设计师,你懂设计思维吗?
提到设计,很多刚工作的设计师想到的是各种各样的酷炫界面。但在工作中,我想到的更多,我经常思考设计的意义及本质在哪里?随着工作积累,我发现设计是一个整体体验的一部分,设计好用比好看更重要。

提到设计,很多刚工作的设计师想到的是各种各样的酷炫界面,在工作中,我也经常思考,设计的意义及本质在哪里?随着工作积累,发现设计好用比好看更重要,了解到设计是一个整体体验的一部分。
一、为什么经常改稿?
每天加班改稿,方案经常被挑战,为什么?
很多时候其实不是业务方不喜欢你的设计,而是你的设计稿虽然很漂亮,但是并没有Get到产品所想表达的点。所以会一味要求你进行修改,直达业务方决策层满意为止。这个时候,往往主动权已经到了业务方手中。
二、设计是用来用的,不是用来看的

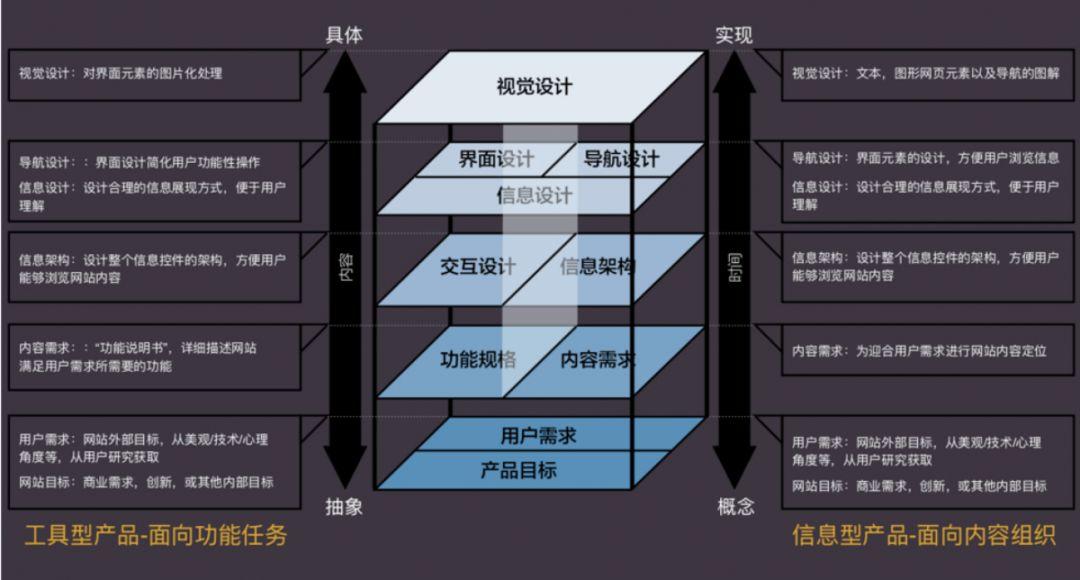
目前我们都属于商业设计师,把握商业利益和体验的平衡是设计师最需要理解的一点是——往往设计师可能在做需求中,会过于关注视觉表现力及设计流行趋势, 忽略有效地引导用户,减轻用户的认知,突出产品想突出的点,理解完成业务目标。

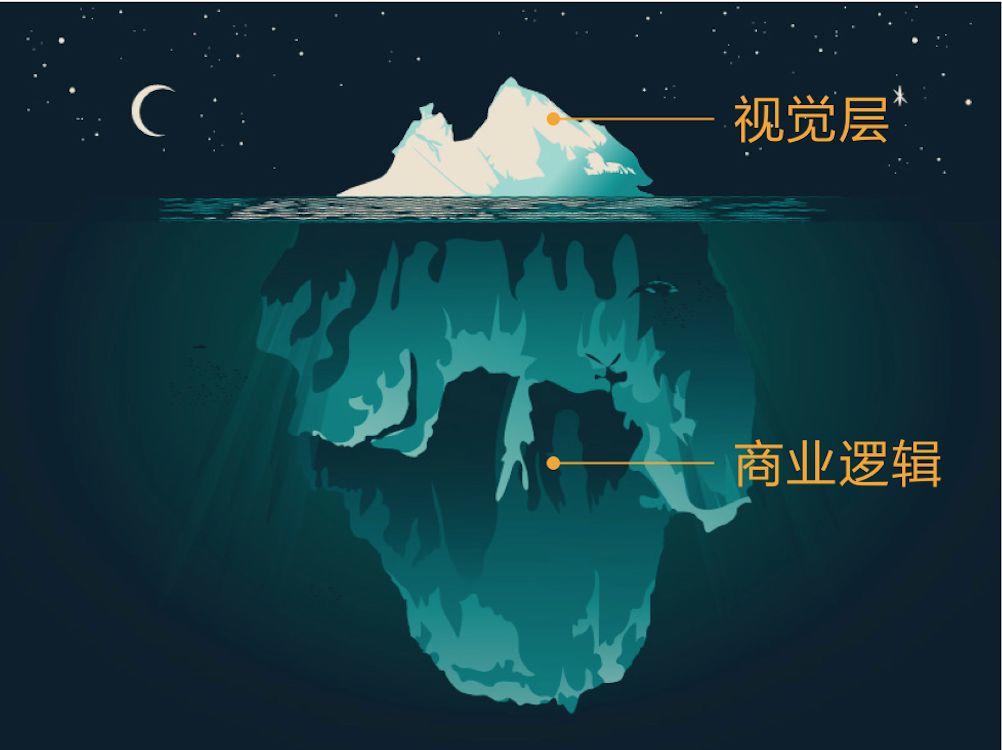
