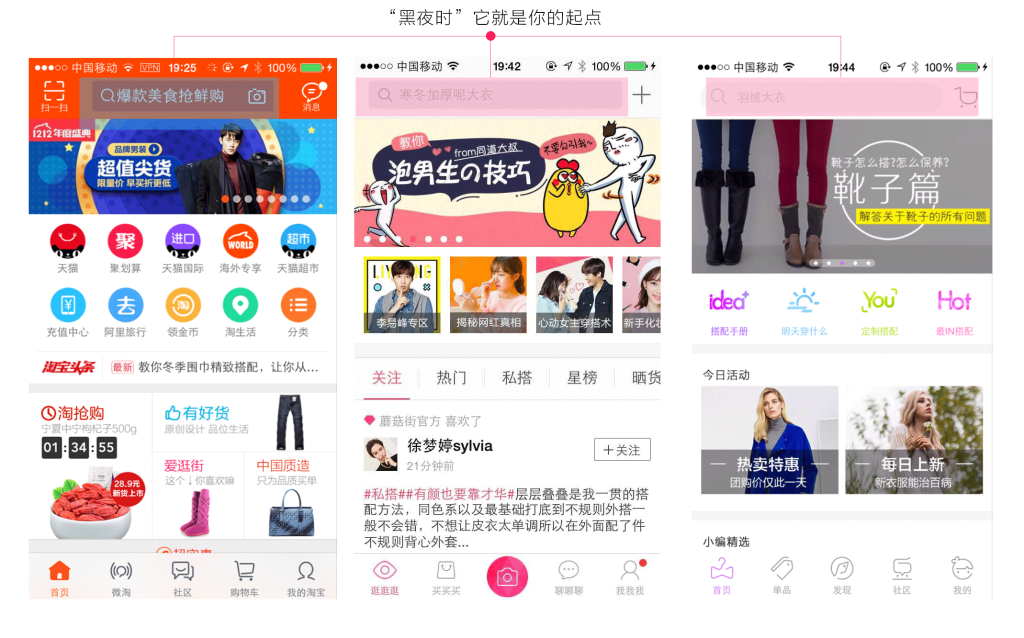
以电商应用为例,用户的期望——买一双袜子,用户打开应用后,扫视一圈,发现没有实现目标的起点,怎么办?这时的体验场景已经进入“黑夜模式”,难道我们要重蹈“摸黑走路”的噩梦吗?NO!精确搜索在用户即将摸黑走路时,提供了便车,规避了“摸黑走路”的潜在风险。

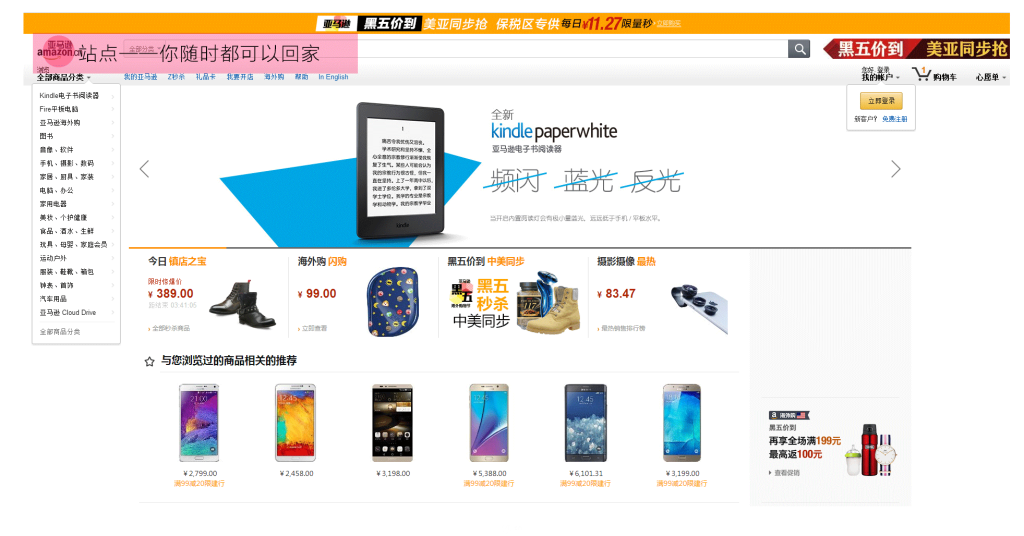
这样的例子还有很多,PC端产品的信息架构无论是广度还是深度都比较深,用户很容易迷失其中,因此网页会在左上角提供一个站点,当你迷路时可以搭这样一个便车,迅速回到起点。

