APP使用流程中的最后一步-完成与返回

功能型产品以实现某一项功能为目的,为用户提供方便,如订票APP为用户买票,图像处理APP为用户处理图片,购物APP为用户买东西。为达到流畅的操作,功能型产品注重流程设计,每一个步骤都依靠界面实现其功能,设计师和产品经理常常花费很多精力在流程和界面框架上,所以体验也常常不错。可是有一点,是设计师常常忽略的,那就是流程完成之后,用户的完成与返回。
我们以“智行火车票”为例,分析买票流程结束之后,用户的操作体验。
在“智行火车票”中,用户需要六个步骤完成购票,每个步骤相互衔接,信息流和操作流都很顺畅,直至订票完成。观察完成页面,用户可以选择直接关闭,分享到微信,或是对已购车票进行操作。“关闭”选项,含义不明,是关闭APP,返回系统,还是关闭本页面,返回APP其他页面,返回到哪里,都不明确。“分享到微信”的功能很方便,直接发送给亲友,告知出行计划,或者是代他人订票,反馈结果。页面下方的操作和变更车票相关,刚买完票之后并不需要。纵观整个页面,缺少明显的返回按钮,造成用户在最后一步的困惑。好像坐车坐到终点站,直接从车上被请下来,却不知何去何从。
在这个页面上,订单信息下方,可以设置引导用户返回的按钮,分析用户在完成购票之后,想要进行的下一步操作,或是访问的页面,从而引导用户结束购票流程。依据用户心理与行为,在完成订票之后,有可能继续购票,或是希望查询近期所有订单;那么设置两个按钮,分别是“继续购票”——进入订票查询页,和“查看订单”——查看近期所有订单,基本可以满足用户的引导需求。(在ps里画出来)
实际上,目前APP中的购票完成页,和从订单列表进入的订单详情页是完全一样的,这两个页面的流程位置决定了用户的心理预期和操作行为完全不同。作为订票的最后一个环节,购票完成之后,用户可能继续购票,或是查询所有订单,而从订单列表进入订单详情,可能是查看订单,也可能是改签等对车票进行操作,用户目标不同,页面设计也应该不同。在订票完成之后,设置返回和继续操作入口,引导用户进一步操作;从订单列表进入订单详情之后,设置针对已购车票的退改签等操作,这样每个页面才符合用户心理预期。
再来看看其它APP的操作流程。
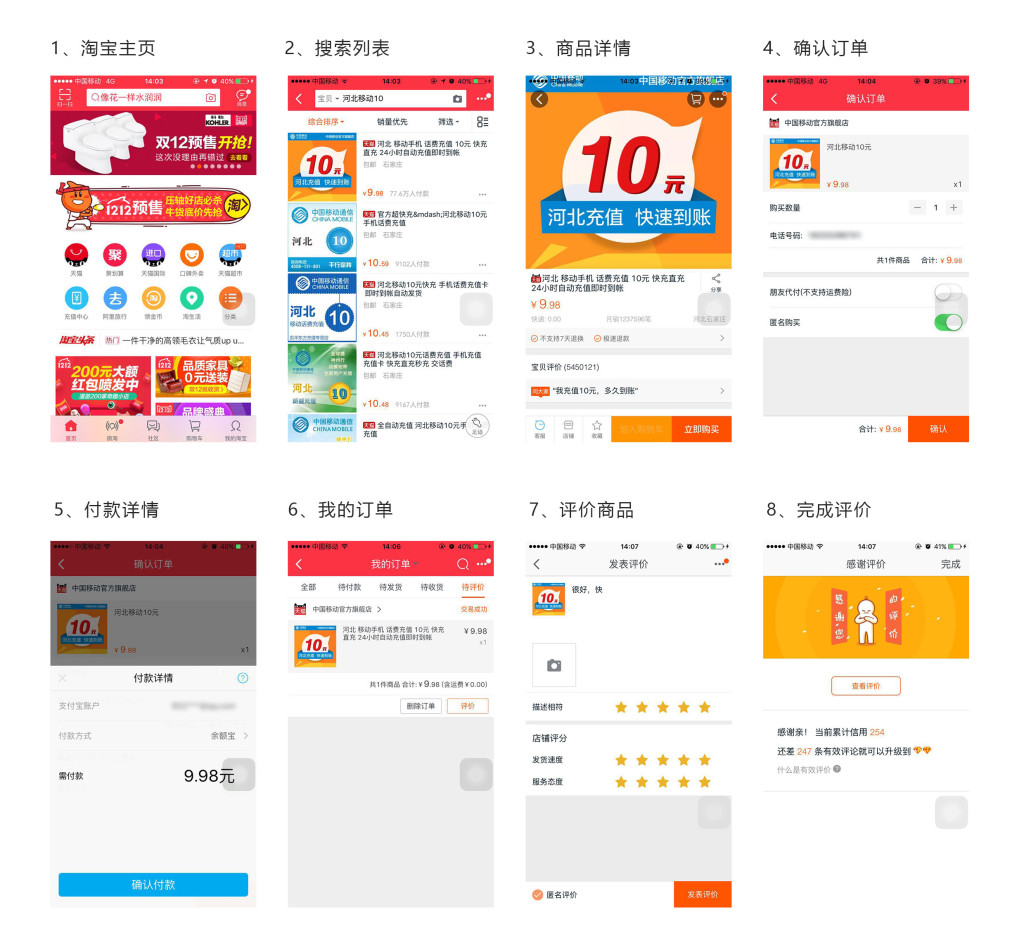
手机淘宝购物流程(页面截图)