视觉设计,在整个商业行为中往往只是冰山一角。不去熟悉理解产品业务,没有数据支撑,你的设计作品往往很难具有说服力。
很多大公司对设计师要求——越是高阶设计师,越需要去影响业务,设计洞察,发现问题驱动业务,带来增长,帮业务突破是每个优秀设计师都需要考虑的点。
三、怎么驱动业务?
设计前, 绝对不是在拿到产品需求后第一时间打开设计工具,快速绘制出页面。而是在原型图拿到前,就会参与到设计决策中来,通过专业影响力来推动整个流程的发展,我们把它叫做前置设计环节。
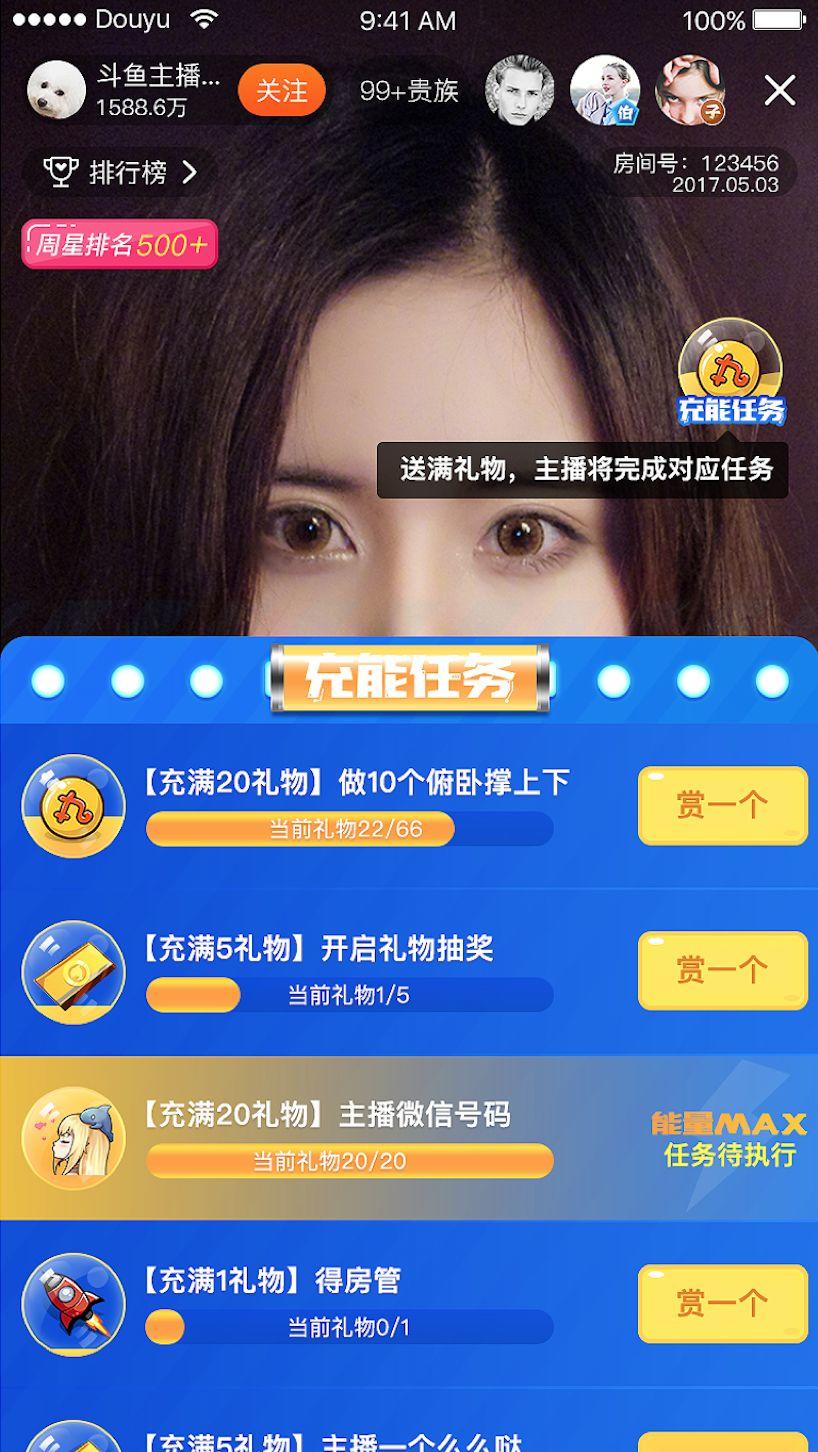
为了让大家更好的理解,以我之前在斗鱼所做的一个项目举例。
项目背景是为了提升直播间的互动氛围,体验升级,提高产品给用户带来的愉悦感。通过主播设定相应的任务,水友赠送礼物让主播完成所设定的要求。是一个全新的直播互动形式,增加用户粘性,提高主播效益。
1. 了解你为谁设计
通过分析,斗鱼的用户画像偏向于年轻化。而充能任务是一个通过赠送礼物进行互动的一个活动,所以我们单独对数据进行了分析。我们发现热爱观看游戏类的观众,愿意接受新鲜事物,更愿意为主播赠送礼物,来提高活跃度,使用游戏模型策划出来的活动会更符合用户的心理预期。我们还发现爱看直播的用户从众心理较强。所以设想的通过这一小部分活跃用户,参与活动,来带动整个直播间的活跃气氛。通过前期分析,我们直接定位了产品的一个特色风格。