2.2页面流的终点——实时反馈
用户带着目标点击Button/链接、提交表单,其实他并不知道下面会发生什么。这就需要设计者为每一个动作设定相应期望,通过反馈,实时显示这些动作的结果。
在动作还未发生之前让用户知道动作尚未发生
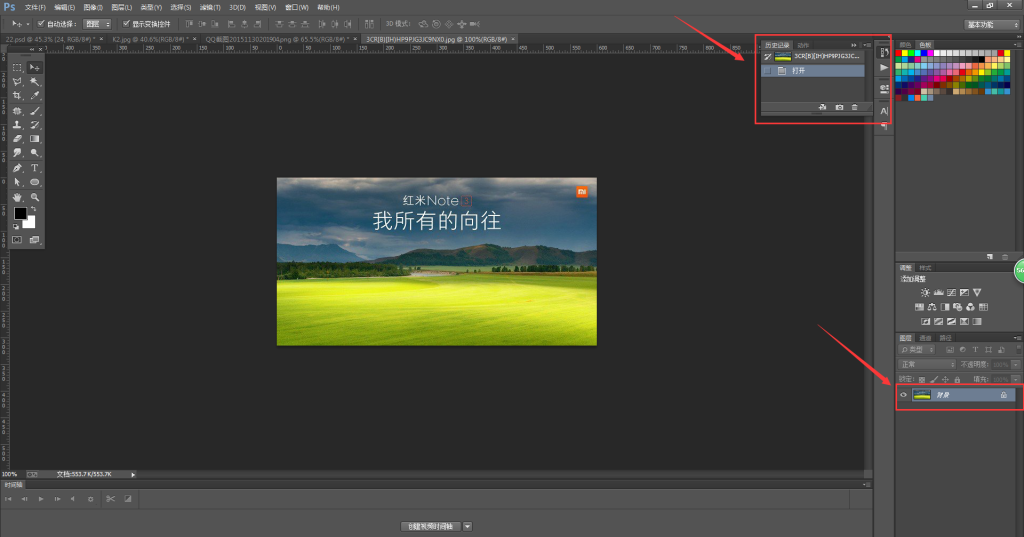
如果用户正处于某个过程中,并且这个过程涉及多个步骤,那么在动作真正发生之前最好让用户知道什么都没有发生。Adobe Photoshop允许设计师(用户)编辑一些图像。编辑图像时,历史记录和图层面板会保留原始图像的一个缩略图像。这个过程可以确保原始图像未被改动,并且可以随时恢复过来。这种做法可以让用户放心地处理编辑图像,无须担心图像被永久损坏。

提醒用户正在哪里
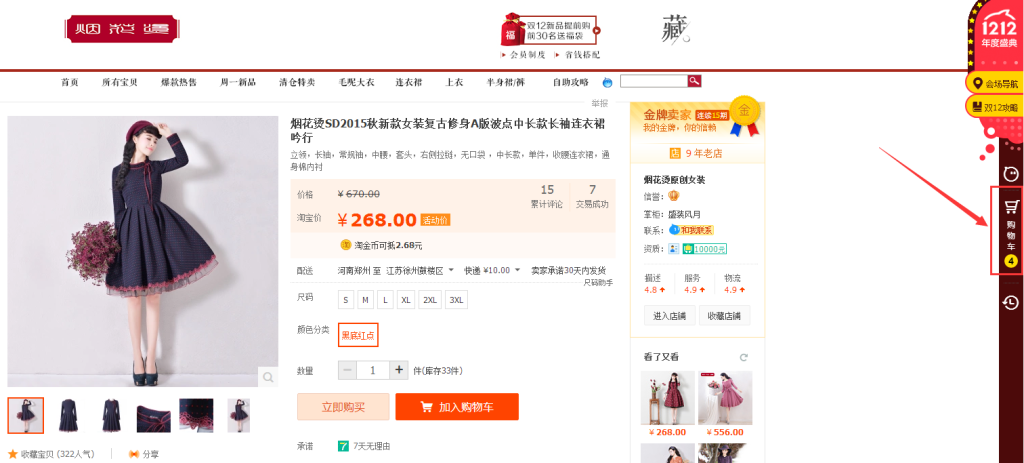
除了初始状态提醒,我们还要提醒用户正处在过程中的哪个阶段。当用户进入淘宝商城的详情页,购物车会出现在左侧浮层条上,以便用户了解已经买了几件东西了。

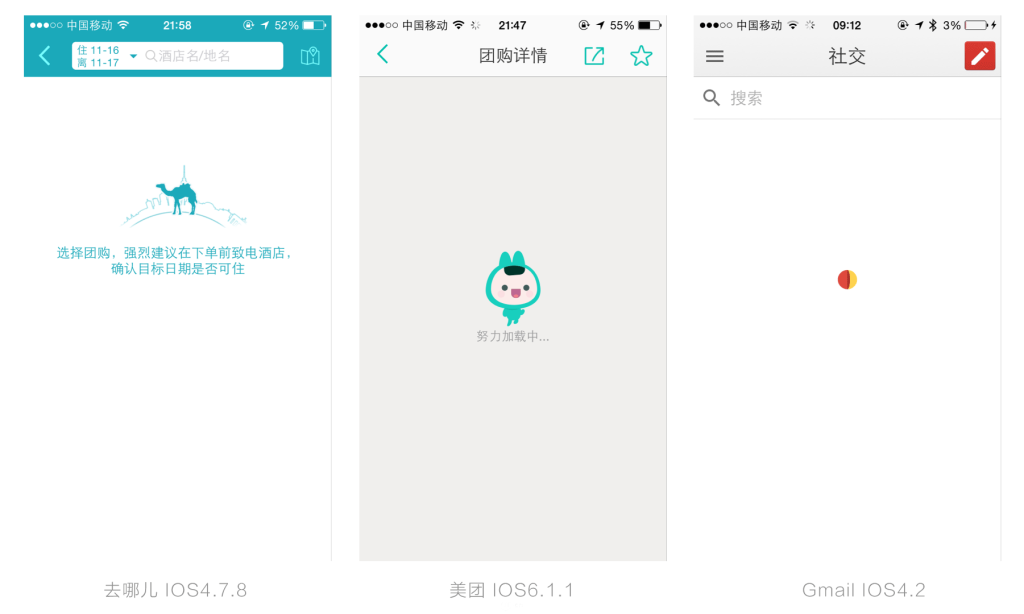
有时用户必须等待一个过程的完成,而这个过程可能需要耗费一些时间。为了让用户知道并不是由于他们的设备运行太慢才造成的等待,我们可以通过一些界面语言告诉用户当前的状况。
这里的界面语言很多时候就是加载动画。静止的东西会让人感觉不安——是不是死机了,是不是没网了,是不是服务器瘫痪了,而动态的画面能够传递一种“活”的感觉。