从购物流程分析,在完成付款之后,页面直接跳转到订单页面,引导用户结束购物流程,查看订单。在确认收货完成评价之后,可以选择查看评价,或是完成。这些都很好的引导了用户的操作流。
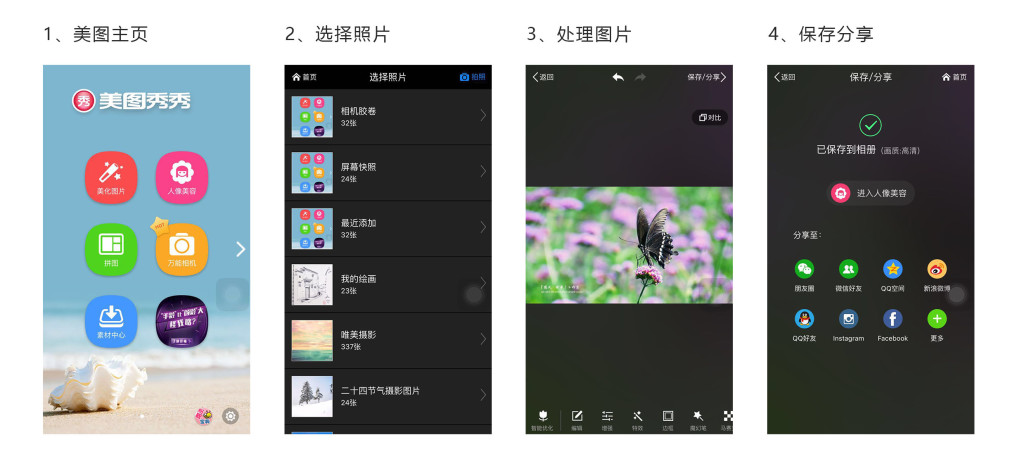
美图秀秀图片处理流程

美图的主页一共有10个功能入口,分两页显示,为什么这样设计在这里先不讨论。在完成图片处理之后,用户有四种路径可选,分别是返回再次编辑,返回首页,进入人像美容,分享图片,其中“进入人像美容”是页面中最突出的选项,引导用户进入。也许是美图经过用户研究,发现用户经常在美化图片之后,使用人像美容功能继续编辑图片,从而设置这样一个快捷入口。
通过以上三个APP的使用分析,笔者了解到使用流程完成之后对用户操作引导的重要性,在之后的设计中,要加以注意。
本文由 @云松宇霞 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益中图.jpg!/both/150x150)








shide
😕
➡
nishuo
123