2. 定设计主张
通过与产品同学、交互同学的沟通整理。大家一致认为,强调突出充能任务的内容,这个才是最重要的,礼物进度为其次。如果特意强调礼物,用户会对整个活动丧失兴趣。
设计目标
- 突出主播设定任务,降低用户认知成本
- 通过动画互动,提高直播间互动趣味性
- 重点区别已完成与未完成任务
- 优化前台显示效果,引导用户进行决策
通过梳理,明白需要凸显的点,这个时候就可以跟产品同学进行沟通,合理的安排排期。比如先定义第一期的内容,通过上线第一期,快速占领市场,再通过第一期的数据,进行分析后续不断优化。
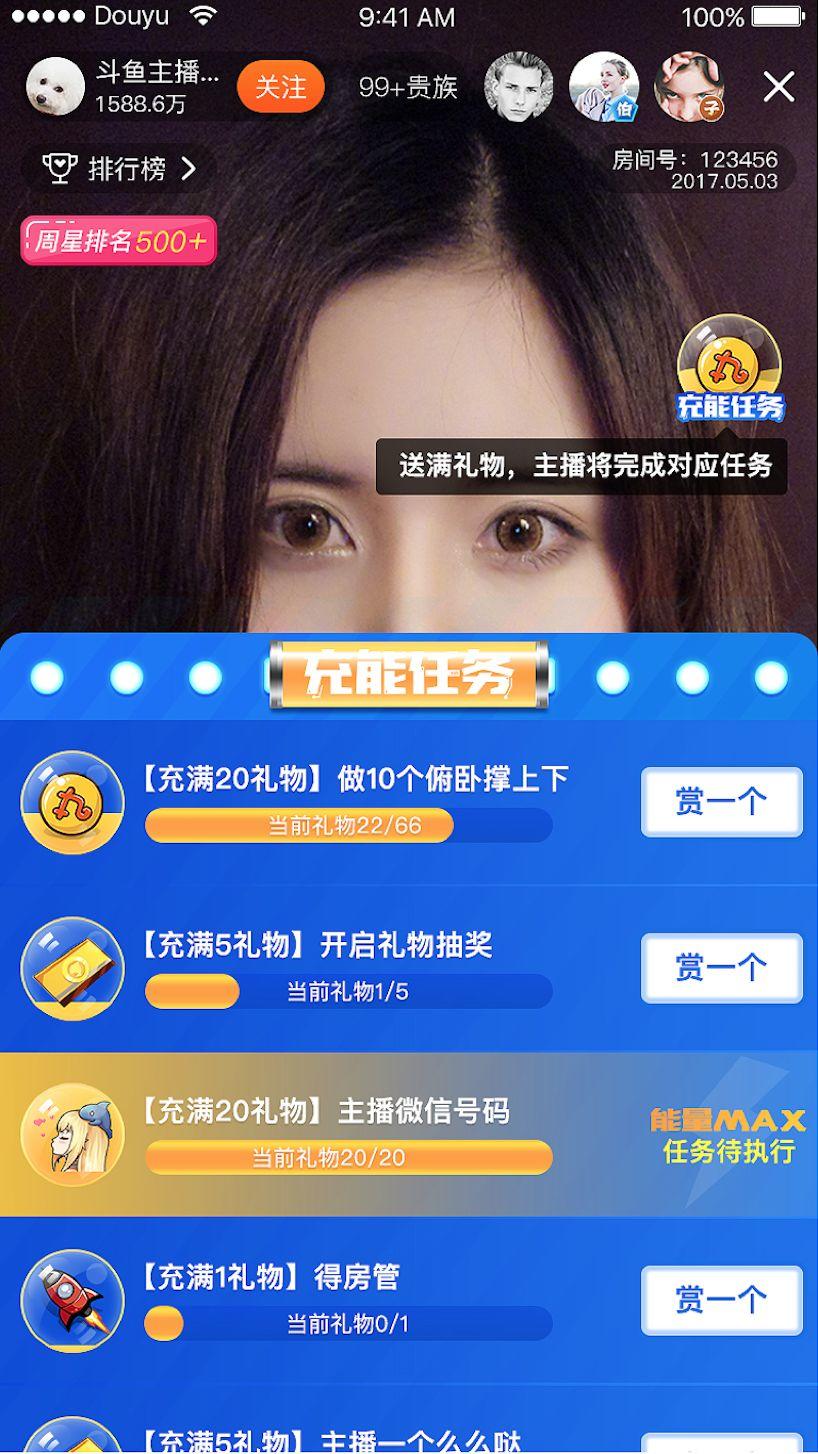
通过前期的分析定位,能很清楚的知道需要设定什么样的风格,才能受到用户的喜爱。通过使用情绪版,我快速绘制出了第一版。

▲充能任务设计初稿
3. 优化迭代
第一版的设计稿往往是用来表现视觉技法的,往往会缺乏一些对于产品的理解。通过与业务方沟通后,加强了对产品的理解。分别挖掘了以下的一些问题。
重要信息不够突出
其实就是信息层级过多,各层级区分不够明显。
按钮不够突出
其实按钮已经很大了,但是由于进度条的原因,显示按钮较小。