第三掌:人机工程学依然很牛逼
在没接触人机课时,你要让我设计一把椅子,我肯定会这么考虑:椅子要有“椅面”、“椅靠”、“扶手”,当然椅子造型一定要优美,要不仿造荷叶形态做个形态仿生,嗯,这一定是个很棒的椅子!直到我遇到了他——人机工程学,老师让我们依据人体工学,设计一把椅子,我们需要依据人体坐高百分位确定椅面高度,需要依据坐姿肩高百分位确定“靠背”高度…经过这一套理性的规划,我们可以很自豪地说:“我的椅子很人性化”。我们今天看到太多的有关人性化的心灵鸡汤,这也是我极为反感的,因为“人性化”是做出来的而非喊出来的。对应到网站和应用,我们也想很自豪地说:“我的网站或应用很人性化”,那么我们该怎么做呢?
与设计一把椅子不太一样,我们无须考虑与“坐姿”这一行为有关的所有人体尺寸,因为在应用中人的高矮胖瘦并没有什么影响,与之相关的人体器官只有:手、眼睛、耳朵。
手——考虑特定场景下的持机方式

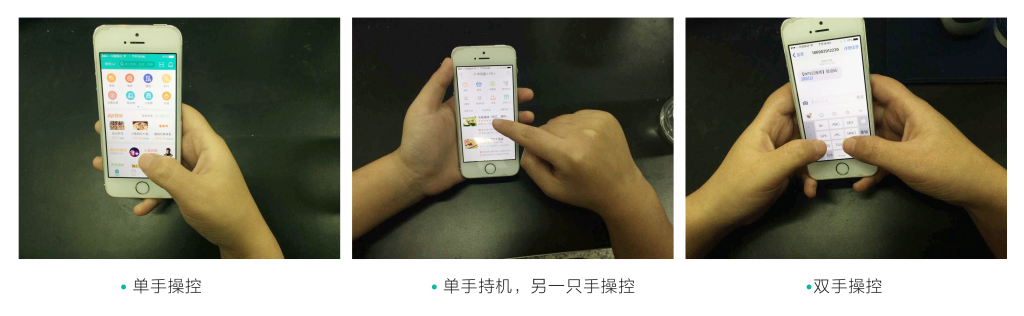
单手操控
单手操控是最高频的持机方式,基于这一特性, IOS7引入的侧滑手势,通过滑动前后翻动,从一侧划过向后,从另一侧划过翻回来,规避了用户为了点击最远的“返回”Button,而不得已采用的“双手模式”。

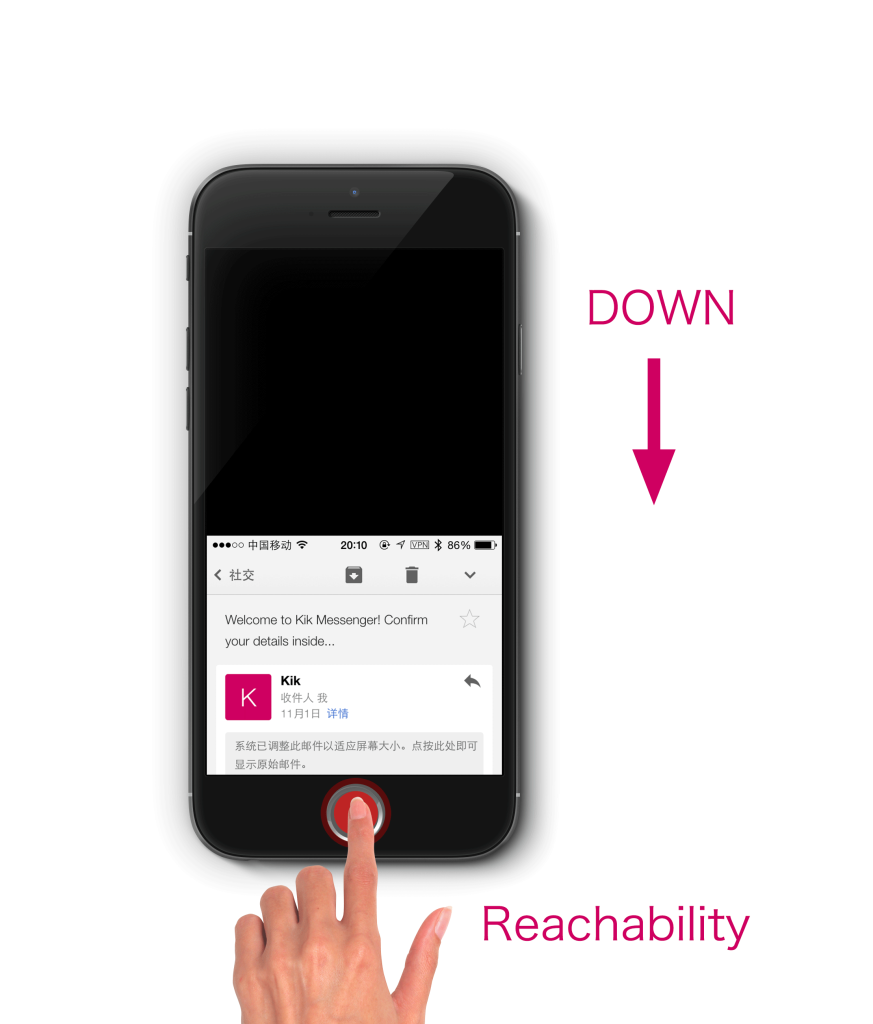
单手操控的局限性在于拇指触摸的有效区域是有限的,此外手机尺寸越做越大,这种现状更加剧了这种局限性。Iphone6、Iphone6Plus为应对大屏带来的操作困扰,引入了一种全新的手势“Reachability”。有了Reachability,用户只需Dubble Touch,整个屏幕就可以往下沉,这样单手就能够到屏幕上方,再轻触其他任何地方,整个屏幕又会滑上去。

单手持机,另一只手操控&双手操控
当然并不是每个人都可以像土豪一样,当够不到时,“Reachability”一下。我们曾经做过一个有关“单手操控与双手操控”的用户心态访谈,我们发现:单手操作对他们而言是一种方便但并不舒服的持机方式。很多时候,我们为了追求那种方便能够忍受由此带来的不舒服,再加上外部环境的制约,你很难解放你的双手。比如站在地铁里,用户心态也因此从一种“主动忍”切换到“不得不忍”,久之这种方便但并不舒服的持机方式反而成为我们的习惯。当我们一旦无法解放双手时,就会条件反射,单手操控(类似于巴甫洛夫条件反射实验)。但当用户进入一个稳定的场景时,意味着双手解放的可能性较高,单手操控的反射弧由于没有刺激点,而呈现一种隐性状态,用户也因此会青睐更加舒服、高效的双手模式。
眼——用户很忙
著名的界面人机专家尼尔森曾经发现:用户浏览页面的平均时间是27秒,用户打开页面时在扫视,且大部分用户都很忙、有惰性,一目十行,在没有发现可能吸引自己的内容之前,用户不会阅读,更不会点击。因此在提升界面表现过程中,眼动行为也是界面设计的重要人机尺度。
“F”型的阅读习惯
尼尔森在06年发现人们浏览网页时有字母“F”型的阅读习惯,此后,这个F型的热区图在很多场合都被引用,为提升网页表现提供了强有力的依据与尺度,当然,这里需要点出的是,热区域越红仅代表用户视线在这个地方停滞时间长,和用户喜欢这个内容与否没有必然联系,所以我们还需通过与被试交流,确定数据背后原因到底是什么,从而驱动界面设计。

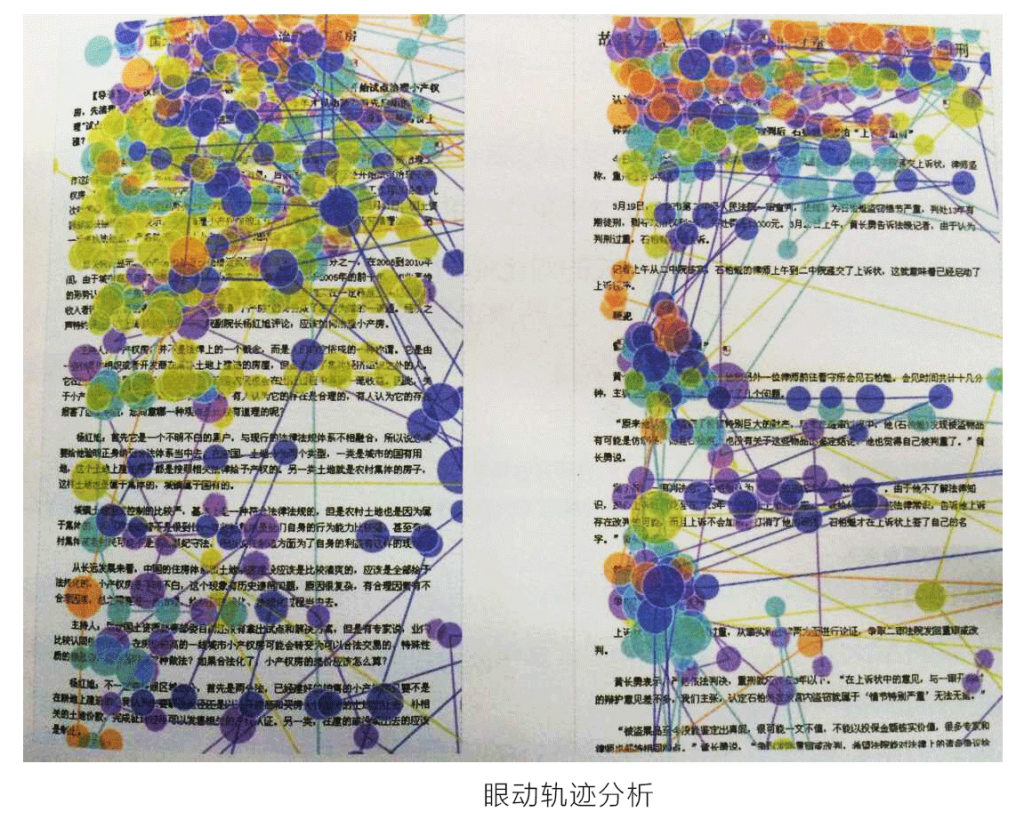
眼动轨迹分析
针对两个资讯文章的页面进行眼动轨迹分析,我们可以发现右图中的浏览视线轨迹比左图更有秩序,由此我们可以判定右图排版效率明显优于左图,再通过对右图中的资讯进行结构,我们发现右图资讯在重点段落之间有区隔。基于这个发现,我们可以大面积优化资讯类应用的界面表现。