进度条不够明显
进度条简直是里面最大的好吗?其实可能是进度条的样式不够明显。
通过以上分析,我对设计稿进行了优化修改并给出以下两套按钮颜色不一样的方案,调整出来的界面双方都会较为满意。


4. 数据验证设计
由于考虑按钮的层级关系,所以按钮使用了黄色跟白色两种方案。白色的按钮会使的页面更为简洁,黄色按钮更容易达成业务目标。后通过灰度测试,发现黄色按钮的点击UV更多一些,最终确定使用黄色按钮方案,并对产品第一期剩下页面进行细节调整,推动项目落地执行。

▲充能任务第一期设计稿
四、数据是设计师的武器
如何证明你的设计是有效的,数据是很重要一个反馈。首先,我们先来看下数据的一些专业名词解释。
PV:Page view浏览点击量,用户打开-一个网站页面,为1个PV。一个页面被访问多次,浏览量会累计。
UV:User View访问用户量,指访问某个站点或点击某条新闻的不同IP地址的人数,-天内同- ~访客多次访问您网站只计算1个访客(uv)。
转化率:转化率=转化次数/访问次数,比如以页面的- -个核心指标为例,当天页面的访问量在10万,页面核心按钮点击次数为1.2万次。那么该指标的转化率为1.2 /10= 12%。
跳出率:跳出率是指访客来到网站后,只访问了一个页面就离开网站的访问次数占总访问次数的百分比。跳出率越低说明流量质量越好。