耳——“Hello 酷狗” Oh!Shit!
针对耳朵进行设计,不仅要考虑到聋人,还要考虑的不同产品情境。试想一下,办公室有人在睡觉,你想听听歌,结果耳机没插紧,“Hello 酷狗 喔”,此刻你是不是想找个地蹲下去,这不是我干的!清晨起床,启动音乐之前,来个招呼——“Hello ,酷狗”,寓意着美好一天的开始,但是中午,办公室有人在睡觉,你丫的“Hello 酷狗”,你这不是开始,而是开屎!
Intagram是这样做的, 基于用户产品使用情景(碎片化场景——办公室、咖啡厅等),如果视频的默认状态是发音的,那么很有可能给用户造成尴尬,因此默认状态应该是静音的,通过手势——tap触发声音,但是用户没有该操作习惯,因此预测用户的本能行为一定是调节音量,因此产品一旦监测到用户“调节音量”这一行为,就可以预判,用户很有可能是想听视频声音,因此此时出现Toast提示:”点击声音,播放音量“。

第四掌:新轮子与旧轮子
设计师经常会面临着“发明新轮子”的诱惑,因为设计师的存在就是来做一些崭新的、与众不同的设计,而不是默默无闻地套用那些固有的东西,很少会因为习惯用的好而受到同行们的赞赏,因此我们习惯于为了创新而去创新,殊不知,有时我们只是在重新发明轮子的时间上增加了而已。
当然我的意思并非是打击创新,对于原创、有新意的设计,我也特别喜欢,只是我们在准备造新轮子之前,要搞清楚你想要取代的设计的价值,很多时候,我们经历了上千小时的微调,结果只是做一个与标准系统如出一辙的控件。就像鲍勃.迪伦说的,”如果不要法律,那你就必须诚实”。对应我们的产品创新,如果你不要已有规范,请确保你的创新除了拥有旧规范同样的功效——产品同样不言而喻,没有学习曲线,此外还具备很大的价值,让用户值得去付诸一点成本来学习新规则。
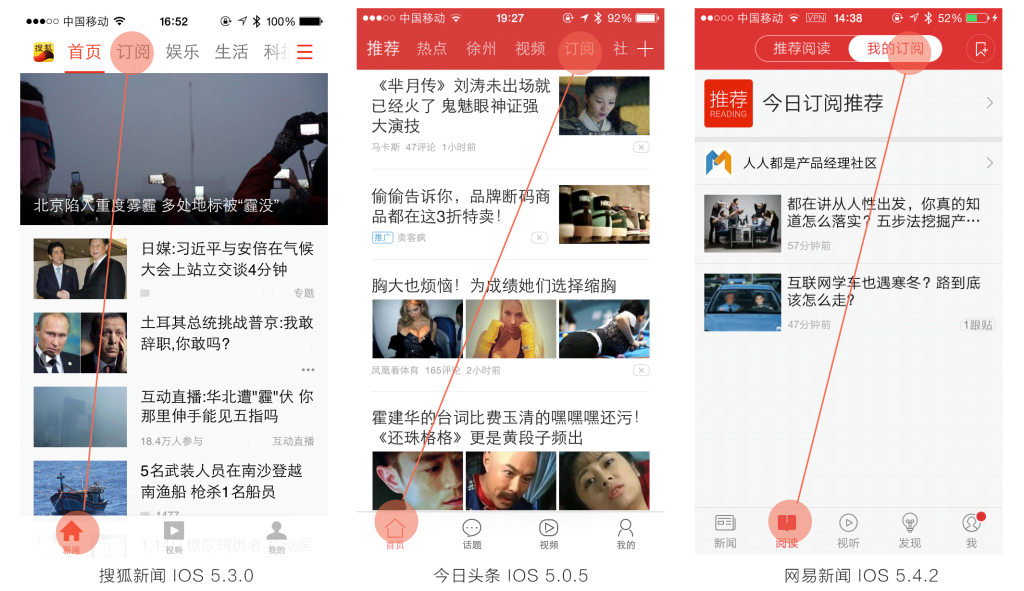
我们以当下三大资讯应用为例,看一下他们是如何处理旧轮子与新轮子之间的关系的。
搜狐新闻、今日头条、网易新闻三者同属资讯门下,他们在产品的整体信息架构上几乎保持了一致:顶部的新闻导航、底部的新闻平行载体。这种一致性保证了用户经验的等价流通,同时一致的标签和设计会给用户带来一种专业的感觉。
由于搜狐新闻、网易新闻更多的是面向一些高级白领,这部分人群对内容的质量有着较高的要求,正如两家门户的定位:有品质的新闻,可信赖的资讯(搜狐新闻)、有态度的新闻门户(网易新闻),因此自主订阅一些科技、互联网等一些自媒体频道打造属于自己的高品质阅读圈需求会更为强烈。今日头条是基于用户行为算法的宏观应用,相比前两者,产品定位的用户级别较低,用户级别低,用户体量级才能大,体量级大,对于产品内容的口味要求就会高,所以产品更多精力的是做口味方面的推荐,质量需要让位与口味,这只是打发时间的。基于以上分析,我们就能理解为什么搜狐新闻和网易新闻在默认导航上较为强化“订阅”,而对于“今日头条”,则比较强调一些Kill Time的模块——热点、娱乐等。