平均访问时长:用户访问网站的平均浏览页数。平均访问页数=浏览量/访问次数。平均访问页数很少,说明访客进入你的网站后访问少数几个页面就离开了。
那么我们如何来看数据呢,刚刚有提到,可以通过对比来进行分析,那么这里我提供几个小方法,帮助大家对这个进行理解。
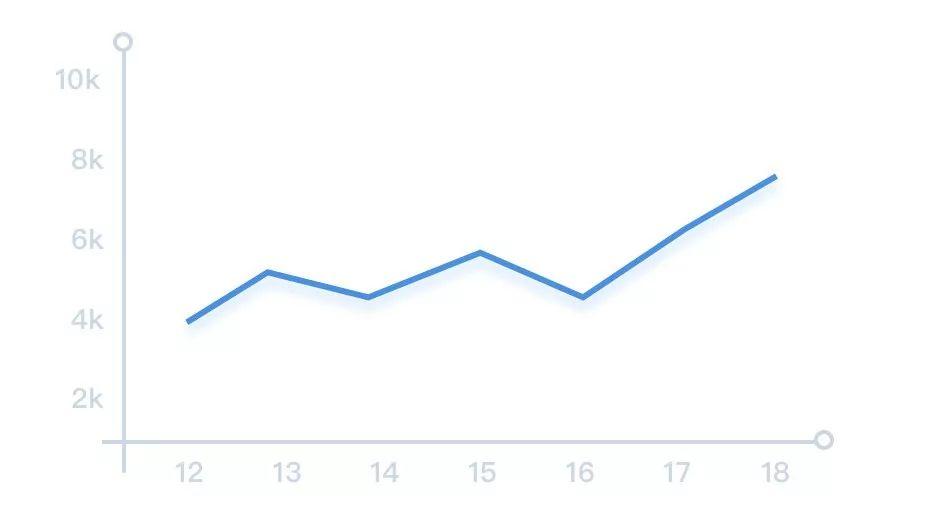
1. 通过时间差看变化趋势

▲通过对比时间轴,从历史规律寻找启发,判断趋势。如页面通过进行视觉改版,跳出率持续降低,平均停留时长持续增长,就说明这个改版是有效的。
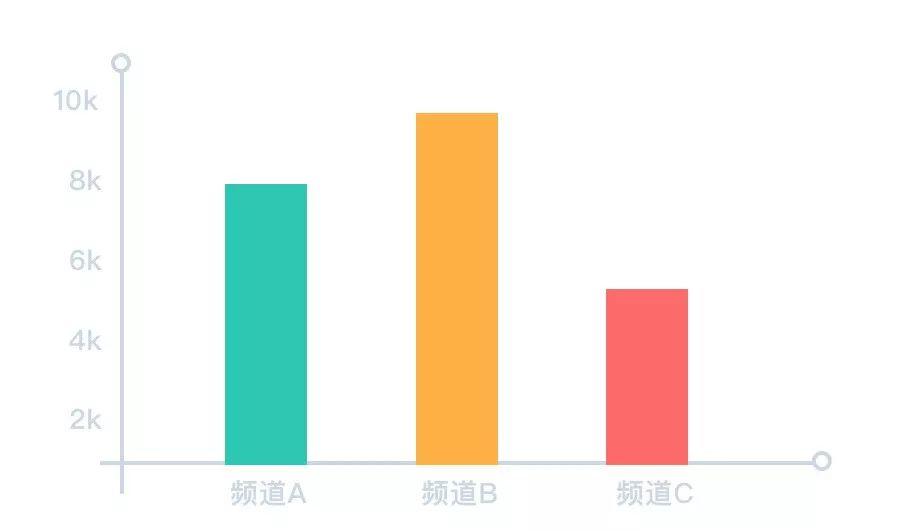
2. 通过对比查看差异

▲通过对比同一个栏目下的多个子栏目的差异,寻找一些参考特征,通过对比类似产品,查看一些相对的状况,来推测产品本身的一些问题,从而加以改进。
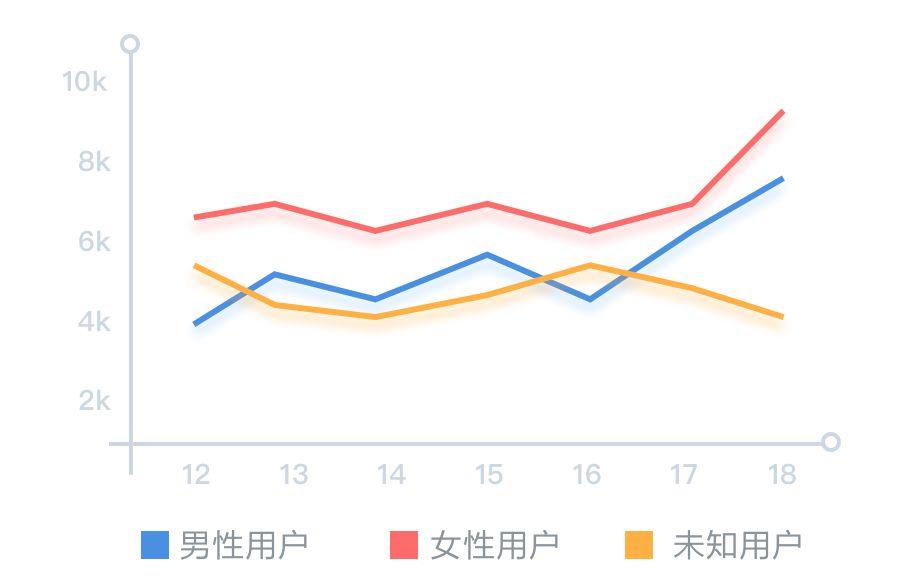
3. 通过拆分用户群体分析

▲通过对按照不同分析的需要,对用户群体进行拆分。将不同群体的数据进行分析,查看各群体的表现差异化,通过差异化对产品进行理解,寻找规律,找到突破点。
以上是一些常用的数据分析法,通过数据支撑,梳理业务设计目标,后续所产出的设计也一定是用户所需要的。