启示——带着脚链Dancing
上面的例子给我们一个平衡新旧轮子之间关系的启示:首先需要明确你的产品有哪些行业约束,就比如组成门户类应用的一些基本要素是什么,这个需要我们对相关竞品进行充分的解构提炼,将这些解构的内容作为设计指南约束我们发散的Idea,有了这样的旧轮子支撑(脚链),再结合自己的产品定位,打破一些不属于我们的行规(Dancing),最终使我们的产品在符合平台规范的同时也能突出产品独有的特质,在满足用户预期的同时还能给用户带来惊喜。
第五掌:不怕神一样的对手,就怕猪一样的队友
用户害怕出错,因为这会显得他们很无能,为了规避这种挫败的体验感,我们需要在这之前考虑防护性设计。
预防——及时反馈
用户操作中得不到反馈,发生错误重头再写,比冗余的操作流程更可怕。这些细节的考虑不足在给产品带来复杂的同时,对于用户的信心也是致命性打击。
用户在申请Apple ID时,系统依据用户的IP给用户提供合适的首选项,避免了用户注册了半天,结果才发现是个外国的ID。当用户准备填写邮箱时,系统出现浮层提示——填写的邮箱需要规避的地方。用户在输入邮箱时,浮层提示内容会依据邮箱形式给出及时反馈,没有规避的地方,通过红色标记,提醒用户输入邮箱有误,并且错在哪里,以便及时纠正。对于不重要的信息,通过提供默认值,简化了界面的复杂性,增加了界面的效率表现。最终通过这些细节优化,帮助用户降低出错的几率,使用户在流畅体验的同时获得尊重需求(马斯诺需求层次第四层)。

保护—— 保存用户输入的信息
估计再也没有比你好不容易绘制一幅精美的原画场景(上千图层),结果软件提示你:“程序无响应,强制退出”更崩溃。程序死机我们无法根治,它涉及的内外部坏境太复杂:电脑配置不行、程序开启太多、程序自身的代码运行错误…但我们可以通过“Save Draft”帮助用户随时备份数据。

第六掌:将操作信息存储在外部世界
人的记忆并不可靠。经常会丢这个,落这个,所以聪明的人类发明了“即时贴”,将要做的事情,一件件列下来。对应到产品,我们需要在我们产品中加入“即时贴”,让产品替用户去做这件事。
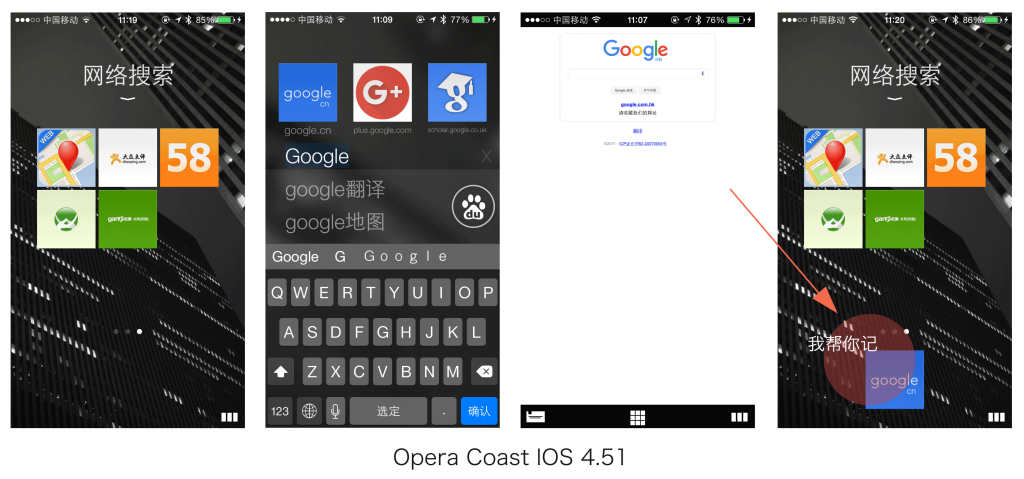
Opera Coast就充分利用这一点,它会保存用户的搜索行为,然后显示在面板下方。这样一来,当用户再次想要访问Google时,不仅省去了重新键入的成本,同时还避免用户在键入过程中可能出现的错误。

第七掌:产品的难易度把控——中等用户
新手用户存在的时间往往很短,只需用几次,就能完成需要的所有工作,即达到了中等水平,并且在这个水平上会保持相当长的时间,当然也许永远都到达不了专家水平,因为没有必要。
我们的策略是:为新手设计简单的交互与功能,使其快速过度到中等用户,再为专家构建快捷途径和特殊特性;在此之间,我们绝大部分的精力服务于中等用户。
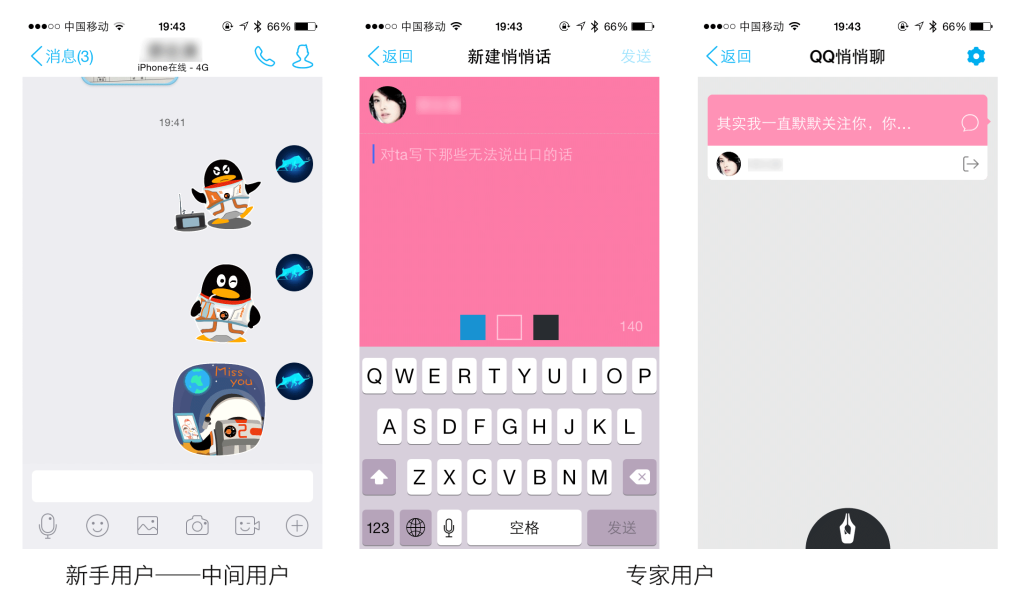
新版QQ的IM界面在这方面做的很好,在扫视大致界面后,用户会关注平台预测的高频功能入口,继续研究这个界面,中级用户很快就学会使用这些潜在的高频功能入口。专家用户除了了解这些潜在的高频入口的使用方式之外,还了解了比较低频的功能,如发送悄悄话,不过这些特殊的特性绝不会妨碍用户日常IM互动时所需的高频功能使用。