当然,在数据理解这块,还有更为专业的数据因子分析,聚类分析。当然还有更为权威的GSM数据模型,是由Google设计团队所提出来的,其中G (Goal)设计目标,S (signal)现象信号,M (Metric)衡量指标。通过设计目标来推导现象信号,再根据这些现象信号进行量化,得到衡量指标。Google体验团队除了提出行业内较为领先的GSM模型,还有HEART模型来定义用户行为数据。
五、做有影响力的设计
产品设计的目的就是以用户为中心,最大程度的满足用户需求,为用户提供更好的服务。这里给大家介绍通过对用户心智模型的研究,来完善对产品的情感设计理论及方法,让设计更好的与用户产生情感共鸣。
心智模型这个词是苏格兰心理学家在上个世纪四十年提出来后,心智模型也叫心智模式,是指深植入我们心中,关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事。深受习惯思维、定式思维、已有认知的局限。也指人们一种习以为常、理所当然的认知。

那么什么是符合用户心智模型的体验呢?简短来说就是,基于用户的心理行为。

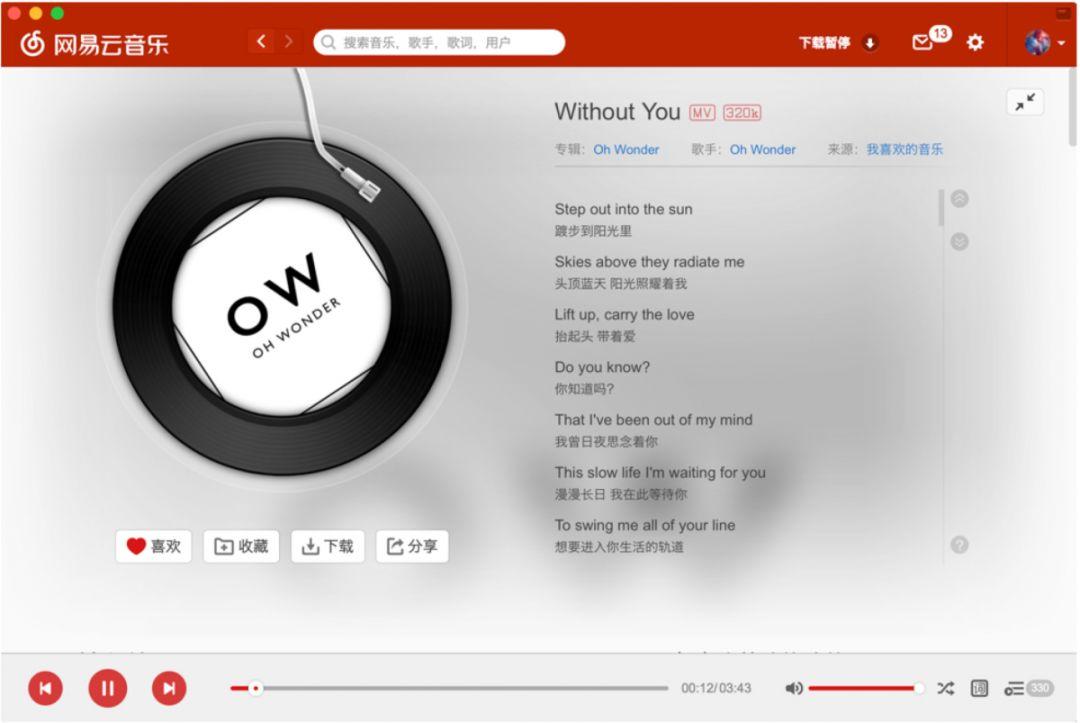