第八掌:帮助的时机很重要
用户在完成某个可能很复杂的任务时都不可避免地需要帮助,然而常见的“Help”(堆砌的大段文字,着实让人怀疑它提供的是帮助)、电话系统:查询话费请按1、查询流量请按2…(丫的,和我打太极呐),这些假面虎让用户对“帮助”望而却步。因此作为设计者,我们要做的就是在适当的时间以最简练的方式提供合适的帮助,而不要过于泛化、无所不包。
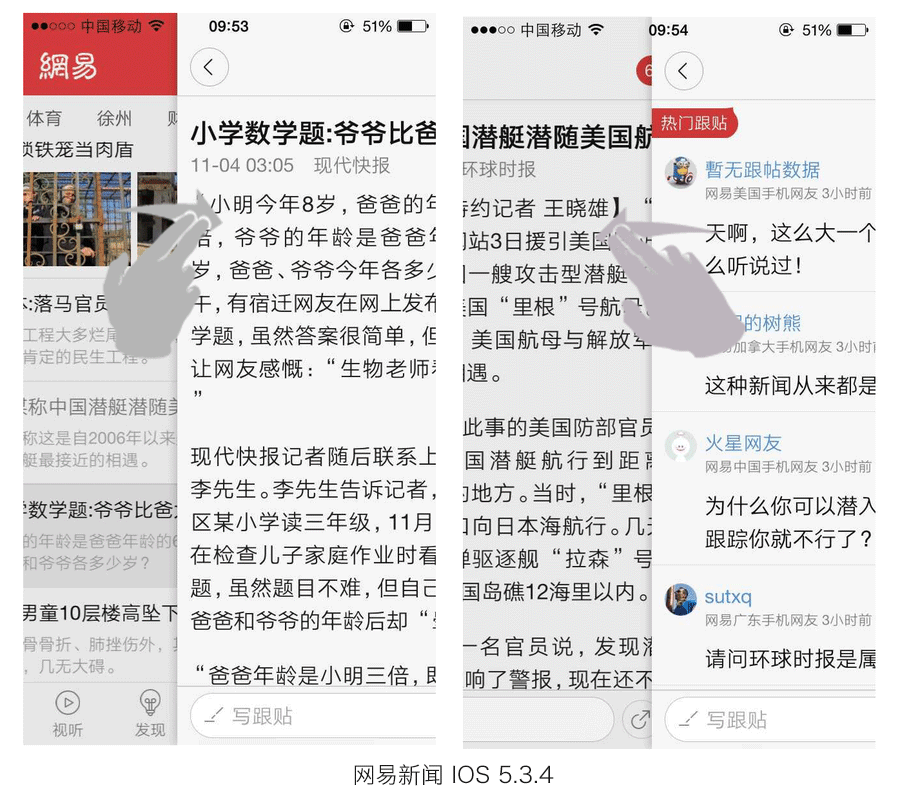
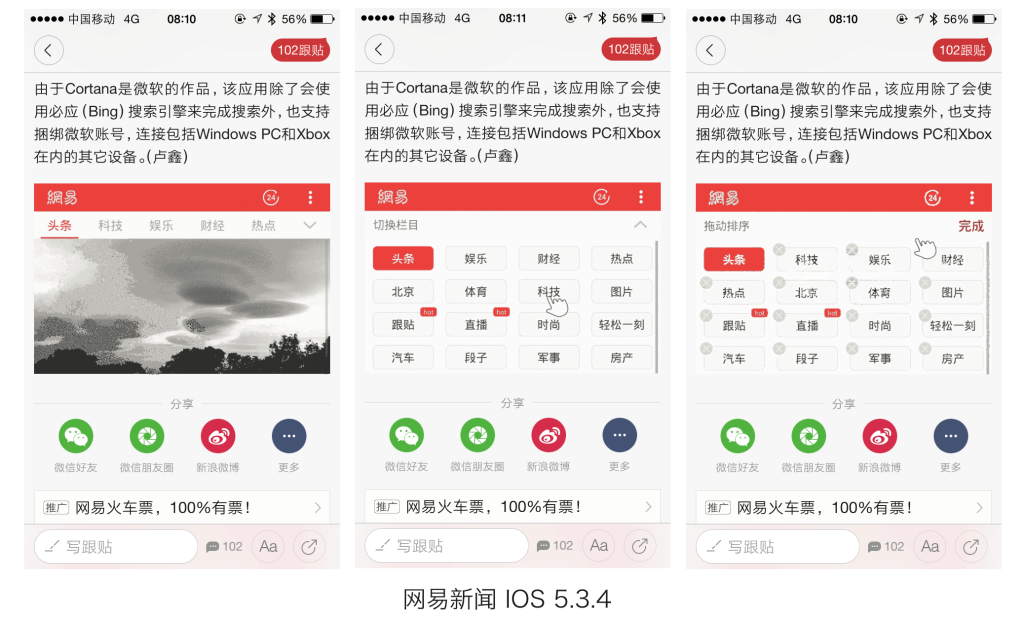
新闻栏目其实是可以拖动调序的,但是用户可能不知道,他们或许为了看军事频道,坚持点击“展开Button”,找到军事,最后进入军事频道,不过网易新闻预料到了这个问题,当用户随机浏览一篇新闻后,会看到一个嵌入动画,演示频道排序切换。这种帮助很中肯,也很有意义。

第九掌:无字天书
看到这里,肯定有人会疑惑,你不是八掌吗?是的,的确是八掌,最后一掌其实就是连贯地打出前八掌,武状元苏乞儿对阵赵无极时,发现降龙十八掌真正的威力其实在于连贯地打出前十七掌。对应我们产品,如何连贯地打出前八掌,还需我们通过不断的项目积累沉淀自己的内功,结合强大的内功支撑打出八卦连环掌,相信你一定能够击败产品规划中无数的赵无极!
本文由人人都是产品经理专栏作家 @UE小牛犊(微信公众号:UE小牛犊) 原创发布于人人都是产品经理 。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








想跟着BAT大咖老师学习更多系统高阶产品知识吗?
在【产品总监修炼之道】,四位来自腾讯、百度的资深总监级导师,将和你面对面分享高阶产品必备的系统知识,帮你掌握更加全面的产品专业知识和团队管理思路……
想了解更多详情?立即戳>>http://996.pm/z4bLB
也快可以联系KK进行咨询哦~微信/TEL:13043462422
PS:除了咨询问题,还能领取【产品总监课程学习笔记】! 😉
标题改为交互设计比较合适,做UE的吧
标题是“产品规划”… 我觉得改为“产品设计”比较好
干货,学习了
PS:“hello,酷狗”,让我想起来腾讯游戏的“提米”
吐槽的简直太好 😈
受教
只是不明白,为什么第五掌标题是”不怕神一样的对手,就怕猪一样的队友“?
学习了 🙄
Hello,酷狗!每次打开,你就跟自己打声招呼~ ❓
😆
真心干货、学习了
不错,喜欢这么有思路,有条理的干货,含金量很高。
不错,喜欢这么有思路,有条理的干货,含金量很高。