▲网易云音乐的播放器。当开始播放的时候,指针往下挪动到唱片,唱片转动。而且唱片中间,加载的正是这首音乐的专辑图。这正是完整的延续了用户心智的过程,与用户所理解的一致,达成共鸣。
总结下来,对匹配用户心智模型分别可以归纳为:
- 找准关键切入点做情感化,让机械的界面与用户达成共鸣。
- 别想着让用户去思考,应当降低用户的学习成本。
- 不要总尝试改变用户认知,最好让用户觉得理所当然。
六、最后
设计师一个很综合的岗位,想把设计做好,并不是一件容易的事情。我们必须左手艺术,右手科学,希望能通过这篇文章,帮助设计师朋友提升关于理性方面的认知,提高自己的能力。
作者:阿坤,微信公众号:我们的设计日记(ID:helloskys)
本文由 @我们的设计日记 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








第一步:你要设计的是啥业务,用户是谁 ,是否了解用户的习惯,是否了解使用场景
第二步:你想表达的设计主题是什么?怎么样表达你的主题
第三步:好不好用
第四步:好不好看
这四步也是我对ui能力判断的4个阶段。 那些上来就说这种设计好不好看的, 基本上都是新手。
不去熟悉理解产品业务,没有数据支撑,你的设计作品往往很难具有说服力
设计好用比好看更重要